Table des matières
- Copier & Coller entre l’éditeur d’un site web et un autre instantanément
- Ajustez la taille de vos images d’arrière-plan par appareil pour améliorer le temps de chargement du site web
- [Pro] Planifiez vos popups pour une plage horaire spécifique avec la nouvelle règle avancée
- Élevez le design et l’expérience des visiteurs de votre site web avec ces nouvelles fonctionnalités
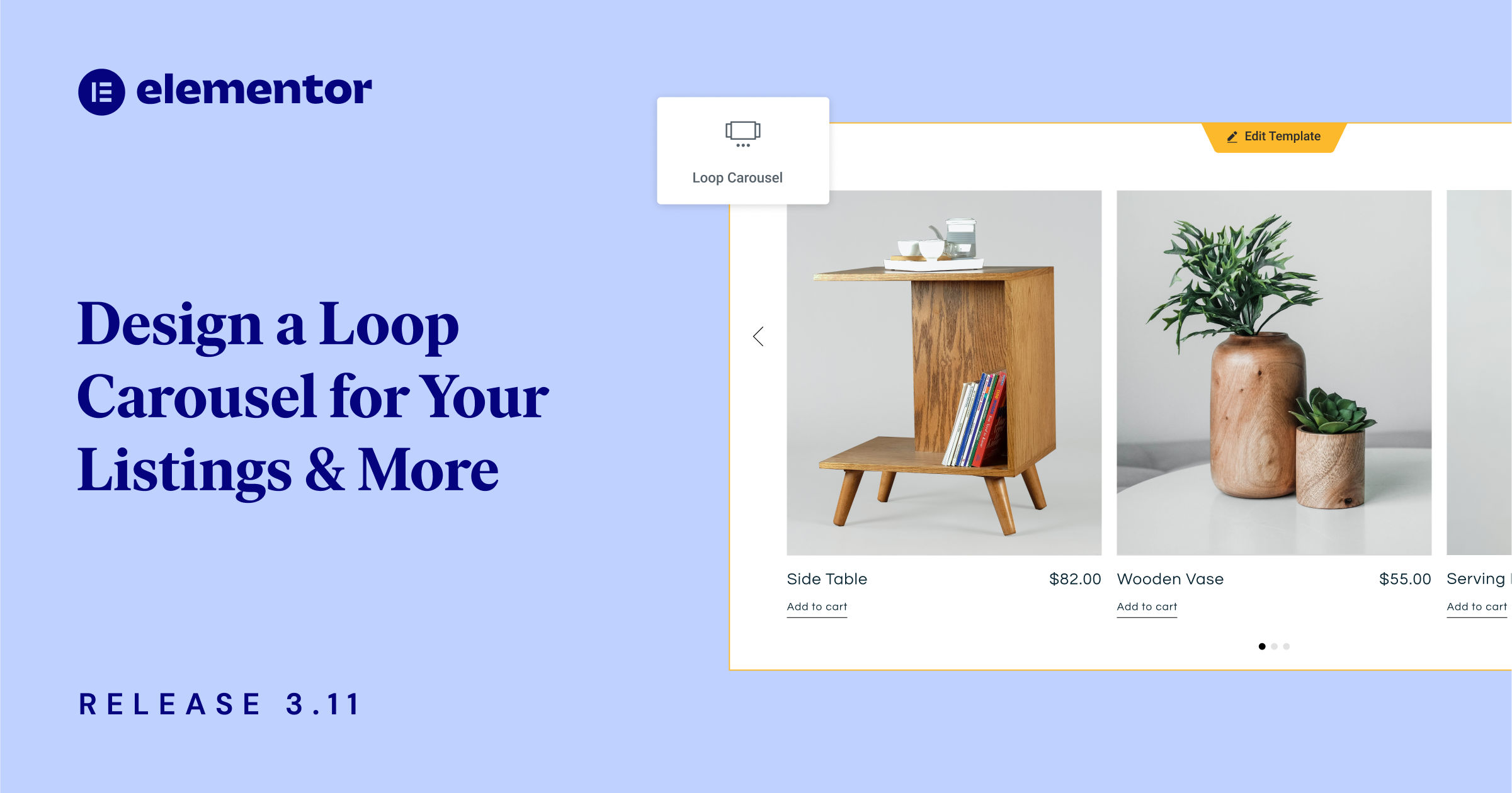
Cette version vous permet de porter la conception de votre site web à un niveau supérieur avec un certain nombre de fonctionnalités que vous avez demandées. Avec le nouveau Loop Carousel, vous pouvez améliorer la conception de votre site web en affichant vos articles, articles personnalisés ou produits dans un format de carrousel en boucle élégant et accrocheur. De plus, vous pouvez rationaliser votre flux de travail en copiant des éléments de l’éditeur d’un site web à un autre avec la nouvelle fonctionnalité Copier & Coller entre sites web.

