Tabla de Contenidos
- Crea Esquemas de Condiciones Sofisticados con el Conector OR
- Experiencias Dinámicas para Visitantes Basadas en Etiquetas Dinámicas
- Mejoras de Rendimiento y Accesibilidad
- Actualizaciones de Funciones y Experimentos
- Disfruta de Nuevas Funciones de Condiciones de Visualización y Mejor Rendimiento con Elementor 3.20
Nos emocionó ver el entusiasmo en torno a la introducción de las Condiciones de Visualización para elementos. Esta versión mejora aún más su poder al permitirte conectar múltiples condiciones usando el conector OR. Además, ahora tienes la opción de establecer Condiciones de Visualización basadas en los Campos Personalizados nativos de WordPress. Y por último, pero no menos importante, actualizar a la versión 3.20 también mejora el rendimiento de tu sitio web, resultando en una experiencia de construcción y visita más fluida.
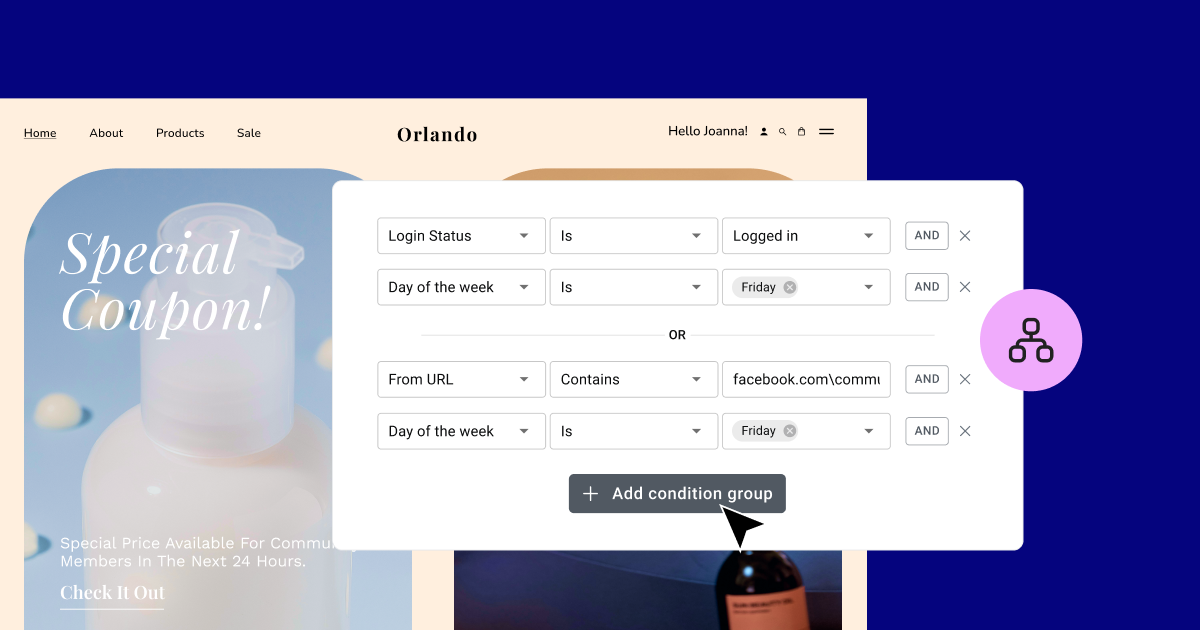
Crea Esquemas de Condiciones Sofisticados con el Conector OR

