Table des matières
Cette version vous offre un nouvel outil de conception professionnel appelé le Widget Hors-Canvas. Il vous permet de créer des dispositions interactives en ouvrant et fermant un conteneur à partir d’un lien. La mise à jour d’Elementor améliorera également considérablement le temps de chargement et les scores de performance de votre site web avec de nouvelles fonctionnalités comme la Mise en Cache des Éléments qui améliore le Temps au Premier Octet (TTFB) de 30%-70%, ou la première bibliothèque JS remplacée par du JS natif pour optimiser le temps de chargement des bibliothèques JavaScript.

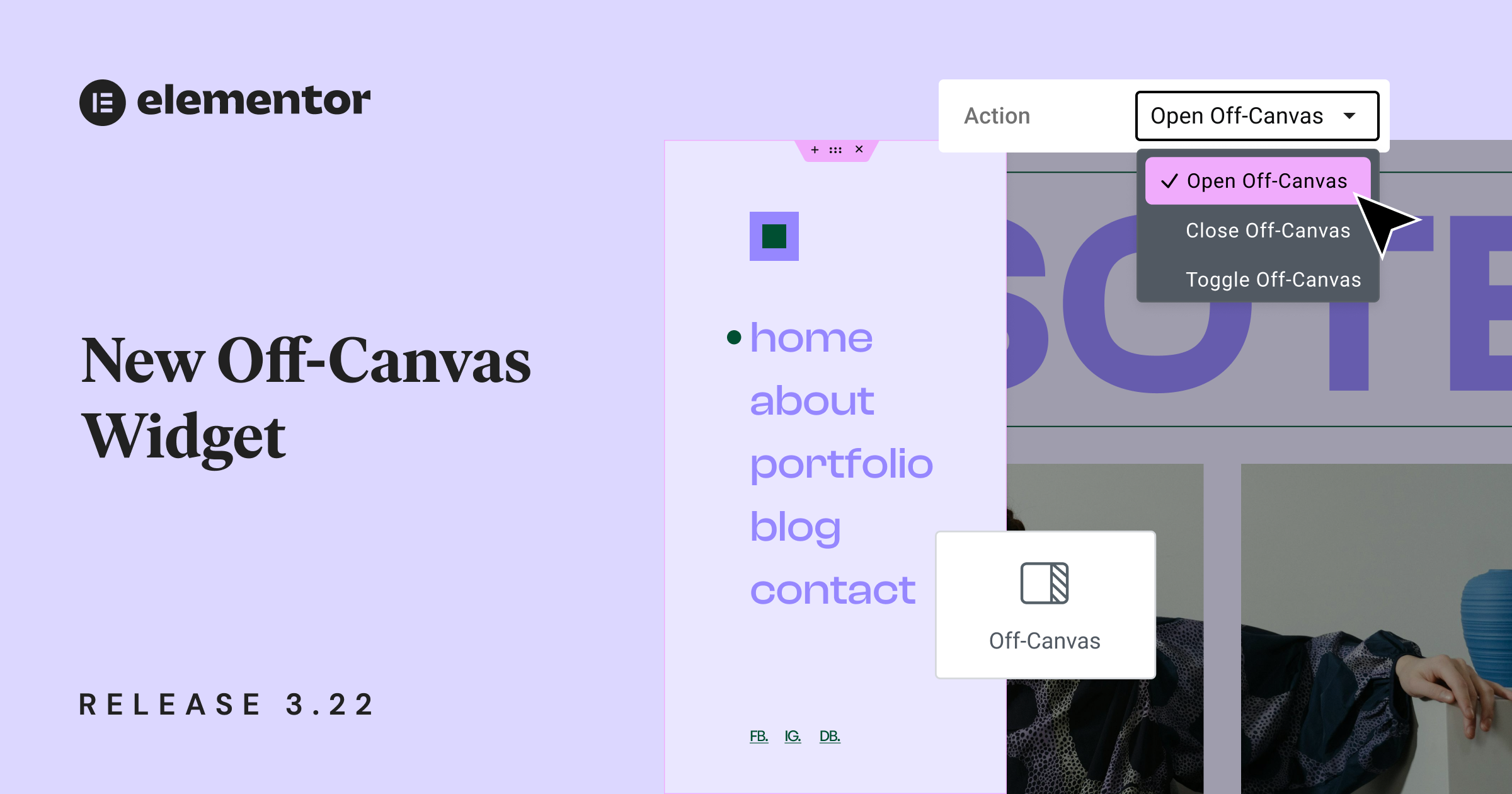
[Pro] Nouveau : Dispositions Interactives du Widget Hors-Canvas
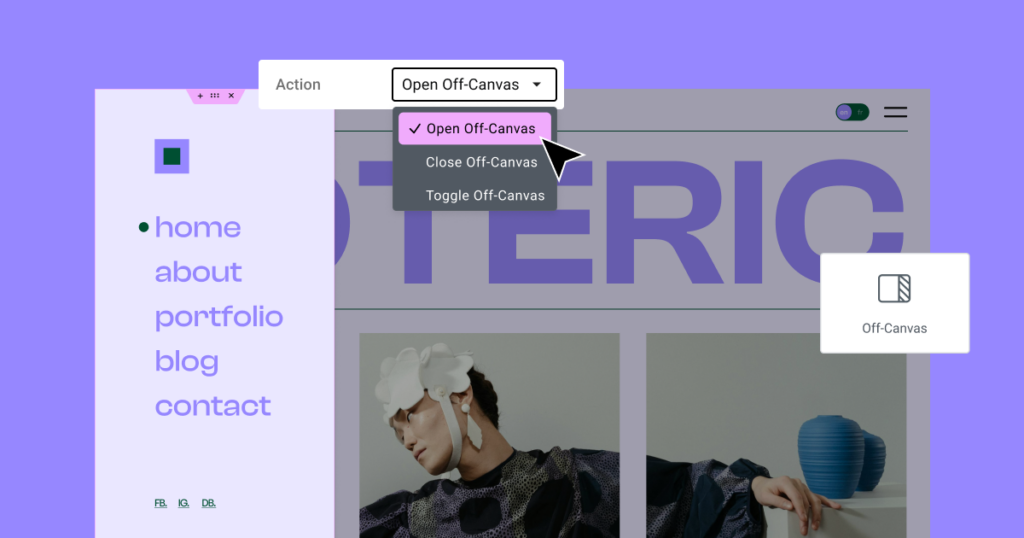
Le Widget Hors-Canvas permet aux créateurs de concevoir des mises en page interactives et des expériences utilisateur engageantes avec des conteneurs qui s’ouvrent en cliquant sur un lien connecté. Pour utiliser le Widget Hors-Canvas, placez-le n’importe où sur votre page, et cliquez sur le contrôle “Mode Édition” dans le Panneau d’Édition pour l’ouvrir et le fermer dans l’Éditeur. En tant que nouvel ajout aux éléments imbriqués, sa zone de contenu fonctionne comme un Conteneur, vous permettant de créer et de concevoir n’importe quelle disposition. Par exemple, vous pouvez connecter un Widget Hors-Canvas à un bouton “S’inscrire”. Dans la zone de contenu du Hors-Canvas, placez le Widget Formulaire et stylisez-le avec toutes les capacités de conception d’un Conteneur régulier. Une fois qu’un visiteur clique sur “S’inscrire”, le Widget Hors-Canvas s’ouvrira avec l’effet et l’effet de superposition de votre choix.
