Table des matières
Pourquoi exactement les clients ou les employeurs vont-ils vous engager pour être leur concepteur web ? Tout d’abord, ils veulent tirer parti de votre créativité, de votre ingéniosité et de votre acuité en matière de conception. Mais ces caractéristiques seules ne garantissent pas que vous serez un contributeur efficace ou efficient — et cela importe également.
Les clients veulent bien sûr que vous conceviez quelque chose d’extraordinaire pour eux. Mais savez-vous ce qu’ils veulent d’autre ? Ils veulent que tout se déroule sans accroc.
L’une des meilleures façons d’y parvenir est de créer une structure pour votre méthode de travail.
Pour apprendre à créer votre propre flux de travail de conception web répétable et optimisé, continuez votre lecture. Nous aborderons ce qu’est un flux de travail de conception web, pourquoi vous en avez besoin, et ce dont vous avez besoin avant de le lancer.
Nous décomposerons également les 10 étapes qui devraient être incluses dans votre flux de travail, depuis l’organisation du premier appel de lancement avec votre client jusqu’à la fourniture de la maintenance du site web après sa livraison.
Table des matières
Qu’est-ce qu’un flux de travail de conception web ?
Un flux de travail de conception web est un cadre détaillé qui expose toutes les phases, étapes et tâches nécessaires pour créer un site web. Il couvre tous les aspects du processus, de la planification à l’exécution et à l’après-lancement.
Cette approche structurée de la conception web libère le concepteur du stress lié à la gestion de projets, car l’ensemble du processus est bien documenté, facile à suivre et optimisé pour le succès.
Bien que le flux de travail de conception web puisse différer d’un concepteur à l’autre et d’une agence à l’autre, ils utilisent tous généralement les mêmes phases :
Phase 1 : Recherche
Dans cette phase, le concepteur web utilise diverses ressources — y compris le client — pour recueillir des informations sur :
- Entreprise
- Les objectifs du site web
- Public cible
- L’industrie
- Concurrence
- Les tendances en matière de conception et de contenu
Le concepteur recueille également tout ce dont il a besoin de la part du client à ce stade, comme les fichiers de logo, les images et autres actifs de marque.
Phase 2 : Planification
Une fois la collecte d’informations terminée, le concepteur planifie le site web. Au cours de cette phase, ils élaborent la hiérarchie d’information du site web, le concept d’expérience utilisateur (les maquettes filaires du site web pour les pages principales) et le concept de design visuel.
Ces outils, ainsi que la recherche initiale, seront utilisés dans les étapes d’exécution pour s’assurer que tous les intervenants impliqués dans le projet — par exemple, les concepteurs, les rédacteurs, les développeurs et les experts en référencement — utilisent le même cadre de projet.
Phase 3 : Exécution
Au cours de cette phase, le concepteur et son équipe (s’il en a une) rassembleront tous les éléments pour créer un site web pleinement fonctionnel.
Ils créeront tout le contenu, les graphiques, ainsi qu’un design entièrement réactif pour le site web. De plus, ils mettront en œuvre la stratégie d’expérience utilisateur pour s’assurer que le site web n’est pas seulement agréable à regarder, mais aussi agréable à utiliser pour les visiteurs.
En plus de la mise en œuvre, plusieurs cycles d’assurance qualité et de tests seront effectués afin de s’assurer qu’il n’y a aucun bogue ou erreur dans le site web et son contenu. Le client sera également impliqué pour examiner ce qui a été réalisé, fournir des commentaires et finalement donner son approbation.
Phase 4 : Lancement
Une fois le site web finalisé et approuvé, le concepteur web le transférera sur un serveur en direct et le lancera officiellement.
Le client se verra alors remettre tous les livrables de son site web. Si des travaux de maintenance supplémentaires doivent être effectués sur le site, ils seront également discutés et initiés à ce moment-là.
Pourquoi avez-vous besoin d’un flux de travail de conception web ?
Voici quelques avantages qu’un flux de travail de conception web peut vous apporter :
Une méthode de travail exempte de stress
Votre flux de travail prend tout en compte — de l’intégration de votre client au lancement d’un site web sans bogue. Avec un plan complet établi, vous éprouverez moins de stress lors de la réalisation de nouveaux projets.
Création de calendriers plus précis
Lorsque vous créez un processus de flux de travail reproductible, il ne faudra pas longtemps avant que vous appreniez combien de temps chaque étape et tâche prend pour être complétée. Grâce à ces données, vous serez en mesure d’établir des calendriers plus précis pour vos travaux afin de les achever dans les délais, à chaque fois.
De plus, ces informations vous permettront d’être transparent avec vos clients concernant votre processus, afin qu’ils ne soient pas laissés dans l’ignorance ou en attente, se demandant quand vous les recontacterez.
Travailler plus rapidement
Un autre avantage d’avoir un flux de travail reproductible est qu’il devient une seconde nature. Bien que vous souhaiterez toujours vous référer à votre liste de contrôle du flux de travail pour vous assurer que tout est fait et dans le bon ordre, vous serez capable d’accomplir toutes vos tâches beaucoup plus rapidement.
Passer moins de temps à revenir en arrière
Sans un processus documenté, il est trop facile de perdre la trace de ces petites étapes essentielles. De plus, vous êtes plus enclin aux erreurs et aux ratés lorsque vous travaillez de mémoire plutôt que selon un processus. Votre processus de flux de travail devrait réduire le temps que vous passez à revenir en arrière et à réviser.
Gérer plus facilement les urgences
Un processus de conception web bien documenté améliorera grandement votre productivité. Au fur et à mesure que vous découvrirez des moyens meilleurs et plus rapides d’accomplir vos tâches, cela vous donnera plus de temps ‘libre’ pour gérer les urgences des clients ou les affaires personnelles — et vous n’aurez pas à compromettre votre calendrier pour le faire.
Livrer de meilleurs résultats
Lorsque vous travaillez sans processus, il y aura une multitude de choses en compétition pour votre attention. Essayer de se rappeler sur quoi travailler ensuite. Répondre aux courriels des clients qui veulent savoir comment les choses avancent. Déterminer la meilleure approche pour le site web sur lequel vous travaillez. Le flux de travail apporte structure et ordre à votre travail afin que vous puissiez vous concentrer sur la création plutôt que sur la coordination.
Augmenter les marges bénéficiaires
Avec une productivité améliorée et moins d’erreurs ou de problèmes, vous serez en mesure de travailler plus rapidement et plus intelligemment. En terminant les projets plus rapidement, cela vous libérera pour prendre plus de travail, ce qui donnera un grand coup de pouce à vos marges bénéficiaires.
Ce dont vous avez besoin avant de lancer votre flux de travail de conception web
Idéalement, vous serez en mesure de créer un modèle de flux de travail de conception web qui pourra être utilisé sur chaque projet sur lequel vous travaillez. Étant donné que chaque travail sera un peu différent, vous aurez besoin de quelques éléments en ordre pour que les détails de votre flux de travail le reflètent directement.
Pour personnaliser et finaliser votre flux de travail de conception web avant de commencer, vous aurez besoin des éléments suivants :
1. Liste des ressources disponibles et des membres de l’équipe
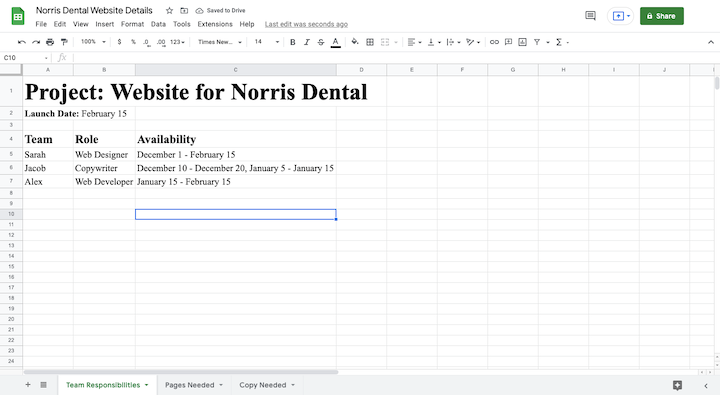
Si vous travaillez seul sur le site web, alors vous n’aurez pas à vous soucier de cela. Cependant, si vous collaborez avec des membres de l’équipe ou des sous-traitants, notez qui sera impliqué, quel sera leur rôle, et confirmez leur disponibilité afin que vous puissiez planifier leurs tâches en conséquence.
Vous n’avez pas besoin de quelque chose de sophistiqué pour cela. Un tableur fera l’affaire :

