Inhaltsverzeichnis
Diese Version bietet Ihnen ein neues professionelles Design-Tool namens Off-Canvas-Widget. Es ermöglicht Ihnen, interaktive Layouts zu erstellen, indem Sie einen Container über einen Link öffnen und schließen. Das Aktualisieren von Elementor wird auch die Ladezeit und die Leistung Ihrer Website mit neuen Funktionen wie dem Element-Caching, das die Time To First Byte (TTFB) Metrik um 30%-70%% verbessert, oder der ersten JS-Bibliothek, die durch natives JS ersetzt wird, um die Ladezeit von JavaScript-Bibliotheken zu optimieren, erheblich verbessern.

[Pro] Neu: Interaktive Layouts mit dem Off-Canvas-Widget
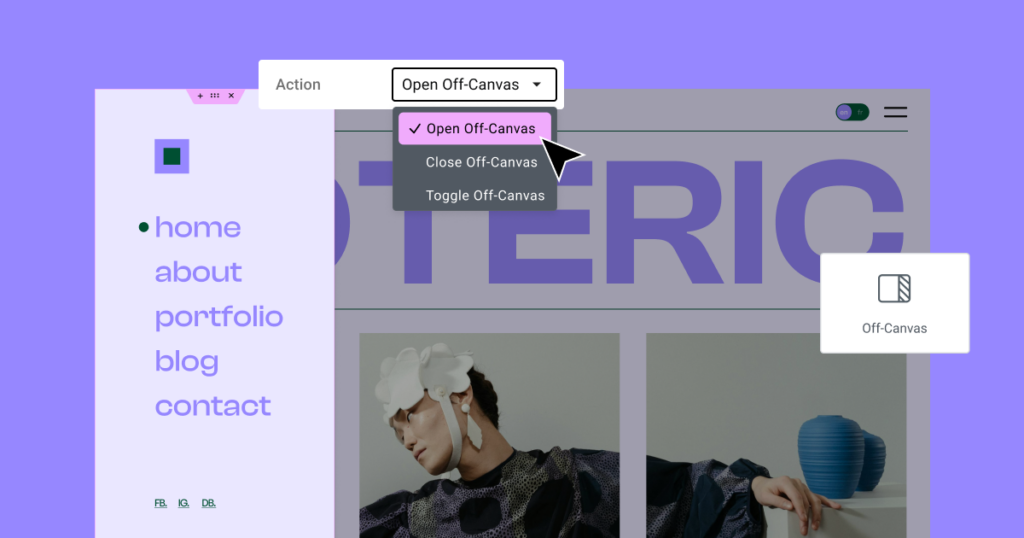
Das Off-Canvas-Widget ermöglicht es Erstellern, interaktive Seitenlayouts und ansprechende Benutzererlebnisse mit Containern zu gestalten, die durch Klicken auf einen verbundenen Link geöffnet werden. Um das Off-Canvas-Widget zu verwenden, platzieren Sie es irgendwo auf Ihrer Seite und klicken Sie im Bearbeitungsfeld auf die Steuerung „Bearbeitungsmodus“, um es im Editor zu öffnen und zu schließen. Als neue Ergänzung zu verschachtelten Elementen fungiert sein Inhaltsbereich als Container, der es Ihnen ermöglicht, jedes Layout zu erstellen und zu gestalten. Zum Beispiel können Sie ein Off-Canvas-Widget mit einem „Anmelden“-Button verbinden. Im Inhaltsbereich des Off-Canvas platzieren Sie das Formular-Widget und gestalten es mit allen Designmöglichkeiten eines regulären Containers. Sobald ein Besucher auf „Anmelden“ klickt, öffnet sich das Off-Canvas-Widget mit dem Effekt und dem Überlagerungseffekt Ihrer Wahl.
Das Verbinden des Off-Canvas-Widgets mit einem Link ist ähnlich wie das Setzen eines dynamischen Tags. Gehen Sie in den Link-Einstellungen zum Link-Eingabefeld, klicken Sie auf die Schaltfläche „Dynamischer Tag“, und wenn Sie mehrere Off-Canvas-Widgets auf der Seite haben, werden diese je nach ihrer Position auf der Seite als „Off-Canvas-Widget 1“ oder „Off-Canvas-Widget 2“ usw. angezeigt. Wählen Sie dann, ob der Link das Öffnen, Schließen oder beide Verhaltensweisen auslösen soll. Beachten Sie, dass der Link, der mit dem Off-Canvas-Widget verbunden ist, sich auf derselben Seite oder demselben Website-Teil wie das Widget selbst befinden muss. Wenn Sie das Widget beispielsweise von einem Link in der Kopfzeile aus aktivieren möchten, muss das Widget auch in der Kopfzeile platziert werden.
