Deze versie biedt je een nieuw professioneel ontwerphulpmiddel, de Off-Canvas Widget. Hiermee kun je interactieve lay-outs maken door een container te openen en te sluiten vanuit een link. Het updaten van Elementor zal ook de laadtijd en prestatiescores van je website sterk verbeteren met nieuwe functies zoals Element Caching die de Time To First Byte (TTFB) metriek met %-70% verbetert, of de eerste JS-bibliotheek vervangen door native JS om de laadtijd van JavaScript-bibliotheken te optimaliseren.

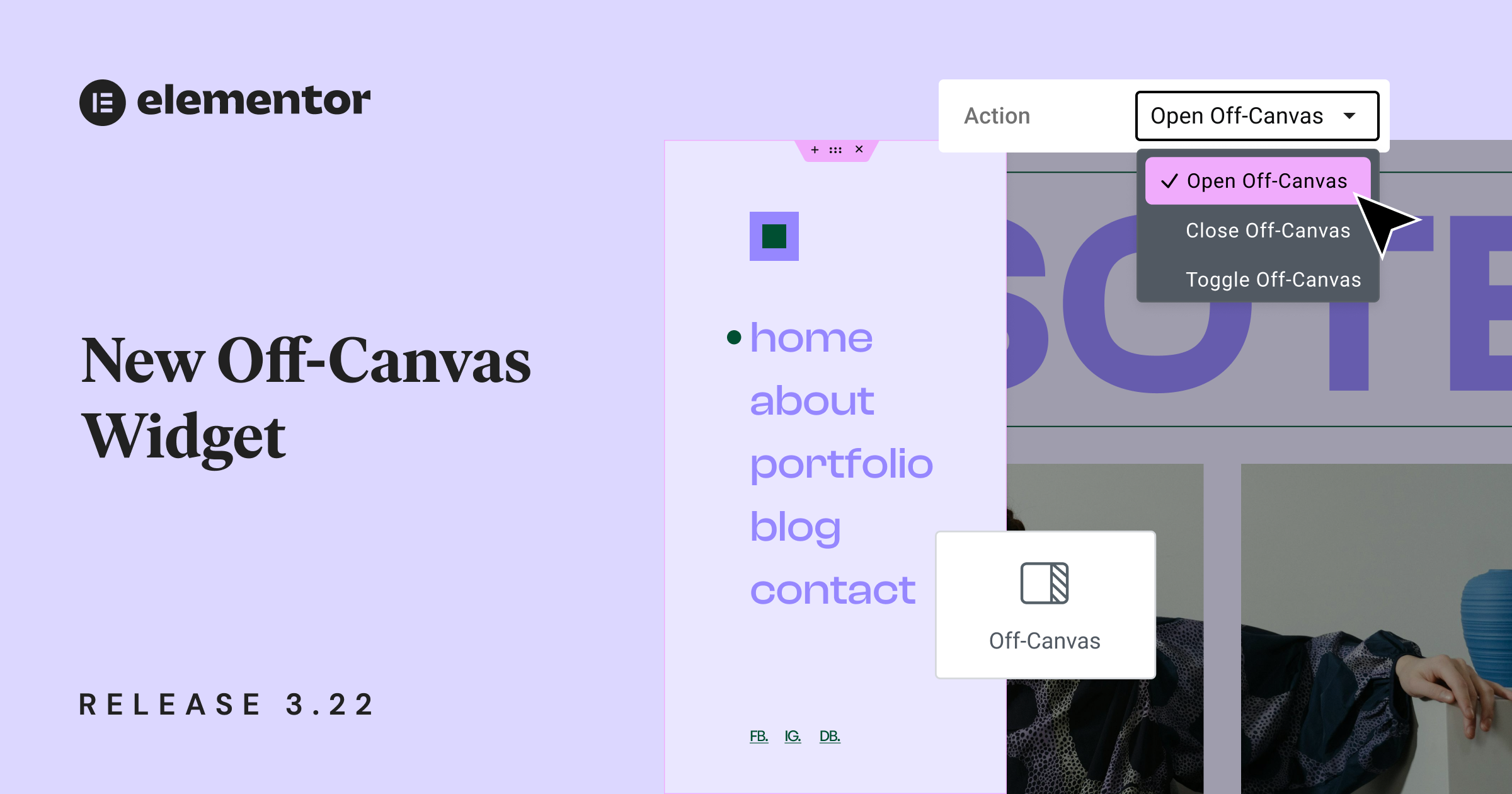
[Pro] Nieuw: Off-Canvas Widget Interactieve Lay-outs
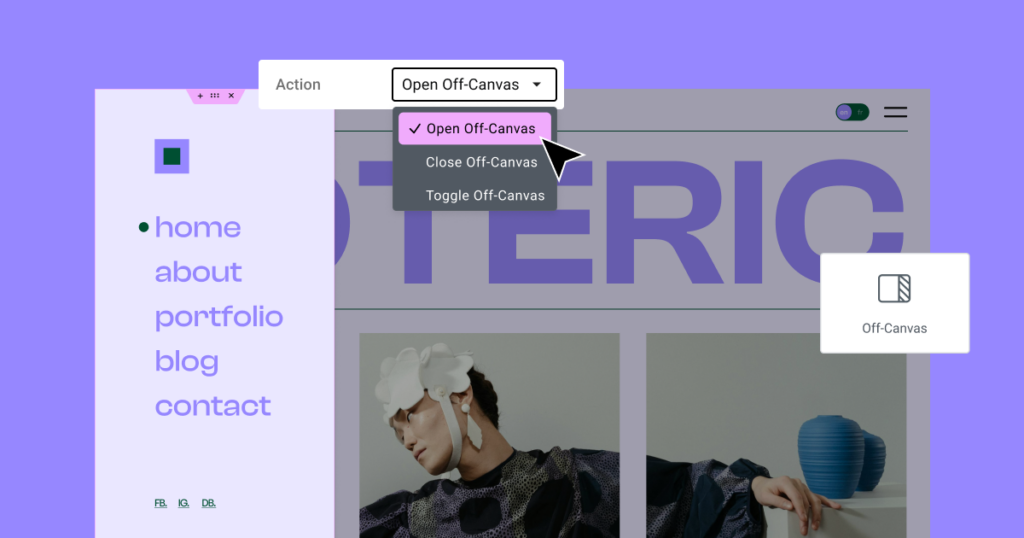
Met de Off-Canvas Widget kunnen ontwerpers interactieve paginalay-outs en boeiende gebruikerservaringen ontwerpen met containers die worden geopend door op een verbonden link te klikken. Om de Off-Canvas Widget te gebruiken, plaats je hem ergens op je pagina en klik je op de knop “Bewerkingsmodus” in het bewerkingspaneel om hem te openen en te sluiten in de editor. Als nieuwe toevoeging aan geneste elementen functioneert het inhoudsgebied als een Container, zodat je elke lay-out kunt bouwen en ontwerpen. Je kunt bijvoorbeeld een Off-Canvas Widget verbinden met een knop “Aanmelden”. Plaats de formulierwidget in het inhoudsgebied van het off-canvas en geef het vorm met alle ontwerpmogelijkheden van een gewone container. Zodra een bezoeker op “Aanmelden” klikt, wordt de Off-Canvas Widget geopend met het effect en Overlay Effect van jouw keuze.
