Inhoudsopgave
Je hebt een verkoop gesloten en de betaling ontvangen. Klaar, toch?
Het opzetten van je WooCommerce winkel kan even duren, en je denkt misschien dat je klaar bent als je je afrekenpagina hebt geoptimaliseerd.
Maar je ziet misschien een cruciaal element van de verkoop over het hoofd: een bedankpagina.
Een sterke WooCommerce bedankpagina kan je klanten aanmoedigen om anderen over hun aankoop te vertellen, meer met je merk te engageren, en alvast te werken aan een toekomstige verkoop.
Je kunt je bedankpagina optimaliseren voor verschillende acties — zoals je klanten aanmoedigen om je te volgen op social media of een recensie achter te laten.
In deze gids bespreken we hoe je je WooCommerce bedankpagina kunt optimaliseren met Elementor, welke elementen en widgets het beste werken op een bedankpagina, en delen we enkele voorbeelden van geoptimaliseerde WooCommerce winkels.
Vind de perfecte bronnen voor webdesign inspiratie
Inhoudsopgave
Waarom moet je je WooCommerce bedankpagina optimaliseren?
Als je WooCommerce instelt op je website, maakt het automatisch de meeste paginasjablonen aan die je nodig hebt voor je winkel. Dit is een van de redenen waarom de plugin zo populair is.
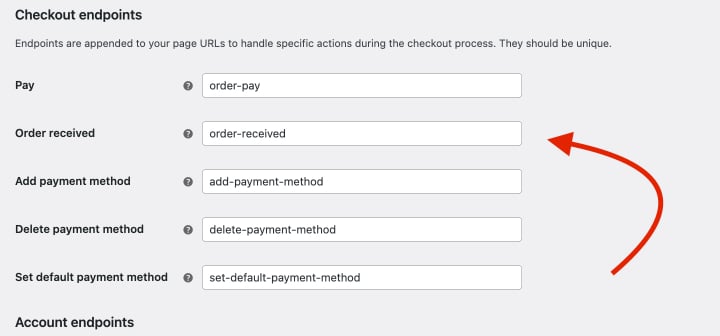
Je kunt je standaard afrekengedrag controleren door te klikken op WooCommerce > Instellingen > Geavanceerd in je WordPress dashboard.
Je vindt een lijst met Afreken-eindpunten die specifieke acties van gebruikers tijdens het afrekenproces afhandelen. Hieronder vind je een bestelling-ontvangen pagina.

Standaard verwijst je bedankpagina klanten door naar bestelling-ontvangen, tenzij je deze eigenschap hebt gewijzigd. Je kunt deze pagina bewerken of een nieuwe maken om je bedankpagina aan te passen. Zorg ervoor dat je het eindpunt wijzigt naar je nieuwe URL als je besluit een nieuwe pagina te maken.
De standaardpagina is eenvoudig en deelt een notitie met details zoals:
- Bevestiging van bestelling
- Betaalmethode
- Besteldatum en -tijd
De pagina is vaak wit, tenzij je thema de stijl CSS overschrijft die WooCommerce heeft ingesteld.
Waarom je dit wilt veranderen
Het standaard bedankbericht geeft je klanten de minimaal noodzakelijke informatie. Maar daarnaast dient het als een duidelijk eindpunt — iets wat je als eigenaar van een e-commerce winkel nooit wilt.
Door de pagina te optimaliseren met een paar extra elementen, kun je klanten aanmoedigen om langer met je merk bezig te blijven.
Een 2020 Gartner studie schrijft tweederde van de merktrouw toe aan de klantervaring (CX). De bedankpagina is nog een plek om aan de klantervaring te werken. Je kunt klanten aanmoedigen om te blijven of de klantreis op een positieve noot afsluiten.
Je WooCommerce aangepaste bedankpagina configureren

Wat kun je aan je bedankpagina toevoegen?