2. Logiciel de gestion de projet
La meilleure façon de documenter et gérer votre flux de travail de conception web est de le configurer dans une plateforme de gestion de projet où il sera numérisé et facile à dupliquer.
Non seulement cela donnera à toutes les personnes impliquées dans le projet une visibilité claire sur ce qui doit être fait, mais vous pourrez également automatiser certaines tâches que vous auriez autrement dû superviser manuellement. Par exemple :
- Attribuer des tâches aux parties prenantes
- Ajouter des dates d’échéance à chaque tâche
- Configurer des rappels pour que les parties prenantes soient averties à l’avance des échéances
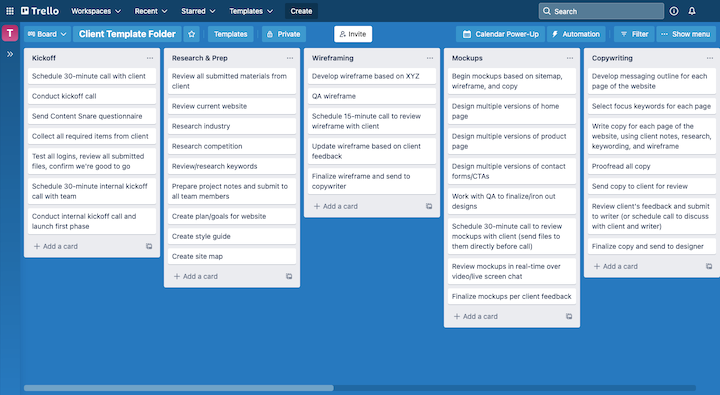
Il existe de nombreux autres excellents outils de gestion de projet pour les concepteurs web, tels que Trello, monday.com, et Asana.
Voici à quoi pourrait ressembler votre modèle de flux de travail dans Trello :

