Inhoudsopgave
Maar hoe maak je een keuze uit de schijnbaar eindeloze opties? Wat maakt een lettertype “goed” voor een website? In deze gids ontrafelen we de geheimen van webtypografie en onthullen we onze topkeuzes om van je Elementor website een visueel meesterwerk te maken.
Inzicht in de toolkit voor het bouwen van uw website
Laten we, voordat we specifieke lettertypen bespreken, eerst eens kijken hoe je keuze voor een websitebouwer je lettertypeselectie beïnvloedt. Als je kiest voor een veelzijdig, open platform zoals WordPress, heb je toegang tot enorme lettertypebibliotheken en de flexibiliteit om elk aspect van het uiterlijk van je site aan te passen.
Binnen het WordPress ecosysteem is Elementor niet voor niets uitgegroeid tot de duidelijke leider. Het stroomlijnt het ontwerp, geeft niet-coders intuïtieve visuele besturingselementen en beschikt over een enorme community. Dit vertaalt zich op meerdere manieren direct naar je lettertype keuzes:
- Eenvoudige integratie van lettertypen: Elementor elimineert verwarrende code en maakt het toepassen van lettertypen op je hele site een fluitje van een cent.
- Eindeloze mogelijkheden: Voor een echt uniek gevoel maak je gebruik van populaire gratis lettertypecollecties zoals Google Fonts en premium bibliotheken.
- Snelheid is belangrijk: Elementor biedt optimalisatietools en werkt naadloos samen met hostingoplossingen die gericht zijn op het snel laden van lettertypen – zodat je prachtige tekst de ervaring van je bezoekers niet vertraagt.
De basisprincipes van lettertypen begrijpen
Serif vs. Sans-Serif: de basis van lettertypekeuze
De wereld van lettertypes is grofweg verdeeld in twee grote categorieën: schreefloos en schreefloos. Het begrijpen van dit onderscheid is de sleutel tot het maken van weloverwogen beslissingen over lettertypes.
- Serif lettertypes: Deze lettertypes hebben kleine decoratieve lijnen (“serifs”) aan het einde van elke letterstreep. Voorbeelden zijn Times New Roman, Georgia en Garamond. Serifs geven vaak een gevoel van traditie, elegantie en formaliteit. Ze worden vaak gebruikt voor bodytekst in drukwerk en kunnen goed werken op websites voor merken die streven naar een klassieke, gevestigde look.
- Sans-Serif lettertypes: De naam zegt het al – “sans” betekent “zonder”. Deze lettertypes hebben geen decoratieve schreven, waardoor ze er strak en modern uitzien. Populaire voorbeelden zijn Arial, Helvetica en Open Sans. Schreefloze lettertypes staan bekend om hun uitstekende leesbaarheid, vooral op beeldschermen, waardoor ze een veelzijdige keuze zijn voor websites in verschillende sectoren.
Wanneer welke kiezen?
Er is geen pasklaar antwoord! Neem deze factoren in overweging:
- Leesbaarheid: Schreefloze lettertypes winnen het vaak van digitale lettertypes, vooral bij kleinere tekstformaten.
- Merkpersoonlijkheid: Serifs kunnen verfijning uitstralen, terwijl schreefloze lettertypes toegankelijker en eigentijdser aanvoelen.
- Koppelen: Als je het strategisch aanpakt, kun je serif en sans-serif lettertypes succesvol combineren binnen één websiteontwerp (we zullen dit later behandelen!).
Verder dan de basis: Moderne, display- en handschriftlettertypen
Laten we onze woordenschat over lettertypen uitbreiden:
- Moderne lettertypen: Deze categorie omvat een breed scala aan stijlen die opkwamen in de 20e eeuw, vaak gekenmerkt door geometrische vormen, strakke lijnen en een focus op functie. Populaire voorbeelden zijn Montserrat, Raleway en Lato. Ze werken goed voor technische websites of merken die een strakke, geavanceerde look willen.
- Lettertypen: Deze lettertypes maken een statement! Ze zijn ontworpen voor koppen en grote tekst en geven de voorkeur aan een opvallende stijl boven leesbaarheid voor kleinere formaten. Voorbeelden zijn Playfair Display en Merriweather. Gebruik ze spaarzaam voor een maximale impact.
- Handschrift lettertypen: Deze imiteren het uiterlijk van een handschrift en voegen een persoonlijk, informeel tintje toe. Ze zijn populair voor creatieve websites of blogs. Voorbeelden zijn Pacifico en Dancing Script. Pas op met het gebruik van deze lettertypes voor bodytekst, want ze kunnen snel moeilijk leesbaar worden.
Font Psychology: hoe lettertypen de perceptie vormen
Wist je dat de lettertypen die je kiest subtiel beïnvloeden hoe mensen je website en je merk waarnemen? Het is echt waar! Hier lees je hoe:
- Emotie en stemming: Verschillende lettertypestijlen kunnen heel verschillende emoties oproepen. Ronde, speelse lettertypes voelen vriendelijk en toegankelijk aan, terwijl scherpe, hoekige lettertypes kracht en innovatie kunnen uitstralen. Denk na over de algemene toon die je wilt uitstralen met je website.
- Vertrouwen en autoriteit: Klassieke schreeflettertypes stralen vaak betrouwbaarheid uit, waardoor ze geschikt zijn voor sectoren als financiën of rechten. Moderne schreefloze lettertypes kunnen schoon en technisch aanvoelen.
- Doelgroep: Is je website gericht op een jong, trendy publiek of op een meer volwassen, gevestigd publiek? De lettertypes die je kiest moeten passen bij wie je probeert te bereiken.
Lettertypen kiezen met een doel
Neem even de tijd om de belangrijkste kwaliteiten van je merk te definiëren voordat je door de eindeloze lettertypes bladert. Ben je op zoek naar:
- Professionaliteit?
- Creativiteit?
- Benaderbaarheid?
- Luxe?
- Innovatie?
Houd deze trefwoorden in gedachten als we later in deze handleiding specifieke lettertypes gaan bekijken.
Webveilige lettertypen: Compatibiliteit garanderen
Hoewel er duizenden prachtige lettertypes zijn, zijn ze niet allemaal gelijk als het gaat om websites. Webveilige lettertypen zijn een kernset lettertypen die vooraf geïnstalleerd zijn op de meeste apparaten en browsers. Het gebruik ervan garandeert dat je website consistent wordt weergegeven op verschillende computers en schermen.
