Tabla de Contenidos
Diseño UX vs. UI. ¿Por dónde comienzo?
Bien, para empezar, no se puede construir un sitio web sin ninguno de los dos. La sensación de la experiencia del usuario es tan importante como el aspecto de la interfaz de usuario.
Así pues, en realidad, todos los que trabajamos como diseñadores web utilizamos tanto el diseño UI como el diseño UX al crear sitios web. Dicho esto, si nos referimos a las disciplinas formales de UI y UX, eso es algo completamente diferente. Y, si está aquí, quizás se pregunte si una de estas carreras es adecuada para usted.
En cuanto a elegir cuál de ellas seguir, no hay una respuesta sencilla para eso. Cualquier persona que esté considerando convertirse en diseñador web necesita averiguarlo por sí misma. Así que para eso es esta guía.
Tabla de Contenidos
Diseño UX vs. UI: ¿Cuál es la diferencia?
Comencemos con las diferencias básicas entre los dos principios de diseño:
¿Qué es el diseño de experiencia de usuario (UX)?
El diseño de experiencia de usuario se preocupa por el buen funcionamiento de un sitio web:
- ¿Cómo se sienten los usuarios con respecto al sitio web?
- ¿Cuán fluida es la navegación de los usuarios por el sitio?
- ¿Qué tan fácil es para los usuarios alcanzar sus objetivos?
El diseño UX es un enfoque centrado en el ser humano para el diseño web. Debido a esto, los diseñadores UX dependen en gran medida de la investigación y las pruebas para descubrir lo que su audiencia necesita, lo que valoran y lo que les causa problemas, y luego diseñar una solución ideal en torno a ello.
El objetivo final es crear un sitio web que el usuario encuentre utilizable, útil y valioso.
¿Qué es el diseño de interfaz de usuario (UI)?
El diseño de interfaz de usuario se preocupa por la estética del sitio web:
- ¿Los usuarios lo encuentran atractivo?
- ¿Son intuitivos los elementos interactivos?
- ¿El diseño se siente natural y provoca una respuesta positiva?
El diseño UI es el lado visual del diseño web. Es trabajo del diseñador UI perfeccionar los más mínimos detalles de un sitio web: paletas de colores, combinaciones de fuentes, imágenes, formularios, menús, animaciones activadas al pasar el cursor, botones y más.
Los diseñadores UI se basan en la investigación y las tendencias de diseño, el análisis de la industria y los principios de diseño web para crear una interfaz e interacciones con las que los usuarios se sientan cómodos y confiados al usar.
¿Qué hace un diseñador UX?
Si desea construir un sitio web que atraiga a los tipos correctos de visitantes y los lleve a hacer lo que usted quiere, entonces debe ser construido específicamente para ellos.
Obviamente, los objetivos de la marca también deben cumplirse. Sin embargo, esos objetivos nunca se alcanzarán si el sitio web es incapaz de convertir a los visitantes. Por eso los diseñadores UX son una parte invaluable del proceso de diseño web.
Mejoran las posibilidades de éxito de una marca mediante el diseño desde la perspectiva del usuario.
Objetivos
Los diseñadores de experiencia de usuario tienen un objetivo doble:
- Diseñar experiencias de sitios web sin fricciones y centradas en el usuario
- Ayudar a sus clientes a alcanzar sus objetivos comerciales a través del sitio web
Responsabilidades principales
Podría ser más preciso referirse a los diseñadores de experiencia de usuario como especialistas en experiencia de usuario. Si bien participan en el diseño de wireframes y prototipos de baja fidelidad para un sitio web, la mayor parte de lo que hacen implica investigación, pruebas y validación.
Examinemos sus responsabilidades:
Investigación
Los diseñadores de experiencia de usuario utilizan diversos métodos para recopilar datos con el fin de formular hipótesis de trabajo para el sitio web.
El análisis de la competencia es una parte de ello y es especialmente útil si se está construyendo un sitio web para una nueva marca con pocos o ningún dato de clientes del que partir.
Las estadísticas de la industria son otra métrica útil en la fase de investigación. Los diseñadores de experiencia de usuario utilizan estos datos para aprender más sobre la audiencia, identificar tendencias de la industria y más.
