Tabla de Contenidos
- Presentamos el Loop Builder (Pro)
- Diseñando la Plantilla para tu Elemento Principal
- Eligiendo la Fuente del Contenido a Mostrar
- Ajustando el Diseño de los Listados en una Página
- Los Contenedores Flexbox Han Sido Actualizados a Estado de Experimento Beta
- Nuevo: Eliminar Kit – Revertir Kit a su Estado Anterior
- Disfrute de Más Flexibilidad de Diseño y Muestre Más de su Contenido Dinámico
Elementor 3.8 incluye algunas características muy esperadas, incluida la primera fase del Loop Builder, con funciones y capacidades adicionales que se agregarán en versiones futuras. Con el Loop Builder, obtienes más libertad creativa para diseñar tus publicaciones y listados, para que puedas diseñarlos como desees. Además, esta versión es la primera en seguir un nuevo mecanismo de lanzamiento, lo que hará que nuestros futuros lanzamientos sean mucho más predecibles y confiables.
Presentamos el Loop Builder (Pro)

Elementor 3.8 Pro introduce la primera fase del Loop Builder. El Loop Builder te permite crear y diseñar el elemento principal para contenido repetitivo (es decir, loops) como listados, así como personalizar su diseño en la página. Al crear una plantilla de elemento principal tú mismo, obtienes mucha más flexibilidad en comparación con el widget de Publicaciones para diseñar tus listados e incluir contenido dinámico adicional.
La primera fase del Loop Builder incluye la capacidad de crear un elemento principal para publicaciones y tipos de publicaciones personalizadas, e incluir contenido dinámico de tu publicación. De esa manera, puedes diseñar fácilmente la visualización de tus publicaciones, portafolios, listados y más. Las actualizaciones futuras incluirán soporte completo para WooCommerce para que puedas personalizar completamente la apariencia de todos tus Archivos de Productos, y capacidades adicionales que mejorarán el diseño de tu sitio web.
Genera más Ventas
- Crea una tienda en Minutos
- Optimización de ventas
- Seguridad de nivel empresarial
- Atención al cliente 24/7

Genera más Ventas
- Crea una tienda en Minutos
- Optimización de ventas
- Seguridad de nivel empresarial
- Atención al cliente 24/7
- Sitios web ilimitados
- Tamaño de subida ilimitado
- Optimización masiva
- Conversión WebP

- Sitios web ilimitados
- Tamaño de subida ilimitado
- Optimización masiva
- Conversión WebP
- Solicita tu Código y Agrega Código Personalizado, HTML o CSS con Facilidad
- Genera o edita Imágenes Personalizadas con IA
- Usa Copilot para diseños de contenedores estilizados y predictivos"

- Solicita tu Código y Agrega Código Personalizado, HTML o CSS con Facilidad
- Genera o edita Imágenes Personalizadas con IA
- Utiliza Copilot para diseños de contenedores estilizados y predictivos
- Crea o Traduce Contenido a una velocidad máxima
- Sitios web superrápidos
- Seguridad de nivel empresarial
- Cualquier sitio, cualquier negocio
- Atención al cliente 24/7

- Sitios web superrápidos
- Seguridad de nivel empresarial
- Cualquier sitio, cualquier negocio
- Atención al cliente 24/7
- Creador de sitios web de arrastrar y soltar, sin necesidad de código
- Más de 100 Widgets, para cada propósito
- Funciones de diseño profesionales para un diseño perfecto

- Creador de sitios web de arrastrar y soltar, sin necesidad de código
- Más de 100 Widgets, para cada propósito
- Funciones de diseño profesionales para un diseño perfecto
- Funciones de Marketing y eCommerce para aumentar la conversión
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
Diseñando la Plantilla para tu Elemento Principal