Connecter le Widget Hors-Canvas à un lien est similaire à la configuration d’une balise dynamique. Dans les paramètres du lien, allez à l’entrée du lien, cliquez sur le bouton Balise Dynamique, et si vous avez plusieurs Widgets Hors-Canvas sur la page, ils apparaîtront comme “Widget Hors-Canvas 1” ou “Widget Hors-Canvas 2”, etc. selon leur position sur la page. Ensuite, choisissez si vous souhaitez que le lien déclenche l’ouverture, la fermeture ou les deux comportements. Notez que le lien connecté au Widget Hors-Canvas doit être sur la même page ou partie du site que le Widget lui-même. Par exemple, si vous souhaitez activer le widget à partir d’un lien dans l’en-tête, le widget doit également être placé dans l’en-tête.
Le nouveau widget inclut également des capacités de conception professionnelles intégrées pour vous aider à rester fidèle à votre marque. Dans le panneau d’édition sous Contenu > Paramètres, vous pouvez personnaliser le style et la durée des animations d’entrée et de sortie du widget. Vous avez également des contrôles pour dicter le comportement de l’interaction, comme définir quand et comment quitter la superposition, empêchant le défilement de la page. Vous pouvez également styliser l’effet de superposition qui couvre le reste de la page lorsque le conteneur est ouvert. Choisissez de l’activer ou de le désactiver, changez sa couleur, ou choisissez une image à la place. De plus, vous pouvez également définir la balise HTML du Conteneur. Dans l’onglet Style, vous pouvez personnaliser l’apparence du Widget Hors-Canvas comme vous le feriez avec n’importe quel autre Conteneur.
Pour activer la nouvelle fonctionnalité, activez “Éléments Imbriqués” en allant sur Tableau de Bord WordPress → Elementor → Fonctionnalités.

