Table des matières
- Présentation du Loop Builder (Pro)
- Concevoir le modèle de votre élément principal
- Choisir la source du contenu à afficher
- Ajuster la mise en page des listes sur une page
- Les conteneurs Flexbox ont été mis à niveau au statut d’expérience Beta
- Nouveau : Supprimer le Kit – Rétablir le Kit à son État Précédent
- Profitez de Plus de Flexibilité de Conception et Montrez Plus de Votre Contenu Dynamique
Elementor 3.8 inclut des fonctionnalités très attendues, y compris la première phase du Loop Builder, avec des fonctions et des capacités supplémentaires ajoutées dans les versions à venir. Avec le Loop Builder, vous gagnez plus de liberté créative pour concevoir vos publications et listes, afin que vous puissiez les concevoir comme vous le souhaitez. De plus, cette version est la première à suivre un nouveau mécanisme de publication, ce qui rendra nos futures versions beaucoup plus prévisibles et fiables.
Présentation du Loop Builder (Pro)

Elementor 3.8 Pro introduit la première phase du Loop Builder. Le Loop Builder vous permet de créer et de concevoir l’élément principal pour le contenu répétitif (c’est-à-dire les boucles) comme les listes, ainsi que de personnaliser sa mise en page sur la page. En créant vous-même un modèle d’élément principal, vous obtenez beaucoup plus de flexibilité par rapport au widget Publications pour concevoir vos listes et inclure du contenu dynamique supplémentaire.
La première phase du Loop Builder inclut la possibilité de créer un élément principal pour les publications et les types de publications personnalisés, et d’inclure du contenu dynamique de votre publication. De cette façon, vous pouvez facilement concevoir l’affichage de vos publications, portfolios, listes, et plus encore. Les futures mises à jour incluront une prise en charge complète de WooCommerce support afin que vous puissiez personnaliser entièrement l’apparence de toutes vos archives de produits, et des capacités supplémentaires qui amélioreront la conception de votre site web.
- Des Boutiques Ultra-Rapides
- Optimisation des ventes
- Sécurité de niveau entreprise
- Service d'experts 24/7

- Un magasin incroyablement rapide
- Optimisation des ventes
- Sécurité de niveau entreprise
- Service d'experts 24/7
- Sites web illimités
- Taille de téléchargement illimitée
- Optimisation en Masse
- Conversion WebP

- Sites web illimités
- Taille de téléchargement illimitée
- Optimisation en vrac
- Conversion WebP
- Saisissez Votre Code Ajoutez Facilement du Contenu Personnalisé, HTML ou du CSS
- Générer ou éditer avec l'IA pour des images sur mesure
- Utilisez Copilot pour les mises en page prédictives de conteneurs stylisés

- Saisissez Votre Code Ajoutez Facilement du Contenu Personnalisé, HTML ou du CSS
- Générer ou éditer avec l'IA pour des images sur mesure
- Utilisez Copilot pour les mises en page prédictives de conteneurs stylisés
- Rédiger ou traduire un contenu à la vitesse de l'éclair
Ultra-Performant
- Sites web ultrarapides
- Sécurité de niveau entreprise
- Tous les sites, toutes les entreprises
- Service d'experts 24/7

Ultra-Performant
- Sites web ultrarapides
- Sécurité de niveau entreprise
- Tous les sites, toutes les entreprises
- Service d'experts 24/7
- Constructeur de Site Web par Glisser-Déposer, Sans code requis
- Plus de 100 Widgets, Pour Tous les Usages
- Fonctionnalités de Conception Professionnelles Pour Un Design au Pixel Près

