Table des matières
Elementor AI : Une révolution pour les designers et développeurs web
L’un des aspects les plus remarquables de Elementor 3.13 bêta est l’introduction de l’Elementor AI.
Cette fonctionnalité innovante porte la conception web à un tout autre niveau en automatisant plusieurs aspects du processus de conception, le rendant plus rapide et plus efficace.
Découvrez les nombreuses façons dont Elementor AI révolutionne la création de sites web.

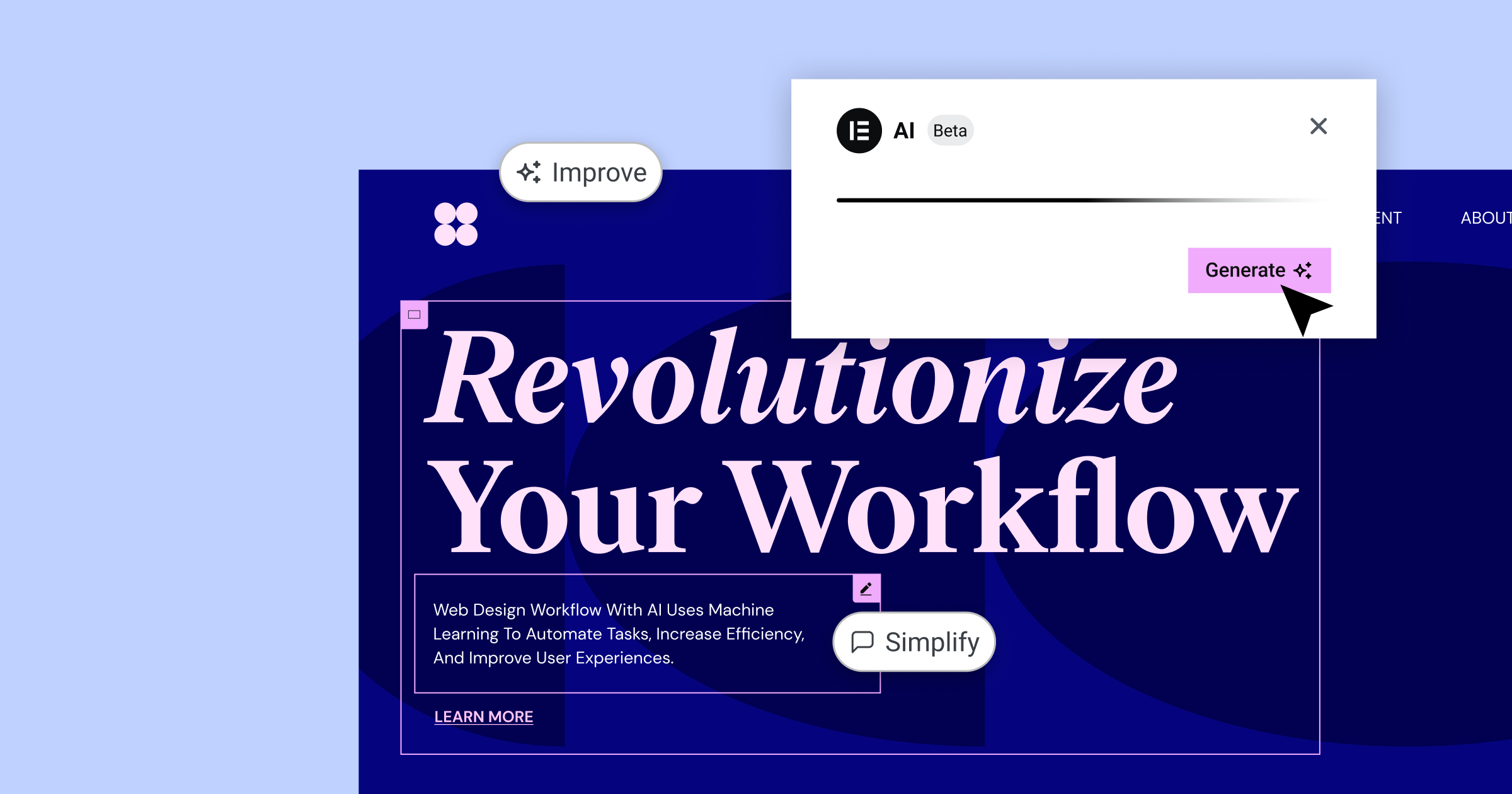
Génération de contenu simplifiée
Elementor AI simplifie la création de contenu en générant du texte pour les en-têtes, les paragraphes d’introduction et d’autres éléments de votre site web.
