Tabla de Contenidos
Elementor y Elementor Pro 3.10 incluyen nuevas capacidades de diseño que desbloquearán un mundo completamente nuevo de creatividad cuando se trata de diseñar tus sitios web con Elementos Anidados, e introduce una nueva unidad personalizada en los controles de tamaño que te permitirá alcanzar un mayor nivel de precisión al diseñar tus sitios web. Estas versiones también incluyen una nueva biblioteca basada en contenedores y mejoras de rendimiento.

Nuevos Elementos Anidados Que Elevarán el Diseño de Tu Sitio Web
Los Elementos Anidados desbloquean una forma completamente nueva de conceptualizar el diseño de tu sitio web. Con los Elementos Anidados, puedes colocar cualquier elemento dentro de otro, aprovechando el poder de los Contenedores Flexbox. Similar a cómo puedes colocar un Contenedor dentro de otro y anidarlos infinitamente, con los Elementos Anidados, puedes colocar cualquier elemento (widget o contenedor) dentro de otro.
Como los Contenedores Flexbox son oficialmente estables, en las próximas versiones, introduciremos la capacidad de Anidamiento en varios widgets existentes, como el Carrusel, Acordeón, Pestañas y más. También introduciremos nuevos widgets Anidados, como el Mega Menú.
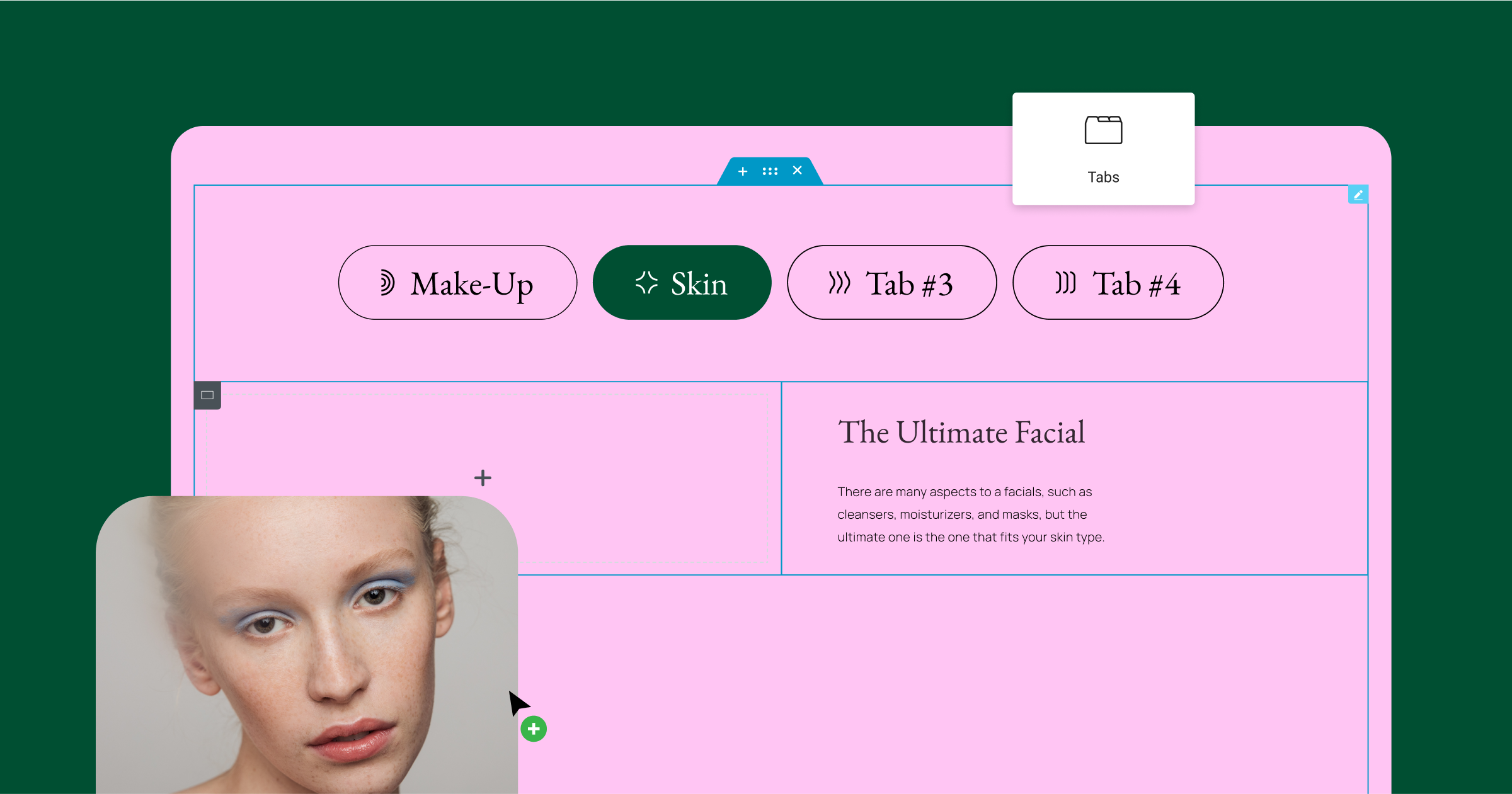
Presentamos el Renovado Widget de Pestañas – El primer widget anidado de Elementor, desbloqueando flexibilidad de diseño
