Inhaltsverzeichnis
- So aktivieren Sie die Beta
- [Pro] Neues Taxonomie-Filter-Widget – Ermöglichen Sie Besuchern, Listings zu filtern
- Einführung – Neues Akkordeon-Widget für vollständige Designflexibilität
- [Pro] Erweiterte Styling-Fähigkeiten im Karussell & Loop-Karussell
- Elementor AI – Erweiterung der Elementor AI für Bilder
- Aktualisierte Experimente
- Das war’s!
So aktivieren Sie die Beta
Ein kurzer Hinweis, bevor wir loslegen: Die Beta-Version 3.15 ist nicht für Live-Produktionswebsites gedacht.
Wir sind genauso gespannt wie Sie darauf, diese neuen Funktionen zu erkunden, aber denken Sie daran, dass diese Version noch in der Testphase ist.
Wir arbeiten hart daran, alle Unstimmigkeiten zu beseitigen, und eine stabile Version wird bald verfügbar sein.
Wenn Sie es jedoch testen möchten, hier ist, was Sie tun müssen:
- Gehen Sie zu Ihrem WordPress-Dashboard.
- Klicken Sie auf Elementor in der linken Seitenleiste, um die Elementor-Einstellungsseite zu öffnen.
- Navigieren Sie zum Tab ‚Werkzeuge‘.
- Klicken Sie auf ‚Versionskontrolle‘.
- Sie finden eine Option, um die Funktion ‚Beta-Tester‘ zu aktivieren. Markieren Sie das Kästchen ‚Beta-Tester aktivieren‘.
- Denken Sie daran, Ihre Änderungen zu speichern.
Sobald Sie die Beta-Tests aktiviert haben, sollten Sie feststellen, dass die Elementor-Plugins auf Ihrer WordPress-Updates-Seite bereit für ein Update sind. Führen Sie diese Updates durch und Sie sind startklar!
steigern Sie Ihren Umsatz
- Unglaublich schnelle Ladezeiten
- Optimierung der Verkäufe
- Sicherheit der Enterprise-Klasse
- 24/7 Experten-Service

- Unglaublich schnelle Ladezeiten
- Optimierung der Verkäufe
- Sicherheit der Enterprise-Klasse
- 24/7 Experten-Service
- Unbegrenzte Websites
- Unbegrenzte Upload-Größe
- Bulk-Optimierung
- WebP-Konvertierung

