Table of Contents
- Table Of Contents
- What is a Landing Page?
- What Is The Difference Between The Homepage And A Landing Page?
- Additional Tricks: Sticky Menu and Anchor
- Final Trick: Hiding the Navigation
- Let's See the Result...
- Use Landing Page Templates Instead of Building From Scratch
- How To Design an FAQ Page + 10 Beautiful Examples
- WordPress Free / Premium Themes for Landing Pages
- Dynamic Content - Control Multiple Landing Pages From One Place
- Conclusion
There are many ways to build successful landing pages.
“Why follow this particular tutorial and not others?” you might ask.
This step-by-step tutorial has several key advantages:
- Free landing page builder – You will be building a landing page with our leading free WordPress landing page builder with no additional WordPress plugins.
- No coding – You won’t have to deal with a single line of CSS or PHP code, and also won’t need to deal with child themes – or any technical know-how for that matter.
- High Conversions – We put focus in this guide on reaching a landing page that not only looks beautiful but is built to generate higher conversions.
First, let’s start with a quick explanation of what a landing page is and how it is different from a homepage. Then, we’ll show you how to create your own landing page.
Table Of Contents
Grow Your Sales
- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service

- Incredibly Fast Store
- Sales Optimization
- Enterprise-Grade Security
- 24/7 Expert Service
- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts

- Prompt your Code & Add Custom Code, HTML, or CSS with ease
- Generate or edit with AI for Tailored Images
- Use Copilot for predictive stylized container layouts
- Craft or Translate Content at Lightning Speed
Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service

Top-Performing Website
- Super-Fast Websites
- Enterprise-Grade Security
- Any Site, Every Business
- 24/7 Expert Service
- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design

