Inhoudsopgave
Elementor 3.7 is uit en bevat updates waarmee je je workflow kunt stroomlijnen, je voorkeuren kunt aanpassen en je ontwerpen nog verder kunt aanpassen. Op die manier kun jij je richten op het maken van websites, met zo min mogelijk wrijving.
Daarnaast bevat deze versie belangrijke verbeteringen en bugfixes voor het Flexbox Container experiment, waardoor het dichter bij een stabiele versie komt.
Nieuw – Lokaliseer je werkruimte

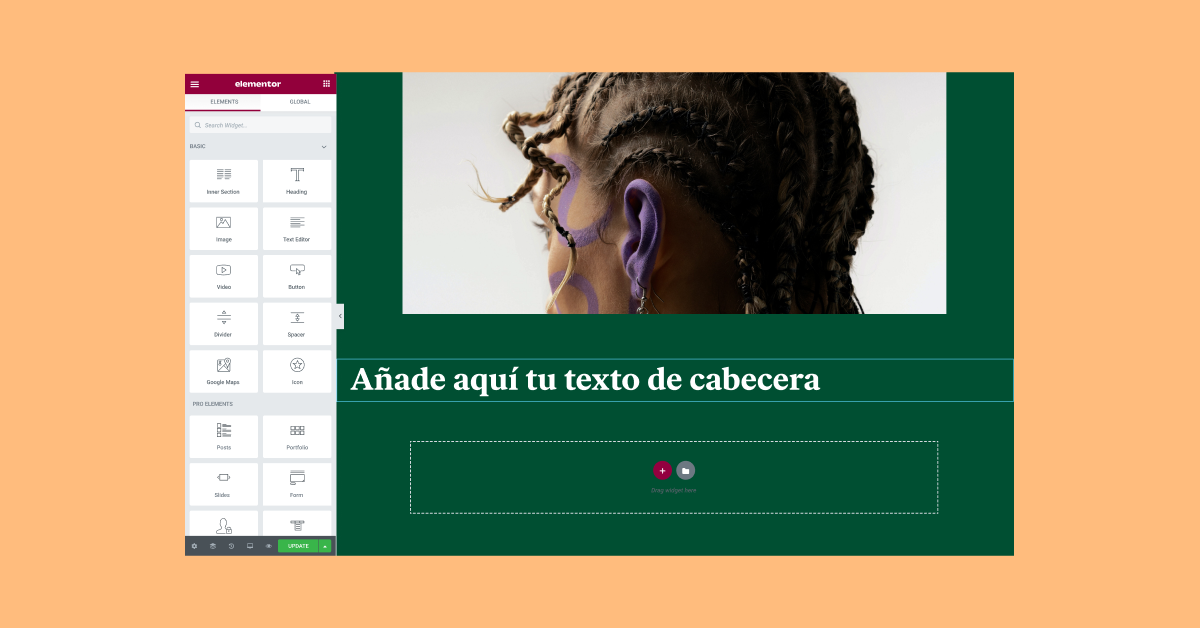
Werken in je moedertaal verbetert en versnelt je workflow doordat je niet constant termen en functies in je hoofd hoeft te vertalen – of erger nog, op te zoeken in Google. Dat gezegd hebbende, soms kom je terecht op een website die niet in je moedertaal is. Als dat tot nu toe het geval was en je stelde de taal van je website in WordPress bijvoorbeeld in op Spaans, dan zou je hele werkruimte in Elementor ook in het Spaans zijn.
Met deze update kun je de Elementor Editor instellen in elke taal die je maar wilt en zelfs de richting van de website veranderen van RTL naar LTR en omgekeerd zonder dat dit invloed heeft op de Editor, ongeacht de taal van je website. En om het nog beter te maken: de placeholder-tekst van de widget is in dezelfde taal als de website die je aan het bouwen bent. Dit biedt je niet alleen ruimtelijke context, maar maakt het ook gemakkelijker om meerdere redacteuren in hun eigen taal te laten werken en om websites te leveren aan klanten of teamleden die in de taal van de website willen werken. Lees meer over hoe je de gebruikerstaal in de editor kunt instellen.