Veelgebruikte webveilige lettertypen zijn onder andere:
- Serif: Times New Roman, Georgia
- Sans-Serif: Arial, Helvetica, Verdana
Gelukkig is het met moderne webtechnologie en diensten als Google Fonts eenvoudiger dan ooit om een veel breder scala aan lettertypen naadloos te integreren in je Elementor website!
Google lettertypen: Een schat aan gratis opties
De Google Fonts bibliotheek is een ongelofelijke bron voor zowel webdesigners als Elementor gebruikers. Het biedt een enorme verzameling hoogwaardige, open-source lettertypen die helemaal gratis zijn om op je website te gebruiken. Dit is waarom het een fantastische optie is:
- Verscheidenheid: Google Fonts heeft meer dan 1400 lettertypefamilies, verspreid over alle grote categorieën (schreef, schreefloos, display, handschrift en meer). Je vindt zeker meerdere lettertypes die aan je wensen voldoen.
- Toegankelijkheid: Alle Google Fonts zijn geoptimaliseerd voor het web, zodat ze snel laden en soepel worden weergegeven op verschillende apparaten.
- Integratie: Met Elementor kun je Google Fonts naadloos integreren in je ontwerpen met slechts een paar klikken. Je kunt ze direct in de interface van Elementor zoeken, bekijken en toepassen.
Hoe door Google Fonts bladeren:
Op de Google Fonts website(https://fonts.google.com/) kun je lettertypes filteren op stijl, populariteit en eigenschappen zoals dikte en schuinte. Je kunt experimenteren met tekstvoorbeelden en gecureerde lettertypecombinaties verkennen.
Premium lettertypen: Wanneer investeren?
Hoewel gratis lettertypebibliotheken een geweldig startpunt en voldoende voor veel websites zijn, zijn er scenario’s waarbij premium lettertypes duidelijke voordelen bieden:
- Uniekheid: Premium lettertypes, vaak ontworpen door onafhankelijke lettergieters, kunnen je helpen je te onderscheiden van de massa en een zeer onderscheidende merkidentiteit te creëren.
- Gespecialiseerde functies: Sommige premium lettertypes bieden geavanceerde functies, zoals uitgebreide ondersteuning voor talen, alternatieve tekens en ligaturen, voor geavanceerde typografie.
- Licenties: Als je een premium lettertype koopt, krijg je een specifieke gebruikslicentie, zodat je gerust kunt zijn voor commerciële projecten.
Waar vind je hoogwaardige lettertypen?
- Populaire marktplaatsen: Sites als Creative Market, MyFonts en FontSpring bieden een enorme variëteit aan eersteklas lettertypes.
- Onafhankelijke gieterijen: Veel letterontwerpers verkopen hun lettertypen rechtstreeks via hun eigen websites.
Belangrijke opmerking: Controleer voordat je een lettertype gebruikt altijd de licentievoorwaarden om er zeker van te zijn dat je het gebruikt binnen het toegestane bereik.
De 26 beste lettertypen voor websites
1. Open Sans

- Categorie: schreefloos
- Waarom het een geweldige keuze is: Open Sans is een echt werkpaard voor webtypografie. Het strakke, neutrale ontwerp en de uitstekende leesbaarheid maken het geschikt voor zowel koppen als tekst. Het heeft een breed scala aan gewichten (licht, normaal, vet, etc.), waardoor je veel flexibiliteit hebt binnen één lettertypefamilie.
- Ideale gebruikssituaties: Open Sans doet wonderen voor websites in verschillende sectoren, van bedrijfssites tot creatieve blogs. Gaat goed samen met meer expressieve lettertypes.
- Elementor Integratie Tip: Open Sans is vaak een goede keuze voor bodytekst, zodat je koppen een opvallender lettertype kunnen gebruiken voor het contrast.
2. Roboto
- Categorie: schreefloos
- Waarom het een goede keuze is: Roboto is ontworpen door Google voor het Android-besturingssysteem en is een vaste waarde geworden op het gebied van webdesign. Het heeft vriendelijke, afgeronde vormen en een licht gecondenseerde stijl, waardoor het ruimte bespaart op de pagina.
- Ideale gebruikssituaties: Probeer Roboto voor technologiewebsites, landingspagina’s voor mobiele apps of elk ander ontwerp waarbij een moderne en toegankelijke uitstraling gewenst is.
- Elementor Integratie Tip: Roboto’s vele gewichten maken het perfect voor het creëren van een duidelijke visuele hiërarchie in je koppen en bodytekst.
3. Lato
- Categorie: schreefloos
- Waarom het een goede keuze is: Lato heeft een balans tussen warmte en professionaliteit. Zijn subtiele persoonlijkheid gaat niet ten koste van de leesbaarheid, waardoor het een geweldige allround optie is.
- Ideale gebruikssituaties: Websites die gericht zijn op onderwijs, gezondheidszorg of non-profits profiteren vaak van Lato’s toegankelijke uiterlijk, dat veelzijdig genoeg is voor verschillende branches.
- Elementor Integratie Tip: Combineer Lato met een contrasterend schreeflettertype voor een klassiek maar modern websiteontwerp.
Belangrijke opmerking: Dit gedeelte gaat verder met de overige 23 lettertypen, waarbij verschillende stijlen worden behandeld en voorbeelden worden gegeven van hoe je elk lettertype kunt implementeren in je Elementor projecten.
4. Montserrat
- Categorie: schreefloos
- Waarom het een geweldige keuze is: Montserrat haalt zijn inspiratie uit stedelijke bewegwijzering, wat resulteert in een lettertype met sterke geometrische vormen en een gedurfde uitstraling. Door zijn populariteit herken je de stijl misschien wel, maar het blijft een solide keuze voor opvallende ontwerpen.
- Ideale gebruikssituaties: Probeer Montserrat voor websites die streven naar een eigentijdse, impactvolle look. Het werkt goed voor koppen, logo’s of websites van creatieve bureaus.
- Elementor Integratie Tip: Combineer de vette gewichten van Montserrat met een lichtere schreefloze letter voor bodytekst om visuele overweldiging te voorkomen.
5. Raleway
- Categorie: schreefloos
- Waarom het een geweldige keuze is: Raleway neigt naar elegantie met zijn dunne streken en sierlijke proporties. In eerste instantie ontworpen voor krantenkoppen, heeft het uitgebreide gewichten waardoor het verrassend veelzijdig is.