Con el nuevo widget de Pestañas, podrás desatar tu creatividad en el diseño y alcanzar un alto nivel de sofisticación. El nuevo widget de Pestañas está basado en contenedores e incluye tres mejoras principales en comparación con el widget de Pestañas original:
- Pestañas y Títulos – Usando el nuevo widget de Pestañas, podrás ajustar el diseño y la posición de las pestañas para determinar dónde se ubican en relación con el contenido de la pestaña – en la parte superior, inferior o en uno de sus lados. Además, tendrás más opciones de estilo, incluyendo la capacidad de agregar íconos al título de la pestaña.
- Nueva Área de Contenido – Con el poder de los Contenedores Flexbox, el área de contenido de cada Pestaña se convertirá en un contenedor principal, en el que podrás colocar cualquier elemento, ajustar su diseño y presentar cualquier contenido que desees – como el lienzo en blanco del Editor.
- Nueva Configuración Responsiva – Para mejorar el diseño y la experiencia del usuario según el tamaño del dispositivo, puedes elegir el punto de quiebre en el que la Pestaña se mostrará automáticamente como un Acordeón. Eso significa que no tendrás que crear contenido diferente para cada dispositivo, lo que también mejora el rendimiento.
Como el widget de Pestañas está basado en contenedores, para usarlo en tu sitio web necesitarás asegurarte de que los experimentos de Contenedor Flexbox y Elementos Anidados estén activados. Una vez activados, el nuevo widget de Pestañas reemplazará automáticamente al existente en el panel de widgets (esto no afectará el diseño de las pestañas existentes en tu sitio web).

