Table of Contents
How to Enable the Beta
Just a quick heads up before we jump in: the 3.15 Beta version isn’t designed for live, production websites. We’re just as excited as you are to explore these new features, but remember, this version is still in the testing phase. We’re working hard to smooth out any rough edges and a stable version will be out soon.
If you would like to test it out though, here’s what you need to do:
- Go to your WordPress dashboard.
- Click on Elementor in the left sidebar to open the Elementor settings page.
- Navigate to the ‘Tools’ tab.
- Click on ‘Version Control’.
- You’ll find an option to enable the ‘Beta Tester’ feature. Check the ‘Enable Beta Tester’ box.
- Remember to save your changes.
Once you’ve turned on beta testing, you should spot the Elementor plugins are ready for an update on your WordPress updates page, run those updates and you’re good to go!
[Pro] New Taxonomy Filter Widget – Allow Visitors to Filter Listings

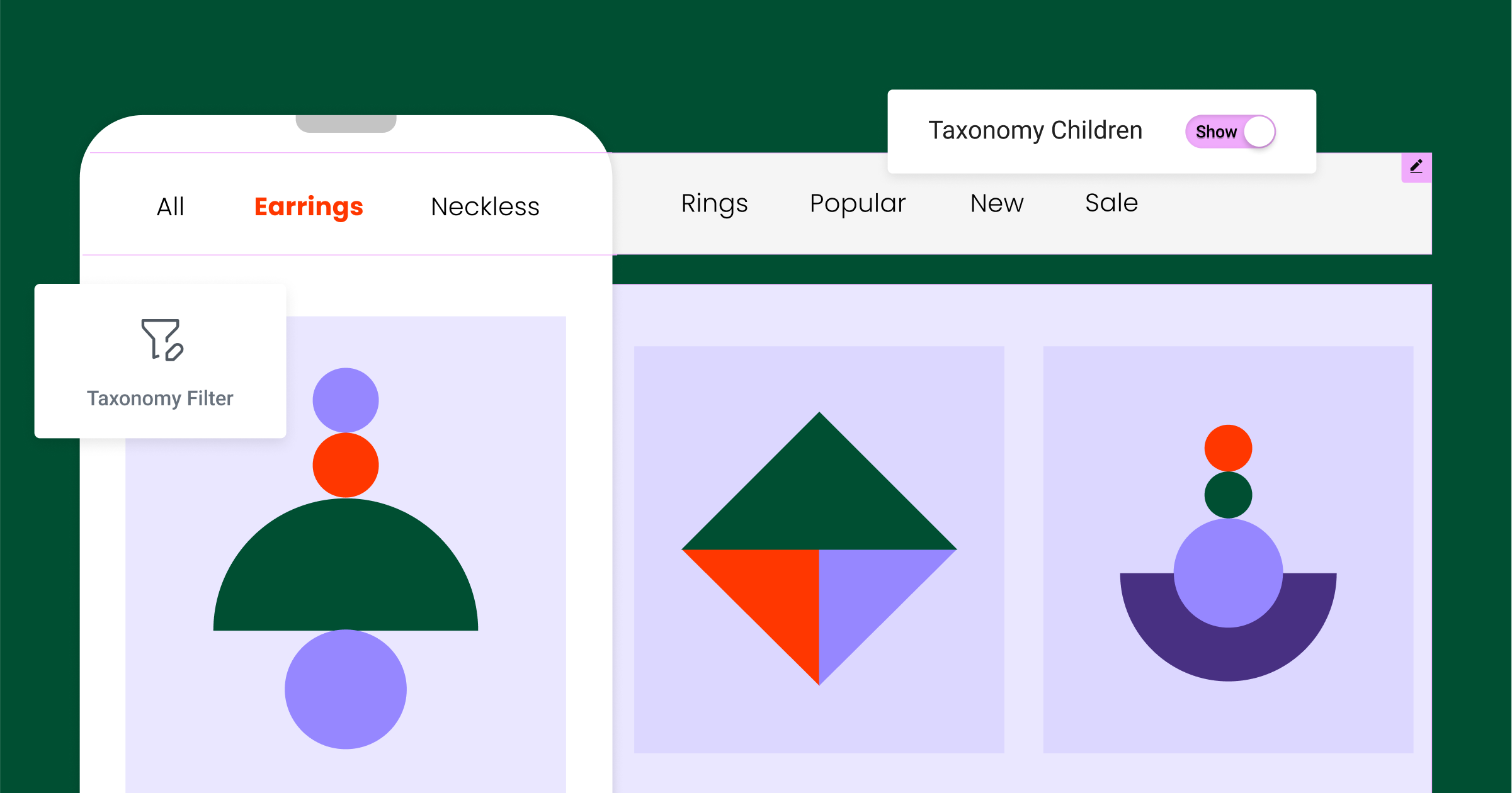
The new Taxonomy Filter widget is here, and it’s set to revolutionize the way your visitors interact with your content. This dynamic tool allows your visitors to filter posts based on categories, tags, or any custom taxonomy, providing a more engaging and interactive user experience.