[Pro] Affichez vos listes dynamiques dans un carrousel de votre conception avec le nouveau Loop Carousel
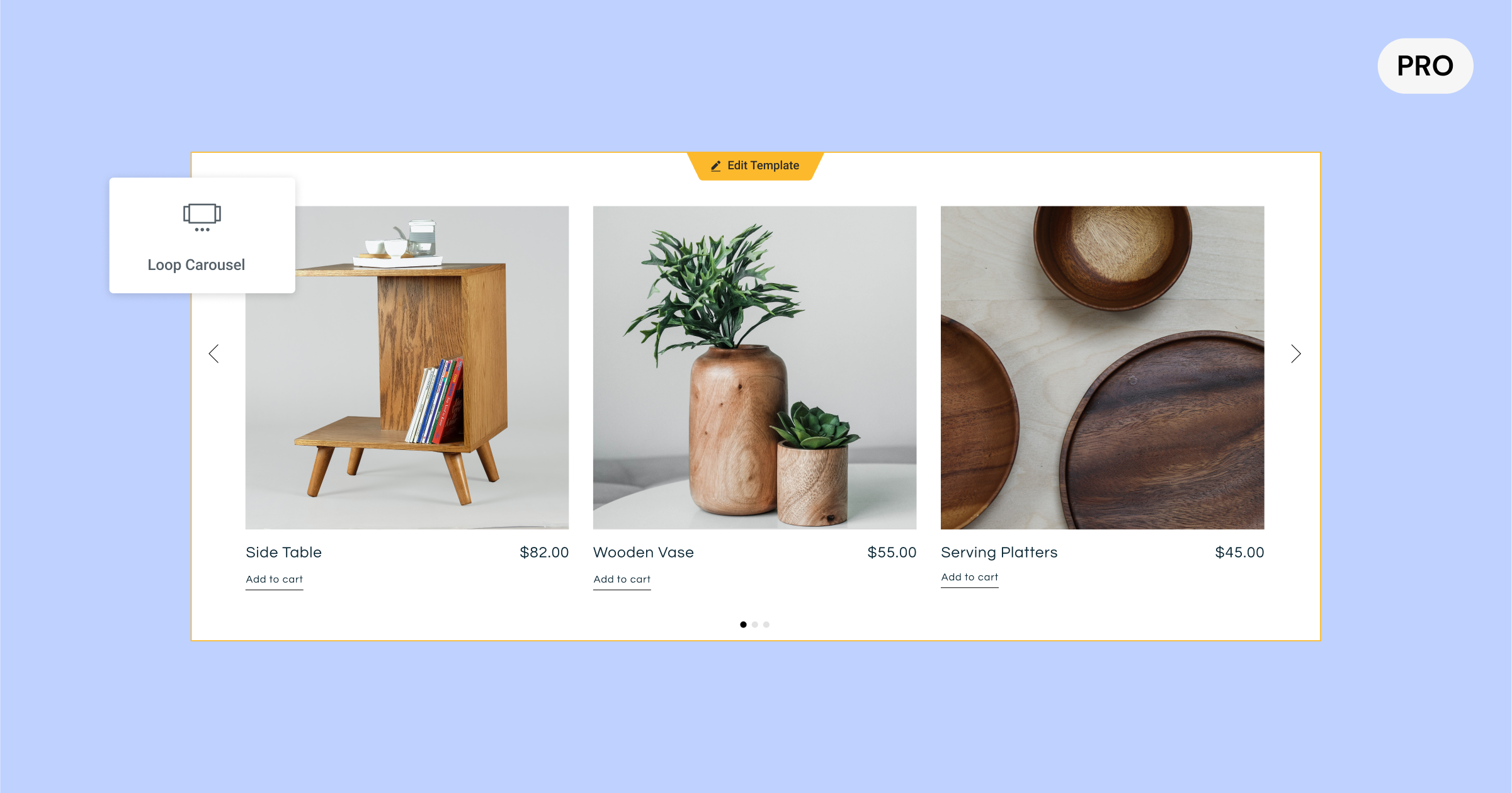
Le nouveau widget Loop Carousel étend les capacités du Loop Builder, premièrement lancé dans Elementor 3.8, et vous permet de placer un Loop Carousel n’importe où sur votre site web. Avec le Loop Carousel, vous pouvez afficher les listes de vos articles, articles personnalisés ou produits dans un format de carrousel en boucle infinie, au lieu d’une grille.
