Tabla de Contenidos
¿Está buscando la manera más sencilla de personalizar la página de pago de WooCommerce?
En el pasado, era necesario confiar en el tema de WooCommerce para el diseño de la página de pago. O bien, podría haber optado por CSS personalizado o un complemento de pago de WooCommerce de terceros.
Pero con el nuevo widget de Pago en Elementor Pro, ahora puede personalizar completamente su página de pago utilizando la interfaz visual de Elementor y las opciones sin código. Este widget funciona junto con los widgets de Carrito y Mi Cuenta de Elementor para ayudarle a diseñar todas las páginas clave de su tienda.
En este tutorial, aprenderá cómo utilizar el widget de Pago de Elementor Pro para personalizar y optimizar la página de pago de su tienda sin necesidad de salir de Elementor.
Luego, también compartiremos algunos consejos adicionales sobre cómo utilizar los ganchos de acción de WooCommerce para personalizar aún más la página de pago.
Si bien no necesita utilizar código si está usando el widget de Pago de Elementor Pro, estos ganchos de acción pueden ser útiles si desea agregar contenido personalizado a su página de pago, como un conjunto de insignias de confianza que aparecen debajo de los campos de tarjeta de crédito.
Si prefiere ver un tutorial en video, puede ver el video anterior sobre cómo utilizar el widget de Pago de Elementor.
De lo contrario, continúe leyendo para obtener el tutorial completo basado en texto que es paralelo al video, así como algunos consejos adicionales sobre el uso de ganchos de acción de WooCommerce que no cubrimos en el video.
Tabla de Contenidos
¿Cómo funciona el widget de Pago de Elementor Pro?
La página de pago de WooCommerce es la página donde los compradores finalizan sus pedidos ingresando sus direcciones, detalles de contacto, información de facturación, etc.
Es una página esencial para cualquier tienda, por lo que es importante que la optimice para conversiones y la haga lo más fácil de usar posible.
Con el widget de Pago de Elementor, puede personalizar completamente la página de pago de su tienda directamente desde Elementor. Esto le ayuda a crear un diseño coherente con el resto de su tienda y optimizar detalles clave en su página.
Podrá cambiar colores y tipografía, ajustar el espaciado, modificar el texto de las secciones y formularios, y más. Puede realizar cambios en todo el proceso de pago o habilitar opciones granulares para aplicar diferentes estilos a partes específicas de su pago.
Por ejemplo, si desea llamar la atención sobre el campo del cupón, puede agregar colores especiales, un borde, etc., todo sin necesidad de código.
Cómo personalizar la página de pago de WooCommerce con Elementor
Ahora, pasemos a una guía detallada sobre cómo puede utilizar el widget de Pago en Elementor Pro para personalizar la página de pago de su tienda.
Nuevamente, si prefiere visualizar este tutorial en formato de vídeo, puede verlo en la parte superior. Ambos tutoriales contienen la misma información.
1. Edite la página predeterminada del carrito de su tienda en Elementor
Cuando usted crea una tienda WooCommerce, WooCommerce automáticamente genera una página de pago para su tienda que utiliza el código corto de pago de WooCommerce.
En este tutorial, puede utilizar esa misma página por simplicidad. Sin embargo, en lugar de depender del código corto de WooCommerce, usted editará la página en Elementor y añadirá el widget de Pago.
Para comenzar, diríjase a la lista de Páginas en su panel de control de WordPress y localice la página de pago. WooCommerce la marcará automáticamente con un identificador que indica «Página de Pago».
Una vez que haya encontrado la página correcta, haga clic en el botón Editar para abrir el editor de WordPress.
Una vez dentro del editor, haga clic en el botón Editar con Elementor para habilitar Elementor para esta página y lanzar el editor de Elementor.
2. Reemplace el código corto de pago de WooCommerce con el widget de Pago de Elementor
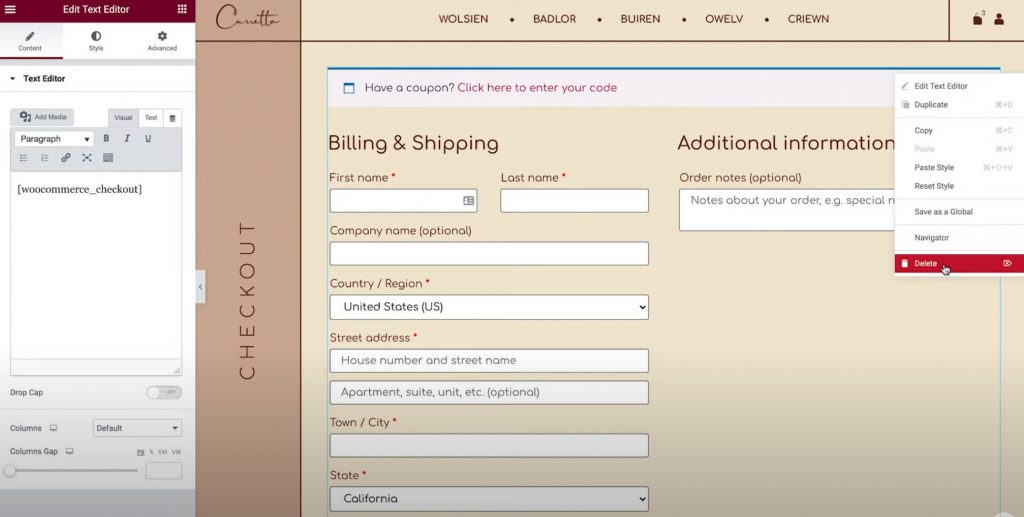
Al abrir la página predeterminada del carrito en Elementor, debería ver un diseño muy simple. Los únicos elementos en la página serán el código corto [woocommerce_checkout] dentro de un widget de Editor de Texto de Elementor.