3. Technologie de conception web
La dernière chose que vous souhaitez est de devoir déterminer quelles technologies de conception web utiliser après le début de votre projet. Au contraire, vous devriez déjà savoir quels outils vous allez utiliser. Cela sera beaucoup plus facile à déterminer si vous utilisez les mêmes outils d’un projet à l’autre.
Par exemple, certains d’entre vous préféreront peut-être concevoir dans une plateforme comme Sketch ou Photoshop, puis tout développer dans WordPress.
D’autre part, si vous préférez une façon plus rationalisée de concevoir et de développer des sites web, vous pourriez choisir de travailler entièrement dans WordPress pour créer votre :
- Structure du site
- Maquettes filaires
- Composants de conception personnalisés
- Styles globaux
- Maquettes
De plus, Elementor facilite la gestion de l’ensemble de votre flux de travail de conception et de développement.

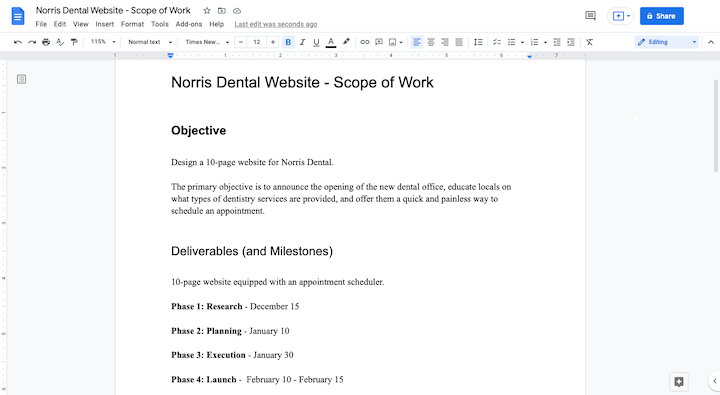
4. Portée du travail
Lorsque vous avez élaboré la proposition de site web pour votre client potentiel, vous avez également dû définir la portée du travail (SOW). Elle comprendra les sections suivantes :
- Introduction
- Aperçu et objectifs
- Portée du travail
- Liste des phases et des tâches
- Calendrier et jalons
- Budget
- Livrables
- Exigences techniques
- Inclusions
- Exclusions
Ce document jouera un rôle important dans la première phase de votre projet lors de la mise en place des éléments. Assurez-vous de l’avoir enregistré dans le dossier du projet et que le flux de travail de conception web reflète ses particularités.
Vous pouvez facilement en générer un dans un traitement de texte, puis l’enregistrer au format PDF.

5. Liste des éléments de conception à créer
Examinez le contrat client signé et la SOW. Ensuite, notez ce que vous êtes responsable de créer. Cela peut varier d’un projet à l’autre.
Par exemple, pour le Client A, vous pourriez devoir créer :
- Logo
- Le guide de style
- Site web de 10 pages
- Formulaire de contact avec formatage conditionnel
- Fenêtre contextuelle d’attraction de prospects
Pour le Client B, en revanche, vous pourriez créer :
- Site web de 5 pages
- Page de destination pour l’entonnoir de vente
- Paiement activé par Stripe
En créant une liste de tout ce que vous concevez, vous saurez quelles étapes ajouter ou supprimer avant le lancement.
Ajoutez cette liste au même tableur où vous avez répertorié vos ressources :

