Inhaltsverzeichnis
Wir waren begeistert von der Aufregung über die Einführung von Anzeige-Bedingungen für Elemente. Diese Version verstärkt ihre Leistung weiter, indem Sie mehrere Bedingungen mit dem ODER-Verbinder verknüpfen können. Zusätzlich haben Sie jetzt die Möglichkeit, Anzeige-Bedingungen basierend auf nativen WordPress-Custom-Feldern festzulegen. Und nicht zuletzt verbessert das Update auf Version 3.20 auch die Leistung Ihrer Website, was zu einem reibungsloseren Aufbau- und Besuchserlebnis führt.
Aktualisieren Sie Ihr Pro-Abonnement
Erstellen Sie ausgeklügelte Bedingungsschemata mit dem ODER-Verbinder

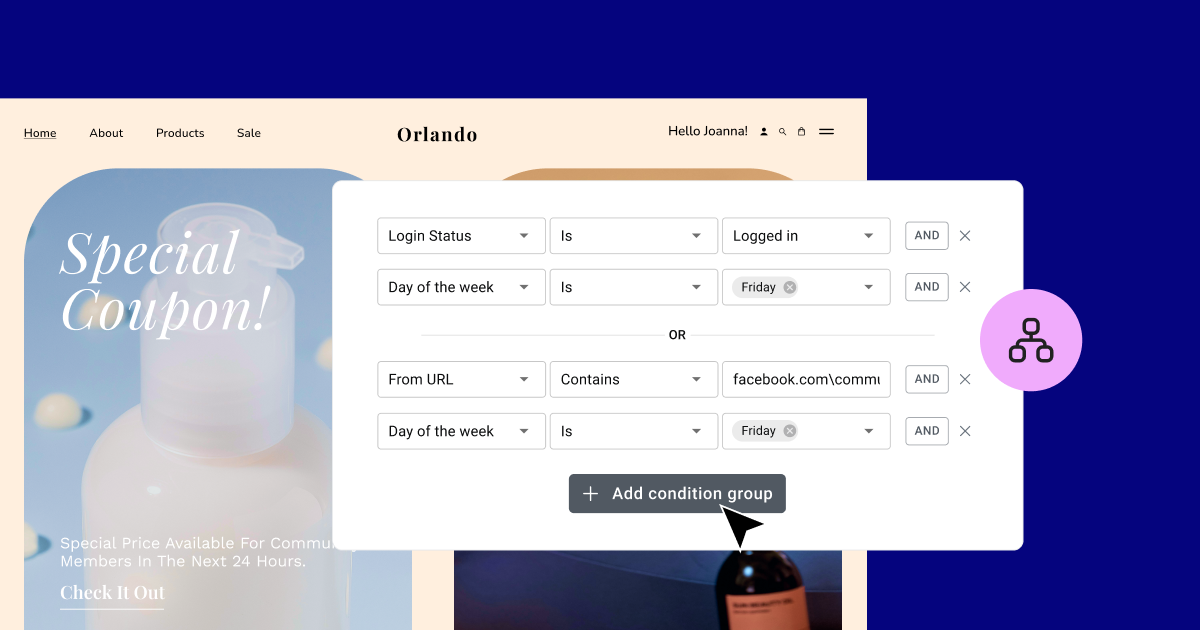
Die vorherige Version der Anzeige-Bedingungen ermöglichte es Ihnen, mehrere Bedingungen mit dem UND-Verbinder zu verknüpfen, der das Element anzeigt, wenn alle Bedingungen erfüllt sind. Mit den Verbesserungen der Anzeige-Bedingungen in Elementor 3.20 können Sie Bedingungsgruppen erstellen und diese mit dem ODER-Verbinder verknüpfen. Dies ermöglicht es Ihnen, mehrere Bedingungen festzulegen und das Element anzuzeigen, wenn irgendeine der Bedingungen erfüllt ist.
Zum Beispiel, wenn Sie einen Gutscheincode für Follower in sozialen Medien oder für eingeloggte Besucher anzeigen möchten, können Sie zwei Bedingungsgruppen für dasselbe Element festlegen, die mit dem ODER-Verbinder verbunden sind. Die erste Gruppe würde die Bedingung „Login-Status ist eingeloggt“ enthalten und die zweite Gruppe würde „Von URL enthält Ihre Social-Media-Seite“ enthalten. Dies zeigt den Gutschein für Besucher an, die entweder eingeloggt sind oder die Seite von Ihrer Social-Media-Gruppe erreicht haben.
