Indice dei Contenuti
UX vs. UI design. Da dove comincio?
Beh, tanto per cominciare, non puoi creare un sito web senza nessuna delle due. La sensazione dell’esperienza utente è importante quanto l’aspetto dell’interfaccia utente.
Quindi, in realtà, tutti noi che lavoriamo come web designer usiamo sia il design UI che UX quando creiamo siti web. Detto questo, se parliamo delle discipline formali di UI e UX, è tutta un’altra storia. E, se sei qui, potresti chiederti se una di queste carriere fa per te.
Per quanto riguarda la scelta di quale intraprendere, non c’è una risposta facile. Chiunque stia pensando di diventare un web designer deve capirlo da solo. Ecco a cosa serve questa guida.
Indice
UX vs. UI Design: Qual è la differenza?
Iniziamo con le differenze di base tra i due principi di design:
Cos'è il design dell'esperienza utente (UX)?
Il design dell’esperienza utente si occupa di quanto bene funziona un sito web:
- Come si sentono gli utenti riguardo al sito web?
- Quanto è fluido il flusso degli utenti attraverso il sito?
- Quanto è facile per gli utenti raggiungere i loro obiettivi?
Il design UX è un approccio al web design incentrato sull’uomo. Per questo motivo, i designer UX dipendono fortemente dalla ricerca e dai test per scoprire ciò di cui il loro pubblico ha bisogno, ciò che apprezzano e ciò che li fa soffrire — e poi progettare una soluzione ideale intorno a questo.
L’obiettivo finale è creare un sito web che l’utente trovi utilizzabile, utile e prezioso.
Cos'è il design dell'interfaccia utente (UI)?
Il design dell’interfaccia utente si occupa dell’estetica del sito web:
- Gli utenti lo trovano attraente?
- Gli elementi interattivi sono intuitivi?
- Il design sembra naturale e provoca una risposta positiva?
Il design UI è il lato visivo del web design. È compito del designer UI perfezionare i minimi dettagli di un sito web: palette di colori, abbinamenti di caratteri, immagini, moduli, menu, animazioni attivate al passaggio del mouse, pulsanti e altro.
I designer UI si basano sulla ricerca e sulle tendenze del design, sull’analisi del settore e sui principi del web design per creare un’interfaccia e interazioni con cui gli utenti si sentano a proprio agio e sicuri nell’utilizzarle.
Cosa fa un UX Designer?
Se vuoi costruire un sito web che attiri i tipi giusti di visitatori e li faccia fare ciò che vuoi, allora deve essere costruito specificamente per loro.
Ovviamente, anche gli obiettivi del marchio devono essere soddisfatti. Tuttavia, questi obiettivi non saranno mai raggiunti se il sito web non è in grado di convertire i visitatori. Ecco perché i designer UX sono una parte inestimabile del processo di web design.
Migliorano le possibilità di successo di un marchio progettando dal punto di vista dell’utente.
Obiettivi
I designer UX hanno un duplice obiettivo:
- Progettare esperienze di siti web senza intoppi e incentrate sull’utente
- Aiutare i loro clienti a raggiungere i loro obiettivi di business attraverso il sito web
Responsabilità chiave
Potrebbe essere più accurato riferirsi ai designer UX come specialisti UX. Mentre hanno un ruolo nella progettazione di wireframe e prototipi a bassa fedeltà per un sito web, la maggior parte di ciò che fanno coinvolge ricerca, test e validazione.
Diamo un’occhiata alle loro responsabilità:
Ricerca
Ci sono diversi modi in cui i designer UX raccolgono dati per formulare ipotesi di lavoro per il sito web.
L’analisi dei concorrenti è una parte di questo ed è particolarmente utile se stai costruendo un sito web per un nuovo marchio con pochi o nessun dato sui clienti da cui attingere.