Il vous suffit de fournir une invite, et l’IA générera un contenu pertinent et engageant que vous pouvez utiliser tel quel ou ajuster à votre guise.
Cela permet non seulement de gagner du temps, mais aussi de rendre le processus de création de contenu plus agréable.
CSS personnalisé en quelques clics
Créer du CSS personnalisé n’a jamais été aussi facile, grâce à Elementor AI.
Que vous souhaitiez ajouter des animations, des effets visuels ou d’autres styles à votre site web, Elementor AI peut générer le code CSS nécessaire pour vous.
Il vous suffit de sélectionner une invite suggérée ou de fournir la vôtre, et l’IA générera le code, que vous pourrez ensuite insérer dans la section CSS personnalisé de l’éditeur Elementor.
Plus besoin de passer des heures à écrire du code complexe—Elementor AI s’en charge pour vous.
Génération de code HTML pour éléments interactifs
Elementor AI peut également générer du code HTML pour des boutons interactifs, des widgets et d’autres éléments de votre site web.
Cela permet non seulement de gagner du temps, mais aussi de fournir une base solide pour une personnalisation ultérieure.
Lors de sa démonstration, Ashley a montré comment Elementor AI a généré un bouton interactif avec un effet de survol en utilisant une invite personnalisée.
Extraits de code simplifiés avec « Write Me Code »
La fonctionnalité « Write Me Code » d’Elementor AI simplifie le processus de génération d’extraits de code personnalisés. La présentation d’Ashley a mis en avant cette capacité en utilisant l’intégration de Facebook Pixel comme exemple. En saisissant votre ID de Facebook Pixel dans l’invite, Elementor AI crée rapidement le code d’intégration précis pour votre site web, garantissant précision et efficacité dans vos efforts de marketing.
Pour plus d’exemples et d’informations détaillées, n’oubliez pas de regarder la présentation complète d’Ashley.
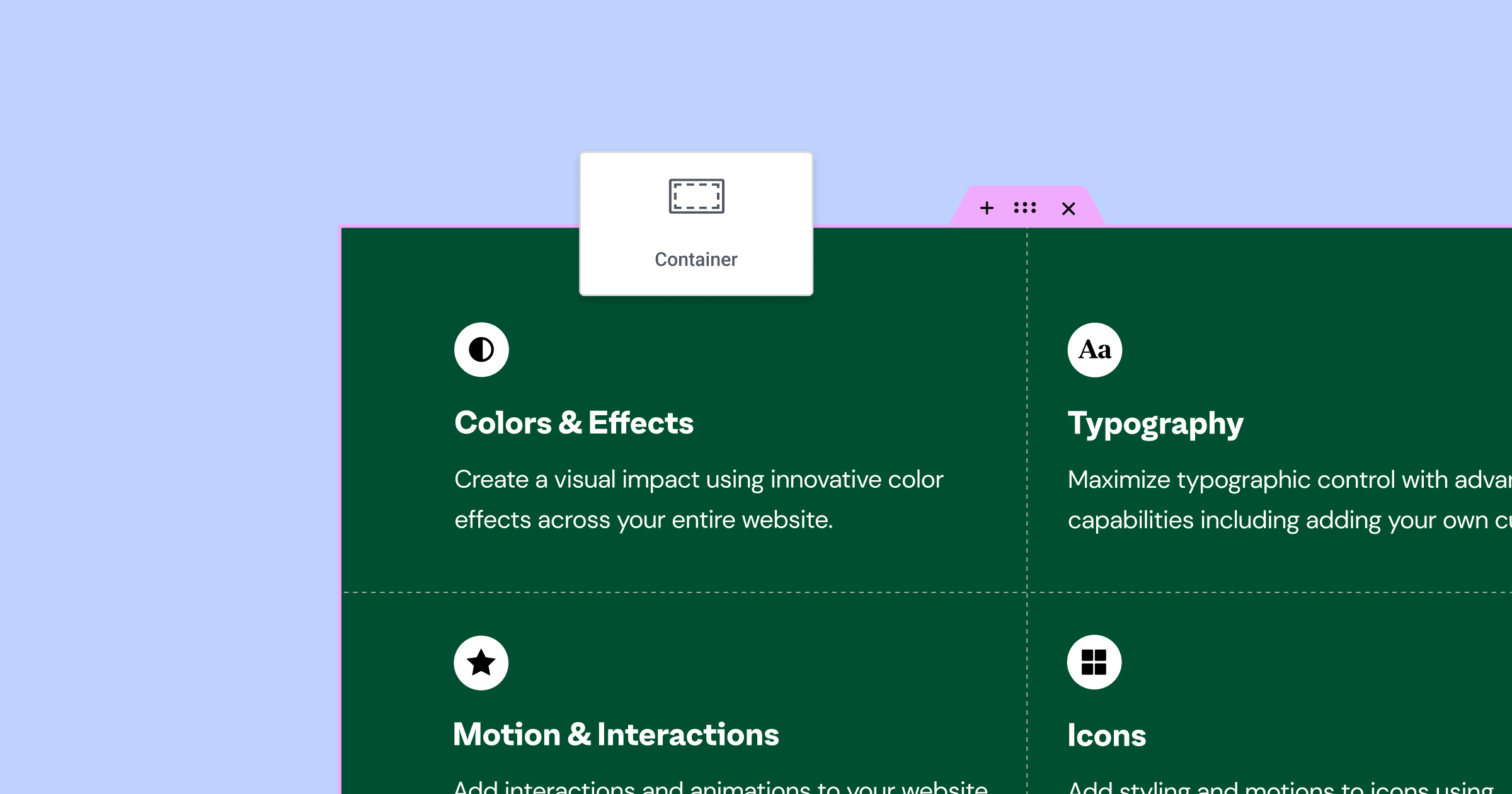
CSS Grids : Dispositions simplifiées pour votre site web