Para utilizar Elementor para controlar su página de pago, primero deberá eliminar el widget/código corto existente:

Luego, añada el widget de Pago de Elementor en su lugar. Una vez que añada el widget de Pago, verá una vista previa en vivo de la página de pago directamente en el editor.
Nota – dado que el editor de Elementor le proporciona una vista previa visual que coincide perfectamente con lo que verán los visitantes de su sitio web, querrá añadir algunos artículos a su carrito de compras para poder ver cómo se ve el proceso de pago real. Esto es todo lo que necesita hacer:
- Vaya al frontend de su tienda.
- Añada algunos artículos a su carrito.
- Recargue la interfaz de Elementor.
Una vez que recargue Elementor, esos artículos deberían aparecer en el resumen de pago mientras trabaja en su diseño.
3. Personalice la configuración general de su página de pago
Ahora, es momento de comenzar a personalizar.
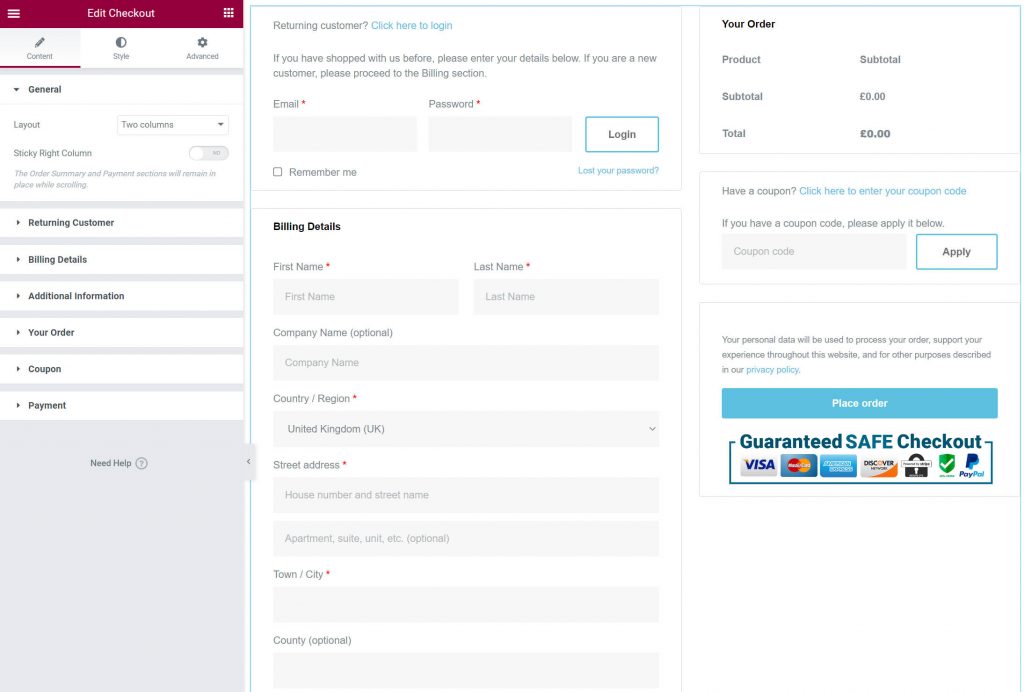
Para empezar, abra la configuración del widget de Pago en la barra lateral de Elementor.
Primero, revisemos todas las configuraciones en la pestaña de Contenido del widget.
