Working on your WordPress site without worrying about bandwidth and resources is important. You don’t want to waste your hosting server’s resources on developing your site (at least until the staging part of the process). A WordPress development environment is the answer, and it can be easy to set up.
For this lesson, we will show you the different types of WordPress development environments, and help you choose the right one. First, let’s go into what a development environment is.
What is a WordPress Development Environment?
A WordPress development environment can also be called a ‘dev tool’, a ‘local dev environment’, and many other names. In short, this tool lets you ‘spin up’ a WordPress website on your computer without the need for a dedicated hosting server.

Often, a tool will include most of the functionality you need to work on your site. For example, you’ll find a database manager, emulated email server, and much more. You are also able to create a virtual server to your own specifications. This is helpful if you want to match your local environment to the ‘specs’ of the live server (which is a good idea).

It’s the ideal test bed for both learning about and developing for WordPress, because there’s no risk. If there is an issue with your installation that you can’t fix, you can delete it and create a new one. What’s more, you can have as many environments on your computer as necessary.
Local development environments are an ideal test bed with no risks to your project or business.
If there is an issue with your installation that you can’t fix, you can delete it and create a new one. What’s more, you can have as many environments on your computer as necessary.
However, choosing a solution can take time. Next, we’ll show you some of the available solutions across three categories.
How to Choose the Right WordPress Development Environment
WordPress development environments get split into three categories. Over the next few sections, we’ll break them down and offer solutions for each.
1. Graphical User Interface (GUI) Apps
Much like other desktop apps, a GUI tool wraps a visual interface around the underlying functionality. This means you’ll be able to use the app in a familiar way to others on your computer.
There are plenty of positives we can note here:
- You often have a rapid setup process for an individual site. With some solutions, there is almost a one-click setup.
- The app takes care of the configuration of your environments under the hood, which means you can keep creating without worrying about technical maintenance.
- It’s straightforward to tear down and create environments on the spot, and to manage and organize them.
The trade off here is that if something goes wrong, you’ll have less knowledge on how to fix it. Of course, this is the danger with every app, but if you have an issue due to an update or other technical problem, it will slow down your progress and workflow.
Despite the benefits of GUI apps, there aren’t too many on the market. Though, the tools we do have are quality. For example, the first solution is DesktopServer:

This has lots of functionality under the hood, does everything you require to build sites on your computer.

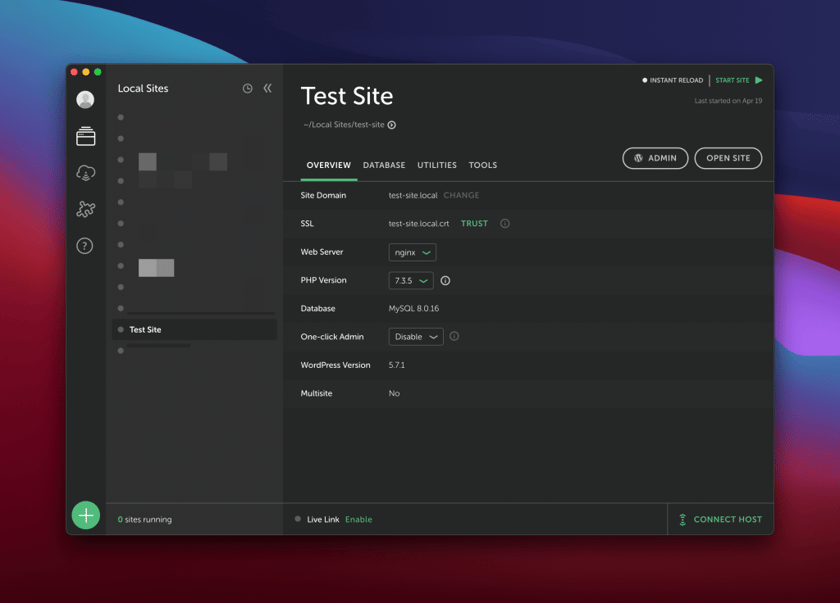
Local by Flywheel is a major player, and uses ‘container’ technology to provide virtual local environments. While this is beyond the scope of the article, know that containers offer a way to work on your site without affecting the rest of your computer. This helps security, safety, and performance.
What’s more, because the developers are the hosting company Flywheel, you can connect either that or your WP Engine account and push your site to your live server with a few clicks. It’s a top-notch feature that adds a measure of quality to the tool.
The same can be said for DevKinsta:

This is a similar proposition to Local by Flywheel, in that it’s a free tool to develop WordPress websites, and push it to your Kinsta server within seconds. DevKinsta is a newer solution than the others, and it is still developing its feature set.
2. ‘Stack-Based’ Apps
Before GUI apps were a thing, stack-based apps represented the only way to work on local web development in a streamlined way.
A stack is a collection of services and technologies that connect to provide the whole internet experience.
In this context, a stack is a collection of services and technologies that connect to provide the whole internet experience. The typical elements are as follows:
- The Operating System (OS).
- A server type.
- A database management system.
- The coding or scripting language that runs on the server.
Users enjoy these types of apps for a few reasons:
- You can customize the entire stack to your liking, and use the services most representative of your goals.
- A stack-based app is easy to use (although not as simple as GUI apps). What’s more, you can bolt on further functionality through extensions or other installs.
The customizable benefits also provide a few drawbacks:
- Because you have to install the elements you need, there is some work involved to make them all play nice together. This can bring about errors or other concerns that you’ll need to tend to.
- Stack-based apps aren’t as intuitive as GUI apps, and require a bit more technical knowledge to operate.
- A stack app often runs on a certain server type (Apache). While it’s not important to know what this means right now, you should understand that lots of servers also use a different type of server structure (Nginx), and that choice could be important down the line.
When it comes to solutions, you’ll see similar sounding names across the board and often will vary with the OS: MAMP, LAMP, and WAMP. You can break them down as follows:
- Either the macOS, Linux, or Windows OSs.
- The Apache server.
- A MySQL or MariaDB database.
- The PHP scripting language interpreter.
In many cases, your choice depends on your computer’s OS – Windows users will use WAMP, Linux users will use LAMP, and MAMP for Mac users. However, there is one cross-platform and well-specified solution that has a slightly different name: XAMPP.

This is Cross-Platform (“X”), and uses the Apache server, a MariaDB database, and interpreters for the PHP and Perl languages.
While each solution is different and unconnected by development teams, they are similar in functionality. XAMPP has a large user base, and as such, it’s a common option for stack-based apps.
3. Command-Line Solutions
The final type of WordPress development environment runs through the command line. For the unaware, you use a Terminal or Command Prompt shell to input commands, rather than click through a GUI.
Lots of developers like using the command line as it’s a comfortable and familiar environment for them. With the advent of container technology such as Docker and Vagrant, there is more scope to produce a development tool that uses the command line.
Lots of developers like using the command line as it’s a comfortable and familiar environment for them.
The major solution here is Varying Vagrant Vagrants:

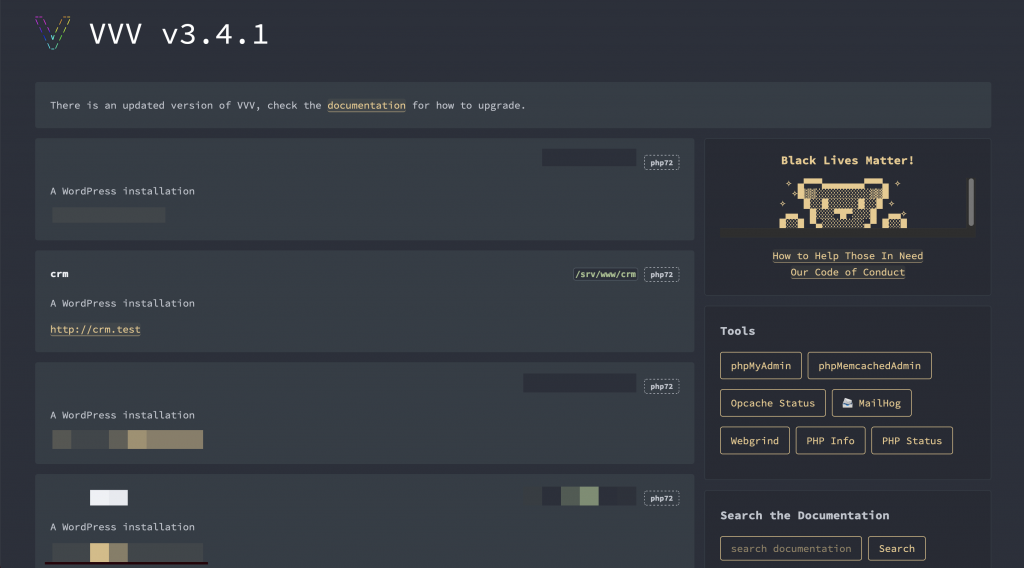
It’s a ‘wrapper’ for a Vagrant container (hence the name), and you invoke the app through the command line. Though, once it’s running, you work within the browser using a dedicated dashboard:

At this point, the process is similar to other development environments. As such, there are similar pros to other tools:
- You can work with a GUI dashboard to access WordPress installs.
- VVV offers lots of functionality for your sites out of the box, more so than stack-based apps.
- Once you understand how to create and delete sites, managing them is straightforward.
The command line approach does offer some cons too. You’ll need to be familiar with using the command line and Terminal shell. You also need to understand the file structures and languages used within VVV. What’s more, the number of moving parts (such as the container software, WordPress, server, database, and more) means you could become bogged down due to a problem with your installation.
In Summary
On the whole, you may not want to opt for a command line development environment, unless you’re comfortable using your Terminal. In contrast, a GUI solution is great, because most of the heavy lifting is done for you. We recommend you choose a GUI app as your local environment tool for this reason. Though, XAMPP is also a great choice – albeit with a few extra steps to get everything set up.
That’s everything for this lesson. Join us in the next one where we will help you set up your chosen app!






