Indice dei Contenuti
Perché esattamente i clienti o i datori di lavoro ti assumeranno come loro web designer? Prima di tutto, vogliono sfruttare la tua creatività, ingegnosità e acume nel design. Ma queste caratteristiche da sole non garantiscono che sarai un collaboratore efficiente o efficace — e anche questo conta.
I clienti ovviamente vogliono che tu progetti qualcosa di fantastico per loro. Ma sai cos’altro vogliono? Vogliono che tutto vada liscio.
Uno dei modi migliori per farlo è creare una struttura per il tuo modo di lavorare.
Per imparare a creare il tuo flusso di lavoro di web design ripetibile e ottimizzato, continua a leggere. Parleremo di cos’è un flusso di lavoro per il web design, perché ne hai bisogno e di cosa hai bisogno prima di iniziarlo.
Analizzeremo anche i 10 passaggi che dovrebbero essere inclusi nel tuo flusso di lavoro, dall’ospitare la prima chiamata di avvio con il tuo cliente fino a fornire la manutenzione del sito web dopo averlo consegnato.
Indice dei Contenuti
Cos’è un flusso di lavoro per il web design?
Un flusso di lavoro per il web design è un quadro dettagliato che delinea tutte le fasi, i passaggi e i compiti necessari per creare un sito web. Copre tutti gli aspetti del processo, dalla pianificazione all’esecuzione e al post-lancio.
Questo approccio strutturato al web design libera il designer dallo stress di gestire progetti poiché l’intero processo è ben documentato, facile da seguire e ottimizzato per il successo.
Mentre il flusso di lavoro per il web design può differire da designer a designer e da agenzia ad agenzia, tutti generalmente usano le stesse fasi:
Fase 1: Ricerca
In questa fase, il web designer utilizza una varietà di risorse — incluso il cliente — per raccogliere informazioni su:
- Azienda
- Obiettivi del sito web
- Pubblico di riferimento
- Settore
- Concorrenza
- Tendenze di design e contenuti
Il designer raccoglie anche tutto ciò di cui ha bisogno dal cliente a questo punto, come file di logo, immagini e altri asset del marchio.
Fase 2: Pianificazione
Dopo la raccolta delle informazioni, il designer pianifica il sito web. Durante questa fase, elaborano la gerarchia delle informazioni del sito web, il concetto UX (i wireframe del sito web per le pagine principali) e il concetto di design visivo.
Questi strumenti insieme alla ricerca iniziale saranno utilizzati nei passaggi di esecuzione per garantire che tutti i coinvolti nel progetto — ad esempio designer, scrittori, sviluppatori e SEO — utilizzino lo stesso quadro di progetto.
Fase 3: Esecuzione
Durante questa fase, il designer e il suo team (se ne ha uno) metteranno insieme tutti i pezzi per creare un sito web completamente funzionante.
Creeranno tutti i contenuti, la grafica, nonché un design completamente responsive per il sito web. Inoltre, implementeranno la strategia UX per garantire che il sito web non solo sia bello da vedere, ma si senta anche bene per i visitatori.
Oltre all’implementazione, verranno fatti diversi giri di controllo qualità e test per assicurarci che non ci siano bug o errori nel sito e nei contenuti. Il cliente sarà anche coinvolto per rivedere quello che è stato fatto, dare feedback e alla fine approvare il tutto.
Fase 4: Lancio
Con un sito web finalizzato e approvato, il web designer lo sposterà su un server live e lo lancerà ufficialmente.
Al cliente verranno poi forniti tutti i materiali del suo sito web. Se ci sarà altro lavoro di manutenzione da fare sul sito, se ne discuterà e si inizierà in questo momento.
Perché hai bisogno di un flusso di lavoro per il web design?
Ecco alcune cose che un flusso di lavoro per il web design può fare per te:
Un modo di lavorare senza stress
Il tuo flusso di lavoro tiene conto di tutto – dall’acquisizione del cliente al lancio di un sito web senza bug. Con un piano completo già definito, sentirai meno stress quando lavori su nuovi progetti.
Crea tempistiche più accurate
Quando crei un processo di lavoro ripetibile, non ci vorrà molto prima che tu capisca quanto tempo ci vuole per completare ogni passo e compito. Con questi dati, sarai in grado di stabilire tempistiche più accurate per i tuoi lavori così da poterli completare in tempo, sempre.
Inoltre, queste informazioni ti permetteranno di essere trasparente con i tuoi clienti riguardo al tuo processo, così non saranno tenuti all’oscuro o non resteranno in attesa chiedendosi quando li ricontatterai.
Lavora più velocemente
Un altro vantaggio di avere un flusso di lavoro ripetibile è che diventa naturale. Anche se vorrai ancora fare riferimento alla tua checklist del flusso di lavoro per assicurarti che tutto venga fatto e nell’ordine giusto, sarai in grado di sfrecciare attraverso tutti i tuoi compiti molto più rapidamente.
Passa meno tempo a tornare sui tuoi passi
Senza un processo documentato, è troppo facile perdere di vista quei piccoli ma essenziali passi. Inoltre, sei più soggetto a errori e passi falsi quando lavori a memoria invece che seguendo un processo. Il tuo processo di lavoro dovrebbe ridurre il tempo che passi a tornare sui tuoi passi e a rivedere.
Gestisci più facilmente le emergenze
Un processo di web design ben documentato migliorerà notevolmente la tua produttività. Man mano che scopri modi migliori e più veloci per svolgere i tuoi compiti, avrai più tempo “libero” per affrontare le emergenze dei clienti o questioni personali – e non dovrai compromettere le tue tempistiche per farlo.
Consegna risultati migliori
Quando lavori senza un processo, ci saranno un sacco di cose che competono per la tua attenzione. Cercare di ricordare su cosa lavorare dopo. Rispondere alle email dei clienti che vogliono sapere come stanno andando le cose. Capire l’approccio migliore per il sito web su cui stai lavorando. Il flusso di lavoro porta struttura e ordine al tuo lavoro così puoi concentrarti sul creare invece che sul coordinare.
Aumenta i margini di profitto
Con una produttività migliorata e meno errori o problemi, sarai in grado di lavorare più velocemente e in modo più intelligente. Finendo i progetti più rapidamente, avrai più tempo per prendere altro lavoro, il che darà una bella spinta ai tuoi margini di profitto.
Cosa ti serve prima di iniziare il tuo flusso di lavoro di web design
Idealmente, sarai in grado di creare un modello di flusso di lavoro di web design che può essere usato su ogni progetto su cui lavori. Dato che ogni lavoro sarà un po’ diverso, avrai bisogno di alcune cose in ordine così che i dettagli del tuo flusso di lavoro possano rifletterlo direttamente.
Per personalizzare e finalizzare il tuo flusso di lavoro di web design prima di iniziare, avrai bisogno di quanto segue:
1. Lista delle risorse disponibili e dei membri del team
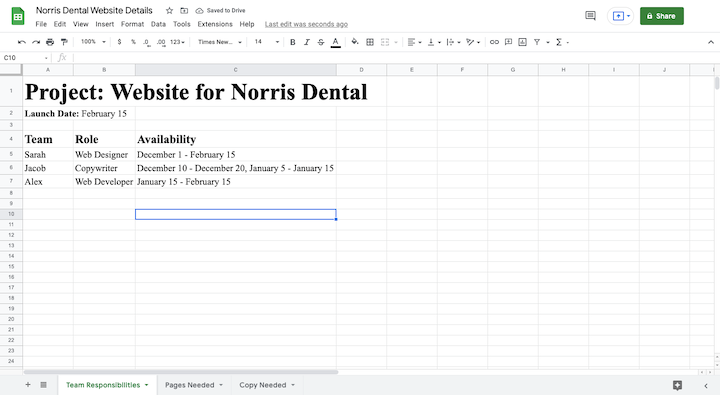
Se stai lavorando al sito da solo, allora non dovrai preoccuparti di questo. Tuttavia, se stai collaborando con membri del team o collaboratori esterni, allora annota chi sarà coinvolto, quale sarà il loro ruolo, e conferma la loro disponibilità così da poter programmare i loro compiti di conseguenza.
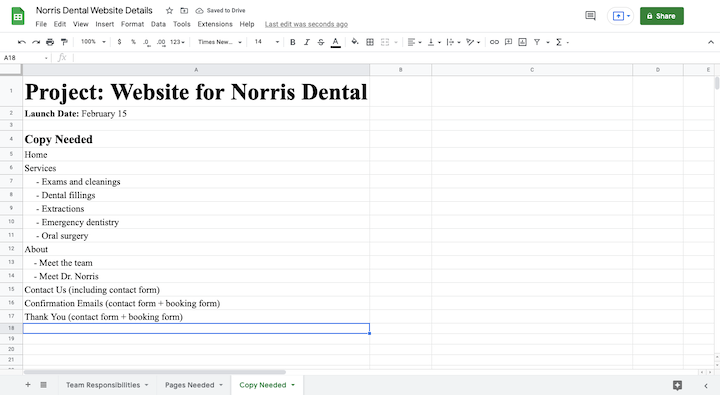
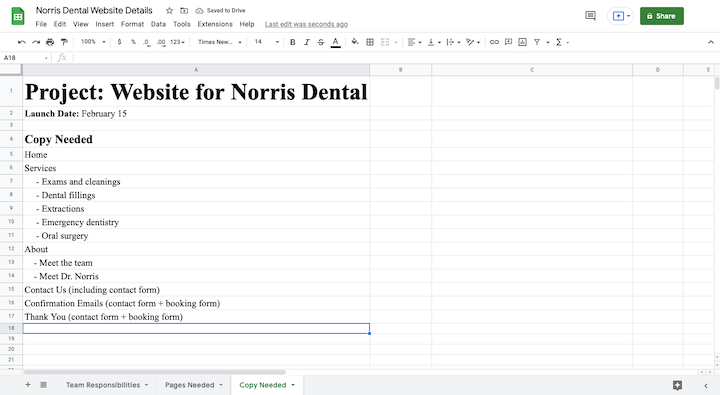
Non hai bisogno di niente di troppo elaborato per questo. Un foglio di calcolo andrà bene:

2. Software di gestione progetti
Il modo migliore per documentare e gestire il tuo flusso di lavoro di web design è impostarlo in una piattaforma di gestione progetti dove sarà digitalizzato e facile da duplicare.
Non solo questo darà a tutti quelli coinvolti nel progetto una chiara visibilità di ciò che deve essere fatto, ma puoi anche automatizzare alcune cose che altrimenti dovresti gestire a mano. Per esempio:
- Assegna compiti ai vari responsabili
- Aggiungi scadenze ad ogni compito
- Imposta promemoria così i responsabili vengono avvisati in anticipo delle scadenze
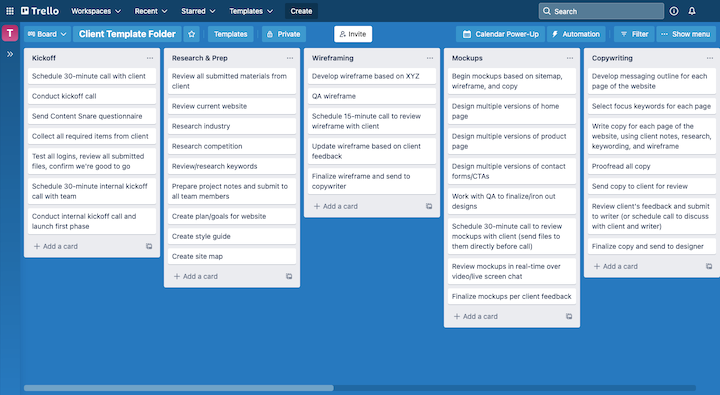
Ci sono un sacco di altri fantastici strumenti di gestione progetti per web designer – come Trello, monday.com e Asana.
Ecco come potrebbe apparire il tuo modello di flusso di lavoro in Trello:

3. Tecnologia per il Web Design
L’ultima cosa che vuoi è dover capire quali tecnologie di web design usare dopo che il tuo progetto è iniziato. Invece, dovresti già sapere quali strumenti userai. Sarà molto più facile da capire se usi gli stessi strumenti da un lavoro all’altro.
Per esempio, alcuni di voi potrebbero preferire progettare in una piattaforma come Sketch o Photoshop e poi sviluppare tutto in WordPress.
D’altra parte, se preferisci un modo più snello per progettare e sviluppare siti web, potresti scegliere di lavorare interamente in WordPress per creare:
- Struttura del sito
- Wireframe
- Componenti di design personalizzati
- Stili globali
- Mockup
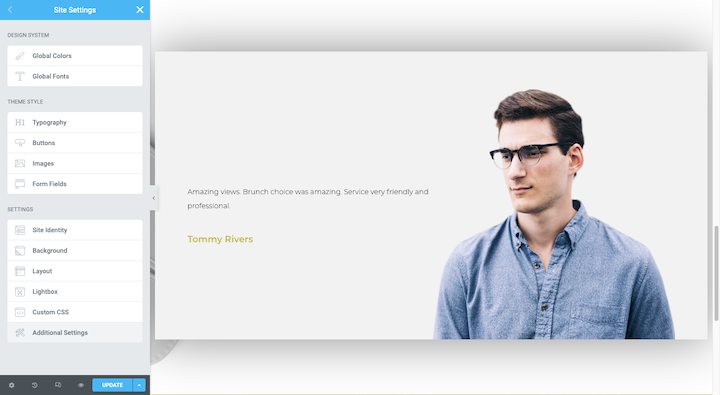
Inoltre, Elementor rende facile gestire l’intero flusso di lavoro di design e sviluppo.

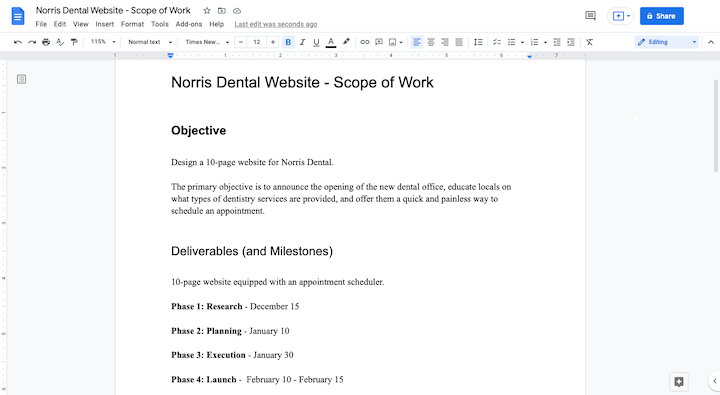
4. Ambito del Lavoro
Quando hai messo insieme la proposta del sito web per il tuo potenziale cliente, hai anche dovuto mappare l’ambito del lavoro (SOW). Includerà le seguenti sezioni:
- Introduzione
- Panoramica e obiettivi
- Ambito del lavoro
- Elenco di fasi e compiti
- Tempistica e tappe
- Budget
- Risultati finali
- Requisiti tecnici
- Inclusioni
- Esclusioni
Questo documento giocherà un ruolo importante nella prima fase del tuo progetto mentre imposti le cose. Assicurati di averlo salvato nella cartella del progetto e che il flusso di lavoro del web design rifletta le sue particolarità.
Puoi generarne facilmente uno in un elaboratore di testi e poi salvarlo in PDF.

