Sumário
Está em busca da maneira mais simplificada de personalizar a página de finalização de compra do WooCommerce?
Anteriormente, era necessário depender do tema do WooCommerce para o design da página de finalização de compra. Alternativamente, poder-se-ia recorrer ao CSS personalizado ou a um plugin de terceiros para a finalização de compra do WooCommerce.
Entretanto, com o novo widget de Finalização de Compra no Elementor Pro, é possível agora personalizar completamente a página de finalização de compra utilizando a interface visual do Elementor e opções sem código. Este widget funciona em conjunto com os widgets de Carrinho e Minha Conta do Elementor para auxiliar na concepção de todas as páginas essenciais de sua loja.
Neste tutorial, o senhor aprenderá como utilizar o widget de Finalização de Compra do Elementor Pro para personalizar e otimizar a página de finalização de compra de sua loja sem a necessidade de sair do Elementor.
Subsequentemente, compartilharemos dicas adicionais sobre como utilizar os ganchos de ação do WooCommerce para personalizar ainda mais a página de finalização de compra.
Embora não seja necessário utilizar código ao empregar o widget de Finalização de Compra do Elementor Pro, estes ganchos de ação podem ser úteis caso o senhor deseje adicionar conteúdo personalizado à sua página de finalização de compra, como um conjunto de selos de confiança que aparecem abaixo dos campos de cartão de crédito.
Caso prefira assistir a um tutorial em vídeo, o senhor pode assistir ao vídeo acima sobre como utilizar o widget de Finalização de Compra do Elementor.
Caso contrário, continue lendo para o tutorial completo baseado em texto que acompanha o vídeo, bem como algumas dicas extras sobre o uso de ganchos de ação do WooCommerce que não abordamos no vídeo.
Índice
Como Funciona o Widget de Finalização de Compra do Elementor Pro?
A página de finalização de compra do WooCommerce é a página onde os compradores finalizam seus pedidos inserindo seus endereços, detalhes de contato, informações de cobrança e assim por diante.
Trata-se de uma página essencial para qualquer loja, portanto é importante que o senhor a otimize para conversões e a torne o mais amigável possível para o usuário.
Com o widget de Finalização de Compra do Elementor, o senhor pode personalizar completamente a página de finalização de compra de sua loja diretamente a partir do Elementor. Isso o auxilia a criar um design consistente com o restante de sua loja e otimizar detalhes-chave em sua página.
O senhor poderá alterar cores e tipografia, ajustar espaçamento, modificar o texto da seção e do formulário, e muito mais. O senhor pode fazer alterações em toda a finalização de compra ou habilitar opções granulares para aplicar estilos diferentes a partes específicas de sua finalização de compra.
Por exemplo, se o senhor desejar chamar a atenção para o campo de cupom, pode adicionar cores especiais, uma borda, e assim por diante — tudo sem a necessidade de código.
Como Personalizar a Página de Finalização de Compra do WooCommerce Com o Elementor
Agora, passaremos para um guia detalhado sobre como o senhor pode utilizar o widget de Finalização de Compra no Elementor Pro para personalizar a página de finalização de compra de sua loja.
Novamente, caso prefira visualizar este tutorial em formato de vídeo, é possível assistí-lo acima. Ambos os tutoriais contêm as mesmas informações.
1. Edite a Página de Carrinho Padrão de Sua Loja no Elementor
Quando se cria uma loja WooCommerce, o WooCommerce automaticamente gera uma página de finalização de compra para sua loja que utiliza o shortcode de finalização de compra do WooCommerce.
Neste tutorial, você pode utilizar essa mesma página por questões de simplicidade. Contudo, ao invés de depender do shortcode do WooCommerce, você editará a página no Elementor e adicionará o widget de Finalização de Compra.
Para iniciar, acesse a lista de Páginas em seu painel administrativo do WordPress e localize a página de finalização de compra. O WooCommerce automaticamente a marcará com um identificador que diz “Página de Finalização de Compra”.
Ao encontrar a página correta, clique no botão Editar para abrir o editor do WordPress.
Uma vez dentro do editor, clique no botão Editar com Elementor para habilitar o Elementor para esta página e iniciar o editor do Elementor.
2. Substitua o Shortcode de Finalização de Compra do WooCommerce pelo Widget de Finalização de Compra do Elementor
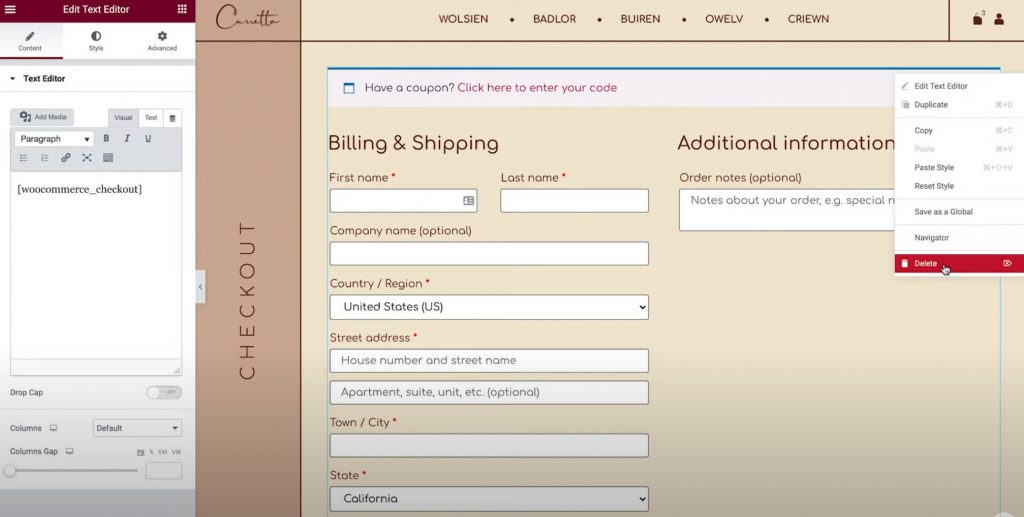
Ao abrir a página de carrinho padrão no Elementor, você deverá ver um design bastante simples. Os únicos elementos na página serão o shortcode [woocommerce_checkout] dentro de um widget de Editor de Texto do Elementor.