Dependiendo del tamaño del sitio web, algunos diseñadores de experiencia de usuario también realizarán investigación de campo. A través de encuestas y entrevistas con usuarios, los diseñadores aprenderán de primera mano quiénes son los usuarios objetivo, sus dificultades y sus motivaciones.
Perfiles de usuario
Un perfil de usuario es un usuario ficticio que crean los investigadores de experiencia de usuario. Toman lo que han aprendido sobre el público objetivo de su cliente y utilizan esas características para construir un perfil de usuario (o perfiles, si tienen numerosos segmentos de usuarios).
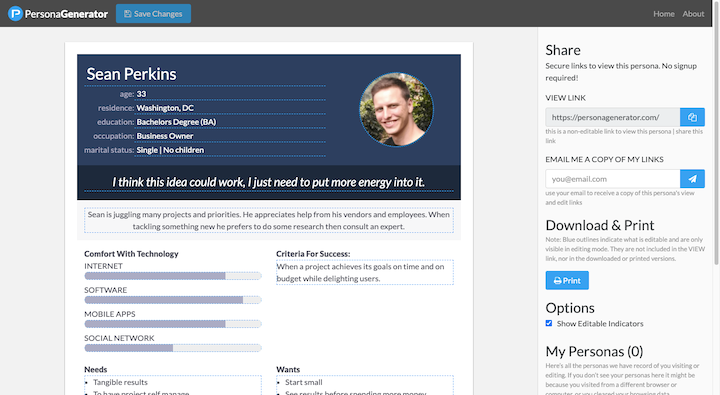
He aquí un ejemplo de PersonaGenerator de cómo podría ser un perfil de usuario:

Se deben determinar todo tipo de detalles. Por ejemplo:
- Datos demográficos
- Necesidades (en relación con el sitio web que se está construyendo)
- Deseos
- Valores
- Temores
- Perfil tecnológico
- Citas que resumen cómo se sienten y cómo suenan
El propósito es crear una representación realista del usuario para que el diseñador pueda comercializar y vender de manera más efectiva.
Arquitectura de la información
Los diseñadores de experiencia de usuario adoptan un enfoque cuidadosamente medido e incremental para diseñar un sitio web. Así, una vez completada la investigación, se planificará la arquitectura de la información.
Aunque se podría simplemente considerarlo como la planificación del mapa del sitio, es mucho más que eso.
Los diseñadores de experiencia de usuario utilizan algo llamado clasificación de tarjetas para idear la estructura, los flujos de trabajo y la organización del contenido ideales para el sitio web. Esta parte del diseño de experiencia de usuario requiere la aportación directa de los usuarios.
Wireframes
Los wireframes son prototipos de baja fidelidad de un sitio web. Permiten a los diseñadores de experiencia de usuario perfeccionar la estructura, el diseño y los flujos de usuario del sitio web sin quedar atrapados en los detalles.
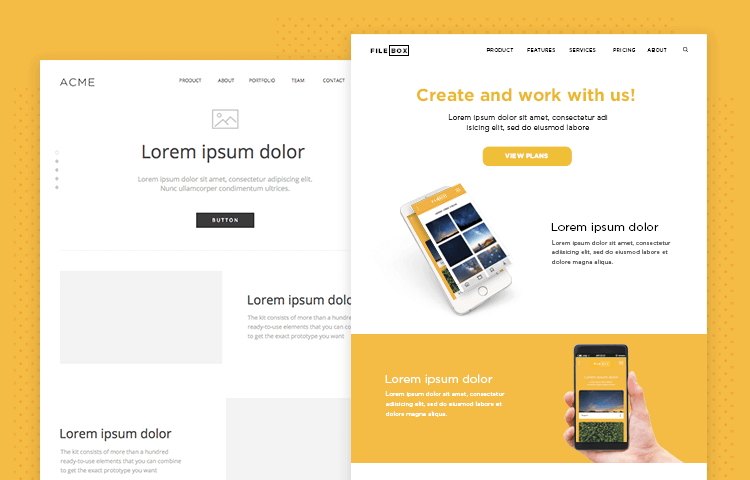
He aquí un ejemplo de cómo se ve un wireframe frente a un mockup:

Los wireframes son típicamente solo el esqueleto. En otras palabras, se ve el diseño así como los marcadores de posición para las imágenes, el texto y otros elementos en la página. Y eso es todo. Al esbozar los fundamentos de la página, es mucho más fácil centrarse en tomar decisiones de diseño estratégicas y creativas en la fase de mockup.