Créer votre propre Loop Carousel personnalisé nécessite de créer (ou d’utiliser) un modèle d’élément principal, de choisir une requête pour déterminer quel contenu afficher, et de concevoir le carrousel, de la même manière que vous concevriez tout autre carrousel dans Elementor.
Conception du modèle d’élément principal pour votre carrousel
Lorsque vous faites glisser le widget Loop Carousel dans l’éditeur, vous serez invité à créer un modèle. Vous pouvez choisir de le créer sur place en cliquant sur le bouton dans l’éditeur ou le panneau de widgets, ou choisir un modèle que vous avez déjà créé. Alternativement, vous pouvez également créer un nouveau modèle en allant dans le Theme Builder et en ajoutant un nouvel élément de boucle.
Concevez votre modèle d’élément principal comme vous le souhaitez, en utilisant n’importe lequel des widgets disponibles, en ajustant leur ordre, taille, disposition et plus encore pour répondre à vos besoins de conception. Les widgets que vous utilisez peuvent être utilisés pour améliorer la conception de votre modèle, ou ils peuvent être dynamiques et se remplir en fonction du contenu que vous leur assignez avec des balises dynamiques.
Astuce Pro : Pour assurer la cohérence sur votre site web et accélérer votre flux de travail, vous pouvez utiliser le même modèle d’élément principal dans votre grille de boucle et votre carrousel de boucle en choisissant le même modèle.
Déterminer le contenu à afficher
Avec l’onglet Requête, vous pouvez choisir le contenu que vous souhaitez afficher dans le Loop Carousel. Cela remplira dynamiquement le contenu que vous avez choisi dans chacune des cartes du carrousel. À ce stade, vous choisirez si vous souhaitez afficher vos articles, types d’articles personnalisés, produits, pages de destination, et plus encore. Ensuite, vous pouvez utiliser le basculement inclure/exclure pour sélectionner le contenu que vous souhaitez afficher en fonction des différentes taxonomies de votre contenu.
Une fois que vous avez choisi la source de contenu que vous souhaitez inclure dans votre Loop Carousel, vous pouvez ajuster des paramètres supplémentaires pour afficher vos listes comme vous le souhaitez, par ordre, date, titre, ordre du menu et dernière modification entre autres.
Personnaliser votre carrousel
Pour personnaliser le Loop Carousel, vous pouvez définir combien de cartes vous souhaitez afficher à la fois, ainsi que profiter de toutes les options de style disponibles dans les autres widgets de carrousel, y compris si vous souhaitez qu’il se lance automatiquement, quelle doit être la vitesse de défilement, pause au survol, et défilement infini.
De plus, vous pouvez profiter de tous les paramètres avancés du carrousel pour inclure des effets de mouvement, ajouter une bordure, un masque, et plus encore.
Veuillez noter : Elementor 3.11 inclut également une mise à jour de l’infrastructure de la bibliothèque Swiper, de la version 5.3.6 à 8.4.5. La bibliothèque Swiper est associée aux paramètres du carrousel, et permettra plus de styles et de paramètres pour les carrousels dans les prochaines versions. Cette expérience sera activée par défaut sur les nouveaux sites web. Si vous avez un site web existant que vous souhaitez activer pour cette expérience, allez dans Elementor → Paramètres → Fonctionnalités et activez ‘Mettre à jour la bibliothèque Swiper’. Avant d’activer cette expérience, assurez-vous de sauvegarder votre site web et de le tester dans un environnement de mise en scène.

