Índice
Ficamos entusiasmados ao ver a empolgação em torno da introdução das Condições de Exibição para elementos. Esta versão aumenta ainda mais seu poder, permitindo que você conecte várias condições usando o conector OU. Além disso, agora você tem a opção de definir Condições de Exibição com base nos Campos Personalizados nativos do WordPress. E por último, mas não menos importante, atualizar para a versão 3.20 também melhora o desempenho do seu site, resultando em uma experiência de construção e visitação mais suave.
Crie Esquemas de Condição Sofisticados com o Conector OU

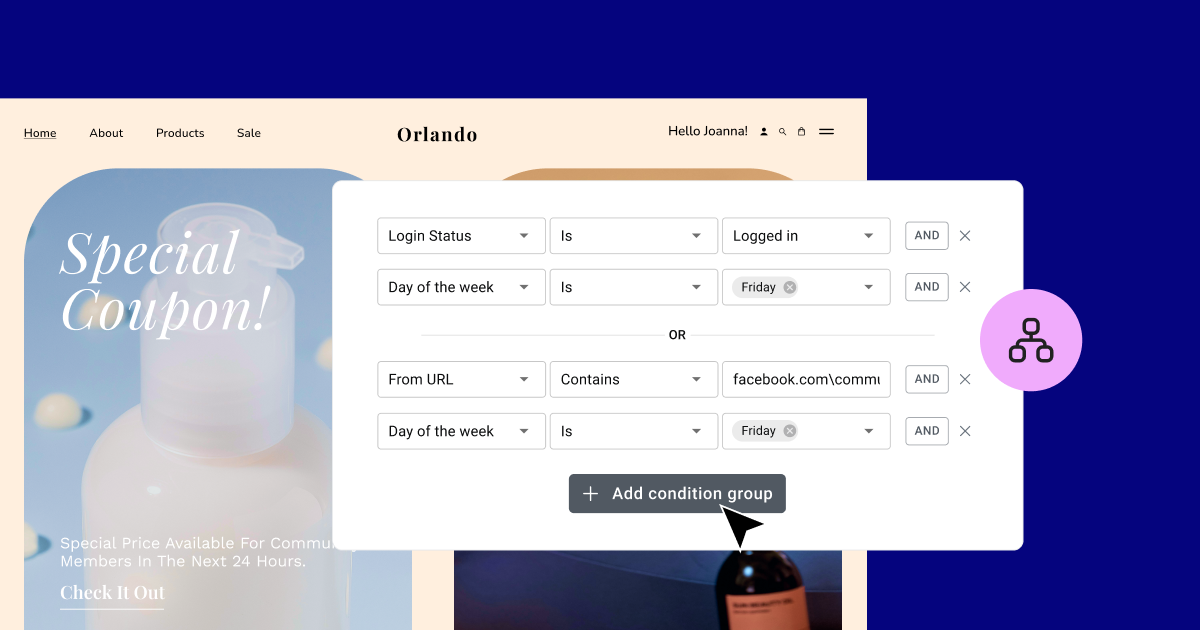
A versão anterior das Condições de Exibição permitia conectar várias condições usando o conector E, que exibe o elemento se todas as condições forem atendidas. Com as melhorias nas Condições de Exibição no Elementor 3.20, você pode criar grupos de condições e conectá-los usando o conector OU. Isso permitirá que você defina várias condições e exiba o elemento se qualquer uma das condições for atendida.
Por exemplo, se você quiser exibir um código de cupom para seguidores nas redes sociais ou visitantes que estão logados, você pode definir dois grupos de condições para o mesmo elemento que estão conectados com o conector OU. O primeiro grupo incluiria a condição “Status de Login Está Logado” e o segundo grupo incluiria “De URL Contém sua página de rede social”. Isso exibirá o cupom para visitantes que estão logados ou que chegaram à página a partir do seu grupo de rede social.