Para utilizar o Elementor para controlar sua finalização de compra, você primeiro deverá deletar o widget/shortcode existente:

Em seguida, adicione o widget de Finalização de Compra do Elementor em seu lugar. Após adicionar o widget de Finalização de Compra, você verá uma prévia ao vivo da página de finalização de compra diretamente no editor.
Nota – visto que o editor do Elementor lhe proporciona uma prévia visual que corresponde perfeitamente ao que os visitantes de seu website verão, você desejará adicionar alguns itens ao seu carrinho de compras para que possa visualizar como o processo real de finalização de compra se apresenta. Eis o que você precisa fazer:
- Acesse a interface frontal de sua loja.
- Adicione alguns itens ao seu carrinho.
- Recarregue a interface do Elementor.
Uma vez recarregado o Elementor, esses itens deverão aparecer no resumo de finalização de compra enquanto você trabalha em seu design.
3. Personalize as Configurações Gerais de Sua Página de Finalização de Compra
Agora, é o momento de iniciar a personalização.
Para começar, abra as configurações para o widget de Finalização de Compra na barra lateral do Elementor.
Vamos primeiramente percorrer todas as configurações na aba de Conteúdo do widget.
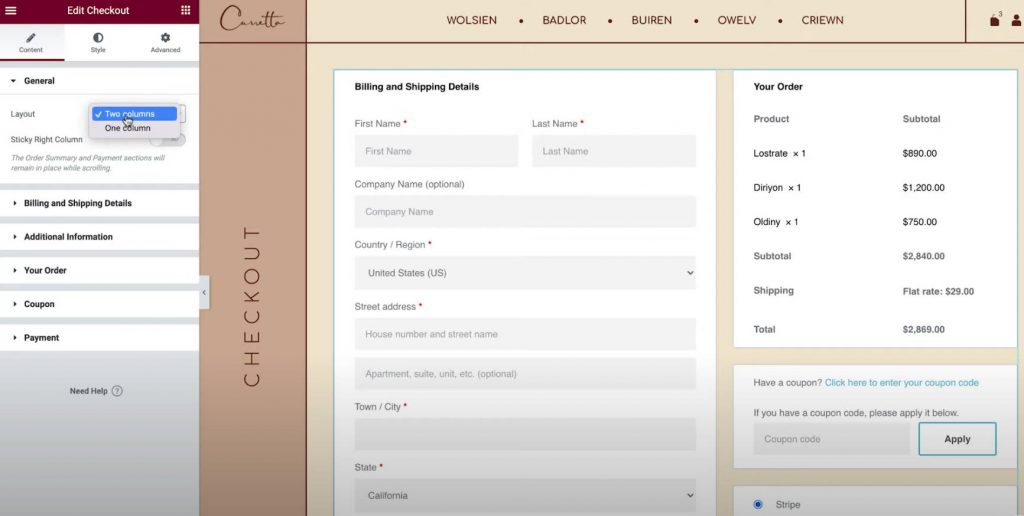
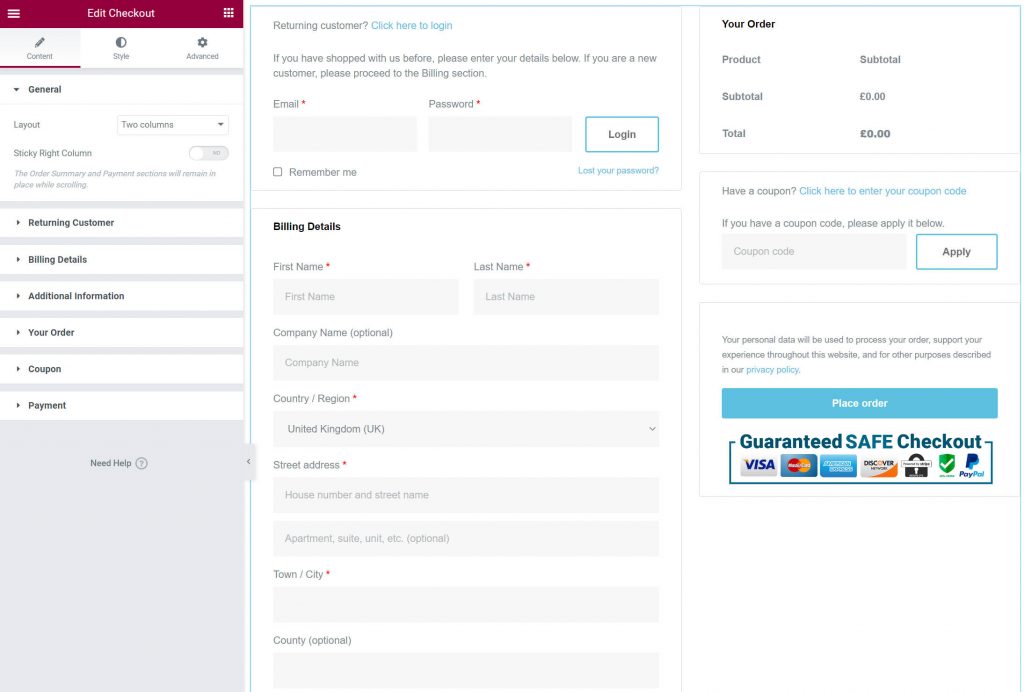
Geral – Layout de Uma Coluna ou Duas Colunas
Primeiramente, você pode utilizar a área de configurações Geral para escolher entre um layout de uma coluna ou duas colunas para sua página de finalização de compra.