In his demonstration, Ashley showcased the power of this widget using a real-world example. He set up a product grid using the Loop Grid widget and then added the Taxonomy Filter widget to allow users to filter the products based on their category. With a simple click on “furniture,” “tableware,” or “vases,” the product grid updates instantly, showing only the products from the selected category. It’s like having a personal shopping assistant that instantly rearranges your store based on the customer’s wants.
This feature is ideal for any website with a large amount of content or a wide range of products. It provides a more tailored user experience and makes navigating your content a breeze.
Want to see how it works? Check out Ashley’s demonstration here.
Introducing – New Accordion Widget for Complete Design Flexibility

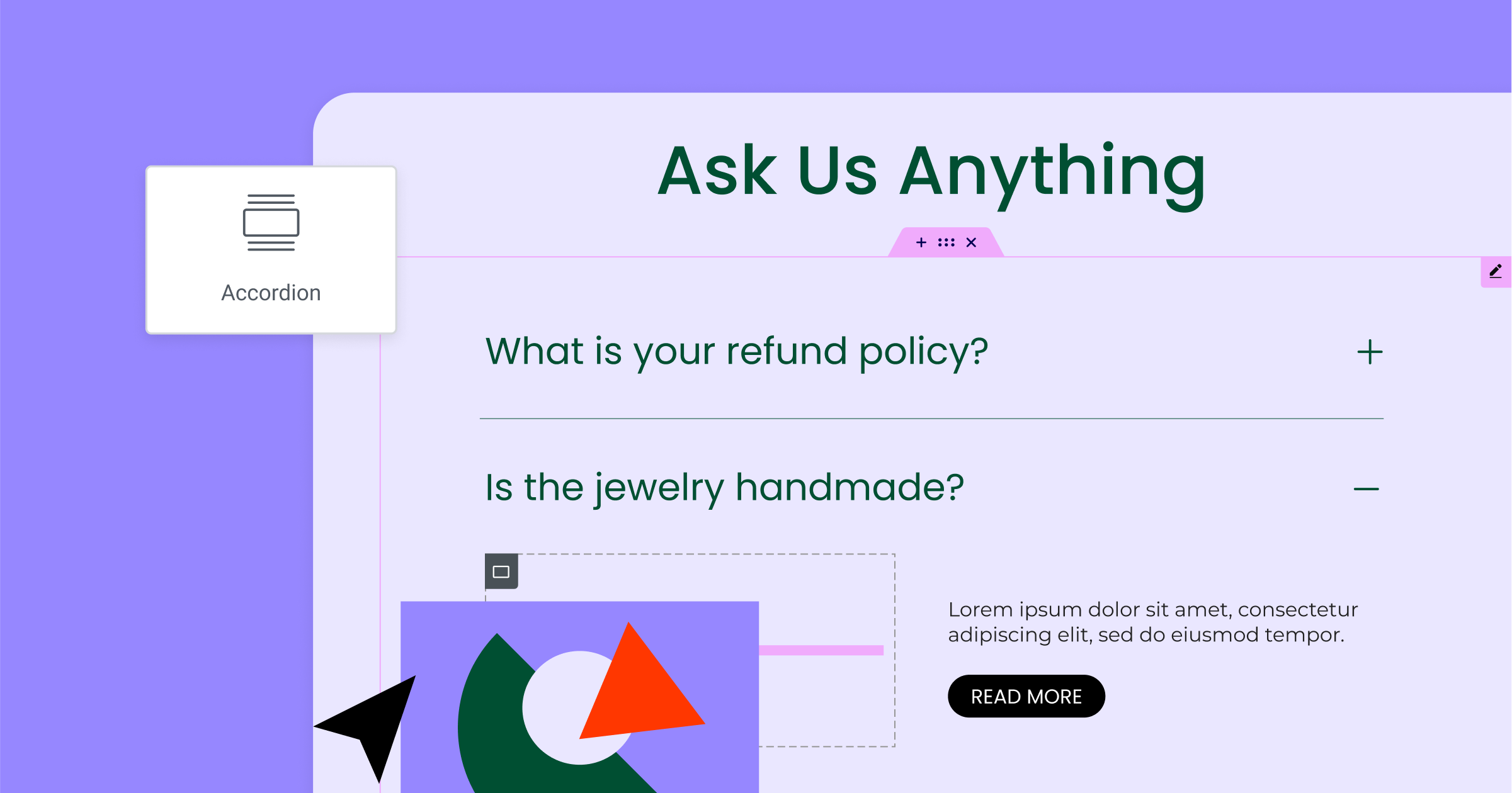
The Nested Accordion widget is another exciting addition in Elementor 3.15 Beta. This feature provides an extra layer of organization and design flexibility, turning each item into a container, for unlimited flexibility, allowing you to insert any widget and content type. It’s a fantastic tool for presenting a large amount of information in a clean, organized, and user-friendly way.
