Inhaltsverzeichnis
- Kopieren & Einfügen zwischen den Editoren einer Website und einer anderen sofort
- Passen Sie die Größe Ihrer Hintergrundbilder pro Gerät an, um die Ladezeit der Website zu verbessern
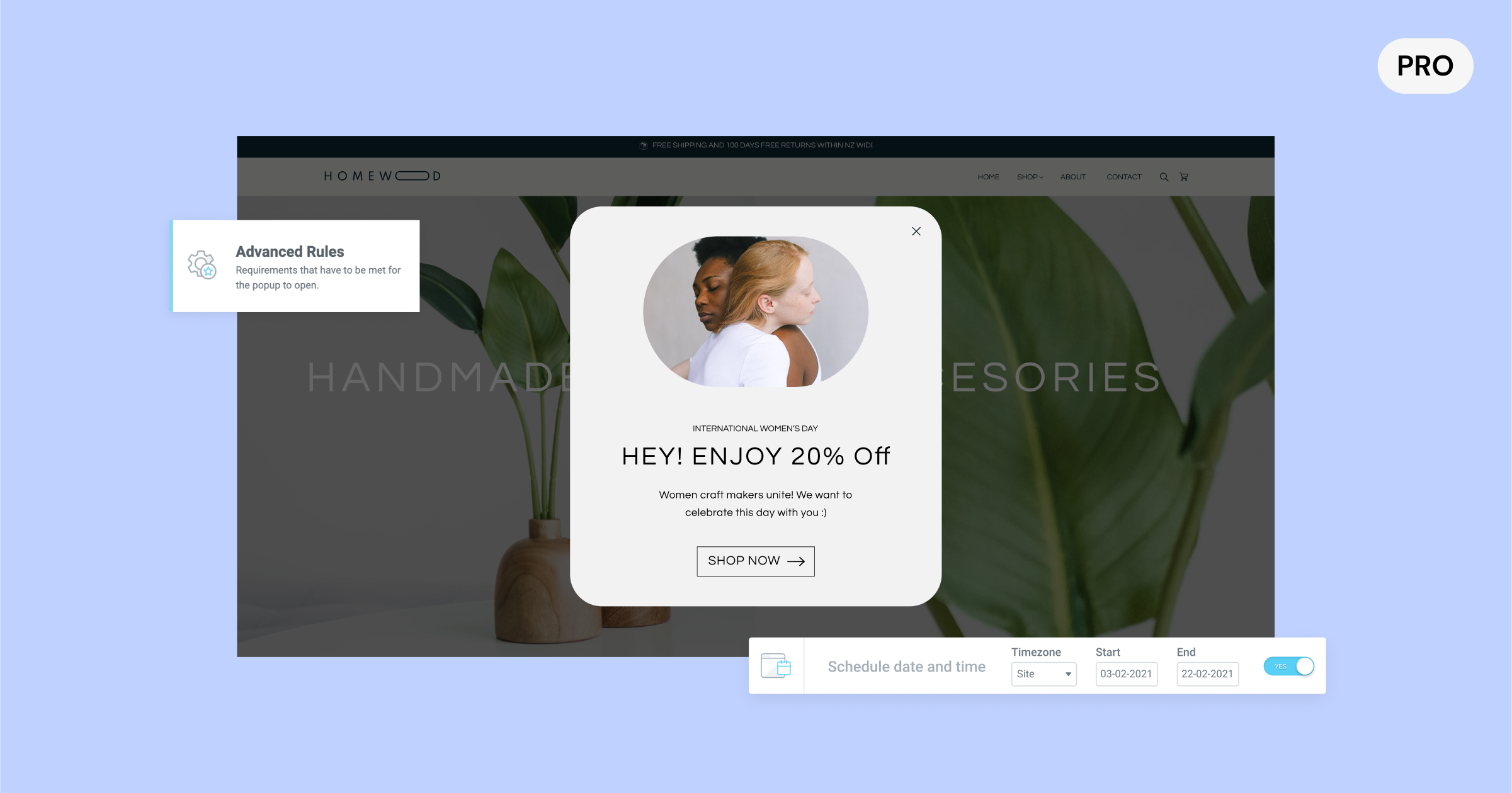
- [Pro] Planen Sie Ihre Popups für einen bestimmten Zeitraum mit der neuen erweiterten Regel
- Verbessern Sie das Design und die Besucher-Erfahrung Ihrer Website mit diesen neuen Funktionen
Diese Version ermöglicht es Ihnen, das Design Ihrer Website mit einer Reihe von Funktionen, die Sie angefordert haben, auf die nächste Stufe zu heben. Mit dem neuen Loop Carousel können Sie das Design Ihrer Website verbessern, indem Sie Ihre Beiträge, benutzerdefinierten Beiträge oder Produkte in einem eleganten, auffälligen Looping-Karussell-Format anzeigen. Zusätzlich können Sie Ihren Arbeitsablauf beim Kopieren von Elementen vom Editor einer Website zu einer anderen mit der neuen Funktion Kopieren & Einfügen zwischen Websites optimieren.