Das neue Widget enthält auch integrierte professionelle Designfunktionen, die Ihnen helfen, Ihrer Marke treu zu bleiben. Im Bearbeitungsfeld unter Inhalt > Einstellungen können Sie den Stil und die Dauer der Ein- und Ausblendeanimationen des Widgets personalisieren. Sie haben auch Steuerungen, um das Verhalten der Interaktion zu bestimmen, z. B. festzulegen, wann und wie die Überlagerung verlassen werden soll, und das Scrollen der Seite zu verhindern. Sie können auch den Überlagerungseffekt gestalten, der den Rest der Seite abdeckt, wenn der Container geöffnet ist. Wählen Sie, ob Sie ihn ein- oder ausschalten, seine Farbe ändern oder stattdessen ein Bild auswählen möchten. Zusätzlich können Sie auch das HTML-Tag des Containers definieren. Im Stil-Tab können Sie das Erscheinungsbild des Off-Canvas-Widgets wie bei jedem anderen Container anpassen.
Um die neue Funktion zu aktivieren, aktivieren Sie „Verschachtelte Elemente“, indem Sie zum WordPress-Dashboard → Elementor → Funktionen gehen.

Ladezeiten mit der neuen Element-Caching-Funktion verbessern
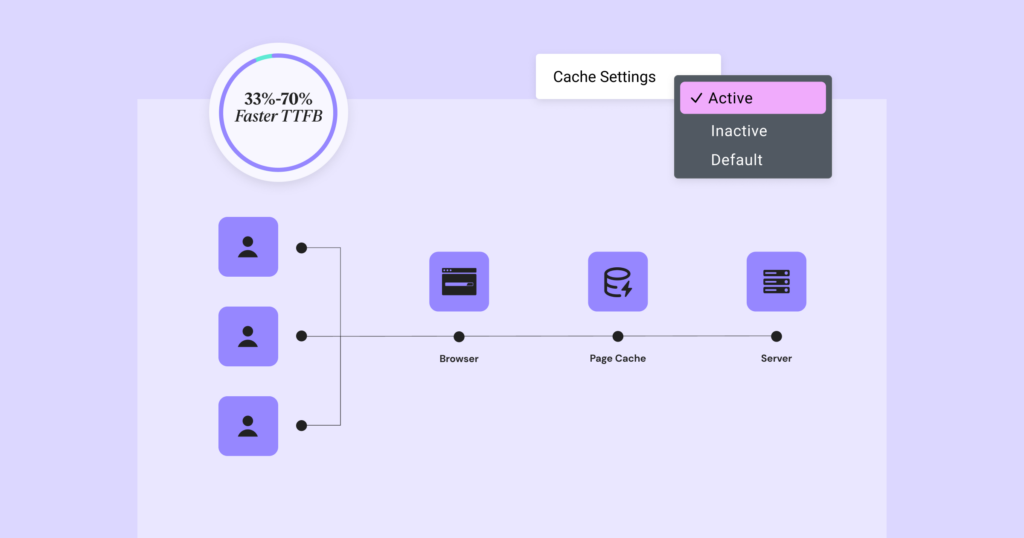
Elementor 3.22 führt eine neue Caching-Funktion für Elementor- und Elementor Pro-Widgets ein. Interne Leistungstests zeigen dramatische Unterschiede beim Vergleich derselben Website mit und ohne die neue Caching-Funktion; der Speicherverbrauch sinkt von 3MB auf 8KB und die Time To First Byte (TTFB) Metrik verbessert sich um 33%-70%%.
Diese signifikanten Leistungsverbesserungen werden erreicht, indem die Ausgabe des Widgets auf Servern gespeichert wird, nachdem sie zum ersten Mal vollständig gerendert wurde. Dies ermöglicht es nachfolgenden Besuchern, sie zu laden, ohne den Widget-Code erneut vollständig rendern zu müssen. Um das Caching unnötiger Daten zu vermeiden, unterscheidet die Funktion zwischen statischen und dynamischen Widgets und schließt dynamische Inhalte mit besucherspezifischen Informationen vom Caching aus. Sie können auch die Standardeinstellung eines bestimmten Widgets ändern, indem Sie die „Cache-Einstellungen“-Steuerung im erweiterten Tab Ihres Bearbeitungsfelds aktivieren oder deaktivieren. Sobald das „Element-Caching“-Experiment aktiviert ist, können Sie im neuen Leistungs-Tab im WordPress-Dashboard → Elementor → Leistung steuern, wie lange die Daten Ihrer Website auf Servern zwischengespeichert werden sollen. Beachten Sie, dass die Cache-Einstellung für die folgenden Widgets nicht geändert werden kann: Container, Abschnitt, Spalte, Innerer Abschnitt und Off-Canvas.
Um die neue Funktion zu aktivieren, aktivieren Sie „Element-Caching“, indem Sie zum WordPress-Dashboard → Elementor → Funktionen gehen.