Genera más Ventas
- Crea una tienda en Minutos
- Optimización de ventas
- Seguridad de nivel empresarial
- Atención al cliente 24/7

Genera más Ventas
- Crea una tienda en Minutos
- Optimización de ventas
- Seguridad de nivel empresarial
- Atención al cliente 24/7
- Sitios web ilimitados
- Tamaño de subida ilimitado
- Optimización masiva
- Conversión WebP

- Sitios web ilimitados
- Tamaño de subida ilimitado
- Optimización masiva
- Conversión WebP
- Solicita tu Código y Agrega Código Personalizado, HTML o CSS con Facilidad
- Genera o edita Imágenes Personalizadas con IA
- Usa Copilot para diseños de contenedores estilizados y predictivos"

- Solicita tu Código y Agrega Código Personalizado, HTML o CSS con Facilidad
- Genera o edita Imágenes Personalizadas con IA
- Utiliza Copilot para diseños de contenedores estilizados y predictivos
- Crea o Traduce Contenido a una velocidad máxima
- Sitios web superrápidos
- Seguridad de nivel empresarial
- Cualquier sitio, cualquier negocio
- Atención al cliente 24/7

- Sitios web superrápidos
- Seguridad de nivel empresarial
- Cualquier sitio, cualquier negocio
- Atención al cliente 24/7
- Creador de sitios web de arrastrar y soltar, sin necesidad de código
- Más de 100 Widgets, para cada propósito
- Funciones de diseño profesionales para un diseño perfecto

- Creador de sitios web de arrastrar y soltar, sin necesidad de código
- Más de 100 Widgets, para cada propósito
- Funciones de diseño profesionales para un diseño perfecto
- Funciones de Marketing y eCommerce para aumentar la conversión
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
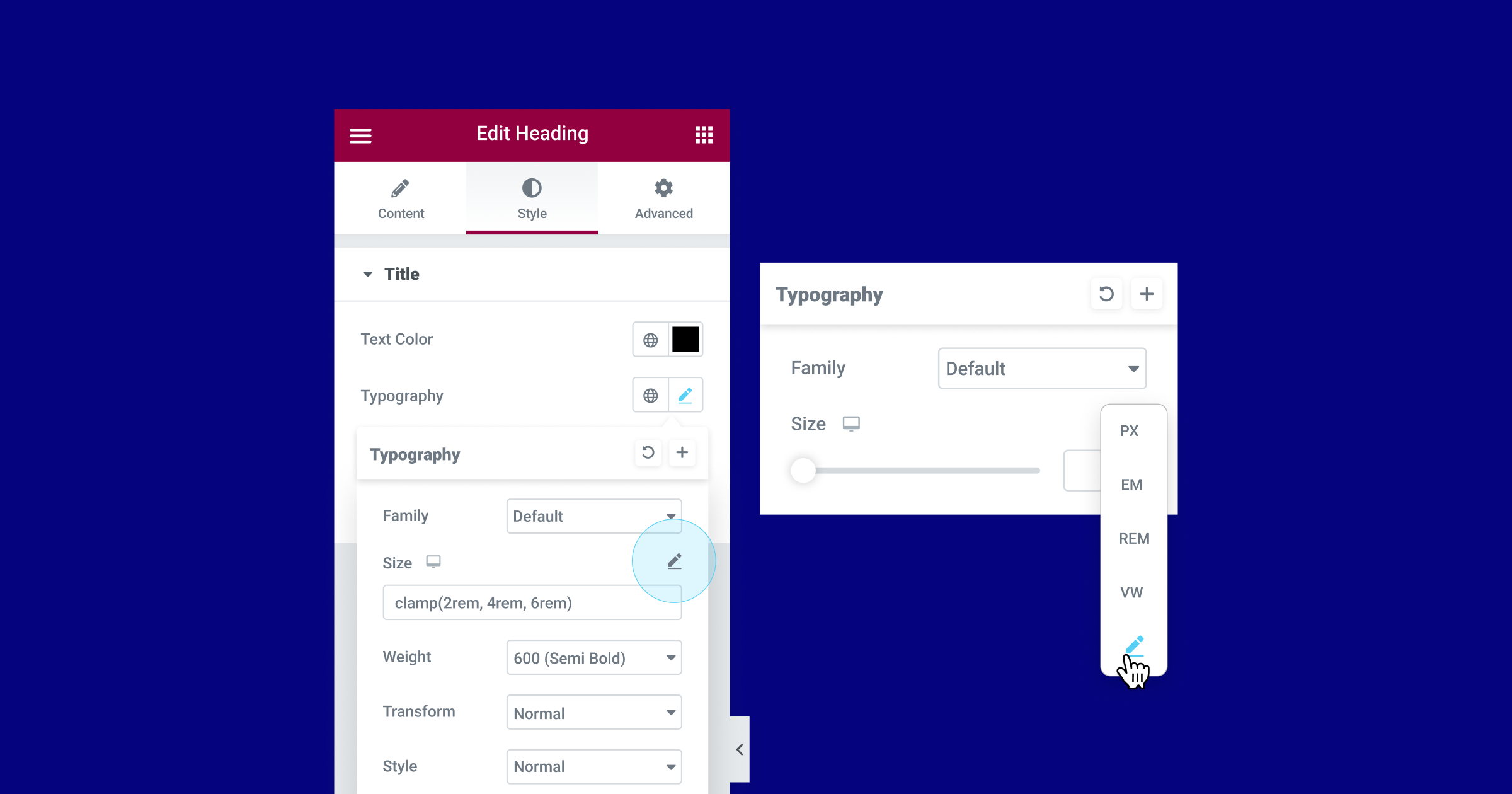
Nuevas Unidades Personalizadas – Elige cualquier Unidad que Quieras, Incluyendo Funciones Matemáticas CSS
Los controles numéricos en el Editor están recibiendo una actualización, y ahora puedes elegir cualquier unidad que desees, mezclar unidades numéricas y ejecutar cálculos de funciones CSS dentro de ellas. Muchos elementos en el Editor incluyen opciones para tamaño, como relleno y márgenes, tamaño de fuente y más. Usar estas unidades de tamaño sabiamente puede tener un impacto positivo en la precisión del diseño y la capacidad de respuesta del sitio web.
