Inhoudsopgave
Een webdesign portfolio is een zorgvuldig uitgekozen showcase van projecten en casestudies die een ontwerper kiest om zijn beste en meest veelbelovende werkvoorbeelden te presenteren aan potentiële klanten of werkgevers.
In de webdesignindustrie worden portfolio’s beschouwd als een introductiepunt waar ontwerpers hun eerste kans hebben om zichzelf, hun persoonlijkheid, hun artistieke stijl, professionaliteit, enzovoort te introduceren.
Web design portfolio’s kunnen van alles bevatten, van live websites die de ontwerper heeft gebouwd, voorbeeldprojecten, casestudy’s, sjablonen voor webontwerp, of zelfs kleinschaligere activa zoals typografieontwerp, illustraties, logo’s, enzovoort.
Als webdesigners in de dop is het tijd om een goed begrip te ontwikkelen van hoe web design portfolio’s onze carrière als ontwerper kunnen versnellen en van het strategisch denken en de planning die bij het maken van een indrukwekkend, geavanceerd design portfolio komt kijken.
In deze post identificeren we de belangrijkste kenmerken die elk webdesignportfolio moet bevatten en leiden we best practices af uit enkele van de krachtigste webdesignportfolio-voorbeelden die we tijdens ons onderzoek zijn tegengekomen.
Inhoudsopgave
- Waarom hebben ontwerpers een portfolio voor webdesign nodig?
- Wat moet er in een portfolio voor webdesign staan?
- 12 Prachtige voorbeelden van webontwerp portfolio's
- 1. Robert Bürgel: Motion Effects gebruiken om je talent te laten zien
- 2. ZORiN: Je persoonlijke merk benadrukken
- 3. Ueno: Een portfolio met producten, merken en ervaringen
- 4. Adrien Gervaix: Je productontwerpproces delen
- 5. Buzzworthy: Portfolio ontmoet persoonlijkheid
- 6. INAKI SORIA: Relaties met klanten opbouwen door freelancen op afstand
- 7. Komini Media: Verstandig gebruik van witruimte
- 8. BALLSY MEDIA: Portfolio ontmoet persoonlijkheid
- 9. SANJOO: Een content-eerst benadering gebruiken
- 10. Elegante meeuwen: Je identiteit communiceren via design
- 11. Codepuffin: Een kleurrijk portfolio dat opvalt
- 12. Studio 081: Vermeld altijd je waardepropositie
Waarom hebben ontwerpers een portfolio voor webdesign nodig?
Er zijn veel onbetwistbare redenen waarom elke webdesigner een uitstekend webdesign-portfolio nodig heeft om zijn beste beentje voor te zetten en aangenomen te worden voor de webdesign-projecten die hij onder de knie heeft.
Dit geldt niet alleen om zijn eigen geloofwaardigheid op te bouwen, maar ook om de kans te vergroten dat hij wordt ingehuurd voor veelbelovende projecten van hoog kaliber.
Reden #1: Online portfolio's maken je vindbaar en toegankelijk voor klanten
Iedereen weet dat het tegenwoordig allemaal om Google draait.
Als werkgevers op zoek zijn naar een webdesigner, of ze nu gespecialiseerd zijn in een bepaalde branche of gevestigd zijn op een specifieke locatie, dan brengt online zoeken hen een stap dichter bij hun kandidaten.
Wanneer potentiële klanten bijvoorbeeld op zoek zijn naar een freelance webdesigner in Seattle, Washington, zullen ze waarschijnlijk zoeken naar “freelance webdesigner in Seattle”, of iets dergelijks.
Als je ontwerpportfolio voldoet aan de SEO-eisen, zodat je in die zoekresultaten verschijnt, heb je een goede kans om die opdracht binnen te halen.
Reden #2: Online portfolio's laten je expertise zien
Als je een onafhankelijke webdesigner of een ontwerpbureau wilt inhuren, zijn klanten vooral geïnteresseerd in het concrete werk dat de ontwerper of ontwerpers kunnen afleveren.