Se optar por um layout de duas colunas, você também pode tornar a coluna direita fixa. Se habilitar a coluna direita fixa, você obtém uma opção adicional para adicionar um deslocamento, o que ajuda a evitar que seu cabeçalho se sobreponha à coluna.

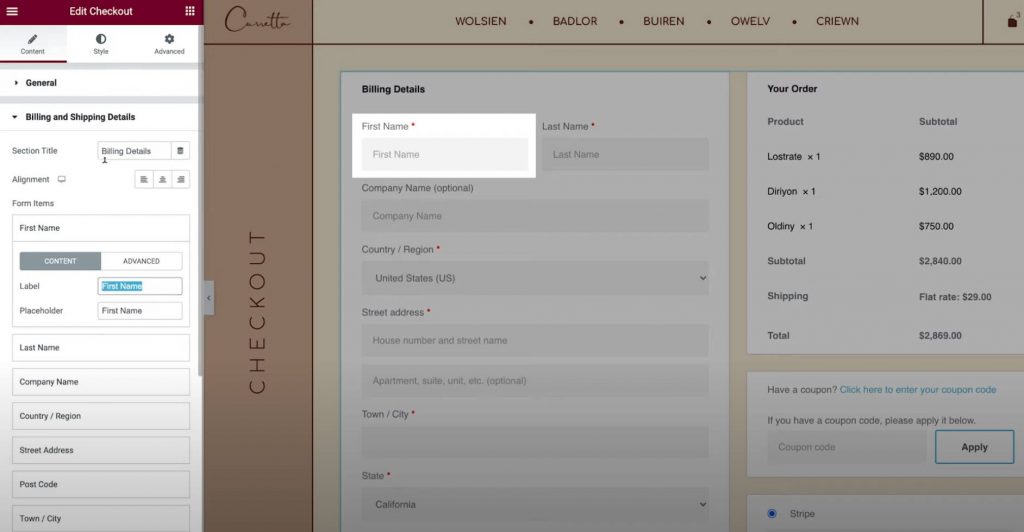
Detalhes de Faturamento e Envio
A seção Detalhes de Faturamento e Envio permite que você personalize os detalhes do formulário de faturamento e envio.
Você verá esses campos juntos se configurar os detalhes de faturamento e envio para serem os mesmos nas configurações do WooCommerce. Você pode habilitar isto acessando WooCommerce → Configurações → Envio e selecionando Forçar envio para o endereço de faturamento do cliente. Caso contrário, você os verá separadamente.
Primeiramente, você pode definir o título da seção e o alinhamento para esta seção.
Em seguida, você pode abrir as configurações para cada campo individual para personalizar os rótulos e espaços reservados.

Informações Adicionais
A seção Informações Adicionais permite que você personalize esta área da página de finalização de compra. Por padrão, é aqui que os compradores podem deixar notas especiais sobre o pedido, embora você possa ver detalhes adicionais dependendo da configuração de sua loja.
Assim como com as outras seções de sua página de finalização de compra, você pode personalizar o alinhamento e os rótulos desta seção.
Ou, você também tem a opção de ocultar esta seção da página de finalização de compra, o que pode ser útil se os compradores não precisarem deixar notas personalizadas.
Seu Pedido
As configurações de Seu Pedido permitem que você personalize a parte do resumo do pedido na finalização de compra. Se você utilizar um layout de duas colunas, esta seção aparecerá no topo da coluna direita. Em um layout de uma coluna, ela aparecerá abaixo dos detalhes de faturamento e envio.
Cupom
As configurações de Cupom também permitem que Vossa Senhoria personalize o título e o alinhamento da seção de cupons. Não obstante, Vossa Senhoria também obtém uma opção para personalizar o texto do link para aplicação do código do cupom. Isto pode auxiliar Vossa Senhoria a criar uma experiência mais otimizada e amigável para os compradores que estão aplicando cupons.
Pagamento
As configurações de Pagamento permitem que Vossa Senhoria altere o alinhamento do botão de compra e também personalize a mensagem e o texto do link dos termos e condições.