- Unbegrenzte Websites
- Unbegrenzte Upload-Größe
- Bulk-Optimierung
- WebP-Konvertierung
- Führen Sie Ihren Code ein und fügen Sie mühelos benutzerdefinierten Code, HTML oder CSS hinzu.
- Generieren oder bearbeiten Sie mit AI für maßgeschneiderte Bilder
- Verwenden Sie Copilot für vorausschauende stilisierte Container-Layouts

- Führen Sie Ihren Code ein und fügen Sie mühelos benutzerdefinierten Code, HTML oder CSS hinzu.
- Generieren oder bearbeiten Sie mit AI für maßgeschneiderte Bilder
- Verwenden Sie Copilot für vorausschauende stilisierte Container-Layouts
- Inhalte blitzschnell erstellen oder übersetzen
Top-Performance-Website
- Superschnelle Websites
- Sicherheit der Enterprise-Klasse
- Jeder Standort, jedes Unternehmen
- 24/7 Experten-Service

Top-Performance-Website
- Superschnelle Websites
- Sicherheit der Enterprise-Klasse
- Jeder Standort, jedes Unternehmen
- 24/7 Experten-Service
- Drag & Drop Website Builder, kein Code erforderlich
- Über 100 Widgets, für jeden Zweck
- Professionelle Designfunktionen für pixelgenaues Design

- Drag & Drop Website Builder, kein Code erforderlich
- Über 100 Widgets, für jeden Zweck
- Professionelle Designfunktionen für pixelgenaues Design
- Marketing & eCommerce Funktionen zur Steigerung der Konversion
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
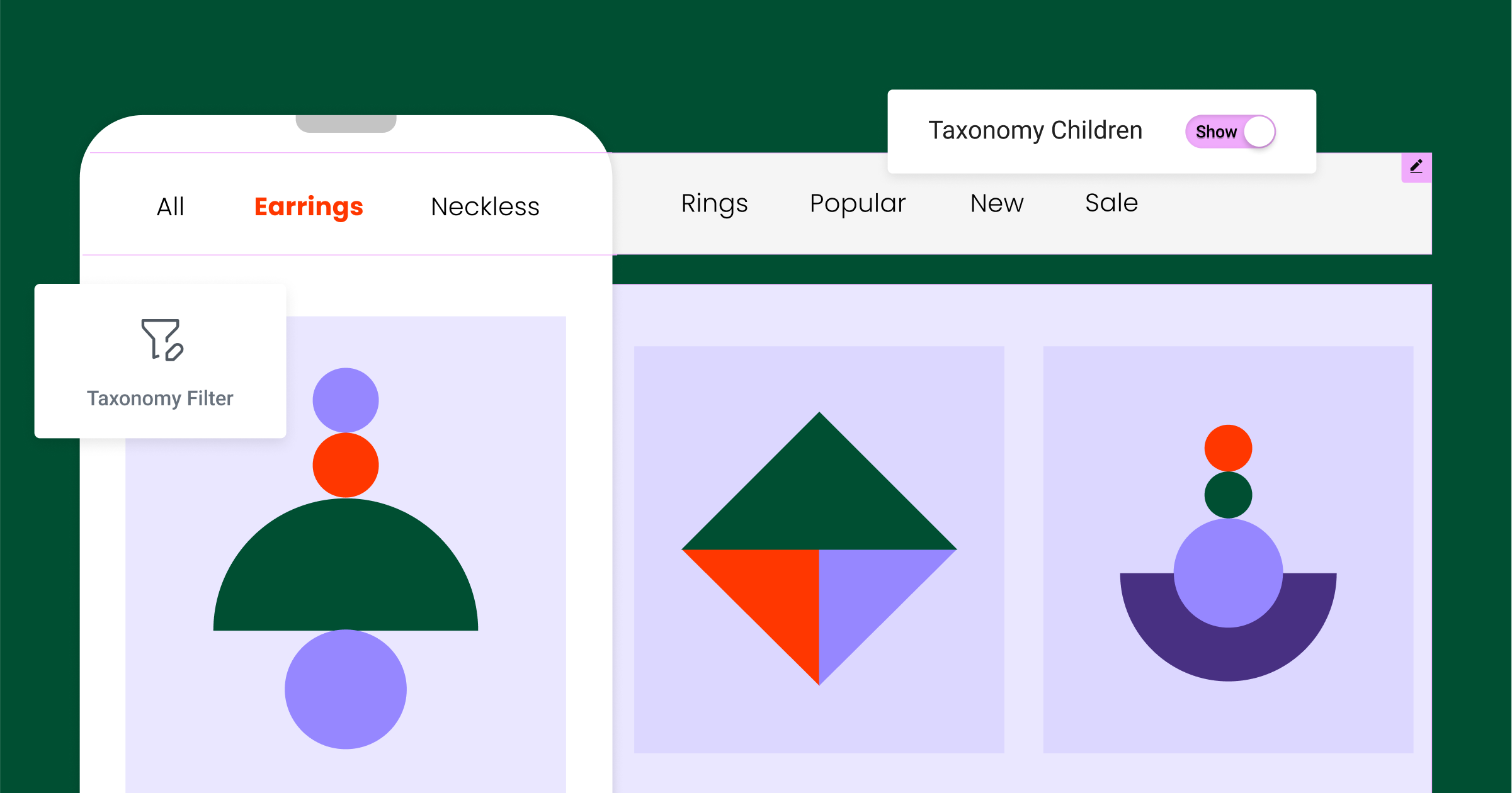
[Pro] Neues Taxonomie-Filter-Widget – Ermöglichen Sie Besuchern, Listings zu filtern

Das neue Taxonomie-Filter-Widget ist da und wird die Art und Weise, wie Ihre Besucher mit Ihren Inhalten interagieren, revolutionieren. Dieses dynamische Tool ermöglicht es Ihren Besuchern, Beiträge basierend auf Kategorien, Tags oder einer benutzerdefinierten Taxonomie zu filtern, was ein ansprechenderes und interaktiveres Benutzererlebnis bietet.
