Inhaltsverzeichnis
Elementor AI: Ein Game-Changer für Webdesigner und Entwickler
Einer der bemerkenswertesten Aspekte von Elementor 3.13 Beta ist die Einführung von Elementor AI.
Diese innovative Funktion hebt Webdesign auf ein neues Niveau, indem sie mehrere Aspekte des Designprozesses automatisiert und ihn schneller und effizienter macht.
Entdecken Sie die zahlreichen Möglichkeiten, wie Elementor AI die Website-Erstellung revolutioniert.

Inhaltserstellung leicht gemacht
Elementor AI vereinfacht die Inhaltserstellung, indem es Texte für Überschriften, Einleitungstexte und andere Elemente Ihrer Website generiert.
Alles, was Sie tun müssen, ist, ein Stichwort einzugeben, und die KI generiert relevanten, ansprechenden Inhalt, den Sie so verwenden oder nach Belieben weiter anpassen können.
Dies spart nicht nur Zeit, sondern macht den Inhaltserstellungsprozess auch angenehmer.
Benutzerdefiniertes CSS mit wenigen Klicks
Die Erstellung von benutzerdefiniertem CSS war dank Elementor AI noch nie einfacher.
Ob Sie Animationen, visuelle Effekte oder andere Stile zu Ihrer Website hinzufügen möchten, Elementor AI kann den notwendigen CSS-Code für Sie generieren.
Wählen Sie einfach einen vorgeschlagenen Prompt oder geben Sie Ihren eigenen ein, und die KI generiert den Code, den Sie dann in den Abschnitt Benutzerdefiniertes CSS des Elementor-Editors einfügen können.
Keine stundenlange Arbeit mehr mit komplexem Code—Elementor AI hat alles im Griff.
HTML-Code-Generierung für interaktive Elemente
Elementor AI kann auch HTML-Code für interaktive Schaltflächen, Widgets und andere Elemente auf Ihrer Website generieren.
Dies spart nicht nur Zeit, sondern bietet auch eine solide Ausgangsbasis für weitere Anpassungen.
In seiner Demonstration zeigte Ashley, wie Elementor AI eine interaktive Schaltfläche mit einem Hover-Effekt mithilfe eines benutzerdefinierten Prompts generierte.
Code-Snippets leicht gemacht mit „Write Me Code“
Die „Write Me Code“-Funktion von Elementor AI vereinfacht den Prozess der Erstellung benutzerdefinierter Code-Snippets. Ashleys Präsentation zeigte diese Fähigkeit anhand der Integration des Facebook Pixels. Durch die Eingabe Ihrer Facebook Pixel ID im Prompt erstellt Elementor AI schnell den genauen Einbettungscode für Ihre Website und sorgt so für Präzision und Effizienz in Ihren Marketingbemühungen.
Für weitere Beispiele und ausführliche Informationen sollten Sie unbedingt Ashleys vollständige Präsentation ansehen.