[Pro] Zeigen Sie Ihre dynamischen Listen in einem Karussell Ihres Designs mit dem neuen Loop Carousel an
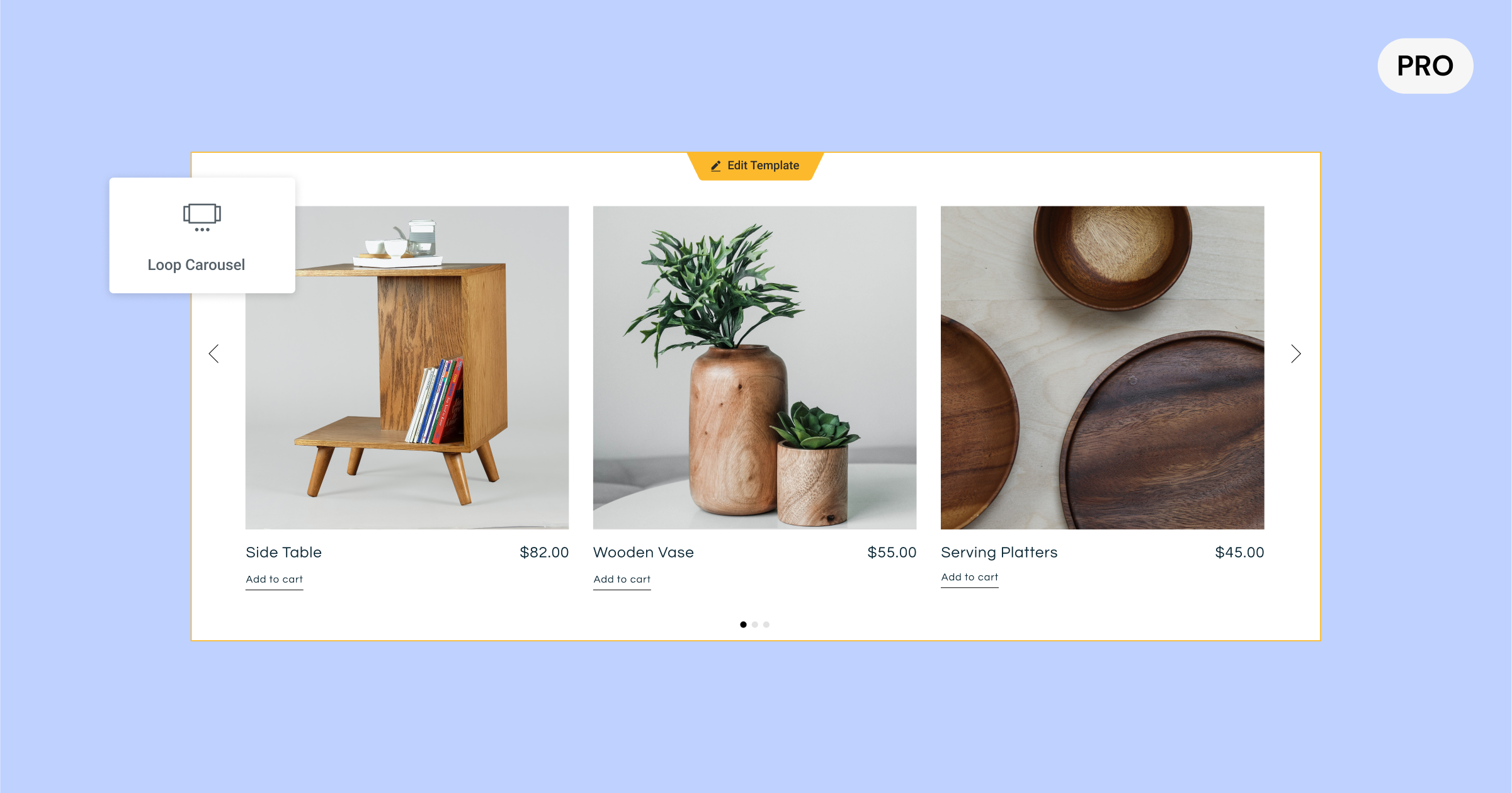
Das neue Loop Carousel Widget erweitert die Möglichkeiten des Loop Builders, zum ersten Mal veröffentlicht in Elementor 3.8, und ermöglicht es Ihnen, ein Loop Carousel überall auf Ihrer Website zu platzieren. Mit dem Loop Carousel können Sie die Listen Ihrer Beiträge, benutzerdefinierten Beiträge oder Produkte in einem unendlichen Looping-Karussell-Format anzeigen, anstatt in einem Raster.
Das Erstellen eines benutzerdefinierten Loop Carousels erfordert das Erstellen (oder Verwenden) einer Haupt-Elementvorlage, das Auswählen einer Abfrage zur Bestimmung des anzuzeigenden Inhalts und das Gestalten des Karussells, ähnlich wie bei der Gestaltung eines anderen Karussells in Elementor.
Gestaltung der Haupt-Elementvorlage für Ihr Karussell
Wenn Sie das Loop Carousel Widget in den Editor ziehen, werden Sie aufgefordert, eine Vorlage zu erstellen. Sie können entweder eine Vorlage direkt im Editor oder im Widget-Panel erstellen, oder eine bereits erstellte Vorlage auswählen. Alternativ können Sie auch eine neue Vorlage erstellen, indem Sie zum Theme Builder gehen und ein neues Loop-Element hinzufügen.