Le statistiche di settore sono un’altra metrica utile nella fase di ricerca. I designer UX usano questi dati per saperne di più sul pubblico, identificare le tendenze del settore e altro ancora.
A seconda delle dimensioni del sito web, alcuni designer UX condurranno anche ricerche sul campo. Attraverso sondaggi e interviste agli utenti, i designer apprenderanno di prima mano chi sono gli utenti target, i loro dolori e le loro motivazioni.
Personaggi utente
Un personaggio utente è un utente fittizio che i ricercatori UX inventano. Prendono ciò che hanno imparato sul pubblico target del loro cliente e usano quelle caratteristiche per creare un personaggio utente (o più personaggi, se hanno numerosi segmenti di utenti).
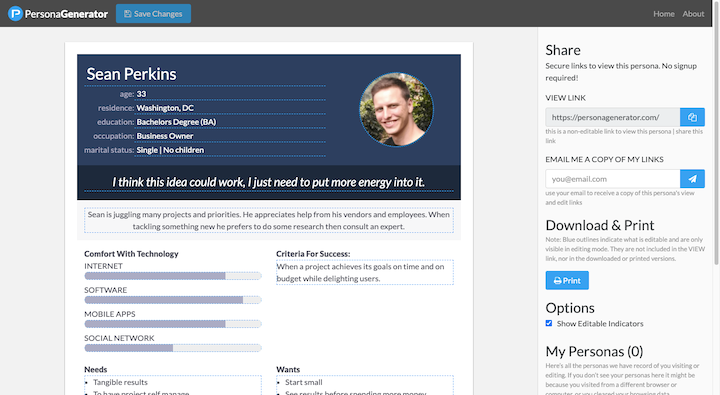
Ecco un esempio da PersonaGenerator di come potrebbe apparire un personaggio utente:

Tutti i tipi di dettagli devono essere sistemati. Per esempio:
- Dati demografici
- Esigenze (in relazione al sito web che viene costruito)
- Desideri
- Valori
- Paure
- Profilo tecnologico
- Citazioni che riassumono come si sentono e come suonano
Lo scopo è creare una rappresentazione realistica dell’utente in modo che il designer possa commercializzare e vendere loro in modo più efficace.
Architettura dell'Informazione
I designer UX adottano un approccio attentamente misurato e incrementale alla progettazione di un sito web. Quindi, una volta completata la ricerca, verrà pianificata l’architettura dell’informazione.
Anche se potresti semplicemente liquidarlo come pianificazione della mappa del sito, è molto di più.
I designer UX usano qualcosa chiamato card sorting per creare la struttura, i flussi di lavoro e l’organizzazione dei contenuti ideali per il sito web. Questa parte del design UX richiede l’input diretto degli utenti.
Wireframe
I wireframe sono prototipi a bassa fedeltà di un sito web. Permettono ai designer UX di perfezionare la struttura, il layout e i flussi utente del sito web senza perdersi nei dettagli.
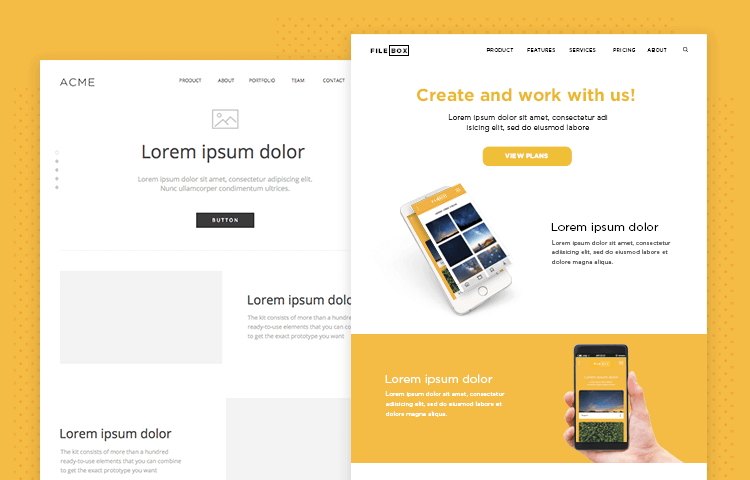
Ecco un esempio di come appare un wireframe rispetto a un mockup:

I wireframe sono tipicamente solo scheletro e ossa. In altre parole, vedi il layout e i segnaposto per dove vanno immagini, testo e altri elementi sulla pagina. E questo è tutto. Schizzando le fondamenta della pagina, è molto più facile concentrarsi sul fare scelte di design strategiche e creative nella fase di mockup.