- Drag & Drop Website Builder, No Code Required
- Over 100 Widgets, for Every Purpose
- Professional Design Features for Pixel Perfect Design
- Marketing & eCommerce Features to Increase Conversion
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
What is a Landing Page?
A landing page is a page on your website which has been created specifically for a certain marketing campaign. Landing pages are made with a clear call to action (CTA) goals in mind, and they often generate better conversion rates than regular blog posts or site pages. They are also a good source for generating leads and creating an email list for marketing purposes, as well as enforcing a presence in social media.
There are several differentiators between landing pages and regular pages — like the homepage, for example, they have fewer or no header and footer menu links, they’re more visual and tend to have clear messaging. The most common way to categorize landing pages is to lead generation pages and click-through pages.
What Is The Difference Between The Homepage And A Landing Page?
While a visitor can certainly “land” on your homepage, that doesn’t mean your homepage is a landing page.
Your homepage is essentially the welcome area for your brand. It introduces what your brand offers, who it’s for, who to contact, and so on. What’s more, it encourages your visitors to explore other areas of your site.
This general approach is great for introducing people to your brand. However, it’s not great if you want visitors to take a single, specific action.
That’s where landing pages come in:
Rather than trying to cover all the information about your brand, a landing page is focused on getting visitors to perform one specific action. That action could be buying a product, filling out a form, joining your email list, and so on.
As we mentioned above, landing pages accomplish this by removing as many distractions as possible. For example, your homepage will include lots of links to deeper areas of your site. This is good because you want visitors to explore.
In contrast, your landing pages should remove all or most of those links. On a landing page, those links are just distractions that might get in the way of visitors performing the action that you want them to perform.
How To Create a Landing Page in WordPress: Step-by-Step Guide
Now that you know what landing pages are and why they’re useful, let’s get into how you can create a dedicated landing page for your WordPress website.
To create your landing pages, you can use Elementor and its visual drag-and-drop design interface.
Why use Elementor instead of the default WordPress block editor? Well, there are a few reasons:
- Visual, drag-and-drop design – Elementor gives you access to a much more powerful visual, drag-and-drop design editor. Because you have more control over your design, you can make sure that every part of your landing page is perfect.
- Blank canvas template – Elementor lets you build your landing pages using a blank canvas that hides your header and footer, which the block editor doesn’t offer by default. As we discussed above, hiding navigation is a good practice for landing pages because it lets you remove distractions and focus your landing page on pushing users towards a specific action.
- Landing page management – Elementor gives you a dedicated landing page management area. This lets you keep your landing pages separate from your regular content pages.
- Marketing elements – Elementor includes tons of built-in marketing elements that help you optimize your landing pages and eliminate the need to use third-party plugins. For example, you can add forms using the Form widget and easily integrate with your CRM or email marketing service.
- Landing page templates – while Elementor makes it easy to build great-looking landing pages from a blank canvas, you also have the option to import one of Elementor’s professionally designed landing page templates and then customize it to your needs.
Are you ready to build your first landing page? Here’s how it works:
Initial Setup
To follow this guide and create your own landing page, you’ll need three tools:
- A WordPress site (required)
- The free Elementor plugin (required)
- Elementor Pro (optional, but very useful for landing pages)
WordPress provides the baseline functionality for your website and your landing pages. If you’ve already built your main website with WordPress, you can use that same WordPress install for your landing pages. If you don’t have a WordPress site yet, you’ll need to create a fresh WordPress install before continuing. We have a detailed guide on how to make a WordPress site.
Once you have a WordPress site, the Elementor plugin adds the visual, drag-and-drop design interface that you can use to create your landing pages. The Elementor plugin is free and available at WordPress.org – you can install it by going to Plugins → Add New and searching for “Elementor”. Head here for more detailed instructions.
Elementor Pro extends the free Elementor plugin with a number of features and design options that can improve your landing pages. For example, Elementor Pro gives you the Form widget, which you can use to create all kinds of opt-in or lead capture forms. To use it, you’ll need to purchase Elementor Pro and then install it on your site alongside the free Elementor plugin.
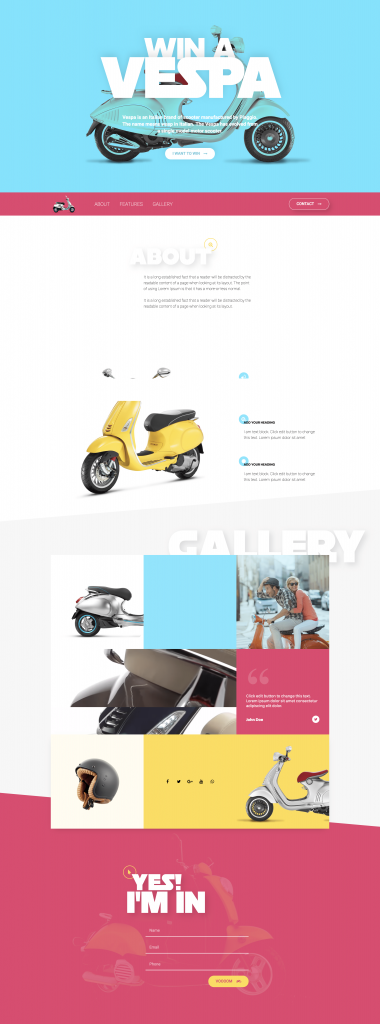
The Landing Page You'll Build
You will be creating a page which includes:
- Top section — This takes most of our screen space. It’s made of a headline title, some text, and a call to action button – that will lead the user to our form.
- Navigation Menu section — This area helps the site visitor to quickly navigate to any part of our landing page.
- About section — An important section that tells our visitors more about our business or service.
- Features section — A list of features, with a big image on the left.
- Gallery section — For this section, we created a unique gallery layout using a combination of widgets, with some images, text, social icons, and video background.
- Form section — Here, we included a contact form which will allow our visitors to easily connect with us.
So that’s it — let’s start!
Step 1: Create a New Landing Page
As we mentioned above, one of the advantages of using Elementor is that it gives you a dedicated interface to manage your landing pages instead of requiring you to mix them in with your regular WordPress content pages.
To create your first landing page, go to Templates → Landing Pages and click the Add New Landing Page button.
This will launch you into the Elementor editor. You can either choose one of the premade landing page templates or close the template library to build your landing page from scratch.
Step 2: Set Up Colors, Fonts, and Color Picker
Before starting the actual landing page design, it is important to set up the visual editor correctly.
When you create a new landing page, Elementor will automatically apply the Elementor Canvas page layout. This gives us a “clean” page, without the header, footer, or sidebar. That’s a good option to go with when building a landing page.
We then set the default global colors as follows: primary is white, secondary, and text — black. The default colors will be automatically set when we add a new widget, making our job a whole lot easier.
Let’s do the same to fonts. I’ve set up my primary and secondary headlines font to an Adobe Typekit font (Restore), but you can set your own font as you wish.
With regards to the color picker, we set up our colors, so we can access them quickly while building the page.
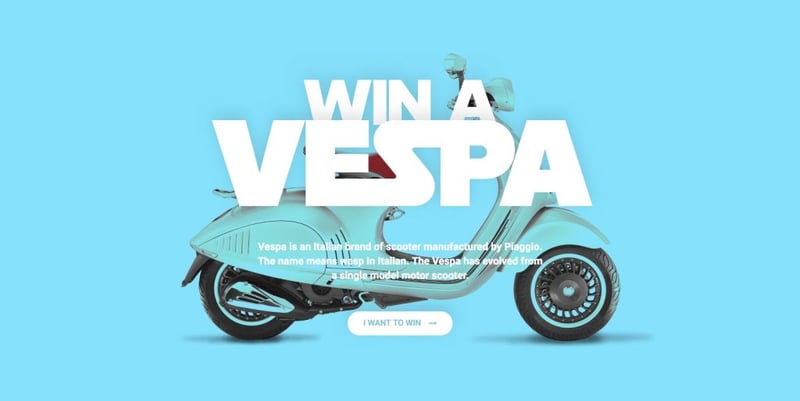
Step 3: The Landing Page's Top Section

