Inhoudsopgave
Kleurgradiënten zijn niet nieuw in webdesign. Weet je nog, skeuomorphism? We gebruikten toen gradiënten om digitale objecten een 3D-look te geven.
Maar toen minimalistisch en flat design in de jaren 2010 het web overnamen, zagen we gradiënten steeds meer naar de achtergrond verdwijnen. Het was niet omdat ze ouderwets waren, het was gewoon dat ontwerpers er niet veel gebruik van maakten met de huidige webdesign-trends.
Je zou kunnen zeggen dat de logo-redesign van Instagram in 2016 gradiënten in webdesign nieuw leven inblies. Toen iedereen zag wat Instagram kon doen met kleur, duurde het niet lang voordat we overal gradiënten zagen opduiken.
Nu zijn we in 2021 en gradiënten zijn nog steeds springlevend. Als je benieuwd bent hoe je ze kunt gebruiken of gewoon een flinke dosis inspiratie wilt, lees dan verder.
Inhoudsopgave
Wat is een gradiënt?
Een gradiënt is een geleidelijke overgang van de ene kleur naar de andere. Het stelt ontwerpers in staat om bijna een nieuwe kleur te creëren.
Gradiënten laten objecten opvallen door een nieuwe dimensie en realisme aan een ontwerp toe te voegen. Simpel gezegd, gradiënten voegen diepte toe aan een afbeelding.
We kunnen gradiënten ook kleurmappen noemen omdat het kleurenschema varieert langs de gradiënt, in tegenstelling tot effen kleuren die slechts één HEX-code hebben.
Dit is een voorbeeld van een lineaire of axiale gradiënt:

Dit soort gradiënt begint met twee kleuren aan tegenovergestelde uiteinden van het element. In dit geval is het een lichtere blauwe kleur in de linkerbovenhoek en een donkerdere blauwe kleur in de rechterbenedenhoek. De kleur gaat vloeiend over tussen de twee.
Dit is een voorbeeld van een radiale gradiënt:

Dit soort gradiënt begint ook met twee kleuren. Echter, de lichtere groene kleur begint in het midden van de afbeelding en straalt naar buiten tot het de donkerdere groene kleur wordt.
We hebben kleurgradiënten in van alles zien gebruiken. Van producten en verpakkingen zoals de parfumlijn van Zara:
Tot haarkleurtrends zoals we de laatste jaren bij beroemdheden hebben gezien. Beroemdheden zoals Cardi B, Sarah Michelle Gellar, en Kylie Jenner hebben allemaal geëxperimenteerd met gradiënten:

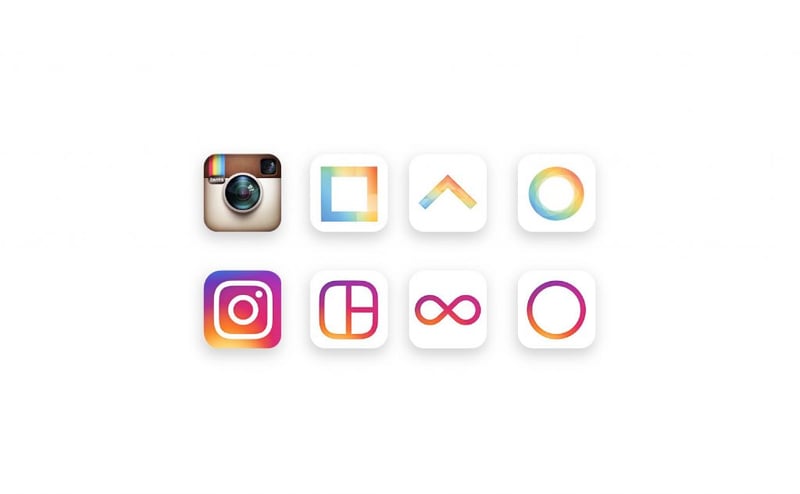
De digitale wereld is ook niet vreemd aan de overname van gradiënten. App-ontwerpers spelen al een tijdje met gradiënten. In 2016 verraste Instagram iedereen met hun gradiënt-redesign en kijk nu eens naar de staat van onze populairste producten:
Kleurgradiënten zijn tegenwoordig een populaire webdesign trend en kunnen worden toegepast op verschillende elementen van een website. Bijvoorbeeld:
- Logo’s
- Kop-elementen
- Achtergronden
- Typografie
- Icoontjes
- Foto’s
- Knoppen
In de rest van dit bericht zullen we naar talloze voorbeelden kijken van merken die laten zien welke gave dingen je kunt doen met webdesign gradiënten.
Waarom gradiënten gebruiken in webdesign
De laatste jaren is er een opleving van kleurgradiënten in webdesign. Vergelijkbaar met waarom Material Design en Flat Design 2.0 populair werden, bieden kleurgradiënten ons een manier om meer textuur, diepte en opwinding toe te voegen aan een webpagina die anders plat en levenloos is.
Er zijn nog meer redenen waarom we gradiënten op websites gebruiken:
Om nieuwe kleurenschema's te creëren
De algemene regel bij het kiezen van een kleurenpalet voor een website is om niet meer dan twee of drie kleuren te selecteren. Maar in plaats van één kleur tegelijk te gebruiken, kun je met kleurgradiënten met meerdere kleuren tegelijk ontwerpen.
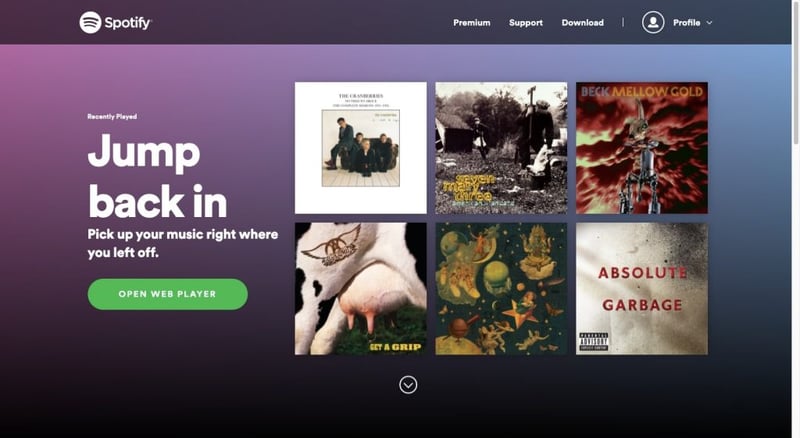
Kijk eens naar dit voorbeeld van Spotify:

In plaats van een effen paarse, blauwe of zwarte achtergrond voor de hero-sectie te gebruiken, gebruikt de ontwerper een gradiënteffect om ze allemaal te mengen.
Dit is niet de enige plek waar Spotify gradiënten gebruikt. Spotify’s Loud Clear rapport zit bomvol gradiëntachtergronden en animaties:
Deze kleurpaleutkeuze brengt veel leven en plezier in het Spotify-merk, waar gebruikers en artiesten het ook online tegenkomen.
Om bezoekers te boeien
Het uiterlijk van een kleurgradiënt op zich kan al behoorlijk boeiend zijn, zelfs als de kleuren ingetogen zijn en de overgang subtiel. Dat gezegd hebbende, hoeven gradiënten niet statisch te zijn.
Kijk maar eens naar de Stripe website voor een voorbeeld van kleurgradiënten in beweging:
Er zijn hier veel kleuren in het spel, en toch voelt het niet overdreven. In plaats daarvan creëert de bijna lava-achtige manier waarop ze in elkaar overvloeien een effect dat onmogelijk te missen is.
Om bezoekers te helpen hun aandacht te richten
Er zijn veel manieren waarop je de aandacht van een bezoeker kunt trekken met webdesign. Kleurgradiënten zijn in dit opzicht erg handig.
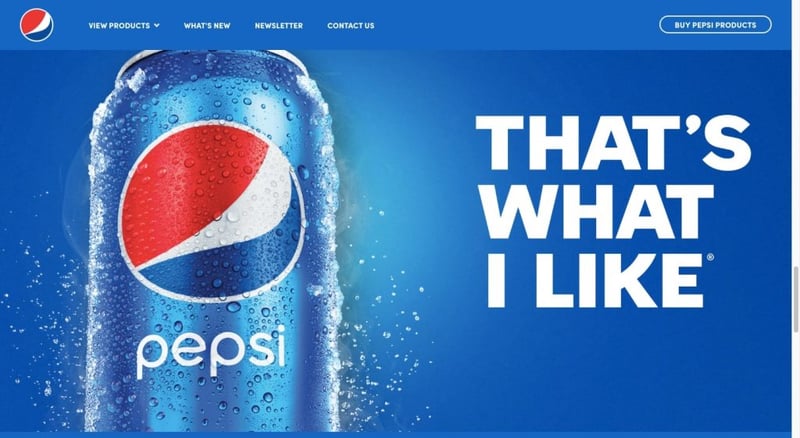
Neem dit voorbeeld van Pepsi:

Veel gebieden van deze homepage bevatten effen tinten blauw. Maar als bezoekers dit punt op de pagina bereiken, zou de radiale gradiënt hen moeten dwingen te stoppen. Het komt niet door de gradiënt zelf, maar meer door het spotlichteffect dat het rond de Pepsi-blikje creëert.
Lineaire gradiënten kunnen ook worden gebruikt om de aandacht te sturen. Meestal worden ze directioneel gelegd om de ogen van de bezoekers de juiste kant op te laten bewegen op de pagina.
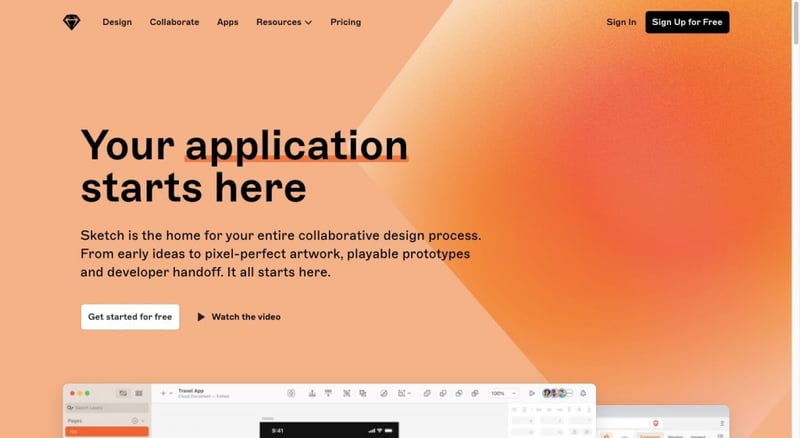
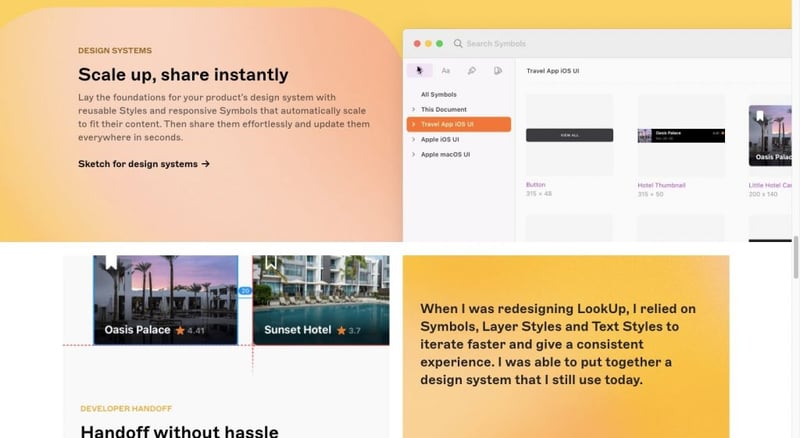
Sketch doet dit door de hele homepage heen. Kijk naar deze gradiënt-gevulde vorm in de hero-sectie:

De lichtere randen van de gradiënt zullen waarschijnlijk meer aandacht krijgen dan het donkere binnenste. Terwijl de ogen van de bezoekers naar de lichtere randen bewegen, zal de naar rechts wijzende pijlpunt hen verder naar de introductie van de site wijzen.

Je ziet de gradiënten ook lager op de pagina. Ook hier helpen de lichtere gebieden van de blokken de ogen van gebruikers te focussen op de boodschappen erin.
Om het ontwerp memorabeler te maken
Weet je nog toen Instagram zijn logo opnieuw ontwierp? Het was een grote deal en iedereen had het erover (om zowel goede als slechte redenen), zoals Matt Knorr op Medium.

Het was misschien niet de beste keuze qua bruikbaarheid, maar het liet een memorabele indruk achter bij de gebruikers en dit gradiëntontwerp heeft het tot op de dag van vandaag behouden.
Amdocs is een ander merk dat de weg van gradiënt-branding is ingeslagen:
De menu-indicatoren, knoppen en hover-effecten met kleurverloop van Amdocs springen echt in het oog tegen de donkere achtergrond van de website. Ze komen ook voor over grotere vlakken, in tegenstelling tot Instagram waar de branding meestal als piepkleine details in de app verschijnt en meestal tegen een witte of grijze achtergrond.
Wat nog cooler is, belangrijke delen van de tekst gebruiken een kleurenpalet met verloop. Hiermee bereikt Amdocs twee doelen. De eerste is om hun typografie onvergetelijk te maken. De tweede is om hun merkboodschap te benadrukken.
Hoe Je Kleurverlopen Maakt in Webdesign
Er zijn drie gebruikelijke manieren om kleurverlopen te maken voor een website:
Optie 1: Gebruik CSS3
Als je comfortabel bent met het coderen van stijlen in je WordPress website, kun je op die manier kleurverlopen toevoegen. Het codefragment zal er ongeveer zo uitzien:
background: rgb(238,174,202);
background: radial-gradient(circle, rgba(238,174,202,1) 0%, rgba(148,187,233,1) 100%);
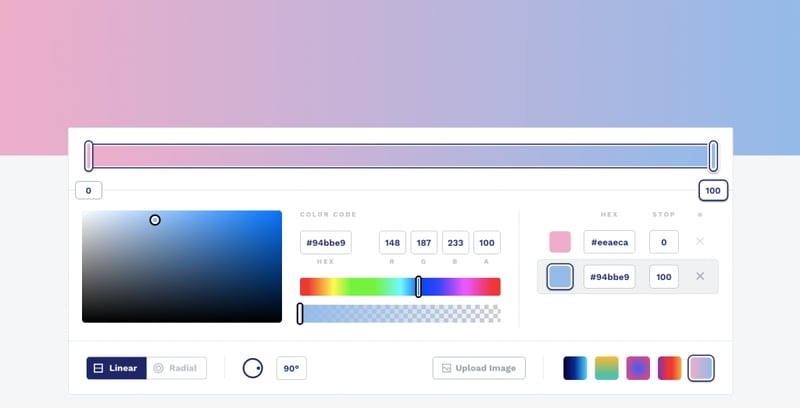
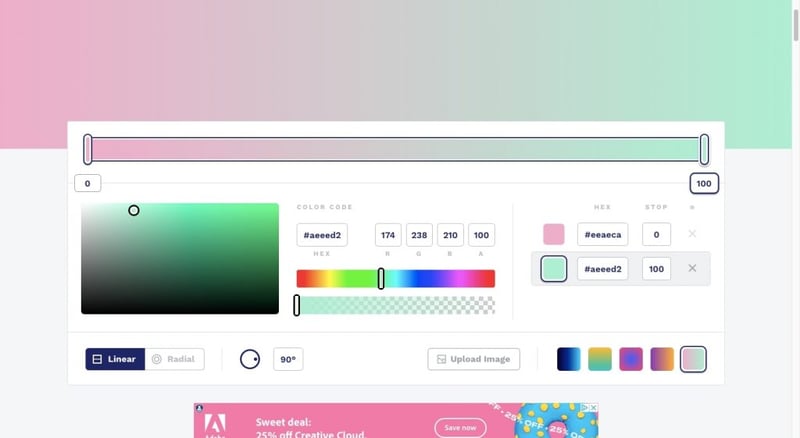
Maak je geen zorgen als je niet gewend bent om CSS vanaf nul te schrijven. Je kunt CSS Gradient gebruiken om je kleurverlopen te maken:

Met deze tool kun je:
- Kleuren toevoegen of verwijderen
- Instellen waar ze beginnen en eindigen
- De intensiteit verhogen of verminderen
- Het kleurverloop lineair of radiaal maken
- De rotatiehoek veranderen
Als je klaar bent met het configureren van de instellingen, scroll je naar beneden en pak je de CSS.
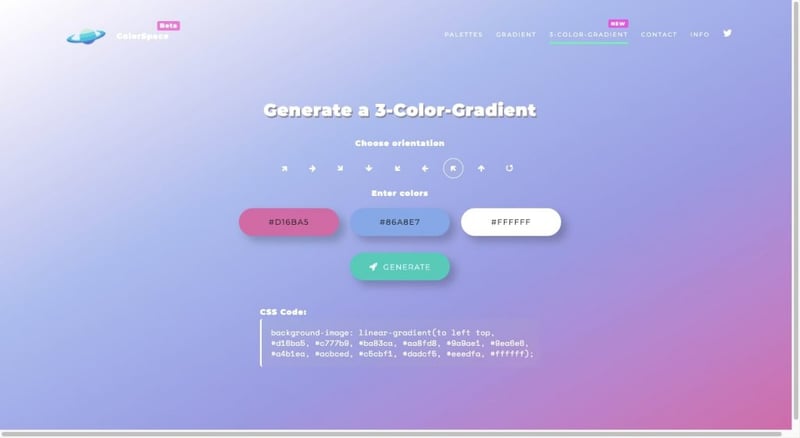
Als je het nog simpeler wilt maken, kun je in plaats daarvan ColorSpace’s 3-kleuren verloopgenerator gebruiken:

Kies gewoon de drie kleuren die je wilt gebruiken, stel de oriëntatie in en klik op ‘Genereren’. Je CSS-codes verschijnen eronder.
Optie 2: Gebruik Kant-en-klare Kleurverlopen
Als je liever niet je eigen kleurverlopen bedenkt, kun je altijd kant-en-klare kleurverlopen online vinden.
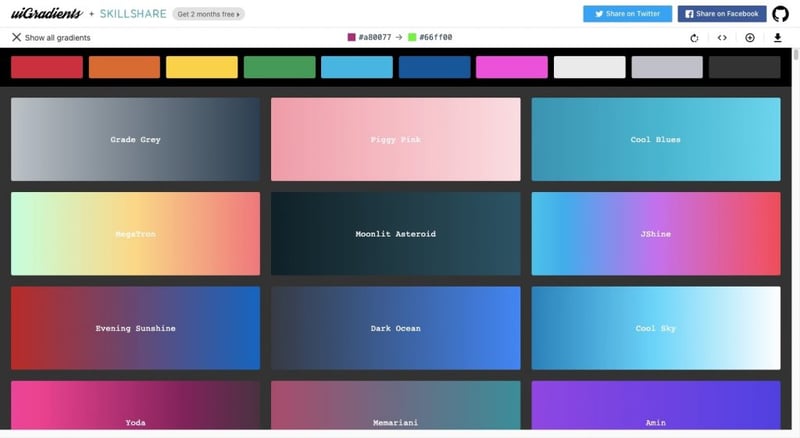
uiGradients is een goede keuze als je hulp wilt bij het bedenken van kleurverloopschema’s op basis van de primaire kleur waarmee je werkt:

Je kunt dan de CSS van het kleurverloop dat je leuk vindt pakken of het opslaan als een JPG als je het als achtergrond op je site wilt gebruiken.
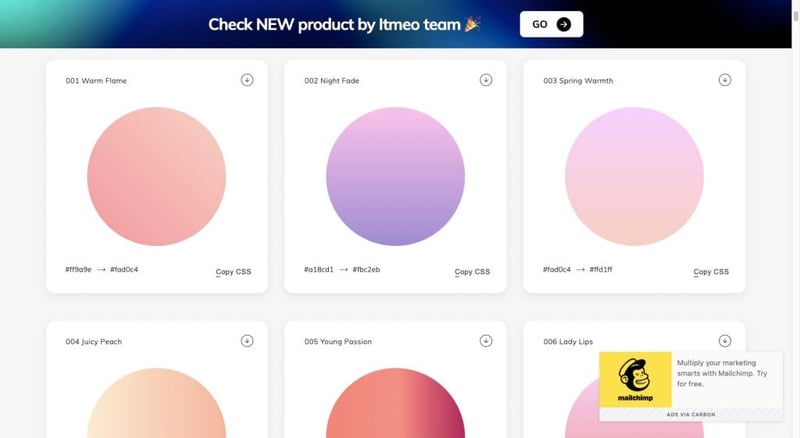
Een andere optie is WebGradients.com:

Je kunt deze kleurverlopen opslaan als een CSS-snippet, een PNG of je kunt het hele pakket van 180 kleurverlopen downloaden voor Sketch of Photoshop (als je daar je ontwerpen maakt).
Grabient is nog een gratis tool die komt met een lading kant-en-klare kleurverlopen. Je hebt echter wat meer controle over hoe je kleurverloop eruit komt te zien:

Je kunt de rotatie van het kleurverloop veranderen, kleuren toevoegen of verwijderen en de kleurpercentages aanpassen.
Optie 3: Maak Kleurverlopen in Elementor
Als je liever het werk binnen WordPress doet, kun je dit gemakkelijk doen met Elementor.
Om te beginnen kun je eenvoudig kleurverlopen als achtergrond instellen:
Je kunt ook filtereffecten toevoegen aan je afbeeldingen en video’s met Elementor. Je hebt volledige controle over hoe je kleurverlopen eruit zien vanuit het Stijl-paneel:
Het zijn niet alleen de grotere componenten van je website waaraan je kleurverlopen kunt toevoegen. Je kunt ook kleurverlopen toevoegen aan kleinere elementen zoals knoppen:
Kleurverlopen trekken gegarandeerd de aandacht waar ze ook worden gebruikt, dus het is logisch om ze te gebruiken bij het ontwerpen van je call-to-action.
Tips voor Kleurverloop Ontwerp
Net als bij het kleurenpalet van een website, moet je goed nadenken over je kleurverlopen. Hier zijn een paar tips om in gedachten te houden:
1. Voeg een Derde Kleur Toe aan Je Kleurverlopen om een Grijs Midden te Voorkomen
Als je een aantrekkelijk kleurverloop wilt ontwerpen, heb je meer dan twee kleuren nodig:
- Eén voor één <kant-of-hoek>
- Eén voor de <lineaire-kleurstop>
- Eén voor de andere <kant-of-hoek>
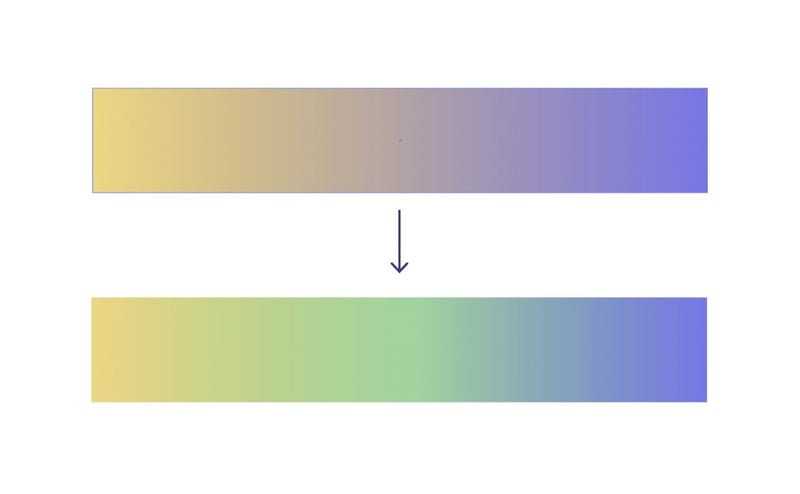
Als je geen tussenliggende <lineaire-kleurstop> instelt, is er een kans dat het kleurverloop niet zo vloeiend overgaat en je een grijzige kleur ertussen krijgt. Zoals dit:

Door een kleurwaarde in te stellen tussen de twee <kant-of-hoek> waarden, kun je voorkomen dat dit gebeurt. Hier is een manier om het te fixen:

Als je echt een knallende kleurenpracht wilt maken, is de derde kleurwaarde een makkelijke oplossing voor dat probleem. Als je liever de gradiënt wat subtieler houdt, probeer dan kleurwaarden te vinden die op elkaar lijken.
2. Kies een Primaire Kleur Die de Juiste Signalen Afgeeft
Alleen omdat je een uniek kleureffect maakt met een gradiënt, betekent niet dat je kleurentheorie overboord kunt gooien. Zorg ervoor dat je een primaire kleur kiest die de juiste sfeer creëert en de juiste emoties overbrengt.
3. Zorg voor Kleurcontrast, maar Geen Conflict
Er is een groot verschil tussen kleuren die contrasteren met elkaar en kleuren die gewoon niet goed bij elkaar passen.
Gebruik Canva’s kleurenwiel tool om geschikte opties te verkennen:
Stel je primaire kleur in het eerste veld in. Gebruik dan de kleurcombinatie generator om kleurcombinaties voor je gradiënt te verkennen.
4. Weet Altijd Waar Je Lichtbron Is
Zelfs als je gradiënt er meer surrealistisch dan natuurlijk uitziet, moet je ‘m ontwerpen met een lichtbron in gedachten. De richting waar het licht vandaan komt, bepaalt welk soort gradiënt je gebruikt (lineair vs. radiaal) en hoe helder de lichtere kant van de gradiënt moet zijn.
Bijvoorbeeld, de EMBA for Eurasia pagina heeft een duidelijke lichtbron die van de rechterkant komt:

Dit gradiëntontwerp lijkt op de soort gradiënten die we zien als de zon opkomt of ondergaat tegen een prachtig landschap.
Je kunt de richting van de gradiënt ook gebruiken om bezoekers efficiënter door de pagina te leiden naar de belangrijkste delen ervan – wat aan de lichtere kant zou moeten zijn.
De Orson website heeft hier een interessant voorbeeld van:
De geanimeerde gradiëntbol doet hier een paar dingen. Ten eerste benadrukt het echt de hoofdboodschap van “Building Trust”. Ten tweede zorgen de lichtere gebieden in combinatie met de animatie ervoor dat deze site energiek aanvoelt, en dat zou bezoekers moeten aanzetten om verder te kijken naar wat er nog meer voor hen in petto is.
Je kunt ook het ontwerpprincipe van visuele hiërarchie gebruiken om de hoeveelheid licht versus donker langs de gradiënt te veranderen om bezoekers indirect te laten zien waar ze hun aandacht op moeten richten.
5. Wees Voorzichtig met Banding
Bandings zijn lijnen die verschijnen in kleurgradiënten. Dus in plaats van een soepele overgang van de ene kleur naar de andere te zien, zullen bezoekers een subtiele afbakening tussen de kleurwaarden zien.
Hier is een voorbeeld:

Dit gebeurt wanneer er niet genoeg kleurwaarden zijn om de gradiënt volledig op te vullen. Er zijn een aantal redenen waarom dit gebeurt.
Om te beginnen kan de bitdiepte van de afbeelding te laag zijn. Het komt ook vaker voor bij grote afbeeldingen. Dat komt omdat grote afbeeldingen te veel afstand creëren tussen de twee kleuren om de ruimte ertussen soepel op te vullen. En als er een enorm contrast is tussen je kleuren, is de kans groter dat je het ook ziet.
Als je worstelt met banding, gebruik dan je beeldbewerkingssoftware om te proberen die banden glad te strijken met ruis- en dither-instellingen. Of misschien moet je gewoon experimenteren met andere kleuren.
Hier zie je wat er gebeurt als de bovenstaande gradiënt meer analoge kleuren gebruikt:

De meeste banding is nu verdwenen uit dit kleurstaal. Het is misschien niet het meest levendige palet, maar het laat de gradiënt er niet meer zo kunstmatig uitzien.
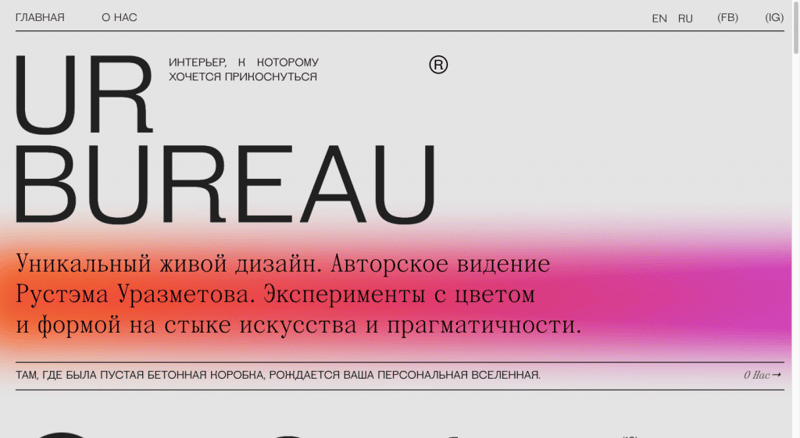
Laten we eens kijken naar een echt voorbeeld van hoe je dit kunt doen. Deze is van UR Bureau en laat zien hoe je een gradiënt levendig kunt maken zonder te ver te gaan met kleurcombinaties:

Houd er rekening mee dat dit geen harde regel is om te volgen. Er zijn genoeg webontwerpers die extreme gradiënten gebruiken zonder tegen het probleem van banding aan te lopen. Vaak wordt vervaging gebruikt en krijgen de gradiënten een meer bokeh-achtige look.
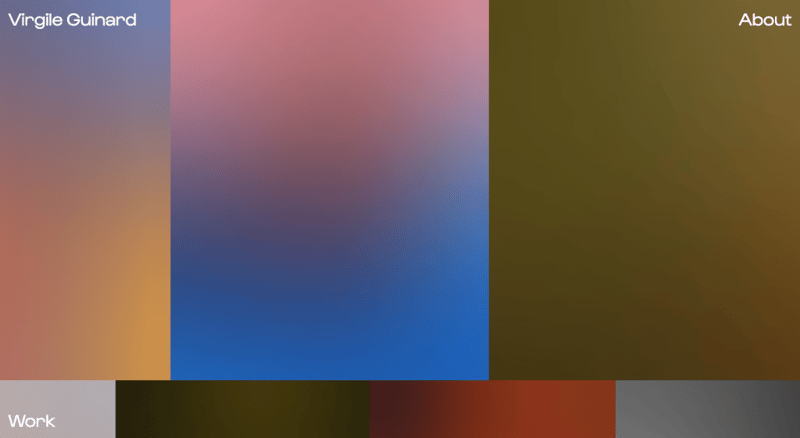
Hier is zo’n voorbeeld van Virgile Guinard:

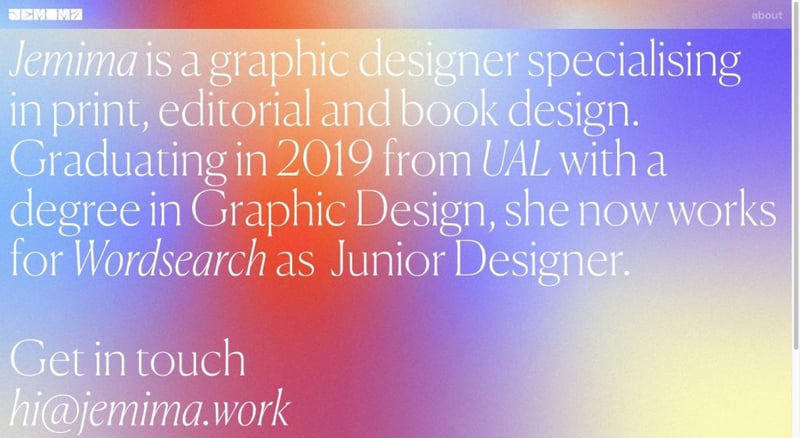
En nog een van grafisch ontwerper Jemima:

Het is een ontwerpkeuze die we steeds vaker zien op websites van creatievelingen. Zolang ze de look van de artiesten hun portfolio’s niet verpesten, kunnen deze regelbrekende keuzes echt goed werken.
Zeus Jones is een creatief bureau dat heeft gekozen voor grensverleggende gradiënten. Deze geanimeerde achtergrond verschijnt alleen bovenaan de homepage:
De rest van de site gebruikt strakke, effen achtergrondkleuren om ervoor te zorgen dat het werk en de boodschap afleidingsvrij blijven.
6. Voorbeelden van Verbluffende Webdesign Gradiënten
Er zijn zoveel manieren waarop ontwerpers tegenwoordig gradiënten gebruiken op het web. Laten we eens kijken naar enkele van de populairste trends:
1. Zachte, Subtiele Gradiënten
De Recess homepage heeft een aantal gradiënten, maar degene om op te focussen komt ongeveer halverwege de pagina. De blauwe luchtachtergrond gaat langzaam over in roze. Wanneer bezoekers naar beneden scrollen om de inhoud te lezen en naar de graphics te kijken, merken ze de overgang misschien niet eens op totdat de achtergrond is overgegaan in een veel donkerder roze.
Gucci Beauty is een ander prachtig voorbeeld van zachte gradiënten in actie:
Deze vereist echter niet dat bezoekers scrollen om het oogstrelende te ervaren. De roterende achtergrond van zachte gradiënten bevindt zich boven de vouw.
2. Meerkleurige Gradiënt Achtergronden
Het KIKK Festival heeft altijd een bizarre website om zijn jaarlijkse conferentie te promoten. Dit is een goed voorbeeld van hoe je met talloze kleuren in één gradiënt kunt spelen zonder dat het overweldigend aanvoelt. Verspreid over de hele lengte van de homepage gaan de kleuren langzaam over van de ene naar de andere.
Stemmingsverbeterende Gradiënt Effecten
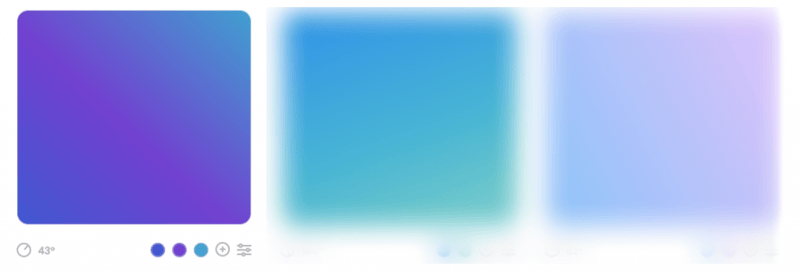
Air Ocean Cargo is een echt interessant voorbeeld. Hun boodschap lijkt op die van Recess in die zin dat ze willen dat bezoekers ‘Ontspannen’. Hun gebruik van gradiënten is echter enorm verschillend.
In dit geval zien we een radiale gradiënt meebewegen op het opbeurende en pakkende ritme van de muziek die op de site speelt. De kleur verandert als de bezoeker van nummer wisselt via de controller rechtsboven. Als de bezoeker de muziek pauzeert, wordt de gradiënt een zachte halo-vorm.
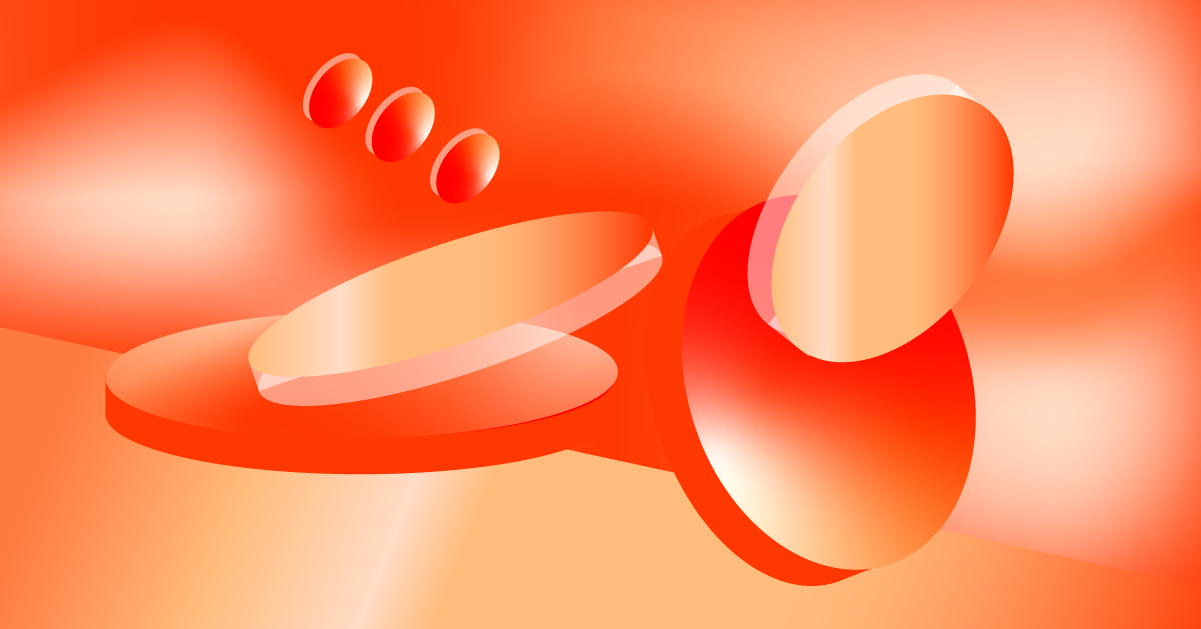
3. 3D Gradiënten
Julie Bonnemoy’s freelance design portfolio heeft een lavalamp-achtig effect als hero graphic. De 3D blobs zweven rond in het gedeelte, waarbij af en toe Julie’s welkomstboodschap voor bezoekers zichtbaar wordt. Het iriserende gradiëntontwerp is zeker boeiend en het doet je afvragen welke andere soorten spektakels haar portfolio voor je in petto heeft.
The Adova Group heeft als missie om mensen te helpen ontspannen (in dit geval om ze beter te laten slapen). Het is een trend die het opmerken waard is als je een site ontwerpt voor een merk met een vergelijkbare missie. Er is duidelijk een verband tussen het idee van ontspanning en de uitstraling van gradiënten:
Zelfs als je een website ontwerpt voor iemand die niet in de gezondheids- en wellnessbranche zit, kun je nog steeds inspiratie putten uit dit surrealistische 3D-landschap. Kijk eens wat er aan het einde van deze GIF met de bol gebeurt. Het gradiëntontwerp geeft het nu-datavisualisatie-element een 3D-uiterlijk. Dat alleen al is een cool concept dat op verschillende websites kan worden toegepast.
4. Gradiënten op Website Afbeeldingen
Het is niet altijd makkelijk om de perfecte onbewerkte foto voor een website te vinden. Gelukkig hebben we genoeg tools die het makkelijk maken om de kleur van onze afbeeldingen aan te passen of er filters aan toe te voegen, zodat ze precies de look en vibe uitstralen die we nodig hebben.
Overweeg bij het kiezen van kleurfilters om een gradiëntfilter toe te passen zoals Adobe hier doet:

De Running on Experience landing page heeft een aantal afbeeldingsgradiëntfilters zoals deze. Hier is nog een voorbeeld:

Deze afbeeldingsgradiënten zijn interessant omdat het niet de typische vermenging is van de ene kleur naar de andere. Het is alleen het onderwerp van de foto dat in een gradiëntfilter is gedompeld.
Omdat dit rapport helemaal over transformatie gaat, werkt de gradiëntfilter bijna als een symbolische weergave van de transformatie die het onderwerp ondergaat. Het is pas bij de laatste afbeelding dat we haar helemaal vrij zien van filters of gradiënten.
Een andere manier om te experimenteren met gradiënten op afbeeldingen is door een filter met één kleur te gebruiken en die uit te laten vervagen. Het verandert eigenlijk de transparante en ondoorzichtige kanten van de filter in twee verschillende kleuren.
5. CTA-knop Gradiënten
De JLo Beauty website zit vol met iriserende glans, van de achtergrondafbeeldingen tot de productfoto’s. De knoppen zijn qua stijl niet anders, maar wel in hoe ze reageren op de aanraking van bezoekers:
Als iemand over een van de ‘Toevoegen aan Tas’ knoppen zweeft, komt de gradiëntkleur voor heel even tot leven.
Je hoeft niet het hele knopontwerp een gradiënt te maken als je dat niet wilt. Croma gebruikt bijvoorbeeld strategisch gradiënten door de hele site. Een van de toepassingen is als een hover-geactiveerde knopanimatie:
Zodra de gebruiker over elk van de klikbare vakjes of knoppen zweeft, verschijnt er een gradiëntrand. Dit soort hover-bevestigingseffect zou ook handig zijn in de navigatie.
6. Afbeeldingen met Natuurlijke Gradiënten
Gradiënten komen van nature voor in onze wereld. Kijk maar naar de lucht of de oceaan. Overweeg bij het selecteren van afbeeldingen voor je site om hun eigen gradiënten in je ontwerp te integreren, zoals Honest Tea hier heeft gedaan. Het creëert een echt uniek effect dat zeker veel bezoekers zal verrassen (op een goede manier).
Gebruik Gradiënten Om een Opwindende Ervaring te Creëren
Als je op zoek bent naar een leuke en unieke manier om de websites van je klanten tot leven te brengen, zijn kleurgradiënten misschien wel de webdesign-trend om dit jaar uit te proberen. Ze maken niet alleen anders platte en effen kleuren levendiger en spannender om naar te kijken, maar ze zijn ook handig om de aandacht te focussen en de betrokkenheid te verbeteren.
Op zoek naar verse inhoud?
Door je email in te voeren, ga je akkoord met het ontvangen van e-mails van Elementor, inclusief marketing e-mails,
en ga je akkoord met onze Algemene voorwaarden en Privacybeleid.