Gestalten Sie Ihre Haupt-Elementvorlage nach Belieben, indem Sie beliebige Widgets verwenden, deren Reihenfolge, Größe, Layout und mehr anpassen, um Ihren Designanforderungen zu entsprechen. Die von Ihnen verwendeten Widgets können verwendet werden, um das Design Ihrer Vorlage zu verbessern, oder sie können dynamisch sein und basierend auf dem Inhalt, den Sie mit dynamischen Tags zuweisen, gefüllt werden.
Profi-Tipp: Um Konsistenz auf Ihrer Website zu gewährleisten und Ihren Arbeitsablauf zu beschleunigen, können Sie dieselbe Haupt-Elementvorlage in Ihrem Loop Grid und Loop Carousel verwenden, indem Sie dieselbe Vorlage auswählen.
Bestimmen des anzuzeigenden Inhalts
Mit dem Abfrage-Tab können Sie auswählen, welchen Inhalt Sie im Loop Carousel anzeigen möchten. Dies wird den von Ihnen gewählten Inhalt dynamisch in jeder der Karussellkarten füllen. In diesem Stadium wählen Sie aus, ob Sie Ihre Beiträge, benutzerdefinierten Beitragstypen, Produkte, Zielseiten und mehr anzeigen möchten. Dann können Sie den Ein-/Ausschalter nutzen, um den Inhalt, den Sie basierend auf den verschiedenen Taxonomien Ihres Inhalts anzeigen möchten, zu kuratieren.
Sobald Sie die Quelle des Inhalts ausgewählt haben, den Sie in Ihr Loop Carousel aufnehmen möchten, können Sie zusätzliche Parameter anpassen, um Ihre Listen nach Belieben anzuzeigen, nach Reihenfolge, Datum, Titel, Menü-Reihenfolge und zuletzt geändert, unter anderem.