Het koppelen van de Off-Canvas Widget aan een link is vergelijkbaar met het instellen van een dynamische tag. Ga in de instellingen van de link naar de linkinvoer, klik op de knop Dynamische tag en als je meerdere Off-Canvas Widgets op de pagina hebt, worden ze weergegeven als “Off-Canvas Widget 1” of “Off-Canvas Widget 2”, enzovoort, afhankelijk van hun positie op de pagina. Kies vervolgens of je wilt dat de link het open-, sluit- of beide gedrag activeert. Merk op dat de link die is verbonden met de off-canvas widget op dezelfde pagina of hetzelfde site-onderdeel moet staan als de widget zelf. Als je de widget bijvoorbeeld wilt activeren via een link in de header, dan moet de widget ook in de header staan.
De nieuwe widget heeft ook ingebouwde professionele ontwerpmogelijkheden om je te helpen bij je merk te blijven. In het bewerkingspaneel onder Inhoud > Instellingen kun je de stijl en duur van de animaties voor het in- en uitgaan van de widget aanpassen. Je kunt ook het gedrag van de interactie dicteren, zoals instellen wanneer en hoe de overlay moet worden verlaten, waardoor scrollen van de pagina wordt voorkomen. Je kunt ook het Overlay-effect stylen dat de rest van de pagina bedekt als de container is geopend. Je kunt ervoor kiezen om het aan of uit te zetten, de kleur te veranderen of in plaats daarvan een afbeelding te kiezen. Daarnaast kun je ook de HTML-tag van de container definiëren. Op het tabblad Stijl kun je het uiterlijk van de Widget Off Canvas aanpassen zoals je dat bij elke andere Container zou doen.
Om de nieuwe functie te activeren, activeer je “Nested Elements” door naar WordPress Dashboard → Elementor → Functies te gaan.

verhoog uw verkoop
- Ongelooflijk snelle winkel
- Verkoopoptimalisatie
- Beveiliging op bedrijfsniveau
- 24/7 deskundige service