- Ideale gebruikssituaties: Raleway wordt vaak gebruikt voor websites die gericht zijn op mode, lifestyle of design en waar een vleugje verfijning gewenst is.
- Elementor Integratie Tip: Voor een luxueuze uitstraling kun je experimenteren met het vergroten van de letterafstand van Raleway-koppen binnen de typografiebesturing van Elementor.
6. Oswald
- Categorie: schreefloos
- Waarom het een geweldige keuze is: Oswald is een compact lettertype dat is ontworpen om de beperkte schermruimte optimaal te benutten. De sterke verticale lijnen geven het een modern en assertief gevoel.
- Ideale gebruikssituaties: Oswald werkt goed voor tech-gerichte websites, nieuwssites, of overal waar je informatie in een kleiner gebied moet stoppen zonder aan leesbaarheid in te boeten.
- Elementor Integratie Tip: Speel met de verschillende gewichten van Oswald om een duidelijke hiërarchie aan te brengen op je pagina’s, zelfs binnen een strakke lay-out.
7. Georgië
- Categorie: Serif
- Waarom het een goede keuze is: Georgia is een webveilig serif lettertype dat speciaal is ontworpen voor leesbaarheid op het scherm. Het grotere formaat en de ruime spatiëring maken het een veilige keuze voor bodytekst, vooral op kleinere schermen.
- Ideale gebruikssituaties: Probeer Georgia voor traditionele websites, advocatenkantoren, academische websites of elk merk dat op zoek is naar een tijdloze en gevestigde uitstraling.
- Elementor Integratie Tip: Combineer Georgia met een modern schreefloos hoofdlettertype voor een klassiek en toch eigentijds websiteontwerp.
8. Times Nieuw Romeins
- Categorie: Serif
- Waarom dit een goede keuze is: Deze klassieker is een van de meest herkenbare lettertypes. Hoewel het vaak te veel wordt gebruikt, straalt het nog steeds een gevoel van autoriteit en traditie uit.
- Ideale gebruikssituaties: Gebruik Times New Roman spaarzaam voor formele websites of om een historisch of academisch gevoel over te brengen. Gezien de bekendheid is Times New Roman het meest geschikt voor bodyteksten.
- Elementor Integratie Tip: Probeer voor een unieke draai Times New Roman in hoofdletters te gebruiken voor koppen of subkoppen.
9. Garamond
- Categorie: Serif
- Waarom het een geweldige keuze is: Garamond is een prachtig historisch lettertype met elegante details en vloeiende lijnen. Het geeft websites een vleugje verfijning en raffinement.
- Ideale gebruikssituaties: Perfect voor luxemerken, kunstgalerieën of websites voor een volwassen publiek.
- Elementor Integratie Tip: Garamond kan schitteren voor grotere bodytekst op pagina’s met veel “witruimte”, zodat de sierlijke vormen kunnen ademen.
10. Playfair Weergave
- Categorie: Weergave (Serif)
- Waarom het een geweldige keuze is: Playfair Display straalt klassieke elegantie uit met zijn contrastrijke strepen en verfijnde schreven. Geïnspireerd door 18e-eeuwse typografie, voegt het een vleugje drama en vintage charme toe.
- Ideale gebruikssituaties: Spaarzaam gebruiken voor koppen met een grote impact, mode- of luxewebsites of projecten met een historisch of literair thema.
- Elementor Integratie Tip: Combineer Playfair Display met een minimalistisch schreefloos lettertype om de schoonheid ervan centraal te stellen. Overweeg om de cursieve stijl te gebruiken voor een extra vleugje flair.
11. Merriweather
- Categorie: Weergave (Serif)
- Waarom het een geweldige keuze is: Merriweather heeft een balans gevonden tussen schoonheid en functionaliteit. Ontworpen voor leesbaarheid op het scherm, heeft het een warme en vriendelijke uitstraling met behoud van een kenmerkende stijl.
- Ideale gebruikssituaties: Werkt goed voor koppen op blogs, creatieve portfolio’s of websites met een focus op storytelling.
- Elementor Integratie Tip: Dankzij de veelzijdigheid van Merriweather kun je experimenteren met de verschillende gewichten voor koppen en grotere subkoppen.
12. Poppins
- Categorie: Beeldscherm (schreefloos)
- Waarom het een geweldige keuze is: Poppins heeft een geometrische, moderne uitstraling met een vleugje speelsheid. De ronde vormen en royale spatiëring maken het uitnodigend en gemakkelijk te lezen.
- Ideale gebruikssituaties: Poppins is zeer geschikt voor technische websites, creatieve bureaus of elk merk dat een eigentijdse look wil zonder al te formeel te zijn.
- Elementor Integratie Tip: Combineer Poppins met een contrasterend schreeflettertype voor een dynamisch en visueel aantrekkelijk websiteontwerp.
13. Nunito
- Categorie: Beeldscherm (schreefloos)
- Waarom het een geweldige keuze is: Nunito’s ronde terminals en subtiele eigenzinnigheid geven hem een vriendelijke en toegankelijke uitstraling. Hij straalt warmte uit zonder aan helderheid in te boeten, waardoor hij veelzijdig is.
- Ideale gebruikssituaties: Nunito werkt goed voor websites gericht op een jonger publiek, non-profitorganisaties of merken die de nadruk leggen op eenvoud en laagdrempeligheid.
- Elementor Integratie Tip: Nunito’s brede scala aan gewichten maakt het perfect voor het creëren van een sterke typografische hiërarchie binnen je Elementor ontwerpen.
14. Lora
- Categorie: Serif
- Waarom het een geweldige keuze is: Lora heeft een kalligrafische uitstraling met sierlijke rondingen en vloeiende lijnen. Het is een prachtige keuze voor websites die op zoek zijn naar een vleugje vrouwelijke elegantie of een romantische esthetiek.
- Ideale gebruikssituaties: Probeer Lora voor lifestyle blogs, modemerken of websites die zich richten op kunst of literatuur.
- Elementor Integratie Tip: Combineer Lora met een schoon schreefloos lettertype voor een evenwichtige en verfijnde uitstraling. Overweeg het te gebruiken voor grotere tekstblokken om de details te waarderen.
15. Karmozijnrode tekst
- Categorie: Serif
- Waarom deze keuze zo goed is: Crimson Text is geïnspireerd op oude boektypografie en geeft websites een klassieke en wetenschappelijke uitstraling. De fijne schreef en subtiele details maken het een verfijnde keuze.
