Sumário
- Índice
- Novo – Localize Seu Espaço de Trabalho
- Apresentando o Scrubber de Números para Valores Numéricos
- Nova Configuração Padrão de ‘Sair’ Para Uma Transição Mais Fácil Entre o Editor e o WordPress
- Ícones Personalizados Adicionados a Mais Widgets
- Atualizações no Contêiner Flexbox
- Ajustes Adicionais e Correções de Bugs
- Aproveite Mais Personalizações, no Seu Fluxo de Trabalho e Site
Elementor 3.7 está disponível e inclui atualizações que ajudarão você a otimizar seu fluxo de trabalho, ajustar suas preferências e personalizar ainda mais seus designs. Dessa forma, você pode se concentrar na criação de sites, com o mínimo de atrito possível.
Além disso, esta versão inclui melhorias significativas e correções de bugs no experimento do Contêiner Flexbox, aproximando-o de uma versão estável.
Índice
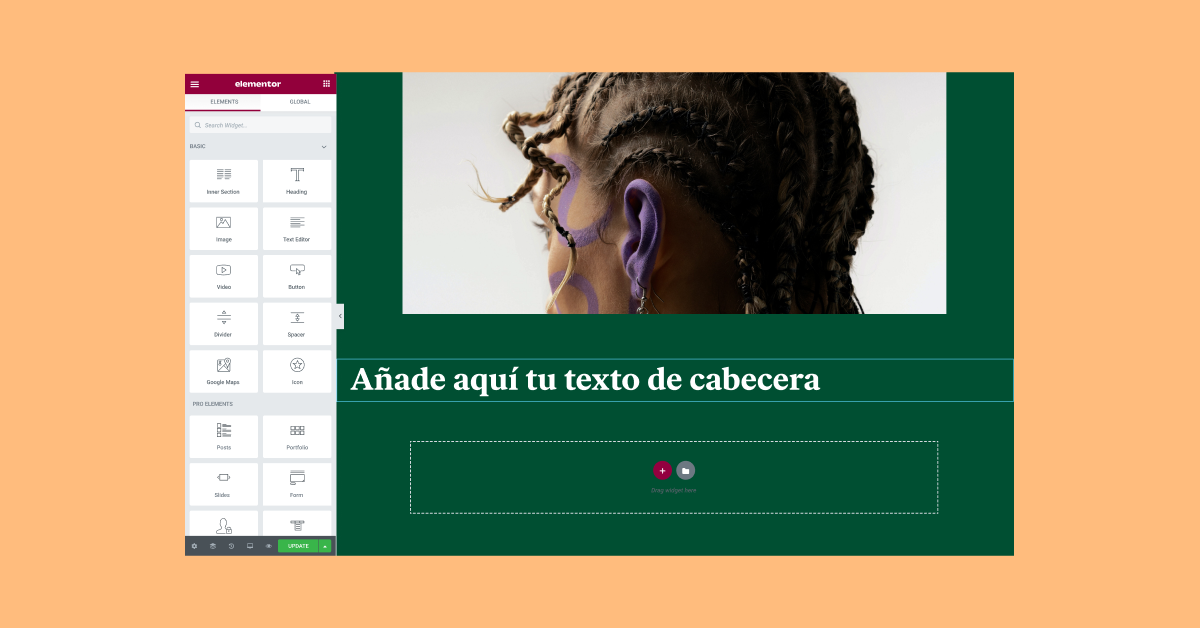
Novo – Localize Seu Espaço de Trabalho