Introductie van de Getallenwasser voor Numerieke Waarden

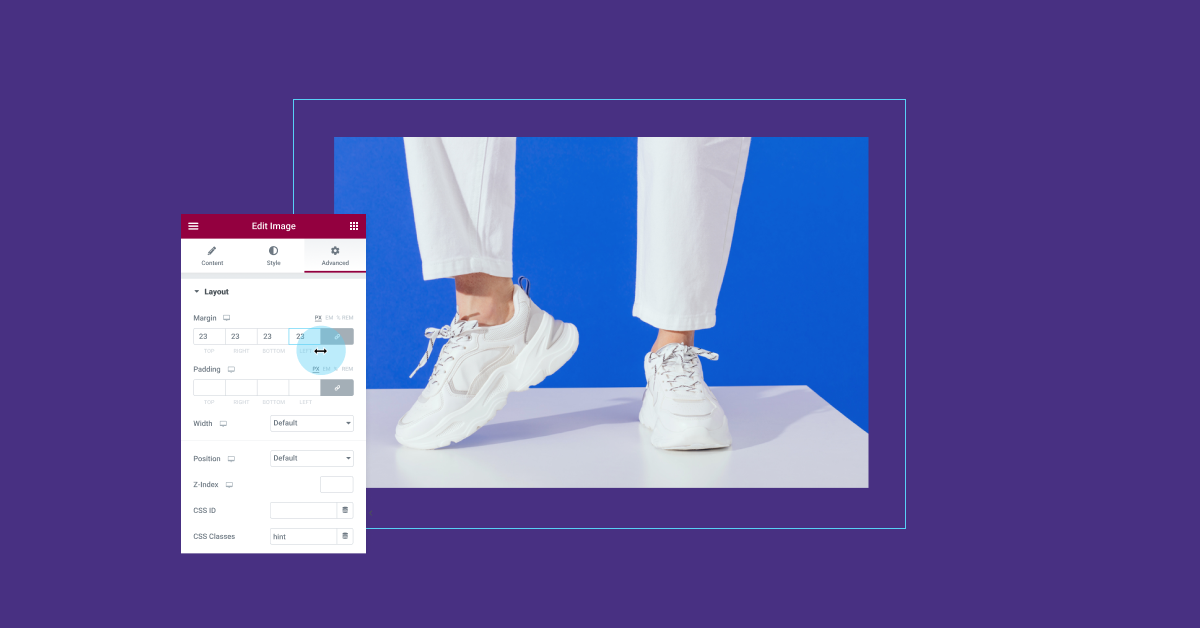
De numerieke scrubber is een functie die je misschien kent van andere ontwerptools, zoals Adobe XD of Figma, en die wordt gebruikt om de workflow en de ervaring van het wijzigen van numerieke waarden in deze software te verbeteren. Elementor 3.7 introduceert de getallen scrubber voor numerieke waarden als een meer intuïtieve en vertrouwde manier om je opvulling, marges, Z-Index en meer aan te passen.
De numerieke scrubber is toegankelijk door met de muis over het label van getalvelden te bewegen, of door op het getalveld zelf te klikken en de muisknop ingedrukt te houden om de horizontale ‘Object Resizing Cursor’ te openen en dan met de muis naar links of rechts te slepen. Voor een betere ervaring kun je ook op de ctrl/command-toets op je toetsenbord drukken om de waarde in stappen van 10 te verhogen of te verlagen, of op de alt/option-toets voor stappen van 1.
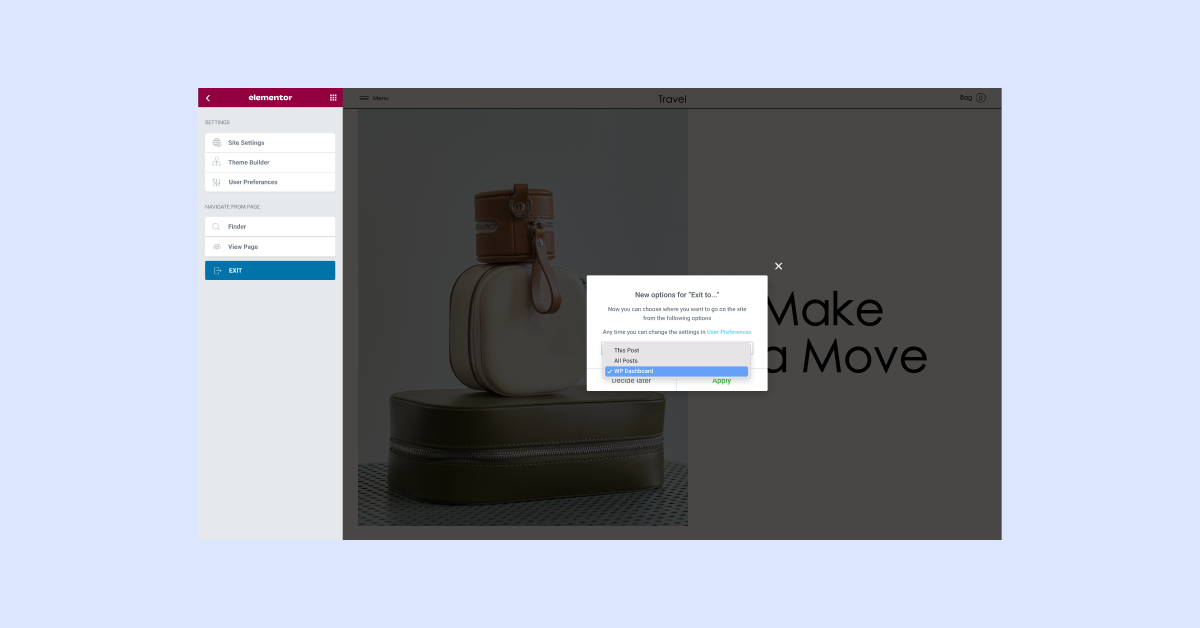
Nieuwe standaardinstelling ‘Afsluiten’ voor een gemakkelijkere overgang tussen de editor en WordPress

Na het updaten naar Elementor 3.7, zul je de volgende keer dat je de Editor probeert te verlaten een popup te zien krijgen die je vraagt om de standaard locatie van je afsluitinstellingen in te stellen. De nieuwe opties zijn:
- ‘Deze post’ – brengt je naar de WordPress backend bewerking van de specifieke pagina of post die je aan het bewerken was.
- ‘Alle Berichten’ – brengt je naar de lijsten van alle berichten of pagina’s in WordPress, gebaseerd op wat je aan het bewerken was.
- WP Dashboard’ – brengt je rechtstreeks naar het WordPress Dashboard.
Je kunt deze instelling ook op elk gewenst moment wijzigen in het gedeelte Gebruikersvoorkeuren van Elementor.
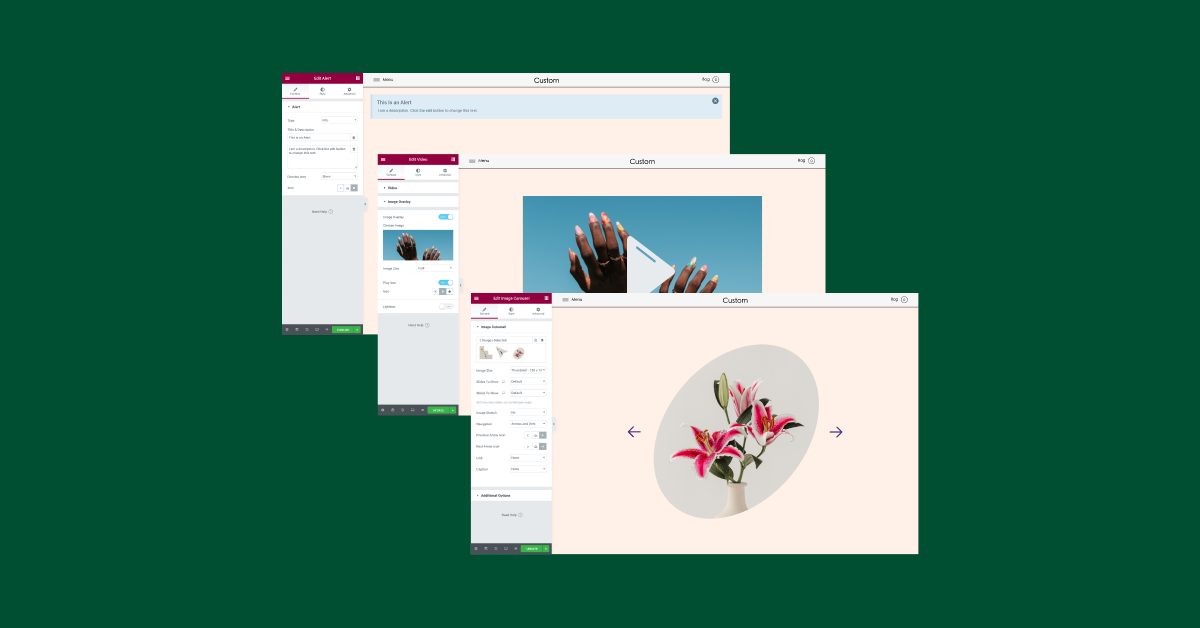
Aangepaste pictogrammen toegevoegd aan Meer Widgets

In Elementor 3.7 gaan we door met het verwijderen van ontwerpbeperkingen en staan we het bewerken van voorgedefinieerde pictogrammen toe. Met deze update kun je je eigen aangepaste pictogrammen kiezen en de standaardpictogrammen vervangen in de volgende widgets:
- Waarschuwing – de ‘X’ om de waarschuwing te verwerpen
- Video – het pictogram ‘afspelen’ op de overlay van de videoachtergrond
- Afbeeldingencarrousel – de vorige en volgende pijlen
Om deze pictogrammen aan te passen kun je elk gewenst pictogram kiezen uit de pictogrammenbibliotheek of je eigen SVG uploaden en de stijl aanpassen aan het merk van je website. In toekomstige updates zullen we het gebruik van aangepaste pictogrammen in meer widgets mogelijk blijven maken.
