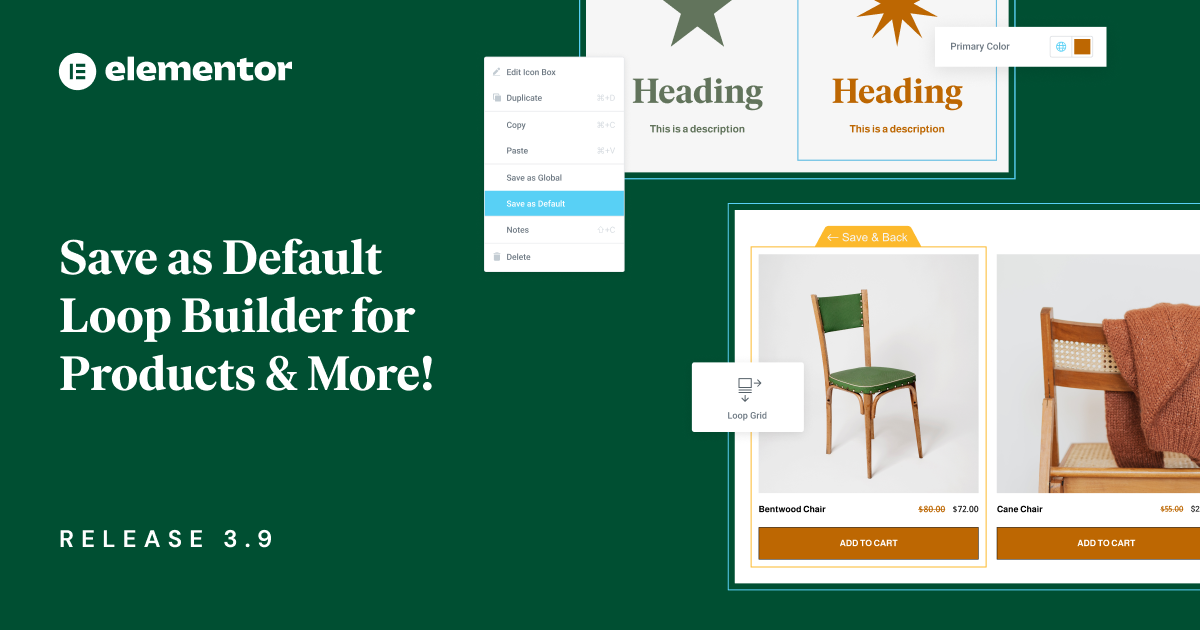
Elementor 3.9 incluye la nueva opción Guardar como predeterminado, amplía las capacidades del Constructor de Bucles para soportar WooCommerce y el diseño basado en secciones, y varias características adicionales que mejoran el diseño de tu sitio web y su experiencia de usuario.

