Sumário
Um portfólio de design de sites é uma vitrine selecionada de projetos e estudos de caso que um designer escolhe para apresentar seus melhores e mais promissores exemplos de trabalho a clientes ou empregadores em potencial.
Na indústria de design de sites, os portfólios são considerados um ponto de introdução onde os designers têm sua primeira oportunidade de se apresentar, mostrar sua personalidade, seu estilo artístico, profissionalismo, e assim por diante.
Portfólios de design de sites podem incluir desde sites ao vivo que o designer construiu, projetos de amostra, estudos de caso, modelos de design de sites, ou até mesmo ativos em menor escala, como design tipográfico, ilustrações, logotipos, etc.
Como criadores de sites em ascensão, chegou a hora de desenvolvermos uma compreensão sólida de como portfólios de design de sites podem acelerar nossas carreiras como designers, e do pensamento estratégico e planejamento que devem ser aplicados no processo de criação de um portfólio de design impressionante e sofisticado.
Neste post, identificaremos os principais recursos que todo portfólio de design de sites deve incluir, e derivaremos as melhores práticas de alguns dos exemplos mais poderosos de portfólios de design de sites que encontramos durante nossa pesquisa.
Índice
- Por Que os Designers Precisam de um Portfólio de Design de Sites?
- O Que Deve Incluir um Portfólio de Design de Sites?
- 12 Exemplos Estelares de Portfólios de Design de Sites
- 1. Robert Bürgel: Usando Efeitos de Movimento Para Mostrar Seu Talento
- 2. ZORiN: Enfatizando Sua Marca Pessoal
- 3. Ueno: Um Portfólio que Mostra Produtos, Marcas e Experiências
- 4. Adrien Gervaix: Compartilhando Seu Processo de Design de Produto
- 5. Buzzworthy: Portfólio Encontra Personalidade
- 6. INAKI SORIA: Construindo Relacionamentos com Clientes Através do Freelancing Remoto
- 7. Komini Media: Usando o Espaço em Branco com Sabedoria
- 8. BALLSY MEDIA: Portfólio Encontra Personalidade
- 9. SANJOO: Usando uma Abordagem Focada no Conteúdo
- 10. Elegant Seagulls: Comunicando Sua Identidade Através do Design
- 11. Codepuffin: Um Portfólio Colorido que se Destaca
- 12. Studio 081: Sempre Declare Sua Proposta de Valor
Por Que os Designers Precisam de um Portfólio de Design de Sites?
Existem muitas razões indiscutíveis pelas quais todo designer de sites precisa de um portfólio de design de sites matador para colocar seu melhor pé à frente e ser contratado para os projetos de design de sites que ele se preparou para dominar.
Isso é verdade não apenas para estabelecer sua própria credibilidade, mas também para aumentar suas chances de ser contratado para projetos promissores e de alto calibre.
Razão #1: Portfólios Online Tornam Você Pesquisável e Acessível para Clientes
Todo mundo sabe que hoje em dia, tudo gira em torno do Google.
Quando os empregadores estão procurando um designer de sites, seja especializado em um determinado setor ou localizado em uma área específica, pesquisar online de acordo os aproximará um passo mais perto de seus candidatos.
Quando clientes em potencial estão procurando, por exemplo, um designer de sites freelancer baseado em Seattle, Washington, é provável que procurem por “designer de sites freelancer em Seattle”, ou algo semelhante.
Se seu portfólio de design atender aos requisitos de SEO, para que você apareça nesses resultados de pesquisa, você estará bem posicionado para conseguir aquele trabalho.
Razão #2: Portfólios Online Demonstram Sua Expertise
Ao procurar contratar um designer de sites independente ou uma agência de design, os clientes estão principalmente interessados em ver o trabalho concreto que o designer ou designers são capazes de produzir.
É verdade que declarar diferentes fatores, como quais ferramentas você usa para design, em qual nicho de design você se especializa, e assim por diante, são questões que os clientes querem marcar em sua lista de verificação de contratação, mas na verdade eles estão mais interessados em ver exemplos de trabalho.