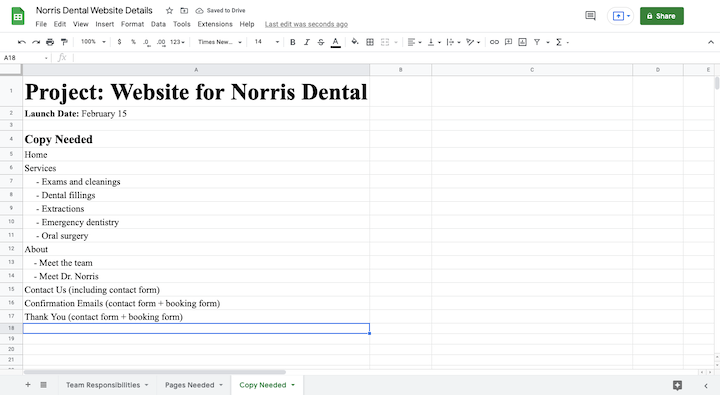
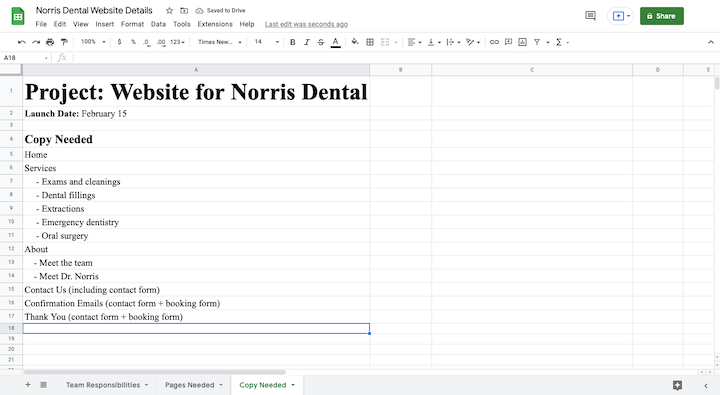
6. Liste du contenu à créer
Dans certains cas, vous pourriez ne pas créer de contenu. Au lieu de cela, vous l’obtiendrez de votre client. Quoi qu’il en soit, c’est toujours une étape importante à franchir.
Notez pour quelles pages vous aurez besoin de texte. Ensuite, notez qui est responsable de fournir le contenu.
C’est quelque chose que vous consulterez dans la première phase, soit avec le client, soit avec votre rédacteur. Ajoutez cette liste au même tableur où vous avez répertorié vos ressources :

Ce qu’il faut inclure dans votre flux de travail de conception web
Les étapes suivantes fourniront la base de votre flux de travail de conception web.
Étape 1 : Organiser un appel de lancement avec le client
Le processus d’intégration du client établit le cadre pour le déroulement du reste du projet. Vos objectifs lors de cet appel de lancement en direct devraient être de :
- Établissez des attentes réalistes concernant les objectifs du projet, le calendrier et les résultats escomptés.
- Interrogez le client pour en apprendre davantage sur son entreprise et ses besoins, puis documentez le tout dans un cahier des charges du site web.
- Tout d’abord, rassemblez tous les éléments nécessaires de la part de
Il existe plusieurs outils que vous pouvez utiliser pour faciliter le déroulement du processus :
1 – Un logiciel de visioconférence tel que Zoom ou Skype où vous pouvez converser avec le client en temps réel, partager votre écran et enregistrer l’appel de lancement.
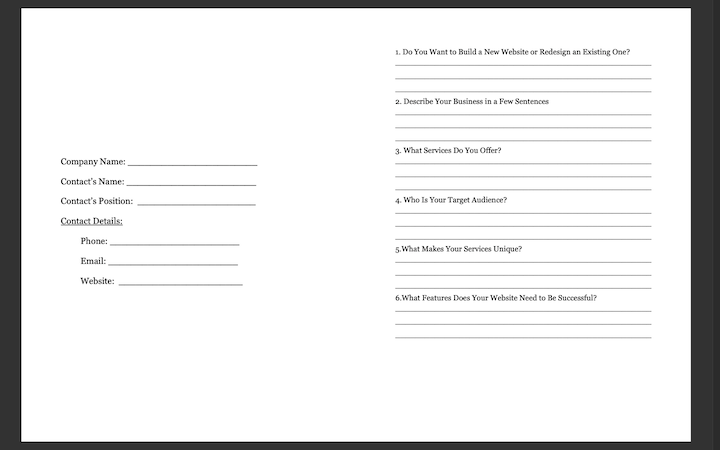
2 – Un questionnaire comprenant toutes les questions que vous devez leur poser concernant leur entreprise, les objectifs du projet, leurs préférences en matière de design et de contenu, et ainsi de suite. Utilisez ce modèle de questionnaire de conception de site web pour créer le vôtre.

3 – Les ressources et identifiants dont vous avez besoin pour créer et finaliser le site web. Cela peut inclure :
- Les logos de la marque
- Le guide de style
- Les licences de thèmes ou d’extensions premium
- Les ressources graphiques
- Le contenu textuel
- Les identifiants pour l’hébergement web et le domaine
Simplifiez ce processus avec un outil tel que Content Snare ou FileInvite.
Étape 2 : Effectuez vos recherches et travaux préparatoires
Bien qu’il soit important d’obtenir des informations de première main sur l’entreprise auprès de votre client, il vous faudra également mener des recherches externes.
Quel que soit le type de site web que vous construisez, il y a plusieurs types de recherches que vous effectuerez systématiquement :
L’analyse du secteur – Ce type de recherche vous renseignera sur les événements au sein du secteur ainsi que sur la direction qu’il prend. Cela vous donnera également une bonne idée des tendances en matière de conception web spécifiques au secteur.
L’analyse concurrentielle – Ce type de recherche aidera au positionnement. Si vous pouvez identifier les tendances parmi les sites web des concurrents, vous pouvez concevoir un site web qui rivalise au même niveau. Ensuite, recherchez les lacunes dans leurs stratégies que vous pourrez combler lors de la construction du site de votre client.
L’étude du public cible – Votre client sera en mesure de vous indiquer qui il cible. Il vous incombera d’en apprendre davantage sur ce public – leurs caractéristiques démographiques, leurs besoins, leurs craintes et leurs motivations. Puis, créez des personas utilisateurs précis pour lesquels vous pourrez concevoir et votre rédacteur pourra écrire.
Selon l’étendue du projet, vous pourriez également devoir effectuer des recherches liées à l’optimisation pour les moteurs de recherche afin de formuler la stratégie appropriée pour leur site.
En plus de ces rapports et des profils de personas utilisateurs, vous devrez également créer soit un guide de style soit un système de design si votre client n’en dispose pas déjà.

