Indice dei Contenuti
Cerchi il modo più facile per personalizzare la pagina di checkout di WooCommerce?
In passato, dovevi affidarti al tuo tema WooCommerce per il design della pagina di checkout. Oppure, avresti potuto usare CSS personalizzato o un plugin di checkout WooCommerce di terze parti.
Ma con il nuovo widget Checkout in Elementor Pro, ora puoi personalizzare completamente la tua pagina di checkout usando l’interfaccia visuale di Elementor e le opzioni senza codice. Questo widget funziona insieme ai widget Carrello e Il Mio Account di Elementor per aiutarti a progettare tutte le pagine chiave del tuo negozio.
In questo tutorial, imparerai come usare il widget Checkout di Elementor Pro per personalizzare e ottimizzare la pagina di checkout del tuo negozio senza dover uscire da Elementor.
Poi, condivideremo anche alcuni consigli aggiuntivi su come usare gli action hook di WooCommerce per personalizzare ulteriormente la pagina di checkout.
Anche se non hai bisogno di usare codice se stai usando il widget Checkout di Elementor Pro, questi action hook possono essere utili se vuoi aggiungere contenuti personalizzati alla tua pagina di checkout, come un set di badge di fiducia che appaiono sotto i campi della carta di credito.
Se preferisci guardare un tutorial video, puoi guardare il video sopra su come usare il widget Checkout di Elementor.
Altrimenti, continua a leggere per il tutorial completo basato sul testo che è parallelo al video, così come alcuni consigli extra sull’uso degli action hook di WooCommerce che non abbiamo coperto nel video.
Indice dei Contenuti
Come Funziona il Widget Checkout di Elementor Pro?
La pagina di checkout di WooCommerce è la pagina dove gli acquirenti finalizzano i loro ordini inserendo i loro indirizzi, dettagli di contatto, informazioni di fatturazione, e così via.
È una pagina essenziale per qualsiasi negozio, quindi è importante che tu la ottimizzi per le conversioni e la renda il più user-friendly possibile.
Con il widget Checkout di Elementor, puoi personalizzare completamente la pagina di checkout del tuo negozio direttamente da Elementor. Questo ti aiuta a creare un design coerente con il resto del tuo negozio e ottimizzare i dettagli chiave sulla tua pagina.
Potrai cambiare colori e tipografia, regolare la spaziatura, cambiare il testo delle sezioni e dei form, e altro ancora. Puoi fare modifiche a livello di checkout o puoi abilitare opzioni granulari per applicare stili diversi a parti specifiche del tuo checkout.
Per esempio, se vuoi attirare l’attenzione sul campo del coupon, puoi aggiungere colori speciali, un bordo, e così via – tutto senza bisogno di codice.
Come Personalizzare la Pagina di Checkout di WooCommerce Con Elementor
Ora, passiamo a una guida dettagliata su come puoi usare il widget Checkout in Elementor Pro per personalizzare la pagina di checkout del tuo negozio.
Ehi, se preferisci guardare questo tutorial in formato video, puoi vederlo qui sopra. Entrambi i tutorial contengono le stesse informazioni.
1. Modifica la Pagina del Carrello Predefinita del tuo Negozio in Elementor
Quando crei un negozio WooCommerce, WooCommerce crea automaticamente una pagina di checkout per il tuo negozio che usa lo shortcode di checkout di WooCommerce.
In questo tutorial, puoi usare quella stessa pagina per semplicità. Solo che, invece di affidarti allo shortcode di WooCommerce, modificherai la pagina in Elementor e aggiungerai il widget Checkout.
Per iniziare, vai all’elenco delle Pagine nella tua dashboard di WordPress e trova la pagina di checkout. WooCommerce la segnerà automaticamente con un identificatore che dice “Pagina di Checkout”.
Quando hai trovato la pagina giusta, clicca sul pulsante Modifica per aprire l’editor di WordPress.
Una volta dentro l’editor, clicca sul pulsante Modifica con Elementor per abilitare Elementor per questa pagina e lanciare l’editor di Elementor.
2. Sostituisci lo Shortcode di Checkout di WooCommerce con il Widget Checkout di Elementor
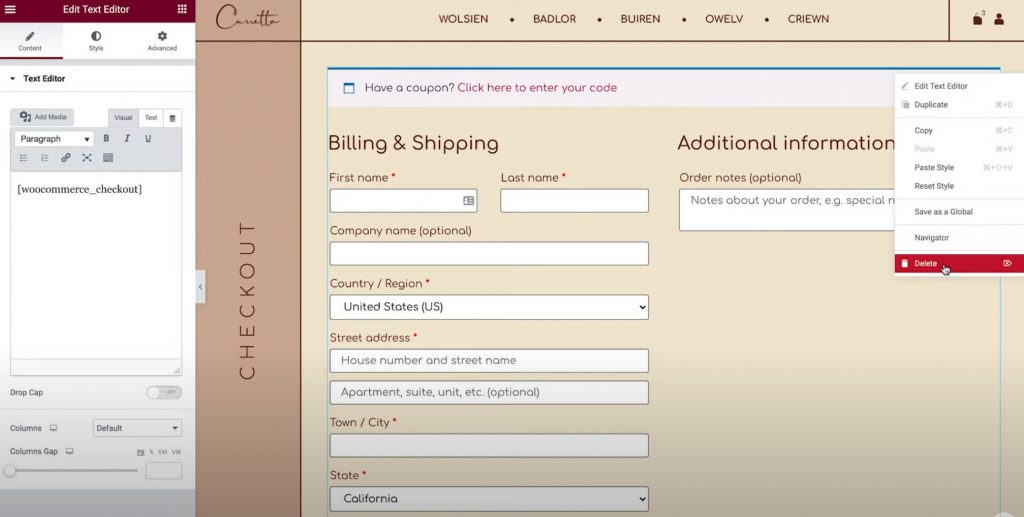
Quando apri la pagina del carrello predefinita in Elementor, dovresti vedere un design molto semplice. Gli unici elementi sulla pagina saranno lo [woocommerce_checkout] shortcode all’interno di un widget Text Editor di Elementor.