La version 3.13 bêta d’Elementor introduit le support des CSS Grids, rendant plus facile que jamais la création de mises en page basées sur des grilles pour votre site web. Lors de la démonstration, il a été montré comment l’option CSS Grid peut être utilisée pour construire des designs complexes avec plus de facilité et de flexibilité.

Commencer avec les CSS Grids
La nouvelle fonctionnalité de mise en page par grille d’Elementor permet aux utilisateurs de choisir entre des designs basés sur flexbox ou sur grille lors de la création de leurs pages. Pour accéder aux options de grille, cliquez simplement sur l’icône « + » dans l’éditeur de contenu Elementor et sélectionnez « Grid » dans la liste des mises en page disponibles. Les utilisateurs peuvent ensuite choisir parmi une variété d’exemples de grilles prédéfinis, ce qui facilite les premiers pas.
Personnaliser votre mise en page par grille
Une fois une mise en page par grille choisie, les utilisateurs peuvent ajuster ses propriétés dans l’onglet de mise en page sur le côté gauche de l’éditeur. Par exemple, les utilisateurs peuvent changer le nombre de colonnes et de rangées, l’espacement entre les éléments de la grille et l’unité de mesure de la grille (par exemple, unités fractionnelles, pourcentages ou pixels). Cela offre un niveau de contrôle élevé lors de la conception de votre site web.
AutoFlow et Justify Items
Le paramètre AutoFlow permet aux utilisateurs de définir l’ordre d’affichage des éléments de la grille, soit en rangées (de gauche à droite) soit en colonnes (de haut en bas). De plus, les options Justify Items et Align Items offrent un contrôle supplémentaire sur le positionnement des éléments de la grille dans leurs cellules respectives.
Combiner Flexbox et CSS Grid
Les utilisateurs peuvent également combiner la puissance de flexbox et des CSS Grid en insérant un conteneur flexbox dans la mise en page par grille CSS. Cela permet d’ajouter plusieurs widgets dans un seul élément de la grille, élargissant encore les possibilités de conception.