Nuevo: Guardar como predeterminado
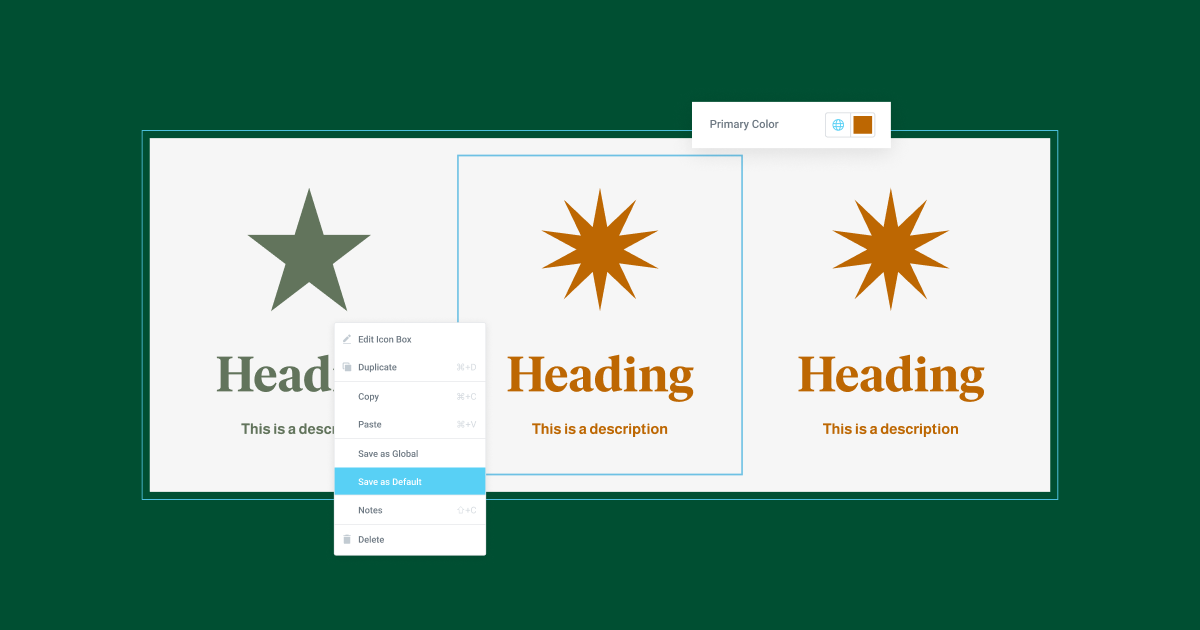
Con Elementor 3.9, puedes aprovechar la nueva función Guardar como predeterminado para mejorar tu flujo de trabajo de diseño y personalizar completamente la forma en que los elementos aparecen en tu sitio web al ser arrastrados al Editor.
Con esta actualización, podrás ajustar todas las configuraciones predeterminadas de cada elemento y personalizarlas a tu gusto. Puedes reemplazar la imagen de marcador de posición con cualquier imagen que prefieras, como tu logotipo, ajustar el texto de marcador de posición y reemplazar los colores y fuentes con los de tu preferencia. Luego, guárdalo como predeterminado haciendo clic izquierdo en el elemento y guardándolo. Después de esta acción, cada vez que arrastres un nuevo widget que hayas ajustado, mostrará las nuevas configuraciones predeterminadas que configuraste. Para mejorar tu flujo de trabajo y acelerar el proceso de creación de tu sitio web, todas las nuevas configuraciones predeterminadas también se pueden transferir a cualquier kit o plantilla que importes/exportes.
Cada elemento de Elementor incluye estilos predeterminados preconfigurados y configuraciones avanzadas. Estos incluyen imágenes de marcador de posición, iconos o textos, colores y fuentes predeterminados o asociación con colores y fuentes globales específicos. Es decir, si tomamos el widget de Botón como ejemplo, cada vez que lo arrastres al Editor desde el panel de widgets, el fondo adoptará el color de Acento configurado en tus Colores Globales, el color del texto será blanco, etc.
Dado que la nueva función Guardar como predeterminado guardará cualquier cambio que realices en los elementos antes de guardarlos, es importante prestar especial atención a no incluir información sensible antes de guardarlo como un nuevo predeterminado. Por ejemplo, no se recomienda incluir la dirección de correo electrónico de tu cuenta de PayPal antes de guardar el botón de PayPal como un nuevo widget. Lo mismo aplica para cualquier información sensible, incluyendo CSS ID, claves API, etc.
A continuación, se presentan tres (de muchos) ejemplos de cómo puedes usar la nueva función Guardar como predeterminado:
- Actualiza los colores o fuentes de un elemento, para asociarlos con diferentes colores o fuentes globales (como primario en lugar de secundario)
- Establece un nuevo padding y márgenes predeterminados de un widget, como un botón.
- Incluye un logotipo, imagen o instrucciones específicas como marcador de posición de imagen para widgets de imagen, o marcadores de posición de texto para widgets textuales. De esa manera, puedes promover continuamente tu negocio como creador web a tus clientes y ayudarlos mientras actualizan el sitio web.