Uma vez que vejam o que você pode criar, eles podem ter uma melhor noção se sua expertise em design, estilo, etc. são adequados para o que estão procurando.
Isso significa que eles querem ver projetos reais e tangíveis que profissionais criativos fizeram no passado.
Os clientes querem ver qual é o seu processo de pensamento, como você pegaria as ideias deles e as transformaria em conteúdo visual, aplicando sua criatividade e habilidades de design enquanto faz isso.
Eles querem ver como você responde a desafios e como você pega uma tela em branco e produz um site único e impressionante que comunica efetivamente quem eles são e o que fazem.
Razão #3: Clientes Estão Com Pouco Tempo
Há também um lado prático envolvido no motivo pelo qual aqueles que procuram contratar acham que mostruários de projetos e estudos de caso são uma maneira mais eficiente de avaliar candidatos a designers.
Clientes que estão procurando profissionais de design para criar seu site frequentemente recebem centenas de portfólios e currículos.
O tempo é essencial, os prazos precisam ser cumpridos e as pessoas estão procurando ter suas perguntas respondidas rapidamente.
Isso significa que vasculhar páginas de explicações sobre quem você é como designer e por que sua experiência é relevante é menos atraente para aqueles com pouco tempo.
Em vez disso, revisar projetos que você completou pode ser uma maneira eficiente de os clientes avaliarem se suas habilidades são adequadas para o que eles precisam.
Razão #4: Deixe os Clientes Conhecerem Você
A relação cliente-designer é um elemento crucial em um projeto de design bem-sucedido.
É mais do que apenas construir um entendimento mútuo do que o cliente precisa e do que o designer pode criar.
Há comunicação envolvida e uma conexão pessoal que precisa “encaixar”.
É por isso que, ao ver seu portfólio, os clientes em potencial vão querer conhecê-lo como pessoa, como indivíduo, para entender com quem estariam trabalhando e que tipo de dinâmica será contribuída para a equipe de profissionais deles.
O fórum para deixar os visitantes do seu portfólio conhecerem você é frequentemente na sua página Sobre, que você pode pensar como uma versão individual ou um-a-um da página padrão Sobre Nós que você normalmente vê em sites de empresas.
Vamos nos aprofundar nesse componente do portfólio mais adiante no post.
Deixar os clientes conhecerem você não é apenas sobre escrever sua história na página Sobre.
É sobre identificar quais elementos da sua personalidade você quer enfatizar, como seu gosto ousado e talento para esquemas de cores brilhantes, ou sua habilidade com palavras que se manifesta nos títulos e descrições que você usa ao longo do portfólio.
Você também pode considerar sua escolha de imagens como uma maneira de representar sua personalidade, seja escolhendo fotografias de belas paisagens, ilustrações contemporâneas, fotos suas trabalhando arduamente com paredes de mapas mentais ao seu redor, e assim por diante.
O espaço é seu.
Razão #5: Defina Seu Nicho ou Especialidade de Design
Como criadores web experientes, sabemos que os designers frequentemente se categorizam com base nos tipos de negócios e sites com os quais têm experiência e são apaixonados.
Esses nichos de design podem variar de sites de Ecommerce, a sites de notícias online, ou serviços pessoais como treinadores pessoais e terapeutas.
Os clientes em potencial não só quererão ver trabalhos que você fez que sejam semelhantes ao que eles estão procurando, mas também quererão saber que você entende a indústria deles tanto em termos de necessidades de negócios quanto de interesses do público.
Os nichos de design não são apenas sobre indústrias e verticais, eles também são sobre tendências de design web e estilos de sites.
Se, por exemplo, um proprietário de empresa estiver interessado em criar um site que contenha fundos de vídeo e efeitossavvy de movimento, ele vai querer ver se você já trabalhou com esses tipos de recursos antes.
O Que Deve Incluir um Portfólio de Design Web?
Quando se trata de fundamentos, há cinco perguntas-chave que um portfólio de designer web deve responder:
- Quem você é
- O que você faz
- Sua localização
- O trabalho que você tem para compartilhar
- Como entrar em contato com você
Como discutimos anteriormente, portfólios de design web são sobre ir direto ao ponto – respondendo às perguntas-chave que os clientes em potencial podem ter quando estão interessados em aprender sobre seu trabalho e serviços.