- Constructeur de site web par glisser-déposer, sans code requis
- Plus de 100 widgets, pour tous les usages
- Des caractéristiques professionnelles pour un design parfait
- Fonctionnalités marketing et eCommerce pour augmenter les conversions
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
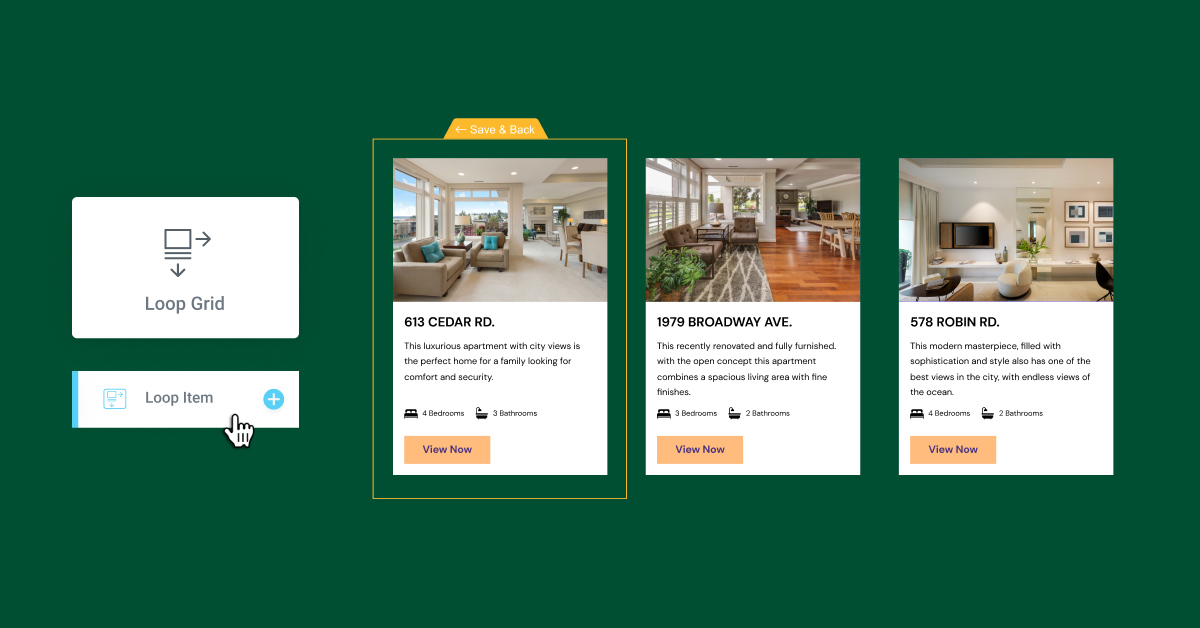
Concevoir le modèle de votre élément principal

Il y a deux façons de concevoir votre modèle d’élément principal :
- Édition sur place – disponible en faisant glisser le widget Loop Grid sur une page et en cliquant sur le bouton ‘Créer un modèle’.
- Toile vierge – disponible en ajoutant un nouveau modèle d’élément de boucle à partir du Theme Builder, ou en ajoutant un nouveau modèle à partir du menu Modèles dans le tableau de bord WordPress.
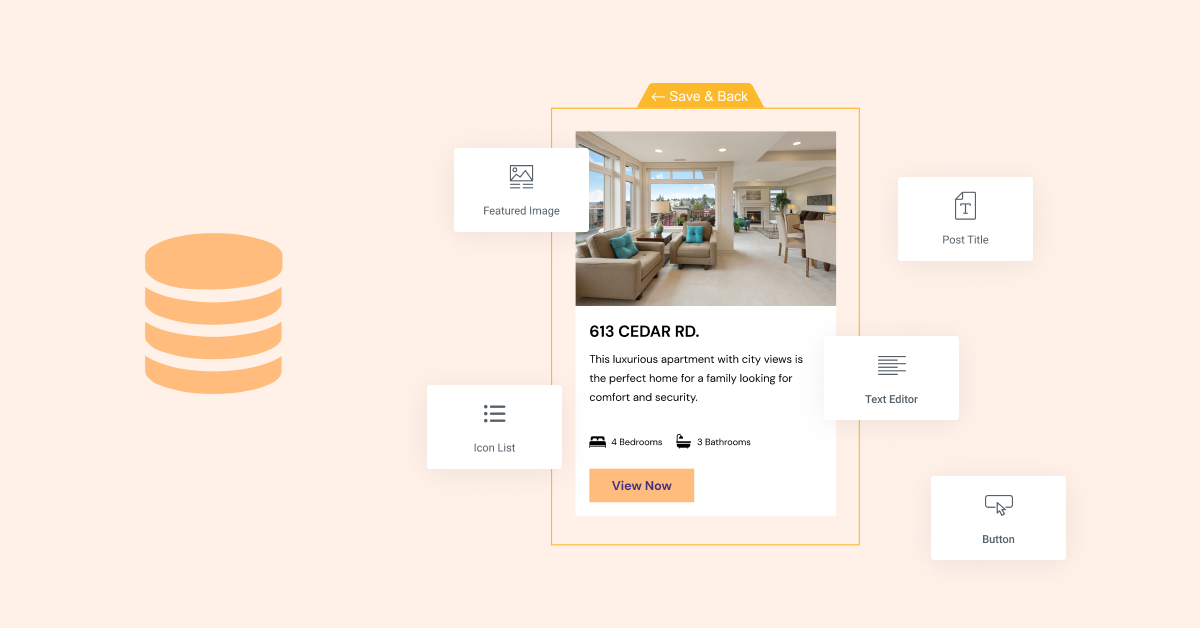
Pour concevoir votre modèle d’élément principal, vous pouvez utiliser presque tous les widgets dans Elementor. Chacun des widgets que vous utilisez peut être assigné à n’importe quel champ dynamique disponible sur votre site web, ou ils peuvent être laissés statiques et utilisés pour améliorer la conception de votre élément principal.
Choisir la source du contenu à afficher