Los wireframes pueden ser dibujados a mano, realizados utilizando software de wireframing o se pueden construir directamente en Elementor.
Análisis, pruebas de usabilidad e iteración
Los diseñadores de experiencia de usuario trabajan en un circuito cerrado. Por lo tanto, no solo formulan hipótesis sobre lo que funcionará en el sitio web. De hecho, las ponen a prueba.
Hay varias formas en las que los diseñadores de experiencia de usuario realizan pruebas de usabilidad:
- Entrevistas cara a cara
- Sondeos
- Formularios de retroalimentación del sitio web
- Mapas de calor
- Grabaciones de sesiones
A medida que recopilan comentarios reales de los usuarios y estudian las analíticas del sitio web en vivo, ajustan el sitio web en consecuencia. El diseño de experiencia de usuario es un proceso iterativo, que tiene como objetivo mejorar siempre la experiencia del usuario y ayudar a la marca a superar sus objetivos con el tiempo.
Herramientas de diseño de experiencia de usuario
Estas son algunas de las herramientas comunes que utilizará un diseñador de experiencia de usuario:
- Herramientas de investigación competitiva como SEMrush
- Herramientas de investigación de la industria como SimilarWeb
- Herramientas de investigación de usuarios y reclutamiento de probadores como User Interviews
- Herramientas de creación de wireframes y prototipos como Figma
- Herramientas de prueba de sitios web como Hotjar
- Herramientas de pruebas de usabilidad como UserZoom
- Herramientas de análisis de sitios web como Kissmetrics
Como puede imaginar con un proceso tan extenso e intensivo, los diseñadores de experiencia de usuario no pueden realizar todo esto por sí solos. O al menos no sería eficiente hacerlo. Disponer de un conjunto de herramientas de experiencia de usuario puede ser un verdadero cambio de paradigma en este campo laboral.
¿Qué hace un diseñador de interfaz de usuario?
No cabe duda de que la usabilidad y la utilidad de un sitio web son importantes para sus usuarios. Pero no es solo la experiencia de navegar o utilizar un sitio web lo que influye en las tasas de conversión y abandono del sitio.
La apariencia también es un factor relevante.
Esto se demuestra mediante un principio de diseño web denominado Efecto Estético-Usabilidad. Básicamente, los usuarios creen que las interfaces atractivas funcionan mejor que las que no lo son.
Por lo tanto, el diseño de la interfaz de usuario desempeña un papel importante en la consolidación de esa primera impresión y en conseguir que los usuarios se adentren en la experiencia real que el diseñador de experiencia de usuario ha trabajado tan incansablemente para crear.
Objetivos
Los diseñadores de interfaz de usuario tienen varios objetivos:
- Crear interfaces que capten con precisión la personalidad, la voz y los valores de la marca
- Crear interfaces estéticamente agradables que provoquen una respuesta positiva en el usuario
- Diseñar interfaces e interacciones que maximicen las conversiones
Responsabilidades principales
Los diseñadores de interfaz de usuario se centran en lo que el visitante ve en un sitio web, hasta el más mínimo detalle. También son responsables de diseñar las interacciones que mantienen a los usuarios comprometidos con el contenido y fluyendo sin esfuerzo de una página a otra.
Examinemos sus responsabilidades:
Investigación
Los diseñadores de interfaz de usuario comienzan con una sólida ronda de investigación. Aunque parte de ella implica el análisis de usuarios (si el cliente tiene un sitio web existente), hay otras investigaciones involucradas.
Los diseñadores de interfaz de usuario realizan investigación competitiva para averiguar qué están haciendo las empresas líderes en el sector con sus sitios web, así como para ver cómo son y cómo funcionan.
También realizan investigación de diseño. Si bien la originalidad y la memorabilidad son importantes en el diseño de la interfaz de usuario, también lo es la confianza de los usuarios con la interfaz. Y desviarse demasiado de las normas puede ser sumamente problemático para muchos sitios web.
