Table des matières
Conception UX vs UI. Par où commencer ?
Eh bien, pour commencer, il est impossible de construire un site web sans l’une ou l’autre. La sensation de l’expérience utilisateur est tout aussi importante que l’apparence de l’interface utilisateur.
Ainsi, en réalité, tous ceux d’entre nous qui travaillent en tant que concepteurs web utilisent à la fois la conception UI et UX lors de la création de sites web. Cela étant dit, si nous parlons des disciplines formelles de l’UI et de l’UX, c’est une tout autre affaire. Et, si vous êtes ici, vous vous demandez peut-être si l’une de ces carrières vous convient.
Quant à choisir laquelle embrasser, il n’y a pas de réponse simple à cela. Quiconque envisage de devenir concepteur web doit le déterminer par lui-même. C’est donc à cela que sert le guide suivant.
Table des Matières
Conception UX vs UI : Quelle est la différence ?
Commençons par les différences fondamentales entre les deux principes de conception :
Qu'est-ce que la conception de l'expérience utilisateur (UX) ?
La conception de l’expérience utilisateur se préoccupe de l’efficacité d’un site web :
- Quel ressenti les utilisateurs ont-ils à propos du site web ?
- À quel point le flux des utilisateurs à travers le site est-il fluide ?
- Dans quelle mesure est-il facile pour les utilisateurs d’atteindre leurs objectifs ?
La conception UX est une approche centrée sur l’humain dans la conception web. En raison de cela, les concepteurs UX s’appuient fortement sur la recherche et les tests afin de découvrir ce dont leur public a besoin, ce qu’il valorise et ce qui le préoccupe — puis de concevoir une solution idéale autour de ces éléments.
L’objectif final est de créer un site web que l’utilisateur trouve utilisable, utile et précieux.
Qu'est-ce que la conception d'interface utilisateur (UI) ?
La conception d’interface utilisateur se préoccupe de l’esthétique du site web :
- Les utilisateurs le trouvent-ils attrayant ?
- Les éléments interactifs sont-ils intuitifs ?
- Le design semble-t-il naturel et provoque-t-il une réponse positive ?
La conception UI est l’aspect visuel de la conception web. Le travail du concepteur UI consiste à perfectionner les moindres détails d’un site web : palettes de couleurs, associations de polices, images, formulaires, menus, animations déclenchées au survol, boutons, et plus encore.
Les concepteurs UI s’appuient sur la recherche et les tendances en matière de design, l’analyse de l’industrie et les principes de conception web pour créer une interface et des interactions avec lesquelles les utilisateurs se sentent à l’aise et confiants.
Que fait un concepteur UX ?
Si vous souhaitez construire un site web qui attire les bons types de visiteurs et les amène à faire ce que vous voulez, alors il doit être construit spécifiquement pour eux.
Évidemment, les objectifs de la marque doivent également être atteints. Cependant, ces objectifs ne seront jamais atteints si le site web est incapable de convertir les visiteurs. C’est pourquoi les concepteurs UX sont une partie inestimable du processus de conception web.
Ils améliorent les chances de succès d’une marque en concevant du point de vue de l’utilisateur.
Objectifs
Les concepteurs UX ont un double objectif :
- Concevoir des expériences de sites web sans friction, centrées sur l’utilisateur
- Aider leurs clients à atteindre leurs objectifs commerciaux par le biais du site web
Responsabilités principales
Il serait plus précis de désigner les concepteurs UX comme des spécialistes UX. Bien qu’ils participent à la conception de maquettes filaires et de prototypes de basse fidélité pour un site web, la majeure partie de leur travail implique la recherche, les tests et la validation.
Examinons leurs responsabilités :
Recherche
Les concepteurs UX disposent de plusieurs méthodes pour collecter des données afin de formuler des hypothèses de travail pour le site web.
L’analyse de la concurrence en fait partie et s’avère particulièrement utile si vous construisez un site web pour une nouvelle marque disposant de peu ou pas de données clients.
Les statistiques sectorielles constituent une autre métrique utile dans la phase de recherche. Les concepteurs UX utilisent ces données pour en apprendre davantage sur l’audience, identifier les tendances du secteur, et plus encore.