I wireframe possono essere disegnati a mano, fatti usando software di wireframing o puoi costruire i tuoi wireframe direttamente in Elementor.
Analisi, Test di Usabilità e Iterazione
I designer UX lavorano in un ciclo chiuso. Quindi non si limitano a formulare ipotesi su ciò che funzionerà sul sito web. Le mettono effettivamente alla prova.
Ci sono vari modi in cui i designer UX conducono test di usabilità:
- Interviste faccia a faccia
- Questionari
- Moduli di feedback del sito web
- Mappe di calore
- Registrazioni di sessione
Mentre raccolgono feedback reali degli utenti e studiano le analitiche del sito web live, regolano il sito web di conseguenza. Il design UX è un processo iterativo – uno che mira a migliorare sempre l’esperienza utente e ad aiutare il marchio a superare i suoi obiettivi nel tempo.
Strumenti di Design UX
Ecco alcuni degli strumenti comuni che un designer UX userà:
- Strumenti di ricerca competitiva come SEMrush
- Strumenti di ricerca di settore come SimilarWeb
- Strumenti di ricerca utenti e reclutamento tester come User Interviews
- Strumenti di wireframing e prototipazione come Figma
- Strumenti di testing dei siti web come Hotjar
- Strumenti di test di usabilità come UserZoom
- Strumenti di analisi dei siti web come Kissmetrics
Come puoi immaginare con un processo così lungo e intenso, i designer UX non possono fare tutto da soli. O almeno non sarebbe efficiente farlo. Avere un kit di strumenti UX può essere un vero punto di svolta in questo lavoro.
Cosa Fa un Designer UI?
Non c’è dubbio che l’usabilità e l’utilità di un sito web siano importanti per i tuoi utenti. Ma non è solo l’esperienza di navigazione o l’uso di un sito web che influisce sui tassi di conversione e abbandono del sito.
Anche l’aspetto conta.
Questo è dimostrato da un principio di web design chiamato Effetto Estetico-Usabilità. In pratica, gli utenti credono che le interfacce attraenti funzionino meglio di quelle che non lo sono.
Quindi, il design UI gioca un ruolo importante nel consolidare quella prima impressione e far entrare gli utenti nell’esperienza reale che il designer UX ha lavorato così duramente per creare.
Obiettivi
I designer UI hanno diversi obiettivi:
- Creare interfacce che catturino accuratamente la personalità, la voce e i valori del marchio
- Creare interfacce esteticamente piacevoli che suscitino una risposta positiva dall’utente
- Progettare interfacce e interazioni che massimizzino le conversioni
Responsabilità Chiave
I designer UI si concentrano su ciò che il visitatore vede su un sito web — fino ai minimi dettagli. Sono anche responsabili della progettazione delle interazioni che mantengono gli utenti coinvolti con i contenuti e li fanno fluire senza sforzo da una pagina all’altra.
Diamo un’occhiata alle loro responsabilità:
Ricerca
I designer UI iniziano con una robusta fase di ricerca. Mentre una parte di essa coinvolge l’analisi degli utenti (se il cliente ha un sito web esistente), c’è anche altra ricerca coinvolta.
I designer UI conducono ricerche competitive per scoprire cosa stanno facendo le aziende leader nel settore con i loro siti web, oltre a vedere come appaiono e come funzionano.
