Índice
Esta versión te permite llevar el diseño de tu sitio web al siguiente nivel con una serie de características que has estado solicitando. Con el nuevo Carrusel en Bucle, puedes elevar el diseño de tu sitio web mostrando tus publicaciones, publicaciones personalizadas o productos en un formato de carrusel en bucle elegante y llamativo. Además, puedes optimizar tu flujo de trabajo copiando elementos del Editor de un sitio web a otro con la nueva función de Copiar & Pegar Entre Sitios Web.

[Pro] Muestra tus Listados Dinámicos en un Carrusel de tu Diseño con el Nuevo Carrusel en Bucle
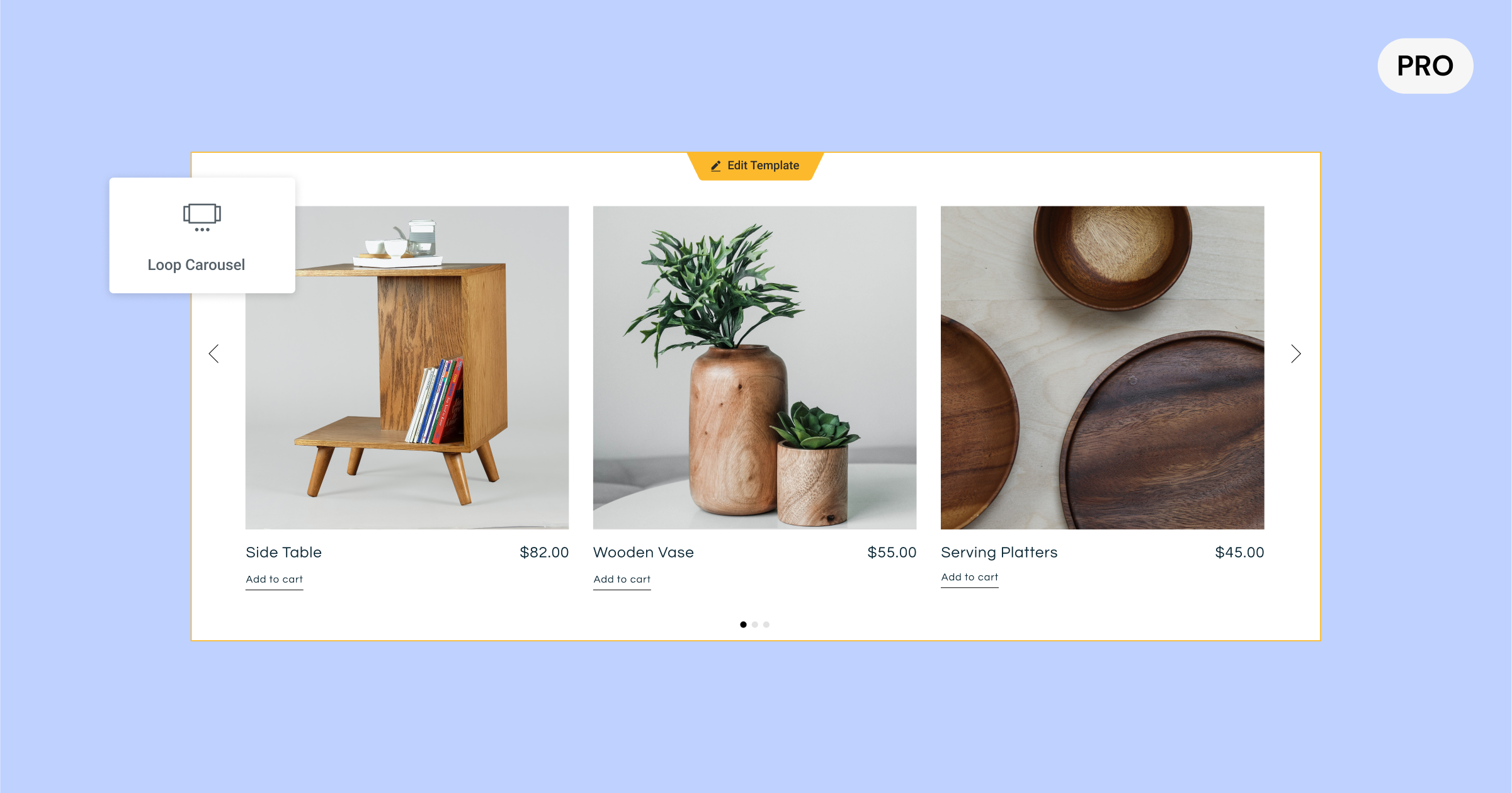
El nuevo widget de Carrusel en Bucle amplía las capacidades del Constructor de Bucles, lanzado por primera vez en Elementor 3.8, y te permite colocar un Carrusel en Bucle en cualquier parte de tu sitio web. Con el Carrusel en Bucle, puedes mostrar los listados de tus publicaciones, publicaciones personalizadas o productos en un formato de carrusel en bucle infinito, en lugar de una cuadrícula.