CSS-Grids: Optimierte Layouts für Ihre Website
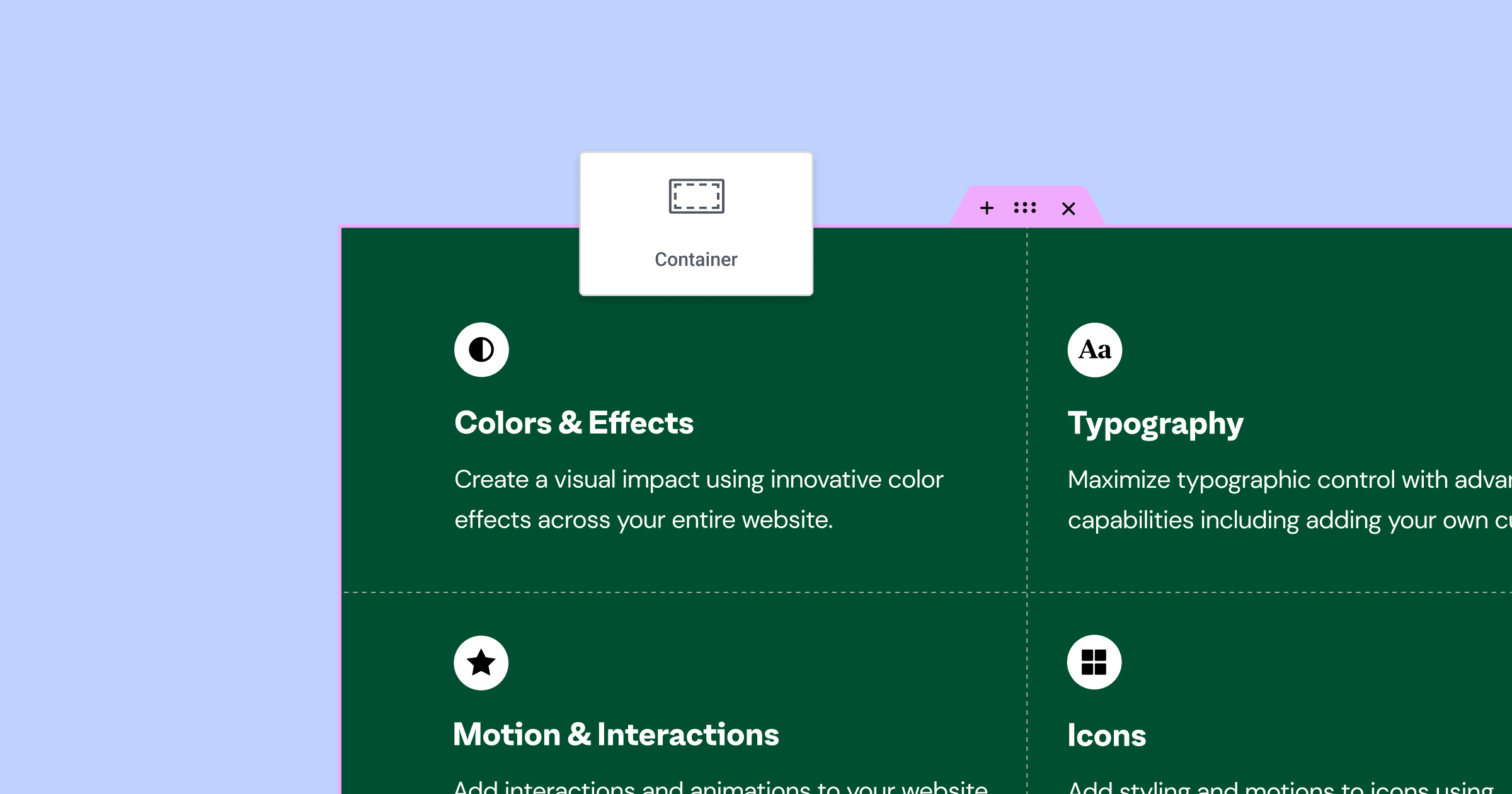
Die Elementor 3.13 Beta führt die support für CSS-Grids ein, was es einfacher denn je macht, grid-basierte Layouts für Ihre Website zu erstellen. In der Demonstration wurde gezeigt, wie die CSS-Grid-Option verwendet werden kann, um komplexe Designs mit größerer Leichtigkeit und Flexibilität zu erstellen.

Erste Schritte mit CSS-Grids
Die neue Grid-Layout-Funktion von Elementor ermöglicht es Benutzern, zwischen Flexbox- oder Grid-basierten Designs zu wählen, wenn sie ihre Seiten erstellen. Um auf die Grid-Optionen zuzugreifen, klicken Sie einfach auf das „+“-Symbol im Elementor-Inhaltseditor und wählen Sie „Grid“ aus der Liste der verfügbaren Layouts. Benutzer können dann aus einer Vielzahl von vordefinierten Grid-Beispielen wählen, was den Einstieg erleichtert.