Obtenha o Elementor Pro para usar Condições de Exibição
Obtenha o Elementor Pro para usar Condições de Exibição
Atualize sua assinatura Pro para conectar Condições de Exibição com lógica OU
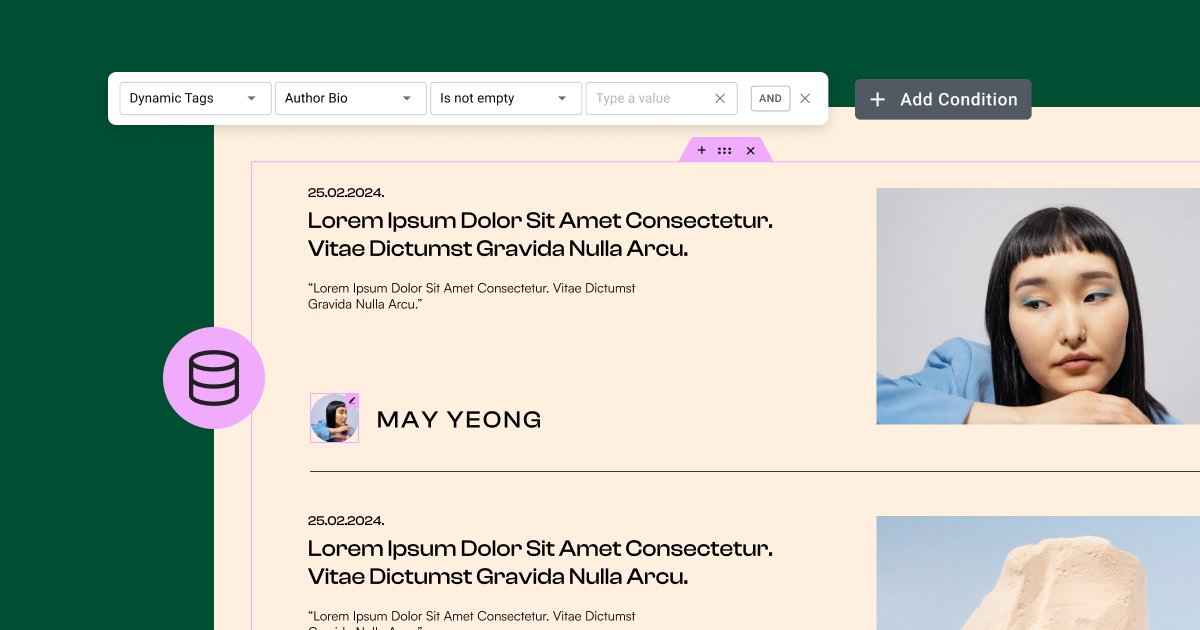
Experiências Dinâmicas para Visitantes Baseadas em Tags Dinâmicas

Agora você pode definir condições de exibição com base em Tags Dinâmicas, incluindo Campos Personalizados nativos do WordPress. Essas condições são particularmente úteis para transformar seus modelos de post e página únicos em designs dinâmicos que se ajustam ao seu conteúdo. Por exemplo, se você estiver usando um Widget de Caixa de Ícone para exibir um ícone ao lado do seu título preenchido dinamicamente, então você pode definir uma condição que exibe todo o Widget de Caixa de Ícone apenas quando o título “Não está vazio”. Condições baseadas em Tags Dinâmicas também têm parâmetros adicionais com base nos valores dos Campos Personalizados, como “É/Não é” ou “Contém” um determinado valor.
Obtenha o Elementor Pro para usar Condições de Exibição
Obtenha o Elementor Pro para usar Condições de Exibição
Atualize sua assinatura Pro para usar Condições de Exibição
Melhorias de Desempenho e Acessibilidade

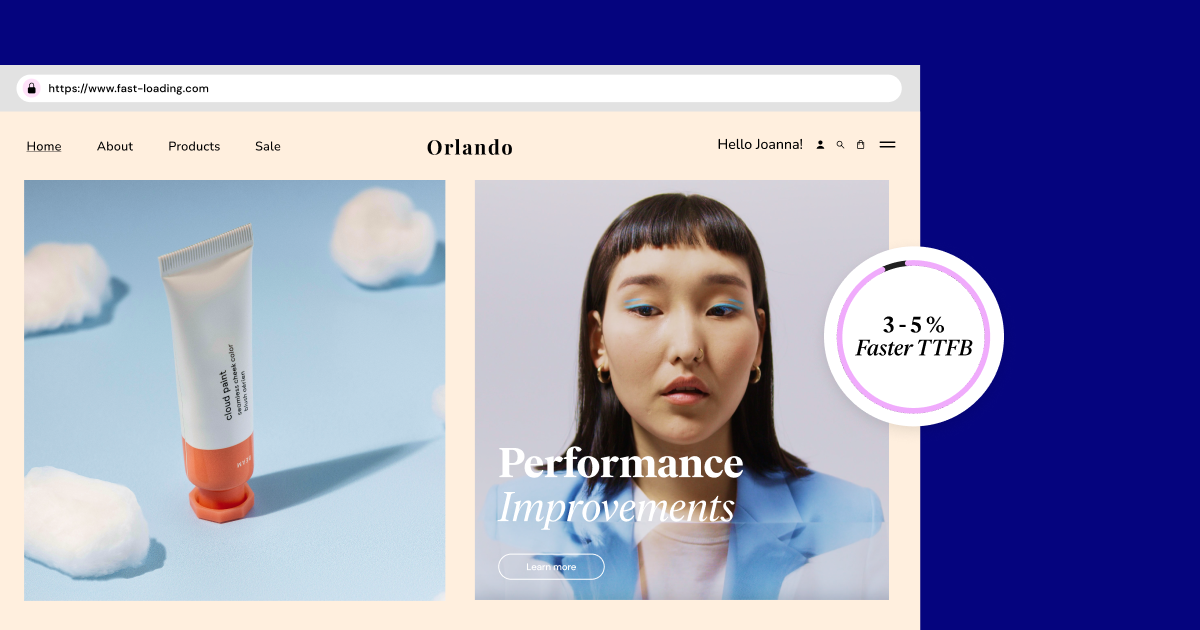
Melhorias de Desempenho
Esta versão do Elementor inclui atualizações significativas de desempenho, resultando em experiências de construção e navegação de sites mais rápidas e agradáveis.
TTFB Mais Rápido
O Elementor 3.20 melhora a pontuação do Time to First Byte (TTFB) em 3-5%, e ainda mais em páginas mais pesadas através da renderização otimizada de elementos. Isso é alcançado excluindo controles desnecessários de serem renderizados no frontend.
Otimização do DOM
Cada widget que você coloca em seu site e cada configuração de função ou estilo que você adiciona cria um código que inclui instruções sobre como os navegadores da web devem renderizar seu site. Como você esperaria, quanto mais código você tiver, mais tempo o navegador levará para exibir seu conteúdo. Ao atualizar para a versão 3.20, você reduzirá automaticamente a saída do DOM dos Containers, permitindo que você construa layouts sofisticados enquanto mantém alto desempenho. Em comparação com a última versão (3.19), os Containers Flexbox agora produzem 39% menos código, e os Containers Grid produzem 85% menos código. Além disso, esta versão melhora o desempenho do Editor reduzindo a saída do DOM dos controles de unidade personalizados.
