Tabla de Contenidos
Esta versión te ofrece una nueva herramienta de diseño profesional llamada Widget Off-Canvas. Te permite construir diseños interactivos abriendo y cerrando un contenedor desde un enlace. Actualizar Elementor también mejorará enormemente el tiempo de carga y los puntajes de rendimiento de tu sitio web con nuevas características como la Caché de Elementos que mejora el Tiempo Hasta el Primer Byte (TTFB) en un 30%-70%, o la primera biblioteca JS reemplazada por JS nativo para optimizar el tiempo de carga de las Bibliotecas JavaScript.

[Pro] Nuevo: Diseños Interactivos con el Widget Off-Canvas
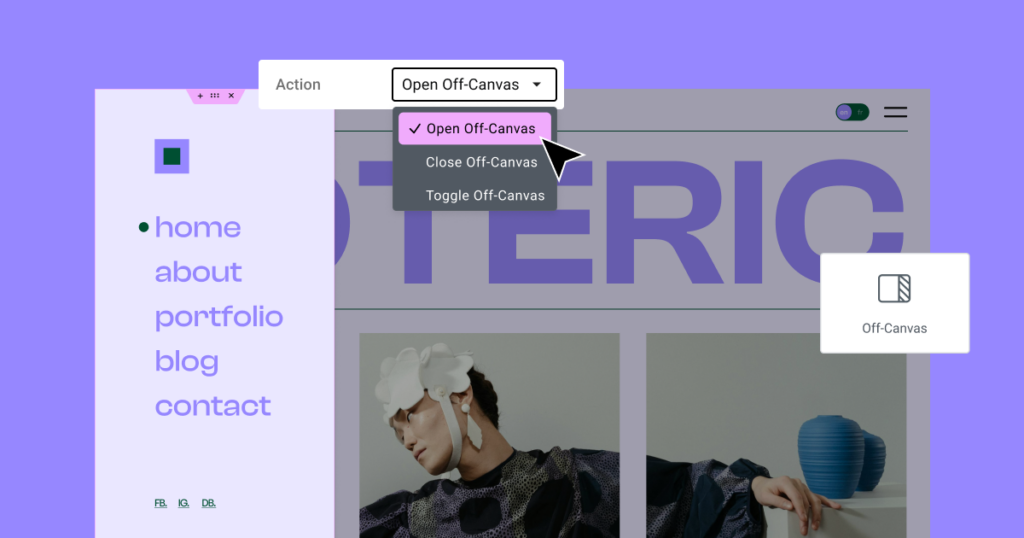
El Widget Off-Canvas permite a los creadores diseñar diseños de página interactivos y experiencias de usuario atractivas con contenedores que se abren al hacer clic en un enlace conectado. Para usar el Widget Off-Canvas, colócalo en cualquier parte de tu página y haz clic en el control “Modo de Edición” en el Panel de Edición para abrirlo y cerrarlo en el Editor. Como una nueva adición a los elementos anidados, su área de contenido funciona como un Contenedor, permitiéndote construir y diseñar cualquier diseño. Por ejemplo, puedes conectar un Widget Off-Canvas a un botón de “Registrarse”. En el área de contenido del Off-Canvas, coloca el Widget de Formulario y estilízalo con todas las capacidades de diseño de un Contenedor regular. Una vez que un visitante haga clic en “Registrarse”, el Widget Off-Canvas se abrirá con el efecto y el Efecto de Superposición de tu elección.
Conectar el Widget Off-Canvas a un enlace es similar a configurar una etiqueta dinámica. En la configuración del enlace, ve a la entrada del enlace, haz clic en el botón de Etiqueta Dinámica, y si tienes múltiples Widgets Off-Canvas en la página, aparecerán como “Widget Off-Canvas 1” o “Widget Off-Canvas 2”, etc. según su posición en la página. Luego elige si deseas que el enlace active los comportamientos de abrir, cerrar o ambos. Ten en cuenta que el enlace conectado al Widget Off-Canvas debe estar en la misma página o parte del sitio que el propio Widget. Por ejemplo, si deseas activar el widget desde un enlace en el encabezado, el widget también debe estar colocado en el encabezado.
El nuevo widget también incluye capacidades de diseño profesional integradas para ayudarte a mantener tu marca. En el panel de edición bajo Contenido > Configuración, puedes personalizar el estilo y la duración de las animaciones de entrada y salida del widget. También tienes controles para dictar el comportamiento de la interacción, como establecer cuándo y cómo salir de la superposición, evitando el desplazamiento de la página. También puedes estilizar el efecto de Superposición que cubre el resto de la página cuando el contenedor está abierto. Elige activarlo o desactivarlo, cambiar su color, o elegir una imagen en su lugar. Además, también puedes definir la etiqueta HTML del Contenedor. En la pestaña de Estilo, puedes personalizar la apariencia del Widget Off-Canvas como lo harías con cualquier otro Contenedor.
Para activar la nueva función, activa “Elementos Anidados” yendo al Panel de Control de WordPress → Elementor → Funciones.