Dedicar uma seção ou página a cada uma dessas perguntas será uma maneira completa e organizada de garantir que seu portfólio forneça todas as respostas que o visitante do seu site está procurando.
Página Inicial: Uma Breve Introdução
Você pode pensar na página inicial do seu portfólio de design como servindo a um propósito semelhante ao da página inicial de qualquer site: criar uma infraestrutura e entendimento que permitirá ao visitante do site navegar pelo seu site.
No caso de portfólios de design, a página inicial geralmente incluirá uma breve biografia de 2-3 frases que descreve “quem você é” em poucas palavras, além de especificar onde você está localizado.
Se um cliente em potencial estiver baseado em Barcelona e estiver procurando contratar apenas um designer que esteja baseado na Espanha, ele vai querer saber imediatamente se você se encaixa nesse critério.
Alternativamente, muitas empresas estão abertas a contratar designers remotos, então se você estiver aberto a trabalhar remotamente, é útil especificar isso também.
Certifique-se de incluir os serviços que você fornece, embora esta seção também possa aparecer na sua página Sobre (ou em ambas).
É importante que os visitantes do site entendam exatamente em que você se especializa e se o que você pode oferecer é relevante para o que eles podem precisar.
Na verdade, muitos portfólios de design web terão uma página separada chamada “Serviços”, dedicada a explicar o tipo de serviços que o designer ou agência fornece.
Sobre: Quem Você É
É aqui que as coisas ficam pessoais, e é a sua hora de brilhar – para contar sua própria história pessoal.
É bom responder a perguntas como: “O que te apresentou ao design?”, “Por que o design é importante para você?”, “Como você pode usar o design para fazer a diferença?”.
Você vai querer ser o mais único possível (mas ainda convencional, em algum nível), e usar a oportunidade para se destacar entre a concorrência.
Empregadores procuram designers que são ousados, confiantes e apaixonados pelo trabalho que fazem.
É exatamente isso que você quer comunicar.
Você também pode pensar na sua página Sobre de forma semelhante a como você se comporta em uma entrevista de emprego.
Isso implica responder a perguntas como “Descreva um problema que você experimentou e como isso fez você querer ser um designer”, “O que te torna único no seu trabalho de design?”, “Como você pode contribuir para uma empresa?”, e assim por diante.
Em última análise, sua página “Sobre” deve dar uma ideia do tipo de pessoa que você é para trabalhar, e como você pode gerar resultados incríveis criando o site do cliente.
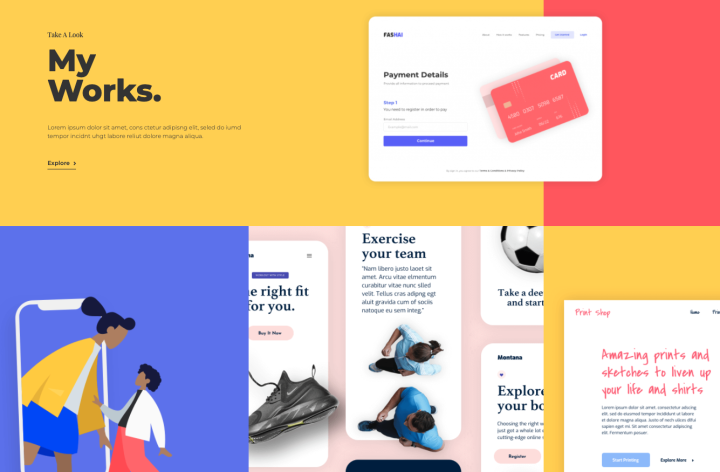
Trabalho: O Que Você Tem Para Compartilhar
É aqui que você precisa pensar cuidadosamente sobre quais dos seus projetos de web design melhor representam suas habilidades, experiência e estilo como designer.
Também é bom especificar o que seu fluxo de trabalho de design envolveu, como quais ferramentas você usou, etc.
Você também deve garantir a inclusão de um link para o protótipo ou para o próprio site ao vivo.