La versión anterior de las Condiciones de Visualización te permitía conectar múltiples condiciones usando el conector AND, que muestra el elemento si todas las condiciones se cumplen. Con las mejoras a las Condiciones de Visualización en Elementor 3.20, puedes crear grupos de condiciones y conectarlos usando el conector OR. Esto te permitirá establecer múltiples condiciones y mostrar el elemento si cualquiera de las condiciones se cumple.
Por ejemplo, si deseas mostrar un código de cupón para seguidores en redes sociales o visitantes que han iniciado sesión, puedes establecer dos grupos de condiciones para el mismo elemento que están conectados con el conector OR. El primer grupo incluiría la condición “Estado de Inicio de Sesión es Iniciado” y el segundo grupo incluiría “Desde URL Contiene tu página de redes sociales”. Esto mostrará el cupón a los visitantes que o bien han iniciado sesión o llegaron a la página desde tu grupo de redes sociales.
Obtén Elementor Pro para usar Condiciones de Visualización
Obtén Elementor Pro para usar Condiciones de Visualización
Actualiza tu suscripción Pro para conectar Condiciones de Visualización con lógica OR
Genera más Ventas
- Crea una tienda en Minutos
- Optimización de ventas
- Seguridad de nivel empresarial
- Atención al cliente 24/7

Genera más Ventas
- Crea una tienda en Minutos
- Optimización de ventas
- Seguridad de nivel empresarial
- Atención al cliente 24/7
- Sitios web ilimitados
- Tamaño de subida ilimitado
- Optimización masiva
- Conversión WebP

- Sitios web ilimitados
- Tamaño de subida ilimitado
- Optimización masiva
- Conversión WebP
- Solicita tu Código y Agrega Código Personalizado, HTML o CSS con Facilidad
- Genera o edita Imágenes Personalizadas con IA
- Usa Copilot para diseños de contenedores estilizados y predictivos"

- Solicita tu Código y Agrega Código Personalizado, HTML o CSS con Facilidad
- Genera o edita Imágenes Personalizadas con IA
- Utiliza Copilot para diseños de contenedores estilizados y predictivos
- Crea o Traduce Contenido a una velocidad máxima
- Sitios web superrápidos
- Seguridad de nivel empresarial
- Cualquier sitio, cualquier negocio
- Atención al cliente 24/7

- Sitios web superrápidos
- Seguridad de nivel empresarial
- Cualquier sitio, cualquier negocio
- Atención al cliente 24/7
- Creador de sitios web de arrastrar y soltar, sin necesidad de código
- Más de 100 Widgets, para cada propósito
- Funciones de diseño profesionales para un diseño perfecto

- Creador de sitios web de arrastrar y soltar, sin necesidad de código
- Más de 100 Widgets, para cada propósito
- Funciones de diseño profesionales para un diseño perfecto
- Funciones de Marketing y eCommerce para aumentar la conversión
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
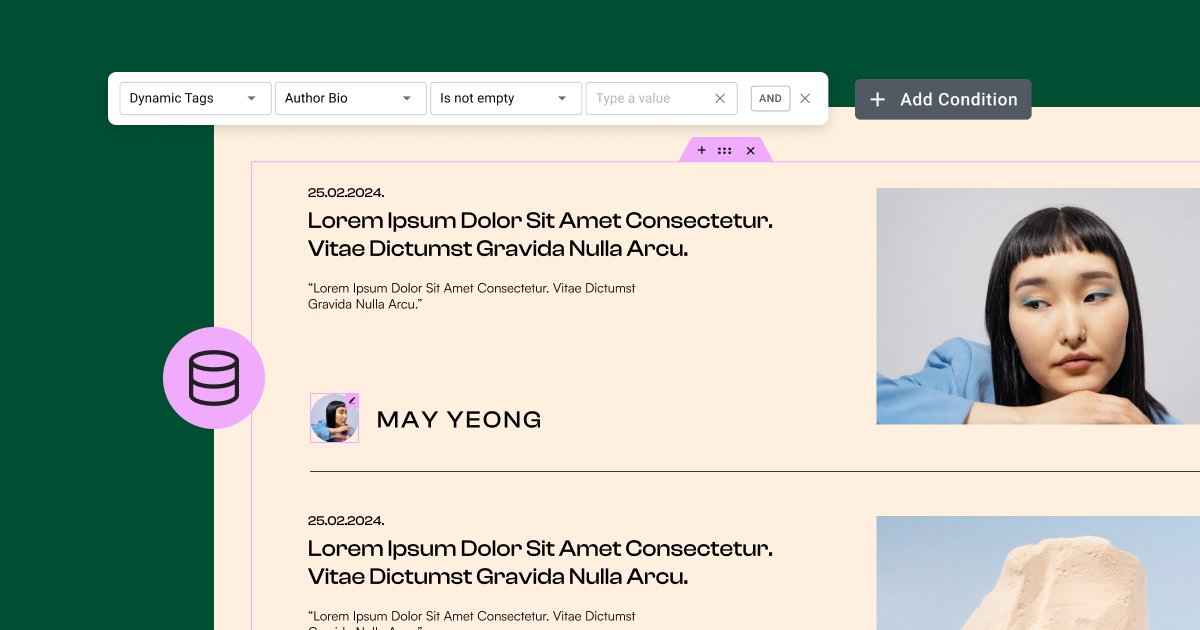
Experiencias Dinámicas para Visitantes Basadas en Etiquetas Dinámicas