Anpassen Ihres Karussells
Um das Loop Carousel anzupassen, können Sie definieren, wie viele Karten Sie gleichzeitig anzeigen möchten, sowie alle Styling-Optionen nutzen, die in den anderen Karussell-Widgets verfügbar sind, einschließlich der Frage, ob es automatisch abgespielt werden soll, wie schnell es scrollen soll, Pause bei Hover und unendliches Scrollen.
Zusätzlich können Sie alle erweiterten Einstellungen des Karussells nutzen, um Bewegungseffekte hinzuzufügen, eine Grenze, Maske und mehr.
Bitte beachten Sie: Elementor 3.11 enthält auch ein Infrastruktur-Update für die Swiper-Bibliothek, von Version 5.3.6 auf 8.4.5. Die Swiper-Bibliothek ist mit den Karussell-Einstellungen verbunden und ermöglicht mehr Styling- und Einstellungsmöglichkeiten für Karussells in zukünftigen Versionen. Dieses Experiment wird standardmäßig auf neuen Websites aktiviert. Wenn Sie eine bestehende Website haben, die Sie für dieses Experiment aktivieren möchten, gehen Sie zu Elementor → Einstellungen → Funktionen und aktivieren Sie ‚Swiper-Bibliothek aktualisieren‘. Bevor Sie dieses Experiment aktivieren, stellen Sie sicher, dass Sie Ihre Website sichern und in einer Staging-Umgebung testen.

steigern Sie Ihren Umsatz
- Unglaublich schnelle Ladezeiten
- Optimierung der Verkäufe
- Sicherheit der Enterprise-Klasse
- 24/7 Experten-Service

- Unglaublich schnelle Ladezeiten
- Optimierung der Verkäufe
- Sicherheit der Enterprise-Klasse
- 24/7 Experten-Service
- Unbegrenzte Websites
- Unbegrenzte Upload-Größe
- Bulk-Optimierung
- WebP-Konvertierung

- Unbegrenzte Websites
- Unbegrenzte Upload-Größe
- Bulk-Optimierung
- WebP-Konvertierung
- Führen Sie Ihren Code ein und fügen Sie mühelos benutzerdefinierten Code, HTML oder CSS hinzu.
- Generieren oder bearbeiten Sie mit AI für maßgeschneiderte Bilder
- Verwenden Sie Copilot für vorausschauende stilisierte Container-Layouts

- Führen Sie Ihren Code ein und fügen Sie mühelos benutzerdefinierten Code, HTML oder CSS hinzu.
- Generieren oder bearbeiten Sie mit AI für maßgeschneiderte Bilder
- Verwenden Sie Copilot für vorausschauende stilisierte Container-Layouts
- Inhalte blitzschnell erstellen oder übersetzen
Top-Performance-Website
- Superschnelle Websites
- Sicherheit der Enterprise-Klasse
- Jeder Standort, jedes Unternehmen