- Ideale gebruikssituaties: Crimson Text kan worden gebruikt voor academische websites, literaire projecten of merken die op zoek zijn naar een intellectuele en gevestigde uitstraling.
- Elementor Integratie Tip: Geef Crimson Text voldoende ruimte om de details te benadrukken en overweeg het vooral op desktops te gebruiken voor grotere schermen.
16. Pacifico
- Categorie: Handschrift
- Waarom het een goede keuze is: De speelse, geborstelde stijl van Pacifico voegt een vrolijk en informeel tintje toe. De springerige baseline geeft het een gevoel van energie en enthousiasme.
- Ideale gebruikssituaties: Probeer Pacifico voor creatieve blogs, websites met handgemaakte producten of projecten met een grillige of doe-het-zelf-esthetiek.
- Elementor Integratie Tip: Gebruik Pacifico spaarzaam voor koppen of subkoppen om je ontwerp niet te overweldigen.
17. Dans Script
- Categorie: Handschrift
- Waarom het een geweldige keuze is: Dancing Script emuleert een vloeiend, cursief handschrift met een vintage charme. Het brengt een vleugje warmte en persoonlijkheid naar websites.
- Ideale gebruikssituaties: Dancing Script kan worden gebruikt voor huwelijksuitnodigingen, persoonlijke blogs of merken die zich richten op nostalgie of handgemaakte producten.
- Elementor Integratie Tip: Kies voor grotere lettergroottes met royale spatiëring om de letters mooi te laten vloeien. Wees voorzichtig met langere tekstblokken, want dat kan vermoeiend worden om te lezen.
18. Geelstaart
- Categorie: Handschrift
- Waarom het een geweldige keuze is: Yellowtail heeft een retro uitstraling die doet denken aan de bewegwijzering uit het midden van de vorige eeuw. De schuine lijnen en het opvallende uiterlijk maken het perfect voor een vleugje vintage flair.
- Ideale gebruikssituaties: Gebruik Yellowtail voor websites met een retro-thema, diner- of café-ontwerpen of projecten met een nostalgische Americana-vibe.
- Elementor Integratie Tip: Combineer Yellowtail met een eenvoudig schreefloos lettertype voor evenwicht en gebruik het vooral voor koppen of korte, krachtige uitspraken.
Een opmerking over handschriftlettertypen:
Handgeschreven lettertypes kunnen het beste strategisch worden gebruikt. Hoewel ze persoonlijkheid toevoegen, kan overmatig gebruik snel de leesbaarheid verminderen en een visueel onoverzichtelijke website creëren. Balans is de sleutel!
19. Bron Sans Pro
- Categorie: schreefloos
- Waarom het een goede keuze is: Source Sans Pro is Adobe’s eerste open-source lettertypefamilie. Het strakke ontwerp en brede scala aan gewichten maken het geschikt voor zowel koppen als tekst. Het is een betrouwbare en professioneel ogende keuze.
- Ideale gebruikssituaties: Dit is een uitstekend allround lettertype voor bedrijfswebsites, nieuwssites of waar dan ook waar een neutraal en zeer leesbaar lettertype nodig is.
- Elementor Integratie Tip: De veelzijdigheid van Source Sans Pro is een pluspunt in Elementor; gebruik lichtere gewichten voor bodytekst en krachtigere gewichten om visuele nadruk te leggen.
20. PT Sans
- Categorie: schreefloos
- Waarom het een goede keuze is: PT Sans heeft een iets verkorte vorm, waardoor het een goede keuze is als ruimte een overweging is. De strakke lijnen en neutrale uitstraling werken goed voor een verscheidenheid aan projecten.
- Ideale gebruikssituaties: Probeer PT Sans voor technologische websites, meertalige projecten (het heeft een uitstekende Cyrillische support), of elk ontwerp waar een duidelijk en compact lettertype nodig is.
- Elementor Integratie Tip: Vanwege de gecondenseerde aard, vermijd PT Sans voor zeer kleine tekstformaten, omdat dit de leesbaarheid kan belemmeren.
21. Ubuntu
- Categorie: schreefloos
- Waarom het een geweldige keuze is: Ubuntu biedt een vleugje warmte en eigenzinnigheid in zijn licht afgeronde vormen. Het voelt vriendelijk en toegankelijk aan en onderscheidt zich daarmee van de meer traditionele schreefloze lettertypes.
- Ideale gebruikssituaties: Ubuntu werkt goed voor educatieve websites, technische blogs of merken die streven naar een moderne maar toegankelijke uitstraling.
- Elementor Integratie Tip: Combineer Ubuntu met een contrasterend schreeflettertype voor een evenwichtig en dynamisch websiteontwerp.
22. Exo
- Categorie: schreefloos
- Waarom het een geweldige keuze is: Exo heeft een futuristische, geometrische stijl die een tech-forward gevoel uitstraalt. De grote verscheidenheid aan gewichten biedt flexibiliteit voor vette koppen of ruimtebesparende tekst.
- Ideale gebruikssituaties: Exo is een geweldige keuze voor technologiebedrijven, gamingwebsites of elk project dat streeft naar een innovatieve en geavanceerde esthetiek.
- Elementor Integratie Tip: Combineer Exo met een zachtere, meer ronde schreefloze letter om de sterke geometrische vormen te temperen en balans te creëren.
23. Werk Sans
- Categorie: schreefloos
- Waarom het een goede keuze is: Work Sans balanceert leesbaarheid met een vleugje persoonlijkheid. Licht afgeronde lettervormen en subtiele variaties in lijndikte geven het een warmer gevoel dan sommige strikt geometrische schreefloze lettervormen.
- Ideale gebruikssituaties: Werkt goed voor bedrijfssites, professionele blogs en e-commerce platforms waar functionaliteit en een duidelijke visuele hiërarchie cruciaal zijn.
- Elementor Integratie Tip: Work Sans gaat mooi samen met een contrasterend lettertype voor koppen en creëert zo een dynamisch websiteontwerp.
24. Muli
- Categorie: schreefloos
- Waarom het een geweldige keuze is: Muli geeft prioriteit aan leesbaarheid, vooral op kleinere formaten. De duidelijke lettervormen en royale spatiëring maken het een veilige keuze voor bodytekst op verschillende schermen.
- Ideale gebruikssituaties: Muli kan worden gebruikt voor websites met veel inhoud, nieuwspublicaties of overal waar leescomfort van het grootste belang is.
- Elementor Integratie Tip: Verken de verschillende gewichten binnen de Muli familie om een duidelijke informatiehiërarchie in je ontwerpen te creëren.