Anpassen Ihres Grid-Layouts
Sobald ein Grid-Layout ausgewählt ist, können Benutzer dessen Eigenschaften im Layout-Tab auf der linken Seite des Editors anpassen. Zum Beispiel können Benutzer die Anzahl der Spalten und Reihen, den Abstand zwischen den Grid-Elementen und die Maßeinheit für das Grid (z.B. Bruchteileinheiten, Prozentsätze oder Pixel) ändern. Dies bietet ein hohes Maß an Kontrolle beim Design Ihrer Website.
AutoFlow und Justify Items
Die AutoFlow-Einstellung ermöglicht es Benutzern, die Reihenfolge zu definieren, in der Grid-Elemente angezeigt werden, entweder in Reihen (von links nach rechts) oder in Spalten (von oben nach unten). Zusätzlich bieten die Optionen Justify Items und Align Items weitere Kontrolle über die Positionierung der Grid-Elemente innerhalb ihrer jeweiligen Zellen.
Kombinieren von Flexbox und CSS-Grid
Benutzer können auch die Leistungsfähigkeit von Flexbox und CSS-Grid kombinieren, indem sie einen Flexbox-Container innerhalb des CSS-Grid-Layouts einfügen. Dies ermöglicht die Hinzufügung mehrerer Widgets innerhalb eines einzigen Grid-Elements und erweitert die Designmöglichkeiten noch weiter.
Vergessen Sie nicht, Ashleys vollständige Präsentation anzusehen, um ein umfassendes Verständnis und zusätzliche Beispiele zu erhalten.
Menüverbesserungen

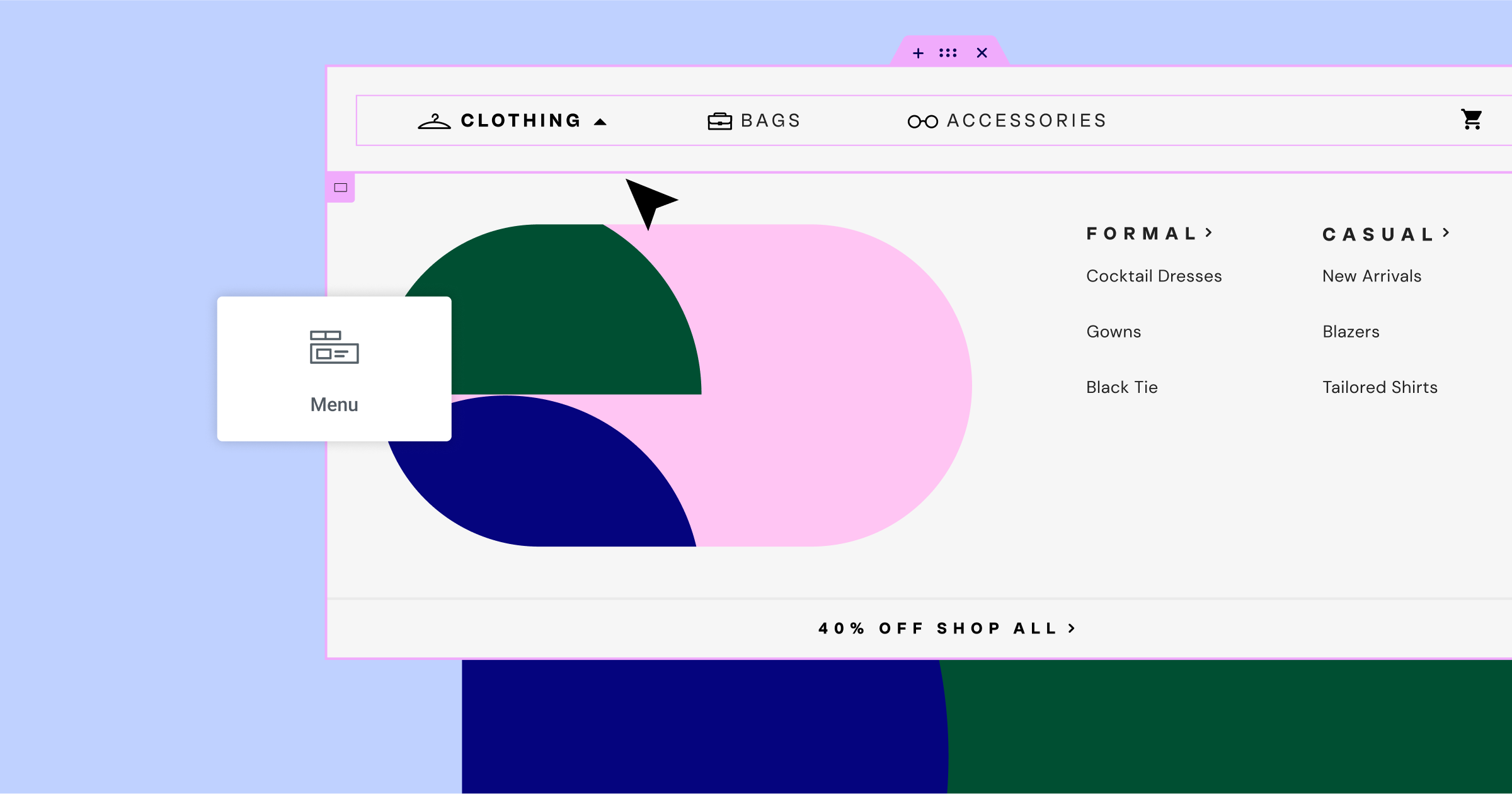
Mehrere Verbesserungen wurden am Menü-Widget vorgenommen, um dessen Gesamtfunktionalität und Designoptionen zu verbessern. Während der Präsentation wurde gezeigt, dass eines der zuvor gemeldeten Probleme darin bestand, dass der aktive Zustand nicht angewendet wurde, wenn Ankerlinks verwendet wurden. Dieses Problem wurde behoben, sodass der aktive Zustand angewendet wird, wenn zu einem bestimmten Abschnitt auf einer Einzelseiten-Website navigiert wird.