Our top light blue section includes the heading, text-editor, and button widgets.
What’s special here: The background image blend mode and the overlapping headings.
How we did it: We set the background color to blue. Background overlay gives us the option to set another layer on top, this time set an image overlay. Blend mode is a new option in Elementor 2.1. What it does is mix the overlay with the light blue background. We choose Multiply or Darken, and check out how this affects the image.
To get the heading overlap, we go to the first heading’s advanced settings and add a minus margin just to the bottom.
Step 4: Header & Navigation Area
The navigation area has 3 columns and includes an image widget, nav menu widget, and a button.
What’s special here: Navigation links that help the visitor scroll to the relevant point in the page.
How we did it: We will achieve this functionality later using the Anchor widget. The menu has 3 links: about, features and gallery. Each link is connected to the relevant section using a hashtag.
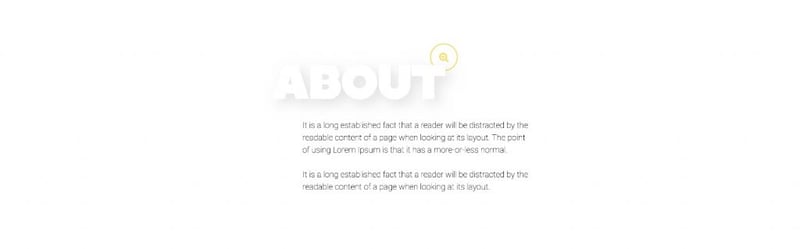
Step 5: About Area

