Inhaltsverzeichnis
So aktivieren Sie die Beta
Zunächst ist es wichtig zu beachten, dass die Beta-Version 3.14 nicht auf Live-Produktionsseiten verwendet werden sollte.
Wir wissen, dass Sie aufgeregt sind, aber denken Sie daran, dass diese Version noch in der Testphase ist.
Es ist eine Gelegenheit für uns, eventuelle Fehler vor der offiziellen Veröffentlichung zu beheben.
Um die Beta-Version von Elementor zu aktivieren, folgen Sie diesen Schritten:
- Gehen Sie zu Ihrem WordPress-Dashboard.
- Klicken Sie im linken Seitenmenü auf Elementor, um die Elementor-Einstellungsseite zu öffnen.
- Navigieren Sie zum Tab ‚Werkzeuge‘.
- Klicken Sie auf ‚Versionskontrolle‘.
- Sie finden eine Option, um die Funktion ‚Beta-Tester‘ zu aktivieren.
Markieren Sie das Kästchen ‚Beta-Tester aktivieren‘. - Denken Sie daran, Ihre Änderungen zu speichern.
Sobald Sie die Beta-Testfunktion aktiviert haben, sollten Sie in der Lage sein, die Beta-Version auf Ihrer WordPress-Update-Seite zu sehen und zu aktualisieren.
[Pro] Neues verschachteltes Karussell

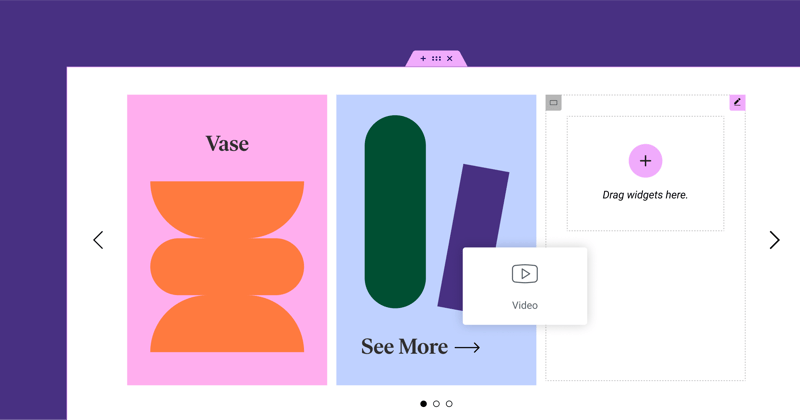
Den Auftakt unseres Elementor 3.14 Beta-Feature-Spotlights bildet das transformative verschachtelte Karussell-Widget.
Wie von Ashley treffend demonstriert, bietet diese Funktion ein weitaus höheres Maß an Kontrolle und kreative Freiheit beim Anzeigen verschiedener Inhaltstypen.
Damit können Sie Elemente innerhalb jeder Folie des Karussells verschachteln, um endlose Designmöglichkeiten zu schaffen.
Aus Ashleys Tutorial ging klar hervor, dass das verschachtelte Karussell eine große Flexibilität bietet.
Er zeigte, wie einfach es ist, ein Karussell zu erstellen und Folien mit Bildern, Text und sogar anderen Elementor Widgets zu füllen.
Tatsächlich erweist sich das verschachtelte Karussell als ein leistungsstarkes und vielseitiges Werkzeug in Ihrem Webdesign-Toolkit.
Das verschachtelte Karussell bietet Ihnen einfach gesagt eine unendliche Leinwand innerhalb jeder Folie, die Sie mit jedem gewünschten Elementor-Widget füllen können.
Das Ergebnis?
Beispiellose Designfreiheit.
Für weitere Beispiele und ausführliche Informationen sollten Sie unbedingt Ashleys vollständige Präsentation ansehen.