- 24/7 Experten-Service

Top-Performance-Website
- Superschnelle Websites
- Sicherheit der Enterprise-Klasse
- Jeder Standort, jedes Unternehmen
- 24/7 Experten-Service
- Drag & Drop Website Builder, kein Code erforderlich
- Über 100 Widgets, für jeden Zweck
- Professionelle Designfunktionen für pixelgenaues Design

- Drag & Drop Website Builder, kein Code erforderlich
- Über 100 Widgets, für jeden Zweck
- Professionelle Designfunktionen für pixelgenaues Design
- Marketing & eCommerce Funktionen zur Steigerung der Konversion
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
Kopieren & Einfügen zwischen den Editoren einer Website und einer anderen sofort
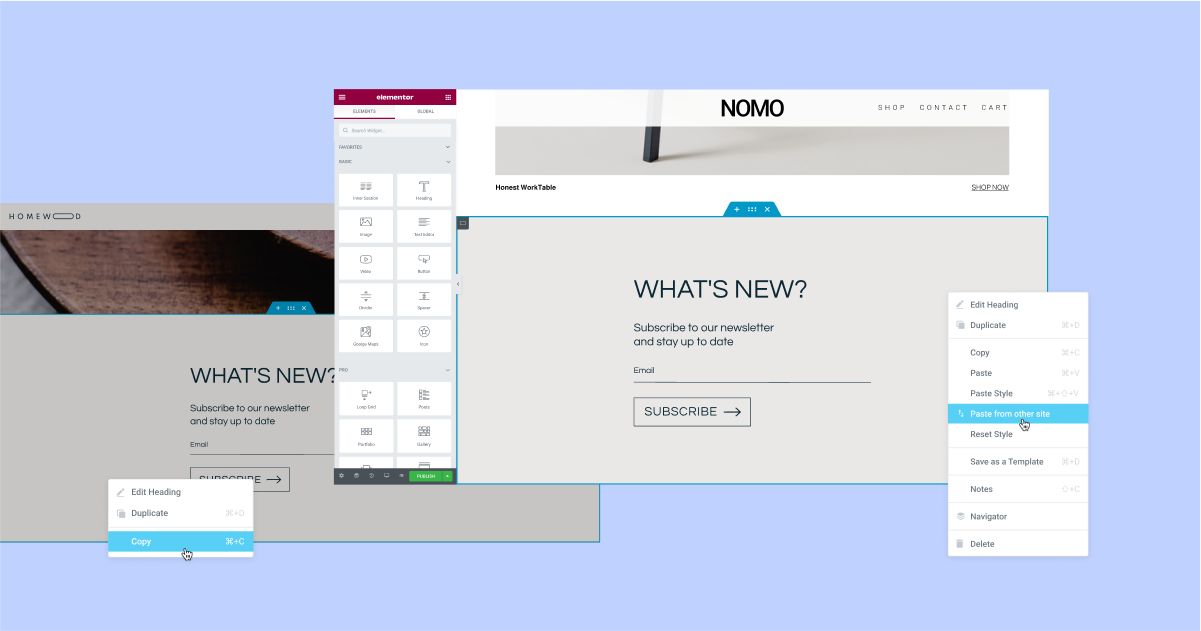
Haben Sie ein Element, das Sie auf einer Website entworfen haben und auf einer anderen verwenden möchten? Sie können jetzt die neue Funktion Kopieren & Einfügen zwischen Websites verwenden. Dies wird Ihnen helfen, Ihren Arbeitsablauf zu beschleunigen, indem Sie die Notwendigkeit beseitigen, eine JSON-Datei für ein Element zu erstellen, das Sie kopieren möchten, es zu exportieren und auf eine andere Website zu importieren.
Mit diesem Update können Sie jedes Element aus dem Editor einer Website mit dem Kopierbefehl (CMD/CTRL + C oder durch Rechtsklick auf das Element und Auswahl von Kopieren) kopieren und es in den Editor einer anderen Website einfügen, indem Sie mit der rechten Maustaste dort klicken, wo Sie es im Editor einfügen möchten, und ‚Von einer anderen Seite einfügen‘ auswählen. Danach werden Sie aufgefordert, CMD/CTRL + V zu drücken, um zu bestätigen, dass Sie das Element einfügen möchten.
Für einen besseren Arbeitsablauf und um die Konsistenz des Designs auf Ihrer Website zu gewährleisten, übernehmen die Elemente, die Sie von einer anderen Website einfügen, die globalen Stile (Farben und Schriftarten) der Ziel-Website, in die Sie einfügen. Auf diese Weise müssen Sie es nicht selbst anpassen, um es an Ihre Website anzupassen.
Bitte beachten: Um die Funktion zum Kopieren & Einfügen zwischen Websites zu nutzen, müssen beide Websites auf Elementor Version 3.11 oder höher sein. Darüber hinaus werden lokal gehostete Videos und Bilder nicht kopiert. Sie müssen das Bild oder Video selbst auf die Zielwebsite hochladen.