In his demonstration, Ashley showed us how this widget can be used to tidy up a text-heavy page filled with shipping, delivery, and return information. He created a main accordion with three items and then added a nested accordion within each of these items. The result was a neatly organized information structure that users can navigate easily. He also showed us how to customize the design of the nested accordion, demonstrating the complete design flexibility that this widget offers.
Whether you’re creating a FAQ section, a product feature list, or any other content that benefits from a hierarchical structure, the Nested Accordion widget is a tool you’ll love.
Curious to see it in action? Watch Ashley’s demonstration here.
[Pro] Enhanced Styling Capabilities in the Carousel & Loop Carousel

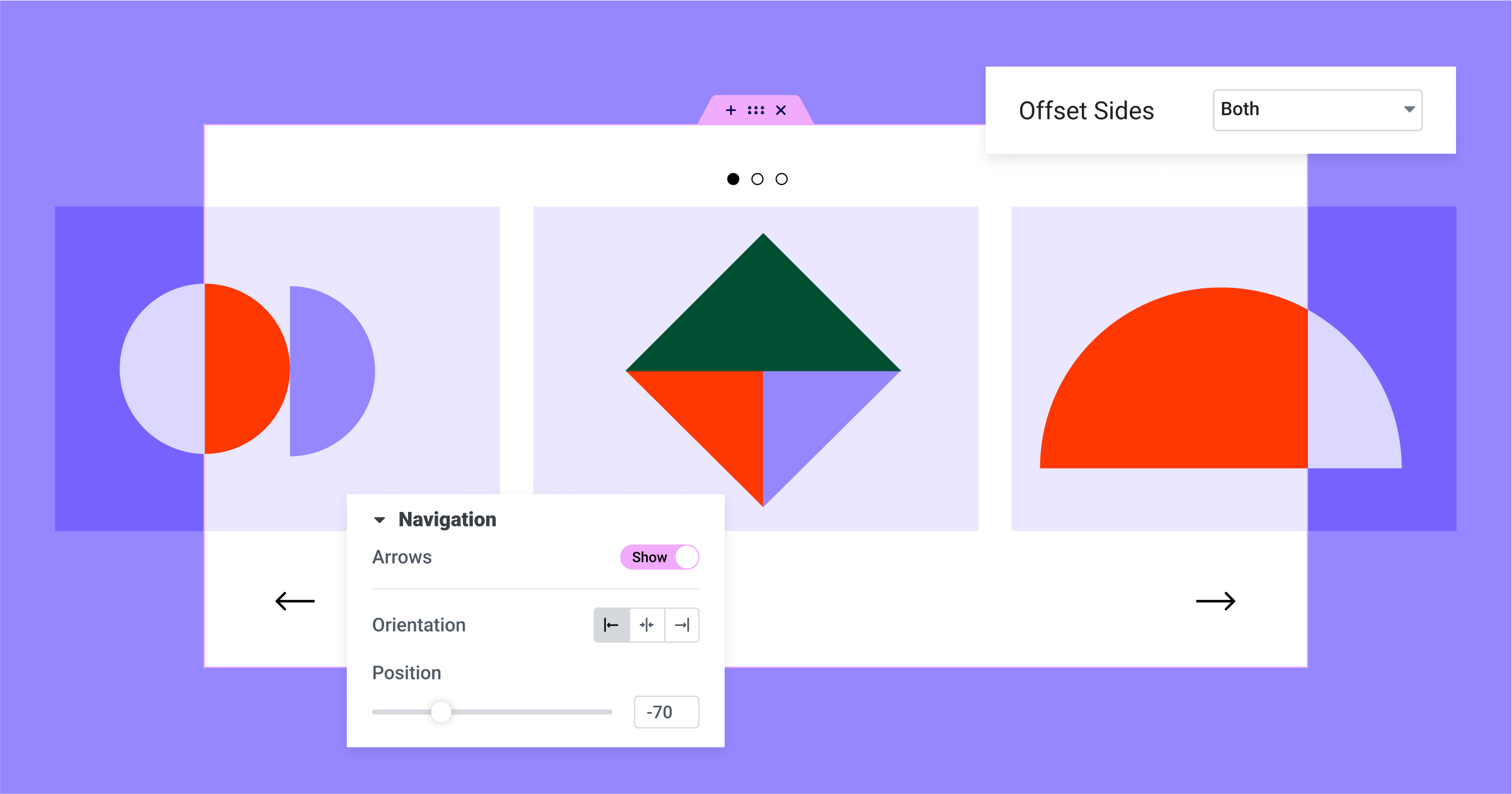
Elementor 3.15 Beta is bringing a fresh wave of customization options to the Carousel and Loop Carousel widgets. As demonstrated by Ashley, these enhancements are designed to give you the tools to create unique carousels that are perfectly tailored to your website’s design.