Anteriormente, si estabas ajustando el relleno o los márgenes, por ejemplo, tenías que elegir uno de los siguientes tipos de unidad: PX, EM, REM, %, o VW. Con esta actualización, también podrás elegir la opción personalizada, para ser más específico con tus elecciones de unidad. Por ejemplo, podrías elegir PX para los lados y % para la parte superior e inferior. Además, con esta actualización, las etiquetas de unidad se han movido a una lista desplegable, para acomodar la nueva opción personalizada.
Elegir la opción Personalizada también te permitirá ejecutar cálculos para la medición de un valor dentro del campo de entrada de valor, de esa manera, podrás lograr una mayor precisión en el diseño y soporte responsivo.
Por ejemplo, al elegir la opción personalizada en los controles de tamaño de tipografía, podrás usar la función `clamp()` de CSS para ajustar el tamaño de la tipografía a diferentes tamaños de dispositivos, o la función `calc()` de CSS para calcular y establecer un valor que mezcle unidades, y más.
Como parte de esta versión, los siguientes controles de tamaño obtendrán opciones personalizadas:
- Contenedores, Secciones y Columnas – en todas partes posibles, incluyendo ancho personalizado, borde, etc.
- Controles de tipografía – altura de línea, espaciado de letras y espaciado de palabras.
Áreas adicionales también se actualizarán en el futuro.