The About area will be a one-column section. It will include the icon, heading, and text editor widget. This section is pretty simple. The heading has the same style as the top heading, we only changed the shadow a bit.
What’s special here: Icon appearing covered over by the heading
How we did it: We reduced the size of the icon and set a bottom minus margin.
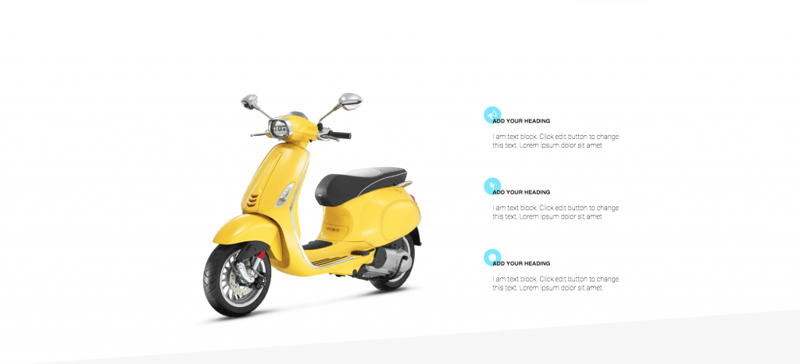
Step 6: Designing a Features Area

This features section includes a big Vespa image on the left and a list of 3 services on the right.
What’s special here: For this features section, we repeat the background icon effect we used in the previous section.
How we did it: To get this effect, we set the margin setting for the icon widget to 40px to the bottom margin, and -20 to the left. We can duplicate this first service 3 times.
- Tip — if you have a section or any other element you want to duplicate, first make it mobile ready, and only then duplicate it.
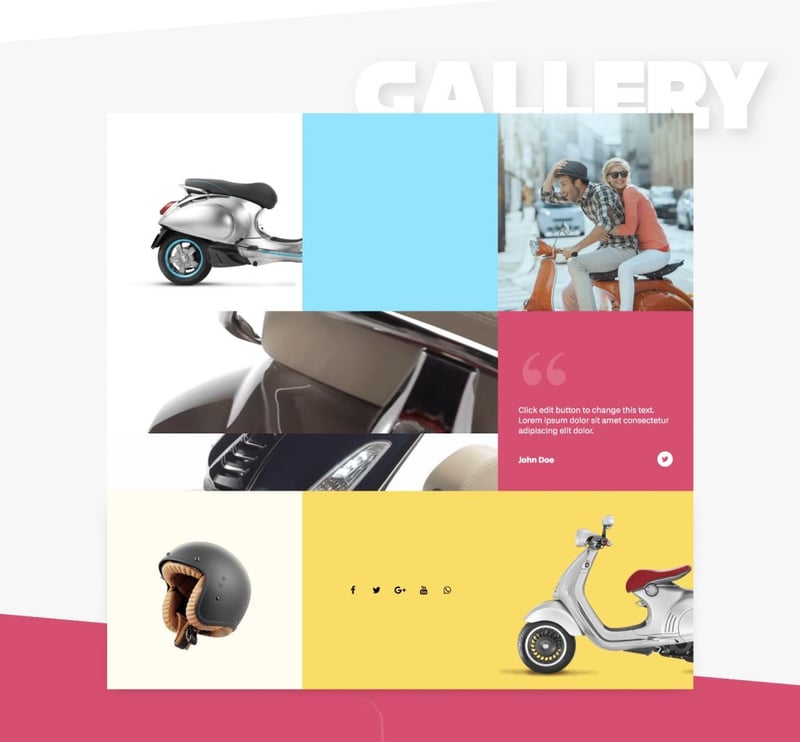
Step 7: Gallery Area