[Pro] Statische Elementposition im Loop Grid

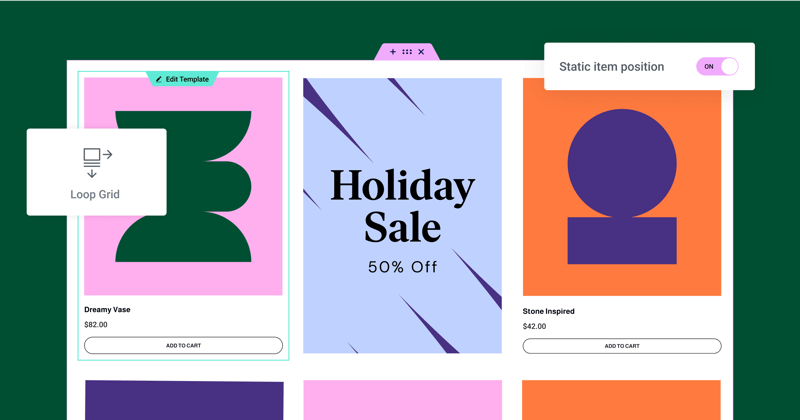
Elementor 3.14 Beta führt eine herausragende Ergänzung ein – die Möglichkeit, eine statische Elementposition in Ihrem Loop Grid zu definieren.
Diese praktische Funktion ermöglicht es Ihnen, bestimmte Inhalte wie ein Ereignis, ein Produkt oder beliebige Inhalte, die Sie hervorheben möchten, direkt in Ihrem regulären Inhaltsloop hervorzuheben.
Stellen Sie sich das als Ihr persönliches Werbeschild inmitten einer Vielzahl von Beiträgen oder Produkten vor.
Wie Ashley während seiner Demonstration erklärte, können Sie diese Funktion nutzen, um Ihren regulären Inhaltsfluss mit einem statischen Element wie einem Bild, einem Kontaktformular oder einem Video zu unterbrechen.
Sie entscheiden, wo es platziert werden soll, und Elementor erledigt den Rest.
Das ausgewählte statische Element ersetzt einen Beitrag oder ein Produkt an der angegebenen Position und verschiebt den Rest Ihres Inhalts.
„Wir haben diesen Fluss unterbrochen und Elementor gesagt, dass wir dieses Bild in diesem Raster anzeigen möchten“, erklärte er.
Er wies auch darauf hin, dass diese neue Funktion eine Reihe von Anpassungsoptionen bietet.
Sie können die Position des statischen Elements im Raster steuern, entscheiden, ob es nur einmal oder in regelmäßigen Abständen erscheint, und sogar das Layout der alternativen Vorlage anpassen, indem Sie die Spaltenweite ändern.
Es geht darum, Kreativität in Ihre Raster zu bringen.
Um auf die Funktion der statischen Elementposition zuzugreifen, denken Sie daran, die Loop-Funktion auf Ihrer Website aktiviert zu haben.
Sie finden dies in Ihrem WordPress-Dashboard → Elementor → Funktionen.
Mit dieser neuen Funktion geht es bei Ihren Rastern nicht nur um reguläre Beiträge oder Produkte – es geht darum, alles zu präsentieren, was Sie möchten.
Wie Ashley begeistert sagte, „die Möglichkeiten sind endlos.“
Vergessen Sie nicht, Ashleys vollständige Präsentation anzusehen, um ein umfassendes Verständnis und zusätzliche Beispiele zu erhalten.
Neue Vorschau für globale Stile

Wie viele von Ihnen wissen, sind globale Stile das Rückgrat des Designs Ihrer Website und sorgen für eine konsistente Verwendung von Farben und Schriftarten auf Ihrer Seite.
