Inhaltsverzeichnis
UX vs. UI Design. Wo beginne ich?
Nun, zunächst einmal kann man keine Website ohne beides erstellen. Das Gefühl der Benutzererfahrung ist ebenso wichtig wie das Aussehen der Benutzeroberfläche.
Daher verwenden wir alle, die als Webdesigner tätig sind, sowohl UI-Design als auch UX-Design bei der Erstellung von Websites. Wenn wir jedoch über die formellen Disziplinen von UI und UX sprechen, ist das eine völlig andere Angelegenheit. Und wenn Sie hier sind, fragen Sie sich möglicherweise, ob eine dieser Karrieren das Richtige für Sie ist.
Was die Wahl zwischen beiden betrifft, gibt es keine einfache Antwort darauf. Jeder, der in Erwägung zieht, Webdesigner zu werden, muss das für sich selbst herausfinden. Dafür ist der folgende Leitfaden gedacht.
Inhaltsverzeichnis
UX vs. UI Design: Worin besteht der Unterschied?
Beginnen wir mit den grundlegenden Unterschieden zwischen den beiden Designprinzipien:
Was ist User Experience (UX) Design?
User Experience Design befasst sich damit, wie gut eine Website funktioniert:
- Wie empfinden Benutzer die Website?
- Wie nahtlos ist der Benutzerfluss durch die Website?
- Wie einfach ist es für Benutzer, ihre Ziele zu erreichen?
UX-Design ist ein menschenzentrierter Ansatz im Webdesign. Aus diesem Grund sind UX-Designer stark auf Forschung und Tests angewiesen, um herauszufinden, was ihre Zielgruppe benötigt, was sie schätzt und was ihnen Schwierigkeiten bereitet – um dann eine ideale Lösung darum herum zu gestalten.
Das Endziel ist es, eine Website zu erstellen, die der Benutzer als nutzbar, nützlich und wertvoll empfindet.
Was ist User Interface (UI) Design?
User Interface Design befasst sich mit der Ästhetik der Website:
- Finden Benutzer sie attraktiv?
- Sind die interaktiven Elemente intuitiv?
- Fühlt sich das Design natürlich an und ruft es eine positive Reaktion hervor?
UI-Design ist die visuelle Seite des Webdesigns. Es ist die Aufgabe des UI-Designers, die kleinsten Details einer Website zu perfektionieren: Farbpaletten, Schriftpaarungen, Bilder, Formulare, Menüs, Hover-ausgelöste Animationen, Schaltflächen und mehr.
UI-Designer stützen sich auf Designforschung und -trends, Branchenanalysen und Webdesign-Prinzipien, um eine Benutzeroberfläche und Interaktionen zu schaffen, mit denen sich Benutzer wohl und sicher fühlen.
Was macht ein UX-Designer?
Wenn Sie eine Website erstellen möchten, die die richtigen Besucher anzieht und sie dazu bringt, das zu tun, was Sie möchten, dann muss sie speziell für sie entwickelt werden.
Offensichtlich müssen auch die Ziele der Marke erfüllt werden. Diese Ziele werden jedoch nie erreicht werden, wenn die Website nicht in der Lage ist, Besucher zu konvertieren. Aus diesem Grund sind UX-Designer ein unschätzbarer Teil des Webdesign-Prozesses.
Sie verbessern die Erfolgschancen einer Marke, indem sie aus der Perspektive des Benutzers gestalten.
Ziele
UX-Designer verfolgen ein zweifaches Ziel:
- Reibungslose, benutzerzentrierte Website-Erfahrungen gestalten
- Ihren Kunden helfen, ihre Geschäftsziele durch die Website zu erreichen
Kernverantwortlichkeiten
Es wäre möglicherweise präziser, UX-Designer als UX-Spezialisten zu bezeichnen. Während sie an der Gestaltung von Wireframes und Low-Fidelity-Prototypen für eine Website beteiligt sind, besteht der Großteil ihrer Arbeit aus Forschung, Tests und Validierung.
Lassen Sie uns einen Blick auf ihre Verantwortlichkeiten werfen:
Forschung
UX-Designer verwenden verschiedene Methoden zur Datenerhebung, um Arbeitshypothesen für die Website zu formulieren.
Wettbewerbsanalyse ist ein Teil davon und besonders nützlich, wenn Sie eine Website für eine neue Marke mit wenig oder keinen Kundendaten erstellen.
Branchenstatistiken sind eine weitere nützliche Metrik in der Forschungsphase. UX-Designer nutzen diese Daten, um mehr über das Publikum zu erfahren, Branchentrends zu identifizieren und mehr.