The next area we’ll add is the gallery. Here we have a big title, and a grid made up of call-to-action and other widgets.
What’s special here: A gallery grid make up with various widgets
How we did it:
- To create this gallery-like grid, we will use the columns widget to create an inner section.
- We will combine several widgets, and a background video, to create a uniquely styled gallery.
- We use the spacer widget, so we could set a background color to the left column. We do the same for the center column.
- We also add another Columns Widget section, and this time under style we’ll set a background type of Video. In the new Elementor 2.1, you can set a start and end time for the video. This is great for creating a background loop.
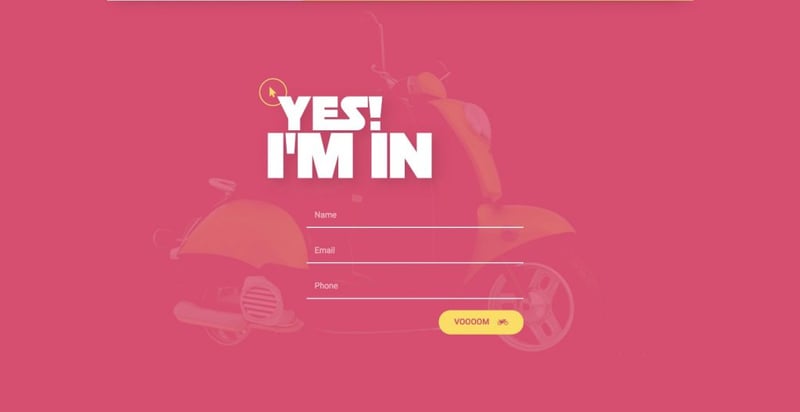
Step 8: Contact Area & Contact Form

Here is our contact area, which is a vital part of every page that allows visitors to communicate with the site owners. Using Elementor’s visual form builder, we can easily set up a contact form and customize its style to fit the entire page. We can also seamlessly hook it up to an email marketing service like MailChimp using Elementor’s built-in form integrations.
What’s special here: Background blend mode effect
How we did it: We add an image overlay and set it with the blend mode Multiply setting.
Additional Tricks: Sticky Menu and Anchor
We want our menu to be sticky and to be kept on top when we scroll down.
What’s special here: Sticky menu with navigational links
How we did it: We will set this by choosing the edit section, advanced, scrolling effect, sticky top. We can set on which devices we’ll have it sticky, and also the spacing from the top. We also add anchors so the visitors will be able to navigate through the page easily. We do this by dragging an anchor widget in each section.
Final Trick: Hiding the Navigation
Now a little trick regarding the navigation; As you can see, the navigation area is visible throughout the site, but what if we want to hide it a little?
What’s special here: Hiding the navigation when the user scrolls past a certain point on the page.
How we did it: We’ll choose the navigation section, advanced, and under z-index give it a 1. Under the gallery section settings, style, give it a white background. And under the advanced tab, z-index set it to 2. This means it should cover the menu section. Let’s see if this works. We’ll scroll down, and check it out — the navigation is Gone.
Let's See the Result...
Let’s view what we’ve created. Looks cool, right?

Use Landing Page Templates Instead of Building From Scratch
In this post, you learned to build a landing page from scratch, as we went over the creation process every part of the landing page.
An alternate method is to use Elementor’s landing page templates and customize them for your needs. You can find more than a hundred full-page templates in Elementor’s free and Pro template library. Browse through the list and pick the ones that suit you best.
Another option is to use Elementor Blocks to quickly construct the various elements of your landing page. The Blocks categories include hero, call to action, FAQ, services, and other sections you are likely to need.
WordPress Free / Premium Themes for Landing Pages
A common question we get is which theme works best with Elementor. The answer, however, is practically any theme.
Since you are using the Canvas blank template, the entire landing page is built-in Elementor. Choosing a simple theme is a good way to go to ensure the landing page loads quickly.
Here are some great free themes you can use:
These themes also come with Elementor templates that you can use for your landing pages.
Dynamic Content - Control Multiple Landing Pages From One Place
This tutorial focused on creating a static landing page, but you can just as easily create a landing page template and using Elementor’s Dynamic Content feature attribute that template to multiple landing pages. This way, you can make changes to a single template and have it affect across your landing pages.
Conclusion
We’d love to hear from you — so please leave any questions or comments below. And don’t forget to subscribe to our YouTube channel for more videos like this and more!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.