Une fois que vous avez conçu le design de votre élément de boucle, il est temps de choisir le contenu que vous souhaitez afficher sur la page. Vous pouvez créer un modèle d’élément de boucle unique et l’utiliser sur différentes pages pour afficher différents contenus, ou vous pouvez créer différents modèles à utiliser pour différents types de publications.
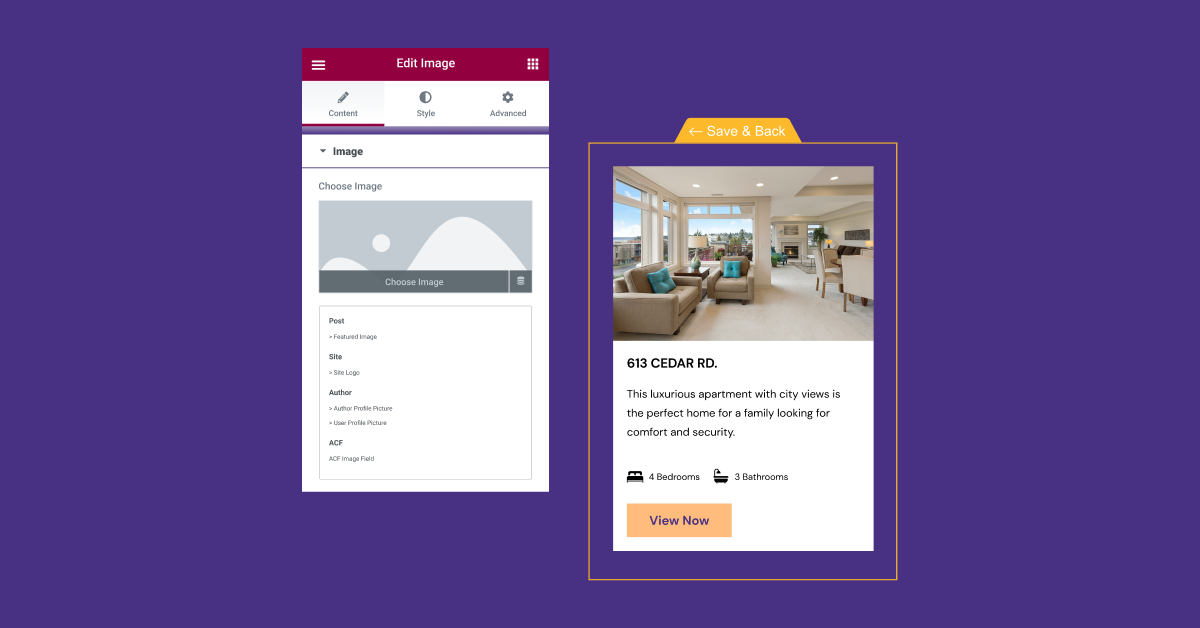
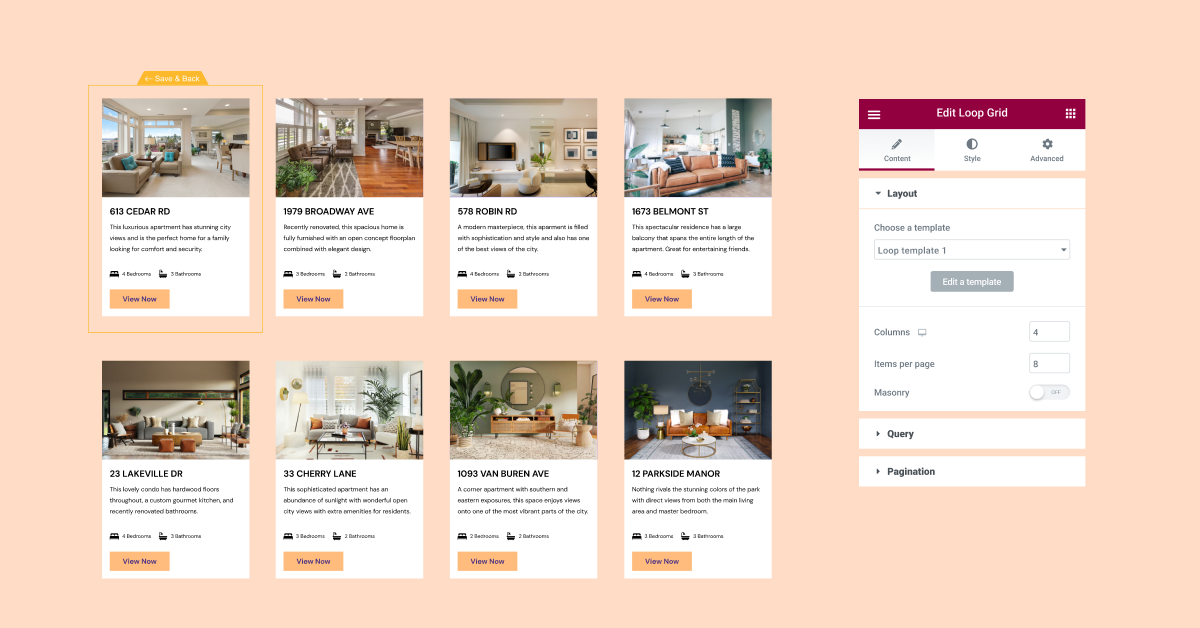
Par exemple, si vous construisez un site web immobilier, vous pouvez créer un modèle pour afficher vos annonces immobilières, et un autre modèle pour afficher vos articles de blog. De cette façon, vous pouvez avoir un design unique pour chacun, et inclure différents champs de contenu. Dans vos annonces immobilières, vous pouvez vouloir inclure du contenu dynamique de vos champs personnalisés pour afficher le nombre de chambres et de salles de bains dans votre modèle d’élément de boucle, tandis que dans votre article de blog, vous pouvez vouloir inclure une indication du temps de lecture de chaque article.
Pour afficher du contenu dynamique dans votre boucle, vous assignerez le contenu dynamique que vous souhaitez afficher en cliquant sur l’icône Contenu dynamique sur chaque widget dans le modèle d’élément de boucle, et en déterminant quel champ dynamique doit être affiché.
Pour choisir la source, ou le type de publications, du contenu à afficher, vous devrez faire glisser le widget Loop Grid à l’emplacement souhaité sur la page, puis dans la section de requête, choisir le type de publication approprié. Ensuite, vous pouvez choisir si vous souhaitez inclure ou exclure du contenu d’un certain auteur, ou qui inclut un certain terme, décider si vous souhaitez afficher les publications dans un format ascendant ou descendant.
Ajuster la mise en page des listes sur une page

