As a new WordPress user, there can be a lot of new words and phrases to take on board at first. Learning them is an important task, because you’ll need to understand the platform and how it works as a whole.
For this lesson, we’ll list some of the key WordPress terms, words, and phrases you’ll come across when using the platform.
16 Commonly Used WordPress Terms You’ll Need to Know
Note that the below terms and phrases aren’t in any specific order. Even so, we’ve grouped some related terms together, so you can compare meanings.
As such, feel free to jump around the lesson to terms you don’t yet know, and come back to those you do. After all, you could learn something new about all of these WordPress terms.
1. The WordPress Dashboard (or “Admin”)
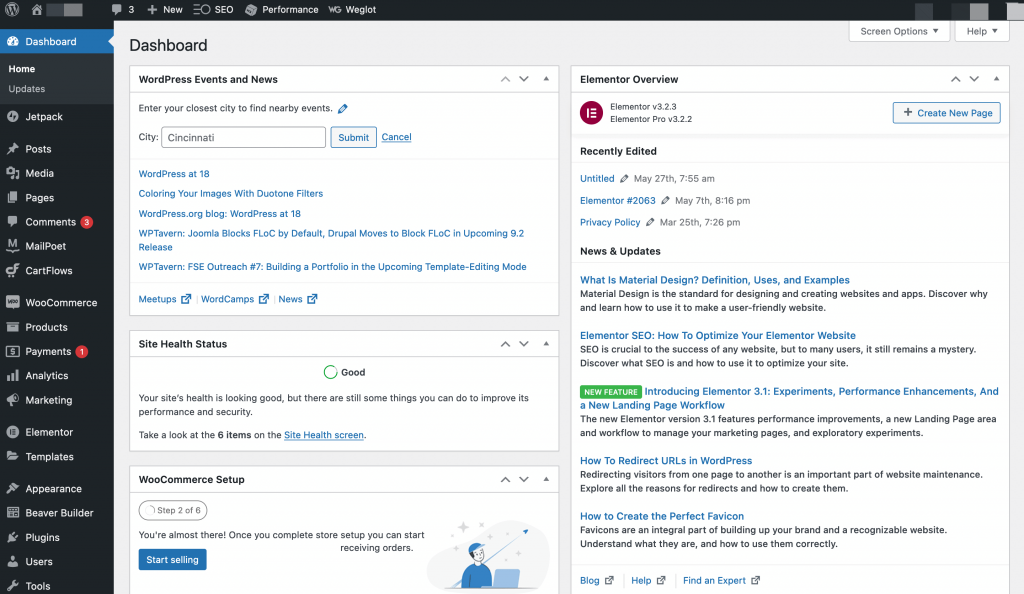
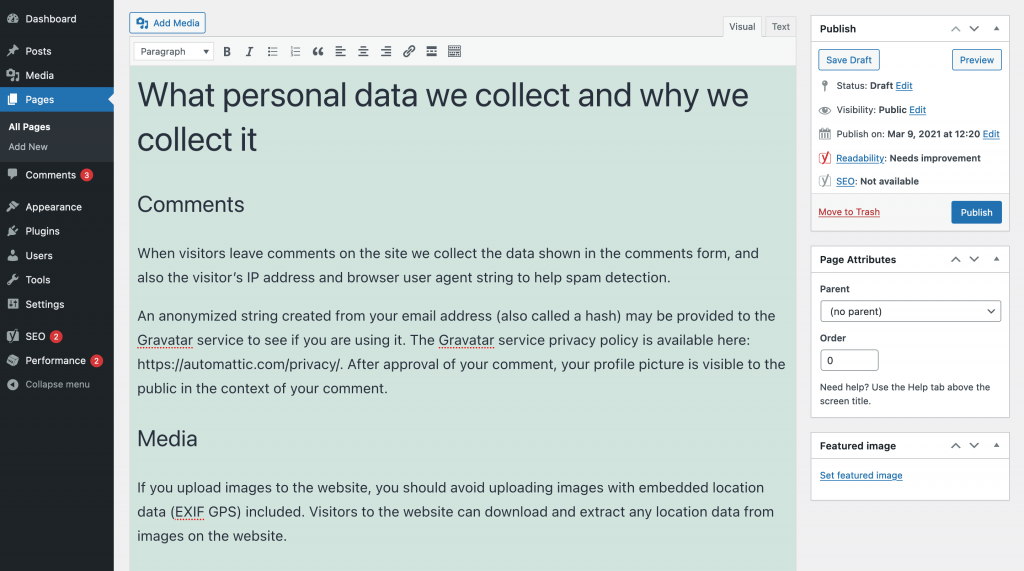
Our first term is the first screen you’ll see once you log into WordPress – the dashboard:

It’s also called the “WordPress admin”, and it’s the place you come to when managing your site. Along the top, you have a toolbar of quick options, and the sidebar contains the different panels relating to your site’s functionality.
The main dashboard page you’ll see at first is customizable with various widgets. We’ll have more to say on this later.
2. “Core”
You’ll often hear developers or other industry speakers use the term “WordPress’ core” or simply, “core”. It sounds complex, but the reality is more straightforward.
It refers to WordPress’ default features and functionality, as it would come once you download it from the WordPress website. When an article talks of core aspects, it means the base functionality of the platform, before you add themes and plugins.
When talking about WordPress Core, we mean the base platform, without extra themes and plugins.
For example, WordPress’ core lets you create posts and pages, add media to your site, work on layouts using the Block Editor, and manage users and their roles. While there’s some core functionality that lets you work on your site’s design (often through the Customizer page), you often want to build your site using visual templates. We’ll discuss this next.
3. Themes
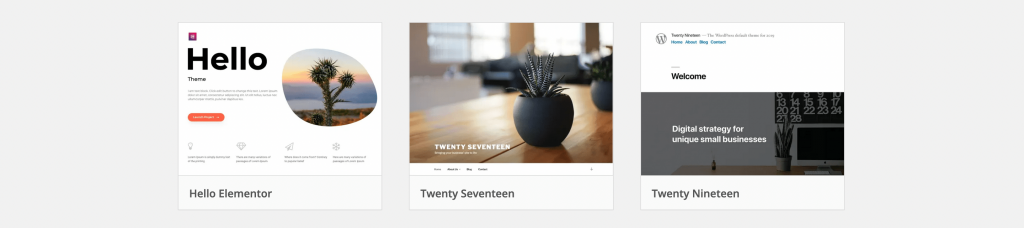
Next, let’s introduce themes. These are ‘skins’ for your website, although the lines get blurred depending on the theme you choose.

You can find both free and premium themes, and the best way to preview and install free solutions is through the WordPress dashboard.
4. Templates
A template will be a confusing term at first, especially if you’re unsure of the difference between these and themes. With WordPress, a template is a developer-level way of building the underlying code of a page. It’s used with other templates, then ‘skinned’ with a theme within your installation.
For most non-developers, the look of your site is the result of your theme. This theme is a combination of multiple templates, and it’s a crucial element of your page’s design. In most cases, your theme will consist of header, content, and footer templates.
You can also add further templates for specific pages. This can be straightforward in lots of cases, especially if you use a website builder.
5. Plugins
If themes dictate the look of your site, plugins handle the functionality. Again, the lines get blurred, especially if you consider website builders such as Elementor.

You install free plugins through the WordPress dashboard, although there are lots of premium plugins available too. For example, WooCommerce lets you build an e-commerce site, Really Simple SSL helps you transition to more secure site connections, and Wordfence is a top-notch security plugin.
6. Database
All of the information your site contains has to live somewhere. Your database holds all of your data in ‘tables’ – organized partitions in other words. Without a database, your site wouldn’t be able to work with form data, user input, and many other essential elements of your site – it might not even load.
There are lots of tools for accessing your WordPress database, such as Adminer and phpMyAdmin. In fact, your database is important to your website’s overall speed too.
7. Hosting
Web hosting is where your website is stored, and in part is a high-powered server stored in a safe location. Though, hosting can encompass the whole service you get from a company. For example, there could be dedicated site management, a custom dashboard to use, file access, and much more.
You need hosting if you’re running a WordPress website, so this will be one of the first purchases you make.
8. Pages and Posts
While they both let you display content, pages are more ‘permanent’, while posts are transient. To put it another way, pages are static, in that they don’t change very much. In contrast, posts have taxonomies to organize and filter them (more of which later).
While they both let you display content, pages are more ‘permanent’, while posts are transient.
In other words, you use pages for aspects such as contact pages, About Me content, and home page design.