Fanno anche ricerche di design. Mentre l’originalità e la memorabilità sono importanti nel design UI, altrettanto lo è la fiducia degli utenti nell’interfaccia. E allontanarsi troppo dalle norme può essere enormemente problematico per molti siti web.
Molto di questo lo sapranno già a memoria, come quali sono le ultime tendenze nel web design e cosa dettano gli attuali standard web per cose come il design responsive, l’accessibilità e gli standard di codifica. Ma potrebbero anche dover aggiornarsi su ciò che sta andando di moda nel loro settore o nicchia.
La psicologia gioca anche un ruolo importante nel design UI, quindi i designer UI dovranno ripassare i principi del design dei siti web così come la psicologia dell’utente per assicurarsi che i loro design premano i giusti bottoni emotivi.
Identità del Brand
Lo sviluppo dell’identità del marchio non riguarda solo il design del logo, anche se i designer UI potrebbero dover aiutare i clienti anche in questo.
Il processo di sviluppo dell’identità visiva di un marchio riguarda tutto lo strategizzare come apparirà il branding di un sito web e assicurarsi che invii i segnali giusti al suo pubblico target.
Quindi, i designer UI dovranno prima capire quale sia la personalità e lo stile visivo del marchio. Poi ordineranno l’immagine del marchio che va di pari passo: elementi come la palette dei colori, la tipografia, le immagini, l’iconografia, i pattern e altro.
Guide di Stile/Sistemi di Design
Una volta definita l’identità visiva, i designer UI creano una guida di stile e/o un sistema di design per documentare la strategia.
Una guida di stile è un must indipendentemente dal tipo di sito web che costruisci. Un sistema di design, d’altra parte, è meglio per siti web più grandi e quelli che richiedono manutenzione e aggiornamenti continui.
Non importa se stai lavorando come designer UX/UI solista. Una guida di stile è utile per diversi motivi:
- È un piano d’attacco documentato che ti aiuterà a rimanere in carreggiata con il sito web che stai costruendo
- Può essere condivisa con altri collaboratori per assicurarsi che siano coerenti con gli stili che hai stabilito
- Renderà più semplici i futuri aggiornamenti o redesign del sito web, visto che non dovrai rifare tutto da capo
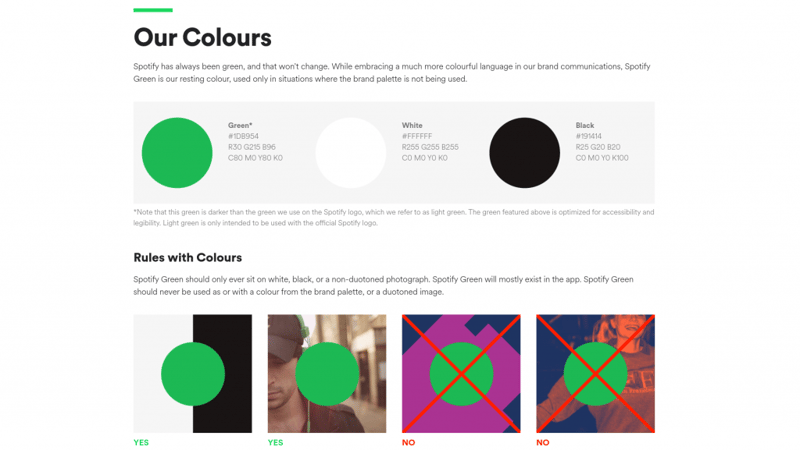
Ecco un esempio di come appare una guida di stile:

Un sistema di design andrà ancora oltre. Nel tuo sistema di design, un designer UI definirà tutti quegli stili, ma salverà anche i suoi componenti in una libreria — di nuovo, questo riduce i tempi di design/redesign futuri. I sistemi di design riassumono anche gli obiettivi del progetto, i valori del brand e come il sito web li realizzerà.