Het is waar dat het noemen van verschillende factoren, zoals welke tools je gebruikt voor het ontwerpen, in welke ontwerpniche je gespecialiseerd bent, enzovoort, vragen zijn die klanten willen afvinken op hun checklist, maar ze zijn eigenlijk het meest geïnteresseerd in het zien van werkvoorbeelden.
Als ze zien wat je kunt, kunnen ze beter inschatten of jouw deskundigheid, stijl, enz. goed passen bij wat ze zoeken.
Dit betekent dat ze echte, tastbare projecten willen zien die creatieve professionals in het verleden hebben gedaan.
Klanten willen zien wat jouw denkproces inhoudt en hoe jij hun ideeën omzet in visuele content en daarbij je creativiteit en ontwerpvaardigheden toepast.
Ze willen zien hoe je reageert op uitdagingen en hoe je een leeg canvas neemt en een unieke, indrukwekkende website produceert die effectief communiceert wie ze zijn en wat ze doen.
Reden #3: Klanten hebben weinig tijd
Er zit ook een praktische kant aan de reden waarom degenen die op zoek zijn naar mensen om in te huren, vinden dat showcases van projecten en casestudy’s een efficiëntere manier zijn om kandidaten voor ontwerpers te beoordelen.
Klanten die op zoek zijn naar ontwerpprofessionals voor het maken van hun website ontvangen vaak honderden portfolio’s en cv’s.
De tijd dringt, deadlines moeten worden gehaald en mensen willen snel antwoord op hun vragen.
Dit betekent dat het doornemen van pagina’s met uitleg over wie jij bent als ontwerper en waarom jouw ervaring relevant is, minder aantrekkelijk is voor mensen met weinig tijd.
In plaats daarvan kan het bekijken van projecten die je hebt afgerond een tijdsefficiënte manier zijn voor klanten om te beoordelen of jouw vaardigheden passen bij wat ze nodig hebben.
Reden #4: Laat klanten je leren kennen
De relatie tussen de klant en de ontwerper is een cruciaal element in een succesvol ontwerpproject.
Het is meer dan een wederzijds begrip opbouwen van wat de klant nodig heeft en wat de ontwerper kan creëren.
Er komt communicatie bij kijken en een persoonlijke band die moet “klikken”.
Daarom willen potentiële klanten je bij het bekijken van je portfolio leren kennen als persoon, als individu, om te begrijpen met wie ze gaan samenwerken en wat voor dynamiek er zal worden toegevoegd aan hun team van professionals.
Het forum om bezoekers van je portfolio kennis met je te laten maken is vaak je Over pagina, die je kunt zien als een individuele of één-op-één versie van de standaard Over ons pagina die je meestal op bedrijfswebsites ziet.
We zullen later in dit artikel dieper ingaan op dit portfolio-onderdeel.
Klanten kennis laten maken met jou gaat niet alleen over het schrijven van je verhaal op de Over pagina.
Het gaat erom te bepalen welke elementen van je persoonlijkheid je wilt benadrukken, zoals je gedurfde smaak en aanleg voor heldere kleurenschema’s, of je manier van werken met woorden die tot uiting komt in de titels en beschrijvingen die je overal in je portfolio gebruikt.
Je kunt ook je keuze van beeldmateriaal beschouwen als een manier om je persoonlijkheid weer te geven, of het nu gaat om foto’s van prachtige landschappen en landschappen, eigentijdse illustraties, foto’s waarop je hard aan het werk bent met muren van mindmaps rond je werkruimte, enzovoort.
Het woord is aan jou.
Reden #5: Definieer je ontwerpniche of -specialiteit
Als doorgewinterde webontwerpers weten we dat ontwerpers zichzelf vaak indelen in categorieën op basis van het soort bedrijven en websites waar ze ervaring mee hebben en gepassioneerd over zijn.
Deze ontwerpniche kan variëren van e-commerce websites tot online nieuwssites of persoonlijke diensten zoals personal trainers en therapeuten.