Per usare Elementor per controllare il tuo checkout, per prima cosa dovrai eliminare il widget/shortcode esistente:

Poi, aggiungi il widget Checkout di Elementor al suo posto. Una volta aggiunto il widget Checkout, vedrai un’anteprima dal vivo della pagina di checkout direttamente nell’editor.
Nota – poiché l’editor di Elementor ti dà un’anteprima visiva che corrisponde perfettamente a ciò che i visitatori del tuo sito web vedranno, vorrai aggiungere alcuni articoli al tuo carrello in modo da poter vedere come appare effettivamente il processo di checkout. Ecco tutto quello che devi fare:
- Vai al frontend del tuo negozio.
- Aggiungi alcuni articoli al tuo carrello.
- Ricarica l’interfaccia di Elementor.
Una volta ricaricato Elementor, quegli articoli dovrebbero apparire nel riepilogo del checkout mentre stai lavorando al tuo design.
3. Personalizza le Impostazioni Generali della tua Pagina di Checkout
Ora, è il momento di iniziare a personalizzare.
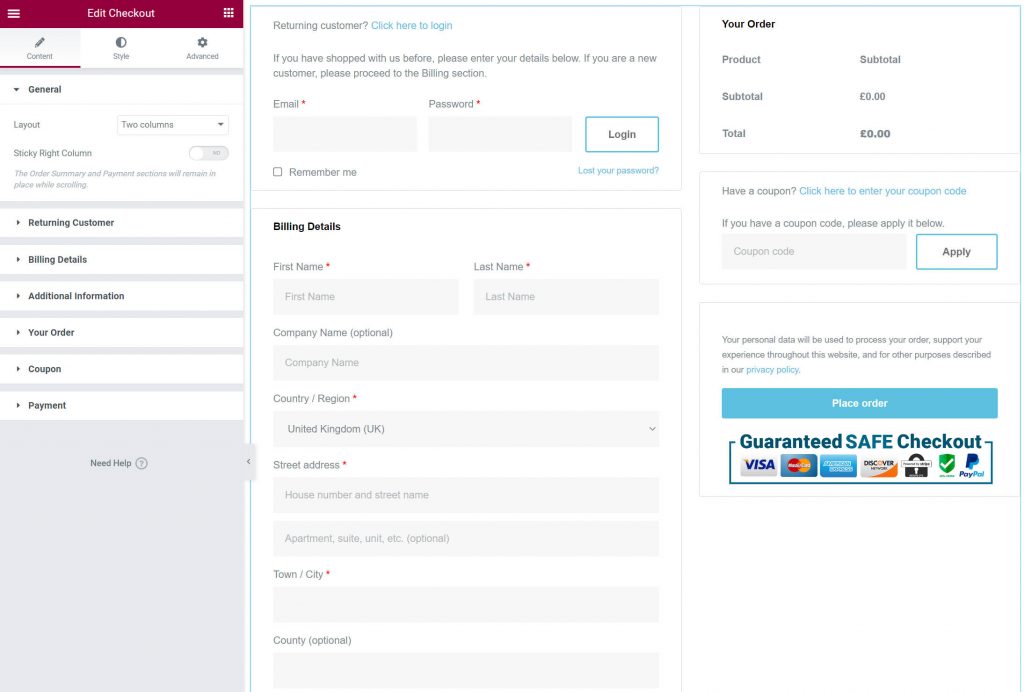
Per iniziare, apri le impostazioni per il widget Checkout nella barra laterale di Elementor.
Iniziamo passando in rassegna tutte le impostazioni nella scheda Contenuto del widget.