5. Elenco degli Elementi di Design da Creare
Dai un’occhiata al contratto firmato dal cliente e al SOW. Poi scrivi ciò di cui sei responsabile per la creazione. Potrebbe non essere lo stesso da un lavoro all’altro.
Per esempio, per il Cliente A, potresti dover creare:
- Logo
- Guida di stile
- Sito web di 10 pagine
- Modulo di contatto con formattazione condizionale
- Pop-up per lead magnet
Per il Cliente B, invece, potresti creare:
- Sito web di 5 pagine
- Landing page del funnel di vendita
- Checkout abilitato Stripe
Creando un elenco di tutto ciò che stai progettando, saprai quali passaggi aggiungere o rimuovere prima dell’avvio.
Aggiungi questo elenco allo stesso foglio di calcolo dove hai elencato le tue risorse:

6. Elenco dei Contenuti da Creare
In alcuni casi, potresti non creare alcun contenuto. Invece, lo otterrai dal tuo cliente. Comunque, questo è ancora un passo importante da fare.
Scrivi per quali pagine avrai bisogno di testo. Poi annota chi è responsabile di fornire il contenuto.
Questo è qualcosa a cui farai riferimento nella prima fase sia con il cliente che con il tuo copywriter. Vai avanti e aggiungi questo elenco allo stesso foglio di calcolo dove hai elencato le tue risorse:

Cosa Includere nel Tuo Flusso di Lavoro di Web Design
I seguenti passaggi forniranno le basi per il tuo flusso di lavoro di web design.
Passo 1: Ospita una Chiamata di Avvio con il Cliente
Il processo di onboarding del cliente prepara il terreno per come andrà il resto del progetto. I tuoi obiettivi durante questa chiamata di avvio dal vivo dovrebbero essere:
- Stabilire aspettative realistiche relative agli obiettivi del progetto, alla tempistica e ai risultati.
- Intervistare il cliente per saperne di più sulla loro azienda e le loro esigenze e documentare tutto in un brief del sito web.
- Prima, raccogli tutto ciò di cui hai bisogno da
Ci sono alcuni strumenti che puoi usare per far andare tutto liscio come l’olio:
1 – Software per videoconferenze tipo Zoom o Skype dove puoi parlare con il cliente in tempo reale, condividere lo schermo e registrare la chiamata iniziale.
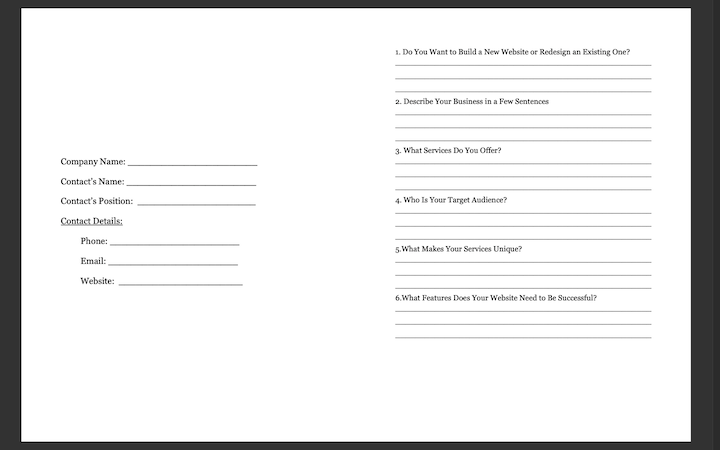
2 – Un questionario con tutte le domande che devi fargli sulla loro azienda, gli obiettivi del progetto, i gusti di design e contenuti, e così via. Usa questo modello di questionario per il design del sito web per creare il tuo.