Ahora puedes establecer condiciones de visualización basadas en Etiquetas Dinámicas, incluyendo los Campos Personalizados nativos de WordPress. Estas condiciones son particularmente útiles para transformar tus plantillas de publicaciones y páginas individuales en diseños dinámicos que se ajustan a su contenido. Por ejemplo, si estás usando un Widget de Caja de Iconos para mostrar un ícono junto a tu título poblado dinámicamente, entonces puedes establecer una condición que muestre todo el Widget de Caja de Iconos solo cuando el título «No está vacío». Las condiciones basadas en Etiquetas Dinámicas también tienen parámetros adicionales basados en los valores de los Campos Personalizados, como «Es/No es» o «Contiene» un cierto valor.
Obtén Elementor Pro para usar Condiciones de Visualización
Obtén Elementor Pro para usar Condiciones de Visualización
Actualiza tu suscripción Pro para usar Condiciones de Visualización
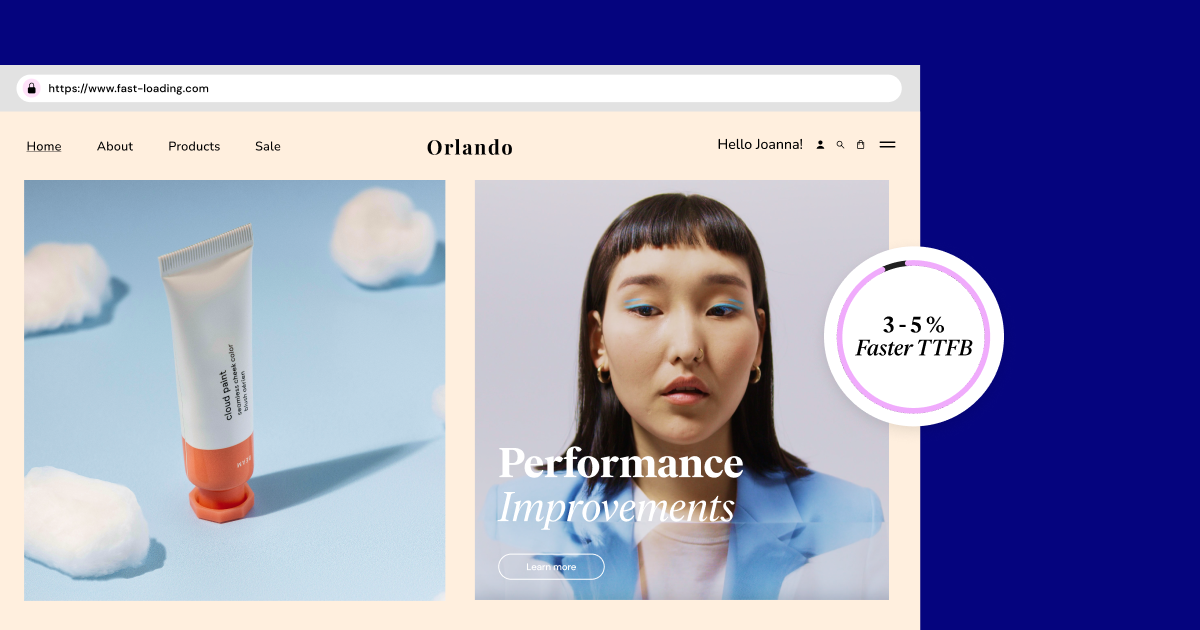
Mejoras de Rendimiento y Accesibilidad