- Des Boutiques Ultra-Rapides
- Optimisation des ventes
- Sécurité de niveau entreprise
- Service d'experts 24/7

- Un magasin incroyablement rapide
- Optimisation des ventes
- Sécurité de niveau entreprise
- Service d'experts 24/7
- Sites web illimités
- Taille de téléchargement illimitée
- Optimisation en Masse
- Conversion WebP

- Sites web illimités
- Taille de téléchargement illimitée
- Optimisation en vrac
- Conversion WebP
- Saisissez Votre Code Ajoutez Facilement du Contenu Personnalisé, HTML ou du CSS
- Générer ou éditer avec l'IA pour des images sur mesure
- Utilisez Copilot pour les mises en page prédictives de conteneurs stylisés

- Saisissez Votre Code Ajoutez Facilement du Contenu Personnalisé, HTML ou du CSS
- Générer ou éditer avec l'IA pour des images sur mesure
- Utilisez Copilot pour les mises en page prédictives de conteneurs stylisés
- Rédiger ou traduire un contenu à la vitesse de l'éclair
Ultra-Performant
- Sites web ultrarapides
- Sécurité de niveau entreprise
- Tous les sites, toutes les entreprises
- Service d'experts 24/7

Ultra-Performant
- Sites web ultrarapides
- Sécurité de niveau entreprise
- Tous les sites, toutes les entreprises
- Service d'experts 24/7
- Constructeur de Site Web par Glisser-Déposer, Sans code requis
- Plus de 100 Widgets, Pour Tous les Usages
- Fonctionnalités de Conception Professionnelles Pour Un Design au Pixel Près

- Constructeur de site web par glisser-déposer, sans code requis
- Plus de 100 widgets, pour tous les usages
- Des caractéristiques professionnelles pour un design parfait
- Fonctionnalités marketing et eCommerce pour augmenter les conversions
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
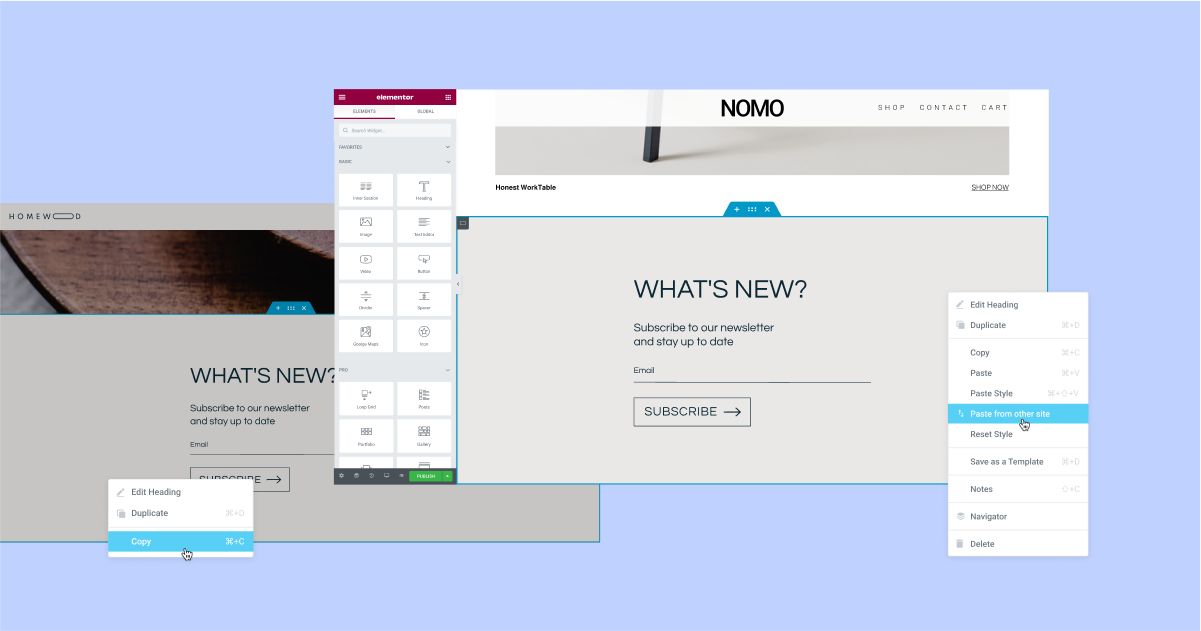
Copier & Coller entre l’éditeur d’un site web et un autre instantanément
Vous avez un élément que vous avez conçu sur un site web et vous souhaitez l’utiliser sur un autre ? Vous pouvez maintenant utiliser la nouvelle fonctionnalité Copier & Coller entre sites web. Cela vous aidera à accélérer votre flux de travail en éliminant le besoin de créer un fichier JSON pour un élément que vous souhaitez copier, de l’exporter et de l’importer sur un autre site web.