Trabalhar em seu idioma nativo melhora e acelera seu fluxo de trabalho, pois você não precisa traduzir constantemente termos e funções em sua mente – ou pior, procurar no Google. Dito isso, às vezes você acabará trabalhando em um site que não está em seu idioma nativo. Até agora, se esse fosse o caso e você configurasse o idioma do seu site no WordPress para espanhol, por exemplo, todo o seu espaço de trabalho no Elementor também estaria em espanhol.
Com esta atualização, você pode definir o Editor do Elementor para qualquer idioma que desejar, e até mesmo alterar a direção do site de RTL para LTR e vice-versa sem afetar o Editor, independentemente do idioma do seu site. Para melhorar ainda mais – o texto de espaço reservado do widget estará no mesmo idioma do site que você está construindo. Isso não apenas fornece contexto espacial, mas também facilita permitir que vários editores trabalhem em seu próprio idioma e entreguem sites para clientes ou membros da equipe que desejam trabalhar no idioma do site. Leia mais sobre como você pode configurar o idioma do usuário no editor.
Aumente suas vendas
- Loja incrivelmente rápida
- Otimização de vendas
- Segurança de nível empresarial
- Serviço especializado 24 horas por dia, 7 dias por semana

- Loja incrivelmente rápida
- Otimização de vendas
- Segurança de nível empresarial
- Serviço especializado 24 horas por dia, 7 dias por semana
- Sites ilimitados
- Tamanho de upload ilimitado
- Otimização em massa
- Conversão em WebP

- Sites ilimitados
- Tamanho de upload ilimitado
- Otimização em massa
- Conversão em WebP
- Gere um comando para o seu código e adicione código personalizado, HTML ou CSS com facilidade
- Gerar ou editar com IA para imagens personalizadas
- Use o Copilot para obter layouts estilizados e preditivos de contêineres

- Gere um comando para o seu código e adicione código personalizado, HTML ou CSS com facilidade
- Gerar ou editar com IA para imagens personalizadas
- Use o Copilot para obter layouts estilizados e preditivos de contêineres
- Crie ou traduza conteúdo na velocidade da luz
- Sites super-rápidos
- Segurança de nível empresarial
- Qualquer site, todos os negócios
- Serviço especializado 24 horas por dia, 7 dias por semana

- Sites super-rápidos
- Segurança de nível empresarial
- Qualquer site, todos os negócios
- Serviço especializado 24 horas por dia, 7 dias por semana
- Criador de sites de arrastar e soltar, sem necessidade de código
- Mais de 100 widgets, para todos os fins
- Recursos de design profissional para um design perfeito

- Criador de sites de arrastar e soltar, sem necessidade de código
- Mais de 100 widgets, para todos os fins
- Recursos de design profissional para um design perfeito
- Recursos de marketing e comércio eletrônico para aumentar a conversão
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
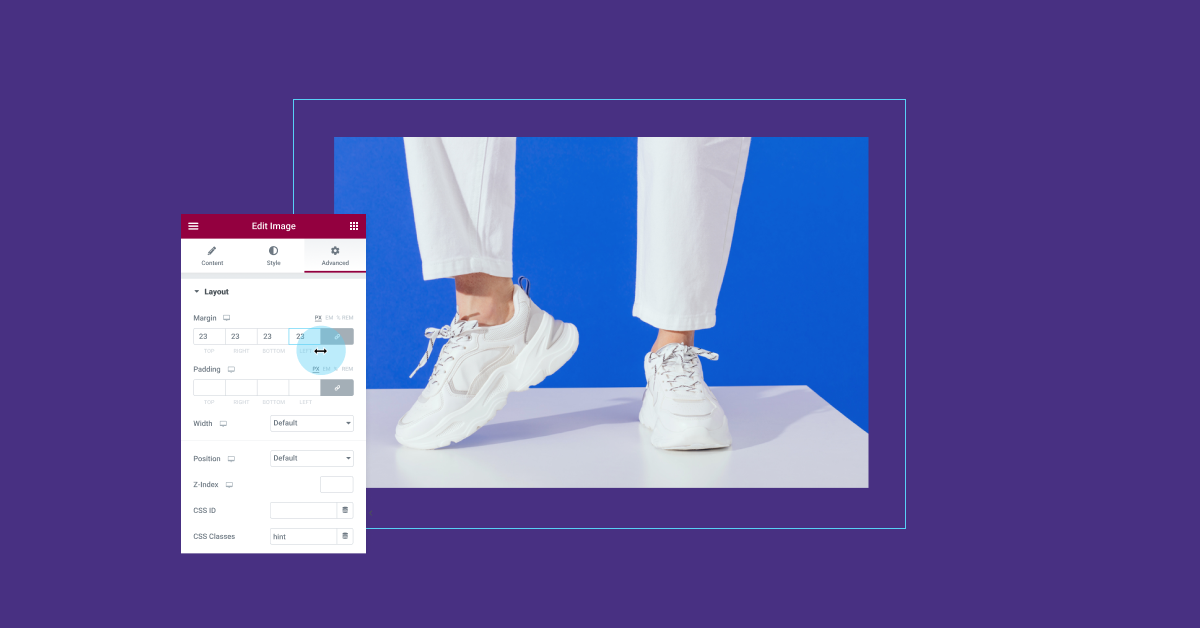
Apresentando o Scrubber de Números para Valores Numéricos