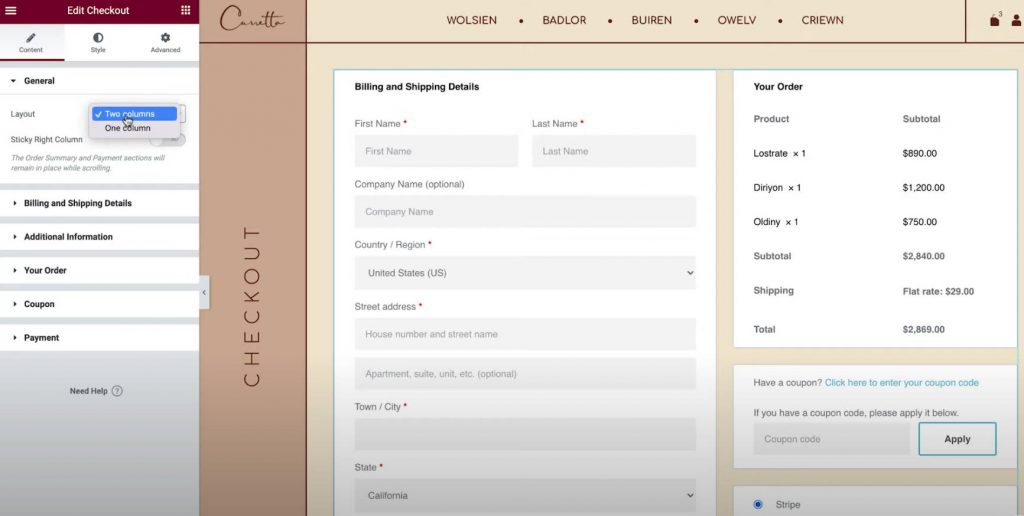
Generale – Layout a Una Colonna o Due Colonne
Innanzitutto, puoi usare l’area delle impostazioni Generali per scegliere tra un layout a una colonna o a due colonne per la tua pagina di checkout.
Se scegli un layout a due colonne, puoi anche rendere la colonna di destra fissa. Se abiliti la colonna di destra fissa, ottieni un’opzione aggiuntiva per aggiungere un offset, che ti aiuta a evitare che l’intestazione si sovrapponga alla colonna.

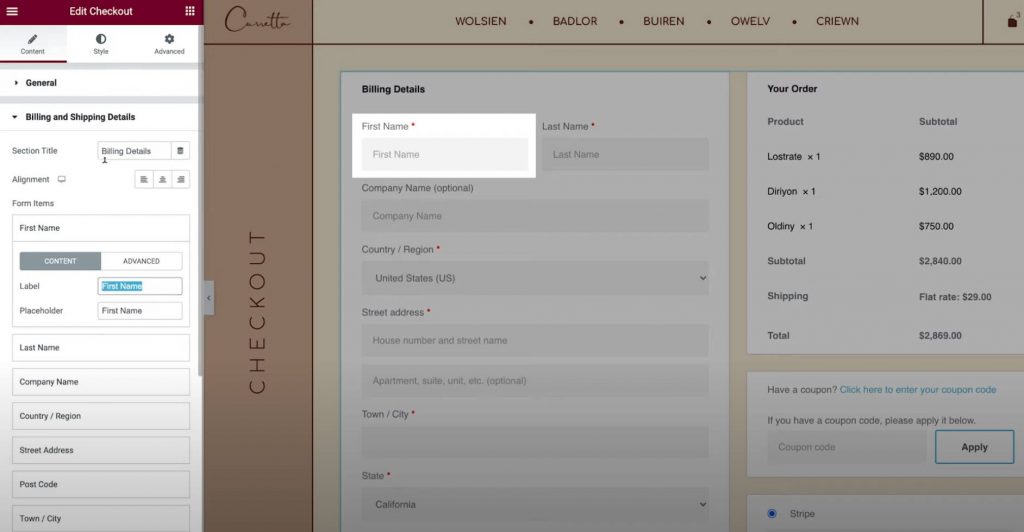
Dettagli di Fatturazione e Spedizione
La sezione Dettagli di Fatturazione e Spedizione ti permette di personalizzare i dettagli del modulo di fatturazione e spedizione.
Vedrai questi campi insieme se imposti i dettagli di fatturazione e spedizione per essere gli stessi nelle impostazioni di WooCommerce. Puoi abilitare questo andando su WooCommerce → Impostazioni → Spedizione e selezionando Forza la spedizione all’indirizzo di fatturazione del cliente. Altrimenti, li vedrai separatamente.
Prima, puoi impostare il titolo della sezione e l’allineamento per questa sezione.
Poi, puoi aprire le impostazioni per ogni singolo campo per personalizzare le etichette e i segnaposto.

Informazioni Aggiuntive
La sezione Informazioni Aggiuntive ti permette di personalizzare questa area della pagina di checkout. Di default, è qui che gli acquirenti possono lasciare note speciali sull’ordine, anche se potresti vedere dettagli aggiuntivi a seconda della configurazione del tuo negozio.
Come per le altre sezioni della tua pagina di checkout, puoi personalizzare l’allineamento e le etichette di questa sezione.
Oppure, hai anche l’opzione di nascondere questa sezione dalla pagina di checkout, il che potrebbe essere utile se gli acquirenti non hanno bisogno di lasciare note personalizzate.
Il Tuo Ordine
Le impostazioni Il Tuo Ordine ti permettono di personalizzare la parte di riepilogo dell’ordine del checkout. Se usi un layout a due colonne, questa sezione apparirà in cima alla colonna di destra. In un layout a una colonna, apparirà sotto i dettagli di fatturazione e spedizione.
Coupon
Le impostazioni dei Coupon ti permettono anche di personalizzare il titolo e l’allineamento della sezione coupon. Inoltre, hai anche l’opzione di personalizzare il testo del link per applicare il codice coupon. Questo può aiutarti a creare un’esperienza più ottimizzata e facile da usare per i clienti che applicano i coupon.
Pagamento
Le impostazioni di Pagamento ti permettono di cambiare l’allineamento del pulsante di acquisto e anche di personalizzare il messaggio e il testo del link dei termini e condizioni.