Um diese Verbesserung zu demonstrieren, erstellte Ashley eine einfache Seite mit einem Menü-Widget, das drei Elemente enthält, die mit Ankerlinks konfiguriert sind. Jedes Element im Menü entspricht einem Abschnitt in voller Höhe mit einer zugewiesenen ID, die dem Menüelement entspricht. Wenn Sie über ein Menüelement fahren, wird es blau und bleibt blau, wenn es aktiv ist. Während Sie durch die Abschnitte navigieren, funktioniert der aktive Zustand wie erwartet und bietet ein nahtloses Benutzererlebnis.
Eine weitere spannende Ergänzung zum Menü-Widget ist die Möglichkeit, benutzerdefinierte Symbole für normale und aktive Zustände hinzuzufügen. Sie können Ihre eigenen SVG-Symbole hochladen oder aus der umfangreichen Elementor-Symbolbibliothek auswählen. Zum Beispiel können Sie ein leeres Kreissymbol für den normalen Zustand und einen Kreis mit Häkchen für den aktiven Zustand zuweisen. Beim Navigieren durch die Abschnitte wechseln die Symbole entsprechend, was die visuelle Attraktivität und Funktionalität des Menüs verbessert.
Sehen Sie sich Ashleys vollständige Präsentation an für weitere Einblicke und Beispiele.
Interface-Verbesserungen

Ashley stellt die neuesten Updates für das Interface vor und hebt die neue obere Leiste hervor, die komplett in React neu aufgebaut wurde. Nun in Phase zwei, kommt die obere Leiste mit einigen aufregenden neuen Funktionen, die Ihren Arbeitsablauf optimieren und Ihre Produktivität steigern werden.