Não se esqueça do valor de adicionar depoimentos ao seu portfólio, seja na página de Trabalho ou em uma página ou seção diferente, conforme achar adequado.
Clientes em potencial vão querer ver feedbacks bons e positivos de clientes reais com quem você trabalhou, e o valor das avaliações de clientes não deve ser subestimado.
Esses também representam um relacionamento positivo e agradável entre você e seus empregadores, algo que aqueles que procuram contratar sempre gostam de ver.
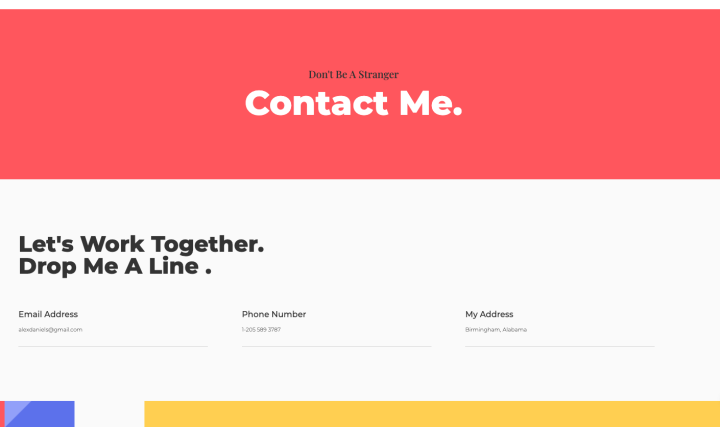
Contato: A Melhor Maneira de Entrar em Contato
Sua página de Contato é possivelmente um dos componentes mais importantes do seu site de portfólio de design.
Sem ela, você pode perder potenciais clientes simplesmente porque eles não conseguiram descobrir como entrar em contato com você.
Dito isso, sua página de Contato é possivelmente a página mais fácil de projetar entre todas as suas outras páginas.
Basicamente, é apenas uma página de destino, e quanto mais minimalista ela for, melhor.
Recomendamos usar uma imagem grande (de preferência um retrato ou foto espontânea sua) e um simples formulário de contato.
Também é útil adicionar uma barra de ícones sociais para seus canais de mídia social mais ativos.
Dessa forma, se potenciais empregadores preferirem entrar em contato com você pelo LinkedIn ou até mesmo pelo Facebook Messenger, será conveniente e confortável fazê-lo.
Tudo se resume a acomodar os desejos do cliente!
12 Exemplos Estelares de Portfólios de Web Design
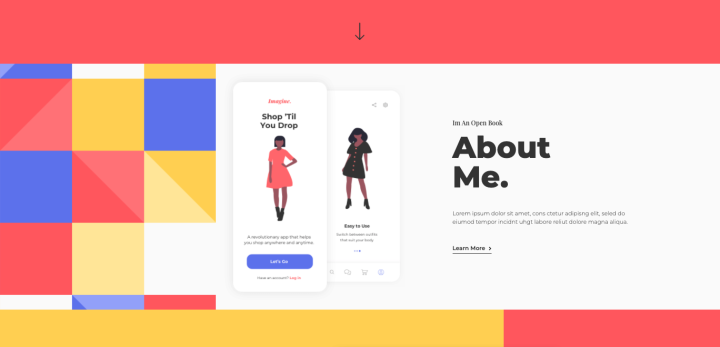
1. Robert Bürgel: Usando Efeitos de Movimento Para Mostrar Seu Talento
O design de abertura (seção hero) deste escritório de comunicação visual nos deixa de queixo caído.
Construindo seu site com Elementor, Robert Bürgel definitivamente sabe como fazer sua presença e a de sua agência serem conhecidas, e de uma maneira tão sofisticada e elegante.
O efeito de movimento dos peixes nadando é cativante, para dizer o mínimo, e esta agência de gráficos com sede em Düsseldorf é claramente cheia de talento, criatividade e singularidade.