In seiner Demonstration zeigte Ashley die Leistungsfähigkeit dieses Widgets anhand eines realen Beispiels. Er richtete ein Produktgitter mit dem Loop Grid-Widget ein und fügte dann das Taxonomie-Filter-Widget hinzu, um Benutzern zu ermöglichen, die Produkte basierend auf ihrer Kategorie zu filtern. Mit einem einfachen Klick auf „Möbel“, „Tischwaren“ oder „Vasen“ aktualisiert sich das Produktgitter sofort und zeigt nur die Produkte aus der ausgewählten Kategorie an. Es ist, als hätte man einen persönlichen Einkaufsassistenten, der den Laden sofort nach den Wünschen des Kunden umgestaltet.
Diese Funktion ist ideal für jede Website mit einer großen Menge an Inhalten oder einer breiten Produktpalette. Sie bietet ein maßgeschneidertes Benutzererlebnis und erleichtert die Navigation durch Ihre Inhalte.
Möchten Sie sehen, wie es funktioniert? Schauen Sie sich Ashleys Demonstration hier an.
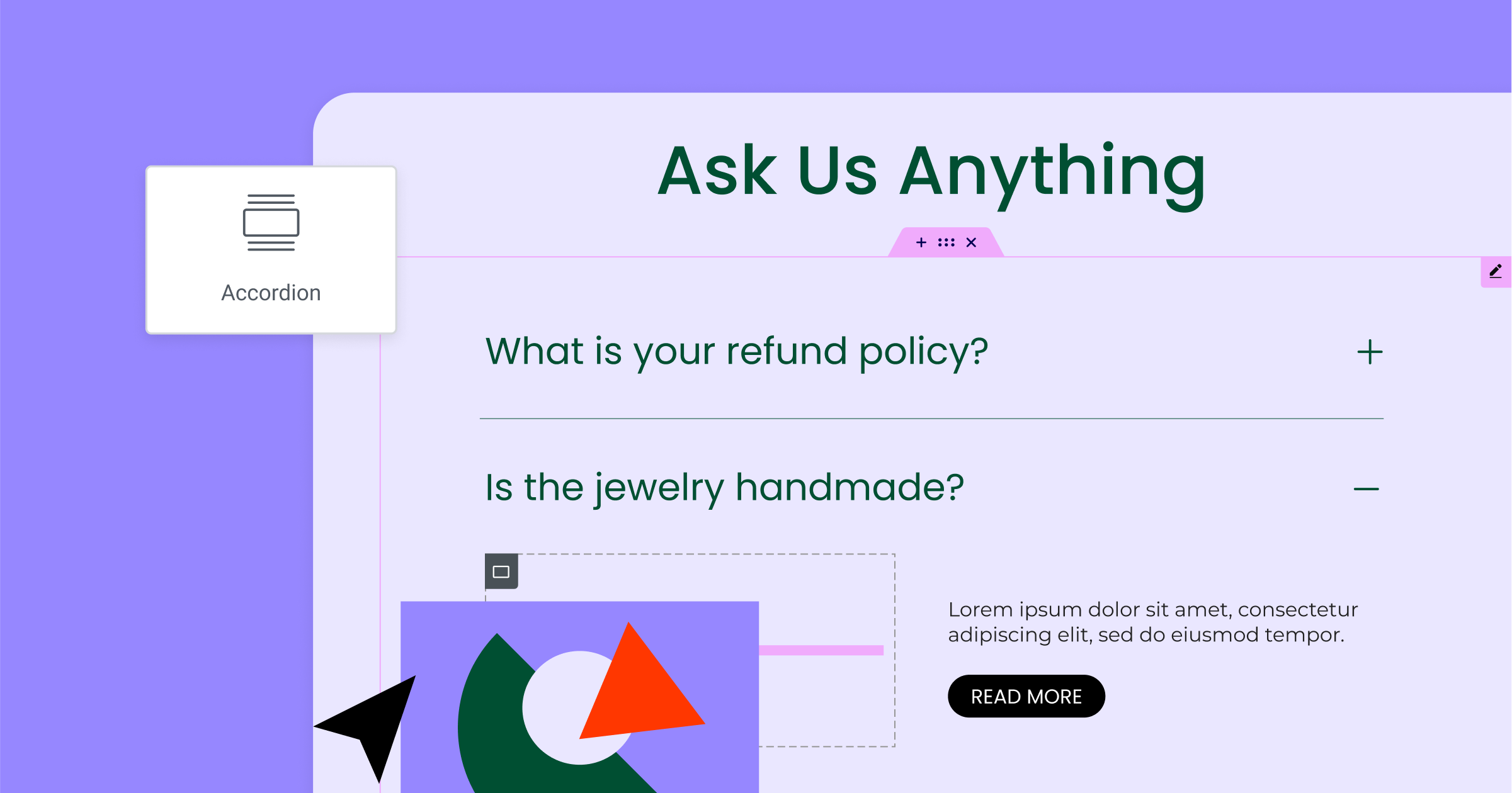
Einführung – Neues Akkordeon-Widget für vollständige Designflexibilität

Das verschachtelte Akkordeon-Widget ist eine weitere aufregende Ergänzung in Elementor 3.15 Beta. Diese Funktion bietet eine zusätzliche Ebene der Organisation und Designflexibilität, indem jedes Element in einen Container verwandelt wird, der unbegrenzte Flexibilität bietet und es Ihnen ermöglicht, jedes Widget und jeden Inhaltstyp einzufügen. Es ist ein fantastisches Tool, um eine große Menge an Informationen auf eine saubere, organisierte und benutzerfreundliche Weise zu präsentieren.