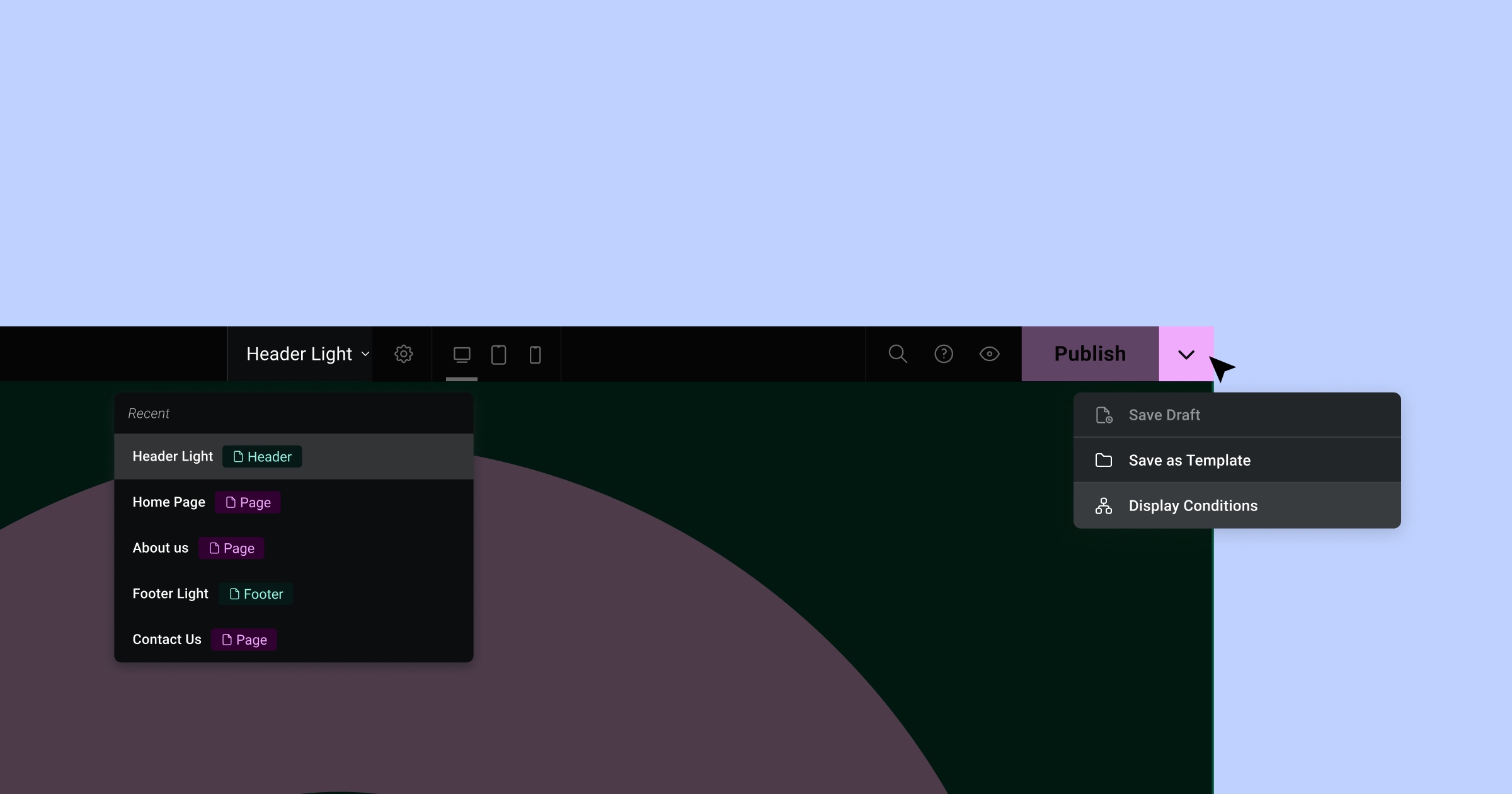
Erstens enthält das Dropdown-Menü jetzt Optionen zum Speichern Ihres Entwurfs, zum Speichern als Vorlage und zur Anzeige von Bedingungen, wenn Sie eine beliebige Vorlagendatei wie einen Header öffnen. Diese Optionen erleichtern es Ihnen, schnell und effizient innerhalb der Plattform zu arbeiten.