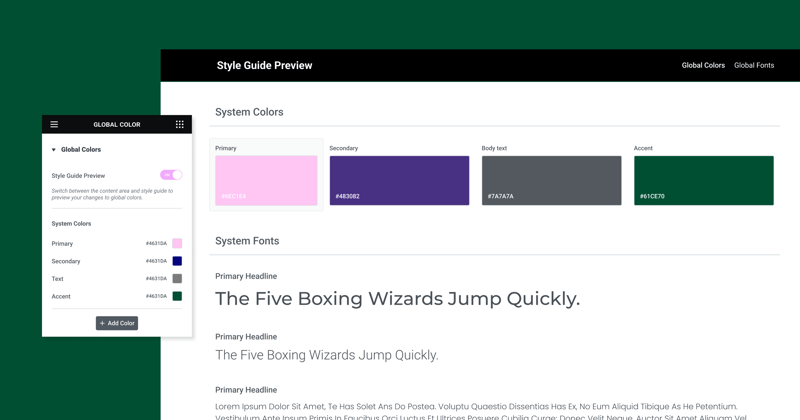
Diese neue Funktion geht einen Schritt weiter und bietet eine Echtzeitvorschau Ihrer globalen Stile.
In Ashleys Worten: „Nicht nur, dass wir die Möglichkeit haben, globale Farben und Schriftarten festzulegen, was ohnehin schon eine fantastische Option ist, sondern wir haben jetzt auch diese visuelle Darstellung davon, was diese Farben sind.“
Mit der Vorschau für globale Stile wird das Designsystem Ihrer Website lebendig und bietet ein besseres Verständnis Ihrer Farben und Schriftarten im größeren Kontext.
Wenn Sie die Vorschau für globale Stile aus Ihren Website-Einstellungen aktivieren, wird Ihre gesamte Seite mit der Style Guide-Vorschau überzogen.
Dieses visuell auffällige Layout zeigt Ihre globalen Farben und Schriftarten, wie sie auf einer Webseite erscheinen, und bietet einen Einblick in die Design-DNA Ihrer Website.
Änderungen an globalen Stilen aktualisieren Ihre Vorschau automatisch, sodass Sie Designanpassungen in Echtzeit vornehmen können.
Ein weiteres benutzerfreundliches Feature, das Ashley hervorgehoben hat, ist der nahtlose Übergang zwischen der Vorschau und dem Farb- oder Schriftartenwähler.
Ein Klick auf eine Farbe oder Schriftart in der globalen Vorschau öffnet automatisch den jeweiligen Wähler, was Ihren Designprozess erleichtert.
Diese neue Funktion ist standardmäßig für Elementor gehostete Websites aktiv und kann manuell für Plugin-Websites aktiviert werden.
Es geht nicht mehr nur darum, globale Farben und Schriftarten festzulegen; es geht darum, sie zu erleben.
Wie Ashley begeistert abschloss: „Ich war unglaublich aufgeregt, das zu sehen. Ich hoffe, Sie sind es auch.“
Sehen Sie sich Ashleys vollständige Präsentation an, um weitere Einblicke und Beispiele zu erhalten.
UI & UX Verbesserungen

Ein-Klick-Hinzufügen von Elementen
Eine der bedeutendsten Verbesserungen ist die Möglichkeit, Elemente oder Widgets mit einem einzigen Klick zu Ihrer Seite hinzuzufügen.
Diese neue Funktion weicht von der älteren Methode ab, bei der Sie Widgets in bestimmte Container oder Spalten ziehen mussten.
Mit einem einzigen Klick auf ein beliebiges Widget im Panel wird es automatisch dem letzten Container oder der letzten Spalte hinzugefügt, auf die Sie fokussiert waren.
Dies macht das Designen einer Seite flüssiger und effizienter und reduziert die Zeit, die Sie mit dem Ziehen von Elementen verbringen.
Stellen Sie einfach sicher, dass der richtige Container oder das richtige Widget ausgewählt ist, damit Elementor weiß, wo das neue Widget platziert werden soll.
Visuelle Anzeige von Seiten- oder Website-Teilen
Um den Übergang zwischen verschiedenen Seitenabschnitten nahtloser zu gestalten, führt Elementor 3.14 eine neue Funktion ein – einen visuellen Indikator für Seitenteile wie Header, Footer und Loop-Elemente.