Ces documents vous fournissent, à vous et à votre équipe, un langage visuel clair à utiliser par la suite. Ils facilitent également la mise à jour ou la refonte d’un site web ultérieurement.
Étape 3 : Planifiez la structure du site
La première chose à faire est de créer un plan du site. Vous pourriez avoir une bonne idée des pages nécessaires et de la manière dont elles devraient être liées entre elles, en vous basant sur ce que votre client vous a dit.
Cependant, assurez-vous de vous référer aux recherches que vous avez effectuées à l’étape précédente pour vous assurer de ne rien omettre. Il pourrait y avoir des pages supplémentaires que la concurrence a incluses et qui performent bien. Ou peut-être même que la façon dont ils les nomment ou l’ordre dans lequel elles apparaissent diffère de ce que vous aviez initialement prévu.
Ensuite, utilisez les informations que vous avez recueillies sur le public cible pour déterminer la meilleure façon d’optimiser le plan du site.
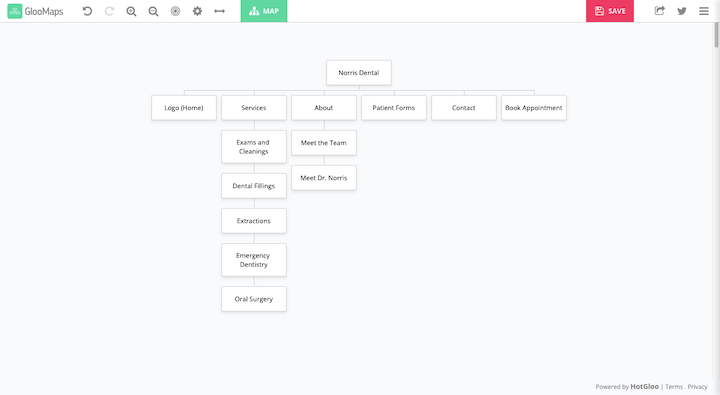
En ce qui concerne l’esquisse du plan du site, utilisez un outil gratuit comme GlooMaps pour tout mettre en place :

C’est une solution facile si vous travaillez avec un ensemble de pages relativement restreint.
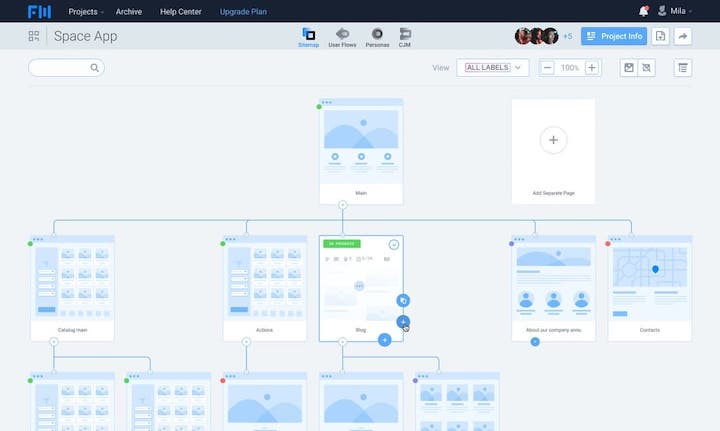
Si vous souhaitez faire quelque chose de plus avancé, comme pour une boutique en ligne ou un site qui montre comment vos maquettes sont connectées entre elles, FlowMapp est une bonne option :