Selon l’envergure du site web, certains concepteurs UX mèneront également des recherches sur le terrain. À travers des enquêtes et des entretiens avec les utilisateurs, les concepteurs apprendront de première main qui sont les utilisateurs cibles, leurs difficultés et leurs motivations.
Personas d'utilisateurs
Un persona d’utilisateur est un utilisateur fictif créé par les chercheurs en UX. Ils s’appuient sur ce qu’ils ont appris sur le public cible de leur client et utilisent ces caractéristiques pour élaborer un (ou plusieurs, s’ils ont de nombreux segments d’utilisateurs) persona d’utilisateur.
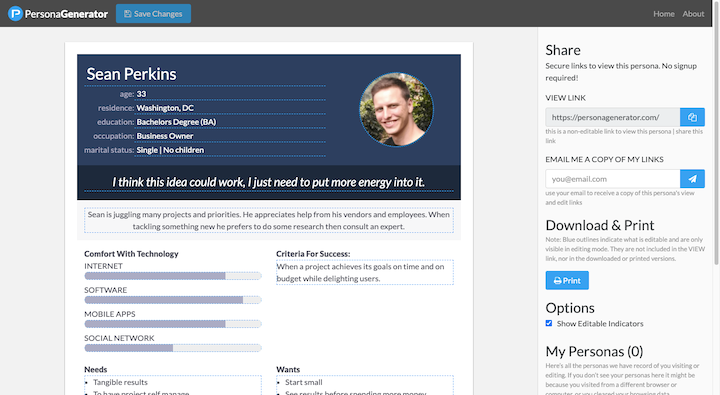
Voici un exemple de PersonaGenerator illustrant à quoi pourrait ressembler un persona d’utilisateur :

Tous types de détails doivent être déterminés. Par exemple :
- Données démographiques
- Besoins (en relation avec le site web en cours de construction)
- Désirs
- Valeurs
- Craintes
- Profil technologique
- Citations résumant leurs sentiments et leur manière de s’exprimer
L’objectif est de créer une représentation réaliste de l’utilisateur afin que le concepteur puisse le cibler et lui vendre plus efficacement.
Architecture de l'information
Les concepteurs UX adoptent une approche soigneusement mesurée et progressive dans la conception d’un site web. Ainsi, une fois la recherche terminée, l’architecture de l’information sera planifiée.
Bien que l’on puisse simplement considérer cela comme une planification du plan du site, c’est bien plus que cela.
Les concepteurs UX utilisent une méthode appelée tri par cartes pour élaborer la structure, les flux de travail et l’organisation du contenu idéaux pour le site web. Cette partie de la conception UX nécessite la contribution directe des utilisateurs.
Maquettes filaires
Les maquettes filaires sont des prototypes de basse fidélité d’un site web. Elles permettent aux concepteurs UX de perfectionner la structure, la mise en page et les flux utilisateur du site web sans se perdre dans les détails.
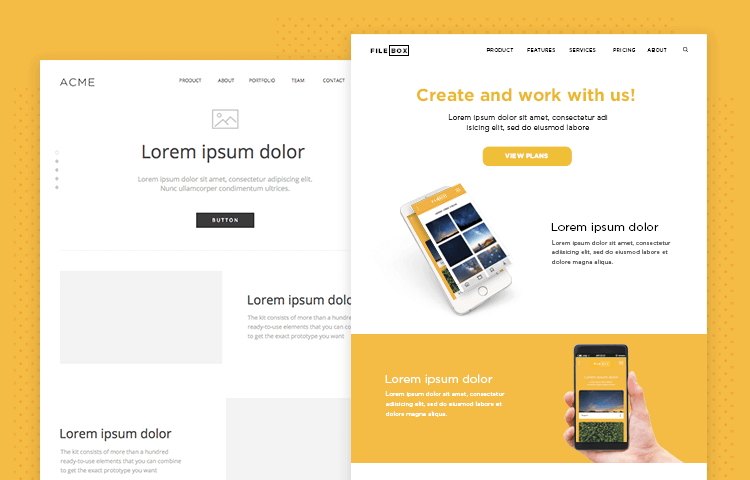
Voici un exemple de ce à quoi ressemble une maquette filaire par rapport à une maquette détaillée :

Les maquettes filaires sont généralement très épurées. En d’autres termes, on y voit la mise en page ainsi que les emplacements réservés aux images, au texte et aux autres éléments de la page. Et c’est tout. En esquissant les fondations de la page, il est beaucoup plus facile de se concentrer sur des choix de conception stratégiques et créatifs dans la phase de maquette détaillée.