- Des Boutiques Ultra-Rapides
- Optimisation des ventes
- Sécurité de niveau entreprise
- Service d'experts 24/7

- Un magasin incroyablement rapide
- Optimisation des ventes
- Sécurité de niveau entreprise
- Service d'experts 24/7
- Sites web illimités
- Taille de téléchargement illimitée
- Optimisation en Masse
- Conversion WebP

- Sites web illimités
- Taille de téléchargement illimitée
- Optimisation en vrac
- Conversion WebP
- Saisissez Votre Code Ajoutez Facilement du Contenu Personnalisé, HTML ou du CSS
- Générer ou éditer avec l'IA pour des images sur mesure
- Utilisez Copilot pour les mises en page prédictives de conteneurs stylisés

- Saisissez Votre Code Ajoutez Facilement du Contenu Personnalisé, HTML ou du CSS
- Générer ou éditer avec l'IA pour des images sur mesure
- Utilisez Copilot pour les mises en page prédictives de conteneurs stylisés
- Rédiger ou traduire un contenu à la vitesse de l'éclair
Ultra-Performant
- Sites web ultrarapides
- Sécurité de niveau entreprise
- Tous les sites, toutes les entreprises
- Service d'experts 24/7

Ultra-Performant
- Sites web ultrarapides
- Sécurité de niveau entreprise
- Tous les sites, toutes les entreprises
- Service d'experts 24/7
- Constructeur de Site Web par Glisser-Déposer, Sans code requis
- Plus de 100 Widgets, Pour Tous les Usages
- Fonctionnalités de Conception Professionnelles Pour Un Design au Pixel Près

- Constructeur de site web par glisser-déposer, sans code requis
- Plus de 100 widgets, pour tous les usages
- Des caractéristiques professionnelles pour un design parfait
- Fonctionnalités marketing et eCommerce pour augmenter les conversions
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
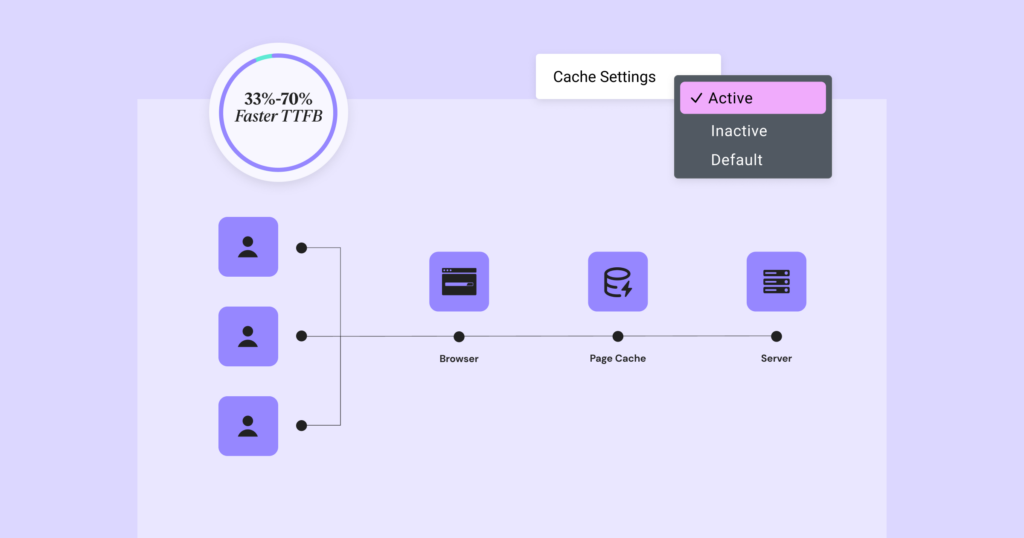
Améliorez les Temps de Chargement avec la Nouvelle Fonctionnalité de Mise en Cache des Éléments
Elementor 3.22 introduit une nouvelle fonctionnalité de mise en cache pour les widgets Elementor et Elementor Pro. Les tests de performance internes montrent des différences dramatiques en comparant le même site web avec et sans la nouvelle fonctionnalité de mise en cache ; l’utilisation de la mémoire diminue de 3MB à 8KB, et le Temps au Premier Octet (TTFB) s’améliore de 33%-70%.
Ces améliorations de performance significatives sont réalisées en stockant la sortie du widget sur les serveurs après qu’ils soient entièrement rendus pour la première fois. Cela permet aux visiteurs suivants de les charger sans avoir besoin de rendre à nouveau le code du widget. Pour éviter de mettre en cache des données inutiles, la fonctionnalité distingue entre les widgets statiques et dynamiques, excluant le contenu dynamique avec des informations spécifiques aux visiteurs de la mise en cache. Vous pouvez également modifier le paramètre par défaut d’un widget spécifique en activant ou désactivant le contrôle “Paramètres de Cache” ajouté à l’onglet Avancé dans votre Panneau d’Édition. Une fois l’expérience “Mise en Cache des Éléments” activée, vous pouvez contrôler la durée de mise en cache des données de votre site web sur les serveurs depuis le nouvel onglet Performance trouvé dans Tableau de Bord WordPress > Elementor > Performance. Notez que le paramètre de cache ne peut pas être modifié pour les widgets suivants : Conteneur, Section, Colonne, Section Interne, et Hors-Canvas.
Pour activer la nouvelle fonctionnalité, activez “Mise en Cache des Éléments” en allant sur Tableau de Bord WordPress → Elementor → Fonctionnalités.