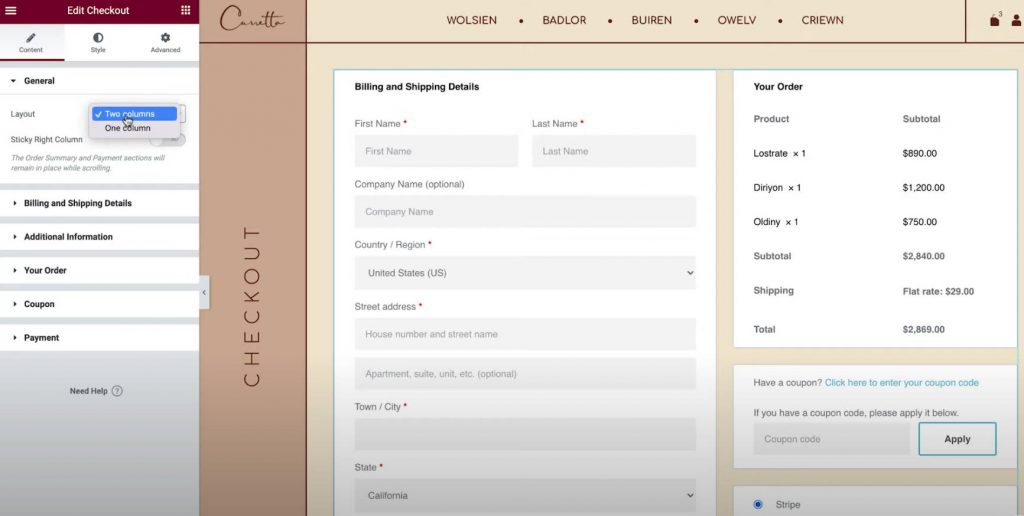
General – Diseño de una columna o dos columnas
Primero, puede utilizar el área de configuración General para elegir entre un diseño de una columna o dos columnas para su página de pago.
Si elige un diseño de dos columnas, también puede hacer que la columna derecha sea fija. Si habilita la columna derecha fija, obtiene una opción adicional para agregar un desplazamiento, lo que ayuda a evitar que su encabezado se superponga con la columna.

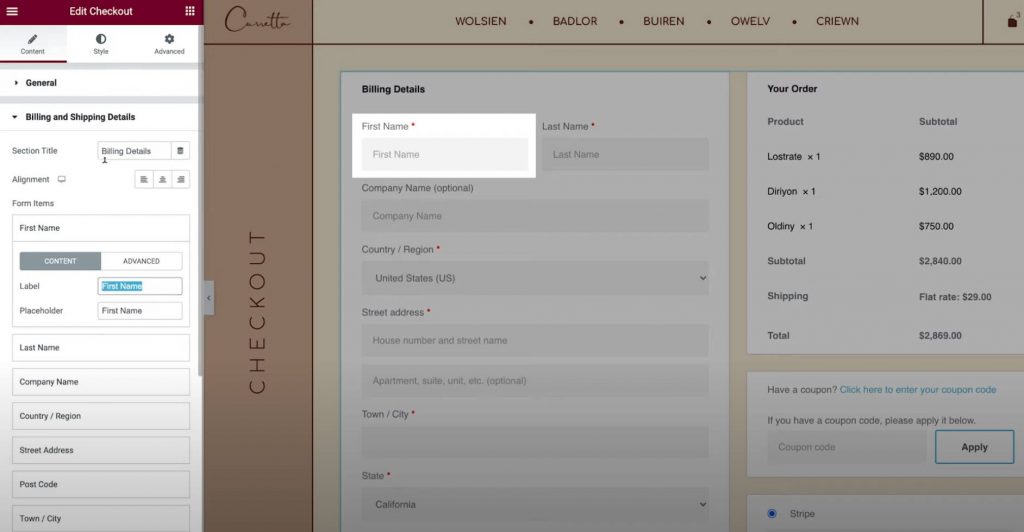
Detalles de facturación y envío
La sección Detalles de facturación y envío le permite personalizar los detalles del formulario de facturación y envío.
Verá estos campos juntos si configura que los detalles de facturación y envío sean los mismos en la configuración de WooCommerce. Puede habilitar esto yendo a WooCommerce → Configuración → Envío y seleccionando Forzar el envío a la dirección de facturación del cliente. De lo contrario, los verá por separado.
Primero, puede establecer el título de la sección y la alineación para esta sección.
Luego, puede abrir la configuración de cada campo individual para personalizar las etiquetas y los marcadores de posición.

Información adicional
La sección Información adicional le permite personalizar esta área de la página de pago. Por defecto, aquí es donde los compradores pueden dejar notas especiales para el pedido, aunque podría ver detalles adicionales dependiendo de la configuración de su tienda.
Al igual que con las otras secciones de su página de pago, puede personalizar la alineación y las etiquetas de esta sección.
O bien, también tiene la opción de ocultar esta sección de la página de pago, lo que podría ser útil si los compradores no necesitan dejar notas personalizadas.
Su pedido
La configuración de Su pedido le permite personalizar la parte del resumen del pedido en el proceso de pago. Si utiliza un diseño de dos columnas, esta sección aparecerá en la parte superior de la columna derecha. En un diseño de una columna, aparecerá debajo de los detalles de facturación y envío.
Cupón
La configuración de Cupón también le permite personalizar el título y la alineación de la sección de cupones. No obstante, también se le proporciona una opción para personalizar el texto del enlace para aplicar el código de cupón. Esto puede ayudarle a crear una experiencia más optimizada y amigable para los compradores que están aplicando cupones.
Pago
La configuración de Pago le permite modificar la alineación del botón de compra y también personalizar el mensaje de términos y condiciones y el texto del enlace.