Les modèles de boucle que vous créez peuvent être utilisés sur n’importe quelle page, en utilisant le widget Loop Grid. Après avoir choisi le modèle et le contenu que vous souhaitez afficher, vous pouvez ajuster la mise en page et le style de votre liste sur la page.
À cette étape, vous déciderez du nombre de colonnes que vous souhaitez afficher dans votre grille, de l’écart entre un élément et un autre, ainsi que si vous souhaitez que toutes les listes apparaissent sur une seule page ou les diviser en plusieurs pages. Vous pouvez également ajouter des options de style supplémentaires à ce stade comme des images de fond ou des effets de mouvement, etc.
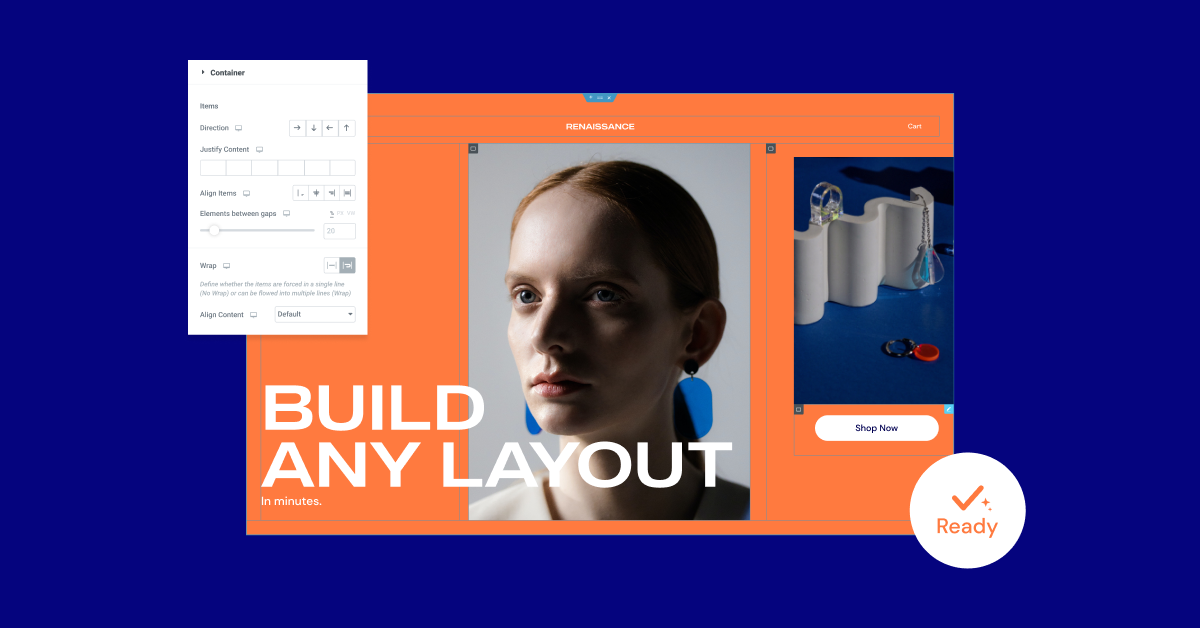
Dans cette version, le Loop Builder ne peut être utilisé qu’avec des conteneurs. Donc, pour utiliser le Loop Builder, vous devrez activer deux expériences : les conteneurs Flexbox et le Loop Builder.
Les conteneurs Flexbox ont été mis à niveau au statut d’expérience Beta