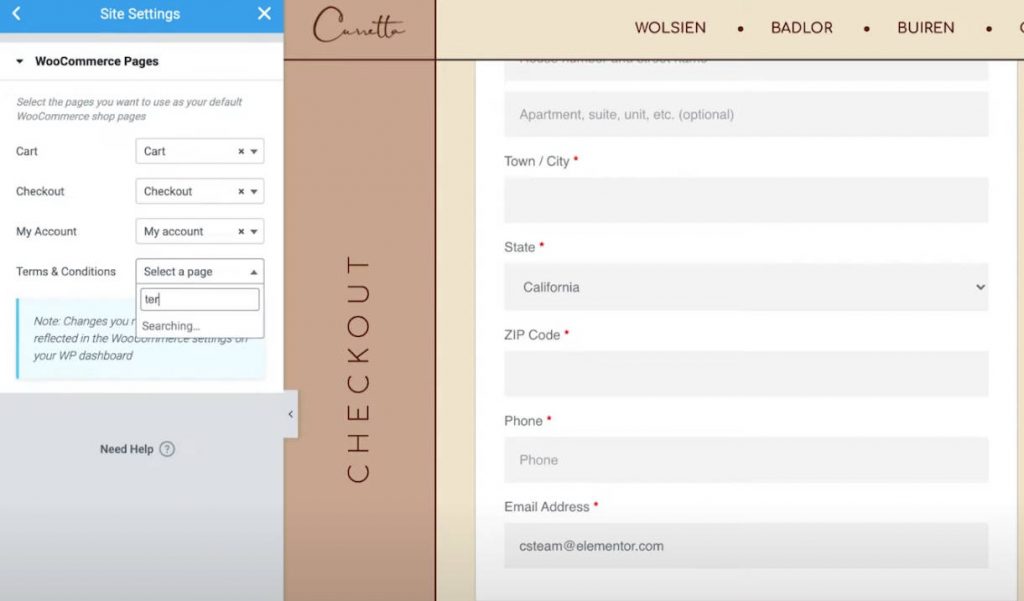
A fim de visualizar a mensagem dos termos e condições, será necessário que Vossa Senhoria tenha configurado a página de termos e condições nas configurações do WooCommerce. Para simplificar o processo, Vossa Senhoria pode selecionar esta página sem sair do Elementor:
- Clique no ícone do menu hamburger no canto superior esquerdo da interface do Elementor.
- Selecione Configurações do Site.
- Selecione WooCommerce.
- Utilize o campo Termos e Condições para pesquisar e selecionar a página apropriada para os seus termos e condições.

Cliente Recorrente
Caso Vossa Senhoria permita checkout de convidados nas configurações do WooCommerce, também obterá uma área de configurações adicional denominada Cliente Recorrente que permite personalizar a mensagem que solicita aos clientes recorrentes que façam login em suas contas existentes.
4. Personalize as Configurações de Estilo da Sua Página de Checkout
Em seguida, Vossa Senhoria pode passar para a aba Estilo nas configurações do widget de Checkout para personalizar ainda mais o estilo e o design da página de checkout, incluindo garantir que ela corresponda ao restante do design da sua loja.

Aqui estão as opções gerais de design que Vossa Senhoria pode configurar nas diferentes áreas de configurações…
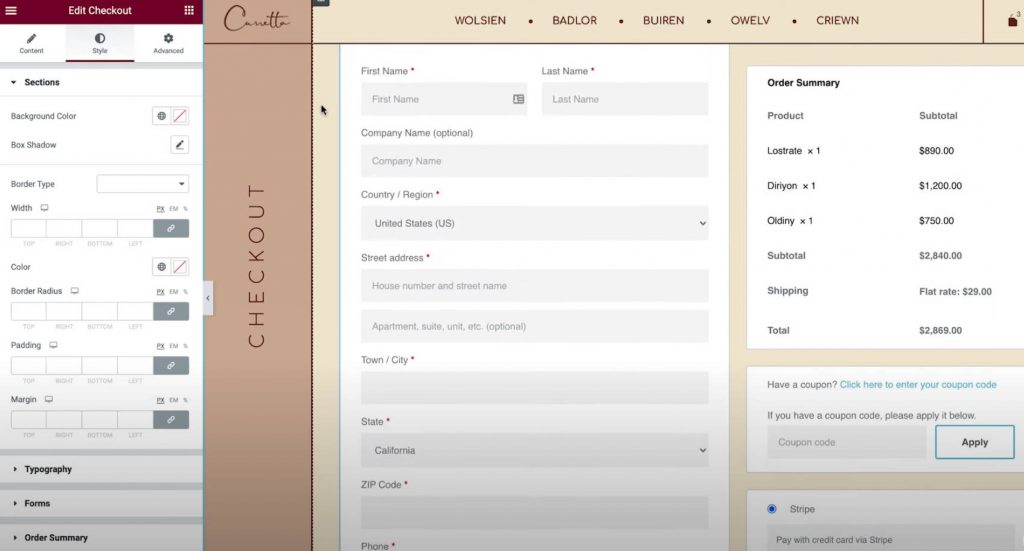
Seções
Nas configurações de Seções, Vossa Senhoria pode controlar o estilo geral de todas as diferentes partes do checkout.
Por exemplo, se Vossa Senhoria alterar a cor de fundo, isso afetará o fundo de todas as seções. Vossa Senhoria também pode ajustar a borda e o espaçamento conforme necessário.