- Ongelooflijk snelle winkel
- Verkoopoptimalisatie
- Beveiliging op bedrijfsniveau
- 24/7 deskundige service
- Prompt je code en voeg eenvoudig aangepaste code, HTML of CSS toe
- Genereer of bewerk met AI voor afbeeldingen op maat
- Gebruik Copilot voor voorspelbare gestileerde containerlay-outs

- Prompt je code en voeg eenvoudig aangepaste code, HTML of CSS toe
- Genereer of bewerk met AI voor afbeeldingen op maat
- Gebruik Copilot voor voorspelbare gestileerde containerlay-outs
- Content razendsnel creëren of vertalen
toppresterende website
- Supersnelle websites
- Beveiliging op bedrijfsniveau
- Elke site, elk bedrijf
- 24/7 deskundige service

toppresterende website
- Supersnelle websites
- Beveiliging op bedrijfsniveau
- Elke site, elk bedrijf
- 24/7 deskundige service
- Drag & Drop websitebouwer, geen code nodig
- Meer dan 100 Widgets, voor elk doel
- Professionele ontwerpfuncties voor een pixel perfect ontwerp

- Drag & Drop websitebouwer, geen code nodig
- Meer dan 100 Widgets, voor elk doel
- Professionele ontwerpfuncties voor een pixel perfect ontwerp
- Marketing- en e-commercefuncties om conversie te verhogen
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
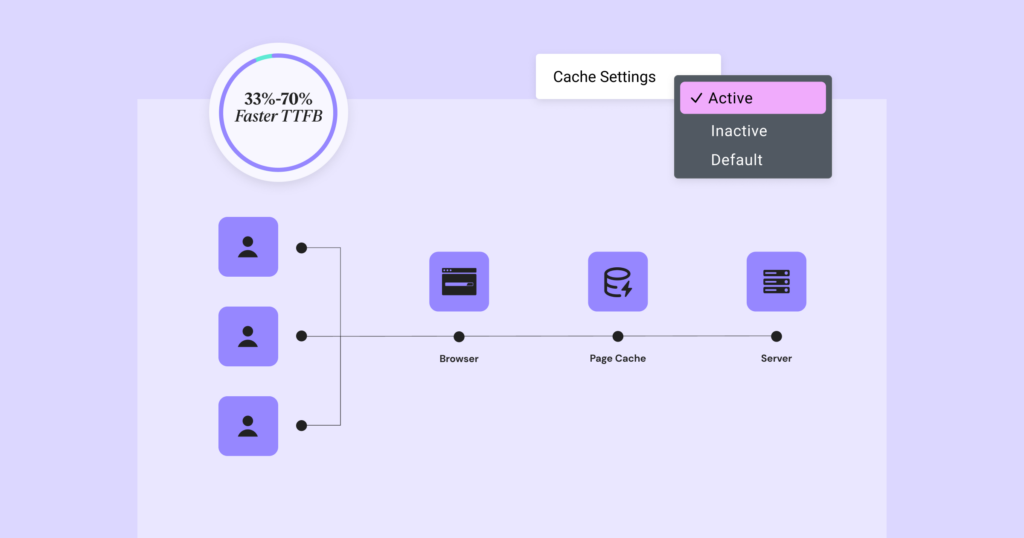
Laadtijden verbeteren met de nieuwe Element Caching functie
Elementor 3.22 introduceert een nieuwe cachingfunctie voor Elementor en Elementor Pro widgets. Interne prestatietests laten dramatische verschillen zien bij het vergelijken van dezelfde website met en zonder de nieuwe cachingfunctie; het geheugengebruik daalt van 3 MB naar 8 KB en de Time To First Byte (TTFB) metric verbetert met %-70%.
Deze aanzienlijke prestatieverbeteringen worden bereikt door de uitvoer van de widget op te slaan op servers nadat ze voor de eerste keer volledig gerenderd zijn. Hierdoor kunnen volgende bezoekers ze laden zonder dat ze de widgetcode opnieuw volledig hoeven te renderen. Om het cachen van onnodige gegevens te voorkomen, maakt de functie onderscheid tussen statische en dynamische widgets en wordt dynamische inhoud met bezoekersspecifieke informatie niet in de cache opgeslagen. Je kunt de standaardinstelling van een specifieke widget ook wijzigen door de “Cache-instellingen” regelaar te activeren of deactiveren die is toegevoegd aan het tabblad Geavanceerd in je Bewerkingspaneel. Zodra het experiment “Element Caching” is geactiveerd, kun je bepalen hoe lang je wilt dat de gegevens van je website in de cache op de servers worden opgeslagen vanaf het nieuwe tabblad Prestaties, dat je kunt vinden in het WordPress Dashboard > Elementor > Prestaties. Merk op dat de Cache-instelling niet kan worden gewijzigd voor de volgende widgets: Container, Sectie, Kolom, Binnenste Sectie en Off-Canvas.
Om de nieuwe functie te activeren, activeer je “Element Caching” door naar WordPress Dashboard → Elementor → Functies te gaan.