Crear tu propio Carrusel en Bucle personalizado requiere crear (o usar) una Plantilla de Elemento Principal, elegir una consulta para determinar qué contenido mostrar y diseñar el carrusel, similar a cómo diseñarías cualquier otro carrusel en Elementor.
Diseñando la Plantilla de Elemento Principal para tu Carrusel
Cuando arrastras el widget de Carrusel en Bucle al Editor, se te pedirá que Crees una Plantilla. Puedes optar por crear una en el lugar haciendo clic en el botón en el Editor o en el panel del widget, o elegir una plantilla que ya hayas creado. Alternativamente, también puedes crear una nueva plantilla yendo al Constructor de Temas y agregando un nuevo Elemento de Bucle.
Diseña tu Plantilla de Elemento Principal de la manera que desees, utilizando cualquiera de los widgets disponibles para ti, ajustando su orden, tamaño, diseño y más para que coincida con tus necesidades de diseño. Los widgets que uses pueden mejorar el diseño de tu plantilla, o pueden ser dinámicos que se llenan en función del contenido que asignes a ellos con etiquetas dinámicas.
Consejo Profesional: Para asegurar la consistencia en todo tu sitio web y acelerar tu flujo de trabajo, puedes usar la misma Plantilla de Elemento Principal en tu Cuadrícula de Bucle y Carrusel en Bucle eligiendo la misma plantilla.
Determinando el Contenido a Mostrar
Con la pestaña de Consulta, puedes elegir qué contenido deseas mostrar en el Carrusel en Bucle. Esto llenará dinámicamente el contenido que elegiste en cada una de las tarjetas del carrusel. En esta etapa, elegirás si deseas mostrar tus publicaciones, tipos de publicaciones personalizadas, productos, páginas de destino y más. Luego, puedes aprovechar el interruptor de incluir/excluir para seleccionar el contenido que deseas mostrar según las diversas taxonomías de tu contenido.
Una vez que hayas elegido la fuente de contenido que deseas incluir en tu Carrusel en Bucle, puedes ajustar parámetros adicionales para mostrar tus listados como desees, por orden, fecha, título, orden del menú y última modificación, entre otros.
Personalizando tu Carrusel
Para personalizar el Carrusel en Bucle, puedes definir cuántas tarjetas deseas mostrar a la vez, así como aprovechar todas las opciones de estilo disponibles en los otros widgets de carrusel, incluyendo si deseas que se reproduzca automáticamente, cuál debe ser la velocidad de desplazamiento, pausa al pasar el cursor y desplazamiento infinito.
Además, puedes aprovechar todas las configuraciones avanzadas del carrusel para incluir efectos de movimiento, agregar un borde, máscara y más.
Nota: Elementor 3.11 también incluye una actualización de infraestructura a la Biblioteca Swiper, de la versión 5.3.6 a la 8.4.5. La Biblioteca Swiper está asociada con la configuración del Carrusel y permitirá más opciones de estilo y configuraciones para carruseles en futuras versiones. Este experimento estará activo por defecto en nuevos sitios web. Si tienes un sitio web existente en el que deseas activar este experimento, ve a Elementor → Configuración → Funciones y activa ‘Actualizar Biblioteca Swiper’. Antes de activar este experimento, asegúrate de hacer una copia de seguridad de tu sitio web y probarlo en un entorno de pruebas.