Genera más Ventas
- Crea una tienda en Minutos
- Optimización de ventas
- Seguridad de nivel empresarial
- Atención al cliente 24/7

Genera más Ventas
- Crea una tienda en Minutos
- Optimización de ventas
- Seguridad de nivel empresarial
- Atención al cliente 24/7
- Sitios web ilimitados
- Tamaño de subida ilimitado
- Optimización masiva
- Conversión WebP

- Sitios web ilimitados
- Tamaño de subida ilimitado
- Optimización masiva
- Conversión WebP
- Solicita tu Código y Agrega Código Personalizado, HTML o CSS con Facilidad
- Genera o edita Imágenes Personalizadas con IA
- Usa Copilot para diseños de contenedores estilizados y predictivos"

- Solicita tu Código y Agrega Código Personalizado, HTML o CSS con Facilidad
- Genera o edita Imágenes Personalizadas con IA
- Utiliza Copilot para diseños de contenedores estilizados y predictivos
- Crea o Traduce Contenido a una velocidad máxima
- Sitios web superrápidos
- Seguridad de nivel empresarial
- Cualquier sitio, cualquier negocio
- Atención al cliente 24/7

- Sitios web superrápidos
- Seguridad de nivel empresarial
- Cualquier sitio, cualquier negocio
- Atención al cliente 24/7
- Creador de sitios web de arrastrar y soltar, sin necesidad de código
- Más de 100 Widgets, para cada propósito
- Funciones de diseño profesionales para un diseño perfecto

- Creador de sitios web de arrastrar y soltar, sin necesidad de código
- Más de 100 Widgets, para cada propósito
- Funciones de diseño profesionales para un diseño perfecto
- Funciones de Marketing y eCommerce para aumentar la conversión
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
[Pro] Constructor de Bucles ampliado para soportar WooCommerce y secciones
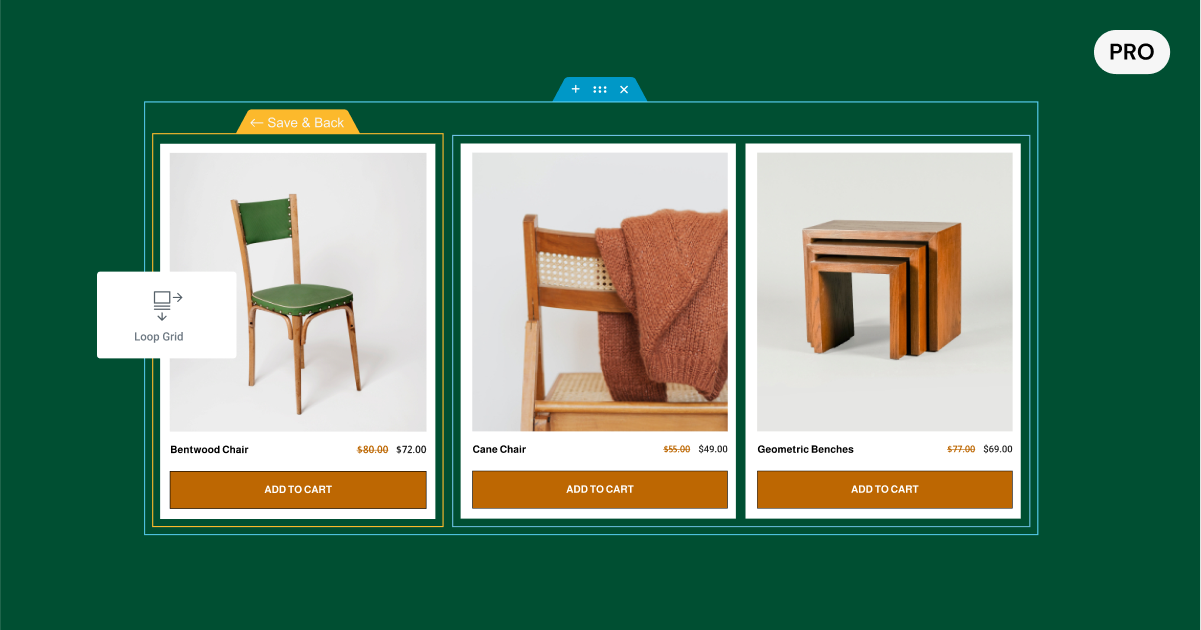
Tras el lanzamiento del Constructor de Bucles en Elementor 3.8, esta versión amplía las capacidades del Constructor de Bucles para soportar WooCommerce. Con esta actualización, podrás diseñar tu propia plantilla personalizada para Listados de Productos para que puedas desatar tu creatividad al diseñar tus sitios web de Ecommerce.
Ahora, al usar el Constructor de Bucles, comenzarás eligiendo el tipo de plantilla que deseas crear, para WooCommerce, elegirás Productos. Luego, el panel de widgets recomendará widgets de WooCommerce en la parte superior, pero puedes usar cualquier widget así como cualquier etiqueta de Contenido Dinámico para mostrar contenido adicional de WooCommerce en tu plantilla de Elemento Principal.
Una vez que hayas finalizado el diseño de tu plantilla, podrás usarla en cualquier página, ajustar su diseño, paginación y estilo y mostrar tus productos de la manera que mejor se adapte a tu diseño y marca.
Elementor 3.9 también introduce soporte para el diseño de sección-columna, por lo que si aún no estás listo para comenzar a usar Contenedores Flexbox, aún puedes usar el Constructor de Bucles para crear listados personalizados utilizando el diseño de sección-columna.