O scrubber de números é uma capacidade que você pode conhecer de outras ferramentas de design, como Adobe XD ou Figma, que é usada para melhorar o fluxo de trabalho e a experiência de alterar valores numéricos nesses softwares. O Elementor 3.7 introduz o scrubber de números para valores numéricos como uma maneira mais intuitiva e familiar de ajustar seu padding, margens, Z-Index e mais.
O scrubber de números pode ser acessado passando o mouse sobre o rótulo dos campos numéricos ou clicando no próprio campo numérico e mantendo o botão do mouse pressionado para expor o ‘Cursor de Redimensionamento de Objeto’ horizontal e, em seguida, arrastando o mouse para a esquerda ou direita. Para uma melhor experiência, você também pode pressionar o botão ctrl/command no teclado para aumentar ou diminuir o valor em incrementos de 10, ou o botão alt/option para incrementos de 1.
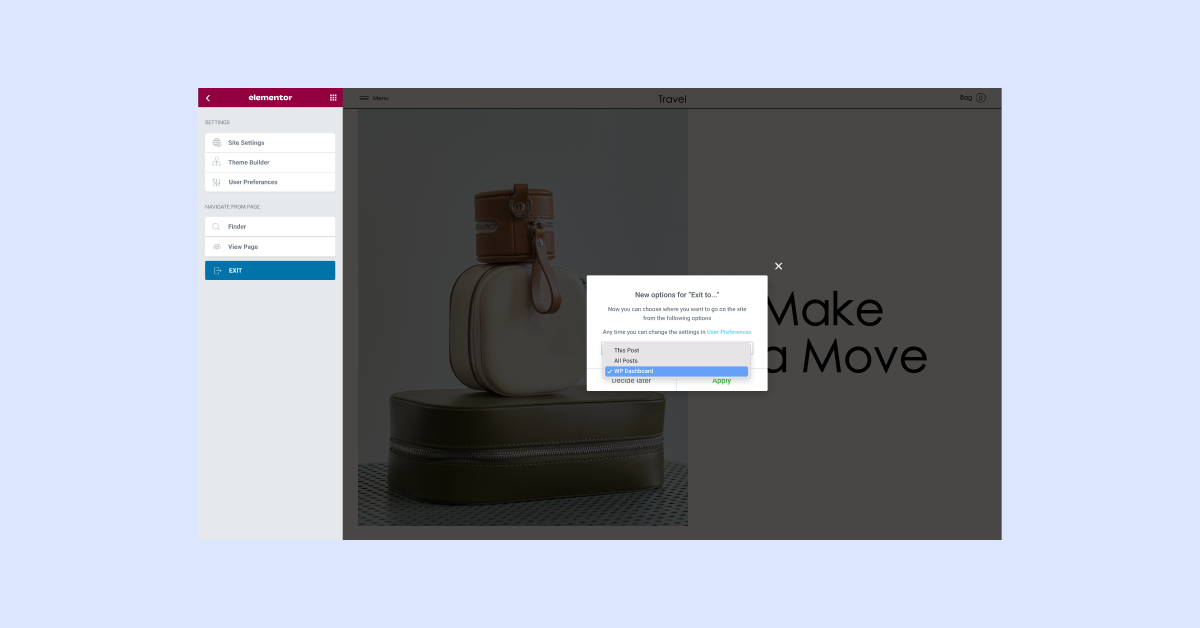
Nova Configuração Padrão de ‘Sair’ Para Uma Transição Mais Fácil Entre o Editor e o WordPress