N’oubliez pas de consulter la présentation complète d’Ashley pour une compréhension approfondie et des exemples supplémentaires.
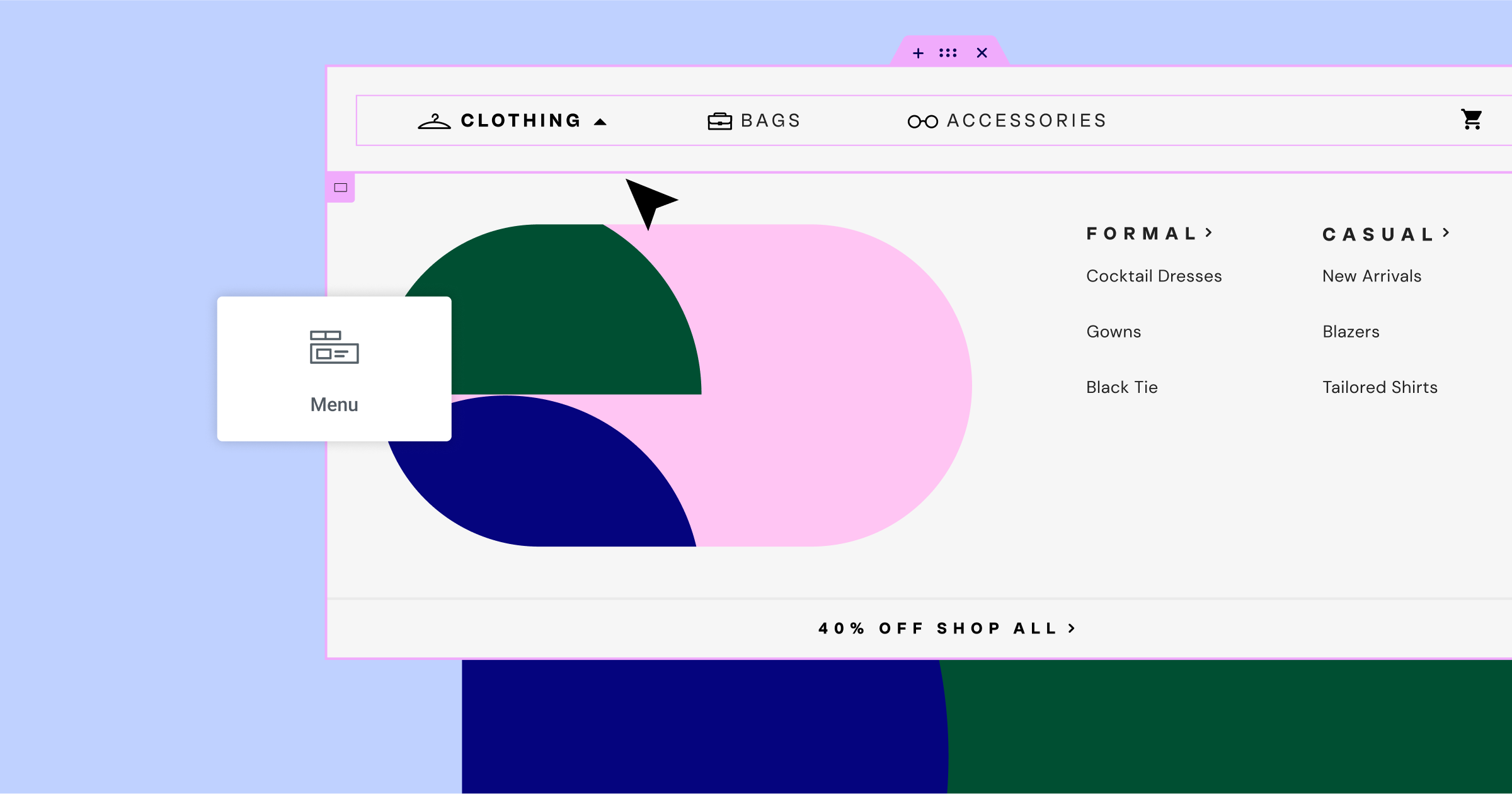
Améliorations du menu

Plusieurs améliorations ont été apportées au widget de menu, améliorant ses fonctionnalités et options de conception globales. Lors de la présentation, il a été montré que l’un des problèmes signalés précédemment était que l’état actif ne s’appliquait pas lors de l’utilisation de liens d’ancrage. Ce problème a été résolu, garantissant que l’état actif est appliqué lors de la navigation vers une section spécifique sur un site web d’une seule page.