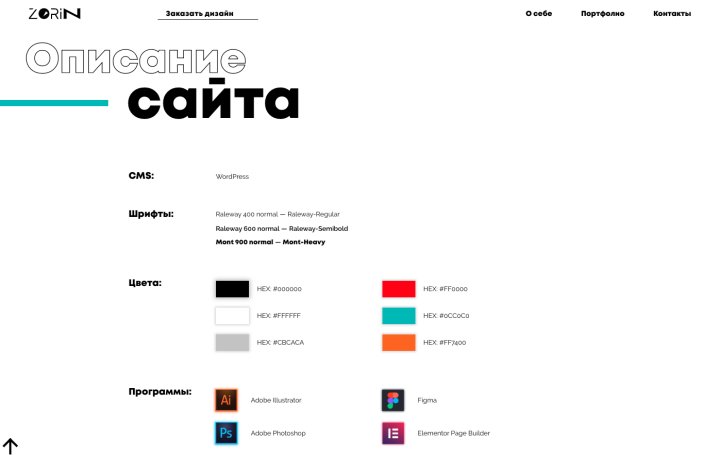
2. ZORiN: Enfatizando Sua Marca Pessoal
Roman Zorin é um designer web russo que exibe um talento sucinto para pegar o formato convencional de portfólio de design e usar Elementor para infundi-lo com criatividade e um toque provocador.
Seu site faz exatamente o que mencionamos anteriormente sobre o designer mostrar seu processo de pensamento e fluxo de trabalho de design que ocorrem ao longo de seus projetos.
Cada seção da página inicial comunica o conteúdo necessário, incluindo as ferramentas de design que ele mais comumente usa para seus projetos de design web.
Finalmente, ele fornece um guia de marca profissional para sua marca pessoal, o que indica o quão experiente e sofisticada é sua abordagem de design.
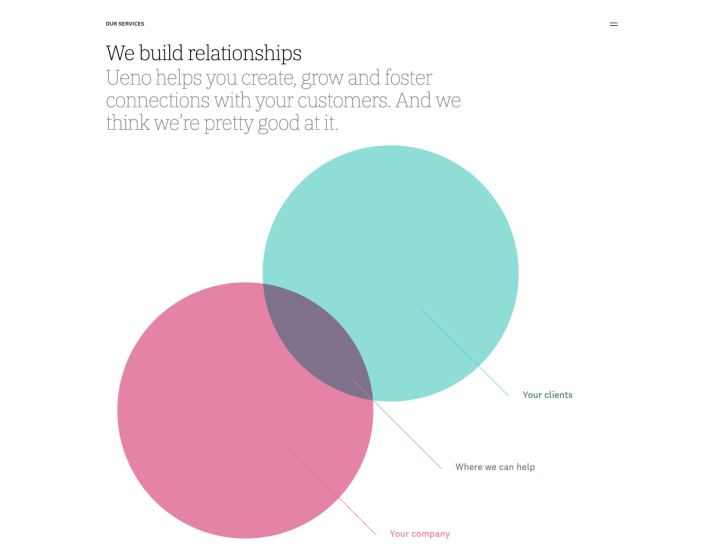
3. Ueno: Um Portfólio que Mostra Produtos, Marcas e Experiências
Ueno é uma agência de branding de classe mundial que atende algumas das maiores marcas do mundo com branding, design de produtos, sites, etc.
Seu site de portfólio está cheio de personalidade de marca, e cada página imediatamente dá a você a sensação do que eles são: relacionamentos, humor, criatividade e design de primeira classe.
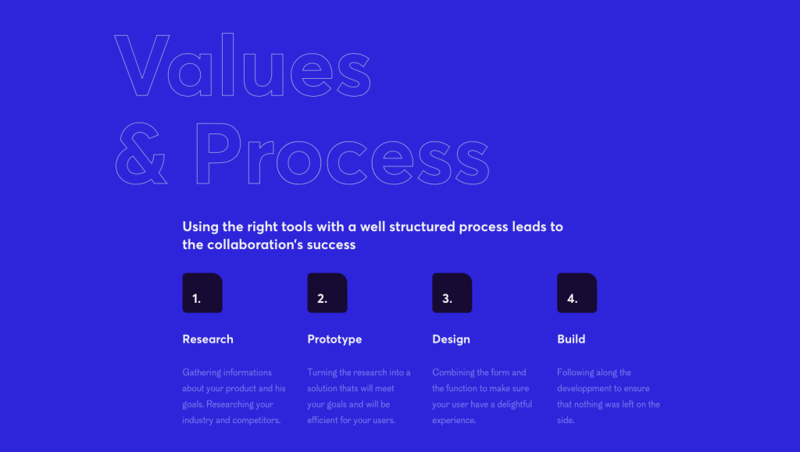
4. Adrien Gervaix: Compartilhando Seu Processo de Design de Produto
Adrien Gervaix é um designer de Produto e UX/Ui freelancer baseado em Lille, França.