Dat hangt af van je doelen als bedrijf. Maar hier zijn wat ideeën:
- Vraag om feedback — voeg een snelle formulier toe aan je pagina met een paar vragen. Kom erachter wat ze leuk vinden aan je website of waarom ze liever bij jou kopen.
- Toon recente content — Gebruik een post widget om wat van je nieuwste of populaire posts onderaan de pagina te zetten om klanten naar andere producten te leiden. Je kunt dit configureren om gerelateerde content te tonen door tags te gebruiken.
- Embed een video — 81% van de marketeers zegt dat video hun verkoop heeft verhoogd. Je kunt een korte uitleg video over je product toevoegen of een algemene boodschap delen.
- Moedig delen op social media aan — Voeg social sharing toe voor populaire social media netwerken. Laat je klanten de specifieke producten die ze gekocht hebben delen door de deelfunctie op de bedankpagina te gebruiken.
- Bied een korting aan — Werk eraan om je shoppers tot herhaalaankopen te verleiden. Bied een coupon aan als ze zich inschrijven voor je email lijst, je social media pagina volgen, of een enquête invullen. Je kunt misschien een WooCommerce plugin gebruiken om deze functionaliteit toe te voegen.
Deze features houden je klanten betrokken en langer op je website. Maar je moet dit misschien aanvullen met wat design veranderingen.

Hier zijn een paar design veranderingen die je kunt implementeren:
- Voeg je branding toe — Pas je bedankpagina aan met je merkkleur en tekst om merkbewustzijn te vergroten.
- Houd het simpel — Zorg dat alles makkelijk te lezen is. Klanten willen hun orderdetails vinden, dus maak het toegankelijk voor ze. Kies voor je alternatieve kleuren voor formuliervelden als je website donkere tinten gebruikt.
- Configureer je header en footer — Je kunt je header of footer verwijderen of ze configureren om je klanten naar gewenste links te leiden.
Je kunt de header en footer tonen/verbergen door naar je theme builder te gaan, het element te selecteren, en naar de weergave-instellingen te gaan. Je kunt deze op je hele website tonen of specifieke pagina’s uitsluiten zoals de aankoopbevestigingspagina. - Benadruk belangrijke informatie — Pas padding, randen of lettergrootte aan van belangrijke velden zoals ordernummers om de aandacht erop te vestigen.
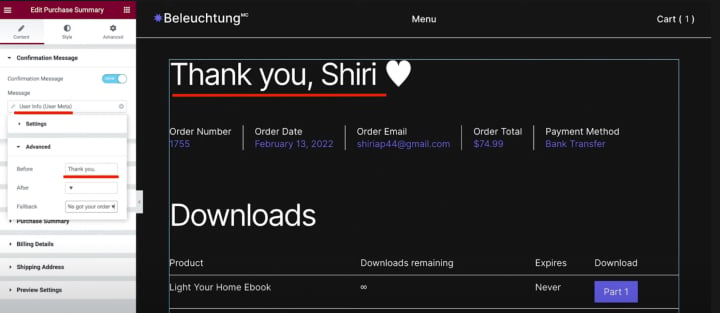
- Gebruik dynamische tags — Orders komen met meta-informatie van de koper. Je kunt die informatie gebruiken om ze bij naam te bedanken. Dit zorgt voor een gepersonaliseerde winkelervaring.

Door de inhoud en het uiterlijk van je bedankpagina aan te passen, kun je een betere klantervaring bieden aan je WooCommerce kopers.
Hoe je de WooCommerce bedankpagina optimaliseert met Elementor
De standaard WooCommerce plugin maakt pagina’s of nieuwe productlijsten met een editor die doet denken aan de oude WordPress editor. Het is wat onhandig op sommige plekken, en het aanpassen van elk deel van je webwinkel kan vermoeiend zijn als je alleen in WooCommerce edit.
Maar je kunt een page builder zoals Elementor gebruiken om je gewenste functies te slepen en neer te zetten om je webwinkel moeiteloos aan te passen.