Pour démontrer cette amélioration, Ashley a créé une page simple avec un widget de menu contenant trois éléments configurés avec des liens d’ancrage. Chaque élément du menu correspond à une section pleine hauteur avec un ID assigné qui correspond à l’élément du menu. Lorsque vous survolez un élément du menu, il devient bleu et reste bleu lorsqu’il est actif. Au fur et à mesure que vous naviguez dans les sections, l’état actif fonctionne comme prévu, offrant une expérience utilisateur fluide.
Une autre addition excitante au widget de menu est la possibilité d’ajouter des icônes personnalisées pour les états normaux et actifs. Vous pouvez télécharger vos propres icônes SVG ou choisir parmi la vaste bibliothèque d’icônes d’Elementor. Par exemple, vous pouvez attribuer une icône de cercle vide pour l’état normal et un cercle avec une coche pour l’état actif. Lors de la navigation à travers les sections, les icônes changeront en conséquence, améliorant l’attrait visuel et la fonctionnalité du menu.
Regardez la présentation complète d’Ashley pour plus d’informations et d’exemples.
Améliorations de l’interface

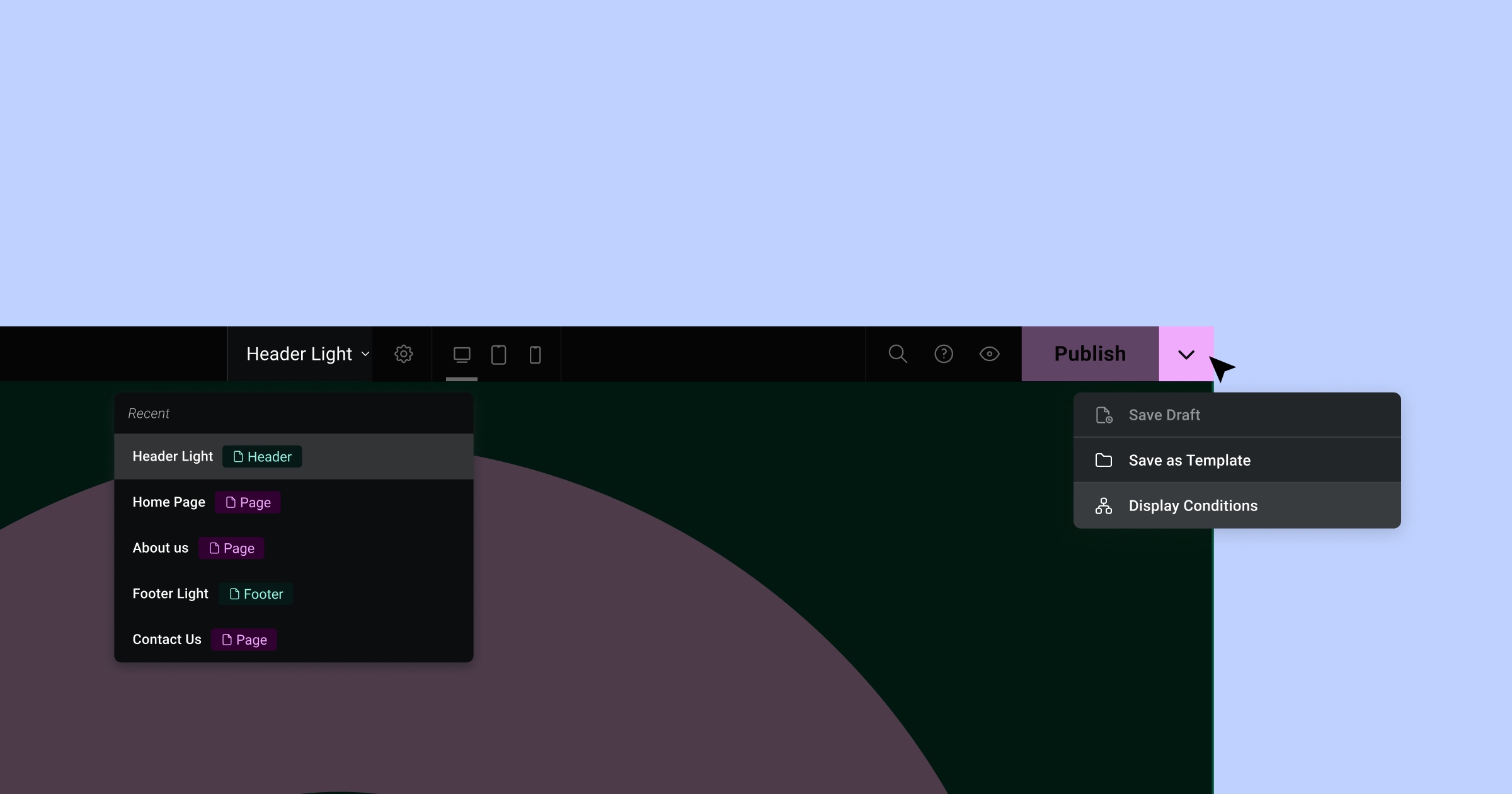
Ashley présente les dernières mises à jour de l’interface, en mettant en avant la nouvelle barre supérieure, qui a été entièrement reconstruite en React. Maintenant en phase deux, la barre supérieure est dotée de nouvelles fonctionnalités passionnantes qui aideront à rationaliser votre flux de travail et à augmenter votre productivité.