Avec cette mise à jour, vous pouvez copier n’importe quel élément de l’éditeur d’un site web en utilisant la commande Copier (CMD/CTRL + C, ou en cliquant avec le bouton droit sur l’élément et en choisissant copier) et le coller dans l’éditeur d’un autre site web en cliquant avec le bouton droit de la souris à l’endroit où vous souhaitez le coller dans l’éditeur, et en choisissant ‘Coller depuis un autre site’. Ensuite, vous serez invité à cliquer sur CMD/CTRL + V pour confirmer que vous souhaitez coller l’élément.
Pour un meilleur flux de travail et pour maintenir la cohérence de la conception sur votre site web, les éléments que vous collez depuis un autre site web adopteront les styles globaux (couleurs et polices) du site cible dans lequel vous les collez. De cette manière, vous n’avez pas à les ajuster vous-même pour correspondre à votre site web.
Veuillez noter : Pour utiliser la fonctionnalité Copier & Coller entre sites, les deux sites doivent être sur la version 3.11 d’Elementor ou supérieure. De plus, les vidéos et images hébergées localement ne seront pas copiées. Vous devrez télécharger l’image ou la vidéo vous-même sur le site cible.

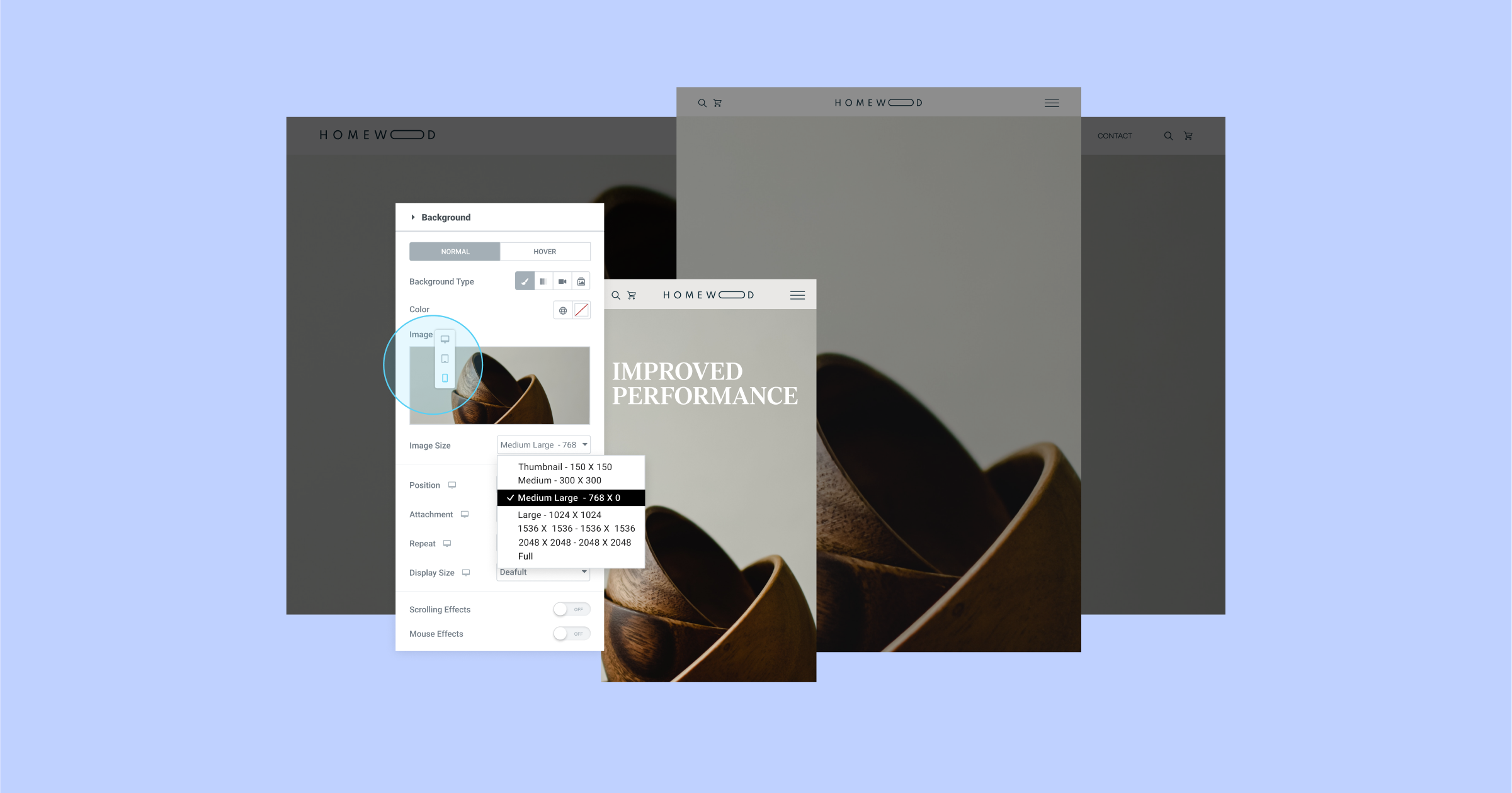
Ajustez la taille de vos images d’arrière-plan par appareil pour améliorer le temps de chargement du site web
Les tailles d’image peuvent avoir un impact significatif sur l’apparence et les performances de votre site web. Choisissez une taille trop petite et elle peut ne pas avoir la meilleure résolution sur les écrans plus grands, ou une image trop grande et elle peut nuire à vos performances, surtout sur les appareils plus petits.