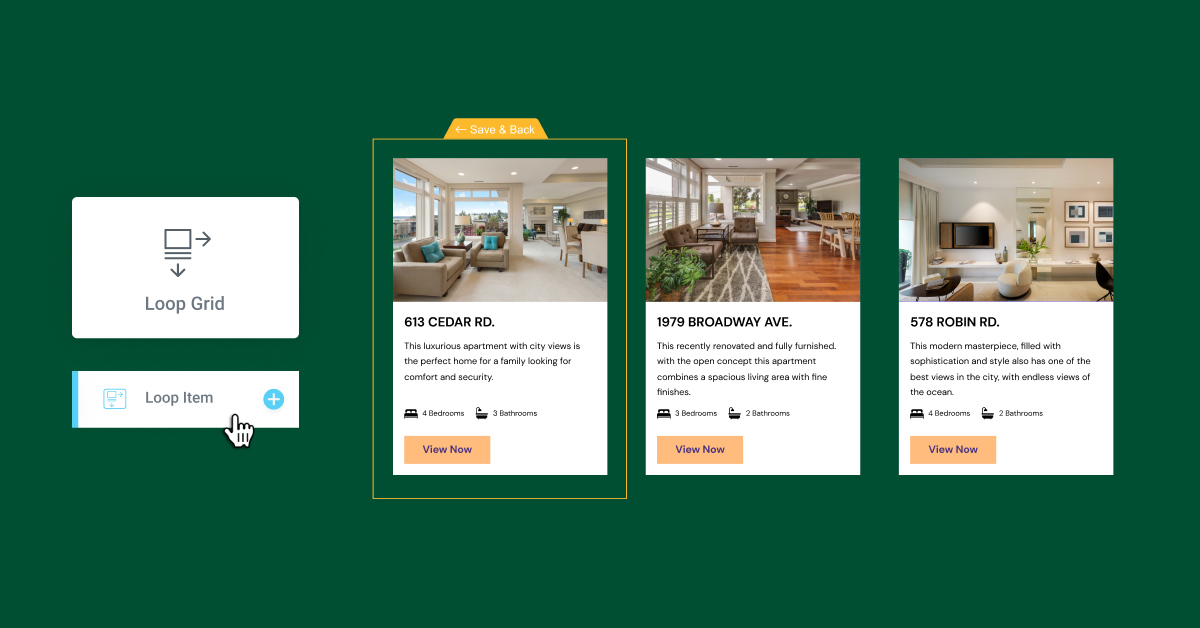
Hay dos formas de diseñar tu plantilla de elemento principal:
- Edición en el Lugar – disponible arrastrando el widget Loop Grid a una página y haciendo clic en el botón ‘Crear una Plantilla’.
- Lienzo en Blanco – disponible agregando una nueva plantilla de Elemento de Loop desde el Constructor de Temas, o agregando una nueva plantilla desde el menú de Plantillas en el panel de control de WordPress.
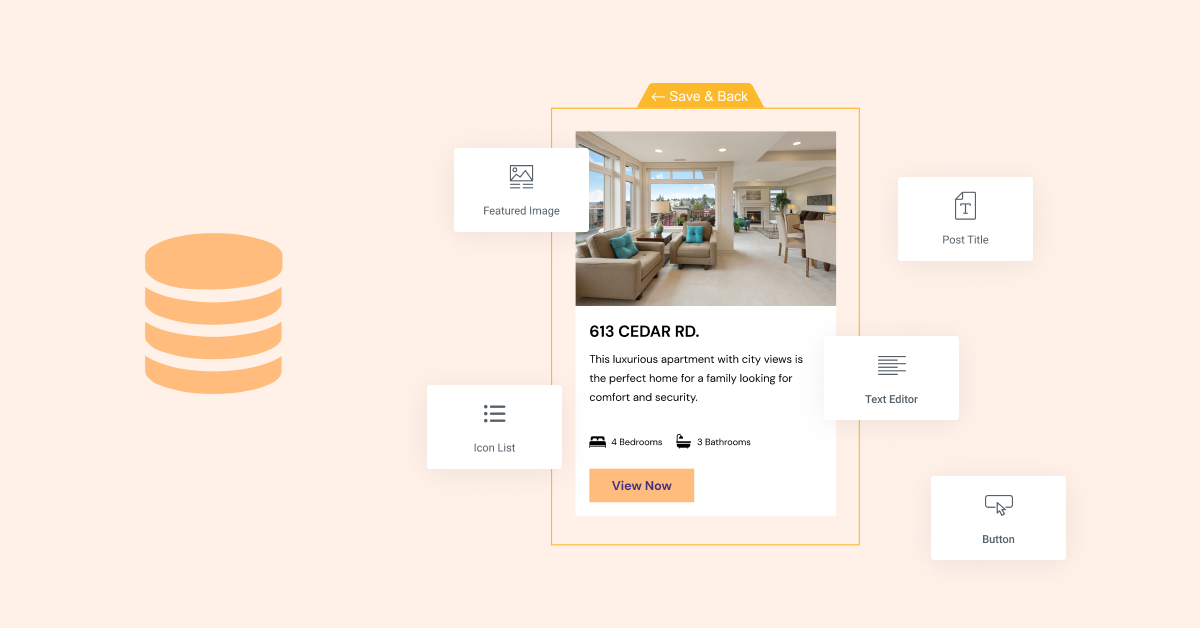
Para diseñar tu plantilla de elemento principal, puedes usar casi cualquiera de los widgets en Elementor. Cada uno de los widgets que uses, puede asignarse a cualquiera de los campos dinámicos disponibles en tu sitio web, o pueden dejarse como estáticos y usarse para mejorar el diseño de tu elemento principal.
Eligiendo la Fuente del Contenido a Mostrar