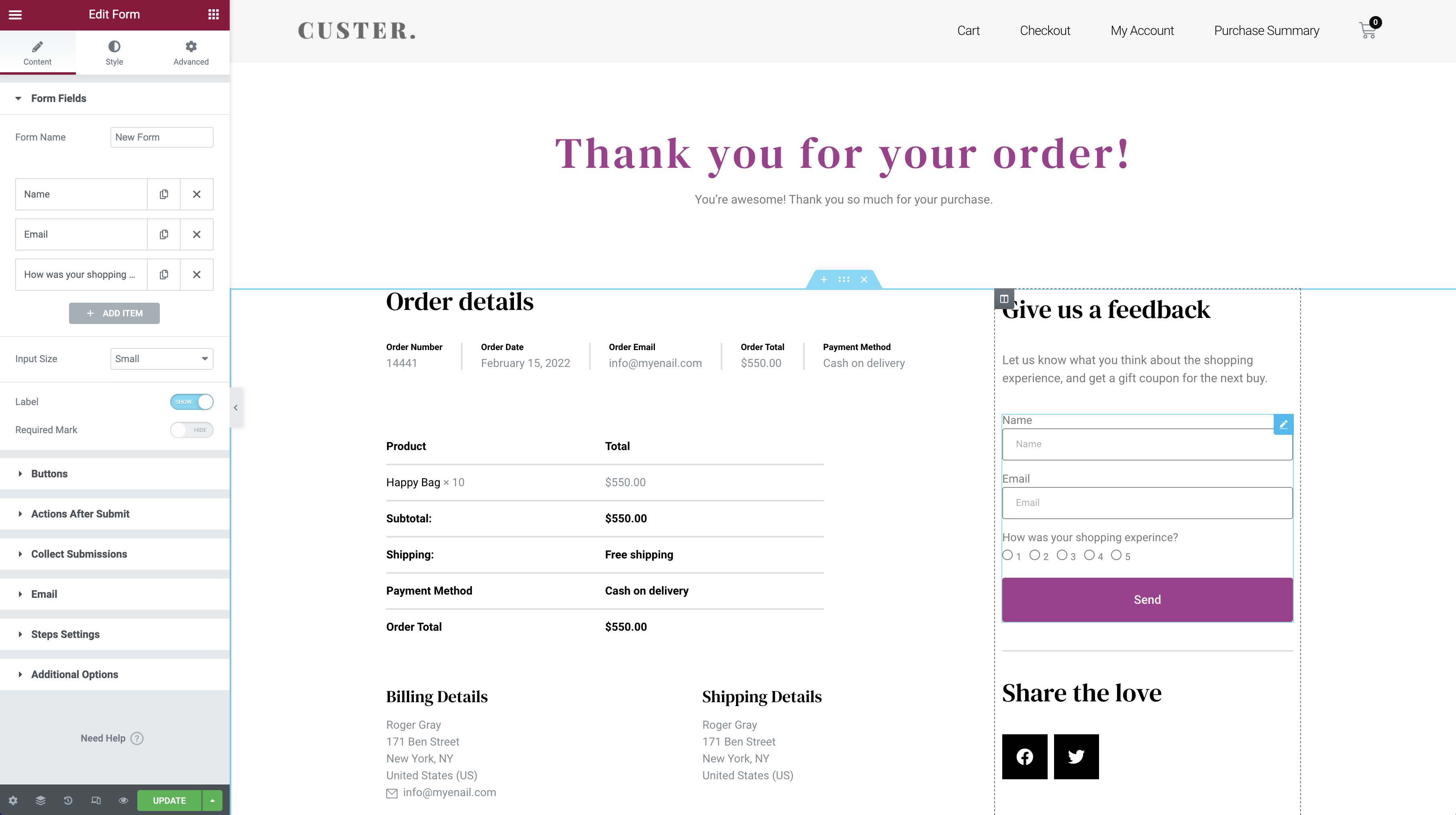
Elementor maakt het aanpassen van je WooCommerce bedankpagina eenvoudig met belangrijke elementen zoals de aankoopsamenvatting widget. Deze pro-feature is onderdeel van de WooCommerce specifieke widgets in Elementor.