En parlant de maquettes, c’est l’autre chose que vous devrez régler à ce stade.
Les maquettes sont des esquisses très basiques qui montrent comment chaque page sera agencée. Vous utiliserez du contenu fictif pour démontrer comment tout s’agencera et s’enchaînera.
Une façon de créer vos maquettes est d’utiliser un outil comme Balsamiq ou MockFlow. Une autre option est de créer vos maquettes avec Elementor.
Ce qui est particulièrement intéressant avec cette option, c’est que vous pouvez rapidement construire une maquette complète simplement en utilisant les modèles en noir et blanc d’Elementor. Ainsi, plutôt que de consacrer votre temps à établir les fondements structurels de la page, vous pouvez vous concentrer sur l’ajustement de la mise en page et du design.
Étape 4 : Rédiger le contenu
Cette étape dépend entièrement de l’identité du rédacteur du contenu.
Si vous obtenez le contenu du client, il serait idéal de le recevoir pendant la phase d’intégration. Dans le cas contraire, vous risquez de devoir suspendre votre projet s’ils ne vous le transmettent pas dans les délais impartis.
Si vous obtenez le contenu d’un rédacteur tiers ou si vous le rédigez vous-même, il convient alors de consacrer du temps à la rédaction préalable de briefings.
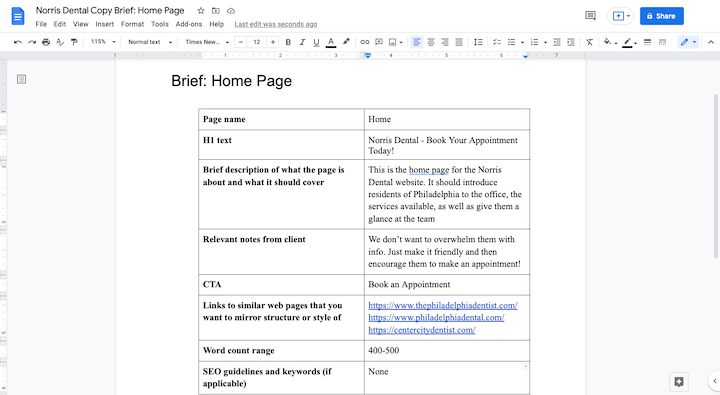
Vos briefings de contenu devraient inclure les détails suivants pour chaque page :
- Nom de la page
- Texte H1
- Brève description de l’objet de la page et de son contenu
- Notes pertinentes du client
- Appel à l’action
- Liens vers des pages web similaires dont vous souhaitez reproduire la structure ou le style
- Fourchette de nombre de mots
- Directives SEO et mots-clés (le cas échéant)

Assurez-vous que le rédacteur dispose également de toutes les recherches et maquettes pertinentes afin qu’il puisse rédiger le texte en l’adaptant à l’espace alloué.
Étape 5 : Concevoir les maquettes du site web
Il existe deux approches concernant la gestion du texte et du design d’un site web.
Option 1 : Faire rédiger le texte en premier, puis travailler sur les maquettes une fois le contenu terminé afin d’avoir une base pour le design.
Option 2 : Créer le texte et le design simultanément — en conjonction l’un avec l’autre ou non. Dans les deux cas, vous et le rédacteur vous appuierez sur le même matériel de référence, vous devriez donc parvenir plus ou moins au même résultat. Cela dit, il est préférable de collaborer lorsque cela est possible.
Lorsque vous êtes prêt à commencer, prenez toutes les recherches et la planification que vous avez effectuées et traduisez-les en un design web moderne, attrayant et efficace.
Là encore, vous avez des options. Certains designers préfèrent concevoir des sites web en dehors du serveur en ligne (et loin des regards indiscrets du client). Dans ce cas, vous pouvez créer des maquettes statiques dans votre logiciel de conception préféré, comme Adobe Photoshop ou Sketch. Si vous optez pour cette voie, cela nécessitera un travail de développement supplémentaire.
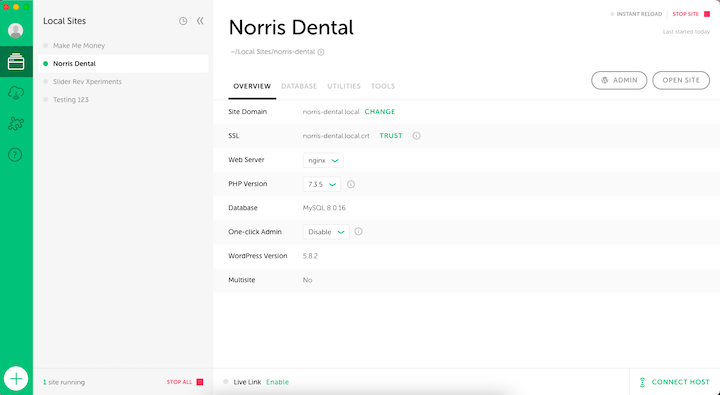
Une autre possibilité consiste à mettre en place un environnement de préproduction sur votre propre serveur ou à utiliser un outil comme Local by Flywheel pour le faire. Puis concevez les maquettes sur une véritable installation WordPress :

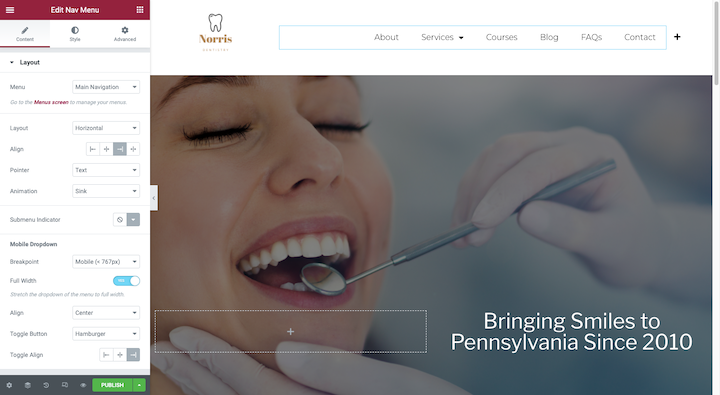
Si vous avez créé vos maquettes filaires à l’aide d’Elementor, il est alors logique de concevoir vos maquettes dans Elementor également.