Chaque image téléchargée sur WordPress est découpée en différentes tailles d’image (résolution d’image), y compris : miniature, moyenne, moyenne grande, pleine, et plus encore. Cela vous permet d’ajuster la taille de l’image à différents points de rupture.
Avec Elementor 3.11, vous pouvez ajuster n’importe laquelle de vos tailles d’image d’arrière-plan de manière réactive. De cette façon, vous pouvez choisir des images plus grandes pour le bureau et des images plus petites pour le mobile et améliorer les performances de votre site web, sans compromettre son apparence.
Dans le cadre de cette mise à jour, l’autre contrôle de taille dans les paramètres de l’image d’arrière-plan, qui contrôle les paramètres CSS de la taille de l’image (Auto, Couverture, Contenir et Personnalisé) a été renommé ‘Taille d’affichage’.
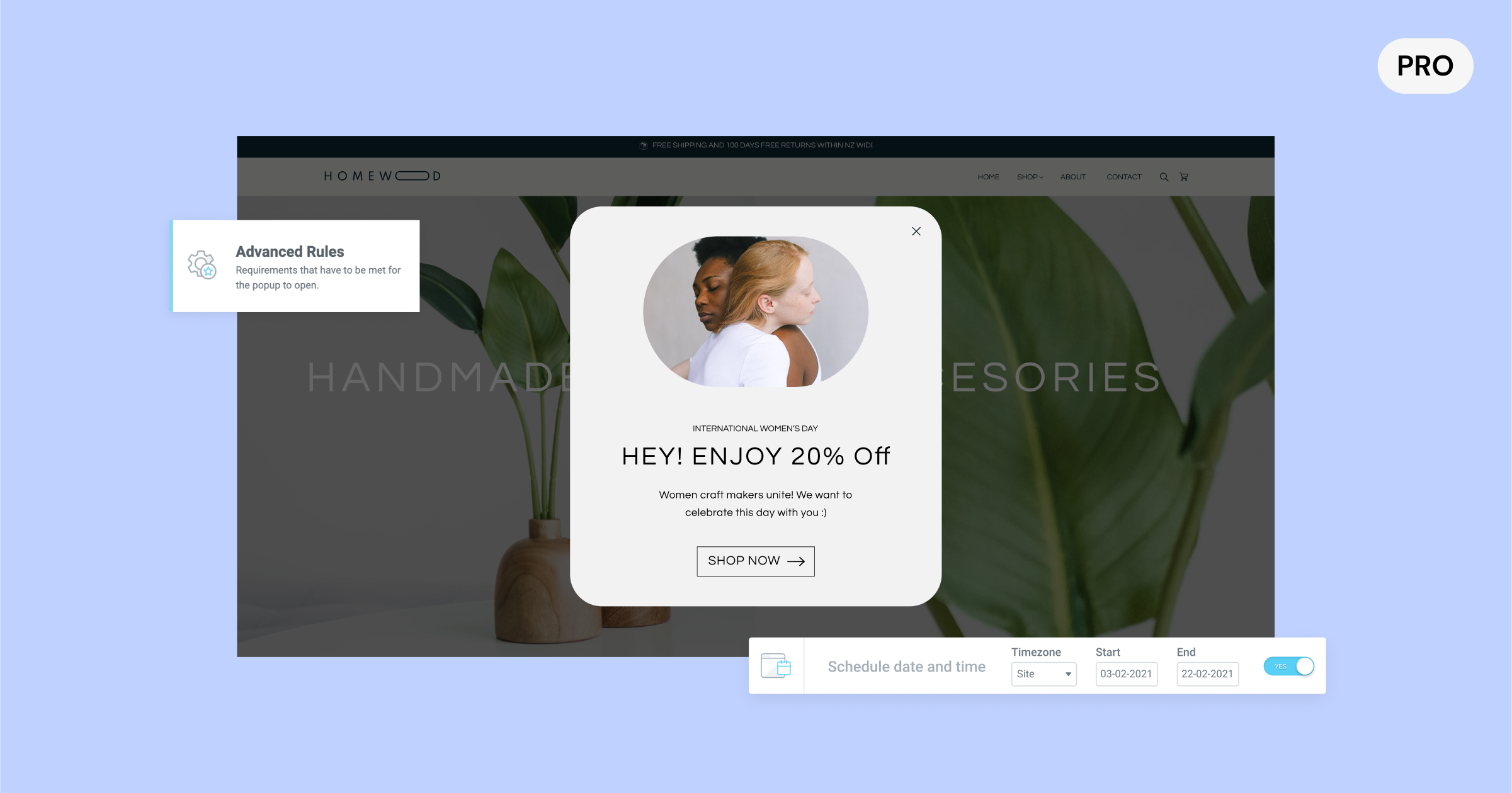
[Pro] Planifiez vos popups pour une plage horaire spécifique avec la nouvelle règle avancée

Vous avez une promotion que vous souhaitez afficher dans une popup pendant une période spécifique ? Vous pouvez maintenant planifier précisément quand vos popups doivent apparaître. Choisissez la date et l’heure en fonction du fuseau horaire de votre site web, ou même du fuseau horaire de votre visiteur.
Auparavant, vous deviez activer manuellement la popup pour la plage horaire souhaitée et vous rappeler de la désactiver lorsque vous étiez prêt à la supprimer. Maintenant, vous pouvez la planifier à l’avance. Par exemple, si vous avez une campagne ou un message de vacances que vous souhaitez promouvoir dans une popup, vous pouvez le configurer à l’avance et le faire arrêter automatiquement à la fin de la campagne.
Le nouveau paramètre de plage de date et d’heure se trouve sous les règles avancées dans la condition d’affichage de la popup, et peut être formulé avec n’importe lequel des autres déclencheurs, conditions d’affichage et règles avancées pour s’assurer que vous délivrez le message le plus approprié à chaque visiteur, à tout moment ou endroit.