Eine weitere wertvolle Ergänzung zur oberen Leiste ist die Seitennavigationsfunktion. Durch Klicken auf den Dropdown-Pfeil können Sie auf die fünf zuletzt bearbeiteten Elemente zugreifen, einschließlich Seiten und Vorlagen. Diese praktische Funktion spart Ihnen Zeit beim Wechseln zwischen verschiedenen Seiten und Vorlagen während Ihres Designprozesses.
Das Zurückspringen zu einer zuvor bearbeiteten Seite oder Vorlage ist jetzt nur noch einen Klick entfernt, was die Fähigkeiten der Plattform weiter verbessert.
Auszüge in Schleifen

Als nächstes ging Ashley auf das Thema Auszüge in Schleifen ein und konzentrierte sich darauf, wie Sie die Anzeige Ihrer Blogbeiträge auf Ihrer Startseite verbessern können. Mithilfe eines Schleifenrasters zeigte er, wie man das Bild, den Titel, den Auszug und einen „Weiterlesen“-Button eines Blogbeitrags hervorheben kann.
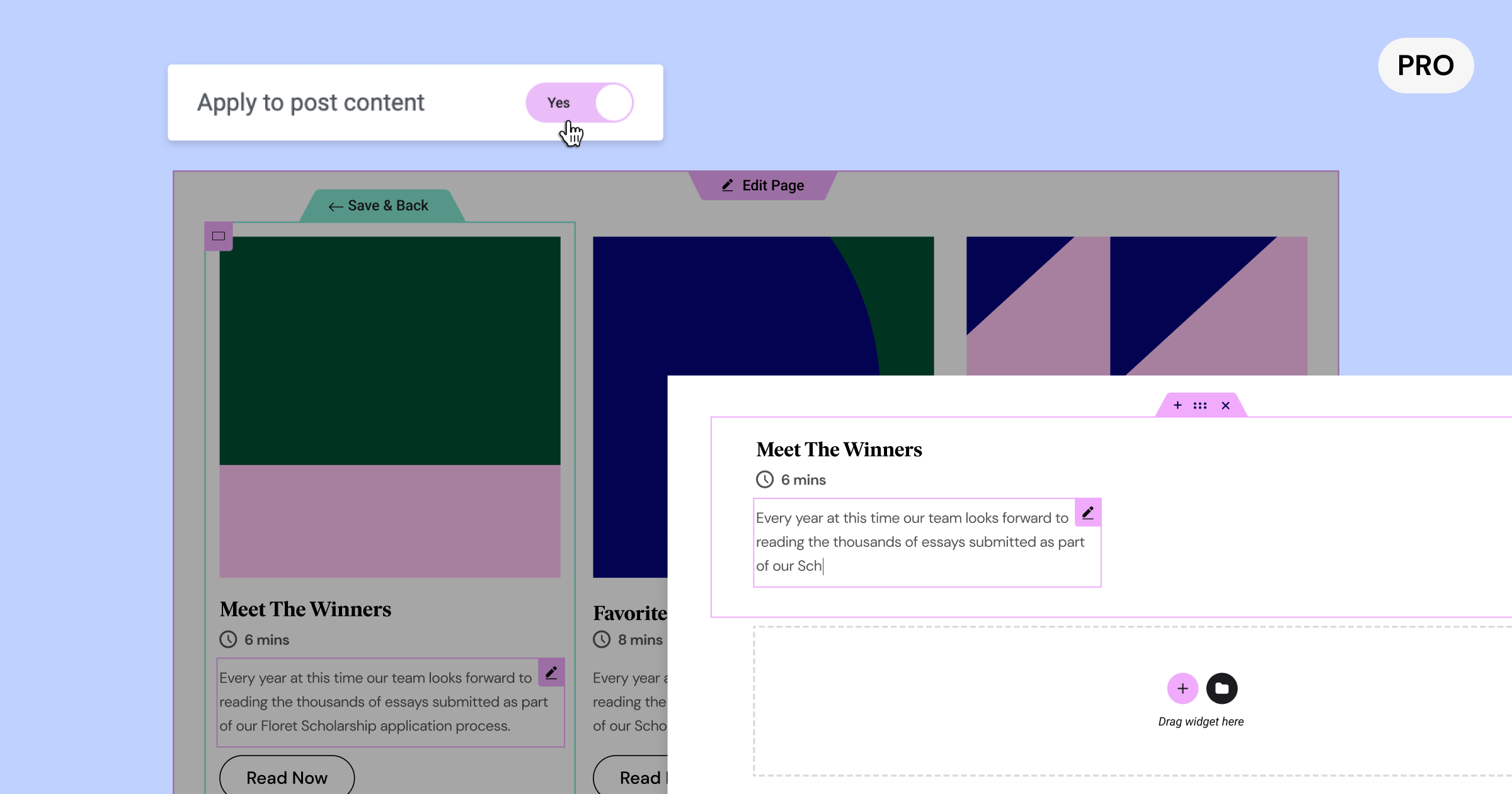
Um zu verstehen, woher der Auszugsinhalt stammt, führt uns Ashley durch den Prozess des Auffindens und Bearbeitens eines Beitragsauszugs im WordPress-Dashboard. Oft übersehen und versteckt, kann der Auszug gefunden werden, indem man den Beitrag in der oberen rechten Ecke auswählt und nach unten zum Auszugsbereich scrollt. Das Bearbeiten des Auszugs ermöglicht es Ihnen, die auf dem Schleifenraster Ihrer Startseite angezeigten Informationen zu steuern.
Statt jedoch einen manuell eingegebenen Auszug zu verwenden, möchten Sie möglicherweise Informationen direkt aus dem Beitrag selbst ziehen. Um dies zu erreichen, stellen Sie sicher, dass das Auszugsfeld in Ihrem WordPress-Beitrag leer ist, und kehren Sie dann zum Elementor-Editor zurück. Wählen Sie das Schraubenschlüsselsymbol im Auszugs-Widget und aktivieren Sie „auf Beitragsinhalt anwenden“. Dies füllt das Auszugs-Widget mit dem gesamten Beitragsinhalt.