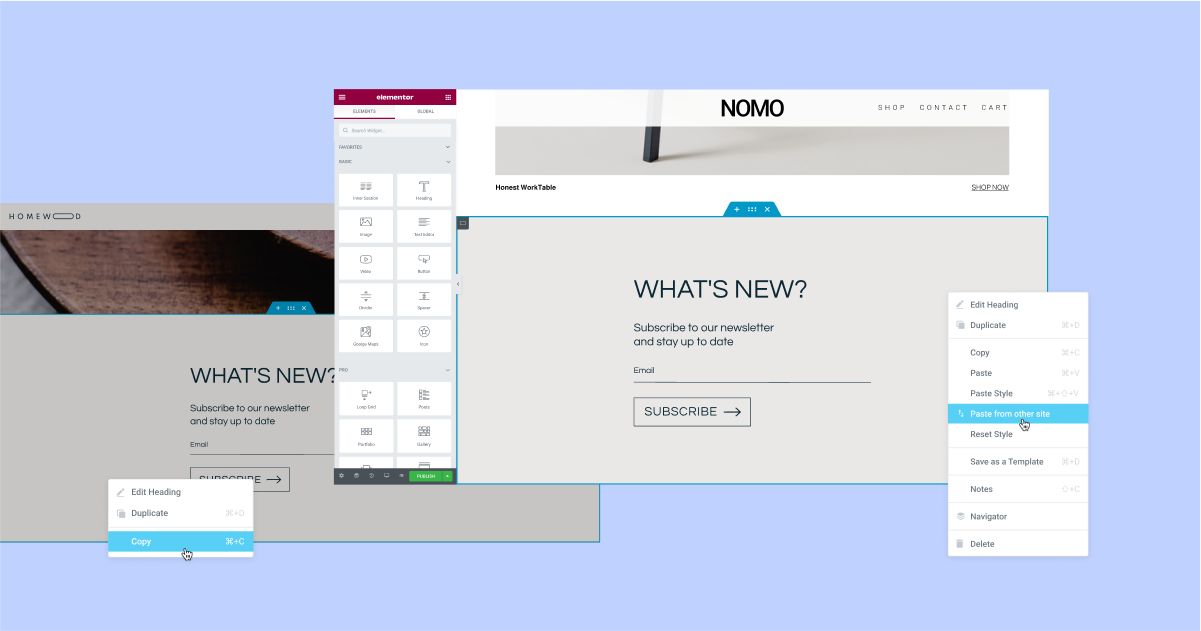
Copiar & Pegar Entre el Editor de un Sitio Web a Otro al Instante
¿Tienes un elemento que has diseñado en un sitio web y quieres usarlo en otro? Ahora puedes usar la nueva función de Copiar & Pegar Entre Sitios Web. Esto te ayudará a acelerar tu flujo de trabajo al eliminar la necesidad de crear un archivo JSON para un elemento que deseas copiar, exportarlo e importarlo a otro sitio web.
Con esta actualización, puedes copiar cualquier elemento del Editor de un sitio web usando el comando Copiar (CMD/CTRL + C, o haciendo clic derecho en el elemento y eligiendo copiar) y pegarlo en el Editor de otro sitio web haciendo clic derecho donde deseas pegarlo en el Editor y eligiendo ‘Pegar desde otro sitio’. Luego, se te pedirá que hagas clic en CMD/CTRL + V para confirmar que deseas pegar el elemento.
Para un mejor flujo de trabajo y para mantener la consistencia del diseño en todo tu sitio web, los elementos que pegues desde otro sitio web adoptarán los estilos globales (colores y fuentes) del sitio web de destino en el que los pegues. De esta manera, no tendrás que ajustarlos tú mismo para que coincidan con tu sitio web.
Por favor, ten en cuenta: Para usar la función de Copiar & Pegar Entre Sitios Web, ambos sitios web deben estar en la versión 3.11 de Elementor o superior. Además, los videos e imágenes alojados localmente no se copiarán. Deberás subir la imagen o video tú mismo al sitio web de destino.