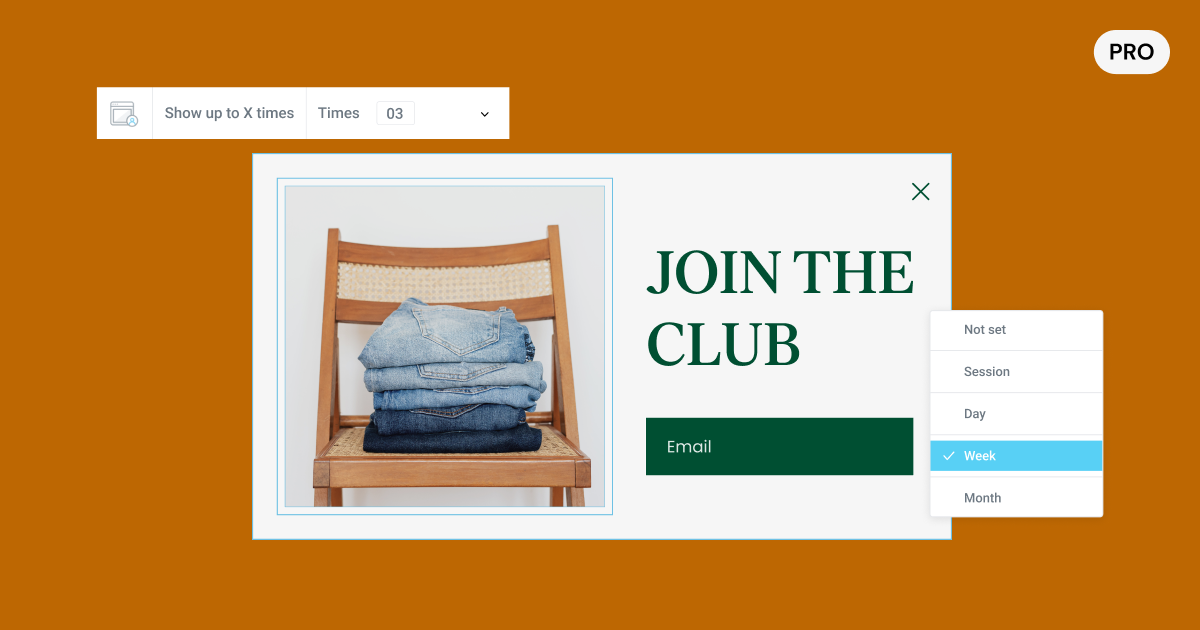
[Pro] Regla avanzada de Popup mejorada: Mostrar hasta X veces de manera persistente, o por sesión/día/semana/mes
Una de las solicitudes más populares para los Popups de Elementor fue mejorar la regla avanzada que determina cuántas veces aparece un popup. Hasta ahora, podías hacer que el popup apareciera X número de veces, pero el marco de tiempo en el que aparecerían no se especificaba. Entonces, si configurabas un popup para que apareciera 3 veces, aparecería las próximas 3 veces que el visitante visitara tu sitio web, independientemente de su frecuencia de visita.
Con esta regla avanzada actualizada, podrás establecer el número de veces que deseas que aparezca el popup, de manera persistente o dentro de un marco de tiempo específico de una sesión, un día, una semana o un mes. De esa manera, puedes entregar tus popups a la frecuencia deseada, mejorar la experiencia del usuario y lograr el resultado deseado del popup.