Holen Sie sich Elementor Pro, um Anzeige-Bedingungen zu verwenden
Holen Sie sich Elementor Pro, um Anzeige-Bedingungen zu verwenden
Aktualisieren Sie Ihr Pro-Abonnement, um Anzeige-Bedingungen mit ODER-Logik zu verbinden
Dynamische Besuchererlebnisse basierend auf dynamischen Tags

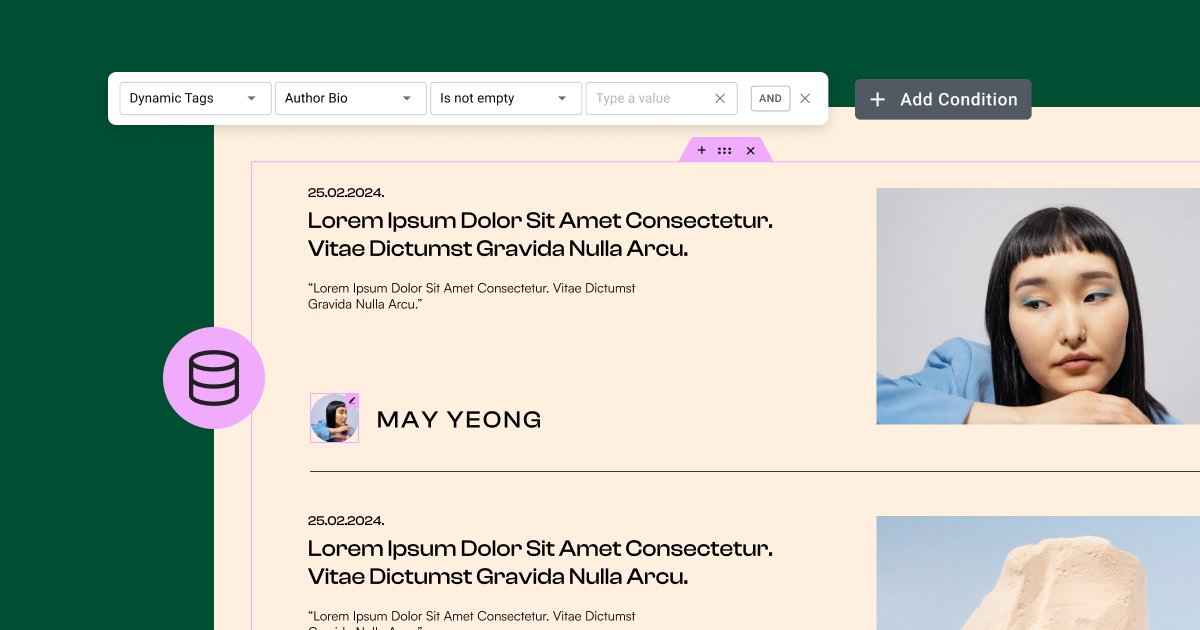
Sie können jetzt Anzeige-Bedingungen basierend auf dynamischen Tags einschließlich nativer WordPress-Custom-Felder festlegen. Diese Bedingungen sind besonders hilfreich, um Ihre Einzelpost- und SeitenVorlagen in dynamische Designs zu verwandeln, die zu ihrem Inhalt passen. Zum Beispiel, wenn Sie ein Icon-Box-Widget verwenden, um ein Symbol neben Ihrem dynamisch gefüllten Titel anzuzeigen, können Sie eine Bedingung festlegen, die das gesamte Icon-Box-Widget nur anzeigt, wenn der Titel „nicht leer ist“. Bedingungen basierend auf dynamischen Tags haben auch zusätzliche Parameter basierend auf den Werten der Custom-Felder, wie „Ist/Ist nicht“ oder „Enthält“ einen bestimmten Wert.
Holen Sie sich Elementor Pro, um Anzeige-Bedingungen zu verwenden
Holen Sie sich Elementor Pro, um Anzeige-Bedingungen zu verwenden
Aktualisieren Sie Ihr Pro-Abonnement, um Anzeige-Bedingungen zu verwenden
Leistungs- und Zugänglichkeitsverbesserungen

Leistungsverbesserungen
Diese Version von Elementor enthält bedeutende Leistungsupdates, die zu schnelleren und angenehmeren Website-Erstellungs- und Browsing-Erlebnissen führen.