Adrien usa um fundo azul ousado para cercar sua modesta apresentação de seu impressionante portfólio de projetos.
Há muitos detalhes únicos de design que Adrien aprimora em seu portfólio, como o avião de papel animado na página inicial, o esquema de navegação no cabeçalho, e especialmente a seção “Valores & Processo” que mapeia o processo de seu fluxo de trabalho de design e como ele aborda cada projeto.
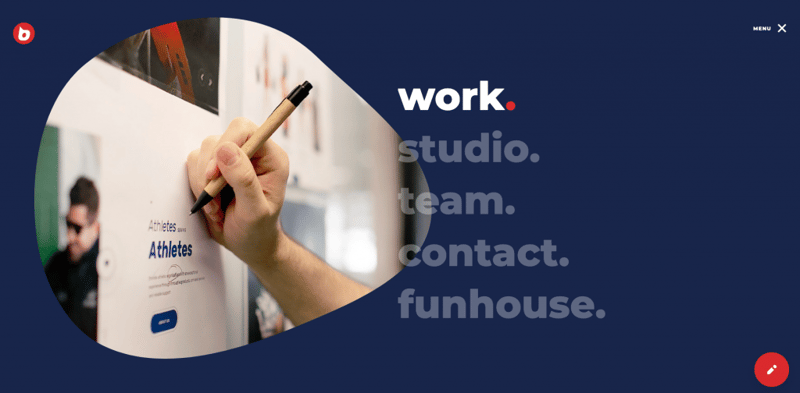
5. Buzzworthy: Portfólio Encontra Personalidade
Buzzworthy é um estúdio digital com sede no Brooklyn que se especializa em desenvolver sites personalizados em WordPress.
Em termos de design do site de portfólio deles, eles definitivamente se destacam pela singularidade, pois o menu vertical centralizado no meio que direciona os visitantes para cada um de seus projetos de portfólio é realmente como nenhum outro que já vimos antes.
Isso, entre outros detalhes de design, é o que amamos nele.
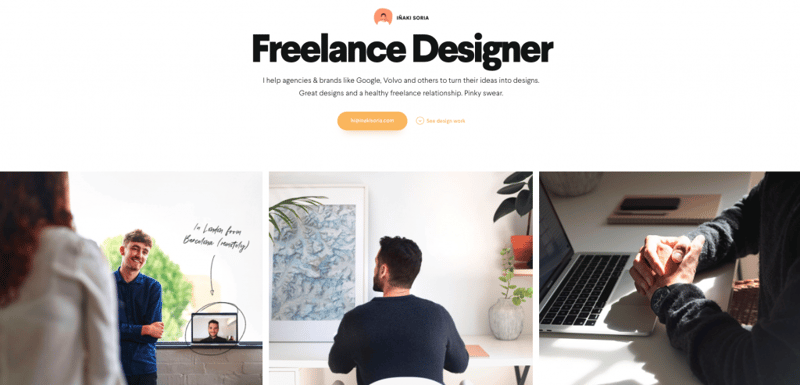
6. INAKI SORIA: Construindo Relacionamentos com Clientes Através do Freelancing Remoto
Inaki Soria é um designer freelancer baseado em Barcelona (mas trabalha remotamente) cujo perfil enfatiza seu princípio orientador de quão importante é a comunicação e o relacionamento entre designer e cliente.
Sua escolha de imagens e capturas de tela que representam amostras de projetos que ele fez são todas cristalinas e fáceis de navegar, então a comunicação visual também é de primeira linha.