Mockup
Il designer UI prenderà tutta la sua ricerca e pianificazione e la combinerà con le basi gettate dal designer UX.
I mockup del sito web saranno rappresentazioni complete, a colori e in scala reale di come apparirà ogni pagina web nel prodotto finito.
I designer UI non si limitano a riempire i dettagli visivi però. Devono anche occuparsi di cose come:
- Spazi bianchi e come usarli per migliorare l’usabilità e la leggibilità
- Gerarchia così da creare aree di focus evidenti mentre guidano efficacemente i visitatori attraverso i contenuti
- Design responsivo e come le pagine web appariranno su diversi dispositivi e browser
- Interazioni e animazioni nelle aree critiche di ogni pagina web
- Accessibilità così che ogni visitatore possa visualizzare e accedere ai contenuti senza problemi
I designer UI hanno una scelta su come progettare questi mockup.
Possono costruirli usando software di design o mockup come fanno i designer UX con i wireframe. Oppure possono progettare i loro mockup direttamente in Elementor, il che sarà facile da fare se i wireframe sono già lì dentro. Renderà anche lo sviluppo più fluido.
Test A/B
Proprio come il lavoro di un designer UX non è mai finito, lo stesso vale per i designer UI.
Una volta che il sito web va online, i designer UI devono tenere d’occhio le analytics del traffico del sito per vedere se c’è potenziale attrito che impedisce ai visitatori di convertire. Possono anche collaborare con i designer UX per eseguire heatmap e registrazioni di sessione sul sito per vedere se riescono a individuare ostacoli UI in tempo reale.
Ma piuttosto che implementare una correzione permanente basata su queste osservazioni. Un designer UI formulerà un’ipotesi sul problema — tipo “il pulsante CTA è troppo in basso nella pagina” — e poi eseguirà un test A (controllo) e B (variabile) per vedere se un design alternativo funziona meglio.
Realisticamente, il designer UI potrebbe eseguire test A/B per tutta la vita di un sito web. Non sono utili solo per risolvere problemi di design visuale ma anche per migliorare l’aspetto e la sensazione generale del sito web.
Strumenti di Design UI
Ecco alcuni degli strumenti comuni che un designer UI userà:
- Risorse di organizzazione del web design come il blog del Nielsen Norman Group
- World Wide Web Consortium per gli ultimi standard web, tecnologie e tendenze
- Strumenti di sviluppo delle linee guida del brand come Frontify
- Kit UI come quelli trovati su UI8
- Template di mockup come quelli nella libreria di template di Elementor
- Software di design come Sketch
- Un sistema di gestione dei contenuti come WordPress
- Strumenti di analytics come Google Analytics
I designer UI sono pratici quando si tratta di design, quindi la maggior parte della loro cassetta degli attrezzi deve consistere in strumenti di design che conoscono bene e di cui si fidano.
Come Lavorano Insieme il Design UX e UI?
Guardando le differenze tra UI e UX, potresti pensare che non ci sia molta sovrapposizione tra i due ruoli. Ma ci sono.
I designer UX non possono semplicemente lavorare in isolamento e poi passare le loro sitemap e wireframe al designer UI o allo sviluppatore quando hanno finito. O viceversa.
Anche se ogni ruolo — designer UX, designer UI e persino lo sviluppatore web — lavora su cose diverse e in fasi diverse del progetto, deve esserci collaborazione durante tutto il processo.
Per cominciare, questo garantisce coerenza nel modo in cui il sito web è progettato, il contenuto è scritto e, alla fine, come viene realizzato tutto.
C’è anche la questione della raccolta di informazioni. Quello che il designer UX impara sugli utenti, la concorrenza e il settore non dovrebbe rimanere un segreto commerciale. Lo stesso vale per ciò che il designer UI capisce sulle tendenze e gli standard del web design. O, per quello che conta, ciò che lo sviluppatore web sa sulle capacità di codifica.