Je nach Größe der Website führen einige UX-Designer auch Feldforschung durch. Durch Benutzerumfragen und -interviews erfahren Designer aus erster Hand, wer die Zielbenutzer sind, welche Probleme sie haben und was sie motiviert.
Benutzer-Personas
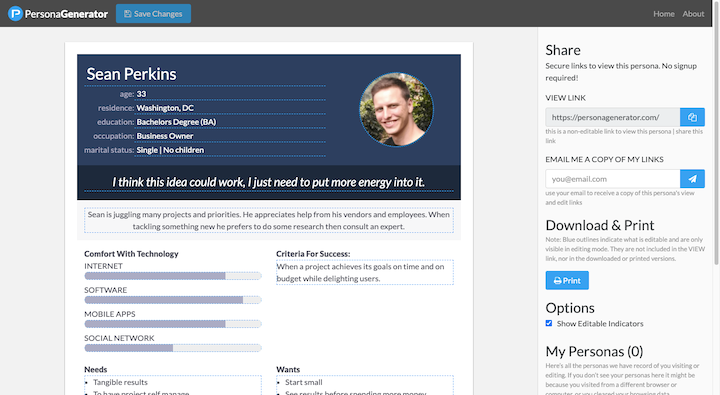
Eine Benutzer-Persona ist ein fiktiver Benutzer, den UX-Forscher entwickeln. Sie nehmen das, was sie über die Zielgruppe ihres Kunden gelernt haben, und verwenden diese Eigenschaften, um eine Benutzer-Persona (oder mehrere Personas, wenn sie verschiedene Benutzersegmente haben) zu erstellen.
Hier ist ein Beispiel von PersonaGenerator, wie eine Benutzer-Persona aussehen könnte:

Alle Arten von Details müssen geklärt werden. Beispielsweise:
- Demografische Daten
- Bedürfnisse (in Bezug auf die zu erstellende Website)
- Wünsche
- Werte
- Ängste
- Technisches Profil
- Zitate, die zusammenfassen, wie sie sich fühlen und wie sie klingen
Der Zweck besteht darin, eine realistische Darstellung des Benutzers zu schaffen, damit der Designer effektiver für ihn vermarkten und verkaufen kann.
Informationsarchitektur
UX-Designer verfolgen einen sorgfältig abgewogenen und schrittweisen Ansatz bei der Gestaltung einer Website. Sobald die Forschung abgeschlossen ist, wird also die Informationsarchitektur geplant.
Während man dies einfach als Sitemapplanung abtun könnte, ist es viel mehr als das.
UX-Designer verwenden eine Methode namens Card Sorting, um die ideale Struktur, Arbeitsabläufe und Inhaltsorganisation für die Website zu entwickeln. Dieser Teil des UX-Designs erfordert direkten Input von Benutzern.
Wireframes
Wireframes sind Low-Fidelity-Prototypen einer Website. Sie ermöglichen es UX-Designern, die Struktur, das Layout und die Benutzerflüsse der Website zu perfektionieren, ohne sich in Details zu verlieren.
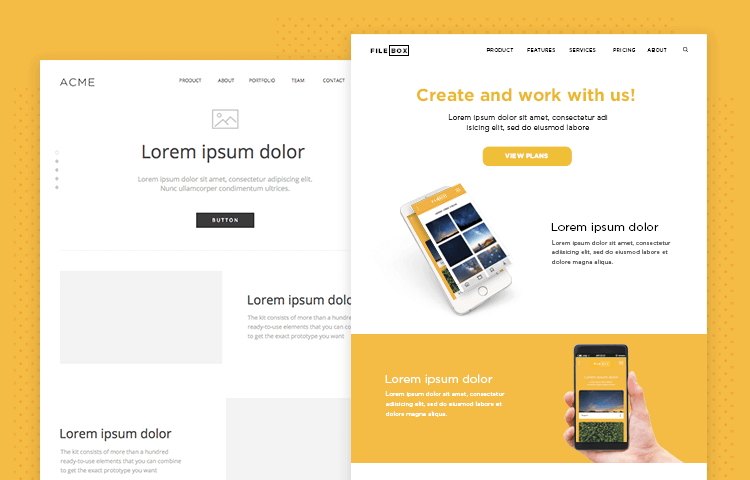
Hier ist ein Beispiel dafür, wie ein Wireframe im Vergleich zu einem Mockup aussieht:

Wireframes sind typischerweise nur das Grundgerüst. Mit anderen Worten, man sieht das Layout sowie die Platzhalter für Bilder, Text und andere Elemente auf der Seite. Und das war’s. Durch das Skizzieren des Fundaments der Seite ist es viel einfacher, sich in der Mockup-Phase auf strategische und kreative Designentscheidungen zu konzentrieren.