Mejoras de Rendimiento
Continuamente buscamos formas en las que podamos mejorar el rendimiento de tu sitio web, y recientemente nos asociamos con Chrome para identificar áreas de oportunidad juntos. Elementor utilizó herramientas de Google, incluyendo el Informe de Experiencia de Usuario de Chrome y el Informe de Tecnología de Core Web Vitals, mientras recibía consulta técnica de un experto de Chrome. Elementor 3.9 introduce una serie de mejoras de rendimiento que pueden tener un impacto significativo en el rendimiento de tu sitio web, incluyendo:
Experimento Alpha de Carga Diferida de Imágenes de Fondo
Las imágenes de fondo son una parte integral del diseño de un sitio web, pero pueden tener un impacto negativo en el rendimiento y la puntuación de Largest Contentful Paint (LCP). Optimizar el rendimiento de tu sitio web y la puntuación de LCP es importante para optimizar la experiencia de tus visitantes al visitar tu sitio, así como para mejorar tu visibilidad en los resultados de los motores de búsqueda.
Al agregar Lazy Load a las imágenes de fondo, puedes mejorar el rendimiento de tu sitio web y la puntuación de LCP, sin comprometer la apariencia de tu sitio web.
Activar este experimento aplicará lazy load a todas las imágenes de fondo por debajo del pliegue, en las siguientes áreas:
- Sección – fondo de sección y superposición de fondo de sección
- Columna – fondo de columna
- Contenedor – fondo de contenedor y superposición de fondo de contenedor
- Fondo de widget genérico – accesible desde la pestaña Avanzado.
Elementor ahora es compatible con el Performance Lab para “Cargas de WebP”
Al activar el plugin Performance Lab, las imágenes que subas como JPEG se convertirán automáticamente a WebP. Si el plugin Performance Lab no puede convertir con éxito el formato de la imagen a WebP, el sitio web mostrará el JPEG predeterminado. Además, solo las imágenes JPEG que se suban después de activar el plugin Performance Lab se convertirán al formato WebP, todas las imágenes subidas antes de eso mantendrán su formato JPEG.
Más personalización, más diseño, más de Elementor
Elementor 3.9 se trata de empoderarte para lograr más con tus sitios web, de una manera más conveniente. Con la nueva capacidad de Guardar como predeterminado, puedes personalizar el punto de partida de cada elemento según las necesidades de tu sitio web y acelerar tu proceso de creación. Esta actualización también incluye mejoras en el Constructor de Bucles, para que puedas personalizar aún más el diseño de tus sitios web, así como una abundancia de características de mejora de rendimiento, para que no tengas que elegir entre la apariencia de tu sitio web y su rendimiento.
Prueba las nuevas características en Elementor 3.9 y cuéntanos cómo usarás estas nuevas características en tu sitio web en la sección de comentarios.
Originally posted 2022-12-13 14:50:42.
¿Buscas contenido nuevo?
Recibe artículos y novedades en nuestro boletín semanal.
Al proporcionar su dirección de correo electrónico, usted consiente en recibir comunicaciones electrónicas de Elementor, incluyendo correos electrónicos de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.