Um die angezeigte Inhaltsmenge zu steuern, verwenden Sie die Wortzählungseinstellung, um die Länge des Auszugs zu definieren. Zusätzlich können Sie den Text vor und nach dem Auszug in den erweiterten Einstellungen anpassen, z. B. durch Hinzufügen eines Auslassungszeichens am Ende.
Diese Verbesserungen der Auszüge in Schleifen bieten mehr Flexibilität und Kontrolle über die Anzeige Ihrer Blogbeiträge und verbessern das Gesamterlebnis sowohl für Sie als auch für Ihre Leser.
Farbwähler-Updates
Ashley sprach über die Verbesserungen des Elementor-Farbwählers und zeigte, wie die Änderungen mehr Vielseitigkeit im Umgang mit verschiedenen Farbformaten bieten. Um das Update zu demonstrieren, wählte Ashley ein Überschriften-Widget aus und navigierte zu den Stil-Einstellungen. Im Farbwähler können Benutzer jetzt zwischen den Formaten Hexadezimal, RGBA und HSLA wählen. Diese Optionen richten sich an unterschiedliche Vorlieben und Design-Tools und ermöglichen es Benutzern, Werte direkt in den Elementor-Editor einzufügen. Mit der automatischen Wertumwandlung sind keine externen Tools wie Photoshop oder Online-Konverter mehr erforderlich, was den Designprozess vereinfacht.
Favoriten-Panel
Die Einführung des Favoriten-Panels in Elementor war ein weiteres Highlight, das Ashley hervorhob. Dieses Panel bietet einfachen Zugriff auf Ihre am häufigsten verwendeten Widgets, sodass Sie effizienter arbeiten können.