Updates voor de Flexbox-container
Flexbox Containers, Elementor’s nieuwe lay-out structuur in de Editor, wordt nog steeds beschouwd als een Alpha experiment terwijl we doorgaan met het verzamelen van jullie feedback en het perfectioneren van de bruikbaarheid.
Als je het experiment hebt ingeschakeld, zul je een paar veranderingen opmerken als onderdeel van deze update:
- De lay-out tab in het paneel is opnieuw ingedeeld voor een betere vindbaarheid van de bedieningselementen van de Container.
- De HTML-wrapper ‘a’-tagnotitie bijgewerkt om te voorkomen dat lay-outs worden afgebroken wanneer een andere ‘a’-tag wordt geplaatst op geneste elementen.
- Nieuwe rechtsklik opties op de Container widget, om een nieuwe Container toe te voegen.
- Nieuwe sectie Lay-out in het paneel, voor betere toegankelijkheid van de Container
- Standaard opvulling van 10px toegevoegd aan alle Containers.
- Sitebrede Container opvulopties toegevoegd in Site-instellingen → Lay-out categorie [this can also be used to override the default 10px padding].
- Eenheid `EM` toegevoegd aan Elementenkloof in Container-widget
- Verbeterde responsieve staat
- Probleem opgelost waarbij gebruikers een oudercontainer naar een kindcontainer konden slepen
- Bug fix: widgets verdwenen wanneer de richting van de container was ingesteld op kolom
- Bug opgelost: Spacer- en divider-widgets werken nu zoals verwacht in een Container
We raden aan om de Flexbox Containers speeltuin uit te proberen, om meer vertrouwd te raken met de nieuwe lay-out mogelijkheden.
Extra aanpassingen en bugfixes
Elke versie van Elementor bevat tientallen tweaks en bugfixes. Hoewel deze updates misschien klein lijken – sommige zullen een aanzienlijke verbetering hebben op je dagelijkse gebruik van Elementor, terwijl andere misschien helemaal onopgemerkt blijven – en dat is niet altijd een slechte zaak.
Deze versie bevat veel tweaks en bugfixes die we met jullie wilden delen, omdat veel ervan betrekking hebben op verzoeken die we van onze community hebben ontvangen. Je kunt de volledige changelog hier lezen:
- Verhoogd servergeheugen bij het laden van de editor om vastzittende laadspinner in de editor te voorkomen.
- Eenheid ‘EM’ toegevoegd aan randradiusregelaars in sommige widgets, algemene widgetinstellingen en globale stijlen
- Infrastructuur voor geneste elementen geïmplementeerd
- Verbeterde CSS is standaard ingeschakeld voor alle websites
- De experimenten Verbeterde activalading en Extra aangepaste breekpunten zijn gepromoveerd naar stabiel
- Support voor PHP 5.6 is afgeschreven
Geniet van meer aanpassingen in je workflow en website
Alle webontwerpers hebben hun eigen processen en stijlen als het gaat om het bouwen van websites. Hoewel de meeste van deze updates geen invloed zullen hebben op hoe je website eruitziet, zullen ze wel invloed hebben op de manier waarop je werkt, ontwikkelt, creëert en ontwerpt – met meer aanpassingsmogelijkheden kun je meer websites leveren, sneller.
Probeer deze nieuwe functies in Elementor 3.7 uit en laat ons in de reacties hieronder weten welke van deze updates je van plan bent in je website te implementeren.
Op zoek naar verse inhoud?
Ontvang artikelen en inzichten uit onze wekelijkse nieuwsbrief.
Door uw email in te voeren, gaat u akkoord met het ontvangen van emails van Elementor, inclusief marketing emails,
en gaat u akkoord met onze Algemene voorwaarden en Privacybeleid.