3 – Asset e login di cui hai bisogno per creare e completare il sito web. Questo potrebbe includere:
- Loghi del brand
- Guida di stile
- Licenze per temi o plugin premium
- Asset grafici
- Testi
- Login per hosting web e dominio
Semplifica questo processo con uno strumento come Content Snare o FileInvite.
Passo 2: Fai le tue ricerche e il lavoro preparatorio
Anche se è importante ottenere informazioni di prima mano sull’azienda dal tuo cliente, dovrai anche fare ricerche esterne.
Indipendentemente dal tipo di sito web che stai costruendo, ci sono alcuni tipi di ricerca che farai ogni volta:
Analisi del settore – Questo tipo di ricerca ti darà indizi su cosa sta succedendo nel settore e in che direzione si sta muovendo. Ti darà anche una buona idea di quali sono le tendenze in termini di web design specifico del settore.
Analisi della concorrenza – Questo tipo di ricerca ti aiuterà con il posizionamento. Se riesci a identificare dove sono le tendenze tra i siti web dei concorrenti, puoi progettare un sito web che compete allo stesso livello. Poi, cerca lacune nelle loro strategie che puoi colmare quando costruisci il sito del tuo cliente.
Ricerca sul pubblico target – Il tuo cliente sarà in grado di dirti a chi si stanno rivolgendo. Starà a te saperne di più su di loro – i loro dati demografici, bisogni, paure e motivazioni. Poi, crea profili utente accurati per cui puoi progettare e per cui il tuo copywriter può scrivere.
A seconda della portata del lavoro, potresti anche dover fare ricerche relative all’ottimizzazione per i motori di ricerca in modo da poter formulare la giusta strategia per il loro sito.
Oltre a questi report e ai profili degli utenti, dovrai anche creare una guida di stile o un sistema di design se il tuo cliente non ne ha già uno.

Questi documenti ti danno a te e al tuo team un chiaro linguaggio visivo da usare in futuro. Rendono anche l’aggiornamento o il restyling di un sito web molto più facile da fare in futuro.
Passo 3: Pianifica la struttura del sito
La prima cosa da fare è creare una mappa del sito. Potresti avere una buona idea di quali pagine sono necessarie e come dovrebbero essere collegate tra loro in base a ciò che ti ha detto il tuo cliente.
Tuttavia, assicurati di fare riferimento alla ricerca che hai fatto nel passaggio precedente per assicurarti di non aver tralasciato nulla. Potrebbero esserci pagine extra che la concorrenza ha incluso e che funzionano bene. O forse anche il modo in cui le nominano o l’ordine in cui appaiono differisce da quello che avevi originariamente pianificato.
Poi, usa le informazioni che hai raccolto sul pubblico target per determinare come ottimizzare al meglio la mappa del sito.
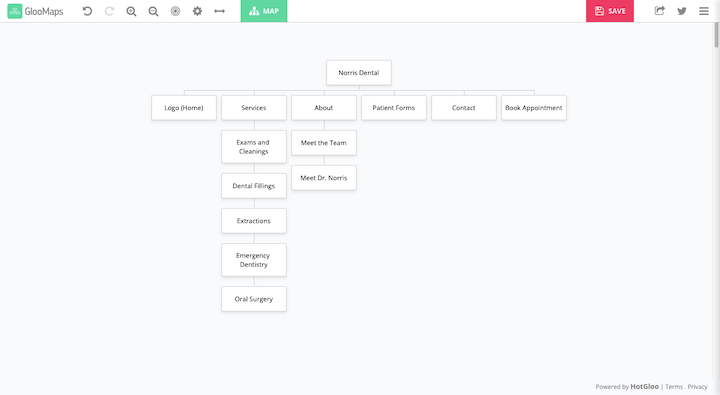
Per quanto riguarda lo schizzo della mappa del sito, usa uno strumento gratuito come GlooMaps per impostare tutto:

È una soluzione facile se stai lavorando con un set di pagine relativamente piccolo.
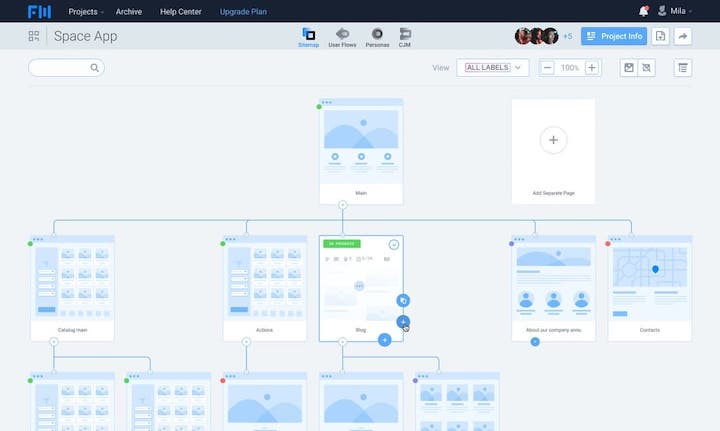
Se vuoi fare qualcosa di più avanzato, come per un negozio di e-commerce o uno che mostra come i tuoi wireframe si collegano tra loro, FlowMapp è una buona opzione:

A proposito di wireframe, è l’altra cosa che dovrai sistemare in questa fase.
I wireframe sono schizzi molto basilari che mostrano come sarà disposta ogni pagina. Userai contenuti segnaposto per dimostrare come tutto si incastrerà e fluirà.
Un modo per creare i tuoi wireframe è con uno strumento come Balsamiq o MockFlow. Un’altra opzione è creare i tuoi wireframe con Elementor.
Ciò che è fantastico di questa opzione è che puoi costruire rapidamente un wireframe completo semplicemente usando i template in bianco e nero di Elementor. Quindi, invece di perdere tempo a creare le fondamenta strutturali della pagina, puoi concentrarti sul modificare il layout e il design.
Passo 4: Scrivi il Contenuto
Questo passo dipende tutto da chi scrive il contenuto.
Se ricevi il contenuto dal cliente, idealmente dovresti ottenerlo durante la fase di onboarding. Se non lo fai, rischi di dover mettere in pausa il progetto se non te lo consegnano in tempo.
Se ricevi il contenuto da un copywriter esterno o lo fai tu stesso, allora dovresti dedicare un po’ di tempo a scrivere prima dei brief.
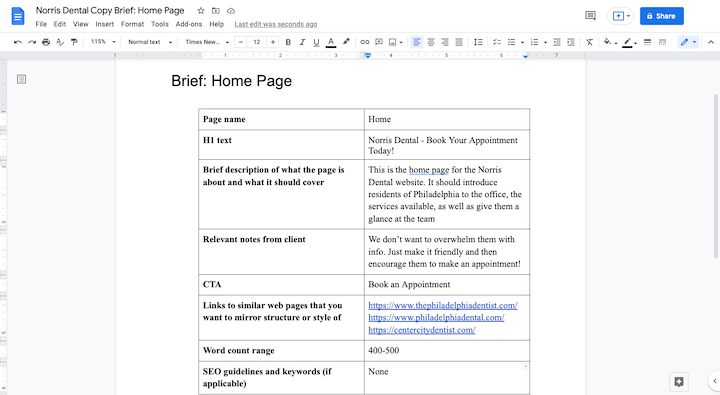
I tuoi brief di contenuto dovrebbero includere i seguenti dettagli per ogni pagina:
- Nome della pagina
- Testo H1
- Breve descrizione di cosa tratta la pagina e cosa dovrebbe coprire
- Note rilevanti dal cliente
- Call-to-action
- Link a pagine web simili di cui vuoi imitare la struttura o lo stile
- Intervallo di conteggio parole
- Linee guida SEO e parole chiave (se applicabile)

Assicurati che lo scrittore riceva anche tutta la ricerca pertinente e i wireframe in modo che possa scrivere il testo per adattarsi allo spazio assegnato.
Passo 5: Progetta i Mockup del Sito Web
Ci sono due approcci quando si tratta di gestire il testo e il design di un sito web.
Opzione 1: Fai scrivere prima il testo e poi lavora sui mockup una volta che il contenuto è pronto, così hai qualcosa su cui basare il design.
Opzione 2: Crea il testo e il design simultaneamente — insieme o separatamente. In ogni caso, tu e il copywriter vi baserete sullo stesso materiale di riferimento, quindi dovreste più o meno raggiungere lo stesso risultato. Detto questo, è meglio collaborare quando possibile.
Quando sei pronto per iniziare, prendi tutta la ricerca e la pianificazione che hai fatto e traducila in un design web moderno, attraente ed efficace.
Di nuovo, hai delle opzioni. Alcuni designer preferiscono progettare i siti web lontano dal server live (e dagli occhi indiscreti del cliente). In quel caso, puoi creare mockup statici nel tuo software di design preferito, come Adobe Photoshop o Sketch. Se scegli questa strada, richiederà un lavoro di sviluppo aggiuntivo.
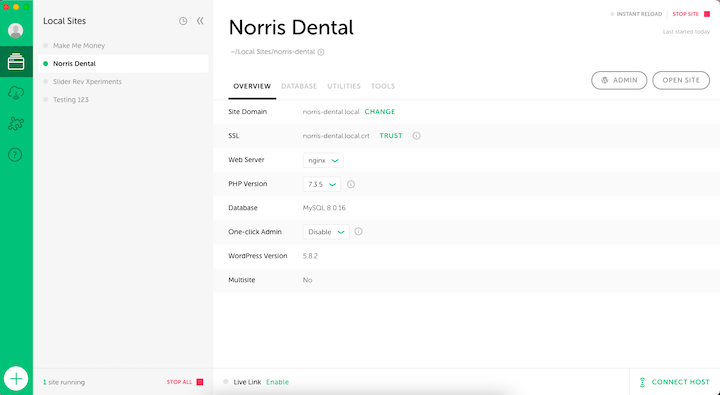
Un’altra cosa che puoi fare è impostare un ambiente di staging sul tuo server o utilizzare uno strumento come Local by Flywheel per farlo. Poi progetta i mockup su un’installazione WordPress reale:

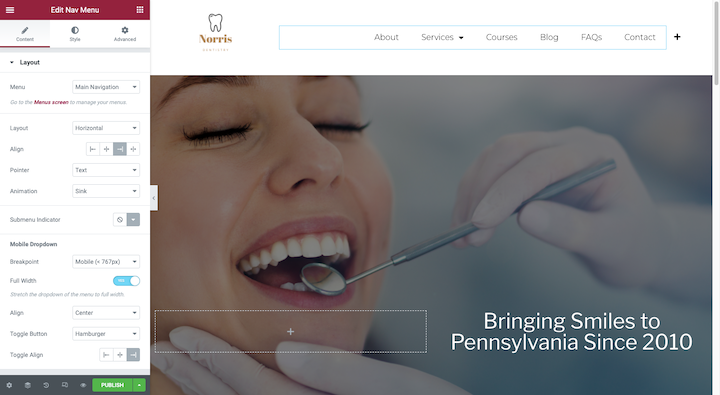
Se hai creato i tuoi wireframe usando Elementor, allora ha senso progettare i tuoi mockup in Elementor, anche.