Wireframes können von Hand skizziert, mit Wireframing-Software erstellt oder Sie können Ihre Wireframes direkt in Elementor erstellen.
Analyse, Usability-Tests und Iteration
UX-Designer arbeiten in einem geschlossenen Kreislauf. Sie stellen also nicht nur Hypothesen darüber auf, was auf der Website funktionieren wird. Sie testen sie tatsächlich.
Es gibt verschiedene Möglichkeiten, wie UX-Designer Usability-Tests durchführen:
- Persönliche Interviews
- Erhebungen
- Website-Feedback-Formulare
- Heatmaps
- Sitzungsaufzeichnungen
Während sie echtes Benutzerfeedback sammeln und die Analysen der Live-Website untersuchen, passen sie die Website entsprechend an. UX-Design ist ein iterativer Prozess – einer, der darauf abzielt, die Benutzererfahrung ständig zu verbessern und der Marke dabei zu helfen, ihre Ziele im Laufe der Zeit zu übertreffen.
UX-Design-Tools
Hier sind einige der gängigen Tools, die ein UX-Designer verwendet:
- Wettbewerbsanalyse-Tools wie SEMrush
- Branchenforschungs-Tools wie SimilarWeb
- Benutzerforschungs- und Testerrekrutierungs-Tools wie User Interviews
- Werkzeuge für Wireframing und Prototyping wie Figma
- Website-Testinstrumente wie Hotjar
- Instrumente zur Überprüfung der Benutzerfreundlichkeit wie UserZoom
- Website-Analysewerkzeuge wie Kissmetrics
Wie Sie sich bei einem derart umfangreichen und intensiven Prozess vorstellen können, sind UX-Designer nicht in der Lage, dies alles eigenständig zu bewerkstelligen. Oder zumindest wäre es nicht effizient, dies zu tun. Das Vorhandensein eines UX-Toolkits kann in diesem Tätigkeitsbereich eine wahrhaft bahnbrechende Veränderung bewirken.
Was ist die Tätigkeit eines UI-Designers?
Es besteht kein Zweifel daran, dass die Benutzerfreundlichkeit und Nützlichkeit einer Website für Ihre Nutzer von größter Bedeutung sind. Jedoch ist es nicht ausschließlich die Erfahrung der Navigation oder der Nutzung einer Website, die sich auf die Konversions- und Abbruchraten der Seite auswirkt.
Das äußere Erscheinungsbild spielt ebenfalls eine Rolle.
Dies wird durch ein Webdesign-Prinzip namens Ästhetisch-Usability-Effekt belegt. Im Wesentlichen glauben Nutzer, dass attraktive Schnittstellen besser funktionieren als jene, die es nicht sind.
Somit spielt UI-Design eine bedeutende Rolle bei der Festigung des ersten Eindrucks und bei der Hinführung der Nutzer zum eigentlichen Erlebnis, das der UX-Designer so unermüdlich geschaffen hat.
Ziele
UI-Designer verfolgen mehrere Ziele:
- Erstellung von Schnittstellen, die die Persönlichkeit, Stimme und Werte der Marke präzise erfassen
- Gestaltung ästhetisch ansprechender Schnittstellen, die eine positive Reaktion beim Nutzer hervorrufen
- Konzeption von Schnittstellen und Interaktionen, die Konversionen maximieren
Kernverantwortlichkeiten
UI-Designer konzentrieren sich auf das, was der Besucher auf einer Website sieht – bis ins kleinste Detail. Sie sind zudem für die Gestaltung der Interaktionen verantwortlich, die die Nutzer mit dem Inhalt engagiert halten und sie mühelos von Seite zu Seite führen.
Lassen Sie uns einen Blick auf ihre Verantwortlichkeiten werfen:
Forschung
UI-Designer beginnen mit einer umfassenden Forschungsphase. Während ein Teil davon Nutzeranalyse umfasst (sofern der Kunde eine bestehende Website hat), sind auch andere Forschungsaspekte involviert.
UI-Designer führen Wettbewerbsforschung durch, um herauszufinden, was führende Unternehmen in der Branche mit ihren Websites machen, sowie um zu sehen, wie diese aussehen und funktionieren.
Sie betreiben auch Designforschung. Während Originalität und Einprägsamkeit im UI-Design wichtig sind, ist auch das Vertrauen der Nutzer in die Schnittstelle von großer Bedeutung. Eine zu starke Abweichung von den Normen kann für viele Websites äußerst problematisch sein.