Après avoir subi des tests approfondis, et examiné sous une variété de conditions et de cas d’utilisation, et testé avec un certain nombre d’intégrations différentes, les conteneurs Flexbox sont maintenant une expérience Beta. Cela signifie qu’ils sont considérés comme stables, et vous pouvez les utiliser en toute confiance sur votre propre site web.
Cependant, alors que les conteneurs passent d’une expérience Alpha à une expérience Beta, si vous avez utilisé le conteneur sur des sites web en direct, veuillez vous assurer que tout fonctionne et s’affiche comme prévu, car certaines modifications apportées au conteneur pourraient affecter son apparence sur votre site web.
Puisque pour certains d’entre vous, les conteneurs Flexbox nécessiteront un certain apprentissage et une certaine adaptation, pour le moment – ce sera votre décision quand activer l’expérience et utiliser les conteneurs sur votre site web.
Veuillez noter que si vous décidez d’activer l’expérience et de concevoir des mises en page en utilisant le Conteneur, mais que vous décidez ensuite de désactiver les expériences, toutes les parties du site web créées avec des Conteneurs peuvent disparaître.
Pour en savoir plus sur la façon dont vous pouvez utiliser les Conteneurs Flexbox sur votre site web, vous pouvez également l’essayer vous-même d’abord dans le Elementor Flexbox Playground
Nouveau : Supprimer le Kit – Rétablir le Kit à son État Précédent