Ao atualizar para o Elementor 3.7, da próxima vez que você tentar sair do Editor, verá um pop-up que solicita que você defina a localização padrão da configuração de saída. As novas opções são:
- ‘Esta Postagem’ – levará você à edição do backend do WordPress da página ou postagem específica que você estava editando.
- ‘Todas as Postagens’ – levará você às listas de todas as postagens ou páginas no WordPress, com base no que você estava editando.
- ‘Painel do WP’ – levará você diretamente ao Painel do WordPress.
Você também pode alterar essa configuração a qualquer momento na seção de Preferências do Usuário do Elementor.
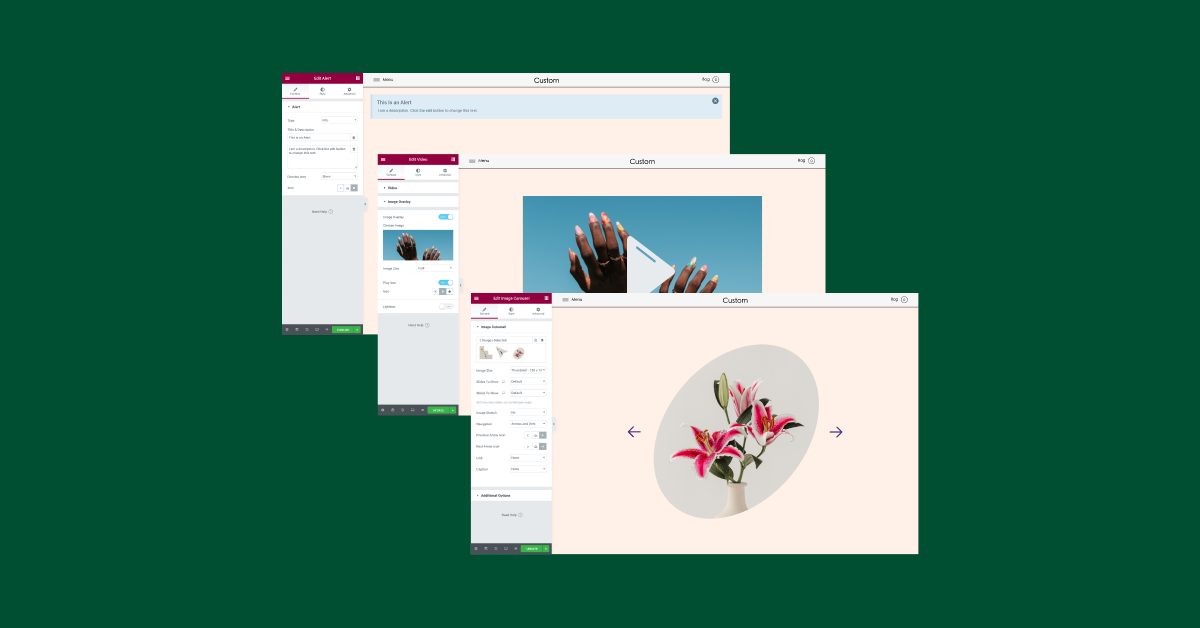
Ícones Personalizados Adicionados a Mais Widgets