25. Anton
- Categorie: schreefloos
- Waarom het een geweldige keuze is: Anton heeft een gedurfd ontwerp met allemaal hoofdletters dat kracht en vertrouwen uitstraalt. De blokkerige vormen eisen de aandacht op en maken een krachtige indruk.
- Ideale gebruikssituaties: Gebruik Anton spaarzaam voor zeer korte koppen, callouts of logo’s waar maximale impact gewenst is.
- Elementor Integratie Tip: Combineer Anton met een meer ingetogen lettertype om visuele overweldiging te voorkomen. Overweeg een ruime letterafstand om de leesbaarheid in all caps te verbeteren.
26. Drijfzand
- Categorie: schreefloos
- Waarom het een geweldige keuze is: Quicksand heeft een zachte, ronde stijl die is geïnspireerd op geometrische schreefloze lettertypes, maar met een vriendelijkere twist. Het gaat goed samen met gewaagdere lettertypes en brengt een gevoel van toegankelijkheid in een ontwerp.
- Ideale gebruikssituaties: Geschikt voor websites gericht op wellness en creativiteit of iedereen die zich richt op een jonge en moderne demografische doelgroep.
- Elementor Integratie Tip: De lichte en normale gewichten van Quicksand werken prachtig voor bodytekst, terwijl krachtigere gewichten opvallende koppen kunnen maken.
Een laatste opmerking over lettertypeselectie
Deze selectie van 26 lettertypes is slechts een startpunt – de wereld van typografie is enorm! Denk eraan om deze belangrijke factoren in overweging te nemen bij het maken van je lettertypeselectie:
- Branding: Welke persoonlijkheid wil je dat je website uitstraalt?
- Leesbaarheid: Offer duidelijkheid nooit op voor stijl.
- Context: Een lettertype dat perfect is voor een kop kan een slechte keuze zijn voor de hoofdtekst.
De implementatie van lettertypen in Elementor onder de knie krijgen
De typografische besturingselementen van Elementor: Speelplaats voor lettertypen
Elementor neemt het giswerk weg bij het toepassen van lettertypen en geeft je de vrijheid om elk aspect van de tekst op je website aan te passen. Hier volgt een overzicht van de belangrijkste functies van Elementor’s typografische besturingselementen:
- Lettertypefamilie: Kies eenvoudig uit geïnstalleerde lettertypen, Google Fonts of upload je eigen aangepaste lettertypen.
- Lettergrootte: Pas de grootte van je tekst aan met responsieve instellingen voor optimale leesbaarheid op alle apparaten.
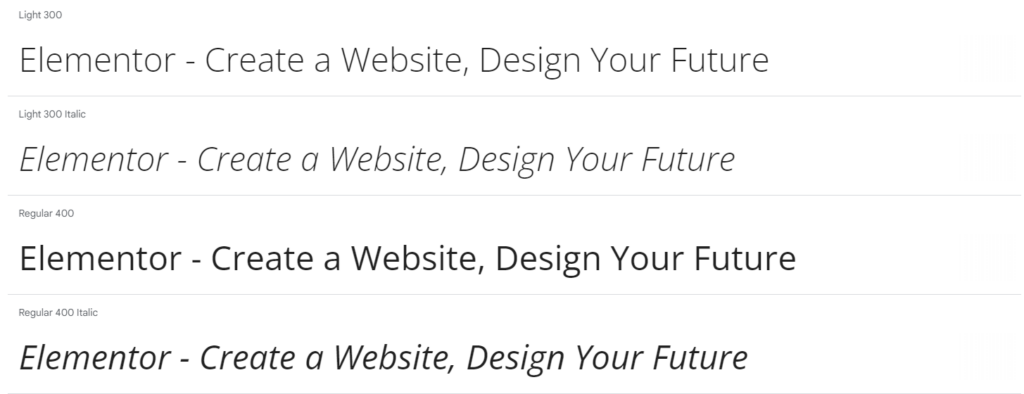
- Lettertype gewicht: Kies uit een reeks gewichten, zoals licht, normaal, vet, enz. om nadruk en hiërarchie te creëren.
- Letterstijl: Pas cursieve of schuine stijlen toe voor subtiele variaties.
- Tekst transformeren: Gebruik opties zoals hoofdletters, kleine letters en hoofdletters om het uiterlijk van de tekst te veranderen.
- Decoratie: Voeg onderlijn-, overlijn- of doorlijnstijlen toe voor verschillende effecten.
- Regelhoogte: Bepaal de afstand tussen tekstregels, verbeter de leesbaarheid en creëer een ruimtelijker of compacter gevoel.
- Letterafstand: Verfijn de ruimte tussen de afzonderlijke letters voor een verfijnde look.
Waar vind je de typografische besturingselementen van Elementor?
Je hebt toegang tot deze besturingselementen binnen elk Elementor widget dat tekst bevat, zoals:
- Widget Kop
- Widget Teksteditor
- Widget Knop
- En nog veel meer!
Best Practices voor het gebruik van typografische besturingselementen
- Minder is meer: Begin met een beperkt aantal lettertypen (2-3) om de visuele samenhang te behouden.
- Visuele hiërarchie: Gebruik grootte, gewicht en spatiëring om het oog van de lezer te leiden en inhoud te onderscheiden.
- Responsief ontwerp: Test je tekstlay-out altijd op verschillende schermformaten. Elementor maakt dit gemakkelijk!
Aangepaste lettertypen uploaden: Je ontwerp naar een hoger niveau tillen
Hoewel Google Fonts een fantastische bibliotheek biedt, heb je misschien iets echt unieks nodig. Met Elementor kun je eenvoudig elk eigen lettertype in populaire formaten (TTF, OTF, WOFF, WOFF2) rechtstreeks in je website integreren.
Stap-voor-stap handleiding
- Verkrijg je lettertype: Als je een aangepast lettertype van een gieterij of marktplaats gebruikt, zorg er dan voor dat je de juiste licentie hebt voor webgebruik.
- Navigeer naar Elementor > Aangepaste lettertypen: Je vindt deze sectie in je Elementor dashboard.
- Nieuw toevoegen: Klik op de knop “Nieuw toevoegen” om het uploadproces te starten.
- Geef het een naam: Kies een beschrijvende naam voor je lettertype om het later gemakkelijk te kunnen identificeren.
- Upload lettertypebestanden Voeg WOFF- of WOFF2-formaten toe (bij voorkeur beide) voor maximale browsercompatibiliteit.