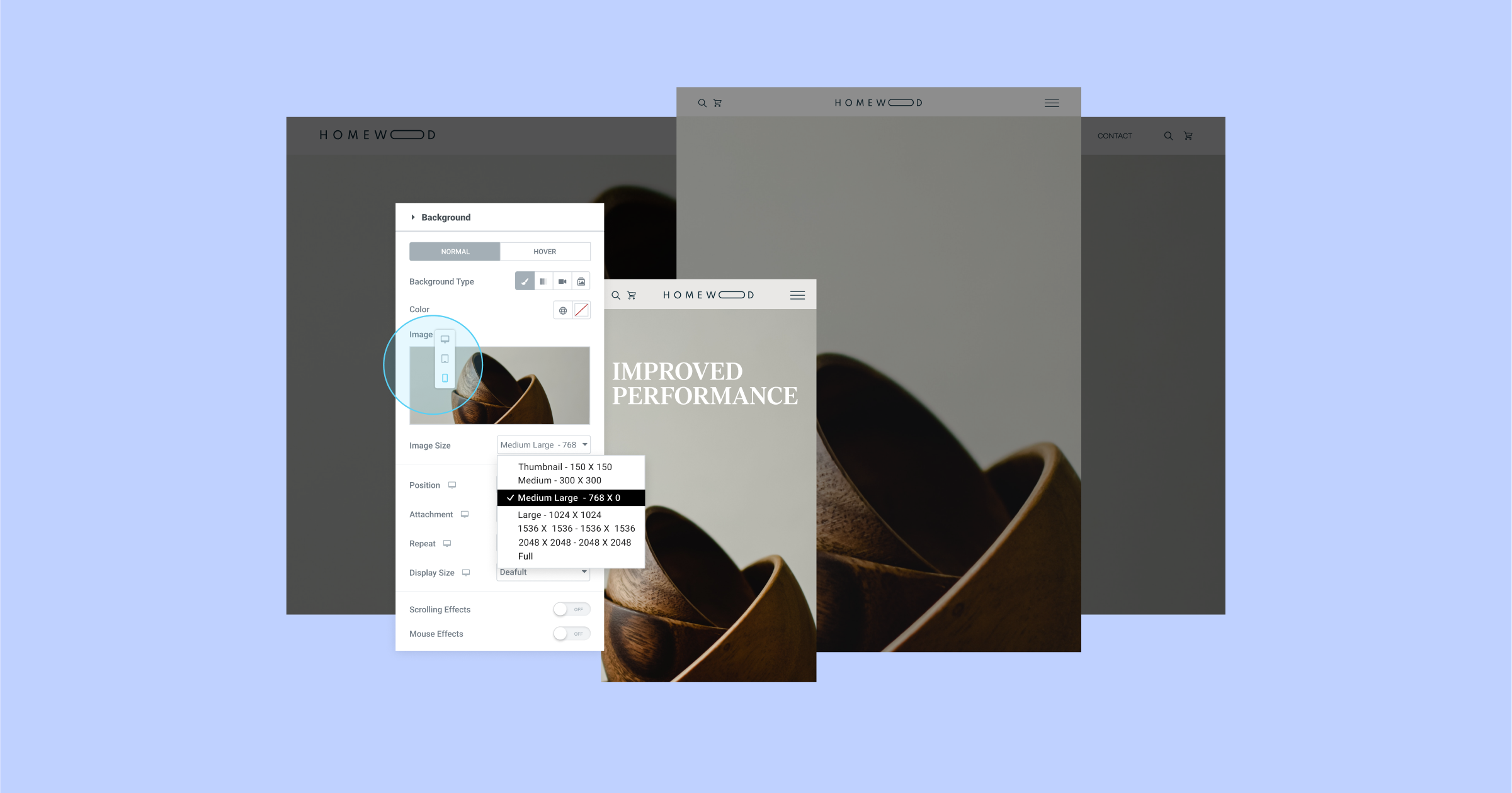
Ajusta el Tamaño de tus Imágenes de Fondo por Dispositivo para Mejorar el Tiempo de Carga del Sitio Web
Los tamaños de imagen pueden tener un impacto significativo en la apariencia y el rendimiento de su sitio web. Elija un tamaño demasiado pequeño y puede que no tenga la mejor resolución en pantallas más grandes, o una imagen demasiado grande y puede afectar negativamente su rendimiento, especialmente en dispositivos más pequeños.