In seiner Demonstration zeigte uns Ashley, wie dieses Widget verwendet werden kann, um eine textlastige Seite mit Versand-, Liefer- und Rückgabeinformationen aufzuräumen. Er erstellte ein Hauptakkordeon mit drei Elementen und fügte dann in jedes dieser Elemente ein verschachteltes Akkordeon ein. Das Ergebnis war eine ordentlich organisierte Informationsstruktur, die Benutzer leicht navigieren können. Er zeigte uns auch, wie man das Design des verschachtelten Akkordeons anpassen kann, und demonstrierte die vollständige Designflexibilität, die dieses Widget bietet.
Egal, ob Sie einen FAQ-Bereich, eine Produktmerkmal-Liste oder andere Inhalte erstellen, die von einer hierarchischen Struktur profitieren, das verschachtelte Akkordeon-Widget ist ein Tool, das Sie lieben werden.
Neugierig, es in Aktion zu sehen? Schauen Sie sich Ashleys Demonstration hier an.
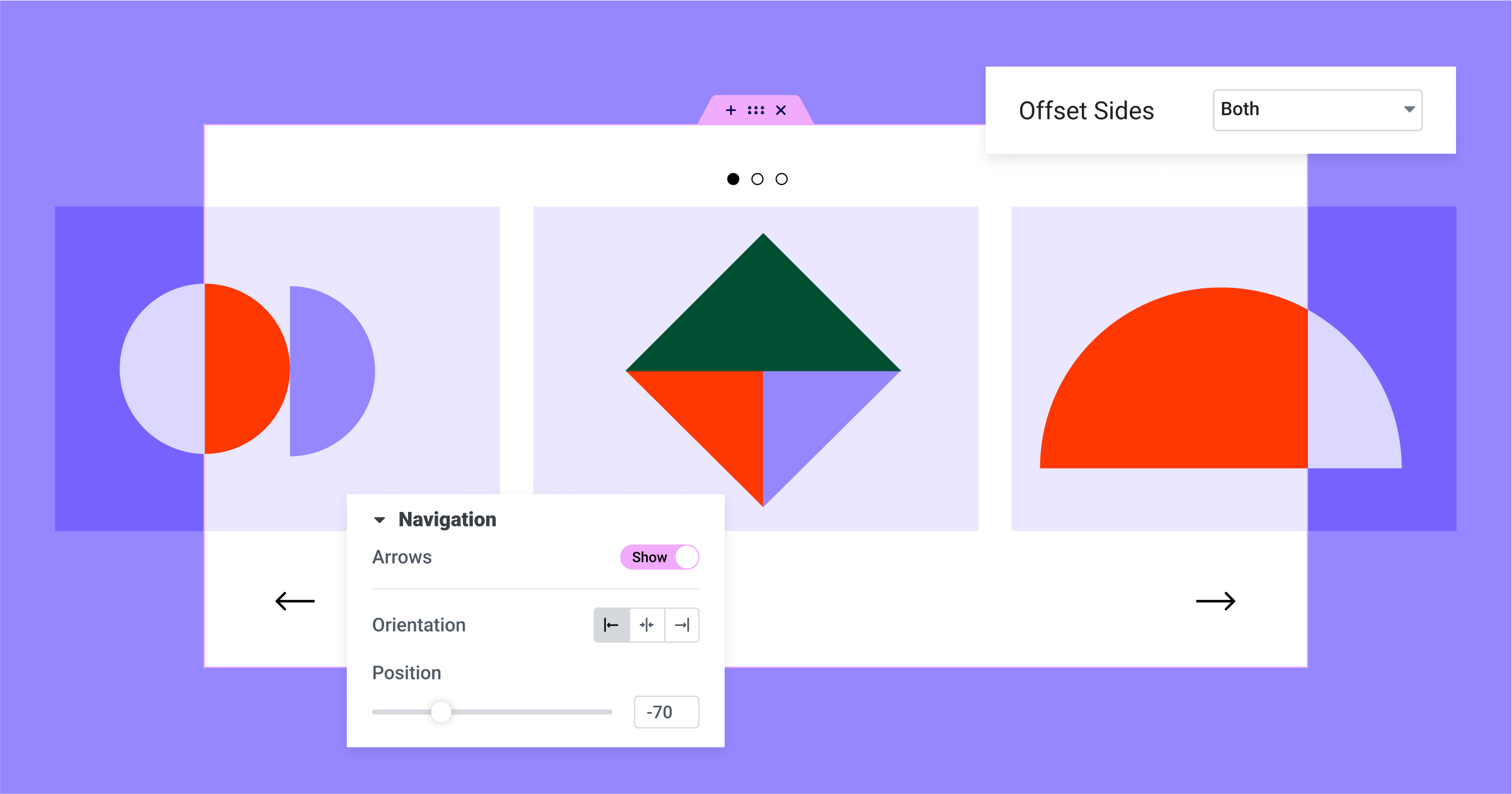
[Pro] Erweiterte Styling-Fähigkeiten im Karussell & Loop-Karussell

Elementor 3.15 Beta bringt eine frische Welle von Anpassungsoptionen zu den Karussell- und Loop-Karussell-Widgets. Wie von Ashley demonstriert, sind diese Verbesserungen darauf ausgelegt, Ihnen die Werkzeuge zu geben, um einzigartige Karussells zu erstellen, die perfekt auf das Design Ihrer Website abgestimmt sind.