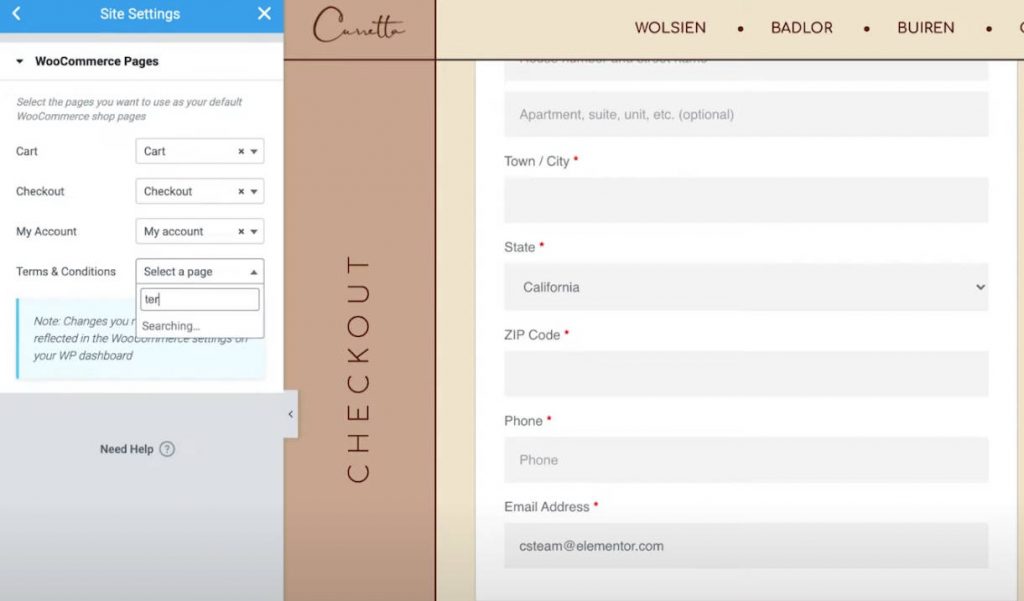
Para visualizar el mensaje de términos y condiciones, será necesario haber establecido la página de términos y condiciones en su configuración de WooCommerce. Para simplificar el proceso, puede seleccionar esta página sin salir de Elementor:
- Haga clic en el icono del menú hamburguesa en la esquina superior izquierda de la interfaz de Elementor.
- Seleccione Ajustes del Sitio.
- Seleccione WooCommerce.
- Utilice el campo Terminos y Condiciones para buscar y seleccionar la página correcta para sus términos y condiciones.

Cliente Recurrente
Si permite el pago como invitado en la configuración de WooCommerce, también obtendrá un área de configuración adicional llamada Cliente Recurrente que le permite personalizar el mensaje que invita a los clientes recurrentes a iniciar sesión en sus cuentas existentes.
4. Personalice la Configuración de Estilo de su Página de Pago
A continuación, puede pasar a la pestaña Estilo de la configuración del widget de Pago para personalizar aún más el estilo y diseño de la página de pago, asegurándose de que coincida con el resto del diseño de su tienda.

Aquí están las opciones generales de diseño que puede configurar en las diferentes áreas de configuración…
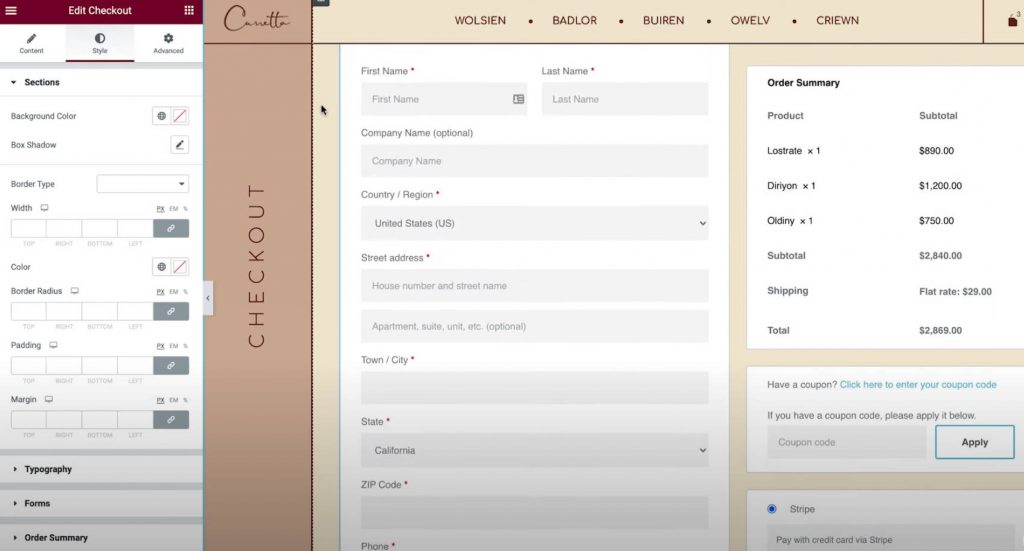
Secciones
En la configuración de Secciones, puede controlar el estilo general de todas las diferentes partes del pago.
Por ejemplo, si cambia el color de fondo, afectará al fondo de todas las secciones. También puede ajustar el borde y el espaciado según sea necesario.