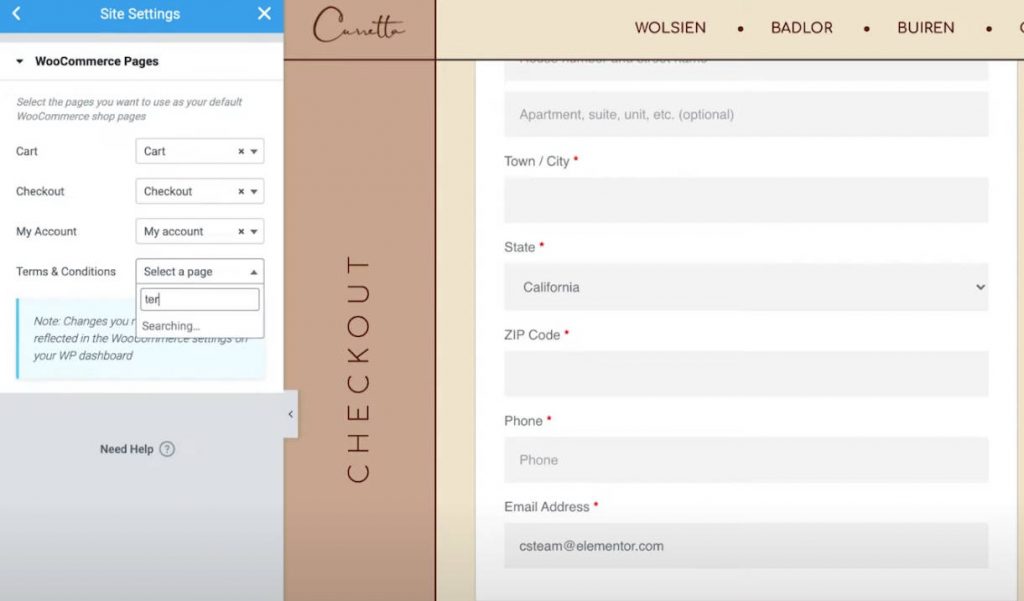
Per vedere il messaggio dei termini e condizioni, dovrai aver impostato la pagina dei termini e condizioni nelle tue impostazioni di WooCommerce. Per semplificare le cose, puoi selezionare questa pagina senza uscire da Elementor:
- Clicca sull’icona del menu hamburger nell’angolo in alto a sinistra dell’interfaccia di Elementor.
- Seleziona Impostazioni del sito.
- Seleziona WooCommerce.
- Usa il campo Termini Condizioni per cercare e selezionare la pagina giusta per i tuoi termini e condizioni.

Cliente di ritorno
Se permetti il checkout come ospite nelle impostazioni di WooCommerce, otterrai anche un’area di impostazioni aggiuntiva chiamata Cliente di ritorno che ti permette di personalizzare il messaggio che invita i clienti di ritorno ad accedere ai loro account esistenti.
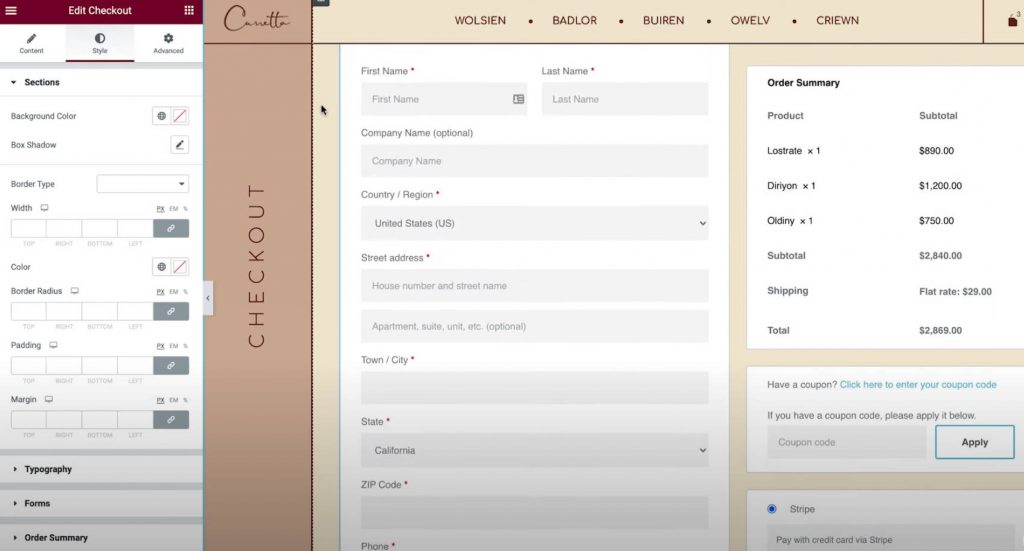
4. Personalizza le impostazioni di stile della tua pagina di checkout
Successivamente, puoi passare alla scheda Stile delle impostazioni del widget Checkout per personalizzare ulteriormente lo stile e il design della pagina di checkout, assicurandoti che si abbini al resto del design del tuo negozio.

Ecco le opzioni di design generali che puoi configurare nelle diverse aree di impostazioni…
Sezioni
Nelle impostazioni Sezioni, puoi controllare lo stile generale di tutte le diverse parti del checkout.