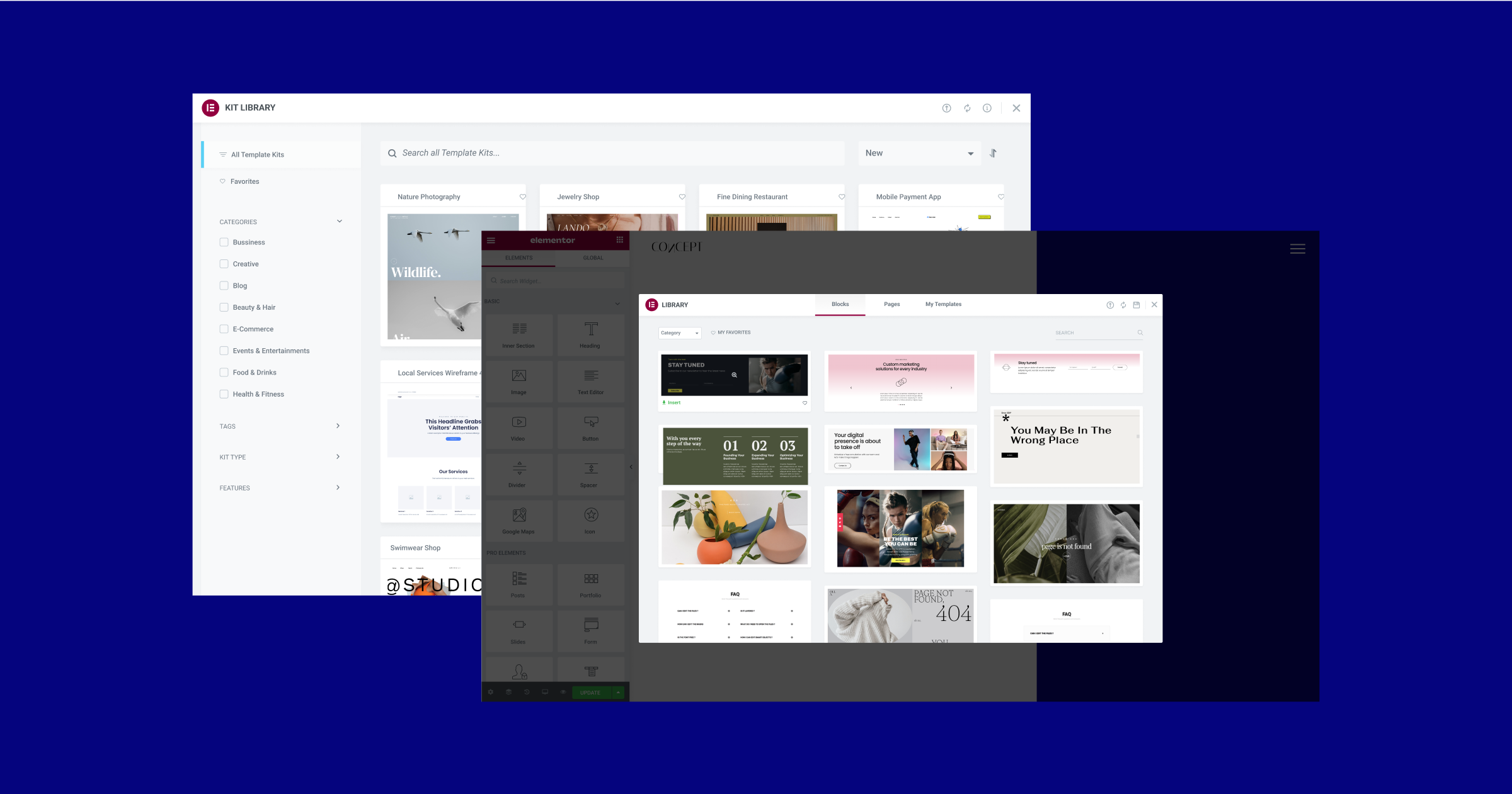
Kits de Sitios Web Completos Basados en Contenedores, Plantillas y Bloques
Con los Contenedores Flexbox marcados como beta, haciéndolos estables y listos para usar, era importante proporcionarte kits de sitios web completos basados en contenedores y plantillas. En las últimas semanas, el equipo de la Biblioteca ha trabajado para crear una biblioteca completa basada en contenedores, para que puedas iniciar el proceso de creación y diseño de tu sitio web, al habilitar el experimento de Contenedor Flexbox, utilizando las tendencias de diseño más actualizadas.
Ahora, cuando actives el experimento de Contenedor Flexbox en tu sitio web, tendrás una biblioteca completamente nueva de kits y plantillas. Las actualizaciones también incluyen docenas de los kits de sitios web completos y plantillas de página más populares que se han convertido del diseño basado en secciones a Contenedores Flexbox, así como nuevos Kits de Sitios Web y Plantillas de página.
Con la nueva biblioteca, hay dos actualizaciones adicionales notables. La primera es que introdujimos algunas mini-tiendas, un kit de sitio web completo de una página para sitios web de comercio electrónico, incluyendo botones de PayPal y Stripe para la recolección de pagos. La segunda es que todos los Bloques anteriores (como Contacto, 404, etc.) han sido reemplazados con diseños completamente nuevos.