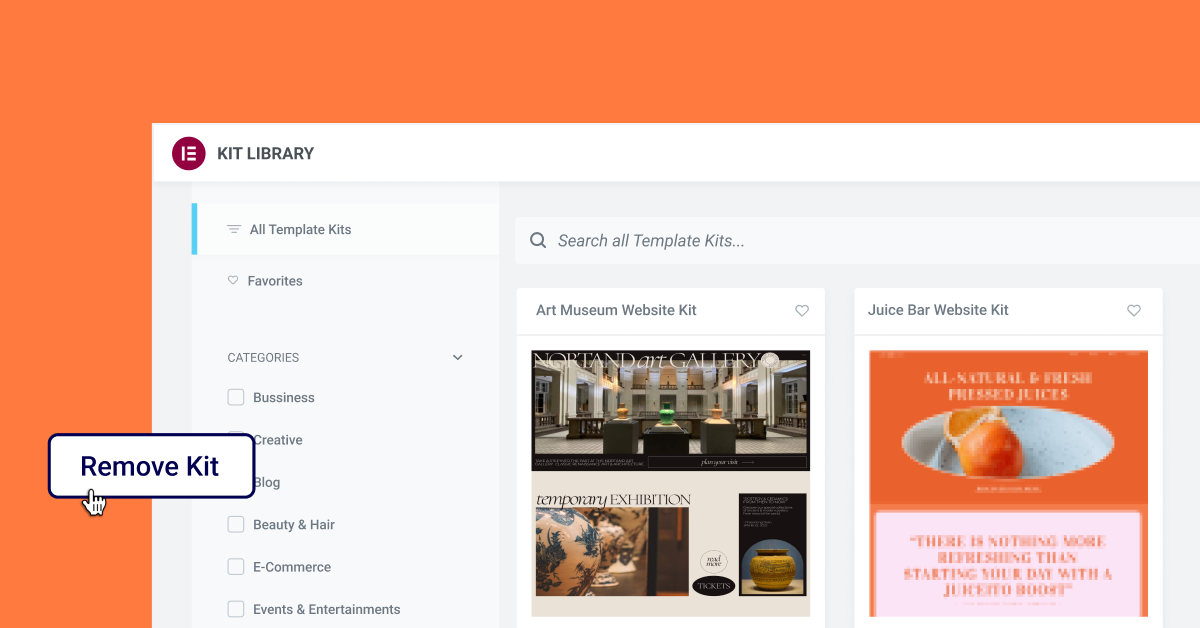
Les Kits de Site Web sont un excellent moyen de démarrer rapidement votre site web, car ils contiennent toutes les pièces essentielles dont un site web a besoin, ainsi que les styles globaux associés. Jusqu’à présent, il n’y avait pas de bouton simple et unique que vous pouviez cliquer pour restaurer votre site web à son état précédent, si vous réalisez que vous voulez utiliser un kit différent, ou aucun kit du tout.
Avec la nouvelle fonctionnalité Supprimer le Kit, vous pouvez supprimer le dernier kit que vous avez installé sur votre site web, ainsi que les styles globaux qui l’accompagnent, sans avoir à restaurer l’ensemble de votre site web à une version précédente. Lors du téléchargement de tout kit après la mise à jour vers cette version, le nouveau bouton ‘Supprimer le Kit’ apparaîtra dans l’onglet Importer/Exporter (situé dans le tableau de bord WordPress sous Elementor Paramètres → Outils). En cliquant sur ce bouton, votre site web sera restauré à son état précédent, avant l’application du kit. Alors que tout nouveau contenu que vous créez, dans une nouvelle page ou publication, restera, il adoptera les styles globaux que votre site web avait avant de télécharger le kit.
De plus, toutes les pages, publications et ressources ajoutées au site web dans le cadre du kit seront supprimées, y compris les modifications apportées au contenu de tout kit. Si vous souhaitez conserver les modifications que vous avez apportées au kit, ou le contenu que vous avez ajouté avant de supprimer le kit, nous vous recommandons de créer une nouvelle page et de copier le contenu avant de supprimer le kit.
Profitez de Plus de Flexibilité de Conception et Montrez Plus de Votre Contenu Dynamique
Elementor et Elementor 3.8 Pro vous permettent de concevoir davantage votre site web, en utilisant Elementor. Que vous souhaitiez avoir plus de contrôle sur la personnalisation de l’apparence et du contenu de vos listes, ou réaliser des mises en page plus sophistiquées avec des Conteneurs, ces mises à jour vont améliorer votre capacité à le faire.
Essayez ces nouvelles fonctionnalités et faites-nous savoir ce que vous en pensez, et comment vous les avez utilisées sur votre propre site web dans les commentaires.
Rejoignez notre Live Show de lancement le jeudi 10 novembre à 11h EST pour en savoir plus sur la façon dont vous pouvez utiliser le Loop Builder sur votre site web, comment convertir efficacement les sections et colonnes existantes en Conteneurs, et plus encore.
Originally posted 2022-11-02 13:57:40.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.