Les maquettes filaires peuvent être esquissées à la main, réalisées à l’aide d’un logiciel de maquettage ou vous pouvez construire vos maquettes filaires directement dans Elementor.
Analyse, tests d'utilisabilité et itération
Les concepteurs UX travaillent en boucle fermée. Ils ne se contentent donc pas de formuler des hypothèses sur ce qui fonctionnera sur le site web. Ils les mettent réellement à l’épreuve.
Les concepteurs UX disposent de diverses méthodes pour mener des tests d’utilisabilité :
- Entretiens en face à face
- Enquêtes
- Formulaires de retour d’expérience sur le site web
- Cartes thermiques
- Enregistrements de sessions
À mesure qu’ils recueillent les retours d’utilisateurs réels et étudient les analyses du site web en direct, ils ajustent le site en conséquence. La conception UX est un processus itératif — qui vise à toujours améliorer l’expérience utilisateur et à aider la marque à dépasser ses objectifs au fil du temps.
Outils de conception UX
Voici quelques-uns des outils courants qu’un concepteur UX utilisera :
- Outils de recherche concurrentielle comme SEMrush
- Outils de recherche sectorielle comme SimilarWeb
- Outils de recherche utilisateur et de recrutement de testeurs comme User Interviews
- Outils de création de maquettes filaires et de prototypage tels que Figma
- Outils de test de sites web tels que Hotjar
- Outils de test d’utilisabilité tels que UserZoom
- Outils d’analyse de sites web tels que Kissmetrics
Comme vous pouvez l’imaginer avec un processus aussi long et intensif, les concepteurs d’expérience utilisateur ne peuvent pas accomplir tout cela par eux-mêmes. Ou du moins, il ne serait pas efficient de procéder ainsi. Disposer d’une boîte à outils d’expérience utilisateur peut véritablement changer la donne dans ce domaine d’activité.
Que fait un concepteur d'interface utilisateur ?
Il ne fait aucun doute que l’utilisabilité et l’utilité d’un site web sont primordiales pour vos utilisateurs. Cependant, ce n’est pas uniquement l’expérience de navigation ou d’utilisation d’un site web qui a un impact sur les taux de conversion et d’abandon du site.
Son apparence entre également en ligne de compte.
Ceci est démontré par un principe de conception web appelé l’Effet Esthétique-Utilisabilité. En substance, les utilisateurs croient que les interfaces attrayantes fonctionnent mieux que celles qui ne le sont pas.
Ainsi, la conception de l’interface utilisateur joue un rôle crucial dans la consolidation de cette première impression et dans l’engagement des utilisateurs dans l’expérience réelle que le concepteur d’expérience utilisateur a si laborieusement créée.
Objectifs
Les concepteurs d’interface utilisateur poursuivent plusieurs objectifs :
- Créer des interfaces qui capturent avec précision la personnalité, la voix et les valeurs de la marque
- Concevoir des interfaces esthétiquement plaisantes qui suscitent une réaction positive chez l’utilisateur
- Concevoir des interfaces et des interactions qui maximisent les conversions
Responsabilités principales
Les concepteurs d’interface utilisateur se concentrent sur ce que le visiteur voit sur un site web — jusqu’aux moindres détails. Ils sont également responsables de la conception des interactions qui maintiennent l’engagement des utilisateurs avec le contenu et facilitent leur navigation fluide d’une page à l’autre.
Examinons leurs responsabilités :
Recherche
Les concepteurs d’interface utilisateur commencent par une phase approfondie de recherche. Bien qu’une partie de celle-ci implique l’analyse des utilisateurs (si le client dispose d’un site web existant), d’autres types de recherches sont également nécessaires.
Les concepteurs d’interface utilisateur effectuent une recherche concurrentielle pour découvrir ce que font les entreprises leaders du secteur avec leurs sites web, ainsi que pour observer leur apparence et leur fonctionnement.