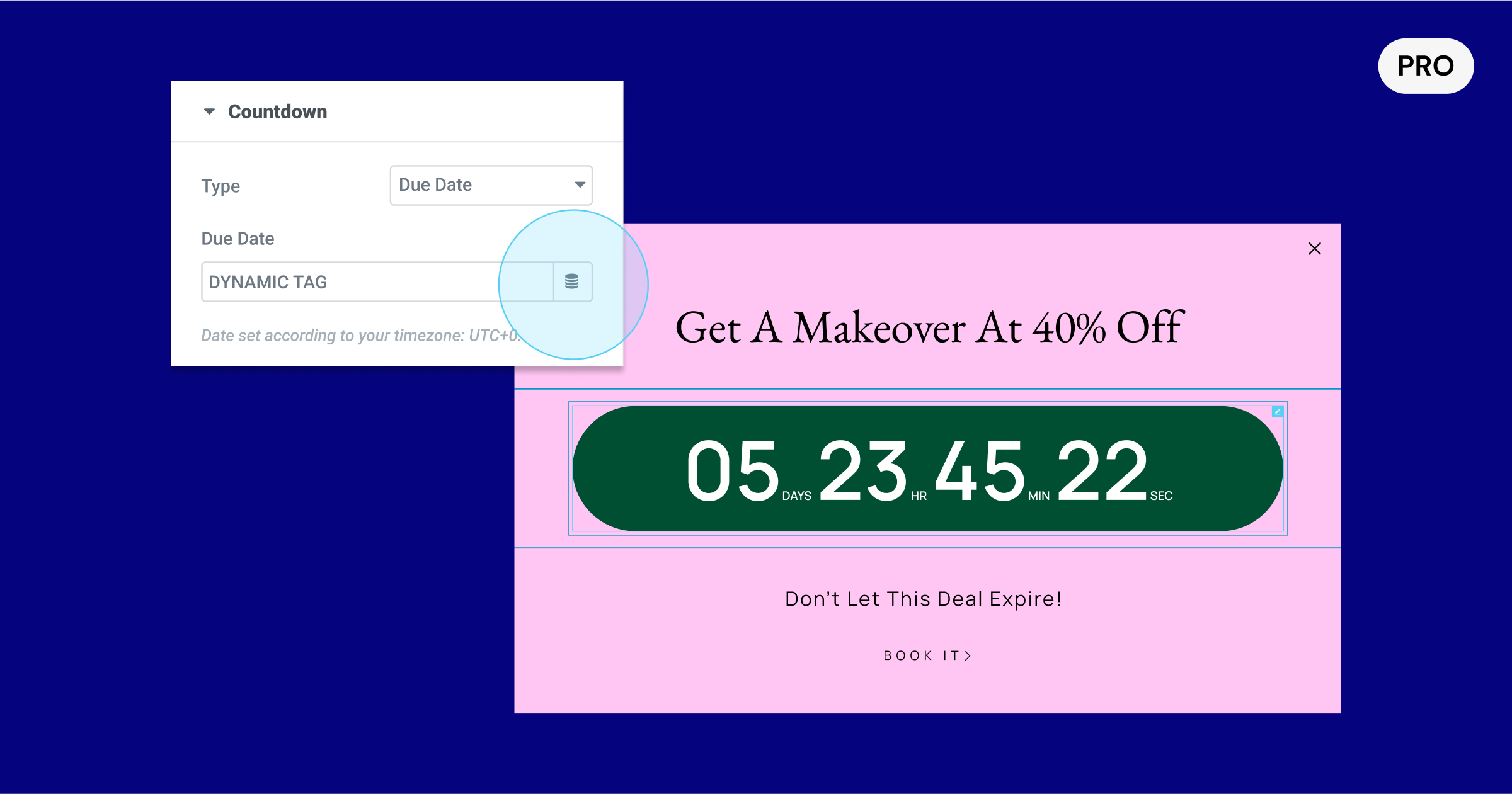
[Pro] Fecha de Vencimiento Dinámica en el Widget de Cuenta Regresiva
El Widget de Cuenta Regresiva, una gran herramienta para crear FOMO y aumentar la conversión, ahora tiene un control de etiqueta dinámica en la fecha de vencimiento. Con esta actualización, podrás usar campos personalizados nativos de WordPress, así como campos personalizados de ACF y PODS para poblar dinámicamente la fecha de vencimiento en cada página.