Potentiële klanten willen niet alleen werk zien dat je hebt gemaakt dat lijkt op wat zij zoeken, maar ze willen ook weten dat je hun branche begrijpt, zowel wat betreft de zakelijke behoeften als de interesses van het publiek.
Ontwerpniches hebben niet alleen te maken met industrieën en branches, maar ook met webdesigntrends en websitestijlen.
Als een bedrijfseigenaar bijvoorbeeld geïnteresseerd is in het maken van een website met videoachtergronden en savvy motion-effecten, dan willen ze weten of je al eerder met dit soort functies hebt gewerkt.
Wat moet er in een portfolio voor webdesign staan?
Als het om de basis gaat, zijn er vijf belangrijke vragen die het portfolio van een webdesigner moet beantwoorden:
- Wie je bent
- Wat je doet
- Jouw locatie
- Het werk dat je te delen hebt
- Hoe kunnen we contact met je opnemen?
Zoals we al eerder hebben besproken, gaat het bij webdesign portfolio’s om de kern van de zaak – het beantwoorden van de belangrijkste vragen die potentiële klanten kunnen hebben als ze geïnteresseerd zijn in jouw werk en diensten.
Door aan elk van deze vragen een sectie of pagina te wijden, zorg je ervoor dat je portfolio elk antwoord geeft waar de bezoeker van je website naar op zoek is.
Homepage: Een korte introductie
Je kunt de homepage van je design portfolio zien als een homepage die hetzelfde doel dient als de homepage van een website: het creëren van een infrastructuur en begrip waarmee de websitebezoeker door je site kan navigeren.
In het geval van designportfolio’s bevat de homepage meestal een korte biografie van 2-3 zinnen die in een notendop beschrijft “wie je bent” en waar je gevestigd bent.
Als een potentiële klant in Barcelona is gevestigd en alleen een ontwerper wil inhuren die in Spanje is gevestigd, zal hij meteen willen weten of je aan die criteria voldoet.
Als alternatief staan veel bedrijven open voor het inhuren van ontwerpers die op afstand werken, dus als je openstaat voor werken op afstand, is het handig om dat ook aan te geven.
Zorg ervoor dat je de diensten die je aanbiedt vermeldt, hoewel dit gedeelte ook op je Over pagina kan staan (of beide).
Het is belangrijk dat websitebezoekers precies begrijpen waarin je gespecialiseerd bent en of wat je kunt bieden relevant is voor wat zij nodig zouden kunnen hebben.
In feite hebben veel webdesign portfolio’s een aparte pagina genaamd “Diensten”, die is gewijd aan het uitleggen van het soort diensten dat de ontwerper of het bureau levert.
Over: Wie je bent
Hier wordt het persoonlijk en is het jouw tijd om te schitteren – om je eigen persoonlijke verhaal te vertellen.
Het is goed om vragen te beantwoorden als: “Hoe ben je in aanraking gekomen met design?”, “Waarom is design belangrijk voor je?”, “Hoe kun je design gebruiken om een verschil te maken?”.
Je wilt zo uniek mogelijk zijn (maar nog steeds conventioneel, op een bepaald niveau), en gebruik de kans om te schitteren tussen je concurrenten.
Werkgevers zijn op zoek naar ontwerpers die doortastend, zelfverzekerd en gepassioneerd zijn over het werk dat ze doen.
Dit is precies wat je wilt overbrengen.
Je kunt je About pagina ook op dezelfde manier bekijken als een sollicitatiegesprek.
Dit houdt in dat je vragen beantwoordt als “Beschrijf een probleem dat je hebt ervaren en hoe je daardoor ontwerper wilde worden”, “Wat maakt jou uniek in je ontwerpwerk?”, “Hoe kun je bijdragen aan een bedrijf?”, enzovoort.
Uiteindelijk moet je “Over” pagina een idee geven van het soort persoon dat je bent om mee samen te werken en hoe je verbluffende resultaten kunt kweken door de website van de klant te maken.