Mises à jour supplémentaires
Page d’expérimentation d’Elementor renommée en Fonctionnalités
La page Fonctionnalités d’Elementor, disponible depuis Elementor → Paramètres dans le tableau de bord WP, a remplacé la page précédente – Expériences. Cette mise à jour vise à clarifier le statut des différentes fonctionnalités que vous pouvez activer ou désactiver manuellement en fonction de vos préférences.
Améliorations de l’accessibilité
Améliorer l’accessibilité de votre site web est primordial pour offrir une expérience utilisateur positive, et a également un impact sur les scores Lighthouse de votre site web. Elementor 3.11 inclut un certain nombre d’améliorations de l’accessibilité dans les fonctionnalités Pro suivantes :
- Popups – Ajout de la possibilité de fermer la popup avec le clavier.
- Widgets de recherche – Rendre le mode plein écran du widget de recherche accessible au clavier.
- Widget de publication – Ajout d’un nouvel `aria-label` au lien ‘en savoir plus’.
- Widget Flip Box – Ajout de la navigation au clavier support.
Élevez le design et l’expérience des visiteurs de votre site web avec ces nouvelles fonctionnalités
Avec Elementor 3.11, vous pouvez élever le design de votre site web avec le nouveau carrousel en boucle, améliorer votre flux de travail avec le nouveau Copier & Coller entre les sites web, et améliorer l’expérience de vos visiteurs avec la nouvelle règle avancée de popup et les améliorations d’accessibilité.
Améliorer continuellement vos sites web et introduire de nouveaux concepts de design peut augmenter l’engagement de vos visiteurs et garder votre entreprise en tête. Essayez ces nouvelles fonctionnalités et faites-nous part de vos impressions dans les commentaires.
Originally posted 2023-02-23 12:30:18.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.