Ils mènent également une recherche en conception. Bien que l’originalité et la mémorabilité soient importantes dans la conception d’interface utilisateur, la confiance des utilisateurs envers l’interface est tout aussi cruciale. S’écarter trop des normes peut s’avérer extrêmement problématique pour de nombreux sites web.
Une grande partie de ces connaissances leur est acquise, comme les dernières tendances en matière de conception web et ce que dictent les normes web actuelles en termes de conception responsive, d’accessibilité et de standards de codage. Cependant, ils peuvent également avoir besoin de se mettre à jour sur les tendances au sein de leur industrie ou de leur niche.
La psychologie joue également un rôle prépondérant dans la conception d’interface utilisateur, ainsi les concepteurs d’interface utilisateur devront se familiariser avec les principes de conception de sites web ainsi qu’avec la psychologie des utilisateurs pour s’assurer que leurs conceptions activent les bons leviers émotionnels.
Identité de marque
Le développement de l’identité de marque ne se limite pas à la conception de logo, bien que les concepteurs d’interface utilisateur puissent également devoir assister les clients dans cette tâche.
Le processus de développement de l’identité visuelle d’une marque consiste à élaborer une stratégie sur l’apparence de l’image de marque du site web et à s’assurer qu’elle envoie les bons signaux à son public cible.
Ainsi, les concepteurs d’interface utilisateur devront d’abord déterminer la personnalité et le style visuel de la marque. Ils définiront ensuite l’imagerie de marque qui l’accompagne : des éléments tels que la palette de couleurs, la typographie, l’imagerie, l’iconographie, les motifs, et plus encore.
Guides de style/Systèmes de conception
Une fois l’identité visuelle établie, les concepteurs d’interface utilisateur créent un guide de style et/ou un système de conception pour documenter la stratégie.
Un guide de style est indispensable quel que soit le type de site web que vous construisez. Un système de conception, en revanche, est plus approprié pour les sites web de grande envergure et ceux nécessitant une maintenance et des mises à jour continues.
Peu importe si vous travaillez en tant que concepteur d’expérience utilisateur/interface utilisateur indépendant. Un guide de style est utile pour plusieurs raisons :
- Il constitue un plan d’action documenté qui vous aidera à rester sur la bonne voie lors de la construction de votre site web
- Il peut être partagé avec d’autres contributeurs pour garantir leur cohérence avec les styles que vous avez établis
- Cela facilitera les futures mises à jour ou refontes du site web, car vous n’aurez pas à réinventer la roue
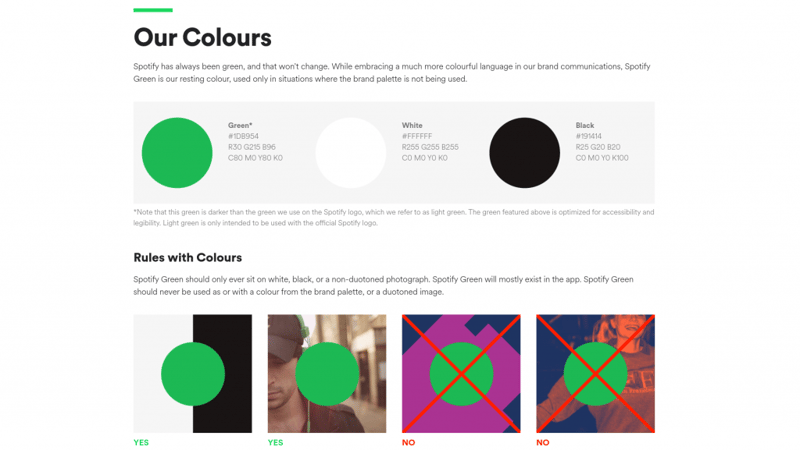
Voici un exemple de ce à quoi ressemble un guide de style :

Un système de conception ira plus loin. Au sein de votre système de conception, un designer UI définira tous ces styles, mais il enregistrera également ses composants dans une bibliothèque — ce qui réduit à nouveau le temps de conception/reconception futur. Les systèmes de conception résument également les objectifs du projet, les valeurs de la marque et la manière dont le site web les mettra en œuvre.
Maquettes
Le designer UI prendra toutes ses recherches et sa planification et les combinera avec les bases posées par le designer UX.
Les maquettes du site web seront des représentations à grande échelle, en couleur et complètes de ce à quoi chaque page web ressemblera dans le produit fini.