Gran parte de esto lo sabrán de memoria, como cuáles son las últimas tendencias en diseño web y qué dictan las normas web actuales en cuanto a diseño responsivo, accesibilidad y estándares de codificación. Pero también puede que necesiten ponerse al día sobre las tendencias dentro de su industria o nicho.
La psicología también juega un papel importante en el diseño de la interfaz de usuario, por lo que los diseñadores de interfaz de usuario deberán repasar los principios del diseño de sitios web así como la psicología del usuario para asegurarse de que sus diseños pulsen los botones emocionales correctos.
Identidad de marca
El desarrollo de la identidad de marca no se trata solo del diseño del logotipo, aunque los diseñadores de interfaz de usuario también pueden necesitar ayudar a los clientes con esto.
El proceso de desarrollo de la identidad visual de una marca consiste en estrategizar cómo se verá la marca de un sitio web y asegurarse de que envíe las señales correctas a su público objetivo.
Por lo tanto, los diseñadores de interfaz de usuario primero deberán determinar cuál es la personalidad y el estilo visual de la marca. Luego, definirán la imagen de marca que los acompaña: elementos como la paleta de colores, la tipografía, las imágenes, la iconografía, los patrones y más.
Guías de estilo/Sistemas de diseño
Una vez que se ha definido la identidad visual, los diseñadores de interfaz de usuario crean una guía de estilo y/o un sistema de diseño para documentar la estrategia.
Una guía de estilo es imprescindible independientemente del tipo de sitio web que construya. Un sistema de diseño, por otro lado, es más adecuado para sitios web más grandes y aquellos que requieren mantenimiento y actualizaciones continuas.
No importa si está trabajando como diseñador de experiencia de usuario e interfaz de usuario de forma independiente. Una guía de estilo es útil por varias razones:
- Es un plan de acción documentado que le ayudará a mantenerse en el camino correcto con el sitio web que está construyendo
- Puede compartirse con otros colaboradores para garantizar que sean consistentes con los estilos que ha establecido
- Facilitará futuras actualizaciones o rediseños del sitio web, ya que no tendrá que reinventar la rueda
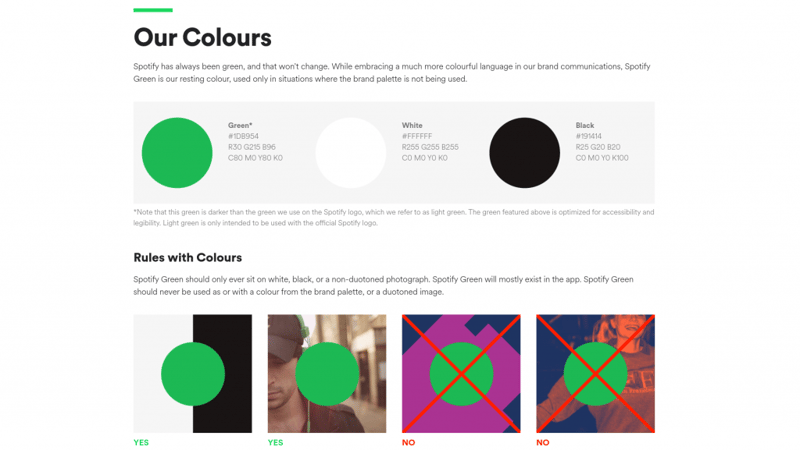
Aquí hay un ejemplo de cómo se ve una guía de estilo:

Un sistema de diseño llevará las cosas más allá. Dentro de su sistema de diseño, un diseñador de UI definirá todos esos estilos, pero también guardará sus componentes en una biblioteca, lo que nuevamente reducirá el tiempo de diseño/rediseño futuro. Los sistemas de diseño también resumen los objetivos del proyecto, los valores de la marca y cómo el sitio web los llevará a cabo.
Maquetas
El diseñador de UI tomará toda su investigación y planificación y la combinará con el trabajo preliminar que el diseñador de UX ha realizado.
Los maquetas del sitio web serán representaciones a escala completa, a todo color y completas de cómo se verá cada página web en el producto final.