Genera más Ventas
- Crea una tienda en Minutos
- Optimización de ventas
- Seguridad de nivel empresarial
- Atención al cliente 24/7

Genera más Ventas
- Crea una tienda en Minutos
- Optimización de ventas
- Seguridad de nivel empresarial
- Atención al cliente 24/7
- Sitios web ilimitados
- Tamaño de subida ilimitado
- Optimización masiva
- Conversión WebP

- Sitios web ilimitados
- Tamaño de subida ilimitado
- Optimización masiva
- Conversión WebP
- Solicita tu Código y Agrega Código Personalizado, HTML o CSS con Facilidad
- Genera o edita Imágenes Personalizadas con IA
- Usa Copilot para diseños de contenedores estilizados y predictivos"

- Solicita tu Código y Agrega Código Personalizado, HTML o CSS con Facilidad
- Genera o edita Imágenes Personalizadas con IA
- Utiliza Copilot para diseños de contenedores estilizados y predictivos
- Crea o Traduce Contenido a una velocidad máxima
- Sitios web superrápidos
- Seguridad de nivel empresarial
- Cualquier sitio, cualquier negocio
- Atención al cliente 24/7

- Sitios web superrápidos
- Seguridad de nivel empresarial
- Cualquier sitio, cualquier negocio
- Atención al cliente 24/7
- Creador de sitios web de arrastrar y soltar, sin necesidad de código
- Más de 100 Widgets, para cada propósito
- Funciones de diseño profesionales para un diseño perfecto

- Creador de sitios web de arrastrar y soltar, sin necesidad de código
- Más de 100 Widgets, para cada propósito
- Funciones de diseño profesionales para un diseño perfecto
- Funciones de Marketing y eCommerce para aumentar la conversión
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
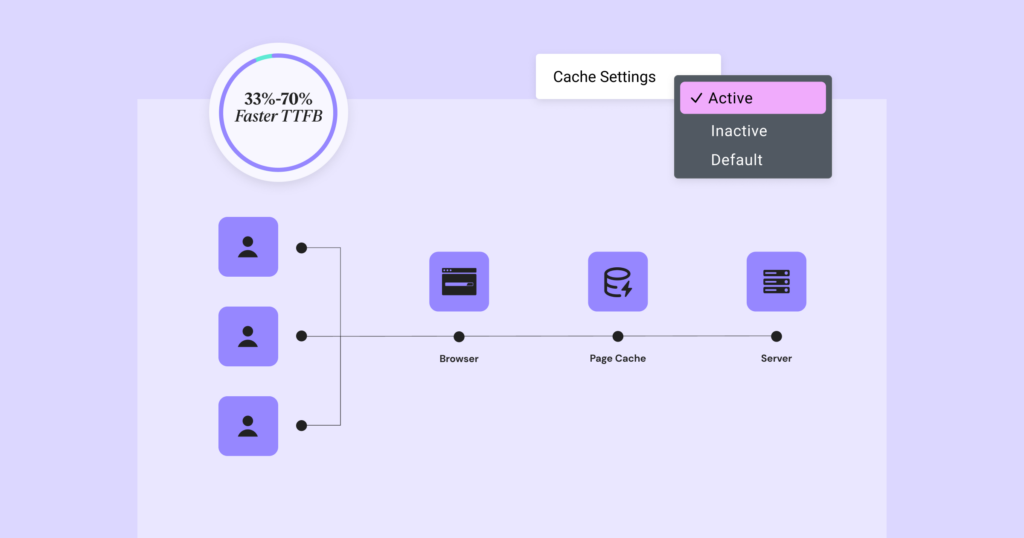
Mejora los Tiempos de Carga con la Nueva Función de Caché de Elementos
Elementor 3.22 introduce una nueva función de caché para los widgets de Elementor y Elementor Pro. Las pruebas de rendimiento internas muestran diferencias dramáticas al comparar el mismo sitio web con y sin la nueva función de caché; el uso de memoria disminuye de 3MB a 8KB, y el Tiempo Hasta el Primer Byte (TTFB) mejora en un 33%-70%.
Estas mejoras significativas en el rendimiento se logran almacenando la salida del widget en los servidores después de que se renderizan completamente por primera vez. Esto permite que los visitantes posteriores los carguen sin necesidad de renderizar completamente el código del widget nuevamente. Para evitar almacenar datos innecesarios, la función distingue entre widgets estáticos y dinámicos, excluyendo contenido dinámico con información específica del visitante de ser almacenado en caché. También puedes cambiar la configuración predeterminada de un widget específico activando o desactivando el control de “Configuración de Caché” agregado a la pestaña Avanzado en tu Panel de Edición. Una vez que el experimento de “Caché de Elementos” esté activado, puedes controlar cuánto tiempo deseas que los datos de tu sitio web se almacenen en los servidores desde la nueva pestaña de Rendimiento que se encuentra en el Panel de Control de WordPress > Elementor > Rendimiento. Ten en cuenta que la Configuración de Caché no se puede cambiar para los siguientes widgets: Contenedor, Sección, Columna, Sección Interna y Off-Canvas.
Para activar la nueva función, activa “Caché de Elementos” yendo al Panel de Control de WordPress → Elementor → Funciones.

