Creating a background
There are several different background types, not all of which are available for every element:

Classic – a solid color or image

Gradient- a mix of two colors blending into one another

Video- link to a video clip

Slideshow- a series of images
After you select your background, you can add HOVER effects to animate the background when visitors mouse over it.
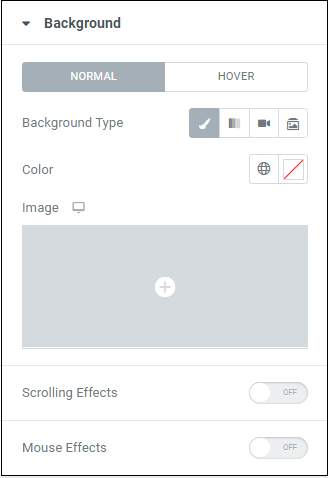
Classic

The Classic background has one color or image. To use a color, either use the color picker or use a global color.
To use an image, click the graphic field. Then choose among a number of image options.
Learn more about background image size and position.
You can:
- Use different size background images for different devices. Learn more about responsive editing.
- Have your background image react to users scrolling up and down the screen by adding Vertical, Horizontal, Transparent, Blur and Scaling scrolling effects.
- Select on which devices this effect will appear.
- Choose whether your background scrolling effect will be relative to the entire page or just the area of the page visible to the visitor.
Adding mouse effects will make you background react to users mousing over it.
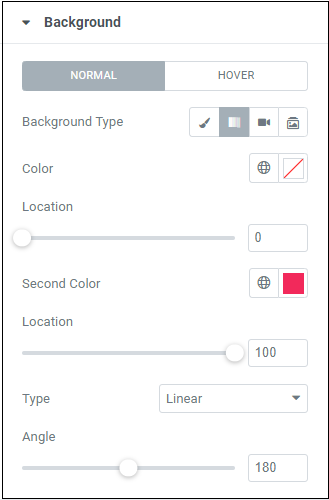
Gradient

A gradient background combines two colors that blend into one another.
Choose the two colors using either the color picker or global color.
Location determines where each of the colors will start to fade. The default setting is that the first color is set to 0 and the second color is set to 100. This means the first color starts at the top of the element at its strongest hue and fades out around halfway down the element. The second color starts at the bottom and fades out around halfway up.
Type allows you to choose between Linear and Radial.
Linear will have the colors divided horizontally or vertically. The Angle determines whether the colors divide horizontally or vertically. The default setting is 180 which means the colors are divided by a straight line running horizontally across the element.
Radial will have Color 1 radiating out from the center of the element. Position sets the point where the color radiates out from. Choose Vertical, Horizontal, Transparent, Blur and/or Scaling to add scrolling effects.
You can also add Vertical, Horizontal, Transparent, Blur and Scaling scrolling effects.
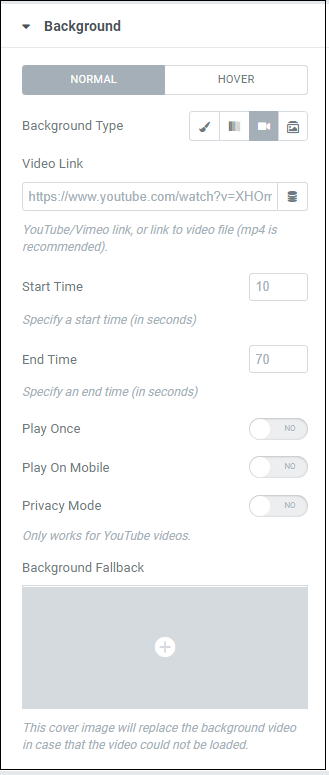
Video
Video backgrounds are an excellent of drawing viewers attention to your page.

Start Time, End Time – Often you don’t need the entire clip, just a short section will do. Use these control to select a portion of the video for the background.
Play once – Sometimes more is less, use the toggle to only play through the video one time.
Play on Mobile – People using mobiles may be operating with limited bandwidth or data. Use this toggle to prevent the video from loading on these devices, helping decrease page load times and data usage for these visitors.
Privacy Mode – If your background video is hosted on YouTube, YouTube tracks the user information whether or not the video plays. Use this toggle to prevent tracking user data if the video doesn’t play.
Background Fallback – Select an image which will be displayed in case your video doesn’t load.
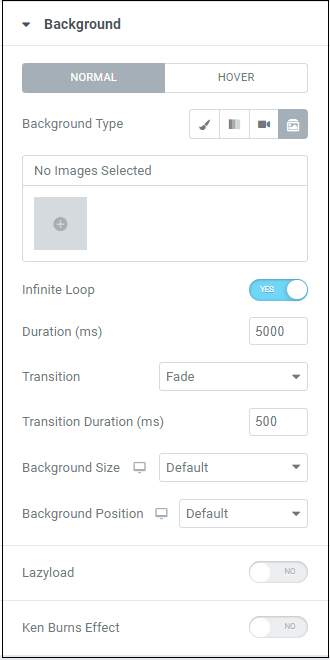
Slideshow
Slideshows are another great way to animate your page.

Use the Image selection box to choose the images for your slideshow.
Infinite Loop – Use this toggle if you only want your slideshow to play once. The last image selected will remain as the background.
Duration – The time it will take for your slideshow to run its course. Duration is measured in milliseconds.
Transition Duration – During a slideshow there is a period of time where one slide is being replaced by its predecessor. This is call the transition and this number determines how long the transition will take – this is measured in milliseconds.
Background Size, Background Position – Learn more about background image size and position.
Lazyload – Learn more about Lazy-loading.
Ken Burns Effect – The Ken Burns Effect is when you zoom in and pan around an image. Use this toggle to turn the Ken Burns Effect on.
Next steps
Learn more about gradient backgrounds, slideshow backgrounds, video backgrounds or changing background images.
To get the most out of Elementor, check out the Elementor Academy and our YouTube channel for helpful learning resources. If you come across any issues or need help, please contact our Support Center.