Werken: Wat je te delen hebt
Hier moet je goed nadenken over welke van jouw webdesignprojecten het beste jouw vaardigheden, ervaring en stijl als ontwerper vertegenwoordigen.
Het is ook goed om aan te geven wat je ontwerpworkflow inhield, zoals welke gereedschappen je hebt gebruikt, etc.
Zorg er ook voor dat je een link naar het prototype of de live website zelf toevoegt.
Vergeet niet de waarde van het toevoegen van getuigenissen aan je portfolio, of dat nu op de pagina Werk is of op een andere pagina of sectie naar eigen inzicht.
Potentiële klanten zullen goede, positieve feedback willen zien van echte klanten met wie je hebt gewerkt, en de waarde van klantbeoordelingen is niet te onderschatten.
Deze zijn ook goed voor een positieve, prettige relatie tussen jou en je werkgevers, wat mensen die op zoek zijn naar een baan altijd graag zien.
Contact: De beste manier om in contact te komen
Je contactpagina is misschien wel een van de belangrijkste onderdelen van je design portfoliosite.
Zonder deze pagina kun je prospects verliezen omdat ze niet weten hoe ze contact met je kunnen opnemen.
Dat gezegd hebbende, is je Contactpagina waarschijnlijk de eenvoudigste pagina om te ontwerpen van al je andere pagina’s. Het is in feite gewoon een landingspagina.
Het is eigenlijk gewoon een landingspagina en hoe minimalistischer, hoe beter.
We raden aan om een grote afbeelding te gebruiken (idealiter een portretfoto of een openhartige foto van jezelf) en een eenvoudig contactformulier.
Het is ook handig om een balk met sociale pictogrammen toe te voegen aan je meest actieve sociale mediakanalen.
Op deze manier, als potentiële werkgevers liever contact met je opnemen via LinkedIn of zelfs Facebook Messenger, zal het handig en comfortabel zijn om dat te doen.
Het draait allemaal om tegemoetkomen aan de wensen van de klant!
12 Prachtige voorbeelden van webontwerp portfolio's
1. Robert Bürgel: Motion Effects gebruiken om je talent te laten zien
Het openingsontwerp (heldensectie) van dit bureau voor visuele communicatie doet ons versteld staan.
Robert Bürgel bouwde zijn website met Elementor en weet absoluut hoe hij zijn aanwezigheid en die van zijn bureau bekend moet maken, maar dan op zo’n geraffineerde, stijlvolle manier.
Het effect van de zwemmende vissen is op zijn zachtst gezegd boeiend en dit grafische bureau uit Düsseldorf zit duidelijk vol talent, creativiteit en uniciteit.
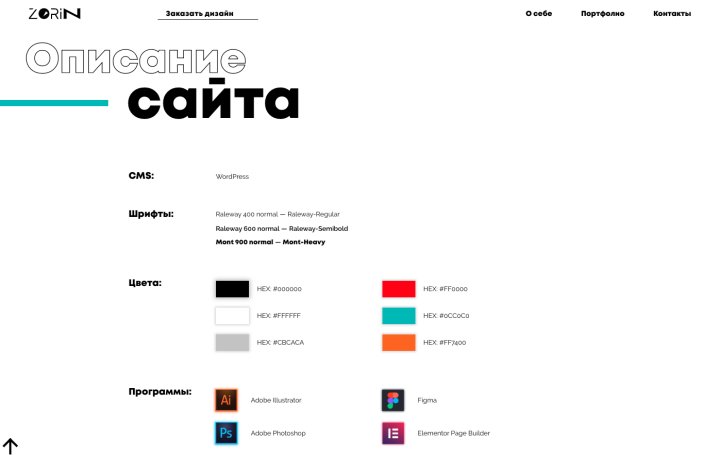
2. ZORiN: Je persoonlijke merk benadrukken
Roman Zorin is een Russische webdesigner die het talent heeft om het conventionele formaat van een designportfolio te gebruiken en Elementor te gebruiken om er creativiteit en een tot nadenken stemmende flair aan toe te voegen.