Während die Karussell- und Loop-Karussell-Widgets bereits Paginierung und Navigationspfeile enthielten, hebt das neue Update diese Elemente auf die nächste Stufe. Sie haben jetzt die Möglichkeit, die Position und Ausrichtung dieser Elemente anzupassen, sodass Sie ein Karussell erstellen können, das nahtlos mit dem ästhetischen Erscheinungsbild Ihrer Website übereinstimmt. Ob Sie die Paginierung neu positionieren oder die Navigationselemente nebeneinander platzieren möchten, die Wahl liegt bei Ihnen.
Aber die Anpassung hört hier nicht auf. Sie können auch die Farbe, Hintergrundfarbe, den Rand und den Box-Schatten jedes Navigationselements anpassen. Das bedeutet, dass Sie sicherstellen können, dass jedes Element Ihres Karussells zu Ihrer Marke und Ihrem Design passt.
Ashley demonstrierte diese Funktionen anhand eines Produktkarussells. Er passte die Position der Paginierung und Navigationspfeile an und gestaltete deren Erscheinungsbild so, dass es zum Gesamtdesign der Seite passte. Er zeigte auch die neue Offset-Funktion, mit der Sie den Startpunkt des Karussells festlegen können. Dies ist ein großartiges Tool, um die Aufmerksamkeit Ihrer Besucher auf bestimmte Inhalte zu lenken.
Mit diesen erweiterten Styling-Fähigkeiten bieten die Karussell- und Loop-Karussell-Widgets noch mehr Flexibilität und Kontrolle. Sie ermöglichen es Ihnen, ansprechende, benutzerfreundliche Karussells zu erstellen, die perfekt zu Ihrer Website passen.
Um diese Funktionen in Aktion zu sehen, schauen Sie sich Ashleys Demonstration hier an.