7. Komini Media: Usando o Espaço em Branco Sabiamente
Komini Media é uma agência de publicidade com sede em Gotemburgo, Suécia – que construiu seu site com Elementor.
Seu site chamou nossa atenção por muitos motivos, um dos principais sendo o uso inteligente do espaço em branco em toda a página inicial e a variação dos tamanhos de fonte à medida que você rola para baixo.
Se você der uma olhada no menu de navegação, ele também apresenta alguns efeitos de hover incomuns, mas bonitos, nos itens do menu.
8. BALLSY MEDIA: Portfólio Encontra Personalidade
BALLSY MEDIA é uma agência digital com sede em Northumberland, um condado no extremo norte da Inglaterra (fazendo fronteira com a Escócia).
Construído com Elementor 3.0, o que diferencia este site de agência como um portfólio de design é o quanto seu esquema de design reflete sua singularidade como negócio: está localizado bem, bem ao norte do globo.
A agência escolhe pegar essa característica e integrá-la em sua identidade de design: o céu escuro interativo, a paisagem rochosa e montanhosa, e o azul profundo que representa o céu infinito ao redor.
Em última análise, este portfólio ilustra o quão impactante pode ser pegar uma de suas características individuais e usá-la para definir o esquema de design do seu portfólio.
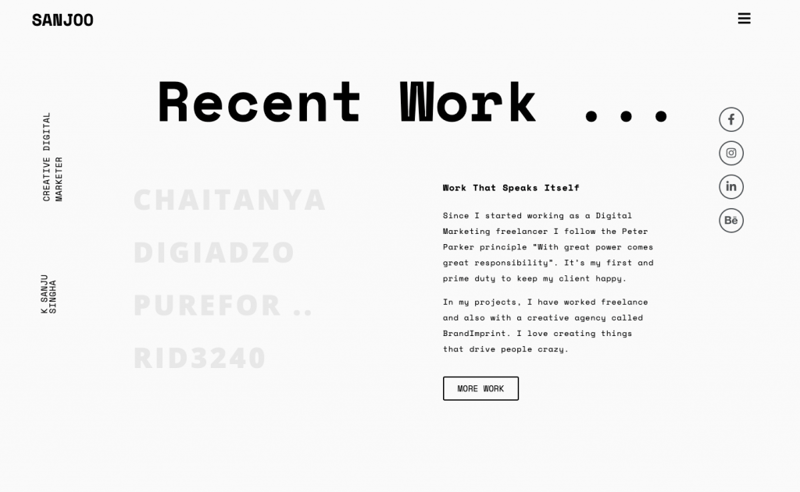
9. SANJOO: Usando uma Abordagem Focada no Conteúdo
SANJOO é o site de portfólio construído com Elementor de K Sanju Singha, um freelancer de marketing digital baseado na Índia.
Seu site é na verdade uma página única, mas ainda assim é variado, interessante e completamente dinâmico.
Gostamos de sua abordagem de design baseada em texto, bem como do menu popup combinado e formulário de contato que são acionados ao clicar no ícone do menu.
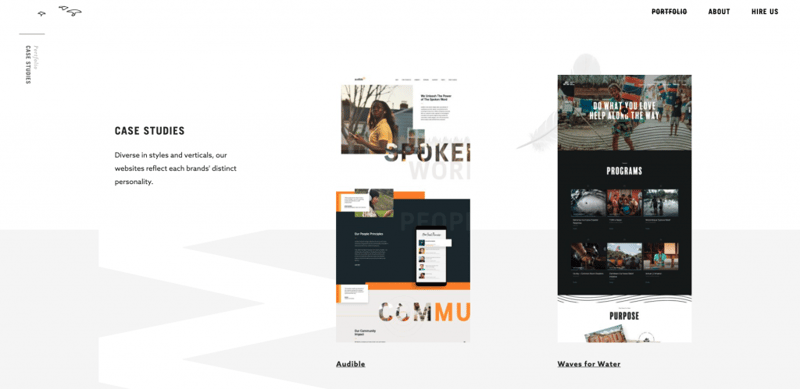
10. Elegant Seagulls: Comunicando Sua Identidade Através do Design
Elegant Seagulls é uma agência criativa digital com sede em Marquette, Michigan.