Passen Sie die Größe Ihrer Hintergrundbilder pro Gerät an, um die Ladezeit der Website zu verbessern
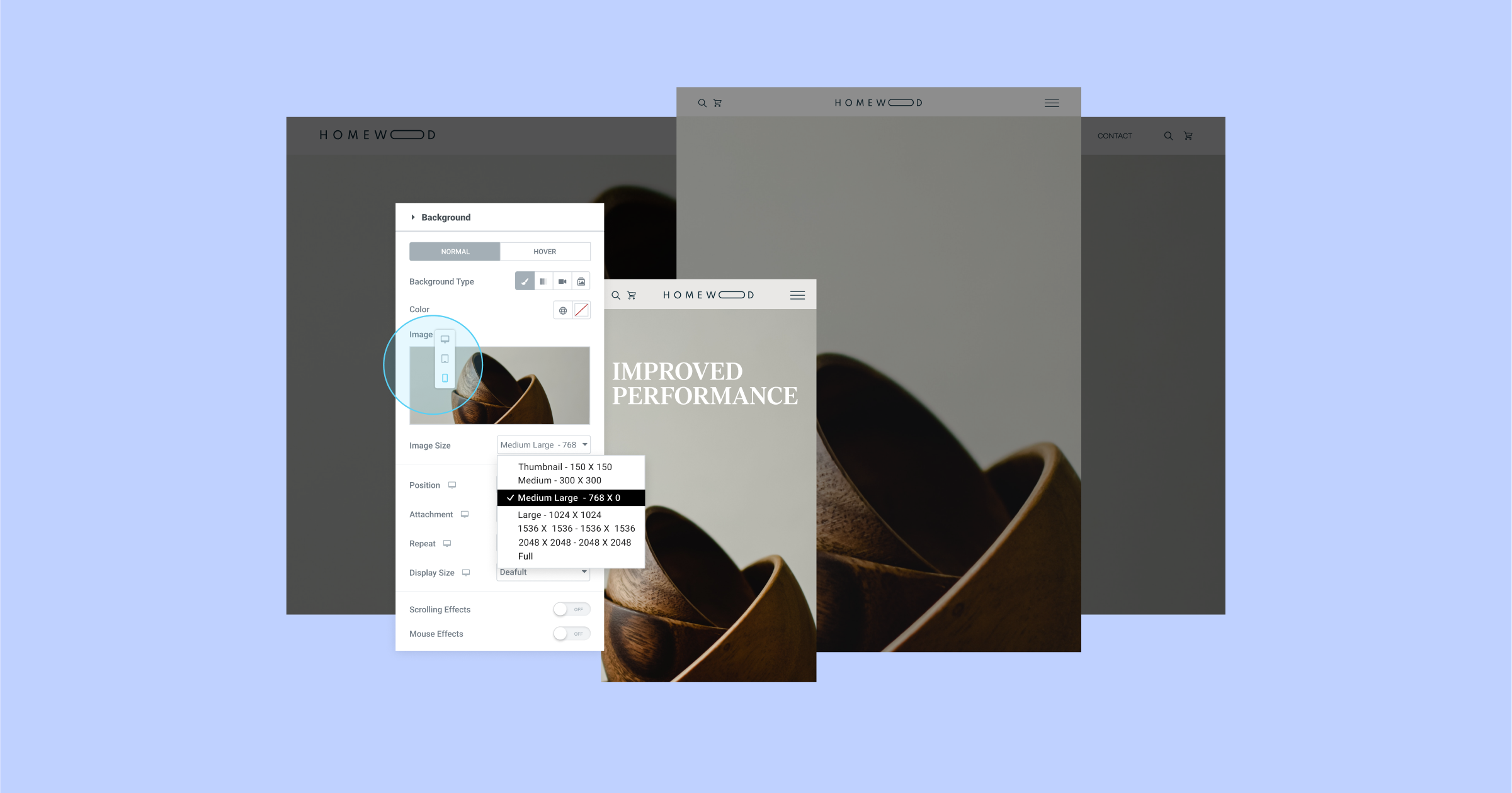
Bildgrößen können einen erheblichen Einfluss auf das Erscheinungsbild und die Leistung Ihrer Website haben. Wählen Sie eine Größe, die zu klein ist, und sie hat möglicherweise nicht die beste Auflösung auf größeren Bildschirmen, oder ein Bild, das zu groß ist, und es kann sich negativ auf Ihre Leistung auswirken, insbesondere auf kleineren Geräten.