L’avantage de procéder ainsi ne réside pas seulement dans le gain de temps, bien que ce soit un énorme atout. Vous pouvez également ajouter des fonctionnalités à vos maquettes (les transformant en prototypes fonctionnels), afin que votre client ait quelque chose de plus réaliste à examiner et à approuver lorsque vous le lui présenterez.
Étape 6 : Examiner le site web avec le client
En parlant de l’examen par le client, c’est à ce stade que vous devriez l’impliquer dans le projet pour passer en revue tout ce que vous avez créé — tant le contenu que le design.
Il est toujours préférable d’adopter une approche structurée et pratique pour la phase d’examen par le client. Dans le cas contraire, les retours du client risquent d’être vagues, irréguliers ou difficiles à gérer.
Vous pouvez faire plusieurs choses pour vous assurer d’obtenir le bon type de retours :
Organiser une présentation en direct via Zoom ou Skype.
Vous pouvez même céder le contrôle du partage d’écran au client, lui fournir le lien vers le prototype et l’inviter à l’examiner, et poser toutes les questions qui surviennent en temps réel.
Donner au client l’opportunité de laisser des commentaires de manière autonome.
Une façon de procéder consiste à installer un outil de retour visuel comme BugHerd sur le site web. Votre client pourra alors déposer ses notes et questions sur les parties pertinentes de la page.
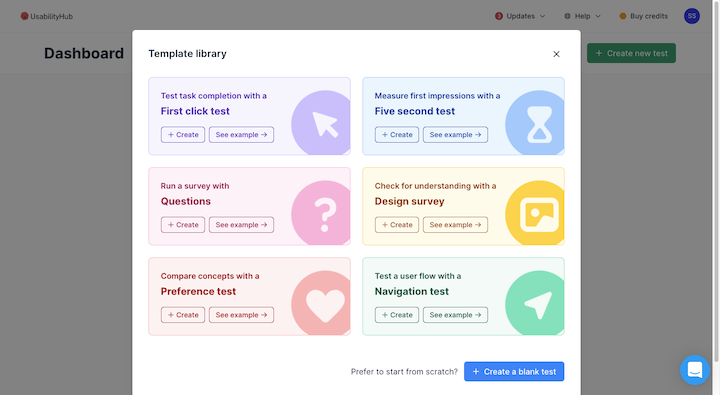
Si vous souhaitez avoir un peu plus de contrôle sur le type de retours qu’ils fournissent, un outil de test utilisateur comme UsabilityHub serait probablement plus approprié.

De cette manière, vous pouvez poser des questions dans le contexte du site et guider vos clients vers la fourniture de retours pertinents.
Un autre élément à prendre en compte durant cette phase est le nombre de personnes que vous allez autoriser à donner leur avis.
Votre client peut avoir de nombreux chefs de département dont il souhaite recueillir l’opinion. Selon l’ampleur et la portée du projet, cela pourrait être pertinent. Néanmoins, pour un site web de moindre envergure, vous pouvez soit leur offrir l’option de désigner une personne pour effectuer la révision et fournir des commentaires, soit leur proposer de collaborer en interne afin de produire des retours cohérents et consolidés.
Étape 7 : Achèvement du développement du site web
Une fois que votre client a donné son approbation concernant le contenu et la conception du site web, l’étape suivante consiste à procéder au développement.
Si vous avez créé vos designs en dehors de WordPress, vous ou votre développeur aurez besoin d’une phase de développement considérablement plus longue pour recréer ou coder sur mesure les designs dans WordPress.
Si vous avez conçu vos prototypes dans WordPress, cette étape sera nettement plus rapide. Vous pourrez omettre le travail de développement et passer directement aux tâches supplémentaires qui doivent être accomplies.
Par exemple :
- Intégrer le contenu textuel (s’il n’est pas déjà présent).
- Corriger les liens internes.
- Ajouter tout élément de référencement pertinent.
- Optimiser la vitesse.
- Renforcer la sécurité du site.
Si votre client a émis des commentaires qui n’ont pas encore été mis en œuvre et qui s’inscrivent dans le cadre du projet, implémentez-les à cette étape.
Étape 8 : Réalisation des tests d’assurance qualité et finalisation du site
Si vous travaillez seul, sollicitez l’avis d’une tierce personne — peut-être un collègue designer ou votre rédacteur — pour examiner le site. Il est judicieux d’avoir un regard neuf sur un projet sur lequel vous travaillez depuis des semaines ou des mois.
Si vous travaillez en équipe, il est recommandé de déléguer différents types de contrôle qualité en fonction des rôles de chacun. Par exemple, le rédacteur devrait vérifier l’ensemble du contenu et la mise en œuvre du référencement. Un autre designer ou développeur devrait effectuer une inspection minutieuse pour détecter les bogues, les erreurs, les éléments défectueux, etc.
Vous pouvez ensuite utiliser des outils pour effectuer vos vérifications techniques :
Tests de réactivité avec BrowserStack :

