This version gives you a new professional design tool called the Off-Canvas Widget. It empowers you to build interactive layouts by opening and closing a container from a link. Updating Elementor will also greatly improve your website’s loading time and performance scores with new features like Element Caching that improve the Time To First Byte (TTFB) metric by 30%-70%, or the first JS library replaced with native JS to optimize loading time of JavaScript Libraries.

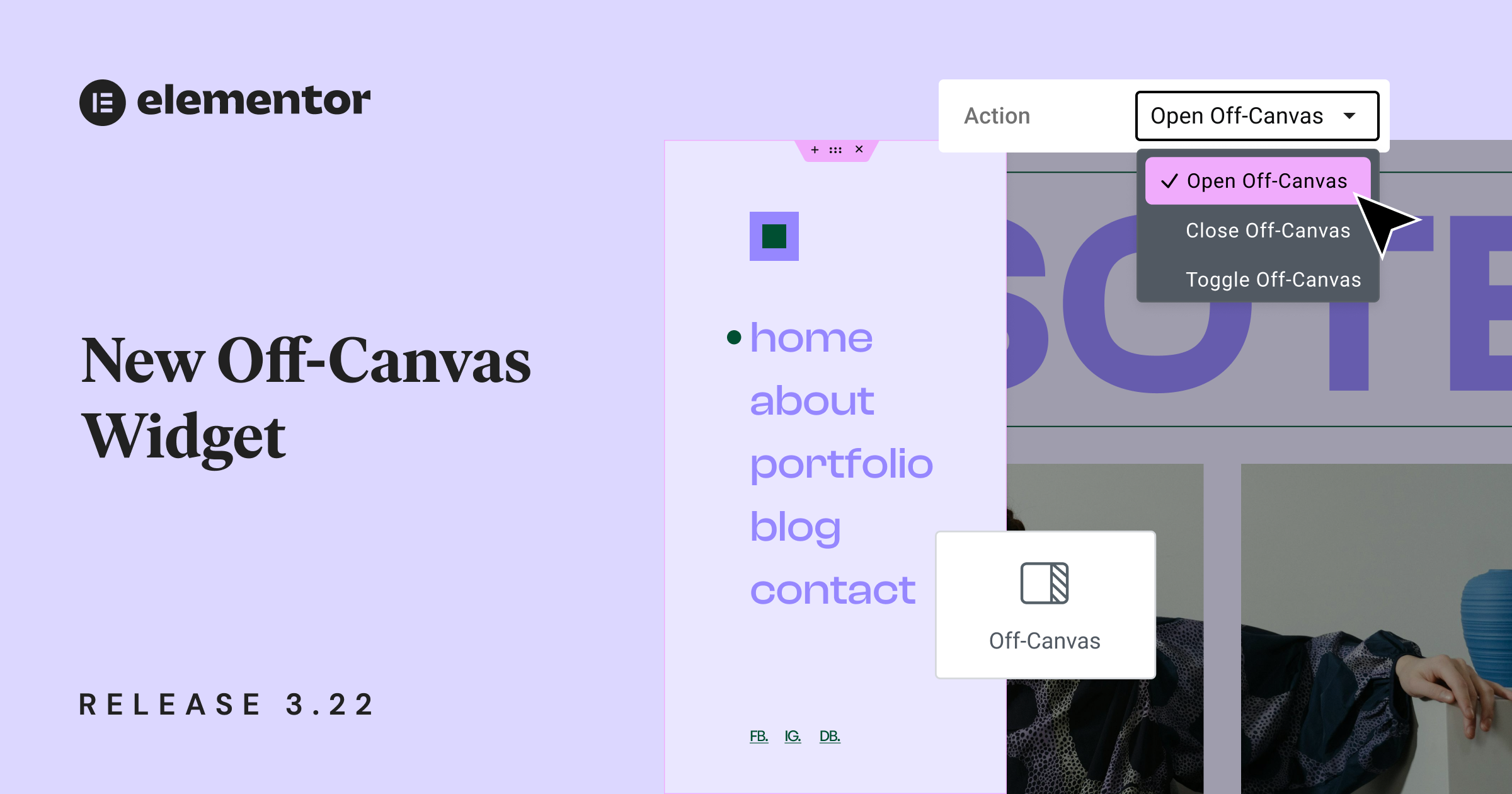
[Pro] New: Off-Canvas Widget Interactive Layouts
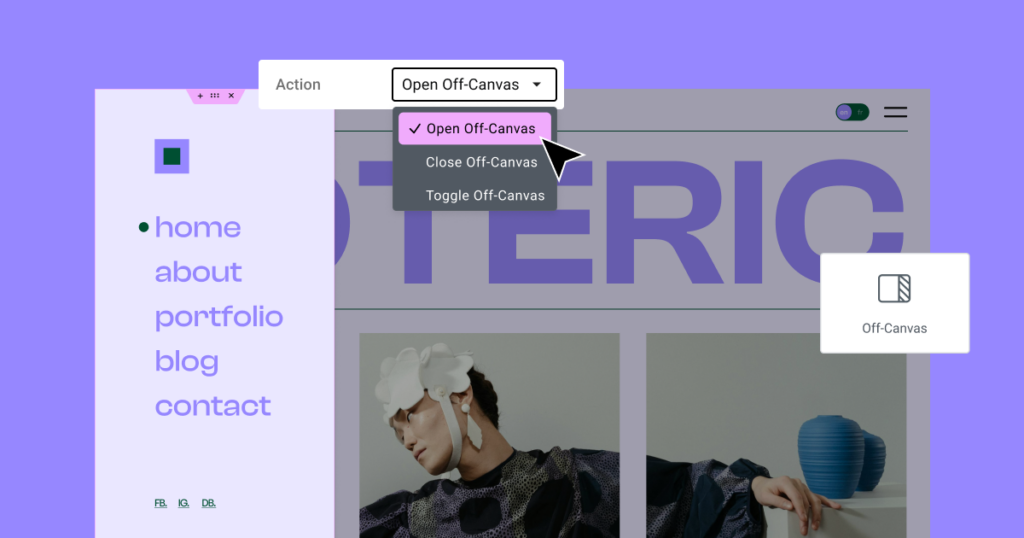
The Off-Canvas Widget allows creators to design interactive page layouts and engaging user experiences with containers that are opened by clicking on a connected link. To use the Off-Canvas Widget, place it anywhere on your page, and click the “Editing Mode” control in the Editing Panel to open and close it in the Editor. As a new addition to nested elements, its content area functions as a Container, allowing you to build and design any layout. For example, you can connect an Off-Canvas Widget to a “Sign Up” button. In the Off-Canvas’s content area, place the Form Widget and stylize it with all the design capabilities of a regular Container. Once a visitor clicks “Sign Up”, the Off-Canvas Widget will open with the effect and Overlay Effect of your choice.
Connecting the Off-Canvas Widget to a link is similar to setting a dynamic tag. In the link’s settings, go to the link input, click on the Dynamic Tag button, and If you have multiple Off-Canvas Widgets on the page, they will appear as “Off-Canvas Widget 1” or “Off-Canvas Widget 2”, etc according to their position on the page. Then choose whether you’d like the link to trigger the open, close, or both behaviors. Note that the link connected to the Off-Canvas Widget must be on the same page or site part as the Widget itself. For instance, if you want to activate the widget from a link in the header, the widget must also be placed in the header.
The new widget also includes built-in professional design capabilities to help you stay on brand. In the editing panel under Content > Settings, you can personalize the widget’s entrance and exit animations style and duration. You also have controls to dictate the interaction’s behavior, such as setting when and how to exit the overlay, preventing page scrolling. You can also style the Overlay effect that covers the rest of the page when the container is open. Choose to turn it on or off, change its color, or choose an image instead. Additionally, you can also define the Container’s HTML tag. In the Style tab, you can customize the Off Canvas Widget’s appearance as you would with any other Container.
To activate the new feature, activate “Nested Elements” by going to WordPress Dashboard → Elementor → Features.