Sin embargo, los diseñadores de UI no solo están llenando los detalles visuales. También necesitan lidiar con cosas como:
- Espacio en blanco y cómo lo van a usar para mejorar la usabilidad y la legibilidad
- Jerarquía para que puedan crear áreas de enfoque obvias mientras guían efectivamente a los visitantes a través del contenido
- Diseño responsivo y cómo se verán las páginas web en diferentes dispositivos y navegadores
- Interacciones y animaciones en áreas críticas de cada página web
- Accesibilidad para que cada visitante pueda ver y acceder al contenido sin problemas
Los diseñadores de UI tienen la opción de cómo diseñar estas maquetas.
Pueden construirlas utilizando software de diseño o de maquetas de la misma manera que los diseñadores de UX hacen con los wireframes. O pueden diseñar sus maquetas directamente en Elementor, lo cual será fácil de hacer si los wireframes ya están allí. También hará que el desarrollo sea más fluido.
Pruebas A/B
Así como el trabajo de un diseñador de UX nunca termina, lo mismo ocurre con los diseñadores de UI.
Una vez que el sitio web esté en vivo, los diseñadores de UI deben vigilar las analíticas de tráfico del sitio web para ver si hay fricciones potenciales que impidan a los visitantes convertir. También pueden colaborar con los diseñadores de UX para ejecutar mapas de calor y grabaciones de sesiones en el sitio para ver si pueden detectar obstáculos de UI en tiempo real.
Pero en lugar de implementar una solución permanente basada en estas observaciones. Un diseñador de UI formará una hipótesis sobre el problema, como “el botón de CTA está demasiado abajo en la página”, y luego realizará una prueba A (control) y B (variable) para ver si un diseño alternativo funciona mejor.
Realísticamente, el diseñador de UI podría realizar pruebas A/B durante toda la vida de un sitio web. No solo son útiles para resolver problemas de diseño visual, sino también para mejorar la apariencia y la sensación general del sitio web.
Herramientas de Diseño UI
Aquí hay algunas de las herramientas comunes que utilizará un diseñador de UI:
- Recursos de organización de diseño web como el blog de Nielsen Norman Group
- World Wide Web Consortium para los últimos estándares web, tecnología y tendencias
- Herramientas de desarrollo de guías de marca como Frontify
- Kits de UI como los que se encuentran en UI8
- Plantillas de maquetas como las que se encuentran en la biblioteca de plantillas de Elementor
- Software de diseño como Sketch
- Un sistema de gestión de contenido como WordPress
- Herramientas de análisis como Google Analytics
Los diseñadores de UI son prácticos cuando se trata de diseño, por lo que la mayoría de su caja de herramientas debe consistir en herramientas de diseño que conocen bien y en las que confían.
¿Cómo Trabajan Juntos el Diseño UX y el Diseño UI?
Al observar las diferencias entre UI y UX, podría pensar que no hay mucho solapamiento entre los dos roles. Pero sí lo hay.
Los diseñadores de UX no pueden trabajar en aislamiento y luego entregar sus mapas del sitio y wireframes al diseñador de UI o desarrollador cuando hayan terminado. O viceversa.
Aunque cada función — diseñador de UX, diseñador de UI e incluso el desarrollador web — trabaje en diferentes aspectos y en distintas etapas del proyecto, es imperativo que exista colaboración a lo largo de todo el proceso.
En primera instancia, esto garantiza la coherencia en cómo se diseña el sitio web, cómo se redacta el contenido y, en última instancia, cómo se ejecuta todo al final.
También está el asunto de la recopilación de información. Lo que el diseñador de UX aprende sobre los usuarios, la competencia y la industria no debería permanecer como un secreto comercial. Lo mismo se aplica a lo que el diseñador de UI comprende sobre las tendencias y estándares del diseño web. O, en ese sentido, lo que el desarrollador web conoce sobre las capacidades de codificación.
Lo que un diseñador tiene en mente para el sitio web podría no alinearse con los principios probados y verdaderos del diseño web, o el desarrollador podría no ser capaz de ejecutar impecablemente lo que se había previsto. Una colaboración estrecha asegurará que nunca sea necesario volver a la fase de planificación.
También se debe considerar la transferencia.