Quello che un designer ha in mente per il sito web potrebbe non allinearsi con i principi di web design collaudati o lo sviluppatore potrebbe non essere in grado di eseguire perfettamente ciò che hanno immaginato. Una stretta collaborazione garantirà che le cose non debbano mai essere rimandate al tavolo da disegno.
Devi anche considerare il passaggio di consegne.
Di solito, il designer UX passa la sua ricerca e il suo lavoro al designer UI e allo sviluppatore web. E il designer UI passa i suoi mockup allo sviluppatore web. Tutti e tre questi professionisti lavorano con strumenti diversi e usano un “linguaggio” di design diverso.
Senza una stretta collaborazione, una buona comunicazione e un solido sistema di passaggio di consegne, le cose potrebbero diventare difficili quando il sito web cambia mani.
Come Iniziare Come Designer UI o UX
Ecco cosa devi sapere per iniziare come designer UI vs. UX:
Competenze
Ci sarà una certa sovrapposizione tra i designer UI e UX quando si tratta di soft skill. Cose come:
- Creatività
- Organizzazione
- Collaborazione
- Problem-solving
- Adattabilità
Tuttavia, a causa dei diversi compiti che svolgono e degli obiettivi verso cui lavorano, i designer UI e UX avranno bisogno principalmente di set di competenze diverse.
|
Designer UX |
Designer UI |
|
Pensiero critico |
Pensiero creativo |
|
Ricerca su utenti, settore e concorrenza |
Principi e standard di web design |
|
Coordinamento del progetto |
Psicologia umana |
|
Analisi |
Design visivo |
|
Strategia e pianificazione |
Design reattivo |
|
Wireframing |
Branding |
|
Architettura dell’informazione |
Design dell’interazione |
|
Test e iterazione |
HTML5 e CSS3 |
Istruzione
Non è richiesta un’educazione formale in design per diventare un designer UX o UI. Detto questo, poiché queste sono nicchie altamente specializzate del web design e probabilmente verrai pagato più di qualcuno che si definisce un “web designer”, è una buona idea ottenere una certificazione.
La buona notizia è che ci sono tonnellate di risorse online dove puoi fare la tua formazione certificata (e non certificata) in UX o UI:
Interaction Design Foundation è una buona risorsa per iniziare. Possiamo anche consigliare questa lista delle Migliori risorse UX per saperne di più sull’argomento.

Sebbene etichettino i loro corsi come “Corsi di User Experience”, coprono una vasta gamma di argomenti. La psicologia della Gestalt e il design dell’interazione, per esempio, sono buone scelte per i designer UI in formazione.
Coursera è un’altra ottima risorsa di formazione. A differenza di IDF, puoi seguire corsi e ottenere certificazioni da un sacco di fornitori diversi. Come Google:

Anche Nielsen Norman Group e Springboard offrono programmi di certificazione in UX design. E CareerFoundry e General Assembly offrono entrambi programmi di certificazione in UI design.
Non solo uscirai da questi programmi con un certificato in mano, ma avrai anche una formazione pratica più alcuni esempi incredibili per riempire il tuo portfolio professionale. Non ci vorrà molto prima che tu inizi a ottenere clienti di web design che implorano di lavorare con te.
Ricorda solo di tenerti aggiornato sulla tua formazione in design – sia all’interno della tua specialità che oltre. I libri di web design e i corsi online (gratuiti e a pagamento) ti aiuteranno a mantenere le tue competenze fresche e competitive.
Prospettive di Lavoro
I designer UI e UX sono molto richiesti.
Secondo il Rapporto sulle Assunzioni nel Product Design 2019 di InVision:
Senti, non c’è dubbio: i product designer vanno alla grande in questo periodo, con il ruolo di UI/UX designer come il più richiesto nel campo del product design. Pensa che quattro su cinque (81%) product designer vengono contattati dai recruiter almeno una volta al mese, mentre uno su tre (34%) viene contattato settimanalmente.