- Negozio Incredibilmente Veloce
- Ottimizzazione delle Vendite
- Sicurezza di Livello Aziendale
- Servizio Esperto 24/7

- Negozio Incredibilmente Veloce
- Ottimizzazione delle Vendite
- Sicurezza di Livello Aziendale
- Servizio Esperto 24/7
- Siti web illimitati
- Dimensione di caricamento illimitata
- Ottimizzazione in blocco
- Conversione WebP

- Siti web illimitati
- Dimensione di caricamento illimitata
- Ottimizzazione in blocco
- Conversione WebP
- Personalizza il tuo codice e aggiungi HTML o CSS con facilità
- Genera o modifica immagini personalizzate con l'AI
- Usa Copilot per layout predittivi di contenitori stilizzati

- Personalizza il tuo codice e aggiungi HTML o CSS con facilità
- Genera o modifica con l'AI per Immagini Personalizzate
- Usa Copilot per layout predittivi di contenitori stilizzati
- Crea o Traduci Contenuti a Velocità della Luce
sito web ad alte prestazioni
- Siti web super veloci
- Sicurezza di Livello Aziendale
- Qualsiasi sito, Qualsiasi business
- Servizio Esperto 24/7

- Siti web super veloci
- Sicurezza di Livello Aziendale
- Qualsiasi sito, Qualsiasi business
- Servizio Esperto 24/7
- Costruttore di siti web Drag & Drop, nessun codice richiesto
- Oltre 100 widget, per ogni esigenza
- Funzionalità di design professionale per un design perfetto al pixel

- Costruttore di siti web Drag & Drop, nessun codice richiesto
- Oltre 100 widget, per ogni esigenza
- Funzionalità di design professionale per un design perfetto al pixel
- Funzionalità di marketing ed eCommerce per aumentare le conversioni
- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking

- Ensure Reliable Email Delivery for Your Website
- Simple Setup, No SMTP Configuration Needed
- Centralized Email Insights for Better Tracking
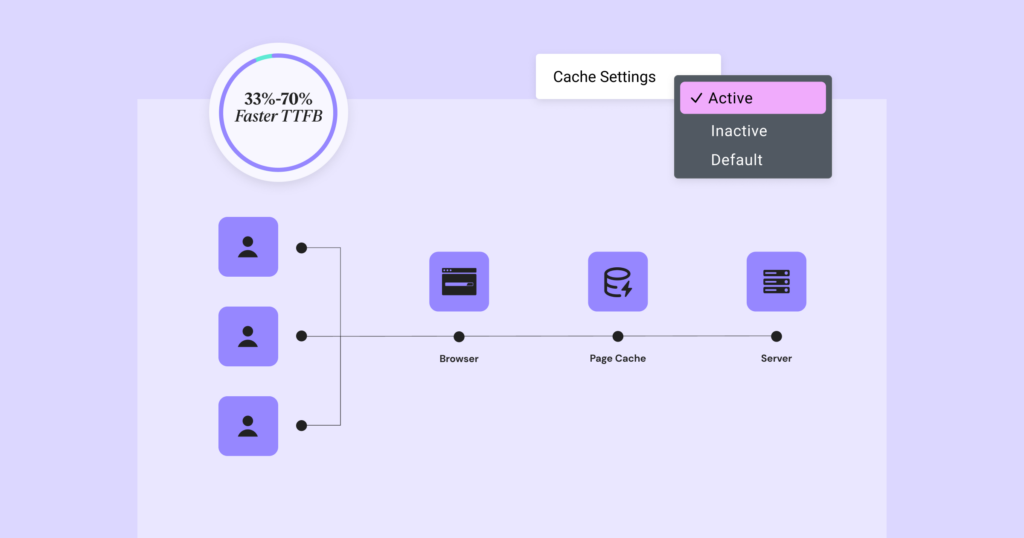
Boost Loading Times with the New Element Caching Feature
Elementor 3.22 introduces a new caching feature for Elementor and Elementor Pro widgets. Internal performance tests show dramatic differences when comparing the same website with and without the new caching feature; memory usage decreases from 3MB to 8KB, and the Time To First Byte (TTFB) metric improves by 33%-70%.
These significant performance improvements are achieved by storing the widget’s output on servers after they are fully rendered for the first time. This allows subsequent visitors to load them without needing to fully render the widget code again. To avoid caching unnecessary data, the feature distinguishes between static and dynamic widgets, excluding dynamic content with visitor-specific information from being cached. You can also change the default setting of a specific widget by activating or deactivating the “Cache Settings” control added to the Advanced Tab in your Editing Panel. Once the “Element Caching” experiment is activated, you can control how long you want your website’s data cached on servers from the new Performance Tab found in the WordPress Dashboard > Elementor > Performance. Note that the Cache Setting can’t be changed for the following widgets: Container, Section, Column, Inner Section, and Off-Canvas.
To activate the new feature, activate “Element Caching” by going to WordPress Dashboard → Elementor → Features.