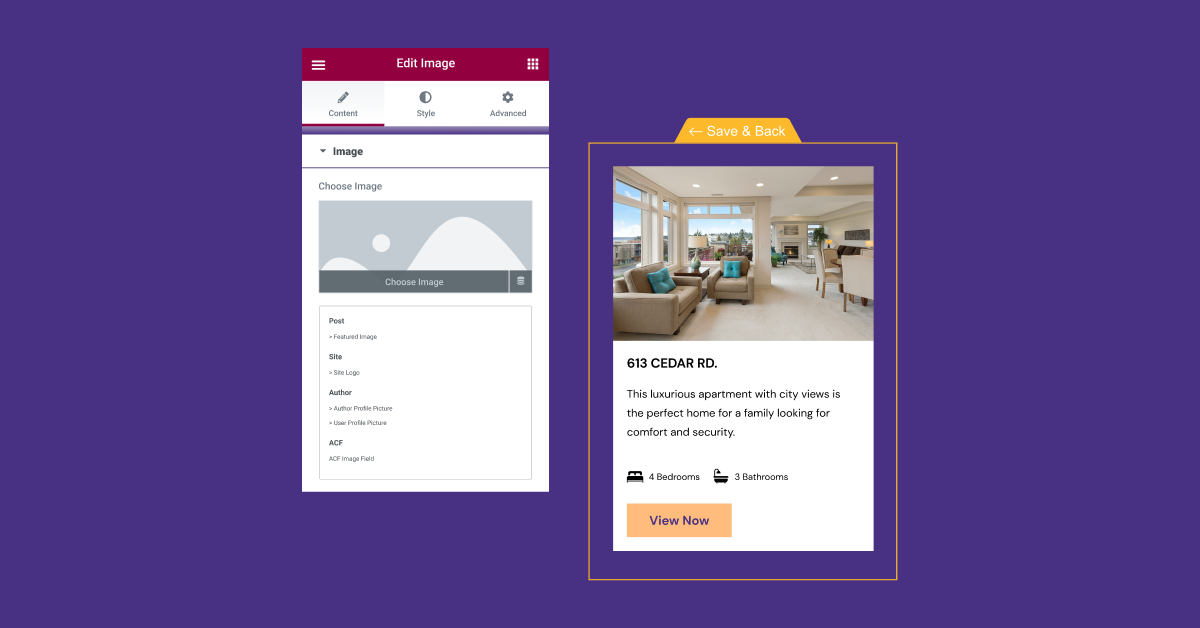
Una vez que hayas diseñado el diseño de tu elemento de loop, es hora de elegir qué contenido deseas mostrar en la página. Puedes crear una sola plantilla de Elemento de Loop y usarla en diferentes páginas para mostrar contenido diferente, o puedes crear diferentes plantillas para usar en diferentes tipos de publicaciones.
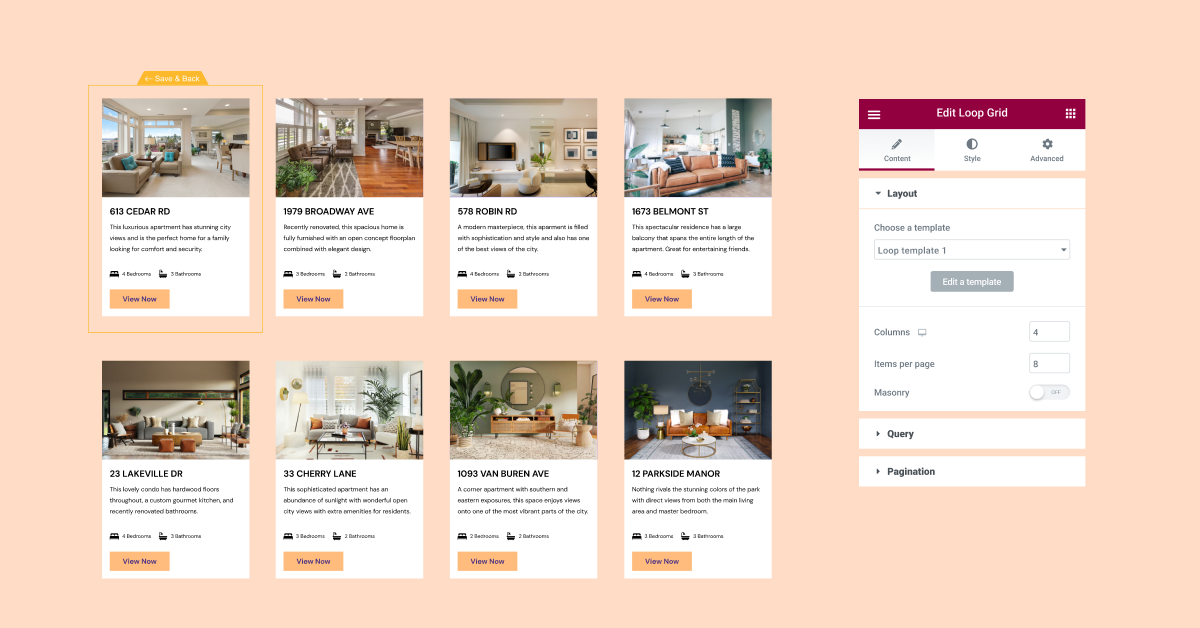
Por ejemplo, si estás construyendo un sitio web de bienes raíces, puedes crear una plantilla para usar para mostrar tus listados de bienes raíces, y otra plantilla para mostrar tus publicaciones de blog. De esa manera, puedes tener un diseño único para cada uno, e incluir diferentes campos de contenido. En tus listados de bienes raíces, puedes querer incluir contenido dinámico de tus campos personalizados para mostrar el número de dormitorios y baños en tu plantilla de elemento de loop, mientras que en tu publicación de blog, puedes querer incluir una indicación de cuánto tiempo tomará leer cada publicación.
Para mostrar contenido dinámico en tu loop, asignarás el contenido dinámico que deseas mostrar haciendo clic en el ícono de Contenido Dinámico en cada widget en la plantilla de Elemento de Loop, y determinando qué campo dinámico debe mostrarse.
Para elegir la fuente, o tipo de publicaciones, del contenido a mostrar, necesitarás arrastrar el widget Loop Grid a tu ubicación deseada en la página, y luego en la sección de consulta, elegir el tipo de publicación apropiado. Luego, puedes elegir si deseas incluir o excluir contenido de un cierto autor, o que incluya un cierto término, decidir si deseas mostrar publicaciones en un formato ascendente o descendente.
Ajustando el Diseño de los Listados en una Página