- Stel lettertypegewicht en -stijl in: Zorg ervoor dat de instellingen overeenkomen met je lettertypebestand voor een nauwkeurige weergave.
Belangrijke overwegingen:
- Juridisch: Controleer altijd de licentievoorwaarden van elk aangepast lettertype om er zeker van te zijn dat de gebruiksrechten voor het web worden nageleefd.
- Prestaties: Beperk het aantal aangepaste lettertypen en gebruik geoptimaliseerde bestandsformaten om de impact op de laadsnelheid van de website te minimaliseren.
Waar kun je aangepaste lettertypen gebruiken?
Aangepaste lettertypen zijn geweldig voor:
- Branding: Versterk je merkidentiteit met een onderscheidend lettertype dat jouw unieke stijl weerspiegelt.
- Koppen: Maak een duidelijk statement met een aangepast lettertype voor indrukwekkende koppen.
- Speciale projecten: Als je een nichewebsite of een website met een sterk thema ontwerpt, kan een uniek lettertype het uiterlijk verbeteren.
Optimalisatie van lettertypen: Stijl en prestatie in evenwicht brengen
Lettertypen zijn weliswaar essentieel voor het ontwerp, maar kunnen verrassend veel overhead toevoegen aan de laadtijd van je website. Dit is waarom optimalisatie belangrijk is:
- Sneller laden van pagina’s: Langzaam ladende lettertypen frustreren gebruikers en kunnen leiden tot hogere bouncepercentages.
- SEO Voordelen: Google geeft de voorkeur aan websites die een snelle gebruikerservaring bieden en beloont je met betere zoekresultaten.
- Positieve gebruikersperceptie: Een website die snel en responsief aanvoelt, laat een blijvende indruk achter.
Technieken voor lettertypeoptimalisatie
- Kies geoptimaliseerde bestandsformaten: Geef de voorkeur aan het WOFF2 formaat vanwege de uitstekende compressie en WOFF als fallback voor bredere browser support.
- Lettertype subsetting: Als je een groot lettertype met veel tekens gebruikt, maak dan subsets die alleen de tekens bevatten die je echt nodig hebt. Veel online font tools bieden deze functie.
- Lettertypen vooraf laden: Gebruik voor kritieke lettertypen die boven de vouw worden weergegeven de tag <link rel=”preload”> om de browser te vertellen dat ze vroeg in het laadproces moeten worden opgehaald. Elementor kan hierbij helpen.
- Eigenschap Font-weergave: Bepaal hoe een lettertype wordt weergegeven als het niet onmiddellijk beschikbaar is. Opties zoals verwisselen of terugvallen kunnen een schokkende “flits van ongestileerde tekst” voorkomen.
Elementor Afbeelding Optimaliseerder
De ingebouwde afbeeldingsoptimalisator van Elementor kan de prestaties van je website aanzienlijk verbeteren, inclusief de optimalisatie van lettertypen. Zorg ervoor dat deze functie is ingeschakeld voor nog snellere laadtijden.
Extra tips
- Beperk het aantal lettertypen: Hoe minder lettertypen je website laadt, hoe beter. Houd het bij de lettertypen die essentieel zijn voor je ontwerp.
- Maak strategisch gebruik van systeemlettertypen: Als een webveilig lettertype geschikt is, is dat de snelste optie omdat het al op het apparaat van de gebruiker staat.
Toegankelijkheid: Inclusieve lettertypen kiezen
Het doel van toegankelijkheid is om een website te maken waarvan iedereen kan genieten en waarop iedereen kan navigeren, ongeacht vaardigheden of beperkingen. Hier zie je hoe de keuze van je lettertype een rol speelt:
- Dyslexie-vriendelijke lettertypen: Kies lettertypes met duidelijke, uitgesproken lettervormen en vermijd overdreven decoratieve of gestileerde lettertypes. Voorbeelden zijn OpenDyslexic, Arial en Verdana.
- Voldoende grootte: Zorg ervoor dat je tekst, vooral de hoofdtekst, groot genoeg is om comfortabel te lezen. Dit is nog belangrijker voor gebruikers met een visuele beperking.
- Kleurcontrast: Zorg voor voldoende contrast tussen je tekstkleur en achtergrond voor leesbaarheid. Online tools zoals de Contrast Checker van WebAIM kunnen hierbij helpen.
- Vermijd hoofdletters: Grote hoeveelheden tekst in allemaal hoofdletters zijn voor iedereen moeilijker te lezen, vooral voor mensen met dyslexie of soortgelijke aandoeningen.
Beste praktijken voor toegankelijkheid met Elementor:
Elementor heeft functies om je inspanningen op het gebied van toegankelijkheid te supporten:
- Verantwoord lettertype schalen: Lettergroottes worden automatisch aangepast aan verschillende schermgroottes, zodat ze op alle apparaten leesbaar zijn.
- Semantische HTML: Elementor gebruikt koppen (H1, H2, enz.) in een hiërarchische structuur, wat schermlezers en navigatiehulpmiddelen voor gebruikers met een handicap helpt.
Extra overwegingen:
- Schermvergrotingsfunctie: Test je website met zoomfuncties om er zeker van te zijn dat tekst leesbaar blijft, zelfs als deze aanzienlijk wordt vergroot.
- Feedback van gebruikers: Overweeg om feedback te krijgen van gebruikers met een beperking om mogelijke gebieden voor verbetering te identificeren.
Responsief lettertype schalen: Ontwerpen voor elk scherm
In de wereld van vandaag, waarin meerdere apparaten gebruikt worden, is het ontwerpen voor één schermformaat verleden tijd. Responsive font scaling zorgt ervoor dat je typografie zich naadloos aanpast aan alles van smartphones tot grote desktop monitoren.
Sleutelconcepten
- Viewport eenheden: Viewport eenheden (zoals vw en vh) zijn relatief ten opzichte van de grootte van het browservenster. Door ze te gebruiken voor de grootte van lettertypen creëer je een vloeiend ontwerp dat proportioneel schaalt.
- Met Media Queries Breakpoints in je CSS kun je verschillende lettergroottes en andere typografische aanpassingen instellen op basis van de schermgrootte.
- REM eenheden: REM-eenheden zijn relatief ten opzichte van de hoofdlettergrootte, wat flexibiliteit biedt binnen een ontwerpsysteem.