Aanvullende prestatie-updates
JS-bibliotheken vervangen door native JS
Deze versie gaat verder met het opschonen van de code van je website door externe JavaScript-bibliotheken te vervangen door native JS-gebaseerde oplossingen die betere resultaten behalen met modernere code. De eerste bibliotheek die is vervangen is `waypoint.js`, die JavaScript-functies uitvoert met betrekking tot het scrollen van gebruikers. Het vervangen van deze JavaScript-bibliotheek vermindert het geheugengebruik met 18 KB, waardoor de prestaties aan de voorkant en de SEO-scores verbeteren.
Om achterwaartse compatibiliteit met addons van derden te behouden, blijft de bibliotheek voor de komende releases op Elementor staan, maar wordt deze alleen geactiveerd als ontwikkelaars van Elementor addons deze als afhankelijkheid instellen.
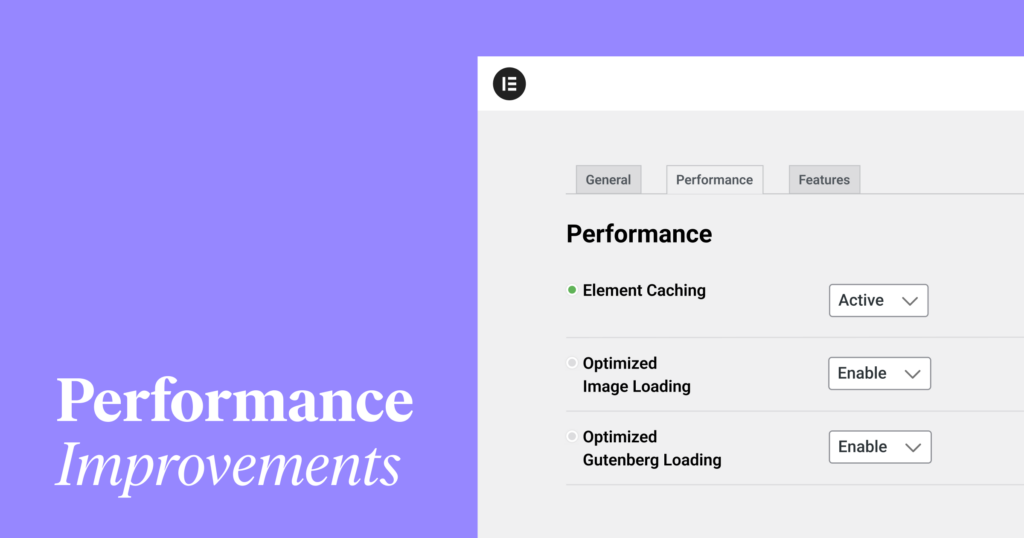
Nieuw tabblad Prestaties
Naarmate meer prestatieverbeteringen uitgroeien tot stabiele functies, is er een groeiende behoefte om ze allemaal op één plek te concentreren zodat ze gemakkelijk toegankelijk zijn. Vanaf versie 3.22 kunnen alle stabiele prestatiekenmerken worden geactiveerd of gedeactiveerd vanaf het nieuwe tabblad Prestaties, dat je kunt vinden in WordPress Dashboard > Elementor > Instellingen > Prestaties. We raden je aan om deze functies te verkennen en de functies die relevant zijn voor jouw website te activeren om de prestaties van je website te helpen verbeteren.
Elementor 3.22: Sneller dan ooit boeiende interactieve lay-outs toevoegen aan websites
Deze versie geeft je websites de meest significante prestatieverbetering in recente releases doordat je de uitvoer van statische widgets kunt cachen op servers. Zodra gegevens door een bezoeker in de cache zijn opgeslagen, zullen alle volgende bezoekers die je website via die server laden kortere laadtijden ervaren. Ook wordt de code van je website opgeschoond door de Waypoint.JS bibliotheek te vervangen door modernere native JS oplossingen. Daarnaast concentreert het tabblad Prestaties al je prestatieverbeterende functies op één plek, om je te helpen de snelheid van je website te optimaliseren. En last but not least is de Off-Canvas Widget een nieuwe professionele ontwerptool waarmee je interactieve lay-outs kunt maken die de betrokkenheid verhogen.
Op zoek naar verse inhoud?
Ontvang artikelen en inzichten uit onze wekelijkse nieuwsbrief.
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.