Usualmente, el diseñador de UX transfiere su investigación y trabajo al diseñador de UI y al desarrollador web. Y el diseñador de UI transfiere sus maquetas al desarrollador web. Estos tres profesionales trabajan con herramientas diferentes y utilizan un «lenguaje» de diseño distinto.
Sin una colaboración estrecha, una buena comunicación y un sistema sólido de transferencia, las cosas podrían complicarse a medida que el sitio web cambia de manos.
Cómo Iniciarse como Diseñador de UI o UX
He aquí lo que necesita saber para comenzar como diseñador de UI vs. UX:
Habilidades
Habrá cierta superposición entre los diseñadores de UI y UX en lo que respecta a las habilidades interpersonales. Aspectos como:
- Creatividad
- Organización
- Colaboración
- Resolución de problemas
- Adaptabilidad
Sin embargo, debido a las diferentes tareas que realizan y los objetivos hacia los que trabajan, los diseñadores de UI y UX necesitarán, en su mayoría, conjuntos de habilidades diferentes.
|
Diseñadores UX |
Diseñadores UI |
|
Pensamiento crítico |
Pensamiento creativo |
|
Investigación de usuarios, industria y competencia |
Principios y estándares del diseño web |
|
Coordinación de proyectos |
Psicología humana |
|
Análisis |
Diseño visual |
|
Estrategia y planificación |
Diseño responsivo |
|
Creación de wireframes |
Marca |
|
Arquitectura de la información |
Diseño de interacción |
|
Pruebas e iteración |
HTML5 y CSS3 |
Educación
No se requiere una educación formal en diseño para convertirse en diseñador de UX o diseñador de UI. Dicho esto, dado que estos son nichos altamente especializados del diseño web y es probable que se le pague más dinero que a alguien que se denomina a sí mismo «diseñador web», es aconsejable obtener una certificación.
La buena noticia es que hay una gran cantidad de recursos en línea donde puede realizar su formación certificada (y no certificada) en UX o UI:
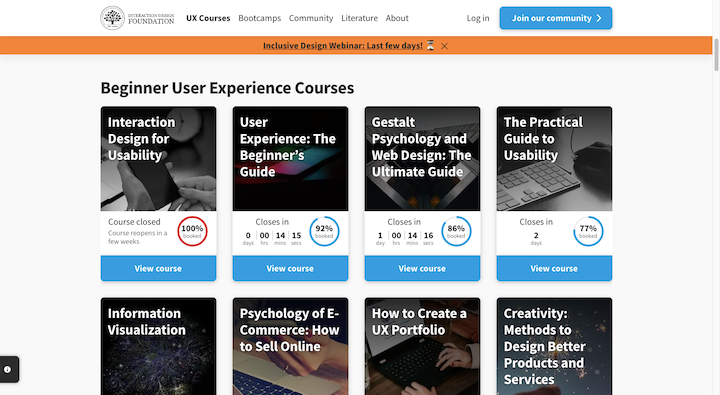
Interaction Design Foundation es un buen recurso para comenzar. También podemos recomendar esta lista de los Mejores recursos de UX para aprender más sobre el tema.

Aunque etiquetan sus cursos como «Cursos de Experiencia de Usuario», cubren una amplia gama de temas. La psicología de la Gestalt y el diseño de interacción, por ejemplo, son buenas opciones para los diseñadores de UI en formación.
Coursera es otro excelente recurso de formación. A diferencia de IDF, puede tomar cursos y obtener certificaciones de una variedad de proveedores diferentes. Como Google:

Nielsen Norman Group y Springboard también ofrecen programas de certificación en diseño UX. Y CareerFoundry y General Assembly ofrecen programas de certificación en diseño UI.
No solo saldrá de estos programas con un certificado en mano, sino que también tendrá formación práctica además de algunos ejemplos sorprendentes para llenar su portafolio profesional. No pasará mucho tiempo antes de que comience a obtener clientes de diseño web que supliquen trabajar con usted.
Solo recuerde mantenerse al día con su educación en diseño, tanto dentro de su especialidad como más allá de ella. Los libros de diseño web y cursos en línea (gratuitos y de pago) le ayudarán a mantener sus habilidades actualizadas y competitivas.