Con los nuevos controles de etiquetas dinámicas, podrás usar el widget de Cuenta Regresiva en la plantilla de Publicación Única, por ejemplo, y agregar un campo personalizado en WordPress a cada una de tus publicaciones que incluya la fecha de vencimiento que deseas incluir en cada publicación. Esto también te permitirá entregar un sitio web a un cliente, permitiéndole actualizar la fecha de vencimiento en WordPress, sin enviarlo al Editor, donde podría alterar tu diseño.

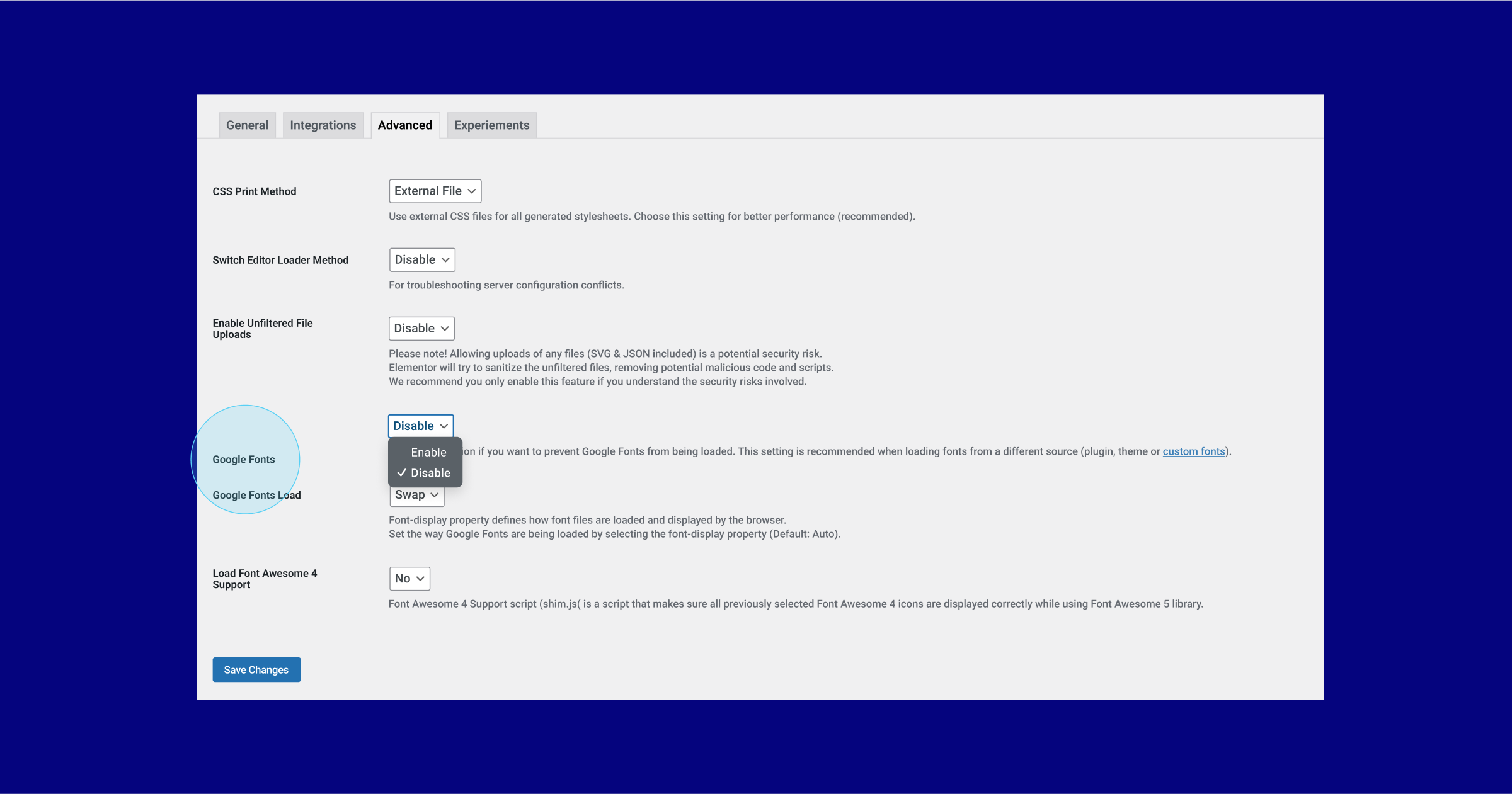
Nuevo: Deshabilitar Google Fonts Completamente
Google Fonts, una popular biblioteca de fuentes en línea, te permite usar una variedad de fuentes en tu sitio web. Sin embargo, en eventos recientes se ha encontrado que Google Fonts, en algunos casos, viola las regulaciones de GDPR y privacidad.