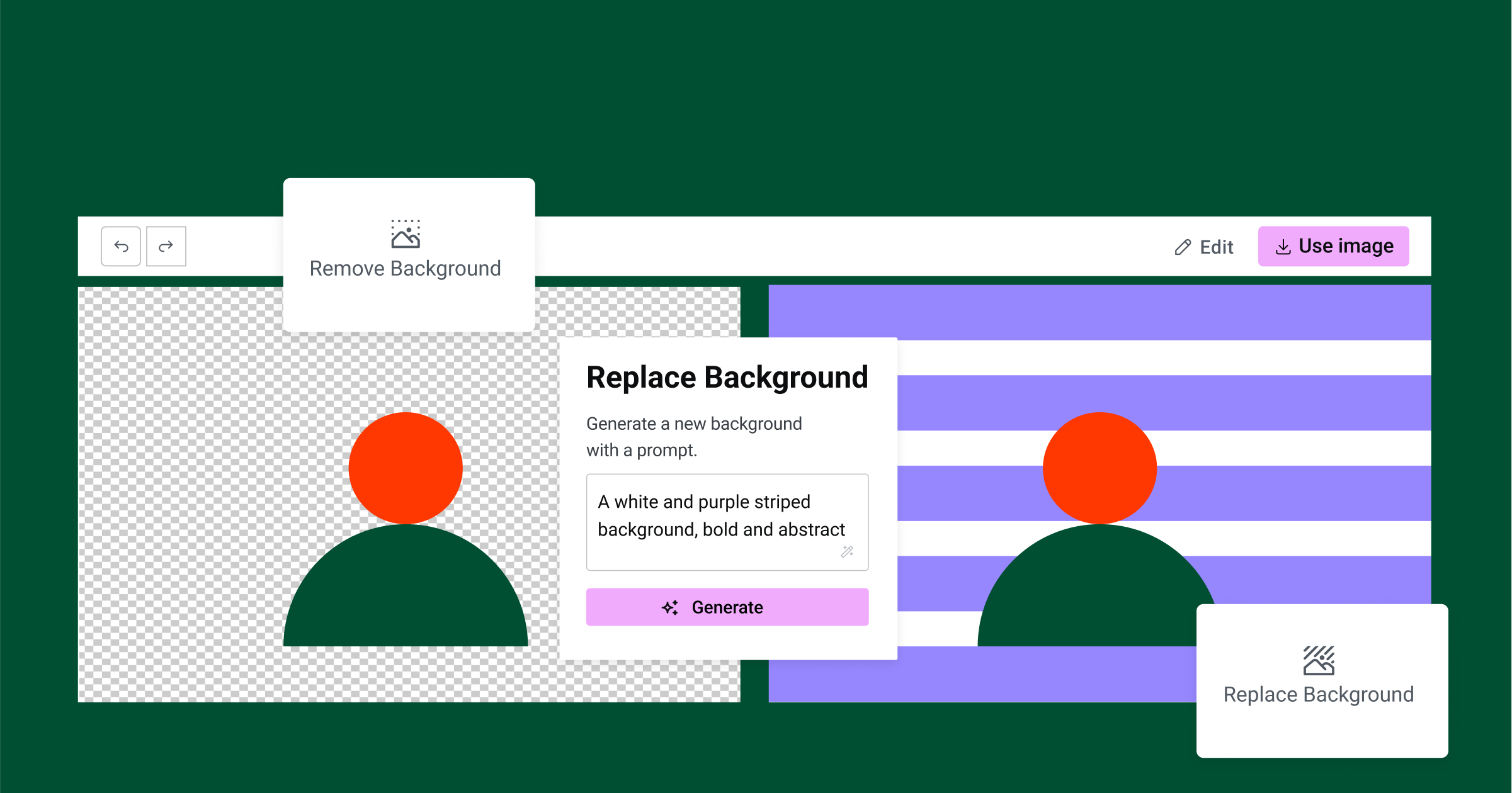
Elementor AI – Erweiterung der Elementor AI für Bilder

Elementor 3.15 Beta macht einen bedeutenden Schritt nach vorne, indem es KI-Fähigkeiten in den Bildbearbeitungsprozess integriert. Wie von Ashley demonstriert, sind diese neuen Funktionen darauf ausgelegt, die Bildbearbeitung effizienter und zugänglicher direkt im Elementor-Editor zu machen.
Das erste dieser Features ist die Möglichkeit, den Hintergrund eines Bildes zu entfernen. Dies ist ein Wendepunkt für diejenigen, die bisher externe Tools wie Photoshop oder Canva verwendet haben, um dies zu erreichen. Jetzt können Sie einfach ein Bild im Elementor-Editor auswählen, die Option ‚Mit KI bearbeiten‘ wählen und ‚Hintergrund entfernen‘ auswählen. Innerhalb von Sekunden wirkt die KI ihre Magie und Sie erhalten eine transparente PNG-Datei, die Sie nach Belieben verwenden können.