Perspectivas Laborales
Los diseñadores de UI y UX están en alta demanda.
Según el Informe de Contratación de Diseño de Productos de 2019 de InVision:
No cabe duda alguna: los diseñadores de productos están más solicitados que nunca en la actualidad, siendo el puesto de diseñador de interfaz de usuario y experiencia de usuario (UI/UX) calificado como el título de diseño de productos más demandado. De hecho, cuatro de cada cinco (81%) diseñadores de productos son contactados por reclutadores al menos mensualmente, mientras que uno de cada tres (34%) es contactado semanalmente por reclutadores.
El informe también revela que estos son los empleos más demandados en los campos de la interfaz de usuario y la experiencia de usuario. Enfóquese en la columna de ‘Diseñadores de Productos’:

Como puede observar, se requieren diseñadores de interfaz de usuario y experiencia de usuario de todos los niveles de experiencia y en diversos tipos de especialidades.
Sin embargo, un aspecto a tener en cuenta es que la creciente demanda de especialistas en UI y UX ha conducido a un auge significativo en términos de estudiantes y candidatos a puestos de trabajo. Según Colman Walsh, el Director Ejecutivo de the UX Design Institute:
‘The UX Design Institute ha experimentado un incremento del 220% en el número de estudiantes de abril de 2019 a abril de 2020, lo cual es indicativo del crecimiento más amplio de la industria de UX.’
La buena noticia es que existe una necesidad creciente de diseñadores digitales a medida que más y más organizaciones se comprometen con un modelo 100% digital o híbrido como consecuencia de la pandemia.
No obstante, la competencia será intensa con nuevos diseñadores de UX y UI ingresando al campo cada día. Por lo tanto, es absolutamente crucial que encuentre una manera de diferenciarse.
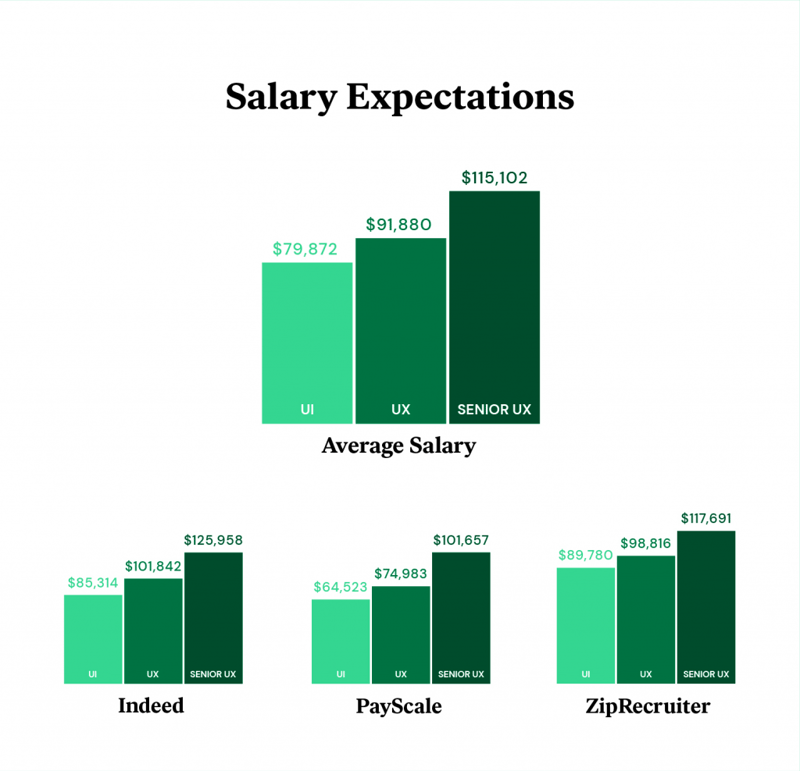
Expectativas Salariales
Independientemente del nicho de diseño web que elija — UI, UX, o un rol híbrido — el potencial para ganar más que los diseñadores web no especializados es enorme. Mientras que los salarios promedio de los diseñadores web rondan los $24/hora o $51,564/año, los especialistas tienden a ganar más:
He aquí lo que las principales fuentes de empleo informan como las ganancias promedio para diseñadores de UI, diseñadores de UX y diseñadores senior de UX en los Estados Unidos:

Estos puntos de referencia salariales no son una garantía de cuáles serán sus ingresos como diseñador de UI o UX. Hay muchos factores que pueden afectar sus ingresos anuales:
- Su área de especialización en diseño
- Su industria/nicho
- Dónde reside
- Cuánto tiempo ha estado trabajando como diseñador
- Quiénes son su empleador o clientes
- El tamaño y la complejidad de los sitios web que construye
Nuevamente, el campo del diseño se está volviendo cada vez más competitivo gracias a la afluencia de talento en los últimos años. Si desea que sus ingresos estén en el rango superior de estas estimaciones, la certificación y la formación y educación continuas son imprescindibles.