Vieles davon werden sie aus dem Stegreif wissen, wie etwa die neuesten Trends im Webdesign und was aktuelle Webstandards für Dinge wie responsives Design, Barrierefreiheit und Codierungsstandards vorschreiben. Möglicherweise müssen sie sich jedoch auch über die aktuellen Trends in ihrer Branche oder Nische informieren.
Psychologie spielt ebenfalls eine große Rolle im UI-Design, daher müssen UI-Designer ihr Wissen über die Prinzipien des Webdesigns sowie Nutzerpsychologie auffrischen, um sicherzustellen, dass ihre Designs die richtigen emotionalen Reaktionen auslösen.
Markenidentität
Die Entwicklung einer Markenidentität beschränkt sich nicht nur auf Logodesign, obwohl UI-Designer möglicherweise auch dabei Kunden unterstützen müssen.
Der Prozess der Entwicklung einer visuellen Markenidentität dreht sich ganz um die Strategieentwicklung, wie das Branding einer Website aussehen wird und sicherzustellen, dass es die richtigen Signale an die Zielgruppe sendet.
Daher müssen UI-Designer zunächst die Persönlichkeit und den visuellen Stil der Marke ermitteln. Anschließend legen sie die dazugehörige Markenbildsprache fest: Elemente wie Farbpalette, Typografie, Bildsprache, Ikonografie, Muster und mehr.
Styleguides/Designsysteme
Sobald die visuelle Identität festgelegt wurde, erstellen UI-Designer einen Styleguide und/oder ein Designsystem, um die Strategie zu dokumentieren.
Ein Styleguide ist unabhängig von der Art der Website, die Sie erstellen, unerlässlich. Ein Designsystem hingegen eignet sich am besten für größere Websites und solche, die eine kontinuierliche Wartung und Aktualisierung erfordern.
Es spielt keine Rolle, ob Sie als eigenständiger UX/UI-Designer tätig sind. Ein Styleguide ist aus mehreren Gründen nützlich:
- Er stellt einen dokumentierten Angriffsplan dar, der Ihnen hilft, bei der Website, die Sie erstellen, auf Kurs zu bleiben
- Er kann mit anderen Mitwirkenden geteilt werden, um sicherzustellen, dass sie mit den von Ihnen festgelegten Stilen konsistent sind
- Es wird zukünftige Website-Aktualisierungen oder -Neugestaltungen reibungsloser gestalten, da Sie das Rad nicht neu erfinden müssen
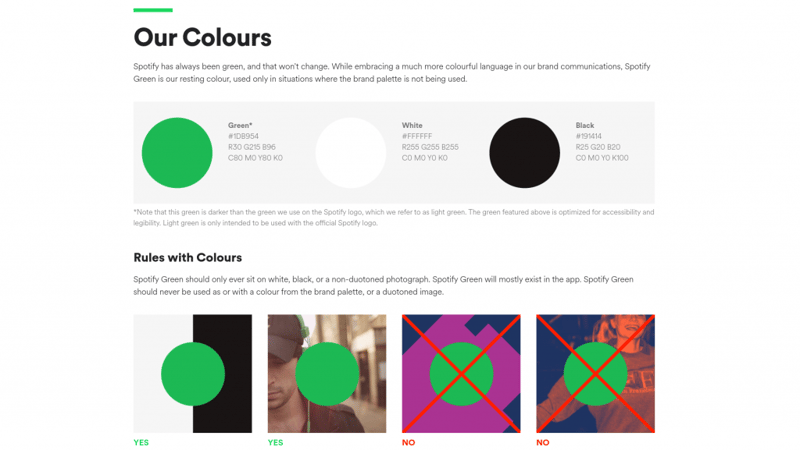
Hier ist ein Beispiel für das Aussehen eines Stilführers:

Ein Designsystem wird die Dinge weiter vorantreiben. Innerhalb Ihres Designsystems wird ein UI-Designer all diese Stile definieren, aber sie werden ihre Komponenten auch in einer Bibliothek speichern — was wiederum die zukünftige Design-/Neugestaltungszeit verkürzt. Designsysteme fassen auch die Projektziele, die Markenwerte und deren Umsetzung auf der Website zusammen.
Mockups
Der UI-Designer wird all seine Recherchen und Planungen mit den Grundlagen kombinieren, die der UX-Designer gelegt hat.
Die Website-Mockups werden vollständige, farbige und komplette Darstellungen dessen sein, wie jede Webseite im fertigen Produkt aussehen wird.