Les designers UI ne se contentent pas de remplir les détails visuels. Ils doivent également s’occuper de choses comme :
- L’espace blanc et comment ils vont l’utiliser pour améliorer l’utilisabilité et la lisibilité
- La hiérarchie afin de créer des zones de focus évidentes tout en guidant efficacement les visiteurs à travers le contenu
- Le design réactif et comment les pages web apparaîtront sur différents appareils et navigateurs
- Les interactions et animations dans les zones critiques de chaque page web
- L’accessibilité afin que chaque visiteur puisse consulter et accéder au contenu sans problème
Les designers UI ont le choix quant à la manière dont ils conçoivent ces maquettes.
Ils peuvent les créer en utilisant des logiciels de conception ou de maquette de la même manière que les designers UX le font avec les wireframes. Ou ils peuvent concevoir leurs maquettes directement dans Elementor, ce qui sera facile à faire si les wireframes y sont déjà. Cela rendra également le développement plus fluide.
Test A/B
Tout comme le travail d’un designer UX n’est jamais terminé, il en va de même pour les designers UI.
Une fois le site web mis en ligne, les designers UI doivent surveiller les analyses de trafic du site pour voir s’il y a des frictions potentielles empêchant les visiteurs de convertir. Ils peuvent également collaborer avec les designers UX pour exécuter des heatmaps et des enregistrements de sessions sur le site afin de voir s’ils peuvent repérer des obstacles UI en temps réel.
Mais plutôt que de mettre en œuvre une solution permanente basée sur ces observations. Un designer UI formulera une hypothèse sur le problème — comme « le bouton CTA est trop bas sur la page » — puis effectuera un test A (contrôle) et B (variable) pour voir si une conception alternative fonctionne mieux.
En réalité, le designer UI pourrait effectuer des tests A/B pendant toute la durée de vie d’un site web. Ils ne sont pas seulement utiles pour résoudre les problèmes de conception visuelle, mais aussi pour améliorer l’apparence et la convivialité globales du site web.
Outils de conception UI
Voici quelques-uns des outils courants qu’un designer UI utilisera :
- Ressources d’organisation de conception web comme le blog du Nielsen Norman Group
- World Wide Web Consortium pour les dernières normes, technologies et tendances web
- Outils de développement de directives de marque comme Frontify
- Kits UI comme ceux trouvés sur UI8
- Modèles de maquette comme ceux de la bibliothèque de modèles Elementor
- Logiciels de conception comme Sketch
- Un système de gestion de contenu comme WordPress
- Outils d’analyse comme Google Analytics
Les designers UI sont pratiques en matière de conception, donc la majorité de leur boîte à outils doit être composée d’outils de conception qu’ils connaissent bien et en lesquels ils ont confiance.
Comment le design UX et le design UI fonctionnent-ils ensemble ?
En regardant les différences entre UI et UX, vous pourriez penser qu’il n’y a pas beaucoup de chevauchement entre les deux rôles. Mais il y en a.
Les designers UX ne peuvent pas simplement travailler en isolation puis remettre leurs sitemaps et wireframes au designer UI ou au développeur lorsqu’ils ont terminé. Ou vice versa.
Même si chaque rôle — designer UX, designer UI, et même le développeur web — travaille sur des choses différentes et à des étapes différentes du projet, il doit y avoir une collaboration tout au long.
Pour commencer, cela assure une cohérence dans la conception du site web, la rédaction du contenu, et finalement dans son exécution finale.
Il y a également la question de la collecte d’informations. Ce que le concepteur UX apprend sur les utilisateurs, la concurrence et l’industrie ne devrait pas rester un secret professionnel. Il en va de même pour ce que le concepteur UI comprend des tendances et des normes en matière de conception web. Ou, d’ailleurs, ce que le développeur web connaît des capacités de codage.
Ce qu’un concepteur a à l’esprit pour le site web pourrait ne pas s’aligner avec les principes éprouvés de conception web, ou le développeur pourrait ne pas être en mesure d’exécuter impeccablement ce qu’ils ont envisagé. Une collaboration étroite garantira que les choses n’auront jamais à être renvoyées à la planche à dessin.
Il faut également considérer la transmission.