Per esempio, se cambi il colore di sfondo, influenzerà lo sfondo di tutte le sezioni. Puoi anche regolare il bordo e la spaziatura secondo necessità.
Tipografia
Nelle impostazioni Tipografia, puoi personalizzare i colori e la tipografia della maggior parte del testo nella tua pagina di checkout, inclusi titoli, titoli secondari, descrizioni, messaggi, pulsanti radio, caselle di controllo e altro.
L’unico elemento di tipografia che non puoi personalizzare qui sono i tuoi moduli, che farai dalla sezione successiva.
Moduli
Nelle impostazioni Moduli, puoi controllare tutto ciò che riguarda i moduli e i campi dei moduli della tua pagina di checkout, che influisce principalmente sui campi di fatturazione/spedizione e sul modulo del coupon.
Puoi regolare lo spazio tra colonne e righe per i vari campi del modulo. Puoi anche personalizzare la tipografia delle etichette e dei campi, nonché regolare spaziatura, bordi e sfondi.
Oltre a ciò, hai anche un’opzione per stilizzare il pulsante del coupon, proprio come qualsiasi altro pulsante sul tuo sito.
Riepilogo dell’ordine
In Riepilogo dell’ordine, puoi controllare le righe, che influenzano la spaziatura nell’elenco degli articoli nel carrello di un acquirente.
Puoi anche controllare i colori e la tipografia dei diversi elementi del riepilogo. Per esempio, potresti usare un’impostazione di tipografia per gli articoli e una diversa per i totali dell’ordine.
Pulsante di acquisto
Nelle impostazioni Pulsante di acquisto, puoi personalizzare completamente il pulsante di acquisto, inclusi tipografia, colori, spaziatura, bordi e altro.
Questo è probabilmente il pulsante più importante nella pagina di checkout, quindi vorrai assicurarti che sia accattivante e si abbini al resto del tuo design.
Personalizza
Infine, l’elemento Personalizza ti permette di aggiungere controlli di stile individuali per parti specifiche della tua pagina di checkout. Puoi aggiungerli per le seguenti aree:
- Dettagli di fatturazione
- Informazioni aggiuntive
- Indirizzo di spedizione
- Riepilogo dell’ordine
- Coupon
- Pagamento
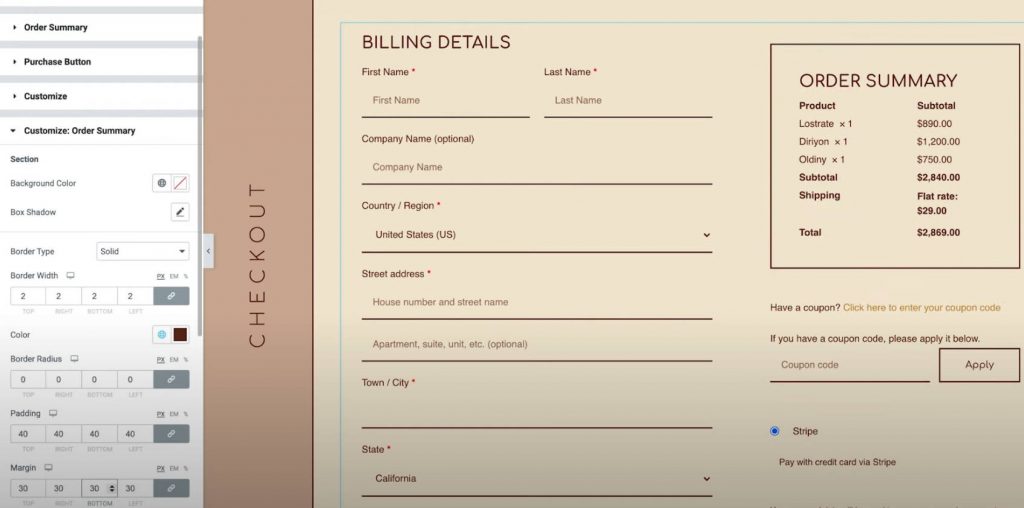
Per esempio, potresti voler far risaltare il riepilogo dell’ordine dal resto della pagina di checkout aggiungendo un bordo personalizzato.
Potresti farlo abilitando le impostazioni di personalizzazione per l’area del riepilogo dell’ordine e configurandole secondo le tue preferenze.