No Elementor 3.7, continuamos a remover restrições de design e permitir a edição de ícones predefinidos. Com esta atualização, você pode escolher seus próprios ícones personalizados e substituir os ícones padrão nos seguintes widgets:
- Alerta – o ‘X’ para dispensar o alerta
- Vídeo – o ícone de ‘play’ na sobreposição de fundo do vídeo
- Carrossel de Imagens – as setas de anterior e próximo
Para personalizar esses ícones, você pode escolher qualquer ícone que desejar da biblioteca de ícones ou fazer upload do seu próprio SVG e estilizar para combinar com a marca do seu site. Em futuras atualizações, continuaremos a habilitar o uso de ícones personalizados em mais widgets.
Atualizações no Contêiner Flexbox
Os Contêineres Flexbox, a nova estrutura de layout do Elementor no Editor, ainda são considerados um experimento Alpha enquanto continuamos a coletar seu feedback e aperfeiçoar sua usabilidade.
Se você ativou o experimento, notará algumas mudanças como parte desta atualização, aqui estão apenas algumas delas:
- A guia de layout no painel foi reorganizada para melhor descoberta dos controles do Contêiner.
- Atualizada a nota da tag HTML wrapper ‘a’, para evitar que os layouts quebrem quando uma tag ‘a’ diferente é colocada em elementos aninhados.
- Novas opções de clique com o botão direito no widget Contêiner, para adicionar um novo Contêiner.
- Nova seção de Layout no painel, para melhor acessibilidade ao Contêiner
- Adicionado padding padrão de 10px a todos os Contêineres.
- Adicionadas opções de padding de Contêiner em todo o site em Configurações do Site → categoria Layout [this can also be used to override the default 10px padding].
- Adicionada unidade `EM` ao Espaçamento de Elementos no widget Contêiner
- Estado responsivo melhorado
- Resolvido o problema onde os usuários podiam arrastar um contêiner pai para dentro de um contêiner filho
- Correção de bug: widgets desapareciam quando a direção do Contêiner era definida para coluna
- Correção de bug: widgets de Espaçador e divisor foram corrigidos para funcionar como esperado em um Contêiner
Recomendamos experimentar o playground de Contêineres Flexbox, para se familiarizar mais com as novas capacidades de layout.
Ajustes Adicionais e Correções de Bugs
Cada versão do Elementor inclui dezenas de ajustes e correções de bugs. Embora essas atualizações possam parecer pequenas – algumas delas terão uma melhoria significativa no seu uso diário do Elementor, enquanto outras podem passar completamente despercebidas – e isso nem sempre é uma coisa ruim.
Esta versão inclui muitos ajustes e correções de bugs que queríamos compartilhar com você, pois muitos deles estão relacionados a solicitações que recebemos da nossa comunidade, você também pode ler o changelog completo aqui:
- Aumentada a memória do servidor ao carregar o Editor para evitar o carregamento travado do spinner no Editor.
- Adicionada a unidade ‘EM’ aos controles de border-radius em alguns widgets, configurações gerais de widgets e estilos globais
- Implementada a infraestrutura de capacidade de Elementos Aninhados
- Melhorias no CSS estão ativadas por padrão para todos os sites
- Os experimentos de Carregamento de Ativos Melhorado e Pontos de Interrupção Personalizados Adicionais foram promovidos a estáveis
- O suporte para PHP 5.6 está obsoleto
Aproveite Mais Personalizações, no Seu Fluxo de Trabalho e Site
Todos os Criadores de Sites têm seus próprios processos e estilos quando se trata de construir sites. Embora a maioria dessas atualizações não afete a aparência do seu site, elas impactarão a maneira como você trabalha, desenvolve, cria e projeta – com mais opções de personalização, você pode entregar mais sites, mais rápido.
Experimente esses novos recursos incluídos no Elementor 3.7 e nos diga nos comentários abaixo quais dessas atualizações você planeja implementar em seu site.
Originally posted 2022-08-22 12:29:00.
Procurando por conteúdo novo?
Ao inserir seu email, o senhor concorda em receber e-mails da Elementor, incluindo e-mails de marketing,
e concorda com os nossos Termos e condições e Política de Privacidade.