Habituellement, le concepteur UX transmet ses recherches et son travail au concepteur UI et au développeur web. Et le concepteur UI transmet ses maquettes au développeur web. Ces trois professionnels travaillent avec des outils différents et utilisent un « langage » de conception différent.
Sans une collaboration étroite, une bonne communication et un système de transmission solide, les choses pourraient devenir difficiles lorsque le site web change de mains.
Comment débuter en tant que concepteur UI ou UX
Voici ce que vous devez savoir pour commencer en tant que concepteur UI ou UX :
Compétences
Il y aura un certain chevauchement entre les concepteurs UI et UX en ce qui concerne les compétences non techniques. Des choses comme :
- Créativité
- Organisation
- Collaboration
- La résolution de problèmes
- L’adaptabilité
Cependant, en raison des différentes tâches qu’ils accomplissent et des objectifs vers lesquels ils travaillent, les concepteurs UI et UX auront principalement besoin d’ensembles de compétences différents.
|
Concepteurs UX |
Concepteurs UI |
|
La pensée critique |
La pensée créative |
|
La recherche sur les utilisateurs, l’industrie et la concurrence |
Les principes et normes de conception web |
|
La coordination de projet |
La psychologie humaine |
|
L’analyse |
Conception visuelle |
|
La stratégie et la planification |
Design réactif |
|
La création de maquettes filaires |
L’image de marque |
|
L’architecture de l’information |
La conception d’interactions |
|
Les tests et l’itération |
HTML5 et CSS3 |
Éducation
Une formation académique en design n’est pas requise pour devenir concepteur UX ou UI. Cela dit, comme il s’agit de niches très spécialisées du design web et que vous serez probablement mieux rémunéré que quelqu’un qui se présente comme un « concepteur web », il est judicieux d’obtenir une certification.
La bonne nouvelle est qu’il existe de nombreuses ressources en ligne où vous pouvez suivre votre formation certifiée (et non certifiée) en UX ou UI :
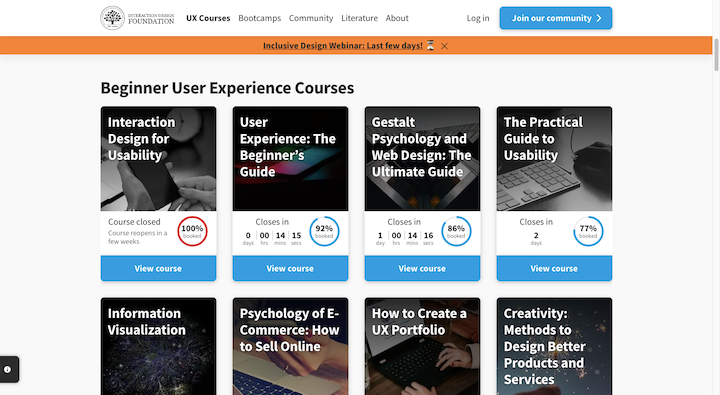
Interaction Design Foundation est une bonne ressource pour commencer. Nous pouvons également recommander cette liste des Meilleures ressources UX pour en apprendre davantage sur le sujet.

Bien qu’ils présentent leurs cours comme des « Cours d’Expérience Utilisateur », ils couvrent un large éventail de sujets. La psychologie de la Gestalt et la conception d’interactions, par exemple, sont de bons choix pour les concepteurs UI en formation.
Coursera est une autre excellente ressource de formation. Contrairement à IDF, vous pouvez suivre des cours et obtenir une certification auprès de nombreux fournisseurs différents. Comme Google :

Nielsen Norman Group et Springboard proposent également des programmes de certification en conception UX. Et CareerFoundry et General Assembly proposent tous deux des programmes de certification en conception UI.
Non seulement vous repartirez de ces programmes avec un certificat en main, mais vous aurez également une formation pratique ainsi que des exemples remarquables pour enrichir votre portfolio professionnel. Il ne faudra pas longtemps avant que vous ne commenciez à obtenir des clients en conception web qui vous supplieront de travailler avec eux.
N’oubliez pas de vous tenir au courant de votre formation en design – tant dans votre spécialité qu’au-delà. Les livres de conception web et les cours en ligne (gratuits et payants) vous aideront à maintenir vos compétences à jour et compétitives.
Perspectives d'emploi
Les concepteurs UI et UX sont très demandés.