Additional Performance Updates
Replacing JS Libraries with Native JS
This version continues the effort to clean up your website’s code by replacing external JavaScript libraries with native JS-based solutions that achieve better results with more modern code. The first library that has been replaced is `waypoint.js`, which executes JavaScript functions related to user scrolling. Replacing this JavaScript library reduces memory use by 18KB, improving frontend performance and SEO scores.
To maintain backward compatibility with third-party addons, the library will remain on Elementor for the coming releases, but will only be activated if Elementor addon developers set it as a dependency.
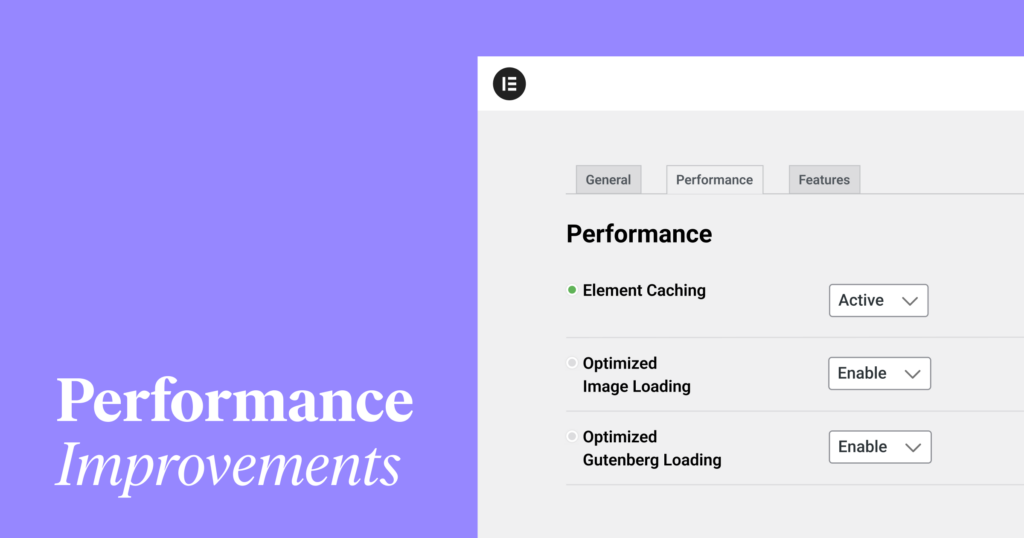
New Performance Tab
As more performance improvements mature into stable features, there has been a growing need to concentrate them all in one spot for easy access. In version 3.22 onwards, all stable performance features can be activated or deactivated from the new Performance Tab, which can be found in WordPress Dashboard > Elementor > Settings > Performance. We recommend exploring these features and activating the ones relevant to your website to help improve your website’s performance.
Elementor 3.22: Add Engaging Interactive Layouts in Websites That are Faster Than Ever
This version gives your websites the most significant performance boost in recent releases by allowing you to cache static widgets’ output on servers. Once data is cached by a visitor, all subsequent visitors who load your website through that server will experience reduced loading times. It also cleans up your website’s code by replacing the Waypoint.JS library with more modern native JS solutions. Additionally, the performance tab concentrates all your performance improving features in one place, to help you optimize your website’s speed. And last but not least, the Off-Canvas Widget is a new professional design tool that empowers you to build interactive layouts that increase engagement.
Cerchi contenuti freschi?
Ricevi articoli e approfondimenti dalla nostra newsletter settimanale.
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.