Tipografía
En la configuración de Typografía, puede personalizar los colores y la tipografía de la mayoría del texto en su página de pago, incluyendo títulos, títulos secundarios, descripciones, mensajes, botones de radio, casillas de verificación y más.
El único aspecto de la tipografía que no puede personalizar aquí son sus formularios, lo cual hará desde la siguiente sección.
Formularios
En la configuración de Formularios, puede controlar todo lo relacionado con los formularios y campos de formulario de su página de pago, lo que afecta principalmente a los campos de facturación/envío y al formulario de cupón.
Puede ajustar el espacio entre columnas y filas para los diversos campos del formulario. También puede personalizar la tipografía de las etiquetas y campos, así como ajustar el espaciado, los bordes y los fondos.
Además de eso, también tiene la opción de estilizar el botón de cupón, al igual que cualquier otro botón en su sitio.
Resumen del Pedido
En Resumen del Pedido, puede controlar las filas, lo que afecta al espaciado en la lista de artículos en el carrito de un comprador.
También puede controlar los colores y la tipografía de los diferentes elementos del resumen. Por ejemplo, podría utilizar una configuración de tipografía para los artículos y otra diferente para los totales del pedido.
Botón de Compra
En la configuración de Botón de Compra, puede personalizar completamente el botón de compra, incluyendo tipografía, colores, espaciado, bordes y más.
Este es probablemente el botón más importante en la página de pago, por lo que querrá asegurarse de que sea llamativo y coincida con el resto de su diseño.
Personalizar
Por último, el elemento Personalizar le permite agregar controles de estilo individuales para partes específicas de su página de pago. Puede agregarlos para las siguientes áreas:
- Detalles de Facturación
- Información Adicional
- Dirección de Envío
- Resumen del Pedido
- Cupón
- Pago
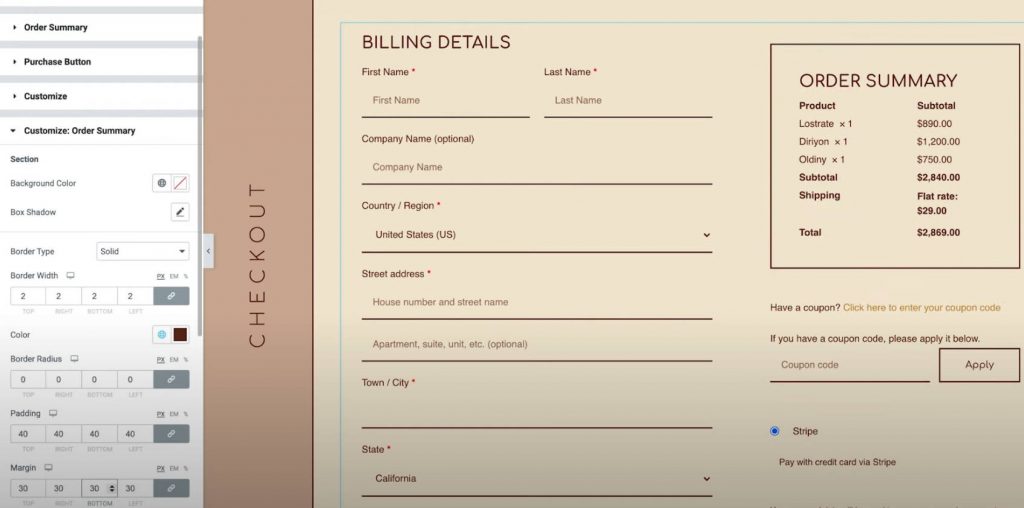
Por ejemplo, es posible que desee hacer que el resumen del pedido se destaque del resto de la página de pago añadiendo un borde personalizado.
Podría hacer esto habilitando la configuración de personalización para el área de resumen del pedido y configurándola según sus preferencias.