While the Carousel and Loop Carousel widgets already featured pagination and navigation arrows, the new update takes these elements to the next level. You now have the ability to adjust the position and orientation of these elements, allowing you to create a carousel that aligns seamlessly with your site’s aesthetic. Whether you want to reposition the pagination or place navigation elements side by side, the choice is yours.
But the customization doesn’t stop there. You can also tweak the color, background color, border, and box shadow of each navigation icon. This means you can ensure every element of your carousel matches your brand and design vision.
Ashley demonstrated these features using a carousel of products. He adjusted the position of the pagination and navigation arrows, and customized their appearance to fit the overall design of the page. He also showcased the new offset feature, which allows you to set the starting point of the carousel. This is a great tool for guiding your visitors’ attention to specific content.
With these enhanced styling capabilities, the Carousel and Loop Carousel widgets offer even more flexibility and control. They empower you to create engaging, user-friendly carousels that are a perfect fit for your site.
To see these features in action, check out Ashley’s demonstration here.
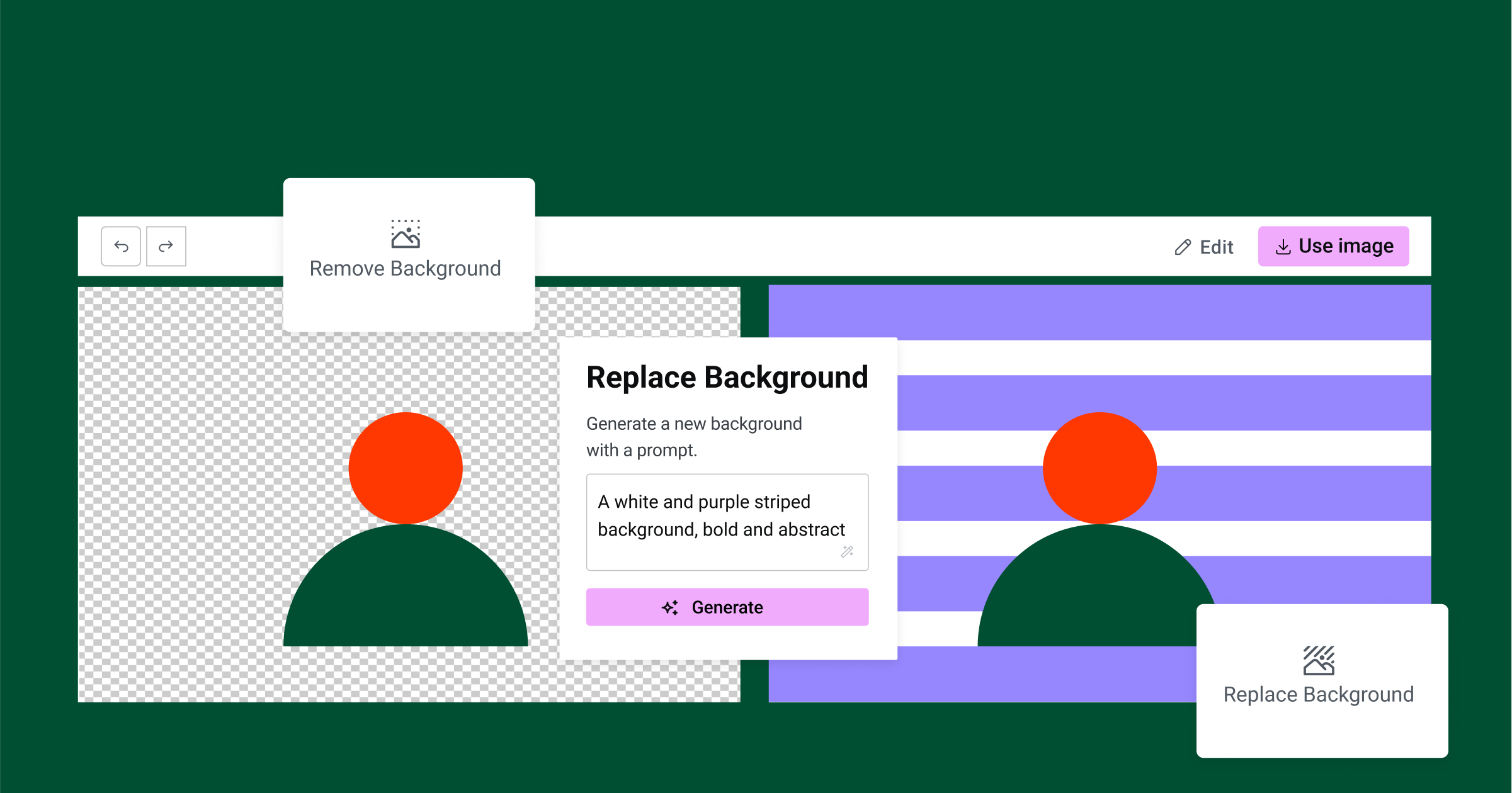
Elementor AI – Extending Elementor AI for Images

Elementor 3.15 Beta is taking a significant leap forward by integrating AI capabilities into the image editing process. As Ashley demonstrated, these new features are designed to make image editing more efficient and accessible right within the Elementor editor.
The first of these features is the ability to remove the background from an image. This is a game-changer for those who have been using external tools like Photoshop or Canva to achieve this. Now, you can simply select an image within the Elementor editor, choose the ‘Edit with AI’ option, and select ‘Remove Background’. Within seconds, the AI does its magic and you’re left with a transparent PNG file, ready to be used as you wish.
But the AI capabilities don’t stop there. You can also replace the background of an image. Ashley demonstrated this by replacing the background of a plant image with a space-themed background. All he had to do was enter a prompt for the AI, and it generated a new background based on his description. The result was a unique, custom image created right within the Elementor editor.
These new AI features are a testament to Elementor’s commitment to making the design process as streamlined and user-friendly as possible. They open up a world of possibilities for image editing, allowing you to create custom images without the need for external tools or advanced design skills.