Aber die KI-Fähigkeiten hören hier nicht auf. Sie können auch den Hintergrund eines Bildes ersetzen. Ashley demonstrierte dies, indem er den Hintergrund eines Pflanzenbildes durch einen weltraumthematischen Hintergrund ersetzte. Alles, was er tun musste, war, eine Eingabeaufforderung für die KI einzugeben, und sie generierte einen neuen Hintergrund basierend auf seiner Beschreibung. Das Ergebnis war ein einzigartiges, benutzerdefiniertes Bild, das direkt im Elementor-Editor erstellt wurde.
Diese neuen KI-Funktionen sind ein Beweis für Elementors Engagement, den Designprozess so reibungslos und benutzerfreundlich wie möglich zu gestalten. Sie eröffnen eine Welt voller Möglichkeiten für die Bildbearbeitung, sodass Sie benutzerdefinierte Bilder erstellen können, ohne externe Tools oder fortgeschrittene Designfähigkeiten zu benötigen.
Um diese KI-Funktionen in Aktion zu sehen, schauen Sie sich Ashleys Demonstration hier an.
Aktualisierte Experimente

Elementor 3.15 Beta bringt einige bedeutende Änderungen im Bereich Experimente und Features. Hier können Sie bestimmte Funktionen von Elementor aktivieren oder deaktivieren. Mit diesem Update werden mehrere Funktionen standardmäßig aktiviert, darunter die Optimierte DOM-Ausgabe, Verbesserte Asset-Ladung und der Globale Style-Guide. Diese Funktionen sind darauf ausgelegt, die Leistung und Benutzerfreundlichkeit Ihrer Website zu verbessern.
Die Optimierte DOM-Ausgabe reduziert die Anzahl der Wrapper-Elemente im von Elementor generierten HTML, wodurch der Code Ihrer Website sauberer und effizienter wird. Die Verbesserte Asset-Ladung beschleunigt Ihre Website, indem weniger Code geladen wird. Der Globale Style-Guide ermöglicht es Ihnen, alle Ihre globalen Stile zu sehen und sofortige Änderungen an globalen Farben und Schriftarten auf visuelle Weise vorzunehmen.
Zusätzlich wird die Landing Pages-Funktion standardmäßig für alle neuen Installationen ab 3.15 Beta deaktiviert. Wenn Sie diese Funktion derzeit verwenden, machen Sie sich keine Sorgen – sie bleibt aktiviert. Wenn Sie eine neue Website einrichten und diese Funktion nutzen möchten, können Sie sie im Bereich Experimente und Features einfach aktivieren.
Um die Kompatibilität mit diesen neuen Funktionen sicherzustellen und aus Sicherheitsgründen ist es wichtig, Elementor auf dem neuesten Stand zu halten.
Das war’s!
Wenn wir diese Übersicht über Elementor 3.15 Beta abschließen, wird deutlich, dass dieses Update voller Verbesserungen steckt, die Ihren Website-Designprozess noch effizienter und angenehmer machen. Von dem neuen Taxonomie-Filter-Widget und dem Verschachtelten Akkordeon-Widget bis hin zu den verbesserten Karussell- und Loop-Karussell-Widgets bietet Elementor weiterhin Tools, die es Ihnen ermöglichen, atemberaubende, dynamische Websites zu erstellen.
Die Fähigkeiten der künstlichen Intelligenz haben die Bildbearbeitung revolutioniert und es einfacher denn je gemacht, Bildhintergründe direkt im Elementor-Editor zu entfernen und zu ersetzen. Und mit den Updates im Bereich Experimente oder Features haben Sie noch mehr Kontrolle über Ihre Elementor-Erfahrung.
Denken Sie daran, dies ist eine Beta-Version und wird nicht für Live-Sites empfohlen. Aber wir ermutigen Sie, diese neuen Funktionen auf einer Staging-Site zu testen und uns Ihr wertvolles Feedback zu geben. Ihre Einblicke helfen uns, Elementor für die gesamte Community noch besser zu machen.
Sehen Sie sich Ashleys vollständige Demonstration dieser neuen Funktionen hier an. Und bleiben Sie dran für die offizielle Veröffentlichung von Elementor 3.15 – wir können es kaum erwarten zu sehen, was Sie erstellen werden!
Suchen Sie nach neuen Inhalten?
Erhalten Sie Artikel und Einblicke aus unserem wöchentlichen Newsletter.
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.