Indice dei Contenuti
I gradienti di colore non sono una novità nel web design. Ti ricordi lo skeuomorfismo? Usavamo i gradienti allora per dare agli oggetti digitali un aspetto 3D.
Ma quando il design minimalista e flat hanno preso il sopravvento sul web negli anni 2010, abbiamo visto i gradienti cadere sempre più in disuso. Non era perché fossero superati, è solo che i designer non ne avevano molto bisogno con le tendenze attuali del web design.
Si potrebbe dire che il restyling del logo di Instagram nel 2016 abbia dato una nuova vita ai gradienti nel web design. Una volta che tutti hanno visto cosa poteva fare Instagram con il colore, non è passato molto tempo prima che iniziassimo a vedere gradienti spuntare ovunque.
Ora siamo nel 2021 e i gradienti sono ancora vivi e vegeti. Se sei curioso di sapere come usarli o vuoi solo una bella dose di ispirazione, continua a leggere.
Indice
Cos'è Un Gradiente?
Un gradiente è una transizione graduale da un colore all’altro. Permette ai designer di creare quasi un nuovo colore.
I gradienti fanno risaltare gli oggetti aggiungendo una nuova dimensione e realismo al design. In parole povere, i gradienti aggiungono profondità a un’immagine.
Possiamo anche riferirci ai gradienti come mappe di colore poiché lo schema cromatico varia lungo il gradiente a differenza dei colori solidi che hanno un solo codice HEX.
Questo è un esempio di gradiente lineare o assiale:

Questo tipo di gradiente inizia con due colori alle estremità opposte dell’elemento. In questo caso, c’è un blu più chiaro nell’angolo in alto a sinistra e un blu più scuro in basso a destra. Il colore si trasforma dolcemente tra i due.
Questo è un esempio di gradiente radiale:

Anche questo tipo di gradiente inizia con due colori. Tuttavia, il verde più chiaro parte dal centro della grafica e si irradia verso l’esterno fino a diventare il verde più scuro.
Abbiamo visto i gradienti di colore usati in tutto. Dai prodotti e packaging come la linea di profumi di Zara:
Alle tendenze di colore dei capelli come quelle che abbiamo visto sulle celebrità negli ultimi anni. Le celebrità come Cardi B, Sarah Michelle Gellar e Kylie Jenner hanno tutte sperimentato con i gradienti:

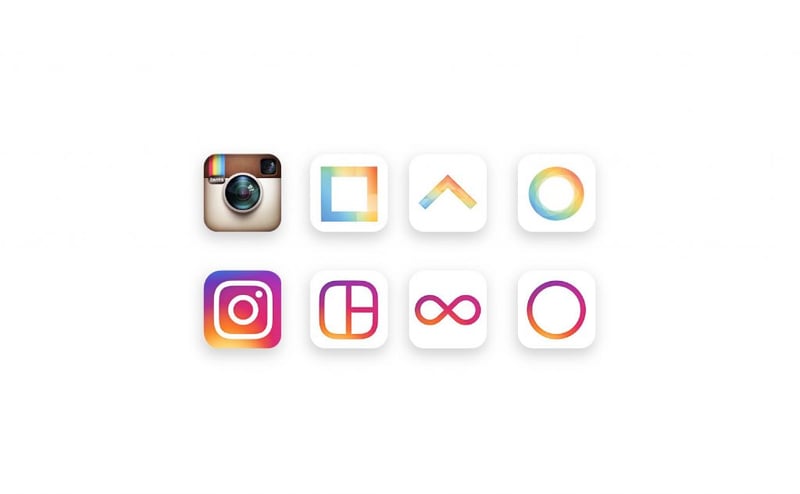
Anche lo spazio digitale non è estraneo alla conquista dei gradienti. I designer di app ci stanno giocando da un po’. Nel 2016, Instagram ha sorpreso tutti con il suo restyling in gradiente e ora guarda lo stato dei nostri prodotti più popolari:
I gradienti di colore sono una tendenza nel web design oggi e possono essere applicati a vari elementi di un sito web. Per esempio:
- Loghi
- Elementi dell’header
- Sfondi
- Tipografia
- Icone
- Foto
- Pulsanti
Mentre andiamo avanti in questo post, vedremo numerosi esempi di marchi che mostrano alcune delle cose fantastiche che puoi fare con i gradienti nel web design.
Perché Usare i Gradienti nel Web Design
Negli ultimi anni, c’è stata una rinascita dei gradienti di colore nel web design. Simile al motivo per cui Material Design e Flat Design 2.0 sono diventati popolari, i gradienti di colore ci offrono un modo per aggiungere più texture, profondità ed eccitazione a una pagina web altrimenti piatta e senza vita.
Ci sono altri motivi per cui usiamo i gradienti sui siti web:
Per Creare Nuove Combinazioni di Colori
La regola generale quando si sceglie una palette di colori per un sito web è di selezionare non più di due o tre colori. Ma invece di usare un colore alla volta, i gradienti di colore ti permettono di progettare con numerosi colori contemporaneamente.
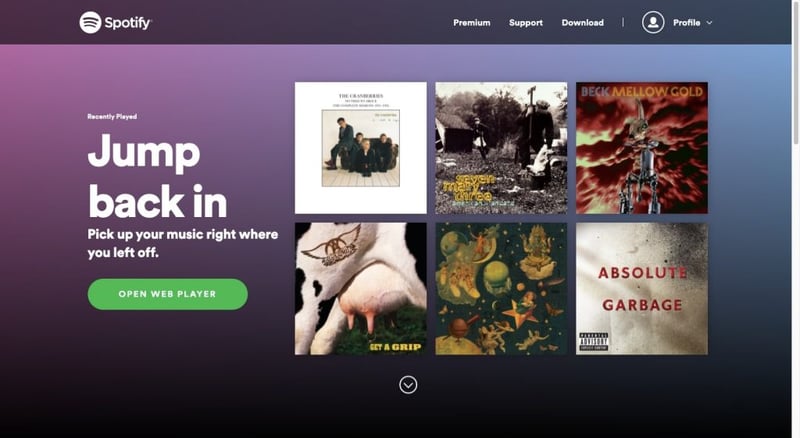
Prendi questo esempio da Spotify:

Invece di usare uno sfondo solido viola, blu o nero per la sezione hero, il designer usa un effetto gradiente per fonderli tutti.
Questo non è l’unico posto in cui Spotify usa i gradienti. Il report Loud Clear di Spotify è pieno zeppo di sfondi e animazioni in gradiente:
Questa scelta di palette di colori porta molta vita e divertimento al brand Spotify ovunque gli utenti e gli artisti lo incontrino online.
Per Catturare i Visitatori
L’aspetto di un gradiente di colore di per sé può essere piuttosto accattivante, anche se i colori sono sobri e la transizione sottile. Detto questo, i gradienti non devono essere statici.
Basta guardare il sito web di Stripe per un esempio di gradienti di colore in movimento:
Ci sono molti colori in gioco qui e, tuttavia, non sembra esagerato. Invece, il modo quasi lavico in cui si fondono l’uno nell’altro crea un effetto impossibile da non notare.
Per Aiutare i Visitatori a Concentrare l'Attenzione
Ci sono molti modi in cui puoi catturare l’attenzione di un visitatore con il web design. I gradienti di colore si rivelano molto utili a questo proposito.
Prendi questo esempio da Pepsi:

Molte aree di questa home page contengono tonalità solide di blu. Ma quando i visitatori raggiungono questo punto della pagina, il gradiente radiale dovrebbe costringerli a fermarsi. Non è per il gradiente in sé, ma più per l’effetto spotlight che crea intorno alla lattina Pepsi.
Anche i gradienti lineari possono essere usati per dirigere l’attenzione. Tipicamente, sono disposti in modo direzionale per aiutare gli occhi dei visitatori a muoversi nel modo giusto sulla pagina.
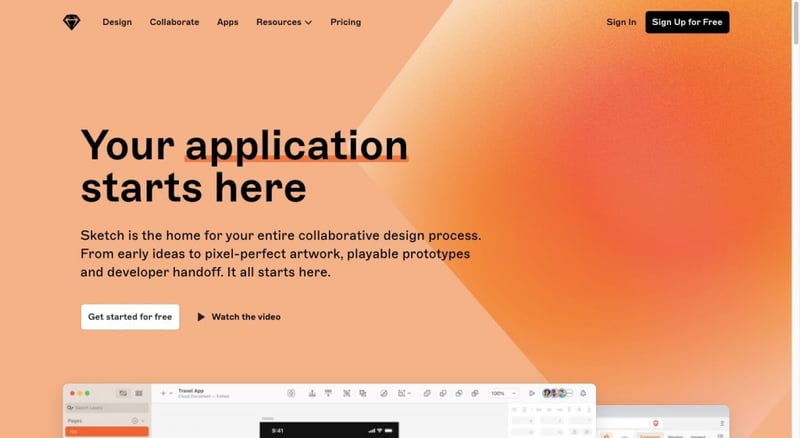
Sketch lo fa in tutta la sua home page. Prendi questa forma piena di gradiente nella sezione hero:

I bordi più chiari del gradiente attireranno più attenzione dell’interno più scuro. Mentre gli occhi dei visitatori si muovono verso i bordi più chiari, la punta della freccia rivolta a destra li indirizzerà ulteriormente verso l’introduzione del sito.

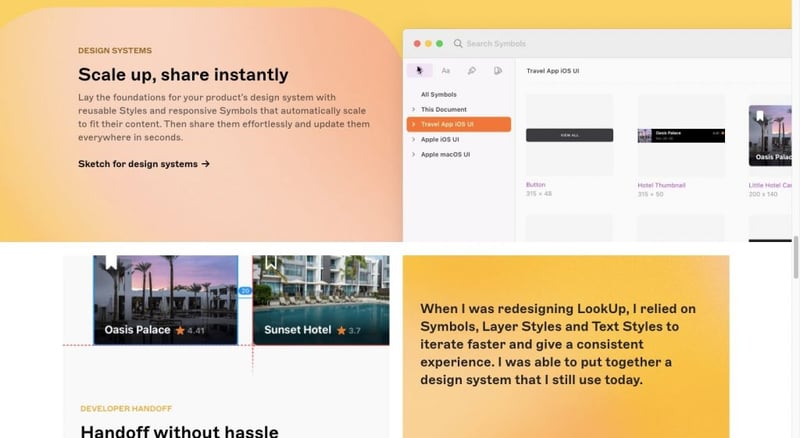
Vedi anche i gradienti più in basso nella pagina. Ancora una volta, le aree più chiare dei blocchi aiutano gli occhi degli utenti a concentrarsi sui messaggi al loro interno.
Per Rendere il Design Più Memorabile
Ti ricordi quando Instagram ha ridisegnato il suo logo? È stato un grande evento e tutti ne parlavano (per ragioni sia buone che cattive), come Matt Knorr su Medium.