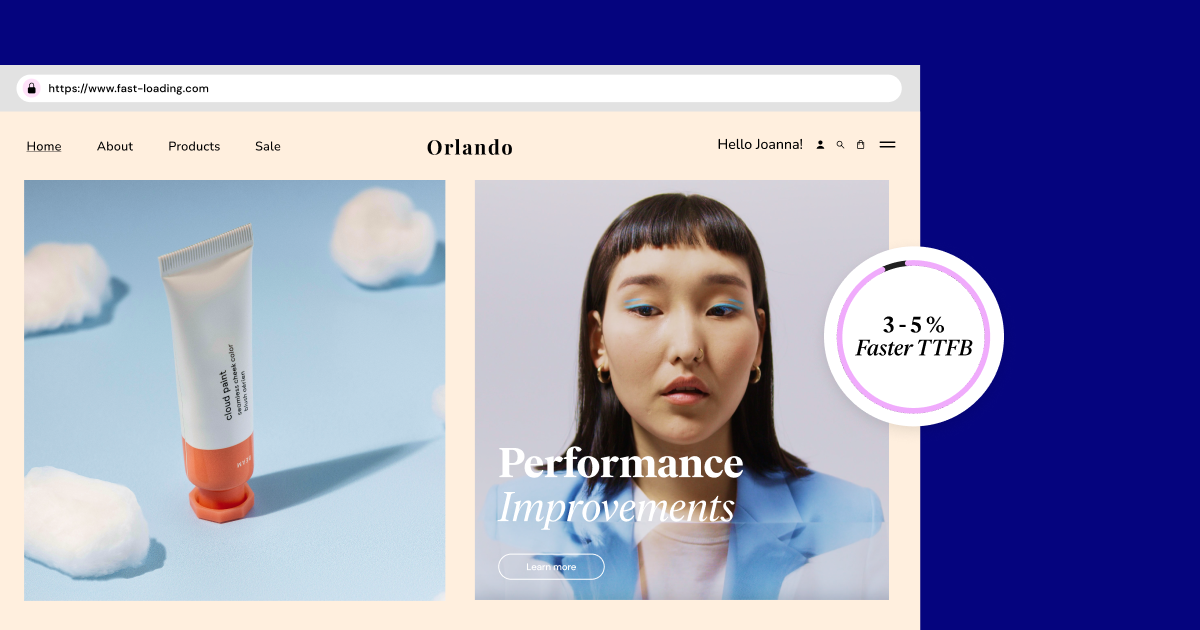
Schnellere TTFB
Elementor 3.20 verbessert die Time to First Byte (TTFB)-Werte um 3-5% und noch mehr auf schwereren Seiten durch optimiertes Rendering von Elementen. Dies wird erreicht, indem unnötige Steuerungen vom Frontend-Rendering ausgeschlossen werden.
DOM-Optimierung
Jedes Widget, das Sie auf Ihrer Website platzieren, und jede Funktion oder Stileinstellung, die Sie hinzufügen, erzeugt Code, der Anweisungen enthält, wie Webbrowser Ihre Website rendern sollen. Wie Sie erwarten würden, je mehr Code Sie haben, desto mehr Zeit benötigt der Browser, um Ihre Inhalte anzuzeigen. Durch das Update auf Version 3.20 wird die DOM-Ausgabe von Containern automatisch reduziert, sodass Sie ausgeklügelte Layouts erstellen können, während Sie eine hohe Leistung beibehalten. Im Vergleich zur letzten Version (3.19) erzeugen Flexbox-Container jetzt 39% weniger Code und Grid-Container 85% weniger Code. Zusätzlich verbessert diese Version die Leistung des Editors, indem die DOM-Ausgabe der benutzerdefinierten Einheitsteuerungen reduziert wird.
Zugänglichkeitsverbesserungen
Elementor widmet weiterhin Zeit und Mühe, das Internet für Besucher und Webentwickler, die auf unterstützende Technologien angewiesen sind, zugänglicher zu machen. Für detailliertere Informationen zu den Zugänglichkeitsverbesserungen, besuchen Sie bitte den Entwickler-Blog.
- Mega-Menü: Verbesserte Tastaturnavigation und Benutzerfreundlichkeit auf mobilen Geräten.
- Login-Widget: Bildschirmleser können jetzt versteckte Labels lesen, und jedes Login-Widget hat eine eindeutige ID, wenn mehrere Widgets auf einer Seite platziert sind.
- Verbesserter Editor: Navigieren Sie im Widget-Panel und Bearbeitungs-Panel mit der Tastatur.
Feature- und Experiment-Updates
Diese Version enthält eine Reihe von Statusänderungen an Funktionen und Experimenten. Einige wurden standardmäßig auf allen neuen Websites aktiviert, und andere sind zu einem untrennbaren Bestandteil von Elementor geworden und können nicht mehr von der Funktionsseite aus aktiviert oder deaktiviert werden.
- Standardmäßig auf neuen Websites: Grid-Container, Taxonomie-Filter-Widget, Anzeige-Bedingungen.
- Zusammengeführte Funktionen: Globaler Style-Guide, Seitenübergänge, Scroll-Snap.
Genießen Sie neue Anzeige-Bedingungsfunktionen und verbesserte Leistung mit Elementor 3.20
Durch die weitere Verbesserung der Anzeige-Bedingungen enthält diese Version zwei neue Funktionen, die es Ihnen ermöglichen, zusätzliche Bedingungen für die Anzeige von Elementen basierend auf dynamischen Tags festzulegen, sowie die Möglichkeit, Bedingungsgruppen mit dem ODER-Verbinder zu verbinden. Das Update auf 3.20 gibt Ihrer Website auch einen erheblichen Leistungsschub sowohl im Frontend durch DOM-Optimierung als auch im Backend durch verbessertes Element-Rendering.
Lassen Sie uns wissen, was Sie von diesen neuen Funktionen halten und wie Sie sie in Ihrem nächsten Projekt nutzen möchten!
Suchen Sie nach neuen Inhalten?
Erhalten Sie Artikel und Einblicke aus unserem wöchentlichen Newsletter.
Durch die Eingabe Ihrer E-Mail-Adresse erklären Sie sich mit dem Erhalt von Elementor-E-Mails, einschließlich Marketing-E-Mails,
einverstanden und stimmen unseren Allgemeinen Geschäftsbedingungen und unserer Datenschutzrichtlinie zu.