In der Vergangenheit war das Favoriten-Panel ein Experiment, das ein- oder ausgeschaltet werden konnte. Jetzt ist es als Teil des Produkts integriert. Obwohl nicht jeder das Favoriten-Panel verwenden wird, kann es für diejenigen, die es tun, äußerst hilfreich sein. Um darauf zuzugreifen, klicken Sie mit der rechten Maustaste auf ein Widget und wählen Sie „Zu Favoriten hinzufügen“.
Nachdem Sie ein Widget zum Favoriten-Panel hinzugefügt haben, wird das Panel oben im Elemente-Panel sichtbar. Sie können so viele Widgets hinzufügen, wie Sie möchten, und das Panel wird erweitert, um Ihre Auswahl aufzunehmen. Wenn Sie Ihre Meinung ändern und alle Favoriten entfernen, verschwindet das Panel.
Diese benutzerfreundliche Ergänzung zu Elementor ermöglicht Ihnen den schnellen Zugriff auf Ihre am häufigsten verwendeten Widgets, was Ihren Arbeitsablauf optimiert und Ihr gesamtes Designerlebnis verbessert.
Leistungsverbesserungen

Zum Schluss verlagerte Ashley den Fokus auf Leistungsverbesserungen in Elementor. Das Entwicklungsteam arbeitet kontinuierlich hart daran, die Leistung des Produkts zu verbessern, und dieses Mal haben sie sich auf die inneren Seiten von Elementor konzentriert.
Lazy Load support wurde zu drei Widgets hinzugefügt: Autorenbox, Beitragsinfo und Preisliste. Diese Widgets verwenden Bilder auf unterschiedliche Weise, wie z. B. Profilbilder oder separate Bilder. Diese neue support hilft, die Ladezeiten der Seite und die Gesamtleistung zu verbessern.
Eine weitere bedeutende Änderung ist die Entfernung des Lazy Load-Hintergrundbild-Experiments aus der Header-Vorlage. Da sich der Header typischerweise oberhalb des Faltbereichs befindet, ist es wichtig, dass das Hintergrundbild sofort für den Benutzer geladen wird und nicht verzögert.
Zusätzlich zu diesen Leistungsverbesserungen wurden zahlreiche Verbesserungen der Barrierefreiheit vorgenommen. Es gibt zu viele, um sie in diesem Blogbeitrag aufzulisten, aber Sie können den offiziellen GitHub-Beitrag besuchen, um die Details zu erkunden.
Abschließende Gedanken
Während wir zum Abschluss kommen, wird deutlich, dass Elementor 3.13 Beta eine Reihe leistungsstarker Funktionen und Verbesserungen bietet, die die Art und Weise, wie Designer und Entwickler Webdesign angehen, verändern werden. Mit Elementor AI, CSS Grid support, Menüverbesserungen, Schnittstellen-Upgrades und zahlreichen Leistungsoptimierungen setzt diese Beta-Version den Maßstab für die Erstellung außergewöhnlicher Websites effizienter als je zuvor. Verpassen Sie nicht Ashley Whitehairs ausführliche Live-Demonstration, um das volle Potenzial dieser neuesten Version zu erfassen. Für diejenigen, die die Beta ausprobieren möchten, ist Vorsicht geboten, da Beta-Versionen noch ungelöste Probleme enthalten können. Alternativ können Sie sich auf die kommende stabile Version von Elementor 3.13 freuen und sich darauf vorbereiten, Ihre Kreativität zu entfesseln und die Grenzen des Webdesigns neu zu definieren.
Suchen Sie nach neuen Inhalten?
Erhalten Sie Artikel und Einblicke aus unserem wöchentlichen Newsletter.
Durch die Eingabe Ihrer E-Mail-Adresse erklären Sie sich mit dem Erhalt von Elementor-E-Mails, einschließlich Marketing-E-Mails,
einverstanden und stimmen unseren Allgemeinen Geschäftsbedingungen und unserer Datenschutzrichtlinie zu.