Las plantillas de loop que crees pueden usarse en cualquier página, usando el widget Loop Grid. Después de elegir la plantilla y el contenido que deseas mostrar, puedes ajustar el diseño y el estilo de tu listado en la página.
En este paso, decidirás el número de columnas que deseas que muestre tu cuadrícula, el espacio entre un elemento y otro, así como si deseas que todos los listados aparezcan en una página o dividirlos en varias páginas. También puedes agregar opciones de estilo adicionales en esta etapa, como imágenes de fondo o efectos de movimiento, etc.
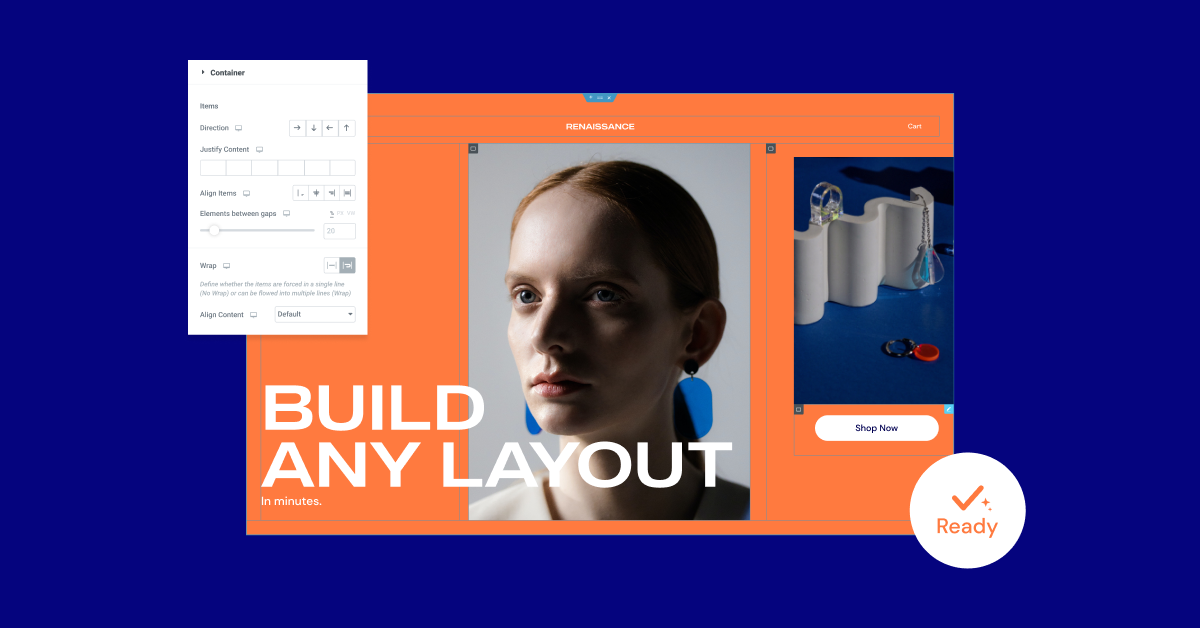
Como parte de esta versión, el Loop Builder solo puede usarse con Contenedores. Así que para usar el Loop Builder, necesitarás habilitar dos experimentos: Contenedores Flexbox y el Loop Builder.
Los Contenedores Flexbox Han Sido Actualizados a Estado de Experimento Beta