Tout d’abord, le menu déroulant inclut désormais des options pour enregistrer votre brouillon, enregistrer comme modèle et afficher les conditions lorsque vous ouvrez n’importe quel fichier de modèle, tel qu’un en-tête. Ces options vous permettront de travailler plus rapidement et efficacement au sein de la plateforme.
Une autre addition précieuse à la barre supérieure est la fonctionnalité de navigation de page. En cliquant sur la flèche déroulante, vous pouvez accéder aux cinq éléments les plus récents sur lesquels vous avez travaillé, y compris les pages et les modèles. Cette fonctionnalité pratique vous fera gagner du temps lorsque vous passez d’une page à une autre et entre les modèles pendant votre processus de conception.
Revenir à une page ou un modèle précédemment travaillé n’est plus qu’à un clic, améliorant encore les capacités de la plateforme.
Extraits dans les boucles

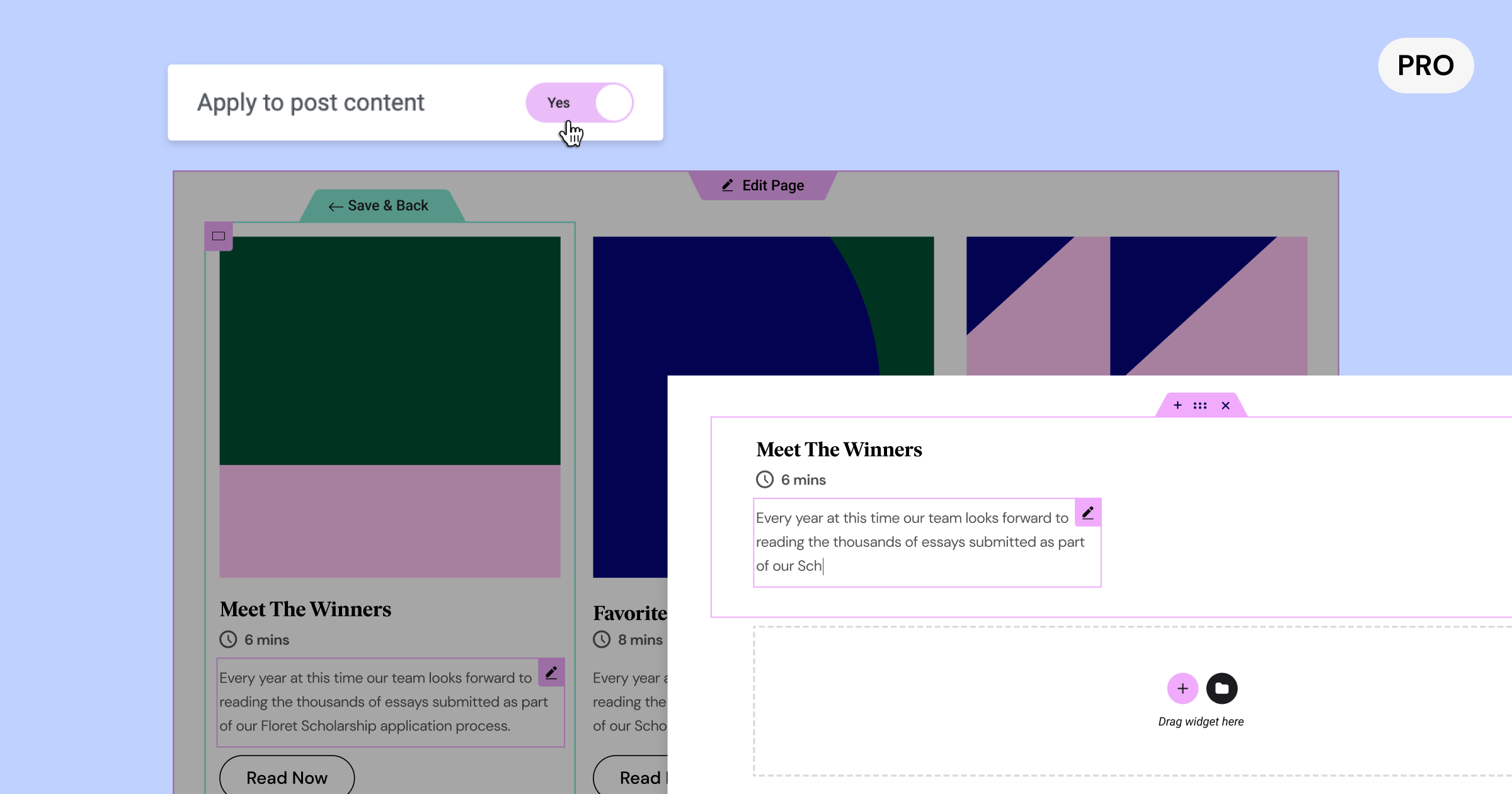
Ensuite, Ashley a abordé le sujet des extraits dans les boucles, en se concentrant sur la manière d’améliorer l’affichage de vos articles de blog sur votre page d’accueil. En utilisant une grille de boucles, il a démontré comment présenter l’image, le titre, l’extrait et un bouton « lire la suite » d’un article de blog.