Dies ist besonders nützlich beim Designen von Seiten mit Theme-Teilen, bei denen Sie direkt auf den Griff klicken mussten, um zwischen ihnen zu wechseln.
Jetzt erscheint ein halbtransparenter Overlay, wenn Sie über einen Teil der Seite schweben.
Durch Klicken auf dieses Overlay können Sie diesen spezifischen Teil bearbeiten, ohne genau auf den Griff klicken zu müssen.
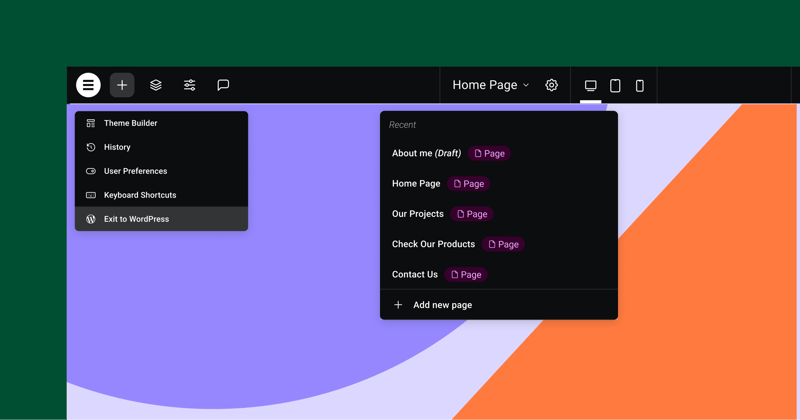
Verbesserungen der oberen Leiste
Elementor 3.14 kommt mit einer aktualisierten oberen Leiste, die einen zentralen Bereich für viele der in Elementor ausgeführten Aktionen bietet.
Die obere Leiste wurde erstmals in Elementor 3.12 eingeführt und hat nun weitere Verbesserungen erfahren.
Zu den neuen Funktionen gehört die Möglichkeit, eine neue Seite direkt von der oberen Leiste aus hinzuzufügen, wodurch das Wechseln zwischen dem Editor und dem WordPress-Dashboard reduziert wird.
Außerdem gibt es jetzt eine Schaltfläche namens „Zurück zu WordPress“, die Sie zurück zum Backend des Teils der Website führt, an dem Sie gearbeitet haben.
Diese Updates sollen bewährte Praktiken fördern und die Benutzererfahrung verbessern.
Zusätzliche WooCommerce- und WordPress-Funktionen
Ein weiteres nützliches Update ist die Integration zusätzlicher WooCommerce– und WordPress-Funktionen direkt in Elementor.
In den Site-Einstellungen von Elementor können Sie auch Ihre Shop-Seite einrichten, wenn Sie eine WooCommerce-Website haben.
Dies reduziert die Notwendigkeit, zwischen Elementor und dem WordPress-Dashboard zu wechseln.
Ebenso ist ein Umschalter zum Zulassen von Kommentaren auf einer Seite oder einem Beitrag jetzt direkt in den Seiteneinstellungen von Elementor zugänglich.
Neue Tastenkombinationen
Elementor 3.14 führt neue Tastenkombinationen ein, um Ihren Arbeitsablauf noch schneller zu gestalten.
Für Mac-Benutzer können Sie das Panel „Seiteneinstellungen“ öffnen, indem Sie CMD + SHIFT + Y und das Panel „Benutzereinstellungen“ mit CMD + SHIFT + U drücken.
Für PC-Benutzer, kann dasselbe mit CTRL + SHIFT + Y und CTRL + SHIFT + U erreicht werden.
Diese Tastenkombinationen bieten schnelleren Zugriff auf wesentliche Einstellungen, helfen Zeit zu sparen und die Produktivität zu steigern.
Zusätzliche Styling-Optionen

Updates des Tabs-Widgets
Das Tabs-Widget enthält jetzt einen Umschalter für den Wechsel in den Akkordeonmodus im mobilen Modus.
Diese Verbesserung gibt den Benutzern die Kontrolle über Layout-Transformationen.