Il vantaggio di fare questo non è solo risparmiare tempo, anche se è una grande vittoria. Puoi anche aggiungere funzionalità ai tuoi mockup (trasformandoli in prototipi funzionanti), così il tuo cliente avrà qualcosa di più realistico da rivedere e approvare quando glielo consegnerai.
Passo 6: Rivedi il Sito Web con il Cliente
Parlando della revisione del cliente, questo è il momento in cui dovresti coinvolgerli nel progetto per rivedere tutto ciò che hai creato — sia il contenuto che il design.
È sempre meglio adottare un approccio strutturato e pratico alla fase di revisione del cliente. Altrimenti, il feedback del cliente potrebbe finire per essere vago, irregolare o ingestibile.
Ci sono alcune cose che puoi fare per assicurarti di ottenere il tipo giusto di feedback:
Organizza una presentazione dal vivo su Zoom o Skype.
Puoi persino passare i controlli di condivisione dello schermo al cliente, dargli il link al prototipo e invitarlo a esaminarlo, e fare domande che sorgono in tempo reale.
Dai al cliente la possibilità di lasciare feedback da solo.
Un modo per farlo è installare uno strumento di feedback visivo come BugHerd sul sito web. Il tuo cliente potrà quindi lasciare le sue note e domande sulle parti rilevanti della pagina.
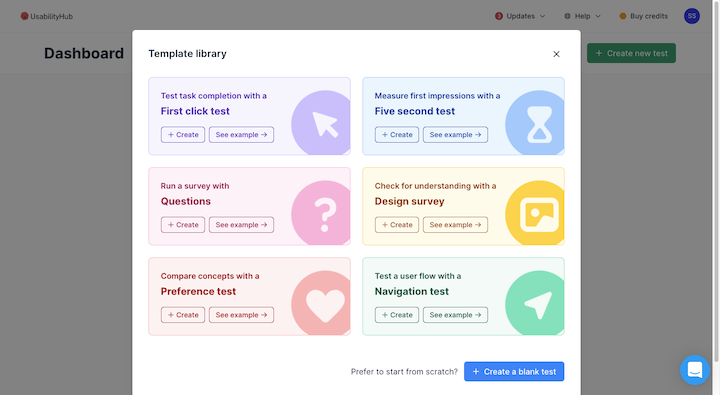
Se vuoi un po’ più di controllo sul tipo di feedback che forniscono, uno strumento di test utente come UsabilityHub probabilmente ha più senso.

In questo modo, puoi fare domande nel contesto del sito e guidare i tuoi clienti verso la fornitura di un buon feedback.
Un’altra cosa da tenere a mente durante questa fase è quante persone permetterai di dare feedback.
Il tuo cliente potrebbe avere numerosi capi dipartimento che vogliono dire la loro. A seconda delle dimensioni e della portata del lavoro, potrebbe avere senso. Tuttavia, per un sito web più piccolo, puoi dare loro l’opzione di scegliere una persona per fare la revisione e il feedback o farli lavorare internamente per arrivare a un feedback coerente e consolidato.
Passo 7: Completa lo sviluppo del sito web
Con l’ok del tuo cliente sul testo e sul design del sito, il prossimo passo è passare allo sviluppo del sito.
Se hai creato i tuoi design fuori da WordPress, allora tu o il tuo sviluppatore avrete bisogno di una fase di sviluppo molto più lunga per ricreare o codificare su misura i design in WordPress.
Se hai progettato i tuoi prototipi in WordPress, allora questo passo andrà molto più veloce. Salterai direttamente il lavoro di sviluppo e passerai a tutte le cose extra che devono essere fatte.
Per esempio:
- Inserisci il testo (se non è già lì).
- Sistema i link interni.
- Aggiungi SEO pertinente.
- Ottimizza per la velocità.
- Rafforza la sicurezza del tuo sito.
Se il tuo cliente ha dato qualche feedback che deve ancora essere implementato e rientra nell’ambito del progetto, implementalo in questo passo.
Passo 8: Conduci i tuoi test di controllo qualità e finalizza il sito
Se lavori da solo, trova qualcun altro – magari un collega designer o forse il tuo copywriter – per dare un’occhiata al sito. È bene avere un paio di occhi freschi che guardino qualcosa su cui hai lavorato per settimane o mesi di fila.
Se lavori con un team, non è una cattiva idea delegare diversi tipi di QA in base ai loro ruoli. Per esempio, il copywriter dovrebbe rivedere tutto il contenuto e l’implementazione SEO. Un altro designer o sviluppatore dovrebbe fare un giro per controllare bug, errori, elementi rotti, ecc.
Puoi poi usare strumenti per eseguire i tuoi controlli tecnici:
Test responsivi con BrowserStack:

Test cross-browser con LambdaTest:

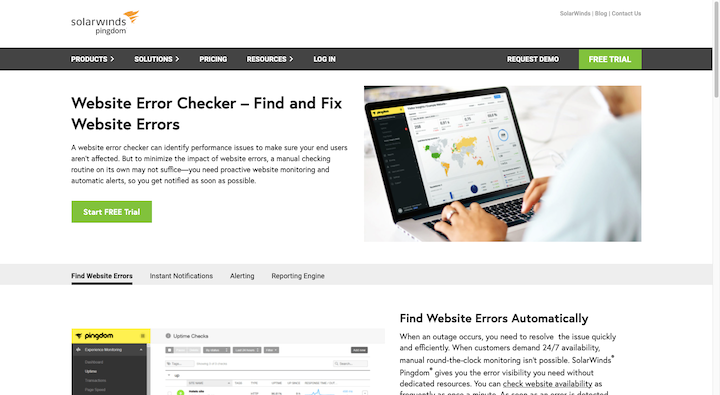
Controlli degli errori del sito web con SolarWinds:

Controlli dei link rotti con Dead Link Checker:

Test di accessibilità con WAVE:

Alla fine dovrai testare la velocità, la sicurezza e il SEO. Tuttavia, non potrai farlo finché il sito web non sarà online.
Assicurati di programmare del tempo dopo il lancio per valutare il sito per potenziali problemi in quelle aree. Puoi usare il tuo plugin di sicurezza WordPress per monitorare i problemi. Per SEO e velocità, usa lo strumento Core Web Vitals di Google.
Ottieni più suggerimenti su come eseguire un test QA completo del sito web qui.
Passo 9: Lancia il sito e consegna i prodotti finali
Con il sito web finalizzato e il tuo cliente felice di approvarlo, è il momento di mettere il sito web online.
Se il sito è stato creato su un server live e hai una pagina In manutenzione che blocca i visitatori dal vederlo, disabilita semplicemente l’impostazione.
Se il sito è stato creato su un server di staging, spostalo sul server di hosting web del cliente e collegalo al nome di dominio. Ecco un tutorial veloce che ti mostra come spingere un sito web da staging a live.
Con il sito web attivo e funzionante sul server live, fai un’altra revisione completa e assicurati che nessun bug sia apparso durante il passaggio.
Quando hai finito, collega il sito web a Google Analytics. Se gestirai il sito in futuro, va bene impostare l’account sotto il tuo e poi dare al tuo cliente l’accesso ai dati.
Se stai consegnando il sito al tuo cliente, fornisci loro istruzioni su come creare un account Google Analytics e aggiungerti come amministratore. Poi, puoi impostare il monitoraggio sul loro sito.
L’ultima cosa da fare in questo passo è fornire al tuo cliente i prodotti finali che gli devi. Questo varierà in base all’ambito originale del lavoro e al tuo specifico processo di web design.
Dai un’occhiata a questa guida per capire quali cose devi consegnare per il progetto.
Passo 10: Fornisci manutenzione del sito web (Opzionale)
Questo passo vale solo se offri manutenzione del sito web. Se lo fai, allora questo passo sarà continuo. Per alcuni siti, potrebbe richiedere solo controlli mensili. Per altri, potresti dover essere coinvolto settimanalmente o quotidianamente.
Dipende tutto dalla grandezza e dallo scopo del sito web. Ad esempio, un sito di 10 pagine per uno studio legale locale probabilmente avrà bisogno solo delle basi in termini di:
- Backup
- Aggiornamenti
- Monitoraggio della sicurezza
- Monitoraggio delle prestazioni
- Controlli degli errori
Tuttavia, un sito di ecommerce potrebbe aver bisogno di un piano di manutenzione più robusto, dove devi anche gestire caricamenti di nuovi prodotti, redesign, SEO, ottimizzazioni delle prestazioni e altro.
Conclusione
Anche se potresti essere in grado di progettare un sito web dall’aspetto fantastico per i tuoi clienti, la loro soddisfazione per esso e per te può facilmente essere rovinata dai tanti problemi che derivano dalla mancanza di un flusso di lavoro.
Con un solido flusso di lavoro di web design, avrai un piano d’azione passo dopo passo che ti permette di tradurre efficacemente gli obiettivi del tuo cliente nel sito web perfetto. Ogni. Singola. Volta.
Inoltre, avere un flusso di lavoro solido può migliorare notevolmente la tua produttività e, di conseguenza, i tuoi margini di profitto.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.