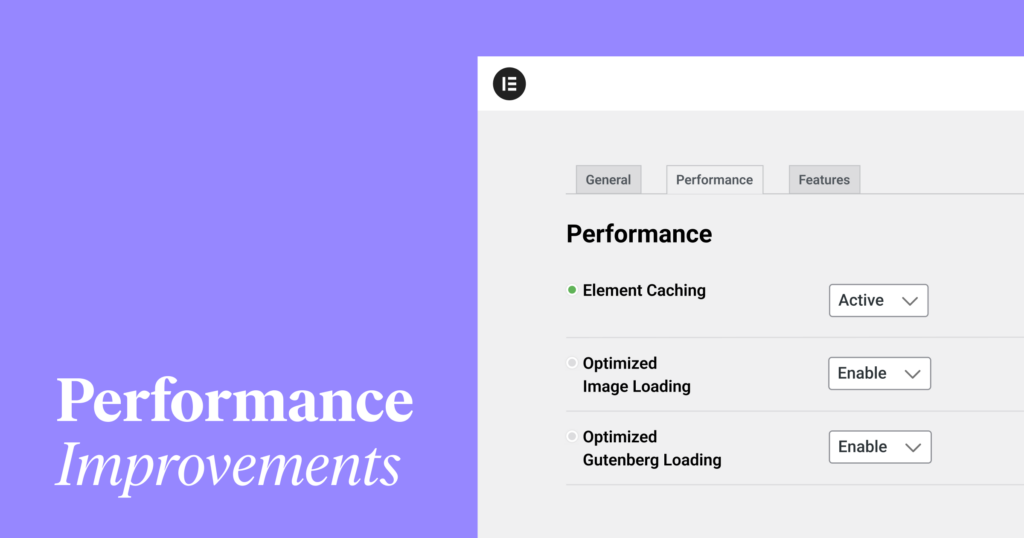
Actualizaciones Adicionales de Rendimiento
Reemplazo de Bibliotecas JS con JS Nativo
Esta versión continúa el esfuerzo de limpiar el código de tu sitio web reemplazando bibliotecas JavaScript externas con soluciones basadas en JS nativo que logran mejores resultados con un código más moderno. La primera biblioteca que ha sido reemplazada es `waypoint.js`, que ejecuta funciones JavaScript relacionadas con el desplazamiento del usuario. Reemplazar esta biblioteca JavaScript reduce el uso de memoria en 18KB, mejorando el rendimiento del frontend y los puntajes de SEO.
Para mantener la compatibilidad con complementos de terceros, la biblioteca permanecerá en Elementor para las próximas versiones, pero solo se activará si los desarrolladores de complementos de Elementor la establecen como una dependencia.
Nueva Pestaña de Rendimiento
A medida que más mejoras de rendimiento maduran en características estables, ha habido una creciente necesidad de concentrarlas todas en un solo lugar para un fácil acceso. A partir de la versión 3.22, todas las características de rendimiento estables pueden activarse o desactivarse desde la nueva pestaña de Rendimiento, que se encuentra en el Panel de Control de WordPress > Elementor > Configuración > Rendimiento. Recomendamos explorar estas características y activar las que sean relevantes para tu sitio web para ayudar a mejorar el rendimiento de tu sitio web.
Elementor 3.22: Añade Diseños Interactivos Atractivos en Sitios Web Más Rápidos que Nunca
Esta versión ofrece a sus sitios web el mayor impulso de rendimiento en los lanzamientos recientes al permitirle almacenar en caché la salida de widgets estáticos en los servidores. Una vez que los datos son almacenados en caché por un visitante, todos los visitantes posteriores que carguen su sitio web a través de ese servidor experimentarán tiempos de carga reducidos. También limpia el código de su sitio web al reemplazar la biblioteca Waypoint.JS con soluciones modernas de JS nativo. Además, la pestaña de rendimiento concentra todas sus características de mejora de rendimiento en un solo lugar, para ayudarle a optimizar la velocidad de su sitio web. Y por último, pero no menos importante, el Widget Off-Canvas es una nueva herramienta de diseño profesional que le permite crear diseños interactivos que aumentan el compromiso.
¿Buscas contenido nuevo?
Recibe artículos y novedades en nuestro boletín semanal.
Al proporcionar su dirección de correo electrónico, usted consiente en recibir comunicaciones electrónicas de Elementor, incluyendo correos electrónicos de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.