Después de haber pasado por pruebas exhaustivas, y revisados bajo una variedad de condiciones y casos de uso, y probados con una serie de diferentes integraciones, los Contenedores Flexbox ahora son un Experimento Beta. Eso significa que se consideran estables, y puedes usarlos con confianza en tu propio sitio web.
Sin embargo, a medida que los Contenedores pasan de un experimento Alfa a uno Beta, si has usado el Contenedor en sitios web en vivo, asegúrate de que todo funcione y se vea como se espera, ya que algunos cambios realizados en el Contenedor podrían afectar la forma en que se ve en tu sitio web.
Dado que para algunos de ustedes, los Contenedores Flexbox requerirán algo de aprendizaje y adaptación, por el momento, será tu decisión cuándo activar el experimento y usar Contenedores en tu sitio web.
Tenga en cuenta que, si decide activar el experimento y diseñar diseños utilizando el Contenedor, pero luego decide desactivar los experimentos, todas las partes del sitio web creadas con Contenedores pueden desaparecer.
Para obtener más información sobre cómo puede usar Contenedores Flexbox en su sitio web, también puede probarlo usted mismo primero en el Elementor Flexbox Playground
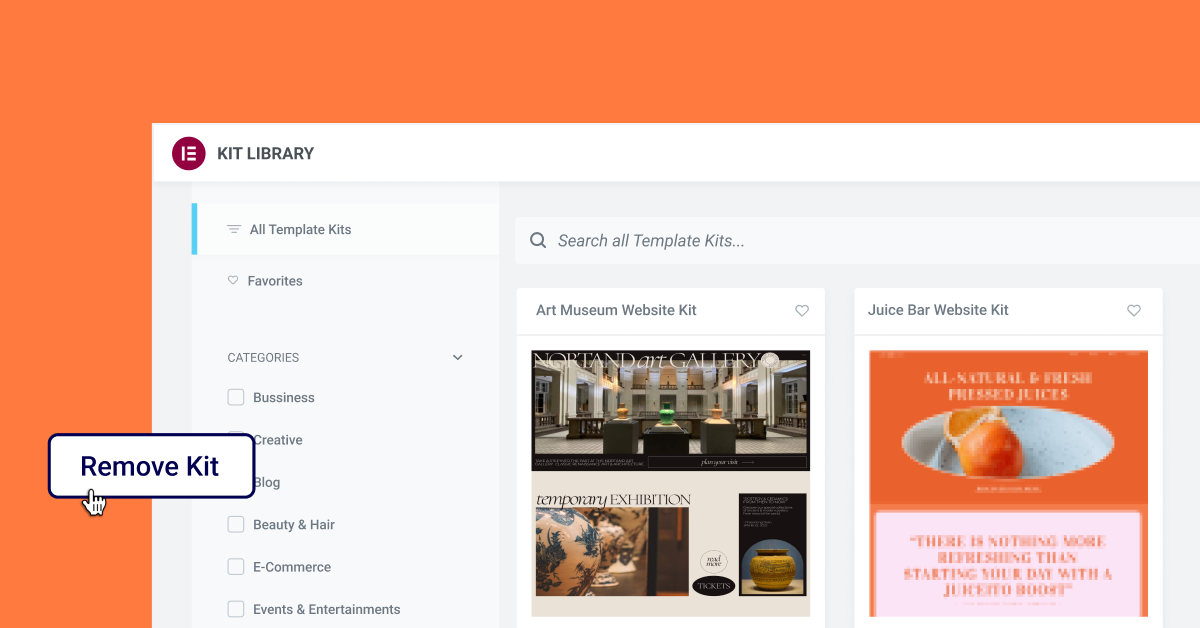
Nuevo: Eliminar Kit – Revertir Kit a su Estado Anterior