Posts – or articles, blogs, blog posts, and other terms – are dated and archived for future reading, but are designed to be replaced with similar yet fresher content on a regular basis.
In fact, both posts and pages in WordPress are ‘default post types’. This includes navigation, the revisions you make (which are also saved within WordPress), even media attachments for uploaded assets.
9. Revisions
WordPress offers you a handy way to work on your content and find previous versions. This could be vital if you need to roll back changes on a specific page, or find a phrase or section that you once deleted.
The revision history and functionality has its own dedicated page within the WordPress dashboard, and depending on your whole site setup, can store an almost unlimited number of revision points based on your saved changes.
10. Permalinks
To give you a one-line summary, permalinks – otherwise known as ‘slugs’ – are the readable URL you’ll navigate to on the web:

WordPress lets you choose a number of different formats for permalinks, although it defaults to the post or page title. It’s readable, and is simple to remember for a visitor.
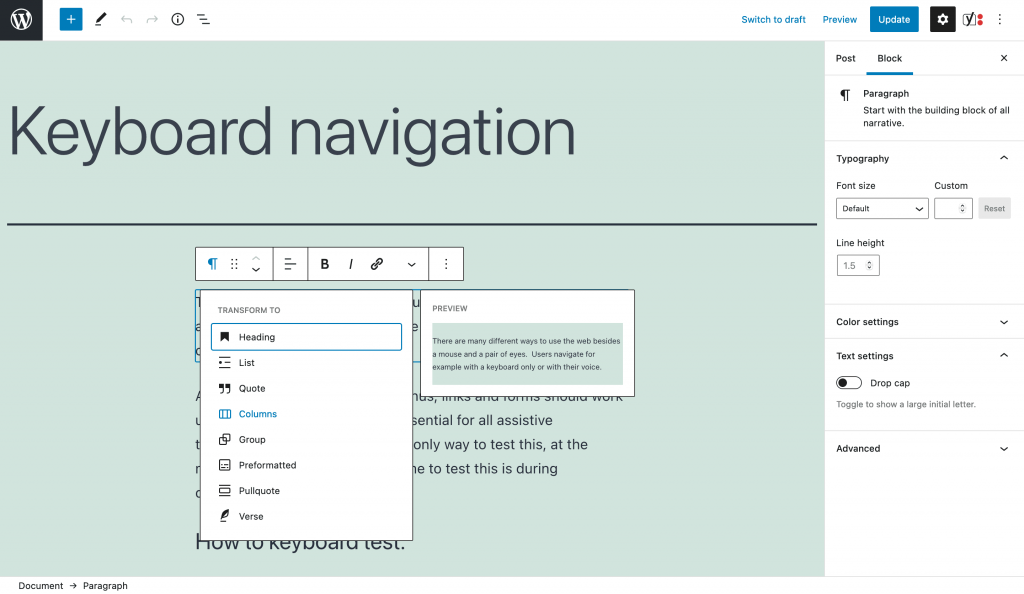
11. Block Editor
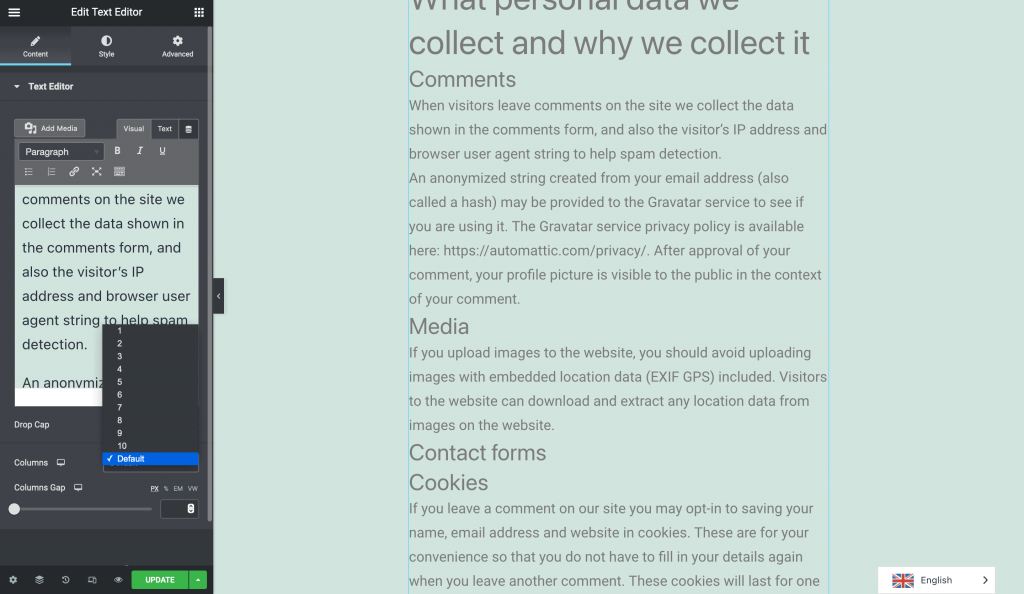
This is the default way you build content within WordPress:

It uses modular Blocks to carve out your design, and you’re able to add lots of various elements and features to your posts and pages.
12. Classic Editor
Before the WordPress Block Editor, we had the TinyMCE Editor, now called the Classic Editor:

It’s a jacked up text editor, and lets you not only format your content, but work on structure (depending on any installed functionality).
It’s being phased out as WordPress needs a more modern way to create content. Though it still has its fans, it’s no longer the default way to work on content.
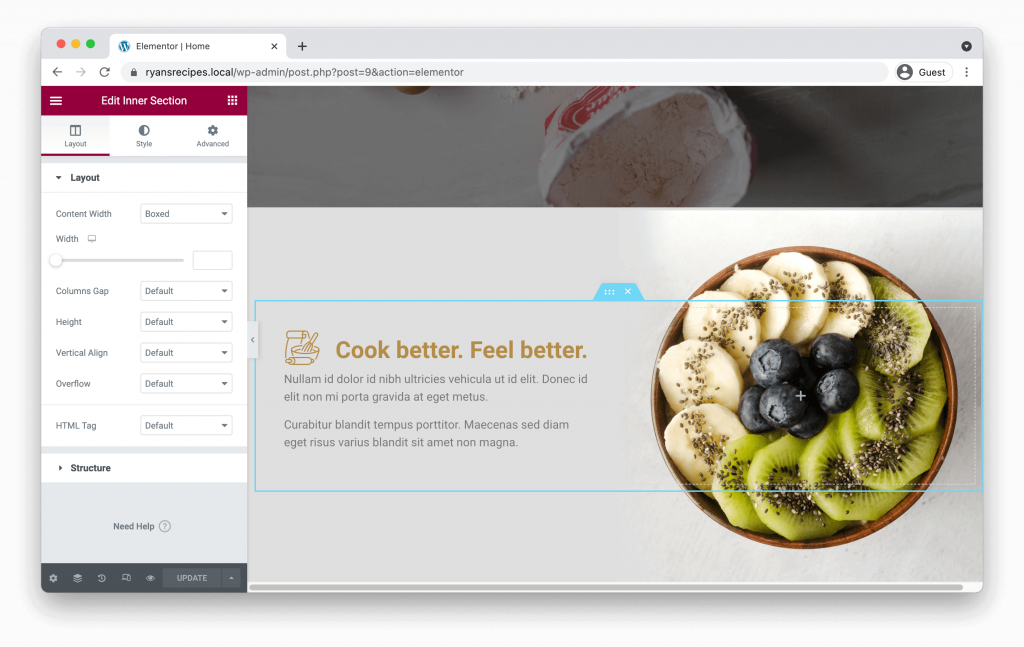
13. Page or Website Builder
Website Builders such as Elementor empower web creators to visually design professional websites.
Website Builders such as Elementor are a time saving addition to the WordPress ecosystem, allowing web creators to visually design professional websites. They allow you to creatively shape dynamic content into what they need for a vast array of projects:

For many users less fluent in code, a robust website builder is essential for creating a website, as you can use a drag-and-drop approach rather than code.
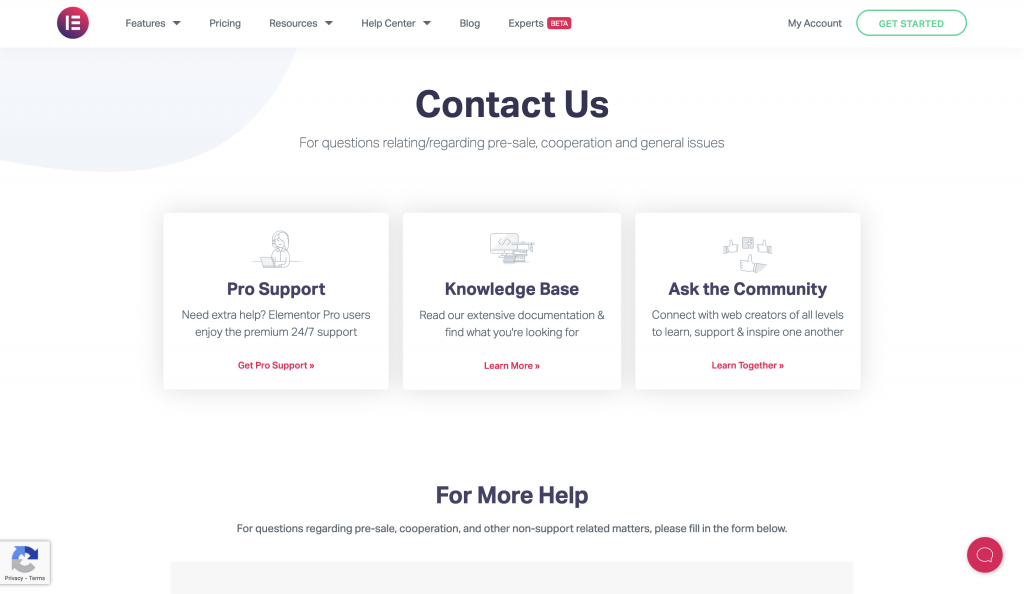
14. Widgets
Many WordPress themes include one or more spaces to place further functionality on your site. You’ll often find these spaces in the sidebar or footer of your site – it’s a perfect place for ‘widgets’.
These offer a contained feature, such as a signup form, a menu, or a block of text. They give you a way to add content to your site that would otherwise need coding or other technical skills.
WordPress includes a number of default widgets out of the box, but plugins and themes may add extra ones too.
15. Taxonomies
Categories and tags are a great way to organize your content for the benefit of users, search engines, and your own site’s navigation.

Together, they’re called taxonomies, and they split into the following roles:
- Categories are broad post topics, such as “Plugins”, “Best Themes”, and “Tutorials”.
- Tags are micro-topical, and reference in-content subject matter, such as “responsive design” when talking about WordPress themes in general.
Another good way to think of taxonomies is that categories are like the table of contents at the front of a book, while tags make up the index at the back.
16. “Front End” and “Back End”
Both front end and back end are developer terms that have come into general usage. In a nutshell, the front end is everything a visitor will see in the browser. Your site, in other words. In contrast, the back end is everything else, such as the WordPress dashboard, and your web hosting control panel.
Summary
This lesson has thrown a lot of WordPress terms at you. Though, they’re all vital to learn, as you’ll hear them thousands of times over the course of your journey with the CMS. In fact, there are plenty more terms to learn, and this is one area that won’t stop!
Well done on completing this lesson, and we’ll see you at the next one!