Il report rivela anche che questi sono i lavori più richiesti nel campo dell’UI e UX. Dai un’occhiata alla colonna dei ‘Product Designer’:

Come vedi, c’è bisogno di designer UI e UX di tutti i livelli di esperienza e in vari tipi di specializzazioni.
Però, tieni presente una cosa: la crescente richiesta di specialisti UI e UX ha portato a un boom di studenti e candidati. Secondo Colman Walsh, il CEO del the UX Design Institute:
‘Il UX Design Institute ha visto un aumento del 220% nel numero di studenti da aprile 2019 ad aprile 2020, il che indica la crescita più ampia dell’industria UX.’
La buona notizia è che c’è una crescente necessità di designer digitali, visto che sempre più organizzazioni si stanno impegnando in un modello 100% digitale o ibrido dopo la pandemia.
Però, la competizione sarà dura con nuovi designer UX e UI che entrano nel campo ogni giorno. Quindi, è assolutamente fondamentale che tu trovi un modo per distinguerti.
Aspettative Salariali
Indipendentemente dalla nicchia del web design che scegli — UI, UX, o un ruolo ibrido — il potenziale di guadagnare più dei web designer non specializzati è enorme. Mentre gli stipendi medi dei web designer sono intorno ai 24$/ora o 51.564$/anno, gli specialisti tendono a guadagnare di più:
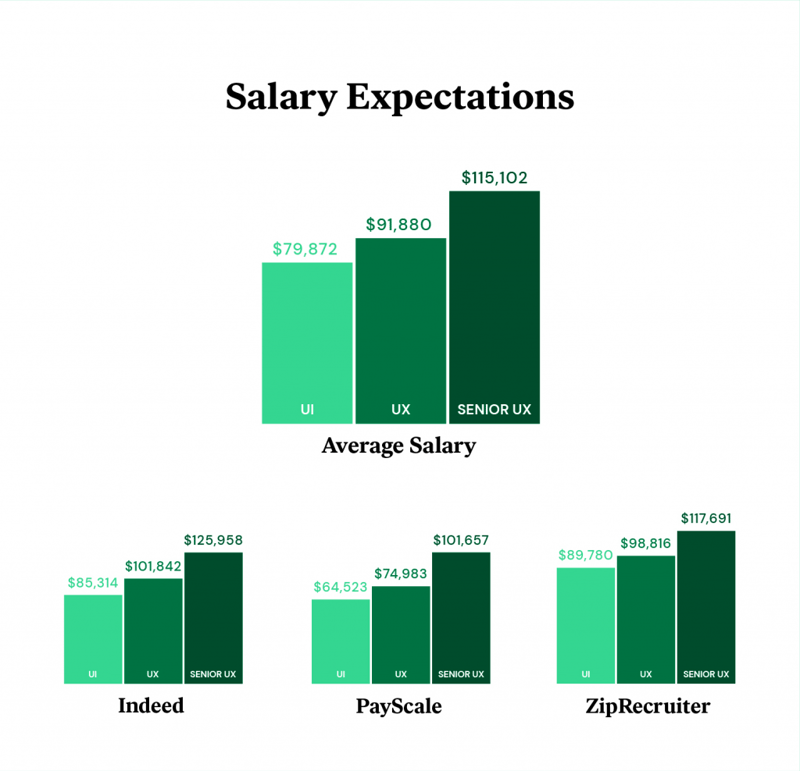
Ecco cosa riportano le principali fonti di lavoro come guadagni medi per i designer UI, i designer UX e i senior UX designer negli Stati Uniti:

Questi benchmark salariali non sono una garanzia di ciò che guadagnerai come designer UI o UX. Ci sono molti fattori che possono influenzare il tuo reddito annuale:
- La tua area di competenza nel design
- Il tuo settore/nicchia
- Dove vivi
- Da quanto tempo lavori come designer
- Chi sono i tuoi datori di lavoro o clienti
- La dimensione e la complessità dei siti web che costruisci
Di nuovo, il campo del design sta diventando sempre più competitivo grazie all’afflusso di talenti negli ultimi due anni. Se vuoi che i tuoi guadagni siano nella fascia alta di queste stime, la certificazione e la formazione continua sono un must.