UI-Designer füllen jedoch nicht nur die visuellen Details aus. Sie müssen sich auch mit Dingen wie diesen befassen:
- Weißraum und wie sie ihn nutzen werden, um Benutzerfreundlichkeit und Lesbarkeit zu verbessern
- Hierarchie, damit sie offensichtliche Fokuspunkte schaffen und Besucher effektiv durch den Inhalt führen können
- Responsives Design und wie die Webseiten auf verschiedenen Geräten und Browsern aussehen werden
- Interaktionen und Animationen an kritischen Stellen jeder Webseite
- Barrierefreiheit, damit jeder Besucher den Inhalt ohne Probleme ansehen und darauf zugreifen kann
UI-Designer haben die Wahl, wie sie diese Mockups erstellen.
Sie können sie mit Design- oder Mockup-Software erstellen, so wie UX-Designer es mit Wireframes tun. Oder sie können ihre Mockups direkt in Elementor entwerfen, was einfach sein wird, wenn die Wireframes bereits dort sind. Es wird auch die Entwicklung reibungsloser gestalten.
A/B-Testing
Ebenso wie die Arbeit eines UX-Designers nie abgeschlossen ist, gilt dies auch für UI-Designer.
Sobald die Website live geht, müssen UI-Designer die Verkehrsanalytik der Website im Auge behalten, um zu sehen, ob es potenzielle Reibungspunkte gibt, die Besucher von der Konversion abhalten. Sie können auch mit UX-Designern zusammenarbeiten, um Heatmaps und Sitzungsaufzeichnungen auf der Website durchzuführen, um UI-Stolpersteine in Echtzeit zu erkennen.
Anstatt jedoch eine permanente Korrektur basierend auf diesen Beobachtungen zu implementieren, wird ein UI-Designer eine Hypothese über das Problem aufstellen — wie „der CTA-Button ist zu weit unten auf der Seite“ — und dann einen A- (Kontroll-) und B- (Variablen-) Test durchführen, um zu sehen, ob ein alternatives Design besser funktioniert.
Realistisch betrachtet könnte der UI-Designer A/B-Tests über die gesamte Lebensdauer einer Website durchführen. Sie sind nicht nur nützlich, um visuelle Designprobleme zu beheben, sondern auch um das gesamte Erscheinungsbild der Website zu verbessern.
UI-Design-Werkzeuge
Hier sind einige der gängigen Werkzeuge, die ein UI-Designer verwendet:
- Webdesign-Organisationsressourcen wie der Nielsen Norman Group Blog
- World Wide Web Consortium für die neuesten Webstandards, Technologien und Trends
- Markenrichtlinien-Entwicklungstools wie Frontify
- UI-Kits wie die auf UI8 gefundenen
- Mockup-Vorlagen wie die in der Elementor-Vorlagenbibliothek
- Design-Software wie Sketch
- Ein Content-Management-System wie WordPress
- Analysetools wie Google Analytics
UI-Designer sind beim Design praktisch veranlagt, daher muss der Großteil ihres Werkzeugkastens aus Designtools bestehen, die sie gut kennen und denen sie vertrauen.
Wie arbeiten UX-Design und UI-Design zusammen?
Wenn man die Unterschiede zwischen UI und UX betrachtet, könnte man meinen, dass es nicht viele Überschneidungen zwischen den beiden Rollen gibt. Aber die gibt es.
UX-Designer können nicht isoliert arbeiten und dann einfach ihre Sitemaps und Wireframes an den UI-Designer oder Entwickler übergeben, wenn sie fertig sind. Oder umgekehrt.
Selbst wenn jede Rolle — UX-Designer, UI-Designer und sogar der Webentwickler — an unterschiedlichen Dingen und in verschiedenen Projektphasen arbeitet, muss es während des gesamten Prozesses eine Zusammenarbeit geben.
Zunächst einmal gewährleistet dies Konsistenz in der Art und Weise, wie die Website gestaltet wird, wie der Inhalt verfasst wird und letztendlich, wie alles am Ende umgesetzt wird.
Es geht auch um die Frage der Informationssammlung. Was der UX-Designer über die Benutzer, den Wettbewerb und die Branche erfährt, sollte kein Betriebsgeheimnis bleiben. Dasselbe gilt für das, was der UI-Designer über Webdesign-Trends und -Standards versteht. Oder, was das betrifft, was der Web-Entwickler über Codierungsmöglichkeiten weiß.
Was ein Designer für die Website im Sinn hat, könnte möglicherweise nicht mit bewährten Webdesign-Prinzipien übereinstimmen, oder der Entwickler ist eventuell nicht in der Lage, das Vorgestellte fehlerfrei umzusetzen. Eine enge Zusammenarbeit wird sicherstellen, dass Dinge niemals zum Zeichenbrett zurückgeschickt werden müssen.
Man muss auch die Übergabe berücksichtigen.