Mejoras de Rendimiento
Esta versión de Elementor incluye actualizaciones significativas de rendimiento, resultando en experiencias de construcción y navegación de sitios web más rápidas y agradables.
TTFB Más Rápido
Elementor 3.20 mejora la puntuación de Time to First Byte (TTFB) en un 3-5%, y aún más en páginas más pesadas a través de la optimización del renderizado de elementos. Esto se logra excluyendo controles innecesarios de ser renderizados en el frontend.
Optimización del DOM
Cada widget que colocas en tu sitio web y cada configuración de función o estilo que agregas crea código que incluye instrucciones sobre cómo los navegadores web deben renderizar tu sitio. Como cabría esperar, cuanto más código tengas, más tiempo le toma al navegador mostrar tu contenido. Al actualizar a la versión 3.20, reducirás automáticamente la salida del DOM de los Contenedores, permitiéndote construir diseños sofisticados mientras mantienes un alto rendimiento. En comparación con la última versión (3.19), los Contenedores Flexbox ahora producen un 39% menos de código, y los Contenedores Grid producen un 85% menos de código. Además, esta versión mejora el rendimiento del Editor al reducir la salida del DOM de los controles de unidad personalizados.
Mejoras de Accesibilidad
Elementor continúa dedicando tiempo y esfuerzo para hacer que internet sea más accesible para los visitantes y desarrolladores web que dependen de tecnologías asistivas. Para obtener información más detallada sobre las mejoras de accesibilidad, visita el Blog de Desarrolladores.
- Mega Menú: Navegación mejorada con teclado y usabilidad en dispositivos móviles.
- Widget de Inicio de Sesión: Los lectores de pantalla ahora pueden leer etiquetas ocultas, y cada widget de inicio de sesión tiene una ID única cuando se colocan múltiples widgets en una página.
- Editor Mejorado: Navega por el Panel de Widgets y el Panel de Edición usando el teclado.
Actualizaciones de Funciones y Experimentos
Esta versión incluye una serie de cambios de estado en las características y experimentos. Algunas se han activado por defecto en todos los sitios nuevos, y otras se han convertido en una parte inseparable de Elementor, y ya no se pueden activar o desactivar desde la página de características.
- Predeterminado en Nuevos Sitios: Contenedores Grid, Widget de Filtro de Taxonomía, Condiciones de Visualización.
- Funciones Fusionadas: Guía de Estilo Global, Transiciones de Página, Snap de Desplazamiento.
Disfruta de Nuevas Funciones de Condiciones de Visualización y Mejor Rendimiento con Elementor 3.20
Mejorando aún más las Condiciones de Visualización, esta versión incluye dos nuevas funciones que te permiten establecer condiciones adicionales para mostrar elementos basados en Etiquetas Dinámicas, junto con la capacidad de conectar grupos de condiciones con el conector OR. Actualizar a la versión 3.20 también le da a tu sitio web un impulso significativo de rendimiento tanto en el frontend con la optimización del DOM como en el backend con la mejora del renderizado de elementos.
¡Déjanos saber tus opiniones sobre estas nuevas características y cómo planeas usarlas en tu próximo proyecto!
¿Buscas contenido nuevo?
Recibe artículos y novedades en nuestro boletín semanal.
Al proporcionar su dirección de correo electrónico, usted consiente en recibir comunicaciones electrónicas de Elementor, incluyendo correos electrónicos de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.