Pour comprendre d’où vient le contenu de l’extrait, Ashley nous guide à travers le processus de localisation et de modification de l’extrait d’un article dans le tableau de bord WordPress. Souvent négligé et caché, l’extrait peut être trouvé en sélectionnant l’article dans le coin supérieur droit et en faisant défiler jusqu’à la section des extraits. Modifier l’extrait vous permet de contrôler les informations affichées sur la grille de boucles de votre page d’accueil.
Cependant, au lieu d’utiliser un extrait saisi manuellement, vous pouvez vouloir extraire des informations directement du contenu de l’article lui-même. Pour ce faire, assurez-vous que le champ d’extrait dans votre article WordPress est vide, puis retournez à l’éditeur Elementor. Sélectionnez l’icône de clé dans le widget d’extrait et activez « appliquer au contenu de l’article ». Cela remplira le widget d’extrait avec le contenu entier de l’article.
Pour contrôler la quantité de contenu affiché, utilisez le paramètre de nombre de mots pour définir la longueur de l’extrait. De plus, vous pouvez personnaliser le texte avant et après l’extrait dans les paramètres avancés, comme ajouter des points de suspension à la fin.
Ces améliorations des extraits dans les boucles offrent une plus grande flexibilité et un meilleur contrôle sur l’affichage de vos articles de blog, améliorant l’expérience globale pour vous et vos lecteurs.