Hier is onze video die uitlegt hoe je je bedankpagina kunt aanpassen met de aankoopsamenvatting widget:
In het kort moet je:
- Een nieuwe pagina maken en deze labelen als bedankt of iets soortgelijks
- De aankoopsamenvatting widget toevoegen uit de WooCommerce sectie van elementen
- Kleuren, fonts, padding, spacing en andere delen van je pagina aanpassen
- Check effe hoe de pagina eruitziet op mobiel en maak aanpassingen
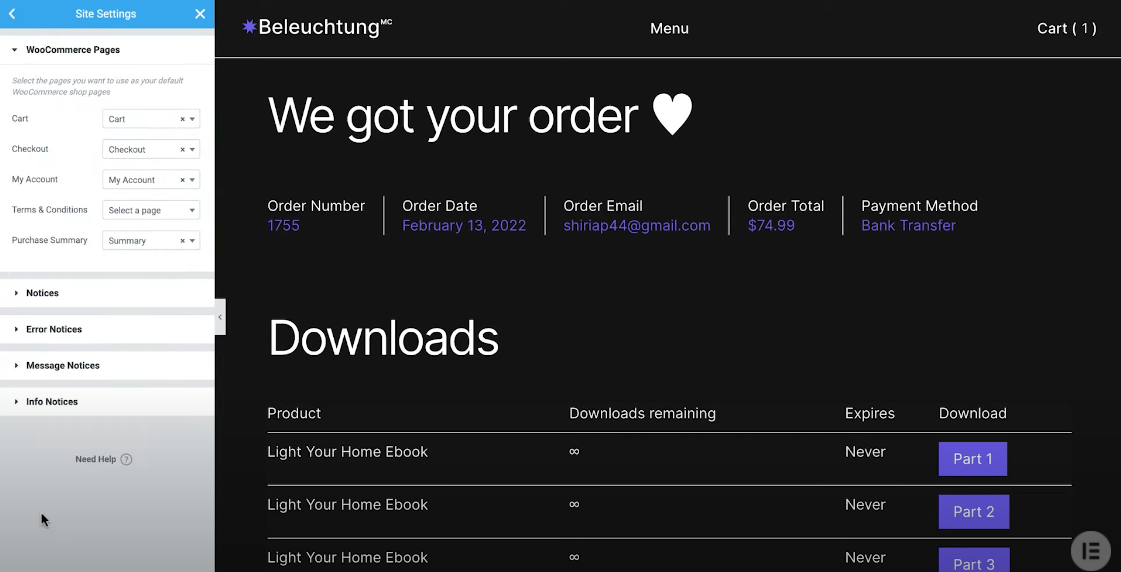
- Kies een paar meta-details zoals de naam van je klant om je bedanktpagina te personaliseren
- Voeg extra dingen toe zoals video’s, uitgelichte posts, of deel widgets als je wilt
Als je nieuw bent met WooCommerce pagina’s aanpassen, is de bedanktpagina een toffe plek om te beginnen. Het is simpeler dan de winkelwagenpagina en productpagina en laat je wennen aan het ontwerpen.
6 Voorbeelden van Geoptimaliseerde WooCommerce Pagina’s
Het is één ding om de widgets te delen die je kunt gebruiken. Het is wat anders om je WooCommerce winkel om te toveren in een vlekkeloze shopervaring.
Worstel je met welke features je aan je WooCommerce winkel moet toevoegen?
We hebben wat voorbeelden verzameld van winkels die goede ontwerppraktijken volgen en gave widgets gebruiken om aandacht te trekken en conversies te verhogen.