Zijn website doet precies wat we al eerder zeiden over de ontwerper die zijn denkproces en ontwerpworkflow laat zien tijdens zijn projecten.
Elk deel van de homepage communiceert de benodigde inhoud, inclusief de ontwerptools die hij het meest gebruikt voor zijn webdesignprojecten.
Tot slot geeft hij een professionele merkrichtlijn voor zijn persoonlijke merk, wat aangeeft hoe ervaren en verfijnd zijn ontwerpbenadering is.
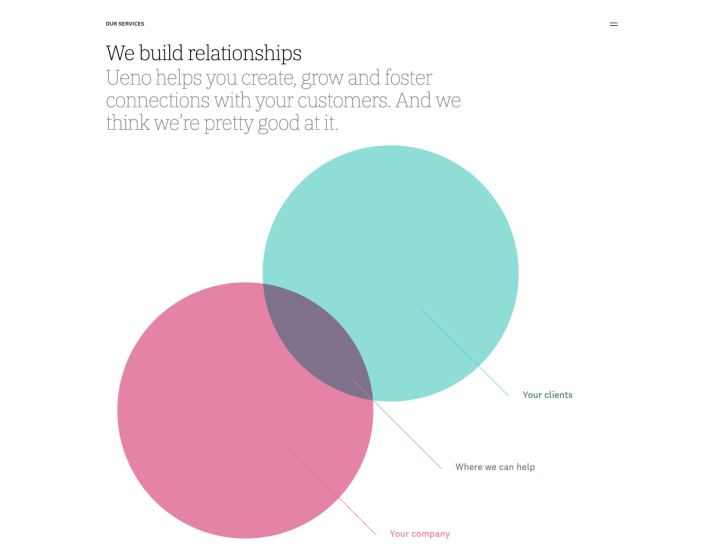
3. Ueno: Een portfolio met producten, merken en ervaringen
Ueno is een brandingbureau van wereldklasse dat een aantal van ’s werelds grootste merken bedient met branding, productontwerp, websites, enz.
Hun portfoliosite zit vol met hun merkpersoonlijkheid en elke pagina geeft je meteen het gevoel waar het bij hen om draait: relaties, humor, creativiteit en design van topklasse.
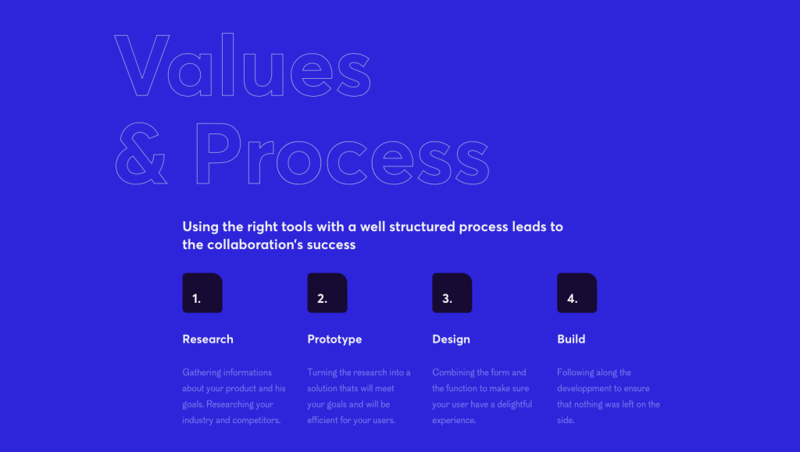
4. Adrien Gervaix: Je productontwerpproces delen
Adrien Gervaix is een freelance product- en UX/Ui-ontwerper uit Lille, Frankrijk.
Adrien gebruikt een opvallende blauwe achtergrond om zijn bescheiden presentatie van zijn indrukwekkende projecten te omringen.
Er zijn veel unieke ontwerpdetails waarmee Adrien zijn portfolio verrijkt, zoals het geanimeerde papieren vliegtuigje op de homepage, het navigatieschema in de header en vooral het gedeelte “Waarden & Proces” waarin het proces van zijn ontwerpworkflow in kaart wordt gebracht en hoe hij elk project benadert.