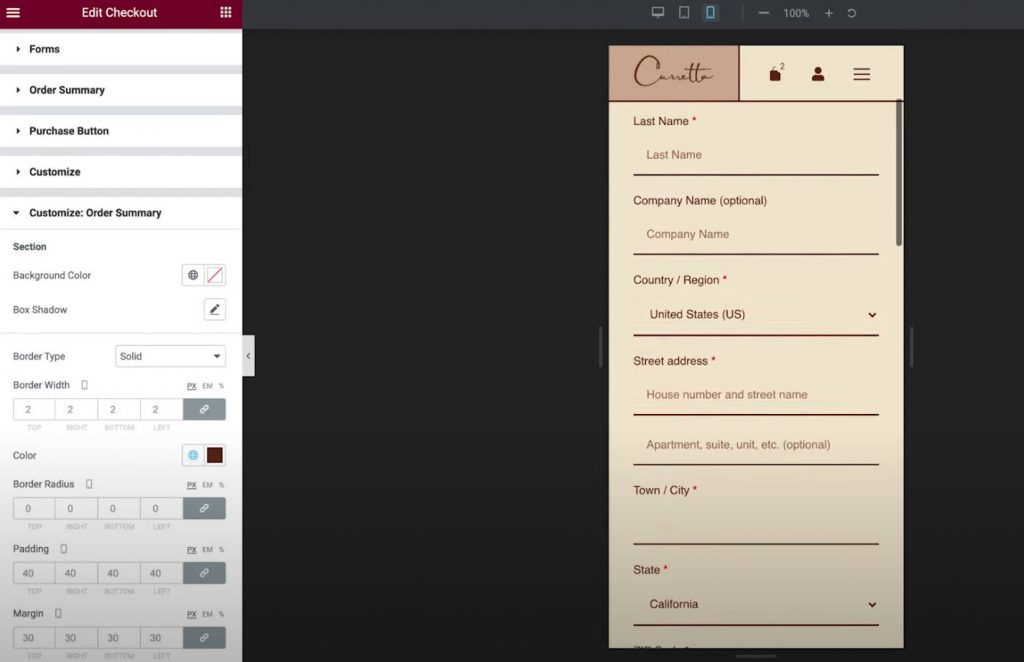
5. Ajuste su Proceso de Pago para Compradores Móviles
Ahora que ha terminado de personalizar la página de pago para usuarios de escritorio, querrá cambiar al modo responsivo, para ver si necesita hacer algún ajuste para visitantes móviles o de tabletas
Al igual que con todos los diseños que crea con Elementor, el diseño de su página de pago es responsivo por defecto.
No obstante, también puede utilizar los controles móviles de Elementor para ajustar el diseño si fuera necesario. Todo lo que necesita hacer es buscar el icono del dispositivo junto a las configuraciones que pueden ser modificadas para diferentes dispositivos.

Por ejemplo, es posible que desee ajustar ligeramente el espaciado de diferentes elementos para su diseño móvil.
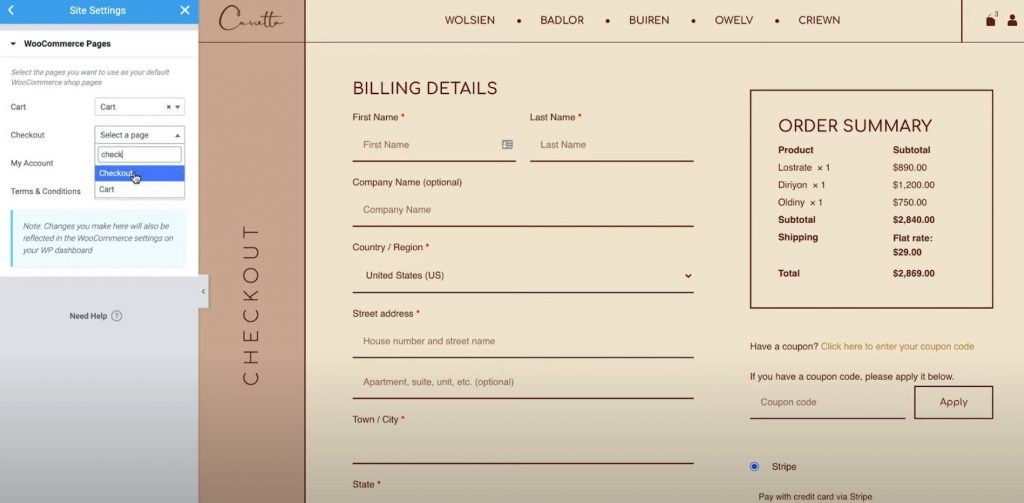
6. Ajuste las asignaciones de páginas de WooCommerce en la configuración del sitio si es necesario
Este último paso es completamente opcional, pero vale la pena señalar que también puede controlar las asignaciones de páginas clave de WooCommerce desde el área de Configuración del Sitio de Elementor.
Esto podría ser útil si creó una nueva página para su página de pago en lugar de utilizar la página predeterminada que WooCommerce creó.
Puede acceder a estas opciones desde la pestaña WooCommerce del área regular de Configuración del Sitio. Encontrará la opción de WooCommerce bajo la sección Configuración.

Cómo personalizar la página de pago de WooCommerce con código
Para personalizaciones adicionales en la página de pago de WooCommerce, puede utilizar código y aprovechar los numerosos ganchos de acción de pago de WooCommerce.
Esto puede ser especialmente útil si desea agregar nuevo contenido a la página de pago, como insertar insignias de confianza debajo del botón de pago.
Lo positivo de este enfoque es que seguirá funcionando con el widget de Pago de Elementor, lo que lo convierte en un excelente complemento para Elementor para cambios adicionales.
¿Qué son los ganchos de acción de pago de WooCommerce?
Los ganchos de acción de WordPress esencialmente le permiten usar PHP para inyectar contenido en diferentes partes de la página de pago. Por ejemplo, podría agregar un nuevo mensaje de texto, incluir una imagen (tal vez una insignia de confianza), y así sucesivamente.
En total, WooCommerce ofrece 16 ganchos de acción diferentes para la página de pago.