Zusätzliche Leistungsupdates
Ersetzen von JS-Bibliotheken durch natives JS
Diese Version setzt die Bemühungen fort, den Code Ihrer Website zu bereinigen, indem externe JavaScript-Bibliotheken durch native JS-basierte Lösungen ersetzt werden, die bessere Ergebnisse mit modernerem Code erzielen. Die erste Bibliothek, die ersetzt wurde, ist `waypoint.js`, die JavaScript-Funktionen im Zusammenhang mit dem Benutzer-Scrolling ausführt. Das Ersetzen dieser JavaScript-Bibliothek reduziert den Speicherverbrauch um 18KB und verbessert die Frontend-Leistung und SEO-Werte.
Um die Abwärtskompatibilität mit Addons von Drittanbietern zu gewährleisten, bleibt die Bibliothek in den kommenden Versionen auf Elementor, wird jedoch nur aktiviert, wenn Elementor-Addon-Entwickler sie als Abhängigkeit festlegen.
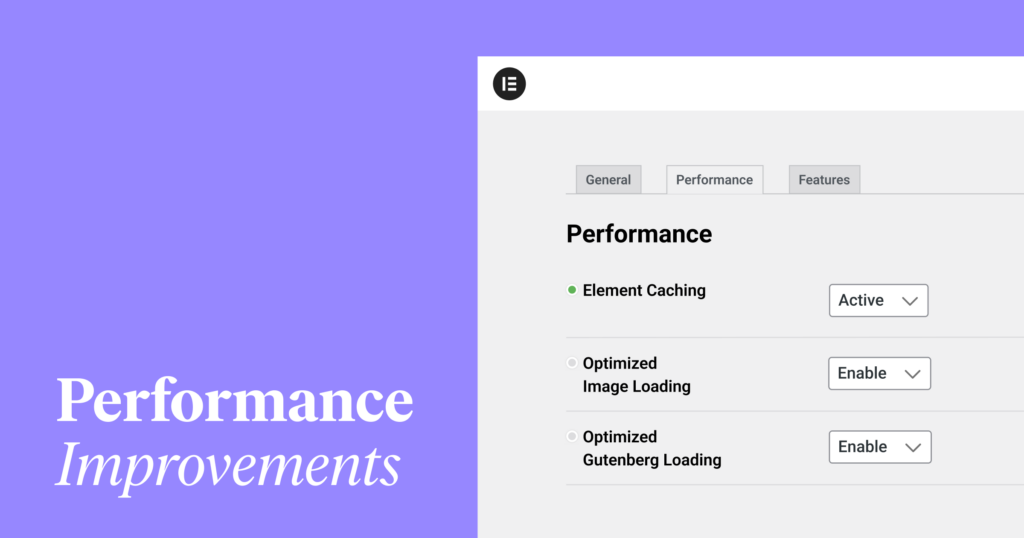
Neuer Leistungs-Tab
Da immer mehr Leistungsverbesserungen zu stabilen Funktionen werden, besteht ein wachsender Bedarf, sie alle an einem Ort für einfachen Zugriff zu konzentrieren. Ab Version 3.22 können alle stabilen Leistungsfunktionen im neuen Leistungs-Tab aktiviert oder deaktiviert werden, der im WordPress-Dashboard → Elementor → Einstellungen → Leistung zu finden ist. Wir empfehlen, diese Funktionen zu erkunden und die für Ihre Website relevanten zu aktivieren, um die Leistung Ihrer Website zu verbessern.
Elementor 3.22: Fügen Sie ansprechende interaktive Layouts in Websites hinzu, die schneller als je zuvor sind
Diese Version bietet Ihren Websites den bedeutendsten Leistungsschub in den letzten Veröffentlichungen, indem sie es Ihnen ermöglicht, die Ausgabe statischer Widgets auf Servern zu cachen. Sobald Daten von einem Besucher zwischengespeichert werden, erleben alle nachfolgenden Besucher, die Ihre Website über diesen Server laden, verkürzte Ladezeiten. Es bereinigt auch den Code Ihrer Website, indem es die Waypoint.JS-Bibliothek durch modernere native JS-Lösungen ersetzt. Zusätzlich konzentriert der Leistungstab alle Ihre leistungssteigernden Funktionen an einem Ort, um Ihnen zu helfen, die Geschwindigkeit Ihrer Website zu optimieren. Und nicht zuletzt ist das Off-Canvas-Widget ein neues professionelles Design-Tool, das Ihnen ermöglicht, interaktive Layouts zu erstellen, die das Engagement erhöhen.
Suchen Sie nach neuen Inhalten?
Erhalten Sie Artikel und Einblicke aus unserem wöchentlichen Newsletter.
Durch die Eingabe Ihrer E-Mail-Adresse erklären Sie sich mit dem Erhalt von Elementor-E-Mails, einschließlich Marketing-E-Mails,
einverstanden und stimmen unseren Allgemeinen Geschäftsbedingungen und unserer Datenschutzrichtlinie zu.