Mises à jour du sélecteur de couleurs
En discutant des améliorations apportées au sélecteur de couleurs d’Elementor, Ashley a démontré comment les changements offrent plus de polyvalence dans la gestion des différents formats de couleur. Pour illustrer la mise à jour, Ashley a sélectionné un widget de titre et a navigué vers les paramètres de style. Dans le sélecteur de couleurs, les utilisateurs peuvent désormais choisir parmi les formats hexadécimal, RGBA et HSLA. Ces options répondent à différentes préférences et outils de conception, permettant aux utilisateurs de coller des valeurs directement dans l’éditeur Elementor. Avec la conversion automatique des valeurs, il n’est plus nécessaire d’utiliser des outils externes comme Photoshop ou des convertisseurs en ligne, simplifiant ainsi le processus de conception.
Panneau des favoris
L’introduction du panneau des favoris dans Elementor était une autre fonctionnalité mise en avant par Ashley. Ce panneau offre un accès facile à vos widgets les plus couramment utilisés, vous permettant de travailler plus efficacement.
Dans le passé, le panneau des favoris était une expérience qui pouvait être activée ou désactivée. Maintenant, il est intégré comme partie du produit. Bien que tout le monde ne puisse pas utiliser le panneau des favoris, il peut être extrêmement utile pour ceux qui le font. Pour y accéder, faites un clic droit sur un widget et choisissez « Ajouter aux favoris ».
En ajoutant un widget au panneau des favoris, le panneau deviendra visible en haut du panneau des éléments. Vous pouvez ajouter autant de widgets que vous le souhaitez, et le panneau s’étendra pour accueillir vos sélections. Si vous changez d’avis et supprimez tous les favoris, le panneau disparaîtra.
Cette addition conviviale à Elementor vous permet d’accéder rapidement à vos widgets les plus utilisés, rationalisant votre flux de travail et améliorant votre expérience de conception globale.
Améliorations des performances

Enfin, Ashley a déplacé l’attention sur les améliorations de performance dans Elementor. L’équipe de développement travaille continuellement pour améliorer les performances du produit, et cette fois-ci, ils se sont concentrés sur les pages internes d’Elementor.
Le chargement différé support a été ajouté à trois widgets : Boîte d’auteur, Infos sur l’article et Liste de prix. Ces widgets utilisent des images de différentes manières, telles que des photos de profil ou des images séparées. Ce nouveau support aide à améliorer les temps de chargement des pages et les performances globales.
Un autre changement significatif est la suppression de l’expérience de chargement différé de l’image d’arrière-plan du modèle d’en-tête. Étant donné que l’en-tête est généralement au-dessus de la ligne de flottaison, il est essentiel que l’image d’arrière-plan se charge instantanément pour l’utilisateur, plutôt que de manière différée.
En plus de ces améliorations de performance, de nombreuses améliorations d’accessibilité ont été apportées. Il y en a trop pour les énumérer dans cet article de blog, mais vous pouvez consulter le post GitHub officiel pour explorer les détails.
Réflexions Finales
Alors que nous concluons, il est évident qu’Elementor 3.13 Beta offre une gamme de fonctionnalités puissantes et d’améliorations prêtes à transformer la manière dont les designers et les développeurs abordent la conception web. Avec Elementor AI, CSS Grid support, des améliorations de menu, des mises à niveau de l’interface et de nombreuses optimisations de performance, cette version bêta prépare le terrain pour créer des sites web exceptionnels plus efficacement que jamais. Ne manquez pas la démonstration en direct approfondie d’Ashley Whitehair pour saisir pleinement le potentiel de cette dernière version. Pour ceux qui souhaitent essayer la version bêta, procédez avec prudence, car les versions bêta peuvent encore présenter des problèmes non résolus. Alternativement, vous pouvez attendre la prochaine version stable d’Elementor 3.13 et vous préparer à libérer votre créativité et redéfinir les limites de la conception web.
Vous êtes à la recherche d'un nouveau contenu ?
Recevez des articles et des informations dans notre lettre d'information hebdomadaire.
En saisissant votre email, vous acceptez de recevoir les emails d’Elementor, y compris les emails marketing,
et vous acceptez nos conditions générales et notre politique de confidentialité.