Jedes Bild, das in WordPress hochgeladen wird, wird auf verschiedene Bildgrößen (Bildauflösungen) zugeschnitten, einschließlich: Thumbnail, Medium, Medium Large, Full und mehr. Dies ermöglicht es Ihnen, die Bildgröße an verschiedene Breakpoints anzupassen.
Mit Elementor 3.11 können Sie jede Ihrer Hintergrundbildgrößen responsiv anpassen. Auf diese Weise können Sie größere Bilder für den Desktop und kleinere Bilder für Mobilgeräte auswählen und die Leistung Ihrer Website verbessern, ohne das Erscheinungsbild zu beeinträchtigen.
Im Rahmen dieses Updates wurde die andere Größensteuerung in den Einstellungen des Hintergrundbildes, die die CSS-Einstellungen der Bildgröße (Auto, Cover, Contain und Custom) steuert, in ‚Anzeigengröße‘ umbenannt.
[Pro] Planen Sie Ihre Popups für einen bestimmten Zeitraum mit der neuen erweiterten Regel

Haben Sie eine Promotion, die Sie in einem Popup während eines bestimmten Zeitraums anzeigen möchten? Jetzt können Sie genau planen, wann Ihre Popups erscheinen sollen. Wählen Sie das Datum und die Uhrzeit basierend auf der Zeitzone Ihrer Website oder sogar der Zeitzone Ihres Besuchers.
Früher mussten Sie das Popup manuell für den gewünschten Zeitraum aktivieren und dann daran denken, es zu deaktivieren, wenn Sie bereit waren, das Popup zu entfernen. Jetzt können Sie es im Voraus planen. Zum Beispiel, wenn Sie eine Feiertagskampagne oder Nachricht in einem Popup bewerben möchten, können Sie es im Voraus einrichten und es automatisch stoppen lassen, wenn die Kampagne beendet ist.
Die neue Datums- und Zeitbereichseinstellung befindet sich unter den erweiterten Regeln in der Anzeige Bedingung des Popups und kann zusammen mit allen anderen Triggern, Anzeige Bedingungen und erweiterten Regeln formuliert werden, um sicherzustellen, dass Sie die passendste Nachricht zu jeder Zeit oder an jedem Ort an jeden Besucher liefern.
Zusätzliche Updates
Elementor Experiment Seite in Features umbenannt
Die Features-Seite von Elementor, verfügbar unter Elementor → Einstellungen im WP-Dashboard, hat die vorherige Seite – Experimente – ersetzt. Dieses Update soll den Status verschiedener Funktionen klarstellen, die Sie manuell basierend auf Ihren Vorlieben aktivieren oder deaktivieren können.
Barrierefreiheitsverbesserungen
Die Verbesserung der Barrierefreiheit Ihrer Website ist entscheidend für die Bereitstellung einer positiven Benutzererfahrung und hat auch Auswirkungen auf die Lighthouse-Scores Ihrer Website. Elementor 3.11 umfasst eine Reihe von Barrierefreiheitsverbesserungen in den folgenden Pro-Funktionen:
- Popups – Die Möglichkeit hinzugefügt, das Popup mit der Tastatur zu schließen.
- Such-Widgets – Der Vollbildmodus des Such-Widgets ist jetzt mit der Tastatur zugänglich.
- Post-Widget – Ein neues `aria-label` zum ‚Mehr lesen‘-Link hinzugefügt.
- Flip Box-Widget – Tastaturnavigation support.
Verbessern Sie das Design und die Besucher-Erfahrung Ihrer Website mit diesen neuen Funktionen
Mit Elementor 3.11 können Sie Ihr Website-Design mit dem neuen Loop Carousel verbessern, Ihren Workflow mit dem neuen Kopieren & Einfügen zwischen Websites optimieren und die Erfahrung Ihrer Besucher mit der neuen Popup-Erweiterten Regel und Barrierefreiheitsverbesserungen verbessern.
Die kontinuierliche Verbesserung Ihrer Websites und die Einführung neuer Designkonzepte können das Engagement Ihrer Besucher erhöhen und Ihr Geschäft im Gedächtnis behalten. Probieren Sie diese neuen Funktionen aus und lassen Sie uns in den Kommentaren wissen, was Sie denken.
Originally posted 2023-02-23 12:30:18.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.