Los primeros nueve ganchos están siempre disponibles:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
Los últimos siete ganchos pueden estar disponibles o no dependiendo de su configuración de WooCommerce. Por ejemplo, si no ha habilitado el registro en la página de pago, no podrá utilizar el gancho de acción relacionado con el formulario de registro:
- woocommerce_checkout_before_terms_and_conditions
- woocommerce_checkout_after_terms_and_conditions
- woocommerce_before_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
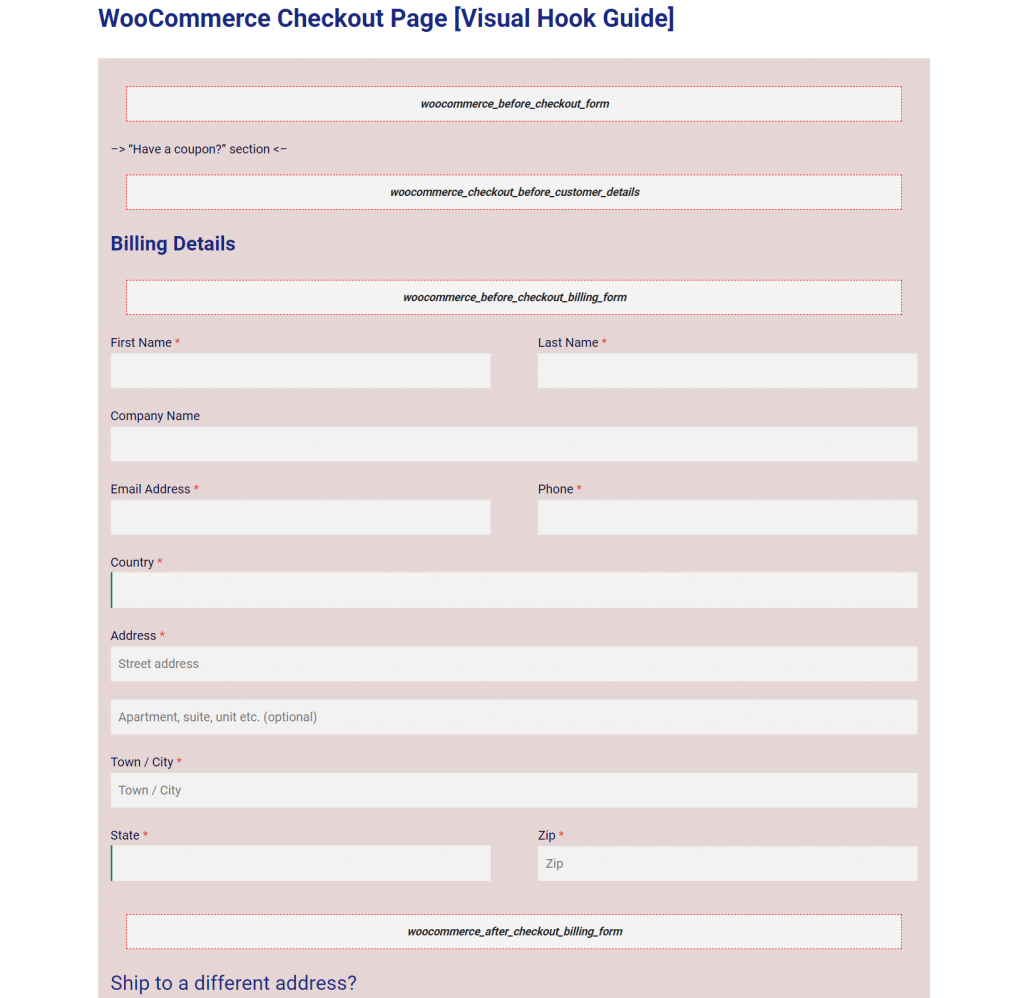
Para comprender dónde estos ganchos agregarán contenido a la página de pago, Business Bloomer mantiene una excelente guía visual para cada ubicación:

Cómo utilizar los ganchos de acción de pago de WooCommerce
Para inyectar contenido con un gancho de acción, necesitará agregar un fragmento de código al archivo functions.php de su tema hijo o mediante un complemento como Code Snippets.
Debido a que estará agregando código a su sitio, recomendamos encarecidamente realizar una copia de seguridad antes de proceder y/o probar los cambios en un sitio de pruebas primero.
Primero, elija la ubicación del gancho donde desea agregar contenido.
Por ejemplo, supongamos que desea agregar un conjunto de insignias de confianza debajo del botón «Realizar pedido». Para eso, utilizaría el gancho woocommerce_review_order_after_submit.
Luego, agregaría un fragmento de código como este:
add_action( ‘action_name’, ‘your_function_name’ );
function your_function_name() {
// Su código
}
Por ejemplo, para agregar una imagen de insignia de confianza, el código podría verse así:
add_action( ‘woocommerce_review_order_after_submit’, ‘display_trust_badges’ );
function display_trust_badges() {
echo ‘ ‘
‘
;}
A continuación, puede ver que las insignias de confianza aparecen debajo del botón de realizar pedido, incluso mientras trabaja con el widget de Pago en la interfaz de Elementor:

Cómo probar su página de pago de WooCommerce
Antes de hacer los cambios en su página de pago en vivo, recomendamos encarecidamente probar todo para asegurarse de que no haya problemas. Después de todo, cualquier cosa que interfiera con la página de pago de su tienda tendrá un efecto negativo directo en sus resultados finales.