De responsieve ontwerptools van Elementor
Elementor vereenvoudigt responsieve typografie met:
- Responsieve besturingselementen in Typografie-instellingen: Stel eenvoudig verschillende lettergroottes in voor desktop, tablet en mobiele weergave.
- Live voorbeeld Test je aanpassingen in realtime om leesbaarheid op alle apparaten te garanderen.
Pro Tip: Mobiel-eerste benadering
Begin met je mobiele ontwerp en schaal dan op. Dit zorgt ervoor dat je typografie is geoptimaliseerd voor de kleinste schermen waar leesbaarheid het belangrijkst is.
Voorbij lettergrootte
Responsive typografie gaat niet alleen over formaataanpassingen! Denk na:
- Regelhoogte: Verhoog de regelhoogte op kleinere schermen voor betere regelafstand en leesbaarheid.
- Lettertype gewicht: Grotere lettertypes zijn soms makkelijker te lezen op kleinere apparaten. Experimenteer!
Technieken voor geavanceerde lettertypen
Lettertype koppelen: Visuele harmonie creëren
Als je de kunst van het combineren van lettertypes beheerst, kun je je ontwerpen naar een professioneel niveau tillen. De sleutel is het vinden van combinaties die elkaar aanvullen zonder te botsen. Hier zijn enkele principes:
- Contrast is je vriend: Combineer lettertypes met verschillende persoonlijkheden, zoals een schreef met een schreefloze of een modern lettertype met een klassiek lettertype.
- Gelijksoortige verhoudingen: Kies lettertypes met vergelijkbare x-hoogtes (de hoogte van kleine letters) voor een harmonieuze look.
- Hiërarchie: Gebruik verschillende lettergroottes en -gewichten om het oog van de kijker te leiden. Een vetgedrukte kop in combinatie met subtielere hoofdtekst zorgt voor een duidelijke structuur.
- Beperk je keuzes: Richt je op maximaal 2-3 lettertypes per ontwerp om visuele chaos te voorkomen.
Handige bronnen:
- Google Fonts koppelingen: Google Fonts biedt suggesties voor combinaties voor veel van hun populaire lettertypen.
- Websites met lettertypecombinaties: Verschillende websites zijn gespecialiseerd in het tonen van inspirerende lettertypecombinaties voor verschillende stijlen.
Voorbeeld lettertype combinaties:
- Open Sans (schreefloos) + Merriweather (schreef)
- Raleway (schreefloos) + Lato (schreefloos)
- Montserrat (schreefloos) + Lora (schreef)
Hiërarchie: Het oog van de lezer leiden
Typografische hiërarchie gaat over het organiseren van je inhoud met visuele belangrijkheid. Zie het als het gebruik van verschillende “stemniveaus” op je website. Hier zie je hoe lettertypen een cruciale rol spelen:
- Grootte: Grotere tekst trekt van nature het eerst de aandacht, waardoor het ideaal is voor koppen en belangrijke boodschappen.
- Gewicht: Door vette of zwaardere lettertypes te gebruiken, benadruk je specifieke woorden of delen.
- Ruimte: Vergroot de ruimte rond een kop of subkop om deze te laten afsteken tegen de omringende tekst.
- Kleur: Hoewel het technisch gezien geen typografie is, kan kleur belangrijke inhoud extra benadrukken. Gebruik het strategisch!
Hiërarchie effectief gebruiken
- Bepaal je structuur: Wat zijn de belangrijkste elementen op de pagina en in welke volgorde moeten ze gelezen worden?
- Consistentie: Zorg voor een consistente visuele taal met behulp van lettergrootte, -gewicht en spatiëring om onderscheid te maken tussen koppen (H1, H2, H3, etc.) en hoofdtekst.
- Negatieve ruimte: Gebruik witruimte rond belangrijke elementen om ze ademruimte te geven en hun visuele impact te vergroten.
Lijnhoogte, spatiëring en afronding: De afwerking
Deze typografische besturingselementen maken nauwkeurige aanpassingen mogelijk die de leesbaarheid en stijl van je website naar een hoger niveau tillen.
- Regelhoogte: Dit is de verticale ruimte tussen regels tekst. Een royale regelhoogte verbetert de leesbaarheid, terwijl een kleinere regelhoogte voor een compactere uitstraling zorgt. Streef naar een balans tussen leesbaarheid en visuele dichtheid.
- Letterafstand: Regelt de totale afstand tussen letters in een woord. Vergroot de letterafstand voor een luchtiger, moderner gevoel in koppen, of verklein het voor een dichtere uitstraling. Pas op dat je het niet te veel gebruikt, want te veel spatiëring kan de leessnelheid belemmeren.
- Kerning: Dit is nog preciezer, waarbij de ruimte tussen afzonderlijke letterparen wordt aangepast. Het is vaak vooraf geoptimaliseerd in lettertypen, maar soms zijn handmatige aanpassingen nodig voor perfecte spatiëring, vooral in logo’s of grote koppen.
Tips voor Tweaken
- Begin met standaardinstellingen: De meeste lettertypes hebben verstandige standaardinstellingen voor regelhoogte en letterafstand. Pas ze geleidelijk aan voor het meest evenwichtige uiterlijk.
- Minder is meer: Subtiele veranderingen maken een groot verschil.
Elementor’s geavanceerde typografische besturingselementen: Met Elementor kun je de regelhoogte, spatiëring en zelfs kerning aanpassen in het instellingenpaneel voor bepaalde lettertypen die deze functie ondersteunen.
Creatieve typografie: De grenzen verleggen
Hoewel leesbaarheid van het grootste belang is, is er ruimte voor een uniek en indrukwekkend gebruik van lettertypes dat het puur functionele overstijgt. Hier ontmoeten design en kunst elkaar:
- Typografie op grote schaal: Grote koppen kunnen een dramatisch statement maken of een integraal onderdeel van je ontwerp worden. Experimenteer met gewaagde lettertypes en onconventionele lay-outs.
- Typografie als textuur: Overweeg om herhaalde tekst te gebruiken voor achtergronden of om tekst in lagen van verschillende groottes te gebruiken voor een visueel rijk effect.
- Kinetische typografie: Als je video of animatie gebruikt, onderzoek dan kinetische typografietechnieken waarbij de tekst zelf een dynamisch element wordt.
- Tekstschaduw en overlays: Door subtiele slagschaduwen, kleurverlopen of texturen toe te voegen aan tekst kun je diepte en dimensie creëren.