Üblicherweise übergibt der UX-Designer seine Forschung und Arbeit an den UI-Designer und Web-Entwickler. Und der UI-Designer übergibt seine Entwürfe an den Web-Entwickler. Alle drei dieser Fachleute arbeiten mit unterschiedlichen Werkzeugen und verwenden eine andere Design-‚Sprache‘.
Ohne enge Zusammenarbeit, gute Kommunikation und ein solides Übergabesystem könnte es holprig werden, wenn die Website den Besitzer wechselt.
Wie man als UI- oder UX-Designer beginnt
Hier ist, was Sie wissen müssen, um als UI- vs. UX-Designer zu beginnen:
Fähigkeiten
Es wird einige Überschneidungen zwischen UI- und UX-Designern in Bezug auf Soft Skills geben. Dinge wie:
- Kreativität
- Organisation
- Zusammenarbeit
- Problemlösung
- Anpassungsfähigkeit
Aufgrund der unterschiedlichen Aufgaben, die sie erledigen, und der Ziele, auf die sie hinarbeiten, werden UI- und UX-Designer jedoch größtenteils unterschiedliche Fähigkeiten benötigen.
|
UX-Designer |
UI-Designer |
|
Kritisches Denken |
Kreatives Denken |
|
Benutzer-, Branchen- und Wettbewerbsforschung |
Webdesign-Prinzipien und -Standards |
|
Projektkoordination |
Menschliche Psychologie |
|
Analyse |
Visuelles Design |
|
Strategie und Planung |
Responsives Design |
|
Wireframing |
Branding |
|
Informationsarchitektur |
Interaktionsdesign |
|
Testen und Iteration |
HTML5 und CSS3 |
Bildung
Eine formale Ausbildung im Design ist nicht erforderlich, um UX-Designer oder UI-Designer zu werden. Da es sich jedoch um hochspezialisierte Nischen des Webdesigns handelt und Sie wahrscheinlich mehr Geld verdienen werden als jemand, der sich als ‚Webdesigner‘ bezeichnet, ist es eine gute Idee, sich zertifizieren zu lassen.
Die gute Nachricht ist, dass es eine Fülle von Online-Ressourcen gibt, bei denen Sie Ihre zertifizierte (und nicht zertifizierte) UX- oder UI-Ausbildung absolvieren können:
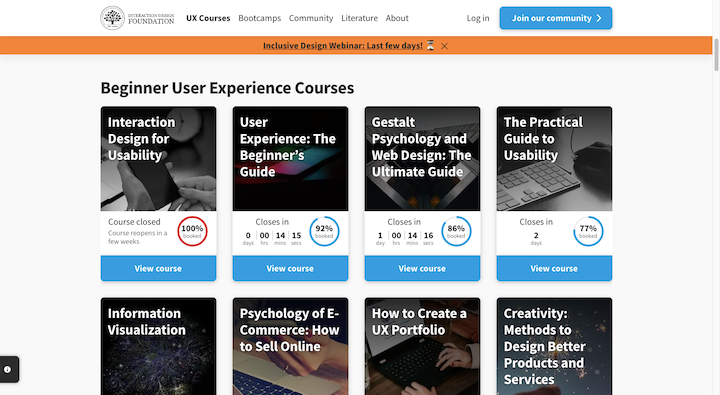
Die Interaction Design Foundation ist eine gute Ressource, mit der man beginnen kann. Wir können auch diese Liste der besten UX-Ressourcen empfehlen, um mehr über das Thema zu erfahren.

Obwohl sie ihre Kurse als ‚User Experience Kurse‘ bezeichnen, decken sie ein breites Spektrum an Themen ab. Gestaltpsychologie und Interaktionsdesign sind beispielsweise gute Optionen für UI-Designer in Ausbildung.
Coursera ist eine weitere hervorragende Trainingsressource. Im Gegensatz zu IDF können Sie Kurse belegen und von einer Vielzahl verschiedener Anbieter zertifiziert werden. Wie Google:

Nielsen Norman Group und Springboard bieten ebenfalls UX-Design-Zertifizierungsprogramme an. Und CareerFoundry sowie General Assembly bieten beide UI-Design-Zertifizierungsprogramme an.
Sie werden nicht nur mit einem Zertifikat in der Hand aus diesen Programmen hervorgehen, sondern auch praktisches Training sowie einige beeindruckende Beispiele haben, um Ihr professionelles Portfolio zu füllen. Es wird nicht lange dauern, bis Webdesign-Kunden Sie anflehen, mit Ihnen zusammenzuarbeiten.
Denken Sie nur daran, Ihre Designausbildung auf dem neuesten Stand zu halten – sowohl innerhalb Ihrer Spezialisierung als auch darüber hinaus. Webdesign-Bücher und Online-Kurse (kostenlos und kostenpflichtig) werden Ihnen helfen, Ihre Fähigkeiten frisch und wettbewerbsfähig zu halten.