Selon le Rapport 2019 sur le recrutement en conception de produits d’InVision :
« Il n’y a aucun doute là-dessus : les designers de produits sont plus demandés que jamais en ce moment, avec les designers UI/UX classés comme le titre de conception de produit le plus recherché. En fait, quatre sur cinq (81 %) des designers de produits sont contactés par des recruteurs au moins une fois par mois, tandis qu’un sur trois (34 %) est contacté par des recruteurs chaque semaine. »
Le rapport révèle également que ce sont les emplois les plus recherchés dans les domaines de l’UI et de l’UX. Concentrez-vous sur la colonne « Concepteurs de produits » :

Comme vous pouvez le constater, des concepteurs UI et UX de tous niveaux d’expérience et dans divers types de spécialités sont recherchés.
Il convient toutefois de garder à l’esprit que la demande croissante de spécialistes en UI et UX a entraîné une expansion majeure en termes d’étudiants et de candidats à l’emploi. Selon Colman Walsh, le PDG de l’UX Design Institute :
« L’UX Design Institute a connu une augmentation de 220 % du nombre d’étudiants entre avril 2019 et avril 2020, ce qui est révélateur de la croissance plus large de l’industrie de l’UX. »
La bonne nouvelle est qu’il y a un besoin croissant de concepteurs numériques, car de plus en plus d’organisations s’engagent dans un modèle 100 % numérique ou hybride à la suite de la pandémie.
Cependant, la concurrence sera rude avec l’arrivée quotidienne de nouveaux concepteurs UX et UI dans le domaine. Il est donc absolument crucial que vous trouviez un moyen de vous différencier.
Attentes salariales
Quel que soit le créneau de conception web que vous choisissez — UI, UX, ou un rôle hybride — le potentiel de gagner plus que les concepteurs web non spécialisés est énorme. Alors que les salaires moyens des concepteurs web sont d’environ 24 $/heure ou 51 564 $/an, les spécialistes ont tendance à gagner davantage :
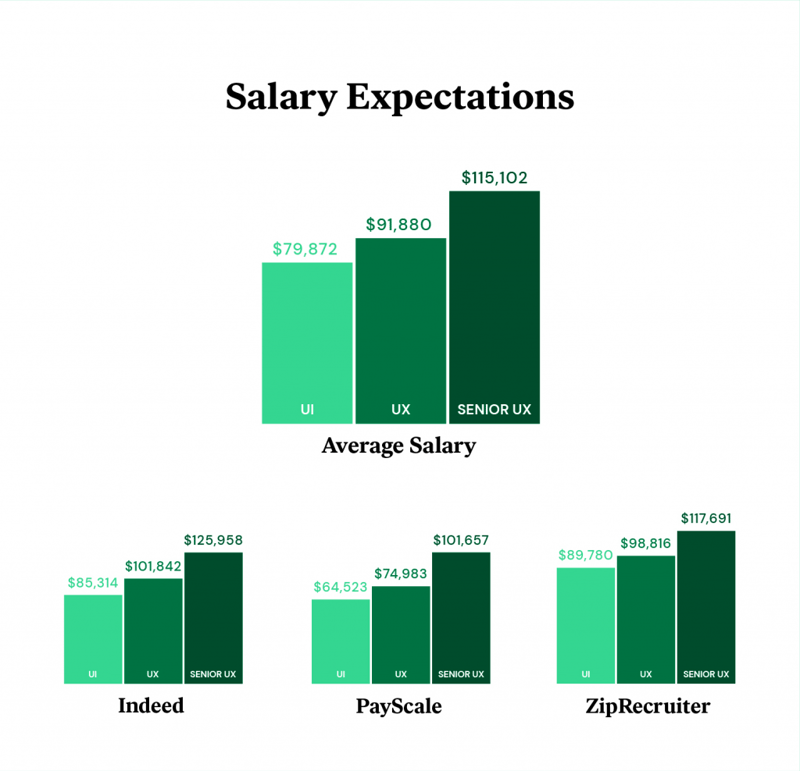
Voici ce que les principales sources d’emplois rapportent comme gains moyens pour les concepteurs UI, les concepteurs UX et les concepteurs UX seniors aux États-Unis :

Ces références salariales ne sont pas une garantie de ce que seront vos revenus en tant que concepteur UI ou UX. De nombreux facteurs peuvent affecter votre revenu annuel :
- Votre domaine d’expertise en conception
- Votre industrie/niche
- Votre lieu de résidence
- Votre expérience en tant que concepteur
- Qui sont vos employeurs ou clients
- La taille et la complexité des sites web que vous construisez
Une fois de plus, le domaine de la conception devient de plus en plus compétitif grâce à l’afflux de talents au cours des dernières années. Si vous souhaitez que vos revenus se situent dans la fourchette supérieure de ces estimations, la certification et la formation continue sont indispensables.