Tests de compatibilité entre navigateurs avec LambdaTest :

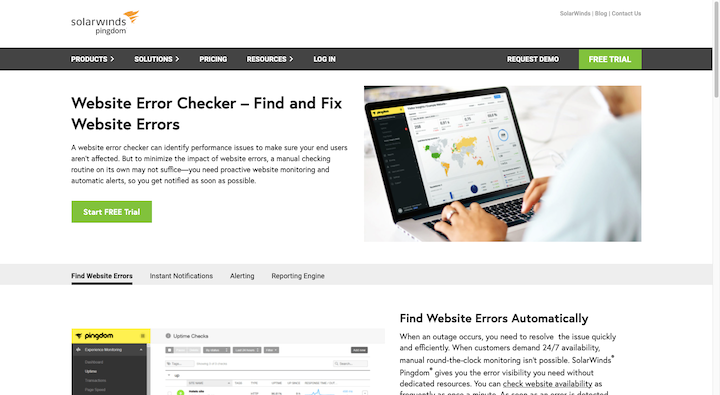
Vérifications des erreurs du site web avec SolarWinds :

Vérifications des liens brisés avec Dead Link Checker :

Tests d’accessibilité avec WAVE :

Vous devrez éventuellement tester la vitesse, la sécurité et le référencement. Cependant, vous ne pourrez le faire que lorsque le site web sera en ligne.
Assurez-vous de planifier du temps après le lancement pour évaluer le site concernant d’éventuels problèmes dans ces domaines. Vous pouvez utiliser votre extension de sécurité WordPress pour surveiller les problèmes. Pour le référencement et la vitesse, utilisez l’outil Core Web Vitals de Google.
Étape 9 : Lancement du site et remise des livrables
Une fois le site web finalisé et votre client satisfait pour donner son accord, il est temps de mettre le site en ligne.
Si le site a été créé sur un serveur en direct et que vous avez une page En maintenance bloquant l’accès aux visiteurs, il vous suffit de désactiver ce paramètre.
Si le site a été créé sur un serveur de staging, transférez-le sur le serveur d’hébergement du client et connectez-le au nom de domaine. Voici un tutoriel rapide qui vous montre comment transférer un site web de l’environnement de staging à l’environnement de production.
Une fois le site web opérationnel sur le serveur en direct, effectuez une dernière vérification complète pour vous assurer qu’aucun bogue n’est apparu lors du transfert.
Lorsque vous avez terminé, connectez le site web à Google Analytics. Si vous allez gérer le site à l’avenir, vous pouvez configurer le compte sous votre nom et donner ensuite accès aux données à votre client.
Si vous remettez le site à votre client, fournissez-lui des instructions sur la création d’un compte Google Analytics et sur la manière de vous ajouter en tant qu’administrateur. Ensuite, vous pourrez configurer le suivi sur leur site.
Une dernière chose à faire à cette étape est de fournir à votre client les livrables que vous lui devez. Cela variera en fonction de l’étendue initiale du travail ainsi que de votre processus spécifique de conception web.
Veuillez vous référer à ce guide pour déterminer quels livrables du projet doivent être fournis.
Étape 10 : Assurer la maintenance du site web (Optionnel)
Cette étape n’est applicable que si vous fournissez un service de maintenance du site web. Si c’est le cas, alors cette étape sera permanente. Pour certains sites web, cela peut ne nécessiter que des vérifications mensuelles. Pour d’autres, votre implication pourrait être requise sur une base hebdomadaire ou quotidienne.
Tout dépend de la taille et de l’objectif du site web. Par exemple, un site de 10 pages pour un cabinet d’avocats local n’aura probablement besoin que des éléments de base en termes de :
- Sauvegardes
- Mises à jour
- Surveillance de la sécurité
- Surveillance des performances
- Vérifications des erreurs
Cependant, un site ecommerce pourrait nécessiter un plan de maintenance plus robuste, où vous devrez également gérer le téléchargement de nouveaux produits, les refontes, le référencement, les optimisations de performances, et plus encore.
Conclusion
Bien que vous puissiez concevoir un site web d’apparence remarquable pour vos clients, leur satisfaction à son égard et envers vous peut facilement être compromise par les nombreux problèmes découlant de l’absence d’un flux de travail.
Avec un flux de travail de conception web solide en place, vous disposerez d’un plan d’action étape par étape qui vous permettra de traduire efficacement les objectifs de votre client en un site web parfait. Chaque. Unique. Fois.
De plus, disposer d’un flux de travail solide peut grandement améliorer votre productivité et, par conséquent, vos marges bénéficiaires.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.