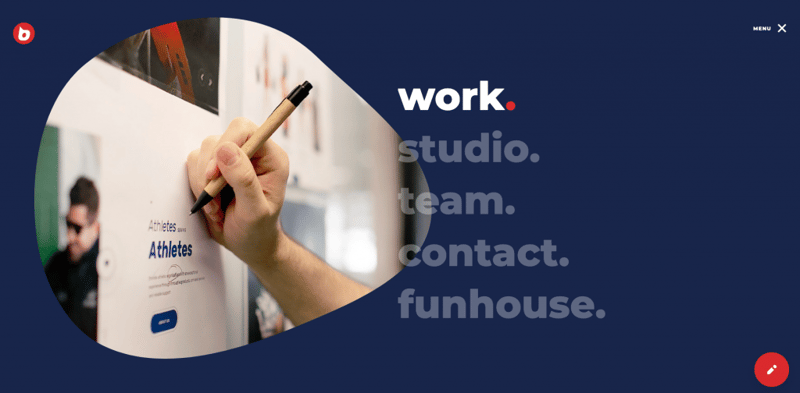
5. Buzzworthy: Portfolio ontmoet persoonlijkheid
Buzzworthy is een digitale studio uit Brooklyn die gespecialiseerd is in het ontwikkelen van aangepaste WordPress sites.
Het ontwerp van hun portfoliosite is absoluut uniek, want het gecentreerde, verticale menu in het midden dat bezoekers naar elk van hun portfolioprojecten leidt, hebben we nog nooit eerder gezien.
Dat, naast andere ontwerpdetails, is waarom we er zo van houden.
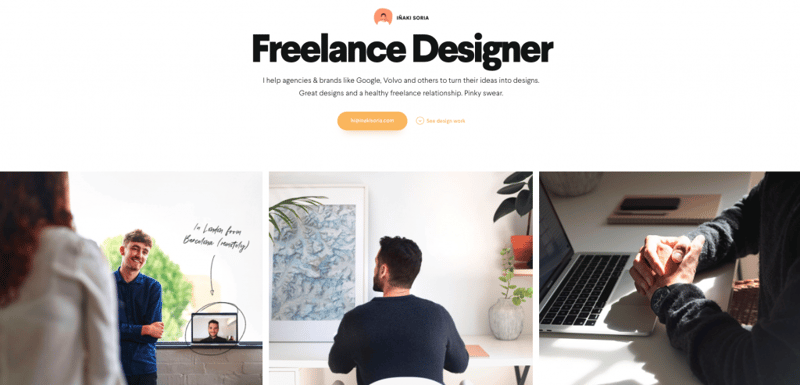
6. INAKI SORIA: Relaties met klanten opbouwen door freelancen op afstand
Inaki Soria is een in Barcelona gevestigde (maar op afstand werkende) freelance ontwerper wiens profiel benadrukt hoe belangrijk de communicatie en relatie tussen ontwerper en klant is.
Zijn keuze van beeldmateriaal en screenshots die voorbeelden zijn van projecten die hij heeft gedaan, zijn stuk voor stuk glashelder en gemakkelijk te doorbladeren, dus de visuele communicatie is ook top.
7. Komini Media: Verstandig gebruik van witruimte
Komini Media is een reclamebureau uit Göteborg, Zweden – die hun website hebben gebouwd met Elementor.
Hun site trok om veel redenen onze aandacht. Een van de belangrijkste redenen is het slimme gebruik van witruimte op de homepage en de variatie in lettergroottes als je naar beneden scrollt.
Als je naar hun navigatiemenu kijkt, zie je ook een aantal ongebruikelijke maar prachtige hover-effecten op de menu-items.
8. BALLSY MEDIA: Portfolio ontmoet persoonlijkheid
BALLSY MEDIA is een digitaal bureau gevestigd in Northumberland, een graafschap in het noordelijkste graafschap van Engeland (grenzend aan Schotland).