Quel parcours professionnel devriez-vous choisir ?
Vous avez maintenant une décision à prendre. Voulez-vous devenir :
- Concepteur UX ?
- Concepteur UI ?
- Concepteur UX/UI ?
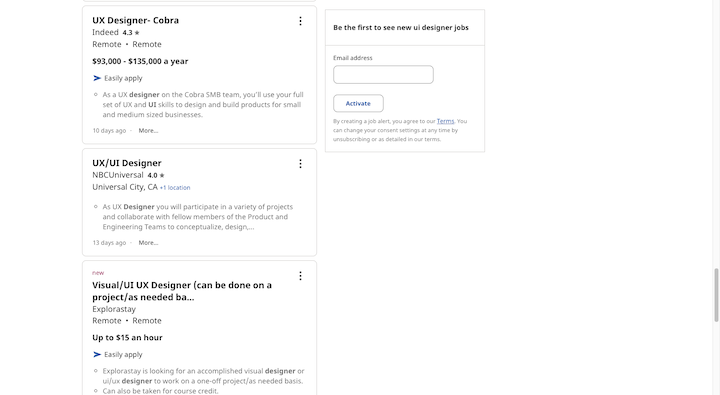
C’est exact. Vous n’avez pas à choisir l’un plutôt que l’autre si vous ne le souhaitez pas. De nos jours, de nombreux employeurs recherchent des concepteurs polyvalents. Faites simplement une recherche sur un site d’emploi comme Indeed pour « concepteur UI » ou « concepteur UX » et vous verrez ce que je veux dire :

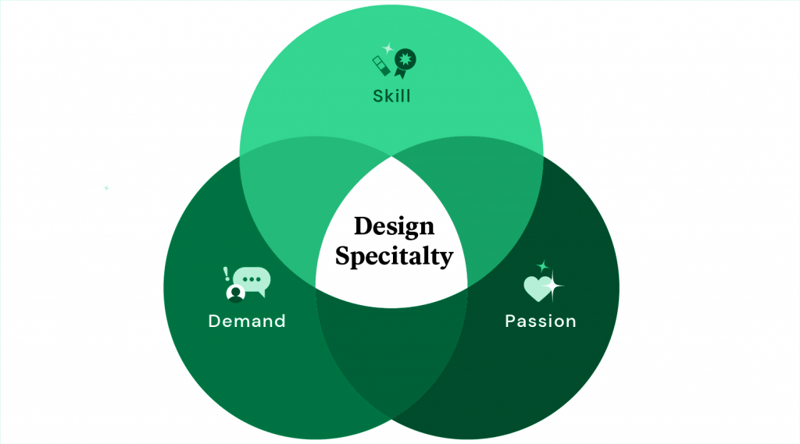
Mais la popularité de l’emploi n’est pas le seul élément à prendre en compte lors du choix de votre spécialité. Une bonne règle empirique est de trouver quelque chose qui correspond à votre point fort :

Si vous n’êtes pas encore totalement sûr du domaine dans lequel vous êtes le plus compétent ou passionné, ce n’est pas grave. C’est à cela que servent les cours en ligne et les tutoriels. Essayez-vous à quelques tâches d’UX et d’UI et voyez laquelle vous semble la plus naturelle et gratifiante.
Vous pouvez également prendre du recul et réfléchir à la façon dont vous abordez le web en tant que consommateur. Que remarquez-vous en premier ? L’apparence d’un site web… ou sa facilité d’utilisation ? Cela pourrait être un bon indicateur de ce qui vous enthousiasme le plus dans la conception web et de ce dans quoi vous excellerez le plus.
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.