¿Qué Trayectoria Profesional Debería Elegir?
Ahora tiene una decisión que tomar. ¿Desea convertirse en:
- Diseñador de UX?
- Diseñador de UI?
- Diseñador de UX/UI?
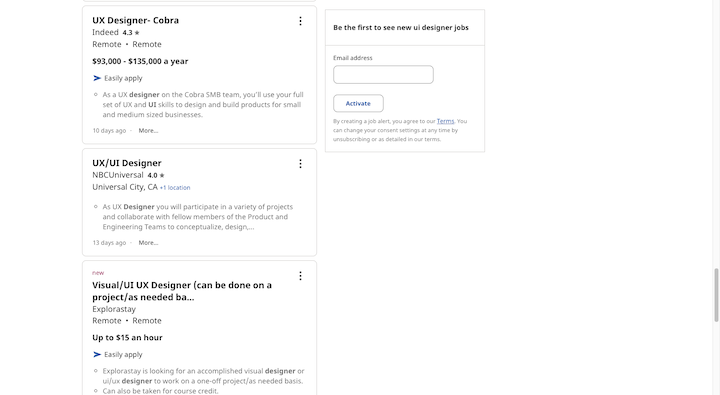
Así es. No tiene que elegir uno sobre el otro si no lo desea. Hay muchos empleadores en estos días que buscan diseñadores que puedan hacerlo todo. Simplemente realice una búsqueda en un portal de empleo como Indeed para ‘diseñador de UI’ o ‘diseñador de UX’ y verá a qué me refiero:

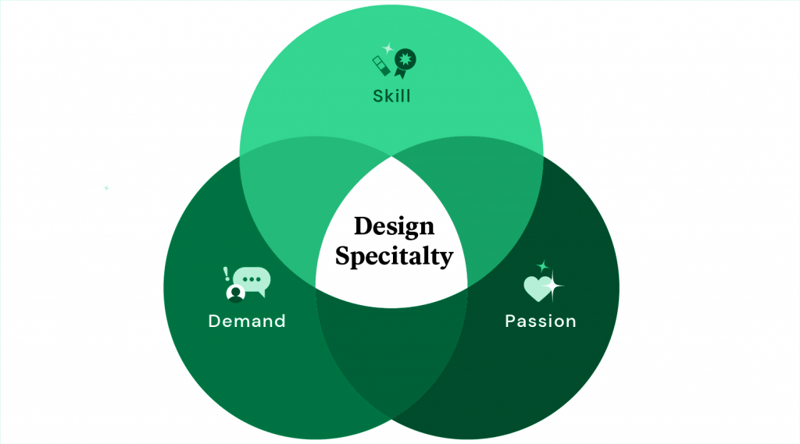
Pero la popularidad del trabajo no es lo único en lo que debe pensar al elegir su especialidad. Una buena regla general es encontrar algo que se encuentre en su punto óptimo:

Si aún no está completamente seguro de en qué área es más hábil o apasionado, no hay problema. Para eso están los cursos y tutoriales en línea. Pruebe algunas tareas de UX y UI y vea cuál se siente más natural y gratificante.
También puede dar un paso atrás y considerar cómo aborda la web como consumidor. ¿Qué nota primero? ¿Qué tan bien se ve un sitio web… o qué tan fácil es de usar? Eso podría ser un buen indicador de lo que más le entusiasma sobre el diseño web y en qué se destacará más.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.