Este portfólio é o que consideramos um exemplo primordial de tornar sua declaração de missão como designer (ou designers) conhecida.
Isso é prevalente em sua página inicial, sua página Sobre, onde eles delineiam sua “estratégia”, “conceituação”, “refinamento”, e assim por diante.
Por último, mas não menos importante, sua sofisticada página de “Portfólio” que apresenta seus estudos de caso indica a importância de apresentar estudos de caso em seu portfólio de design.
Uma vez que você clica na miniatura do estudo de caso, a página do projeto dedica uma página clara, focada no conteúdo, cheia de espaço em branco e imagens nítidas de seus designs de UI polidos.
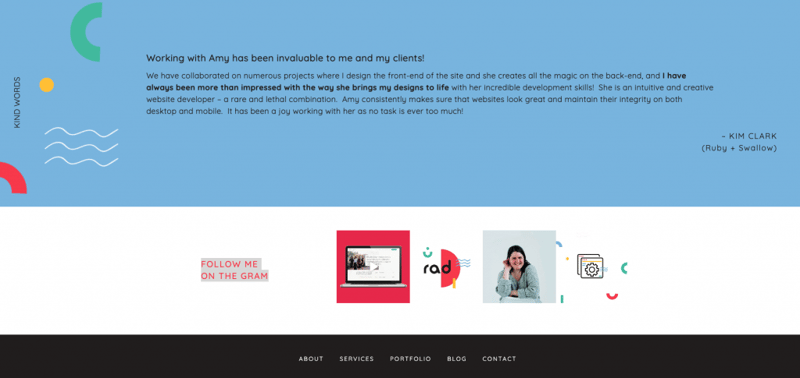
11. Codepuffin: Um Portfólio Colorido que se Destaca
Codepuffin é um negócio de desenvolvedor web (um show de uma mulher só) administrado por uma desenvolvedora baseada na Nova Zelândia chamada Amy.
O portfólio de Amy, construído com Elementor 3.0, é ousado e bonito em todos os sentidos: cores ousadas, um logotipo com uma tipografia única e muitos outros destaques visuais.
Um componente verdadeiramente único do site de Amy é a maneira como ela apresenta depoimentos de clientes, bem como seu link para sua página no Instagram logo abaixo.
A citação dos depoimentos é integrada suavemente na página, com texto claro e legível e um fundo azul convidativo para finalizar a experiência de rolagem da página.
12. Studio 081: Sempre Declare Sua Proposta de Valor
Studio 081 é uma boutique de design web e gráfico com sede em Montenegro.
Este é outro exemplo claro de uma marca/profissional que usa Elementor para construir um site que posiciona sua marca como totalmente alinhada e clara com sua proposta de valor.
Essa estratégia permite que os visitantes do site e potenciais clientes entendam qual é o valor agregado de trabalhar com esses designers e profissionais.
No geral, sua página de contato e formulário são claros e acessíveis, seus ícones sociais são facilmente visíveis e as imagens em miniatura usadas na galeria de portfólio fazem jus ao seu belo trabalho.
Mostre-nos do que Você é Capaz
Neste artigo, vimos como criar um portfólio de design pode deixar uma impressão duradoura nos empregadores.
Ao fazer isso, você está abraçando sua chance de mostrar (e até provar) seu talento único – tornando claro e óbvio para as pessoas entenderem onde estão suas forças e talentos como designer.
Portfólios que são excessivamente genéricos sugerem que, como profissional de design, não há uma especialidade ou nicho real, nem uma mensagem clara no trabalho do designer.
Encontrar o equilíbrio entre seguir as melhores práticas de um portfólio de design web, ao mesmo tempo adicionando seu estilo e habilidades individuais e únicos – atrairá potenciais clientes para explorar seu portfólio mais a fundo e se interessar em contratá-lo para seu próximo projeto.
Certifique-se de compartilhar seu portfólio conosco, postando na comunidade do Facebook e compartilhando nos comentários abaixo.
Boa sorte!
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.