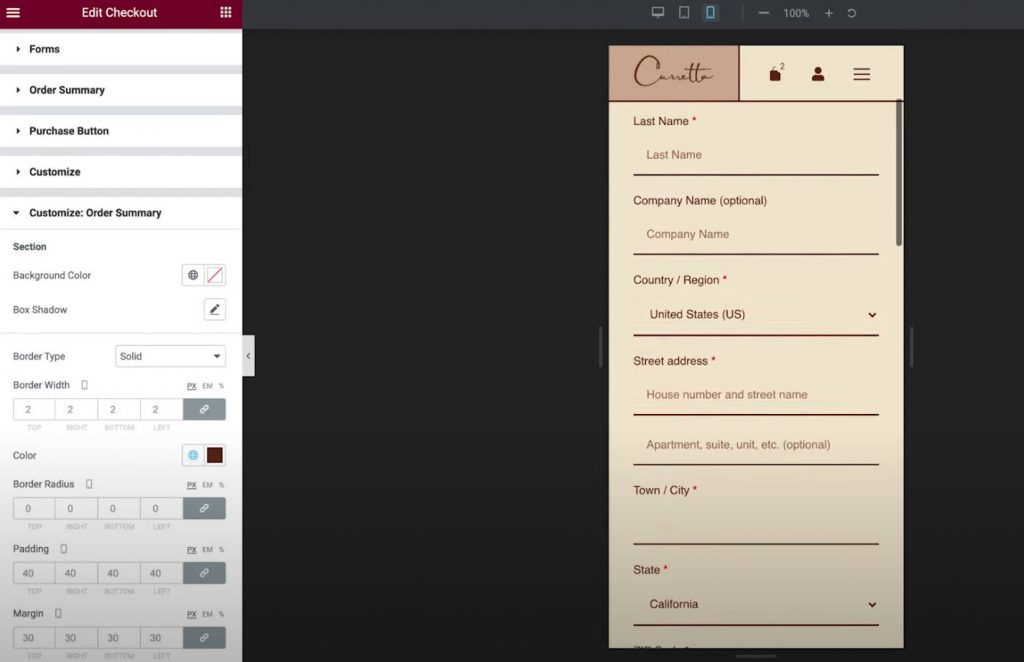
5. Adatta il tuo checkout per gli acquirenti da mobile
Ora che hai finito di personalizzare la pagina di checkout per gli utenti desktop, vorrai passare alla modalità responsive, per vedere se devi fare qualche aggiustamento per i visitatori da mobile o tablet.
Come con tutti i design che crei con Elementor, il design della tua pagina di checkout è responsive di default.
Però, puoi anche usare i controlli mobile di Elementor per aggiustare il design se serve. Devi solo cercare l’icona del dispositivo accanto alle impostazioni che possono essere modificate per diversi dispositivi.

Ad esempio, potresti voler aggiustare leggermente lo spazio tra i vari elementi per il tuo design mobile.
6. Aggiusta le Assegnazioni delle Pagine WooCommerce nelle Impostazioni del Sito Se Necessario
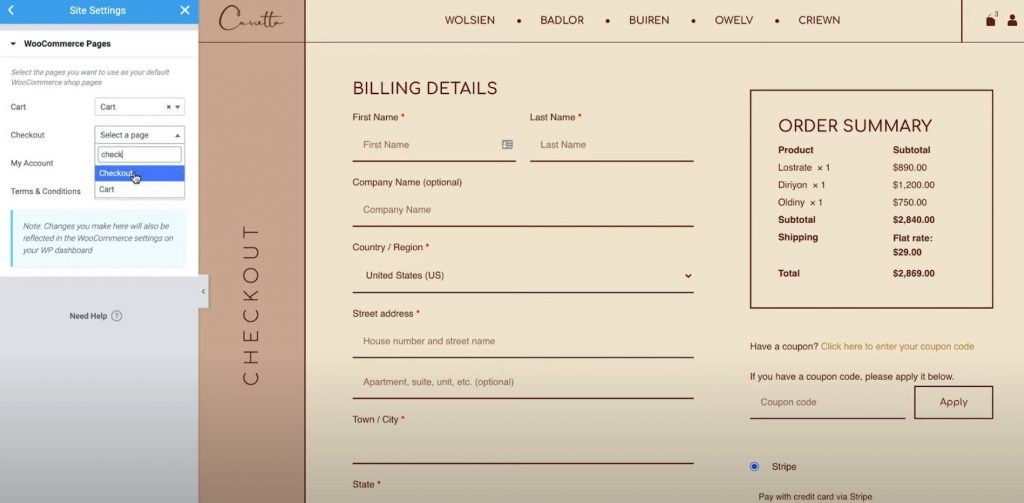
Quest’ultimo passo è totalmente opzionale, ma vale la pena notare che puoi anche controllare le assegnazioni delle pagine chiave di WooCommerce dall’area Impostazioni del Sito di Elementor.
Questo potrebbe essere utile se hai creato una nuova pagina per il tuo checkout invece di usare la pagina predefinita creata da WooCommerce.
Puoi accedere a queste opzioni dalla scheda WooCommerce dell’area normale delle Impostazioni del Sito. Troverai l’opzione WooCommerce sotto la sezione Impostazioni.

Come Personalizzare la Pagina di Checkout di WooCommerce Con il Codice
Per personalizzazioni aggiuntive alla pagina di checkout di WooCommerce, puoi usare il codice e sfruttare i numerosi hook di azione del checkout di WooCommerce.
Questo può essere particolarmente utile se vuoi aggiungere nuovo contenuto alla pagina di checkout, come inserire badge di fiducia sotto il pulsante di pagamento.
La cosa bella di questo approccio è che funzionerà ancora con il widget Checkout di Elementor, il che lo rende un ottimo complemento a Elementor per modifiche aggiuntive.
Cosa Sono gli Hook di Azione del Checkout di WooCommerce?
Gli hook di azione di WordPress ti permettono essenzialmente di usare PHP per iniettare contenuto in diverse parti della pagina di checkout. Ad esempio, potresti aggiungere un nuovo messaggio di testo, includere un’immagine (magari un badge di fiducia), e così via.
In totale, WooCommerce offre 16 diversi hook di azione per la pagina di checkout.