De website van dit bureau, gebouwd met Elementor 3.0, onderscheidt zich als designportfolio door de mate waarin het ontwerp het unieke karakter van het bedrijf weerspiegelt: het is gevestigd in het hoge noorden van de wereld.
Het bureau kiest ervoor om deze karaktertrek te integreren in hun ontwerpidentiteit: de interactieve donkere lucht, het rotsachtige, bergachtige landschap en het diepe blauw dat de oneindige, omringende lucht vertegenwoordigt.
Uiteindelijk laat dit portfolio zien hoe impactvol het kan zijn om een van je individuele karaktereigenschappen te gebruiken om het ontwerp van je portfolio te definiëren.
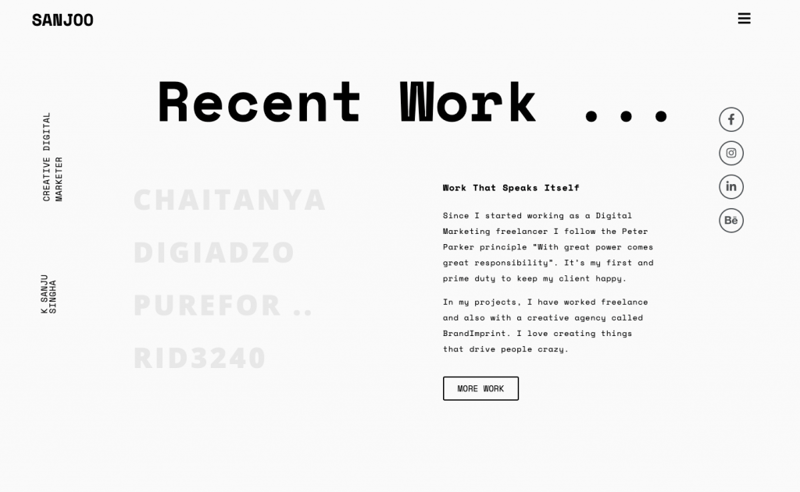
9. SANJOO: Een content-eerst benadering gebruiken
SANJOO is de met Elementor gebouwde portfolio website van K Sanju Singha, een digitale marketing freelancer gevestigd in India.
Zijn site is eigenlijk maar één pagina, maar is toch gevarieerd, interessant en volledig dynamisch.
We genieten van zijn op tekst gebaseerde ontwerpbenadering, evenals van de gecombineerde menupop-up en het contactformulier die worden geactiveerd door op het menupictogram te klikken.
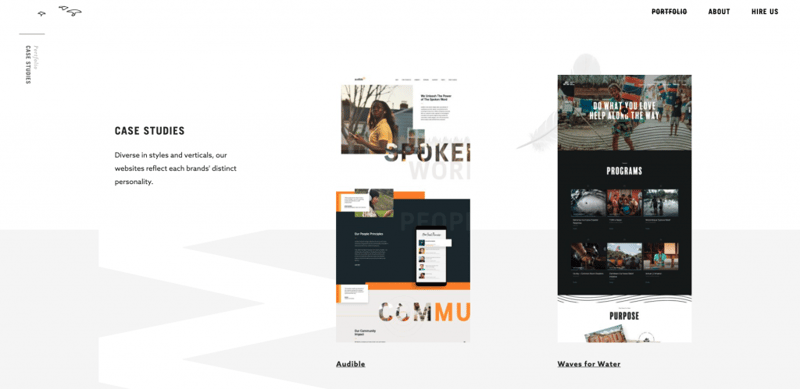
10. Elegante meeuwen: Je identiteit communiceren via design
Elegant Seagulls is een digitaal creatief bureau gevestigd in Marquette, Michigan.
Dit portfolio is wat ons betreft een uitstekend voorbeeld van het kenbaar maken van je missie als ontwerper (of ontwerpers).
Dit is te zien op hun homepage, hun Over pagina, waar ze hun “strategie”, “concepting”, “verfijning”, enzovoort beschrijven.