1. Daelmans Stroopwafels

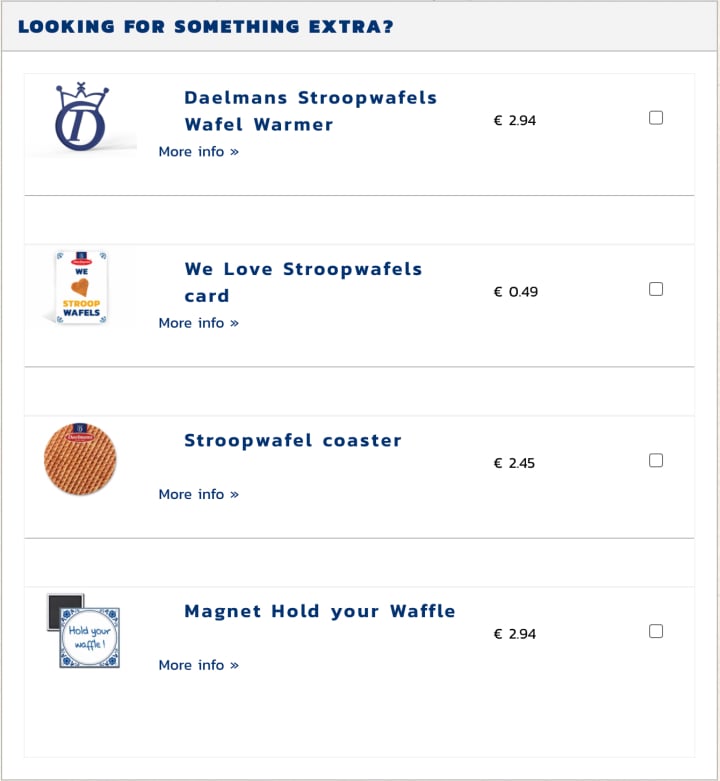
Daelmans Stroopwafels weet hoe je aan upselling doet. Ze hebben een makkelijk te navigeren winkel met duidelijke foto’s en contrasterende blauwe en oranje tekst. Op de winkelwagenpagina vind je verschillende upsells vlakbij de afrekenknop.
Als je iets vergelijkbaars wilt, gebruik dan de gerelateerde producten om te upsellen, cross-sellen, of vergelijkbare items te tonen. Je kunt deze widget op de afrekenenpagina plaatsen zoals Daelmans Stroopwafels doet of toevoegen aan je productpagina’s.
2. Kawaii Box

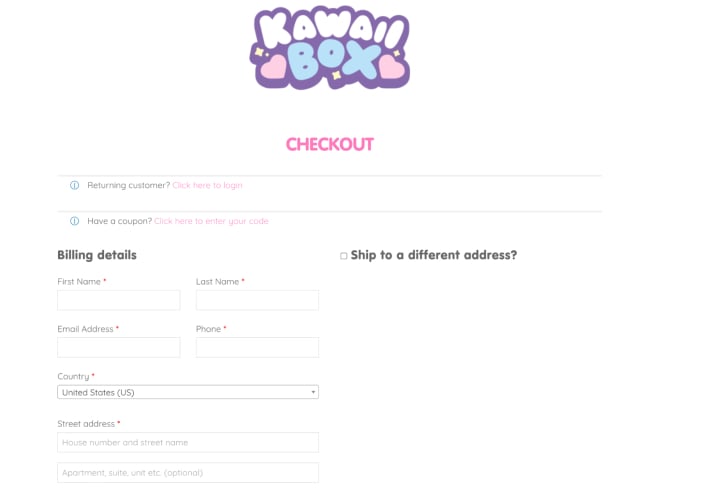
Kawaii Box verstuurt schattige spulletjes en snoep uit Japan naar fans wereldwijd. Het gebruikt metadata van de browsers van bezoekers om automatisch het verzendland te detecteren, waardoor bestellen makkelijker wordt. Hoewel het een kleurrijk en leuk websiteontwerp heeft, houden ze de afrekenpagina clean. Makkelijk leesbare tekst zorgt ervoor dat bezoekers hun aankoop eenvoudig kunnen afronden.