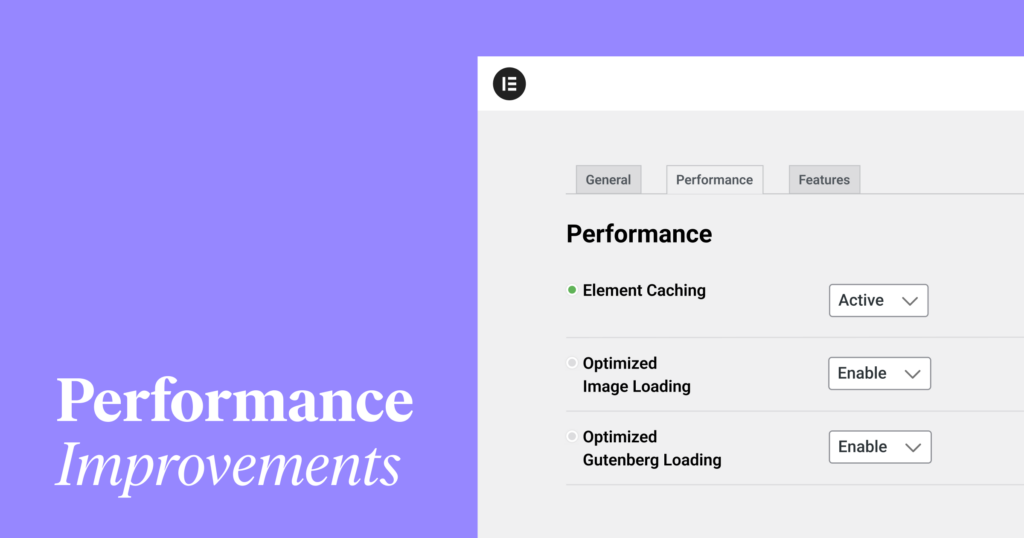
Mises à Jour de Performance Supplémentaires
Remplacement des Bibliothèques JS par du JS Natif
Cette version continue l’effort de nettoyage du code de votre site web en remplaçant les bibliothèques JavaScript externes par des solutions basées sur du JS natif qui obtiennent de meilleurs résultats avec un code plus moderne. La première bibliothèque qui a été remplacée est `waypoint.js`, qui exécute des fonctions JavaScript liées au défilement de l’utilisateur. Le remplacement de cette bibliothèque JavaScript réduit l’utilisation de la mémoire de 18KB, améliorant les performances du frontend et les scores SEO.
Pour maintenir la compatibilité avec les addons tiers, la bibliothèque restera sur Elementor pour les prochaines versions, mais ne sera activée que si les développeurs d’addons Elementor la définissent comme une dépendance.
Nouvel Onglet Performance
À mesure que les améliorations de performance deviennent des fonctionnalités stables, il est devenu nécessaire de les concentrer toutes en un seul endroit pour un accès facile. À partir de la version 3.22, toutes les fonctionnalités de performance stables peuvent être activées ou désactivées depuis le nouvel onglet Performance, qui se trouve dans Tableau de Bord WordPress > Elementor > Paramètres > Performance. Nous vous recommandons d’explorer ces fonctionnalités et d’activer celles qui sont pertinentes pour votre site web afin d’améliorer les performances de votre site.
Elementor 3.22 : Ajoutez des Dispositions Interactives Engagantes sur des Sites Web Plus Rapides que Jamais
Cette version offre à vos sites web le plus grand gain de performance des dernières versions en vous permettant de mettre en cache la sortie des widgets statiques sur les serveurs. Une fois les données mises en cache par un visiteur, tous les visiteurs suivants qui chargent votre site web via ce serveur bénéficieront de temps de chargement réduits. Elle nettoie également le code de votre site web en remplaçant la bibliothèque Waypoint.JS par des solutions JS natives plus modernes. De plus, l’onglet performance regroupe toutes vos fonctionnalités d’amélioration des performances en un seul endroit, pour vous aider à optimiser la vitesse de votre site web. Et enfin, le Widget Off-Canvas est un nouvel outil de conception professionnel qui vous permet de créer des mises en page interactives qui augmentent l’engagement.
Vous êtes à la recherche d'un nouveau contenu ?
Recevez des articles et des informations dans notre lettre d'information hebdomadaire.
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.