Tipografia
Nas configurações de Typografia, Vossa Senhoria pode personalizar as cores e a tipografia da maioria dos textos na sua página de checkout, incluindo títulos, títulos secundários, descrições, mensagens, botões de rádio, caixas de seleção e mais.
O único elemento de tipografia que Vossa Senhoria não pode personalizar aqui são os seus formulários, o que será feito na próxima seção.
Formulários
Nas configurações de Formulários, Vossa Senhoria pode controlar tudo sobre os formulários e campos de formulário da sua página de checkout, o que afeta principalmente os campos de faturamento/envio e o formulário de cupom.
Vossa Senhoria pode ajustar o espaçamento entre colunas e linhas para os vários campos do formulário. Vossa Senhoria também pode personalizar a tipografia de rótulos e campos, bem como ajustar espaçamento, bordas e fundos.
Além disso, Vossa Senhoria também obtém uma opção para estilizar o botão de cupom, assim como qualquer outro botão em seu site.
Resumo do Pedido
Em Resumo do Pedido, Vossa Senhoria pode controlar as linhas, o que afeta o espaçamento na lista de itens no carrinho do comprador.
Vossa Senhoria também pode controlar as cores e a tipografia dos diferentes itens do resumo. Por exemplo, Vossa Senhoria poderia usar uma configuração de tipografia para os itens e outra diferente para os totais do pedido.
Botão de Compra
Nas configurações de Botão de Compra, Vossa Senhoria pode personalizar completamente o botão de compra, incluindo tipografia, cores, espaçamento, bordas e mais.
Este é provavelmente o botão mais importante na página de checkout, então Vossa Senhoria desejará garantir que ele seja chamativo e corresponda ao restante do seu design.
Personalizar
Por último, o item Personalizar permite que Vossa Senhoria adicione controles de estilo individuais para partes específicas da sua página de checkout. Vossa Senhoria pode adicioná-los para as seguintes áreas:
- Detalhes de Faturamento
- Informações Adicionais
- Endereço de Entrega
- Resumo do Pedido
- Cupom
- Pagamento
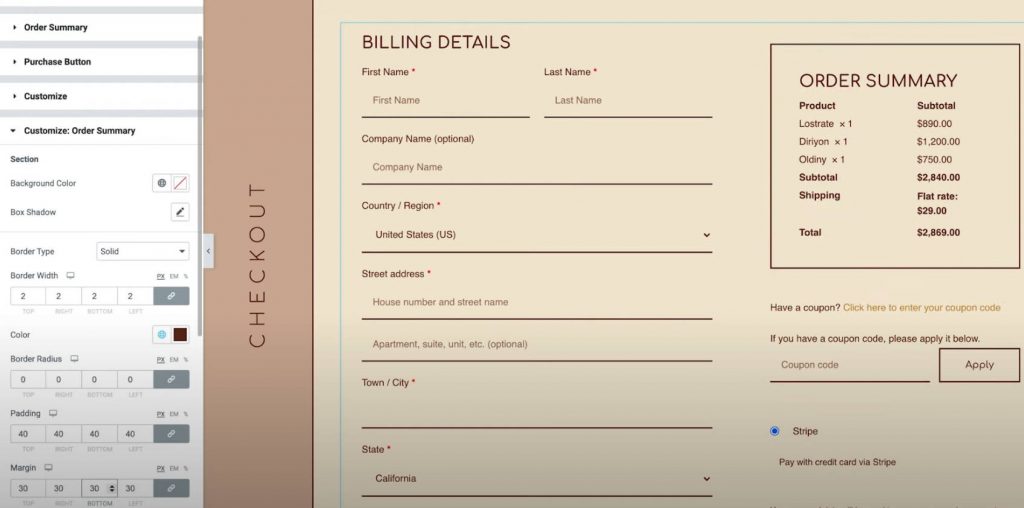
Por exemplo, Vossa Senhoria pode desejar fazer com que o resumo do pedido se destaque do restante da página de checkout adicionando uma borda personalizada.
Vossa Senhoria poderia fazer isso habilitando as configurações de personalização para a área de resumo do pedido e configurando-as de acordo com suas preferências.