I primi nove hook sono sempre disponibili:
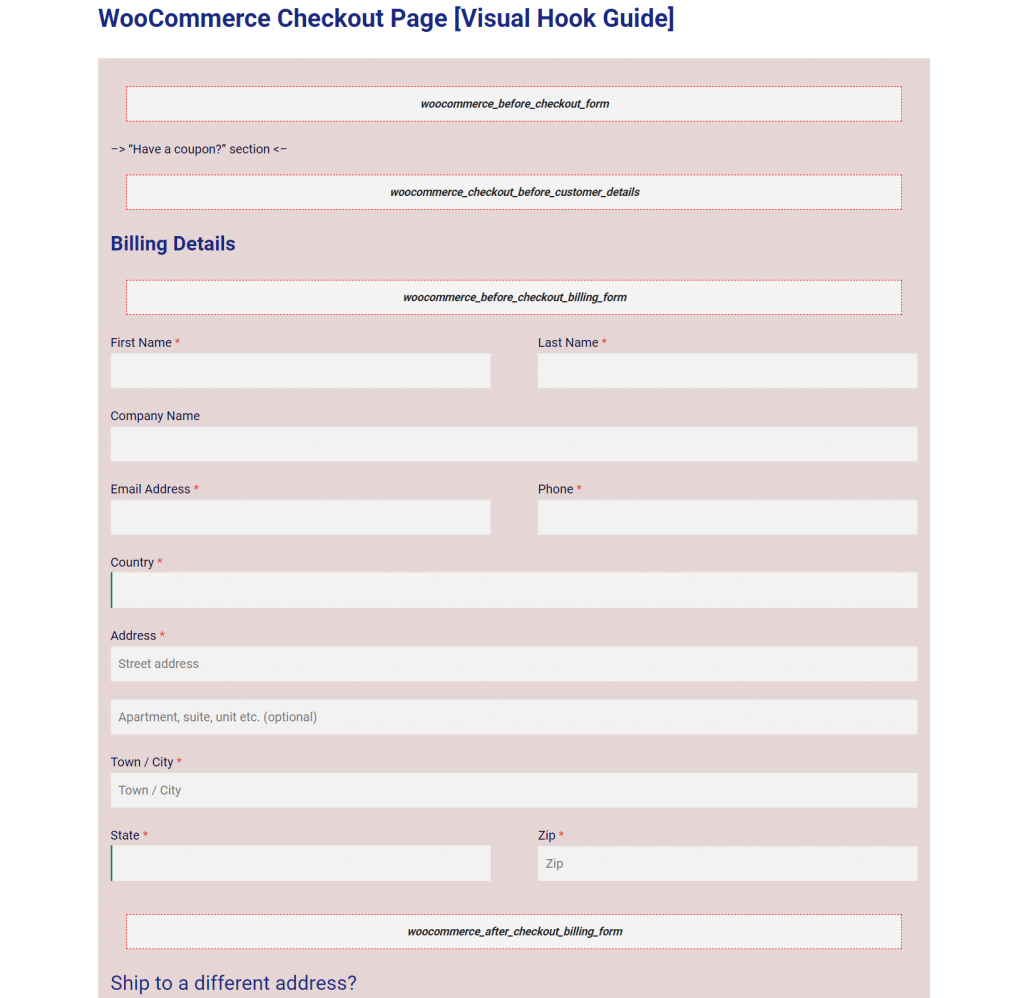
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
Gli ultimi sette hook potrebbero essere disponibili o meno a seconda delle tue impostazioni di WooCommerce. Ad esempio, se non hai abilitato la registrazione nella pagina di checkout, non potrai usare l’hook di azione relativo al modulo di registrazione:
- woocommerce_checkout_before_terms_and_conditions
- woocommerce_checkout_after_terms_and_conditions
- woocommerce_before_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
Per capire dove questi hook aggiungeranno contenuto alla pagina di checkout, Business Bloomer mantiene un’eccellente guida visiva per ogni posizione:

Come Usare gli Hook di Azione del Checkout di WooCommerce
Per iniettare contenuto con un hook di azione, dovrai aggiungere uno snippet di codice al file functions.php del tuo tema figlio o tramite un plugin come Code Snippets.
Poiché aggiungerai del codice al tuo sito, ti consigliamo vivamente di fare un backup prima di procedere e/o testare le modifiche su un sito di staging prima.
Prima, scegli la posizione dell’hook dove vuoi aggiungere il contenuto.
Ad esempio, diciamo che vuoi aggiungere un set di badge di fiducia sotto il pulsante “Effettua l’ordine”. Per questo, useresti l’hook woocommerce_review_order_after_submit.
Poi, aggiungeresti uno snippet di codice come questo:
add_action( ‘action_name’, ‘your_function_name’ );
function your_function_name() {
// Il tuo codice
}
Ad esempio, per aggiungere un’immagine di badge di fiducia, il codice potrebbe assomigliare a questo:
add_action( ‘woocommerce_review_order_after_submit’, ‘display_trust_badges’ );
function display_trust_badges() {
echo ‘ ‘
‘
;}
Qui sotto, puoi vedere che i badge di fiducia appaiono sotto il pulsante per effettuare l’ordine, anche mentre lavori con il widget Checkout nell’interfaccia di Elementor:

Come Testare la Tua Pagina di Checkout WooCommerce
Prima di rendere pubbliche le modifiche alla tua pagina di checkout, ti consigliamo vivamente di testare tutto per assicurarti che non ci siano problemi. Alla fine, qualsiasi cosa che interferisce con la pagina di checkout del tuo negozio avrà un effetto negativo diretto sul tuo bilancio.