To see these AI features in action, check out Ashley’s demonstration here.
Updated Experiments

Elementor 3.15 Beta brings some significant changes to the Experiments and Features area. This is where you can enable or disable certain features of Elementor. With this update, several features will be activated by default, including the Optimized DOM Output, Improved Asset Loading, and the Global Style Guide. These features are designed to enhance the performance and usability of your website.
The Optimized DOM Output reduces the number of wrapper elements in the HTML generated by Elementor, making your website’s code cleaner and more efficient. The Improved Asset Loading feature speeds up your website by loading less code. The Global Style Guide allows you to preview all of your global styles and make instant changes to global colors and fonts in a visual way.
Additionally, the Landing Pages feature will now be disabled by default for any new installations from 3.15 Beta onwards. However, if you’re currently using this feature, don’t worry – it will remain switched on. If you’re setting up a new website and want to use this feature, you can easily enable it in the Experiments and Features area.
In order to ensure compatibility with these new features and for security reasons, it is important to keep Elementor up-to-date.
That’s a Wrap!
As we wrap up this overview of the Elementor 3.15 Beta, it’s clear that this update is packed with enhancements that will make your website design process even more efficient and enjoyable. From the new Taxonomy Filter widget and Nested Accordion widget to the enhanced Carousel and Loop Carousel widgets, Elementor continues to provide tools that empower you to create stunning, dynamic websites.
Artificial intelligence capabilities have revolutionized image editing, making it easier than ever to remove and replace image backgrounds right within the Elementor editor. And with the updates to the Experiments or Features area, you’ll have even more control over your Elementor experience.
Remember, this is a beta version, and it’s not recommended for live sites. But we encourage you to test out these new features on a staging site and provide your valuable feedback. Your insights help us make Elementor even better for the entire community.
Watch Ashley’s full demonstration of these new features here. And stay tuned for the official release of Elementor 3.15 – we can’t wait to see what you’ll create!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.