3. Roberto Coin

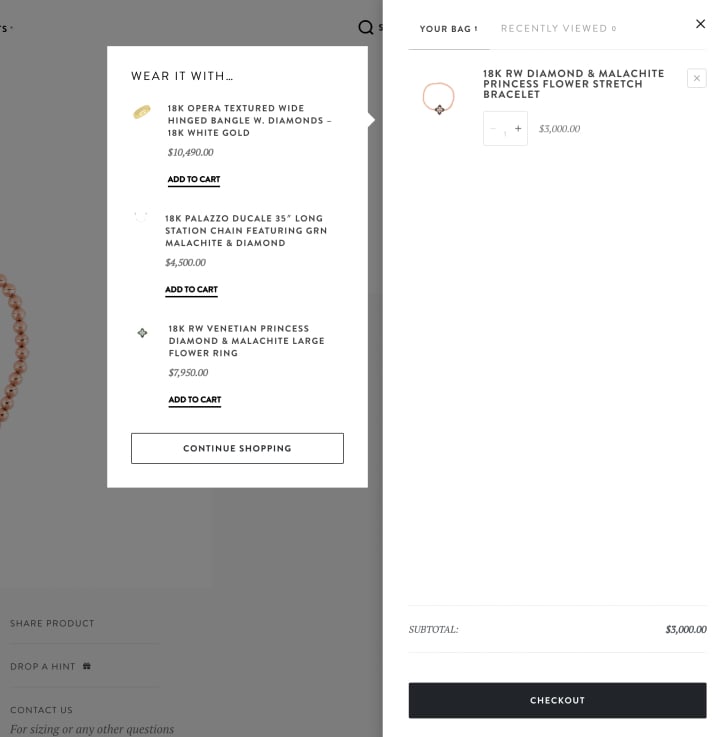
De website van Roberto Coin gebruikt Elementor om animaties en video’s toe te voegen die hun producten laten opvallen. Als je een item aan je winkelwagen toevoegt, laat de website een snelle weergave van je tas zien en beveelt vergelijkbare producten aan. Je kunt dit effect toevoegen met de menu winkelwagen widget in je shop.
4. Magna-Tiles

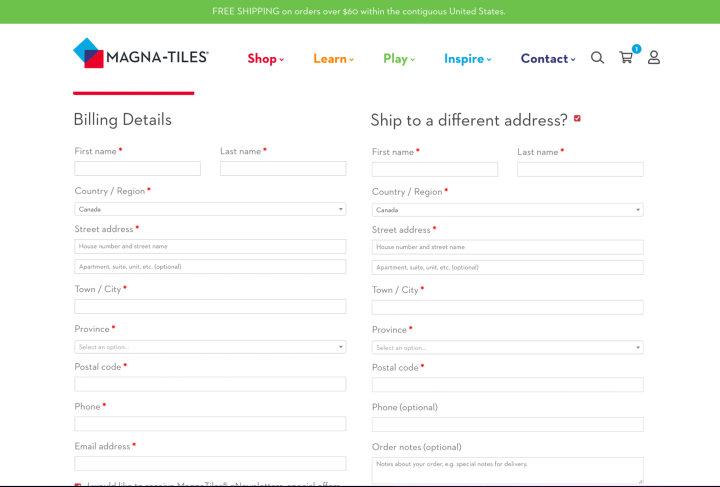
Magna-Tiles maakt educatief speelgoed om mee te bouwen, en de felle kleuren van hun website weerspiegelen hun producten. Ze krijgen veel bezoekers die hun producten als cadeau kopen. Dus hebben ze het makkelijk gemaakt om een ander verzendadres in te voeren.5. Sodashi

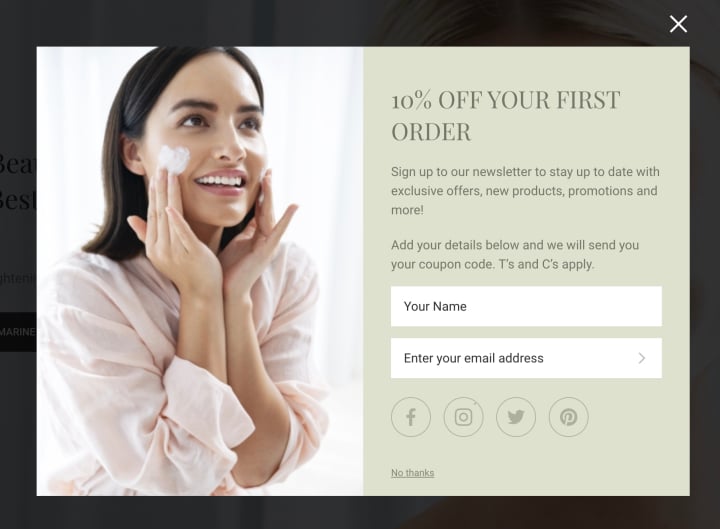
Sodashi, een Australisch huidverzorgingsmerk, richt zich op natuurlijke schoonheid. Het vertrouwt op aanbevolen producten, sociaal delen, en kortingscodes om hun mailinglijsten op te bouwen. Je kunt een vergelijkbare kortingsaanbieding maken met de pop-up bouwer en voorwaarden instellen voor waar je hem wilt tonen met Elementor.
6. Aru Eyeware

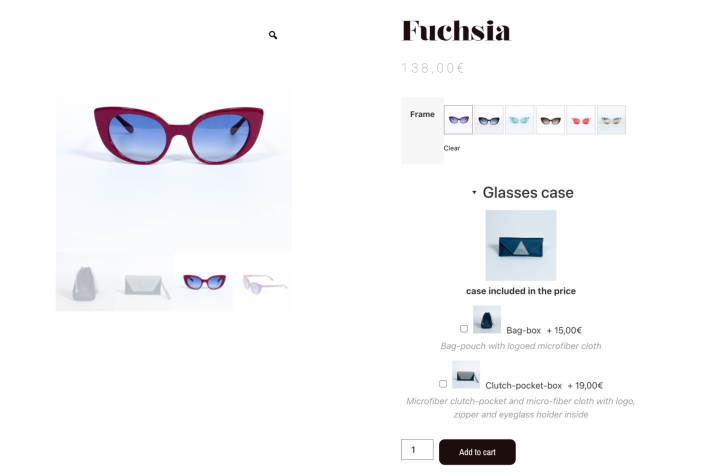