Molti metodi di pagamento di WooCommerce includono delle modalità di test che puoi usare per inviare ordini. Questo è vero sia per il plugin ufficiale del gateway Stripe che per il plugin ufficiale del gateway PayPal, così come per WooCommerce Payments. Tutti i link nella frase precedente ti porteranno alla pagina di documentazione corretta per la funzionalità di test di quel gateway.
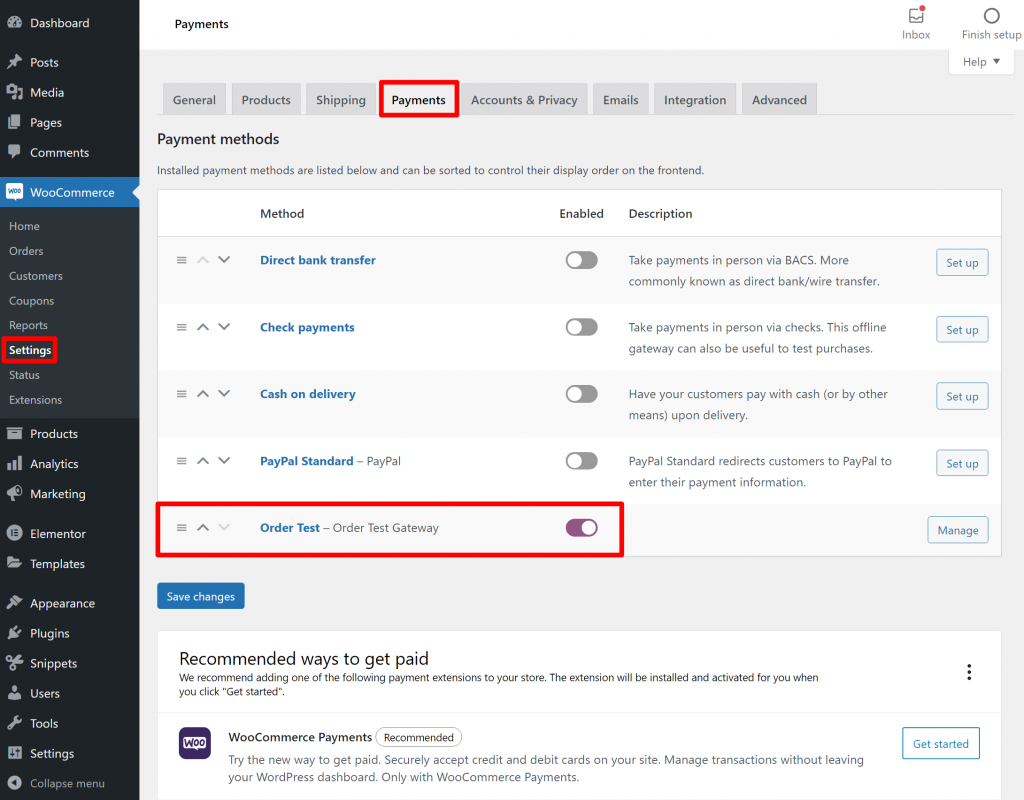
Oppure, puoi anche usare il plugin gratuito WC Order Test, che aggiunge un nuovo gateway di pagamento “Order Test”. Puoi configurare questo gateway andando su WooCommerce → Impostazioni → Pagamenti.

Una volta che hai abilitato un gateway di pagamento di test, puoi inviare alcuni ordini di prova per assicurarti che tutti i campi del checkout funzionino e che nessuna delle tue modifiche al contenuto o al design interferisca con il processo di checkout.
Ti consigliamo di testare sia su dispositivi desktop che mobili.
Inizia a Personalizzare le Tue Pagine WooCommerce Con Elementor
Con il widget Checkout in Elementor Pro, ora puoi personalizzare completamente la pagina di checkout di WooCommerce usando il design visuale drag-and-drop di Elementor.
Per la maggior parte delle persone, Elementor è tutto ciò di cui avrai bisogno, poiché ti permette di personalizzare colori, tipografia, testo, spaziatura, bordi e altro ancora.
Se vuoi andare ancora oltre e aggiungere nuovi contenuti alla tua pagina di checkout, puoi anche utilizzare gli action hook integrati di WooCommerce, che sono completamente compatibili con il widget Checkout di Elementor.
La cosa migliore è che Elementor non ti limita solo alla personalizzazione della pagina di checkout.
Elementor WooCommerce Builder può anche aiutarti a personalizzare altre parti del tuo negozio usando il costruttore visuale drag-and-drop di Elementor. Ad esempio, puoi anche personalizzare la pagina del carrello di WooCommerce, la pagina del singolo prodotto di WooCommerce, la pagina Il Mio Account di WooCommerce e altro ancora.
Hai ancora domande sulla personalizzazione della tua pagina di checkout WooCommerce con Elementor o gli action hook? Facci sapere nei commenti!
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.