- Aangepaste belettering: Voor iets echt unieks kun je overwegen om samen te werken met een typograaf of je eigen letters te tekenen, vooral voor logo’s of koppen.
Punten om in gedachten te houden
- Doel: Creatieve typografie moet de boodschap van je ontwerp versterken, niet afleiden.
- Elementor Effecten Elementor biedt verschillende effecten om unieke typografiestijlen te maken.
Lettertype trends voor 2024: Actueel blijven
De lettertypetrends van 2024 zullen waarschijnlijk bredere ontwerpthema’s weerspiegelen, met zowel speelse experimenten als klassieke elegantie. Hier zijn enkele trends om in de gaten te houden:
- Expressieve schreefletters: Terwijl schreefloze letters hun heerschappij voortzetten, winnen expressieve schreefletters met unieke details, contrastrijke streken en een vleugje vintage charme aan populariteit.
- Nostalgische revivals: Verwacht speelse retro lettertypes geïnspireerd op de esthetiek van de jaren 1970 en 1980. Denk aan groovy, ronde vormen en gedurfde contouren.
- Variabele lettertypen: Deze dynamische lettertypes maken een breed scala aan aanpassingen mogelijk binnen één enkel lettertypebestand en bieden zo ongeëvenaarde flexibiliteit. Zoek naar variabele lettertypes in zowel schreef- als schreefloze stijlen.
- Brutalisme met een twist: De rauwe, ongepolijste esthetiek van het brutalisme in webdesign blijft evolueren. Verwacht lettertypen met een strakke, utilitaire uitstraling, maar verzacht met subtiele rondingen of afgeronde details.
- Inclusief ontwerp: Toegankelijkheid blijft een belangrijk aandachtspunt, wat leidt tot een bredere toepassing van lettertypen die speciaal zijn ontworpen voor helderheid en leesbaarheid.
De trend voorblijven
Hier zijn een aantal bronnen om nieuwe trends in lettertypes te volgen:
- Design blogs en publicaties
- Font Foundries en Marktplaatsen: Deze belichten vaak nieuwe en opkomende populaire lettertypen.
Belangrijke opmerking: Trends zijn vluchtig, dus denk aan je merkidentiteit en de basisprincipes van leesbaarheid als je nieuwe lettertypen gaat gebruiken.
Verbeter je website met Elementor Hosting
De voordelen van beheerde WordPress hosting
Hoewel er veel hostingproviders bestaan, zijn beheerde WordPress hostingoplossingen speciaal ontworpen om je WordPress ervaring te optimaliseren en te stroomlijnen. Laten we de voordelen eens op een rijtje zetten:
- Prestaties: Managed hosts stemmen hun servers af op WordPress. Verwacht hogere laadsnelheden, verbeterde uptime en robuuste beveiligingsmaatregelen.
- Gebruiksgemak: Gebruiksvriendelijke dashboards en automatisering van technische taken maken je leven eenvoudiger, zodat jij je kunt richten op ontwerpen.
- Schaalbaarheid: Als je website groeit in verkeer of complexiteit, kan managed hosting zich gemakkelijk aanpassen om de toegenomen vraag aan te kunnen.
- Support: Krijg toegang tot deskundige WordPress-specifieke support wanneer je die nodig hebt.
Hoe Managed Hosting lettertypen optimaliseert
- Caching op serverniveau: Beheerde hosts implementeren vaak geavanceerde cachinglagen die lettertypebestanden efficiënt opslaan, wat leidt tot snellere levering aan de browsers van je bezoekers.
- CDN integratie (Content Delivery Network): Veel managed hosts bieden toegang tot een CDN, zoals Cloudflare, om je content (inclusief lettertypen) te distribueren vanaf servers over de hele wereld. Dit resulteert in snellere laadtijden, ongeacht de locatie van je bezoeker.
Waarom Elementor Hosting uniek is
Elementor Hosting gaat verder met WordPress optimalisatie door deze krachtige elementen te bundelen:
- C2-servers van Google Cloud: Profiteer van de snelheid en stabiliteit van de krachtige infrastructuur van Google.
- Cloudflare Enterprise CDN: Profiteer van de functies van Cloudflare’s premium netwerk, waardoor content wereldwijd snel wordt afgeleverd.
- Elementor-specifieke optimalisatie: Het platform is vooraf geconfigureerd om naadloos samen te werken met zowel Elementor als de Elementor Pro plugin, waardoor wrijving wordt verminderd en de snelheid wordt verhoogd.
Conclusie
In deze gids hebben we de wereld van webtypografie verkend, van basisprincipes tot geavanceerde technieken. Onthoud deze cruciale punten om websites te maken die zowel mooi als effectief zijn:
- Afstemming op huisstijl: Je lettertypes moeten de persoonlijkheid en boodschap weerspiegelen die je met je website wilt overbrengen.
- Gebruiker eerst: Geef prioriteit aan leesbaarheid, vooral op kleinere schermen en voor mensen met visuele beperkingen.
- Context is belangrijk: Een vet lettertype voor koppen kan onleesbaar worden als hoofdtekst. Bedenk waar elk lettertype zal worden gebruikt.
- Maak gebruik van de kracht van Elementor: Elementor brengt een uitgebreide gereedschapskist met lettertypebesturingselementen en optimalisatiefuncties binnen handbereik.
- Hosting is belangrijk: De infrastructuur en functies van Elementor Hosting bieden de perfecte omgeving voor het snel laden van lettertypen en algehele siteprestaties.
De weg naar geweldige typografie
Webtypografie is een reis van leren en experimenteren. Begin met het beheersen van de basis, verken creatieve toepassingen en test je ontwerpkeuzes altijd op verschillende apparaten.
Ben je klaar om de typografie van je website te veranderen? Dit is wat je nu kunt doen:
- Auditeer je site: Kijk eens kritisch naar je huidige fontgebruik. Gebruik je te veel lettertypen? Is je tekst goed leesbaar?
- Experimenteer in Elementor: Test nieuwe lettercombinaties, pas de spatiëring aan en verken verschillende instellingen.
- Overweeg Elementor Hosting Als websitesnelheid en gebruiksgemak prioriteiten zijn, lees dan meer over wat Elementor Hosting biedt.
Op zoek naar verse inhoud?
Ontvang artikelen en inzichten uit onze wekelijkse nieuwsbrief.
Door uw email in te voeren, gaat u akkoord met het ontvangen van emails van Elementor, inclusief marketing emails,
en gaat u akkoord met onze Algemene voorwaarden en Privacybeleid.