Para eliminar este riesgo, Elementor te permite eliminar todas las fuentes de Google de tu sitio web. Al deshabilitar Google Fonts, ya no podrás usar la biblioteca de fuentes en línea de Google en el Editor, lo que reducirá el número de fuentes disponibles para ti en el Editor a 7 fuentes. Si ya has usado una fuente de Google en tu sitio web, pero decides deshabilitar Google Fonts con esta actualización, todas las fuentes en tu sitio web se cambiarán a una de las fuentes disponibles en tu sitio web. Para continuar usando tus fuentes favoritas, puedes subir fuentes alojadas localmente en Elementor usando la función de Fuentes Personalizadas, disponible para usuarios de Elementor Pro.

Mejoras en el Rendimiento y la Accesibilidad
En Elementor 3.10, continuamos introduciendo mejoras en el rendimiento y la accesibilidad. Esta actualización incluye tres nuevas mejoras de rendimiento y dos mejoras de accesibilidad.
Carga Diferida de Google Maps
El widget de Google Maps de Elementor te permite colocar un mapa en cualquier lugar de tu sitio web, el widget perfecto para usar cuando deseas compartir una ubicación específica con los visitantes de tu sitio web. Con esta actualización, podrás cargar de forma diferida los iframes de Google Maps, lo que acelera la carga inicial de la página.
Carga Diferida de Imágenes con Tamaños Personalizados
El tamaño de la imagen que usas puede tener un impacto significativo en el rendimiento de tu sitio web. En actualizaciones anteriores, agregamos la capacidad de cargar de forma diferida casi todas las imágenes subidas a la biblioteca de medios. Con Elementor 3.10, también podrás cargar de forma diferida imágenes de Tamaño Personalizado.
Controlando la Precarga de Videos Autoalojados
Al igual que las imágenes, los videos también afectan la velocidad y el rendimiento de tu sitio web, con los videos autoalojados generalmente teniendo más impacto que los videos alojados en YouTube, por ejemplo, que aplican técnicas de optimización. Con esta actualización, en lugar de cargar videos autoalojados durante la carga inicial de la página, puedes elegir si deseas precargar el video, los metadatos del video, o no precargar ninguno de sus contenidos antes de que el visitante presione reproducir.
Mejoras de Accesibilidad para la Navegación de Páginas
El widget de Cita en Bloque y el widget de Comentarios de Publicaciones, dos widgets de Elementor Pro, recibieron actualizaciones de marcado para hacerlos aún más accesibles para personas con discapacidades que usan tecnologías de asistencia para navegar por la página.
Disfruta de Más Opciones de Diseño, Más Responsividad y Mejor Rendimiento
Elementor 3.10 desbloquea una variedad de nuevas oportunidades de diseño para que uses en tu sitio web. La introducción del nuevo widget de Pestañas, la primera actualización que aprovecha la capacidad de Elementos Anidados, te permitirá crear diseños altamente avanzados y creativos usando todos los widgets de Elementor, de una manera familiar de arrastrar y soltar. Al habilitar Contenedores Flexbox para usar este nuevo widget, también estarás expuesto a un kit y una biblioteca de plantillas completamente nuevos basados en Contenedores, para iniciar tu proceso creativo.
Asegúrate de probar Elementor 3.10 y déjanos saber qué piensas en los comentarios a continuación.
Originally posted 2023-01-19 14:15:11.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.