Los Kits de Sitio Web son una excelente manera de comenzar con su sitio web, ya que vienen con todas las piezas esenciales que un sitio web necesita y los estilos globales asociados con él. Hasta ahora, no había un solo botón simple que pudiera hacer clic para restaurar su sitio web a su estado anterior, si se da cuenta de que desea usar un kit diferente, o ninguno en absoluto.
Con la nueva función Eliminar Kit, puede eliminar el último kit que instaló en su sitio web y los estilos globales que vinieron con él, sin tener que restaurar todo su sitio web a una versión anterior. Al descargar cualquier kit después de actualizar a esta versión, el nuevo botón ‘Eliminar Kit’ aparecerá en la pestaña Importar/Exportar (ubicada en el panel de control de WordPress bajo Configuración de Elementor → Herramientas). Hacer clic en este botón restaurará su sitio web a su estado anterior, antes de aplicar el kit. Mientras que cualquier contenido nuevo que cree, en una nueva página o publicación, permanecerá, adoptará los estilos globales que su sitio web tenía antes de descargar el kit.
Además, todas las páginas, publicaciones y activos agregados al sitio web como parte del kit serán eliminados, esto incluye los cambios realizados en el contenido de cualquier kit. Si desea conservar los cambios que ha realizado en el kit, o el contenido que ha agregado antes de eliminar el kit, le recomendamos crear una nueva página y copiar el contenido antes de eliminar el kit.
Disfrute de Más Flexibilidad de Diseño y Muestre Más de su Contenido Dinámico
Elementor y Elementor 3.8 Pro le permiten diseñar más de su sitio web, utilizando Elementor. Ya sea que desee tener más control sobre la personalización de la apariencia y el contenido de sus listados, o lograr diseños más sofisticados con Contenedores, estas actualizaciones mejorarán su capacidad para hacerlo.
Pruebe estas nuevas funciones y háganos saber lo que piensa sobre ellas, y cómo las utilizó en su propio sitio web en los comentarios.
Únase a nuestro programa en vivo de lanzamiento el jueves 10 de noviembre a las 11am EST para obtener más información sobre cómo puede usar el Constructor de Bucles en su sitio web, cómo convertir secciones y columnas existentes en Contenedores de manera efectiva, y más.
Originally posted 2022-11-02 13:57:40.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.