5. Ajuste Seu Checkout para Compradores Móveis
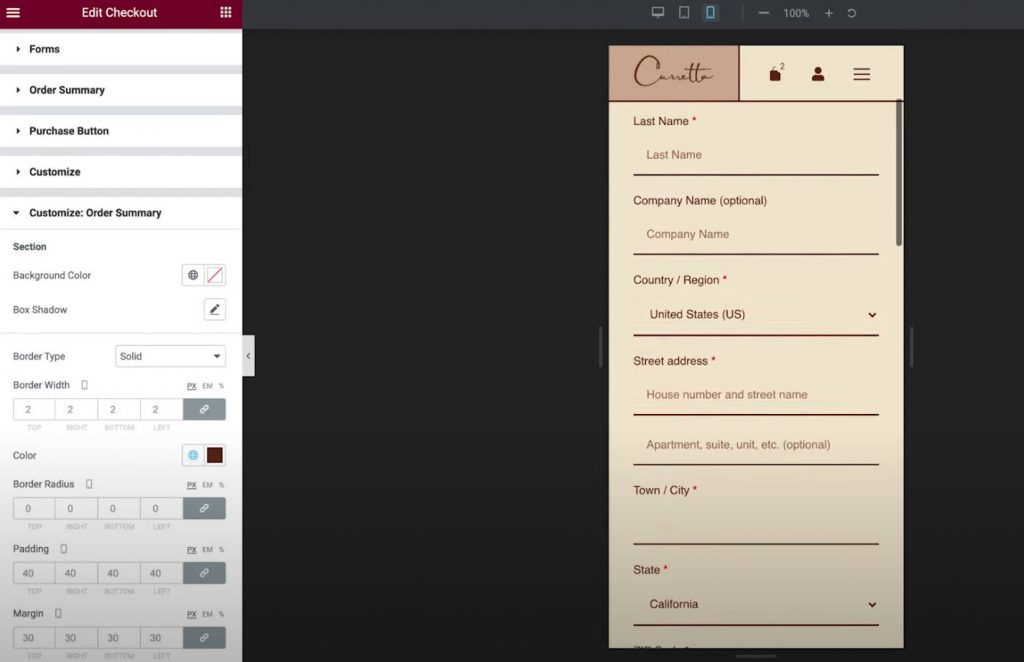
Agora que Vossa Senhoria terminou de personalizar a página de checkout para usuários de desktop, desejará mudar para o modo responsivo, para verificar se é necessário fazer algum ajuste para visitantes em dispositivos móveis ou tablets.
Como ocorre com todos os designs que Vossa Senhoria cria com o Elementor, o design da sua página de checkout é responsivo por padrão.
Não obstante, é possível também utilizar os controles móveis do Elementor para ajustar o design, caso seja necessário. Tudo o que se faz necessário é procurar pelo ícone de dispositivo ao lado das configurações que podem ser modificadas para diferentes aparelhos.

Por exemplo, pode-se desejar ajustar ligeiramente o espaçamento de diferentes elementos para o design móvel.
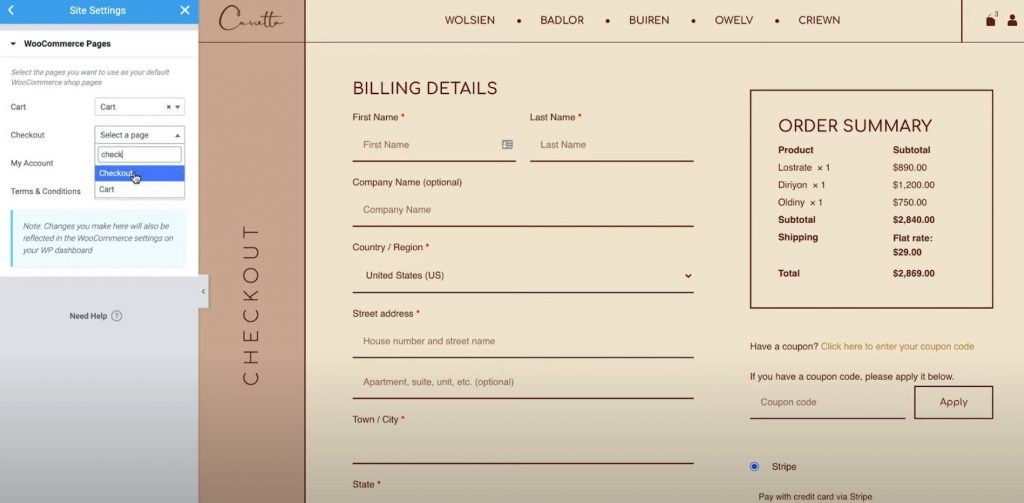
6. Ajustar Atribuições de Páginas do WooCommerce nas Configurações do Site, Se Necessário
Esta última etapa é inteiramente opcional, mas é digno de nota que também se pode controlar atribuições-chave de páginas do WooCommerce a partir de a área de Configurações do Site do Elementor.
Isto poderia ser útil caso tenha-se criado uma nova página para a finalização de compra, ao invés de utilizar a página padrão criada pelo WooCommerce.
Pode-se acessar estas opções a partir da aba WooCommerce na área regular de Configurações do Site. Encontrar-se-á a opção do WooCommerce sob a seção Configurações.

Como Personalizar a Página de Finalização de Compra do WooCommerce Com Código
Para personalizações adicionais à página de finalização de compra do WooCommerce, pode-se utilizar código e fazer uso dos numerosos ganchos de ação de finalização de compra do WooCommerce.
Isto pode ser especialmente útil se se deseja adicionar novo conteúdo à página de finalização de compra, como inserir selos de confiança abaixo do botão de pagamento.
O aspecto positivo desta abordagem é que ainda funcionará com o widget de Finalização de Compra do Elementor, o que o torna um excelente complemento ao Elementor para alterações adicionais.
O Que São Ganchos de Ação de Finalização de Compra do WooCommerce?
Os ganchos de ação do WordPress essencialmente permitem que se utilize PHP para injetar conteúdo em diferentes partes da página de finalização de compra. Por exemplo, poder-se-ia adicionar uma nova mensagem de texto, incluir uma imagem (talvez um selo de confiança), e assim por diante.
No total, o WooCommerce oferece 16 diferentes ganchos de ação para a página de finalização de compra.