Aru Eyewear gebruikt WooCommerce en Elementor om hun stijlvolle, snel ladende winkel te openen. Terwijl video’s en animatie hun voorpagina laten opvallen, wordt het winkelontwerp eenvoudig gehouden om de producten te laten schitteren. Met een aanvinkoptie voor cross-sales maakt Aru Eyewear het makkelijk om extra gerelateerde producten toe te voegen.
Slot: Optimaliseer Je WooCommerce Bedanktpagina In Elementor
Een WooCommerce winkel bouwen is meer dan alleen je producten oplijsten. Je moet elke pagina van de reis van je klant optimaliseren om je conversie te verhogen en je verkopen af te sluiten.
Daarnaast moet je de ervaring van je bezoekers op je website zo goed mogelijk houden. Met een aangepaste bedanktpagina heb je de kans om dat te verzekeren en je relatie verder uit te breiden.
De WooCommerce bedanktpagina helpt je om je boodschap te versterken en een ontvankelijk publiek te bereiken.
Mix visuele elementen met gestructureerde CTA’s. Je zal misschien merken dat je doorklikratio enorm stijgt als je bedankpagina er mooi uitziet en geoptimaliseerd is om extra posts of een formulier te bevatten waarmee klanten een vriend kunnen aanbevelen.
Met Elementor kun je makkelijk zowel het ontwerp van je bedankpagina als de acties die je bezoekers daar kunnen ondernemen veranderen.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.