Eine weitere hinzugefügte Funktion ist das horizontale Scrollen in den Tabs, was die Navigation verbessert.
Änderungen am Icon-Widget
Das Icon-Widget bietet jetzt eine ‚Fit to Size‘-Funktion, die besonders nützlich für benutzerdefinierte SVG-Icons ist.
Diese Funktion entfernt unnötigen Platz um die Icons und sorgt für eine optimale Ausrichtung.
Neuer Teiler im Menü-Widget
Das Menü-Widget führt einen stilisierten Teiler zwischen Menüelementen ein, der Designoptionen wie durchgehende, doppelte, gepunktete oder gestrichelte Linien bietet.
Verbesserungen des Bild-Widgets
Ashley bemerkte während der Demonstration: „Die neue ‚Objektposition‘-Funktion im Bild-Widget bietet den Benutzern die Möglichkeit, die Positionierung der Bilder anzupassen und so die Flexibilität in ihren Designs zu erhöhen.“
Updates des Call-to-Action-Widgets
Das Call-to-Action-Widget harmonisiert jetzt seine Styling-Optionen mit dem Button-Widget, einschließlich Button-Polsterung, Box-Schatten und Text-Schatten-Optionen.
Verbesserungen des Galerie-Widgets
Das Galerie-Widget ermöglicht individuelle Lightbox-Einstellungen für jede Galerie, die bei Bedarf die Standardeinstellungen der Website überschreiben.
Dieses Update fügt eine weitere Ebene der Anpassung auf Widget-Ebene hinzu.
Leistung und Barrierefreiheit

Leistung und Barrierefreiheit haben im neuesten Update erhebliche Verbesserungen erfahren.
Ashley ging auf diese ein und sagte: „Button-, Akkordeon- und Toggle-Widgets sowie das Video-Playlist-Widget wurden für verbesserte Leistung und bessere Einhaltung der W3C-Empfehlungen aktualisiert.“
Das Button-Widget enthält jetzt bedingte ROLE-Attribute, während die Akkordeon- und Toggle-Widgets alle W3C-Richtlinien erfüllen.
Inzwischen übernimmt das Video-Playlist-Widget einen Lazy-Load-Mechanismus für Bilder, wodurch die anfänglichen Ladezeiten der Seite reduziert und das SEO durch das Hinzufügen fehlender ALT-Attribute verbessert wird.
Ash betonte weiter die entscheidende Rolle dieser Updates für die Benutzererfahrung und lud die Benutzer ein, die Änderungen über den offiziellen GitHub-Post und den Entwickler-Blog zu erkunden.
Abschließende Gedanken
Das war’s mit den Neuerungen und Verbesserungen in der Elementor 3.14 Beta-Version!
Wie wir sehen können, gibt es viel, worauf man sich freuen kann. Von Ashleys informative Demo, es ist klar, dass das Team hinter Elementor bedeutende Fortschritte macht, um unser Webbuilding-Erlebnis zu verbessern.
Diese Updates bringen nicht nur neue Designmöglichkeiten, sondern zielen auch darauf ab, unsere Arbeitsabläufe zu optimieren.
Warum also nicht diese neuen Funktionen ausprobieren?
Ihr Feedback ist sehr wertvoll – es hilft Elementor, sich besser an Ihre Bedürfnisse anzupassen.
Zögern Sie also nicht, Ihre Erfahrungen mit dieser Beta-Version zu teilen.
Wir sind alle gemeinsam dabei, das Webdesign mit jedem Update besser zu machen.
Viel Spaß beim Erkunden!
Suchen Sie nach neuen Inhalten?
Erhalten Sie Artikel und Einblicke aus unserem wöchentlichen Newsletter.
Durch die Eingabe Ihrer E-Mail-Adresse erklären Sie sich mit dem Erhalt von Elementor-E-Mails, einschließlich Marketing-E-Mails,
einverstanden und stimmen unseren Allgemeinen Geschäftsbedingungen und unserer Datenschutzrichtlinie zu.