Cada imagen subida a WordPress se corta en varios tamaños de imagen (resolución de imagen), incluyendo: miniatura, mediano, mediano grande, completo y más. Esto le permite ajustar el tamaño de la imagen a diferentes puntos de interrupción.
Con Elementor 3.11, puede ajustar cualquiera de los tamaños de sus imágenes de fondo de manera responsiva. De esa manera, puede elegir imágenes más grandes para escritorio e imágenes más pequeñas para móvil y mejorar el rendimiento de su sitio web, sin comprometer su apariencia.
Como parte de esta actualización, el otro control de tamaño en la configuración de la Imagen de Fondo, que controla la configuración de CSS del tamaño de la imagen (Auto, Cover, Contain y Custom) ha sido renombrado a ‘Tamaño de Visualización’.
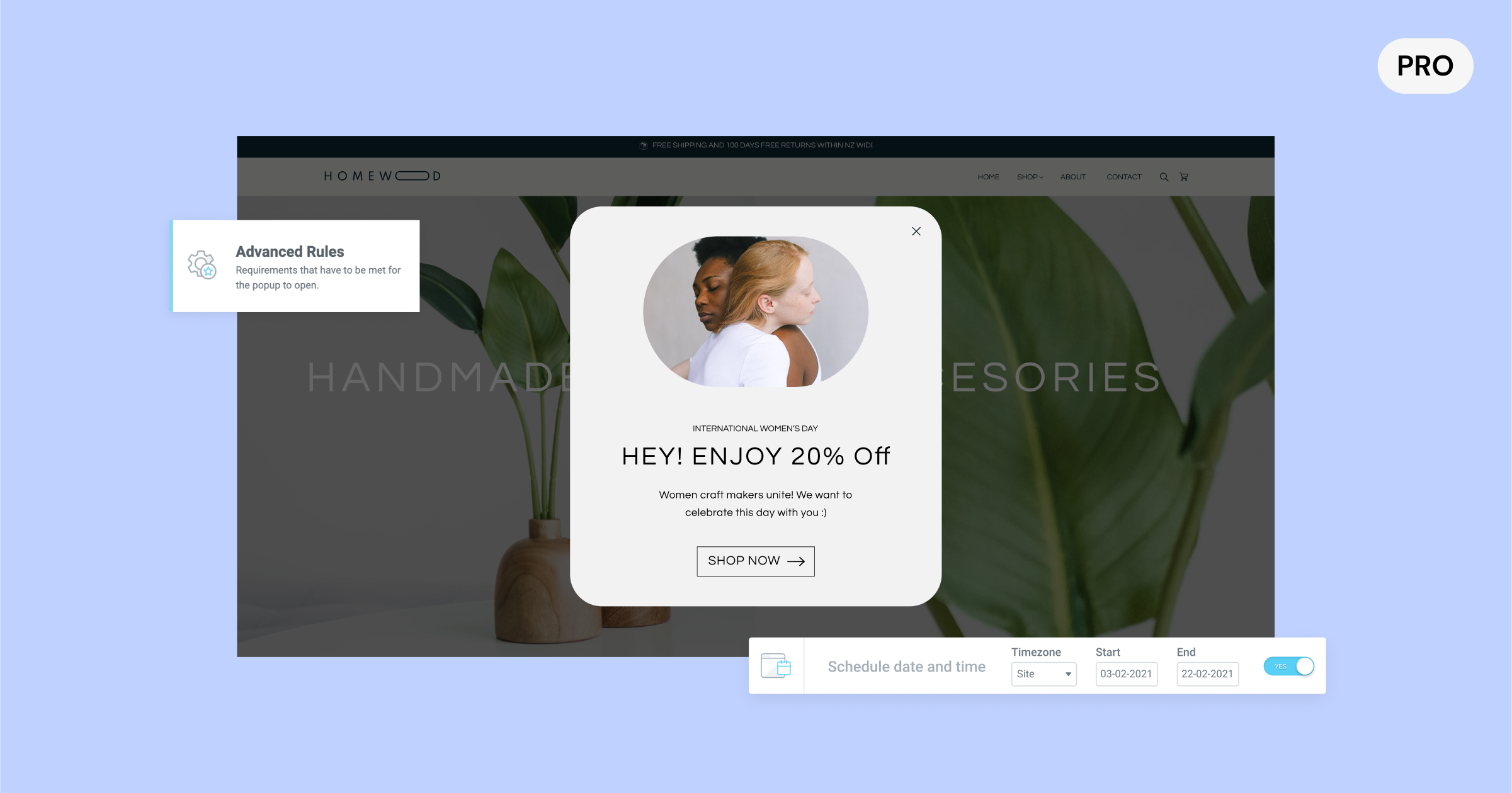
[Pro] Programa tus Popups para un Rango de Tiempo Específico con la Nueva Regla Avanzada

¿Tienes una promoción que quieres mostrar en un popup durante un período de tiempo específico? Ahora puedes programar con precisión cuándo deben aparecer tus popups. Elige la fecha y la hora según la zona horaria de tu sitio web, o incluso la zona horaria de tu visitante.
Anteriormente, tenías que activar manualmente el popup para el rango de tiempo que querías que se mostrara y luego recordar desactivarlo cuando estuvieras listo para eliminar el popup. Ahora, puedes programarlo con anticipación. Por ejemplo, si tienes una campaña o mensaje de vacaciones que deseas promocionar en un popup, puedes configurarlo con anticipación y hacer que se detenga automáticamente cuando la campaña haya terminado.
La nueva configuración de rango de fecha y hora se encuentra bajo las Reglas Avanzadas en la condición de visualización del popup, y se puede formular junto con cualquiera de los otros desencadenantes, condiciones de visualización y reglas avanzadas para asegurar que estás entregando el mensaje más apropiado a cada visitante, en cualquier momento o lugar.