Os primeiros nove ganchos estão sempre disponíveis:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
Os últimos sete ganchos podem ou não estar disponíveis dependendo das configurações do WooCommerce. Por exemplo, se não se habilitou o registro na página de finalização de compra, não será possível utilizar o gancho de ação relacionado ao formulário de registro:
- woocommerce_checkout_before_terms_and_conditions
- woocommerce_checkout_after_terms_and_conditions
- woocommerce_before_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
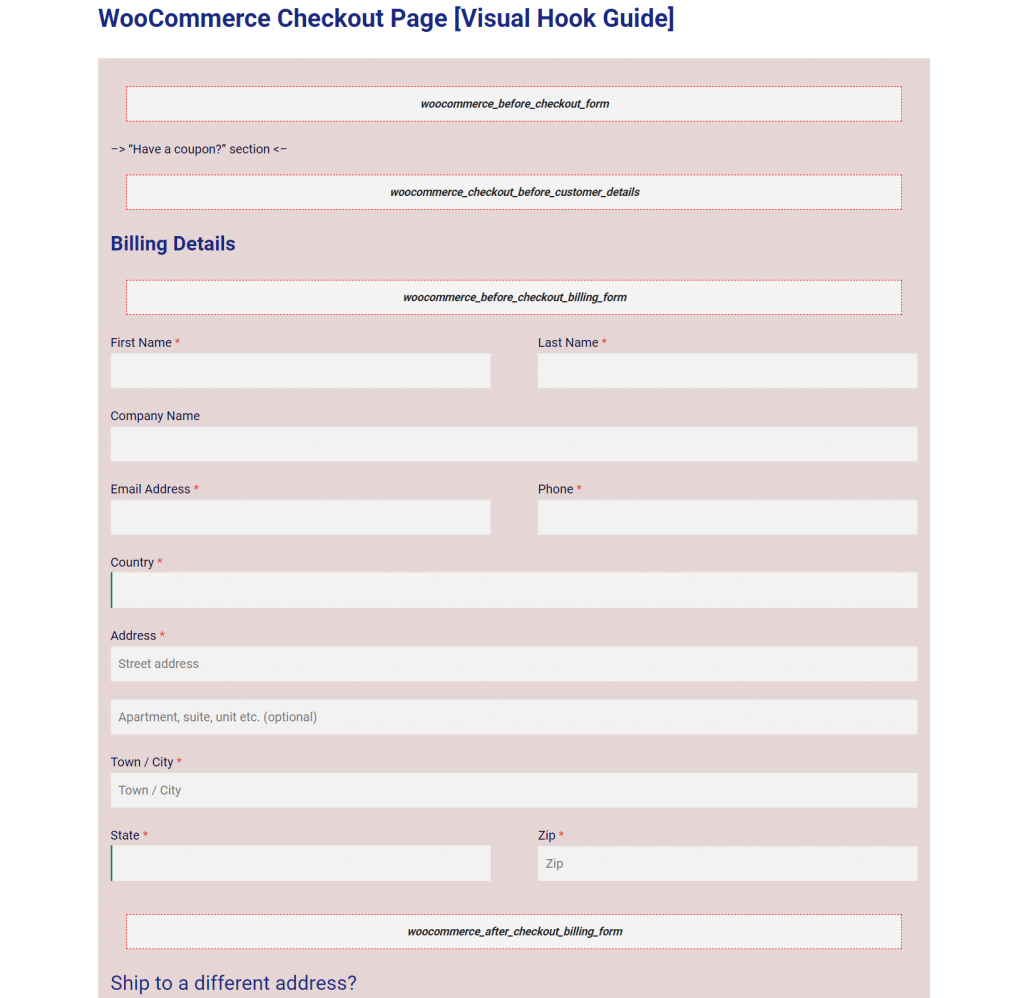
Para compreender onde estes ganchos adicionarão conteúdo à página de finalização de compra, o Business Bloomer mantém um excelente guia visual para cada localização:

Como Utilizar Ganchos de Ação de Finalização de Compra do WooCommerce
Para injetar conteúdo com um gancho de ação, será necessário adicionar um trecho de código ao arquivo functions.php de seu tema filho ou via um plugin como o Code Snippets.
Dado que se estará adicionando código ao site, recomenda-se veementemente realizar um backup antes de prosseguir e/ou testar as alterações em um site de teste primeiramente.
Primeiramente, escolha a localização do gancho onde se deseja adicionar conteúdo.
Por exemplo, suponhamos que se deseje adicionar um conjunto de selos de confiança abaixo do botão “Finalizar Pedido”. Para isso, utilizar-se-ia o gancho woocommerce_review_order_after_submit.
Então, adicionar-se-ia um trecho de código como este:
add_action( ‘action_name’, ‘your_function_name’ );
function your_function_name() {
// Seu código
}
Por exemplo, para adicionar uma imagem de selo de confiança, o código poderia se parecer com isto:
add_action( ‘woocommerce_review_order_after_submit’, ‘display_trust_badges’ );
function display_trust_badges() {
echo ‘ ‘
‘
;}
Abaixo, pode-se observar que os selos de confiança aparecem abaixo do botão de finalizar pedido, mesmo ao trabalhar com o widget de Finalização de Compra na interface do Elementor:

Como Testar Sua Página de Finalização de Compra do WooCommerce
Antes de tornar as alterações em sua página de finalização de compra ativas, recomenda-se veementemente testar tudo para assegurar-se de que não haja problemas. Afinal, qualquer coisa que interfira na página de finalização de compra de sua loja terá um efeito negativo direto em seu resultado financeiro.