Berufsaussichten
UI- und UX-Designer sind sehr gefragt.
Laut dem InVision Product Design Hiring Report 2019:
Es besteht kein Zweifel daran: Produktdesigner sind gegenwärtig gefragter denn je, wobei UI/UX-Designer als der begehrteste Titel im Produktdesign gilt. Tatsächlich werden vier von fünf (81%) Produktdesignern mindestens monatlich von Personalvermittlern kontaktiert, während ein Drittel (34%) wöchentlich von Personalvermittlern angesprochen wird.
Der Bericht offenbart zudem, dass dies die gefragtesten Positionen in den Bereichen UI und UX sind. Richten Sie Ihre Aufmerksamkeit auf die Spalte ‚Produktdesigner‘:

Wie Sie erkennen können, werden UI- und UX-Designer aller Erfahrungsstufen und in verschiedenen Spezialisierungen benötigt.
Es ist jedoch zu beachten, dass die steigende Nachfrage nach UI- und UX-Spezialisten zu einem erheblichen Anstieg von Studierenden und Stellenbewerbern geführt hat. Laut Colman Walsh, dem Geschäftsführer des UX Design Institute:
„Das UX Design Institute verzeichnete einen Anstieg der Studierendenzahlen um 220% von April 2019 bis April 2020, was das allgemeine Wachstum der UX-Branche widerspiegelt.“
Die erfreuliche Nachricht ist, dass ein wachsender Bedarf an digitalen Designern besteht, da immer mehr Organisationen sich infolge der Pandemie zu einem vollständig digitalen oder hybriden Modell verpflichten.
Allerdings wird der Wettbewerb intensiv sein, da täglich neue UX- und UI-Designer in das Berufsfeld eintreten. Es ist daher von äußerster Wichtigkeit, dass Sie einen Weg finden, sich zu differenzieren.
Gehaltserwartungen
Unabhängig davon, welche Webdesign-Nische Sie wählen – UI, UX oder eine hybride Rolle – ist das Potenzial, mehr als nicht-spezialisierte Webdesigner zu verdienen, enorm. Während die durchschnittlichen Webdesigner-Gehälter bei etwa 24 $/Stunde oder 51.564 $/Jahr liegen, tendieren Spezialisten dazu, mehr zu verdienen:
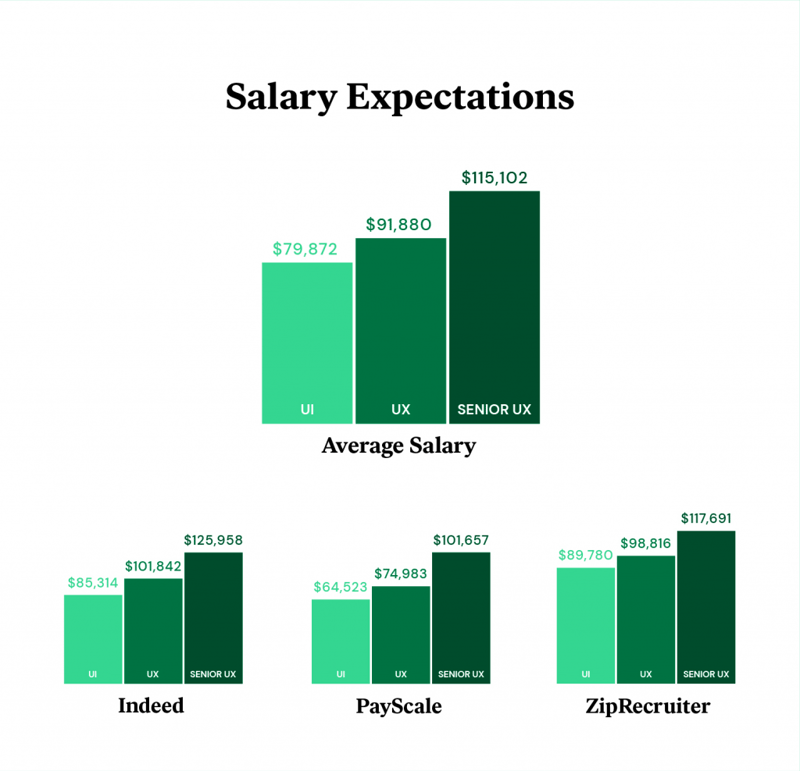
Hier sind die durchschnittlichen Einkommen für UI-Designer, UX-Designer und Senior UX-Designer in den Vereinigten Staaten laut führenden Jobbörsen:

Diese Gehaltsrichtwerte sind keine Garantie für Ihr Einkommen als UI- oder UX-Designer. Es gibt viele Faktoren, die Ihr Jahreseinkommen beeinflussen können:
- Ihr Fachgebiet im Design
- Ihre Branche/Nische
- Ihr Wohnort
- Ihre Berufserfahrung als Designer
- Ihre Arbeitgeber oder Kunden
- Größe und Komplexität der von Ihnen erstellten Websites
Abermals sei erwähnt, dass das Designfeld aufgrund des Zuflusses an Talenten in den letzten Jahren zunehmend wettbewerbsintensiv wird. Wenn Sie möchten, dass Ihr Einkommen im oberen Bereich dieser Schätzungen liegt, sind Zertifizierungen sowie kontinuierliche Weiterbildung und Schulung unerlässlich.