Actualizaciones Adicionales
Página de Experimentos de Elementor Renombrada a Funciones
La página de Funciones de Elementor, disponible desde Elementor → Configuración en el Panel de WP, ha reemplazado la página anterior – Experimentos. Esta actualización tiene como objetivo aclarar el estado de varias funciones que puedes activar o desactivar manualmente según tus preferencias.
Mejoras de Accesibilidad
Mejorar la accesibilidad de tu sitio web es fundamental para ofrecer una experiencia de usuario positiva, y también tiene un impacto en las puntuaciones de lighthouse de tu sitio web. Elementor 3.11 incluye una serie de mejoras de accesibilidad en las siguientes funciones Pro:
- Popups – Se añadió la capacidad de descartar el popup con el teclado.
- Widgets de búsqueda – Se hizo accesible con el teclado el modo de pantalla completa del widget de búsqueda.
- Widget de publicaciones – Se añadió una nueva `aria-label` al enlace ‘leer más’.
- Widget de Flip Box – Se añadió soporte de navegación con teclado.
Eleva el Diseño de tu Sitio Web y la Experiencia del Visitante con Estas Nuevas Funciones
Con Elementor 3.11 puedes elevar el diseño de tu sitio web con el nuevo Carrusel de Bucle, mejorar tu flujo de trabajo con la nueva función de Copiar & Pegar Entre Sitios Web, y mejorar la experiencia de tus visitantes con la nueva Regla Avanzada de Popup y las mejoras de accesibilidad.
Mejorar continuamente tus sitios web e introducir nuevos conceptos de diseño puede aumentar el compromiso de tus visitantes y mantener tu negocio en la mente de todos. Prueba estas nuevas funciones y déjanos saber lo que piensas en los comentarios.
¿Buscas contenido nuevo?
Recibe artículos y novedades en nuestro boletín semanal.
Al introducir tu correo electrónico, aceptas recibir correos electrónicos de Elementor, incluidos los de marketing,
y aceptas nuestros Términos y condiciones y Política de privacidad.