En last but not least, hun geavanceerde “Portfolio” pagina met hun case studies geeft het belang aan van het presenteren van case studies in je design portfolio.
Zodra je op de thumbnail van de casestudy klikt, wordt de projectpagina een duidelijke, inhoudelijke pagina, gevuld met witruimte en scherpe afbeeldingen van hun gepolijste UI-ontwerpen.
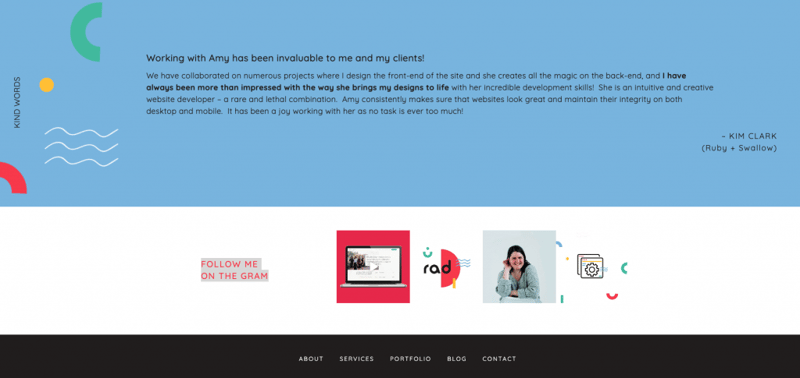
11. Codepuffin: Een kleurrijk portfolio dat opvalt
Codepuffin is een webontwikkelaarsbedrijf (een one woman show) dat wordt gerund door een ontwikkelaar uit Nieuw-Zeeland genaamd Amy.
Amy’s portfolio, gebouwd met Elementor 3.0, is gedurfd en mooi in elk opzicht: gedurfde kleuren, een logo met unieke typografie en vele andere visuele hoogtepunten.
Een echt uniek onderdeel van Amy’s site is de manier waarop ze getuigenissen van klanten opneemt en de link naar haar Instagram-pagina er net onder.
Het citaat van de getuigenissen is soepel geïntegreerd in de pagina, met duidelijke, leesbare tekst en een uitnodigende blauwe achtergrond om het scrollen door de pagina af te maken.
12. Studio 081: Vermeld altijd je waardepropositie
Studio 081 is een boutique web- en grafisch ontwerpbureau uit Montenegro.
Dit is nog een duidelijk voorbeeld van een merk/professional die Elementor gebruikt om een website te bouwen die hun merk positioneert als volledig één en duidelijk met hun waardepropositie.
Dankzij deze strategie kunnen bezoekers van de website en potentiële klanten begrijpen wat de toegevoegde waarde is van het werken met deze ontwerpers en professionals.
Over het geheel genomen zijn hun contactpagina en -formulier duidelijk en toegankelijk, hun sociale pictogrammen zijn goed zichtbaar en de miniatuurafbeeldingen in hun portfoliogalerij doen recht aan hun prachtige werk.
Laat zien waar je van gemaakt bent
In dit artikel hebben we gezien hoe het maken van een design portfolio een blijvende indruk kan achterlaten bij werkgevers.
Door dit te doen, grijp je je kans om je unieke talent te laten zien (en zelfs te bewijzen) – waardoor het voor mensen duidelijk wordt waar je sterke punten en talenten als ontwerper liggen.
Portfolio’s die te algemeen zijn, suggereren dat je als ontwerper geen echte specialiteit of niche hebt, noch een duidelijke boodschap in het werk van de ontwerper.
Door de balans te vinden tussen het volgen van de best practices van een webdesign portfolio en het toevoegen van je individuele, unieke stijl en vaardigheden, trek je potentiële klanten aan om je portfolio verder te bekijken en interesse te tonen om je in te huren voor hun volgende project.
Zorg ervoor dat je je portfolio met ons deelt door het te posten in de Facebook-community en te delen in de reacties hieronder.
Veel succes!
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.