Welchen Karriereweg sollten Sie wählen?
Sie stehen nun vor einer Entscheidung. Möchten Sie:
- UX-Designer werden?
- UI-Designer werden?
- UX/UI-Designer werden?
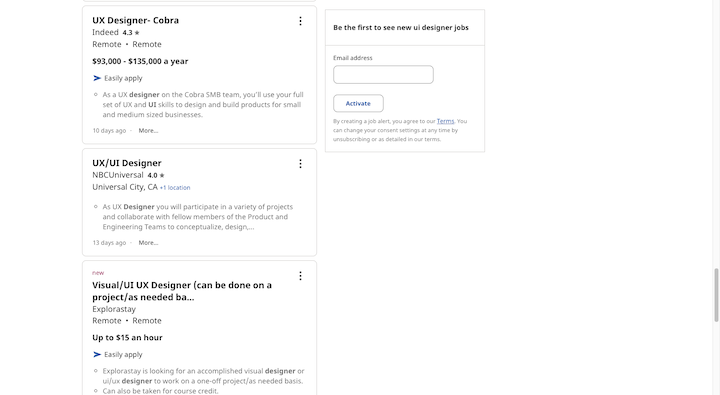
Genau. Sie müssen sich nicht für das eine oder das andere entscheiden, wenn Sie das nicht möchten. Heutzutage gibt es viele Arbeitgeber, die Designer suchen, die alles beherrschen. Führen Sie einfach eine Suche auf einer Jobbörse wie Indeed nach ‚UI-Designer‘ oder ‚UX-Designer‘ durch, und Sie werden verstehen, was ich meine:

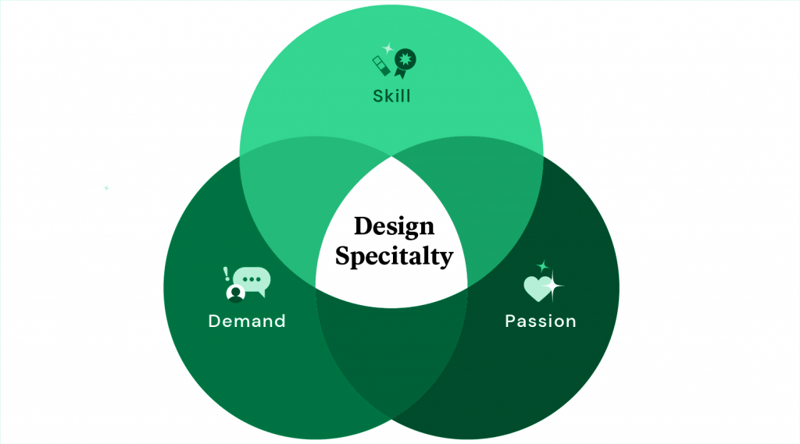
Doch die Beliebtheit einer Position ist nicht das Einzige, was Sie bei der Wahl Ihrer Spezialisierung bedenken sollten. Eine gute Faustregel ist, etwas zu finden, das in Ihrem Sweet Spot liegt:

Wenn Sie sich noch nicht ganz sicher sind, in welchem Bereich Ihre größten Fähigkeiten oder Leidenschaften liegen, ist das in Ordnung. Dafür gibt es Online-Kurse und Tutorials. Versuchen Sie sich an einigen UX- und UI-Aufgaben und beobachten Sie, was sich natürlicher und lohnender anfühlt.
Sie können auch einen Schritt zurücktreten und darüber nachdenken, wie Sie als Konsument an das Web herangehen. Was fällt Ihnen zuerst auf? Wie gut eine Website aussieht… oder wie einfach sie zu benutzen ist? Das könnte ein guter Indikator dafür sein, was Sie am Webdesign am meisten begeistert und worin Sie am meisten exzellieren werden.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.