Muitos métodos de pagamento do WooCommerce incluem modos de teste que você pode utilizar para submeter pedidos. Isso é verdade tanto para o plugin oficial de gateway do Stripe quanto para o plugin oficial de gateway do PayPal, bem como para o WooCommerce Payments. Todos os links na frase anterior o direcionarão à página de documentação apropriada para a funcionalidade de teste daquele gateway.
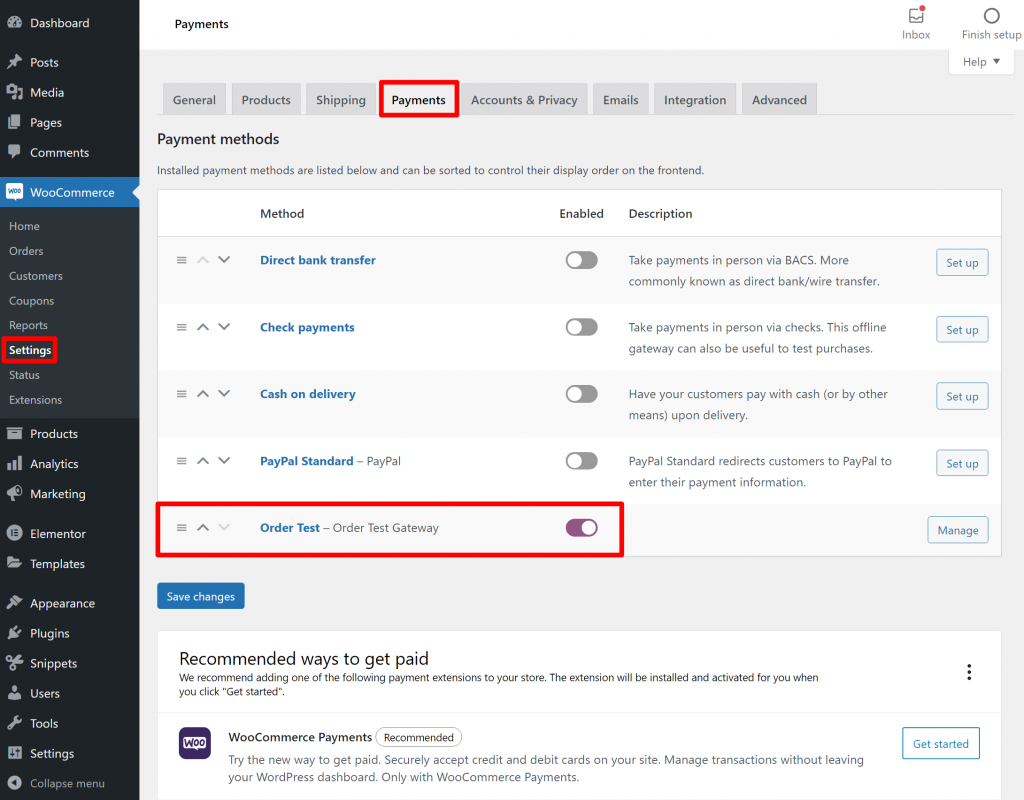
Ou, você também pode utilizar o plugin gratuito WC Order Test, que adiciona um novo gateway de pagamento denominado “Order Test”. Você pode configurar este gateway acessando WooCommerce → Configurações → Pagamentos.

Uma vez que você tenha habilitado um gateway de pagamento de teste, você pode submeter alguns pedidos de teste para assegurar-se de que todos os campos de finalização de compra estejam funcionando e que nenhuma de suas alterações de conteúdo ou design interfira no processo de finalização de compra.
Recomendamos que se realize testes tanto em dispositivos desktop quanto em dispositivos móveis.
Inicie a Personalização de Suas Páginas WooCommerce Com o Elementor
Com o widget de Finalização de Compra no Elementor Pro, você agora pode personalizar completamente a página de finalização de compra do WooCommerce utilizando o design visual e de arrastar e soltar do Elementor.
Para a maioria das pessoas, o Elementor será tudo o que você necessitará, pois ele permite que você personalize cores, tipografia, texto, espaçamento, bordas e mais.
Se você deseja ir ainda mais longe e adicionar novo conteúdo à sua página de finalização de compra, você também pode fazer uso dos ganchos de ação incorporados do WooCommerce, que são totalmente compatíveis com o widget de Finalização de Compra do Elementor.
O melhor de tudo é que o Elementor não se limita apenas à personalização da página de finalização de compra.
O Construtor WooCommerce do Elementor também pode ajudá-lo a personalizar outras partes de sua loja utilizando o construtor visual e de arrastar e soltar do Elementor. Por exemplo, você também pode personalizar a página do carrinho do WooCommerce, a página de produto individual do WooCommerce, a página Minha Conta do WooCommerce e mais.
Você ainda tem dúvidas sobre a personalização de sua página de finalização de compra do WooCommerce com o Elementor ou ganchos de ação? Informe-nos nos comentários!
Originally posted 2022-02-10 07:01:37.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.