Muchos métodos de pago de WooCommerce incluyen modos de prueba que puede utilizar para enviar pedidos. Esto es cierto tanto para el plugin oficial de pasarela de Stripe como para el plugin oficial de pasarela de PayPal, así como para WooCommerce Payments. Todos los enlaces en la oración anterior lo dirigirán a la página de documentación adecuada para la funcionalidad de prueba de esa pasarela.
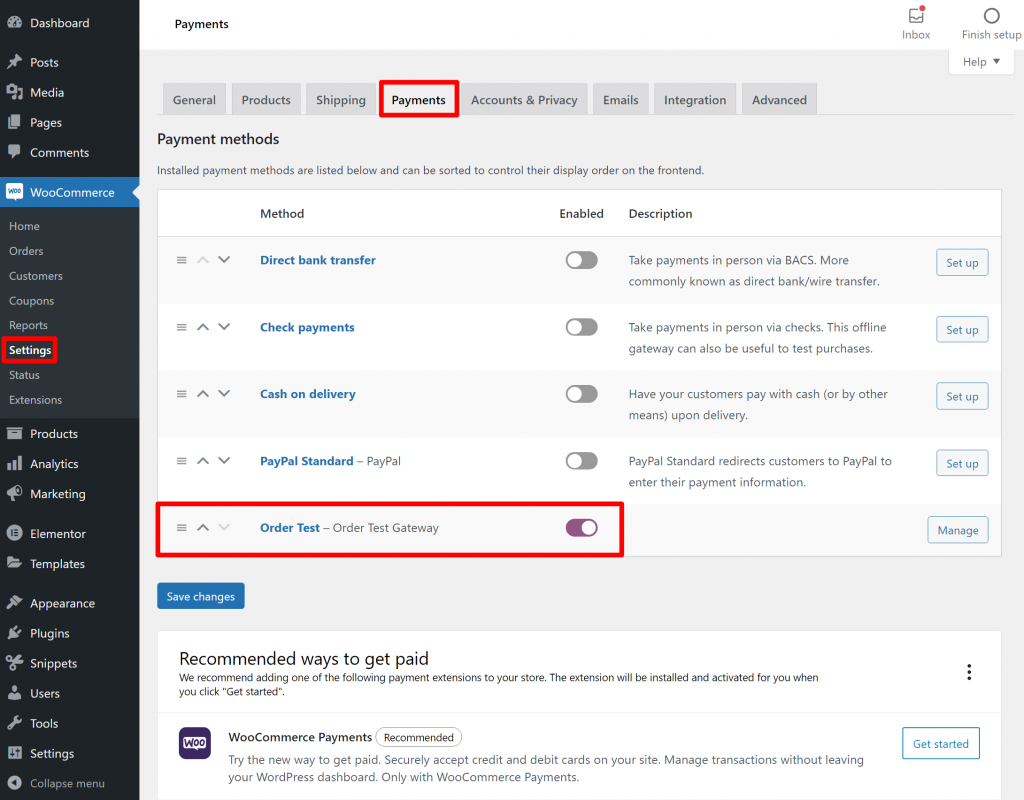
Alternativamente, también puede utilizar el plugin gratuito WC Order Test, que añade una nueva pasarela de pago denominada «Order Test». Puede configurar esta pasarela dirigiéndose a WooCommerce → Ajustes → Pagos.

Una vez que haya habilitado una pasarela de pago de prueba, puede enviar algunos pedidos de prueba para asegurarse de que todos los campos del proceso de pago estén funcionando y que ninguno de sus cambios de contenido o diseño interfiera con el proceso de pago.
Recomendamos realizar pruebas tanto en dispositivos de escritorio como en dispositivos móviles.
Comience a personalizar sus páginas de WooCommerce con Elementor
Con el widget de Pago en Elementor Pro, ahora puede personalizar completamente la página de pago de WooCommerce utilizando el diseño visual de arrastrar y soltar de Elementor.
Para la mayoría de las personas, Elementor será todo lo que necesiten, ya que permite personalizar colores, tipografía, texto, espaciado, bordes y más.
Si desea ir aún más allá y agregar nuevo contenido a su página de pago, también puede hacer uso de los ganchos de acción incorporados de WooCommerce, que son totalmente compatibles con el widget de Pago de Elementor.
Lo mejor de todo es que Elementor no se limita a personalizar solo la página de pago.
Elementor WooCommerce Builder también puede ayudarle a personalizar otras partes de su tienda utilizando el constructor visual de arrastrar y soltar de Elementor. Por ejemplo, también puede personalizar la página del carrito de WooCommerce, la página de producto individual de WooCommerce, la página Mi Cuenta de WooCommerce, y más.
¿Aún tiene preguntas sobre cómo personalizar su página de pago de WooCommerce con Elementor o ganchos de acción? ¡Háganoslo saber en los comentarios!
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.