Quale Percorso di Carriera Dovresti Scegliere?
Ora hai una decisione da prendere. Vuoi diventare un:
- Designer UX?
- Designer UI?
- Designer UX/UI?
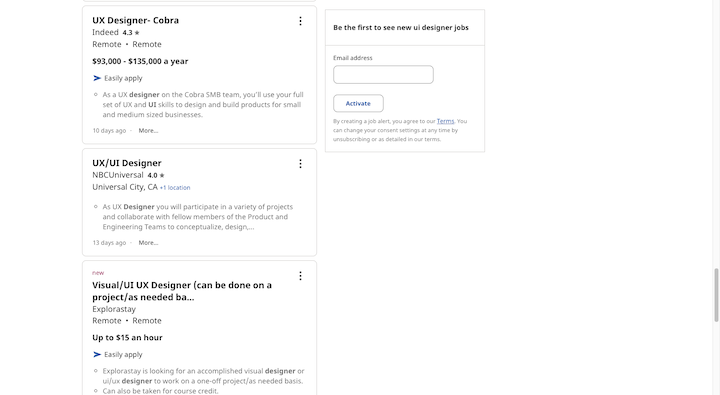
Esatto. Non devi per forza scegliere uno o l’altro se non vuoi. Ci sono molti datori di lavoro al giorno d’oggi che vogliono designer che sappiano fare tutto. Fai solo una ricerca su un sito di lavoro come Indeed per ‘UI designer’ o ‘UX designer’ e capirai cosa intendo:

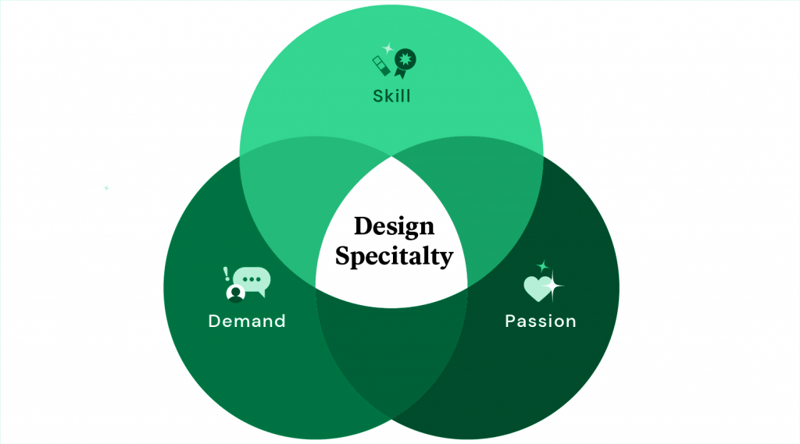
Ma la popolarità del lavoro non è l’unica cosa da considerare quando scegli la tua specializzazione. Una buona regola è trovare qualcosa che si adatti perfettamente a te:

Se non sei ancora del tutto sicuro in quale area sei più bravo o appassionato, non preoccuparti. È per questo che esistono corsi online e tutorial. Prova a fare alcuni compiti di UX e UI e vedi cosa ti sembra più naturale e gratificante.
Puoi anche fare un passo indietro e considerare come ti approcci al web come consumatore. Cosa noti per primo? Quanto è bello l’aspetto di un sito web… o quanto è facile da usare? Questo potrebbe essere un buon indicatore di ciò che ti entusiasma di più del web design e in cosa eccelli maggiormente.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.