Melhorias de Acessibilidade
O Elementor continua a dedicar tempo e esforço para tornar a internet mais acessível para visitantes e desenvolvedores web que dependem de tecnologias assistivas. Para mais informações detalhadas sobre as melhorias de acessibilidade, visite o Blog dos Desenvolvedores.
- Mega Menu: Navegação aprimorada pelo teclado e usabilidade em dispositivos móveis.
- Widget de Login: Leitores de tela agora podem ler rótulos ocultos, e cada widget de login tem um ID único quando múltiplos widgets são colocados em uma página.
- Editor Melhorado: Navegue pelo Painel de Widgets e Painel de Edição usando o teclado.
Atualizações de Recursos e Experimentos
Esta versão inclui várias mudanças de status para recursos e experimentos. Alguns foram ativados por padrão em todos os novos sites, e outros se tornaram uma parte inseparável do Elementor, e não podem mais ser ativados ou desativados na página de recursos.
- Padrão em Novos Sites: Containers Grid, Widget de Filtro de Taxonomia, Condições de Exibição.
- Recursos Mesclados: Guia de Estilo Global, Transições de Página, Scroll Snap.
Aproveite os Novos Recursos de Condição de Exibição e o Desempenho Melhorado com o Elementor 3.20
Aumentando ainda mais as Condições de Exibição, esta versão inclui dois novos recursos que permitem definir condições adicionais para exibir elementos com base em Tags Dinâmicas, juntamente com a capacidade de conectar grupos de condições com o conector OU. Atualizar para a versão 3.20 também dá ao seu site um aumento significativo de desempenho tanto no frontend com a otimização do DOM quanto no backend com a renderização aprimorada de elementos.
Deixe-nos saber suas opiniões sobre esses novos recursos e como você planeja usá-los em seu próximo projeto!
Procurando por conteúdo novo?
Receba artigos e insights em nossa newsletter semanal.
Ao inserir seu email, você concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com nossos Termos e Condições e Política de Privacidade.