Potrebbe non essere stata la scelta migliore dal punto di vista dell’usabilità, ma ha lasciato un’impressione memorabile sui suoi utenti e questo design in gradiente è uno che ha mantenuto fino ad oggi.
Amdocs è un altro marchio che ha adottato il branding con gradiente:
Gli indicatori di menu, i pulsanti e gli effetti hover con gradiente di Amdocs spiccano in netto contrasto sullo sfondo scuro del sito. Appaiono anche su aree più ampie, a differenza di Instagram, il cui branding appare principalmente come dettagli minuscoli all’interno dell’app e di solito su uno sfondo bianco o grigio.
Inoltre, le parti chiave del testo usano una palette di colori sfumati. Questo aiuta Amdocs a raggiungere due obiettivi. Il primo è rendere la sua tipografia più memorabile. Il secondo è enfatizzare il loro messaggio di brand.
Come Creare Gradienti nel Web Design
Ci sono tre modi comuni per creare gradienti per un sito web:
Opzione 1: Usa CSS3
Se ti senti a tuo agio nel codificare gli stili nel tuo sito WordPress, puoi aggiungere i gradienti in questo modo. Lo snippet di codice assomiglierà a questo:
background: rgb(238,174,202);
background: radial-gradient(circle, rgba(238,174,202,1) 0%, rgba(148,187,233,1) 100%);
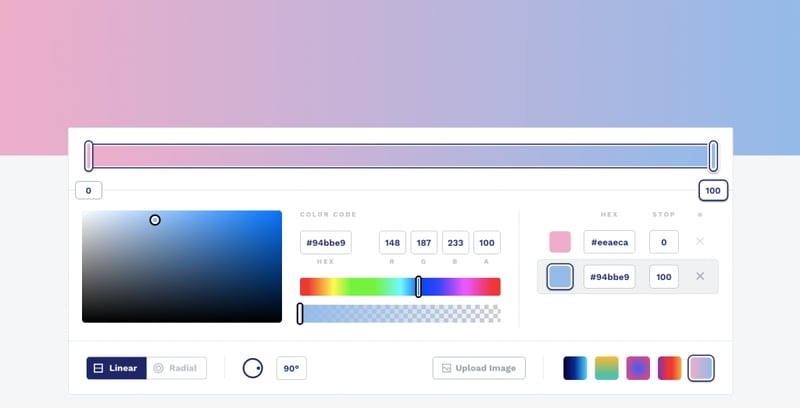
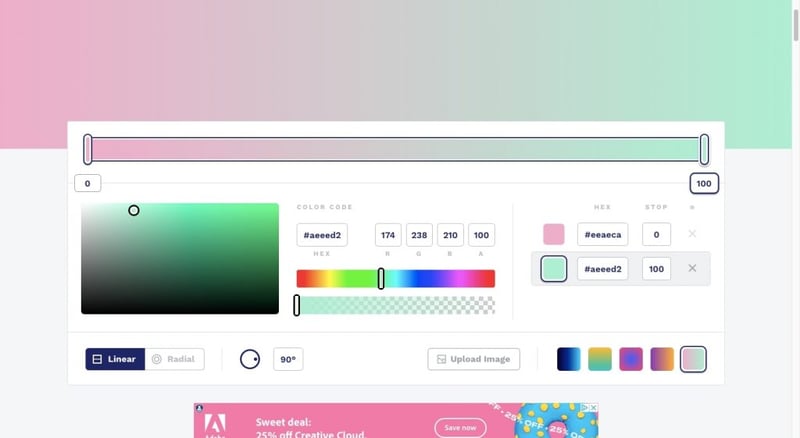
Non preoccuparti se non sei abituato a scrivere CSS da zero. Puoi usare CSS Gradient per creare i tuoi gradienti:

Con questo strumento, puoi:
- Aggiungere o rimuovere colori
- Impostare dove iniziano e finiscono
- Aumentare o diminuire l’intensità
- Impostare il gradiente su lineare o radiale
- Cambiare il grado di rotazione
Quando hai finito di configurare le impostazioni, scorri fino in fondo e prendi il CSS.
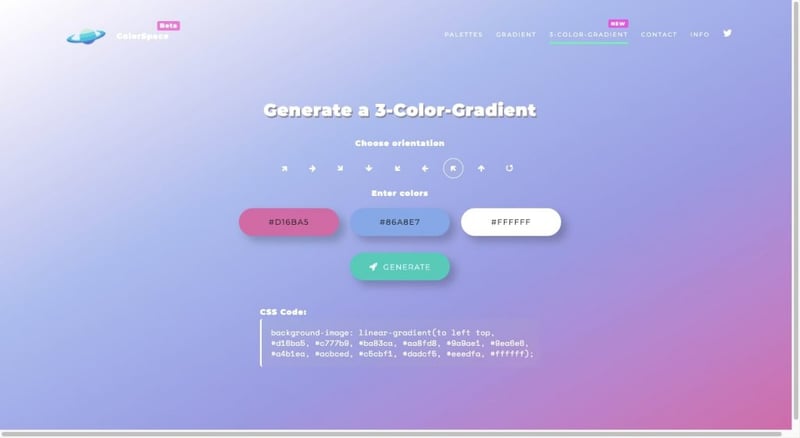
Se vuoi semplificare ulteriormente, puoi usare invece il generatore di gradienti a 3 colori di ColorSpace:

Scegli semplicemente i tre colori che vuoi usare, imposta l’orientamento e poi clicca su “Genera”. I tuoi codici CSS appariranno sotto.
Opzione 2: Usa Gradienti Preimpostati
Se preferisci non creare i tuoi gradienti, puoi sempre ottenere gradienti preimpostati online.
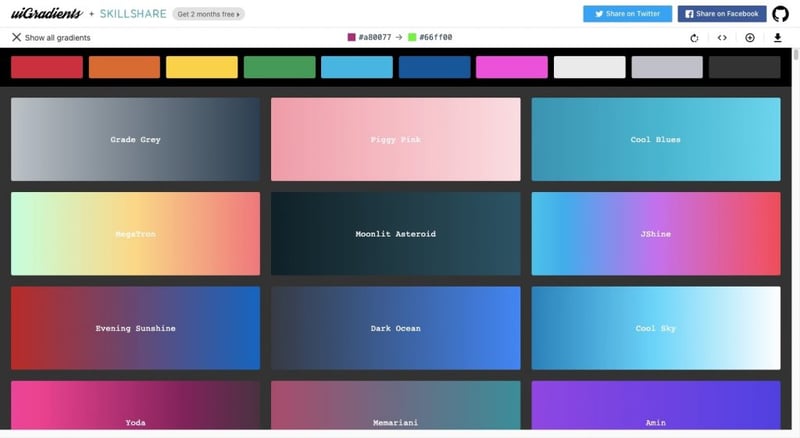
uiGradients è una buona scelta se vuoi aiuto per creare schemi di colore sfumato basati sul colore primario con cui stai lavorando:

Puoi quindi prendere il CSS del gradiente che ti piace o salvarlo come JPG se vuoi usarlo come sfondo sul tuo sito.
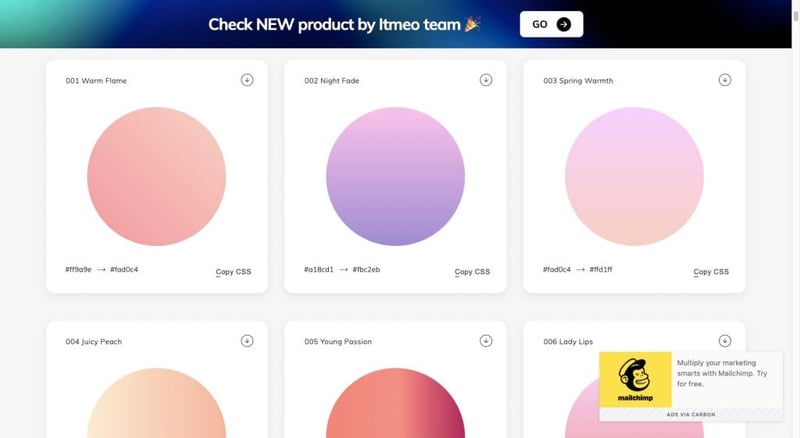
Un’altra opzione è WebGradients.com:

Puoi salvare questi gradienti come snippet CSS, PNG o puoi scaricare l’intero pacchetto di 180 gradienti per Sketch o Photoshop (se è lì che stai facendo il tuo design).
Grabient è un altro strumento gratuito che viene fornito con un sacco di gradienti di colore preimpostati. Tuttavia, hai un po’ più di controllo su come risulta il tuo gradiente:

Puoi cambiare la rotazione del gradiente, aggiungere o rimuovere colori e personalizzare le percentuali di colore.
Opzione 3: Crea Gradienti in Elementor
Se preferisci fare il lavoro all’interno di WordPress, puoi farlo facilmente con Elementor.
Per iniziare, puoi facilmente impostare gradienti di colore come sfondo:
Puoi anche aggiungere effetti filtro alle tue immagini e video con Elementor. Hai il controllo completo su come appaiono i tuoi gradienti dal pannello Stile:
Non sono solo i componenti più grandi del tuo sito web a cui puoi aggiungere gradienti. Puoi anche aggiungere gradienti a elementi più piccoli come i pulsanti:
I gradienti di colore sono garantiti per attirare l’attenzione ovunque vengano usati, quindi ha molto senso usarli quando si progetta la tua call-to-action.
Consigli per il Design con Gradienti
Proprio come la palette di colori di un sito web, dovresti pensare molto ai tuoi gradienti di colore. Ecco alcuni suggerimenti da tenere a mente:
1. Aggiungi un Terzo Colore ai Tuoi Gradienti per Evitare un Centro Grigiastro
Se vuoi progettare un gradiente attraente, avrai bisogno di più di due colori per esso:
- Uno per un <lato-o-angolo>
- Uno per lo <stop-colore-lineare>
- Uno per l’altro <lato-o-angolo>
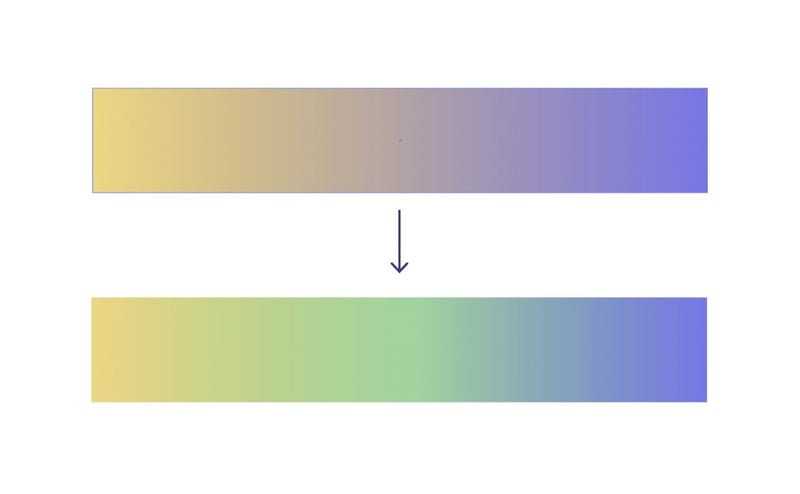
Se non imposti uno <stop-colore-lineare> a metà strada, c’è la possibilità che il gradiente non faccia una transizione fluida e finirai con un colore grigiastro in mezzo. Tipo questo:

Impostando un valore di colore tra i due valori di <lato-o-angolo>, puoi evitare che ciò accada. Ecco un modo per sistemarlo:

Se vuoi creare una bella macchia di colore, il terzo valore del colore è una soluzione facile a questo problema. Se preferisci mantenere il gradiente più sottile, cerca di trovare valori di colore simili tra loro.
2. Scegli un colore primario che mandi i segnali giusti
Solo perché stai creando un effetto colore unico con un gradiente non significa che la teoria del colore possa essere buttata dalla finestra. Assicurati di scegliere un colore primario che crei l’atmosfera giusta e trasmetta le emozioni corrette.
3. Permetti il contrasto di colore, ma non il conflitto
C’è una grande differenza tra colori che contrastano tra loro e quelli che semplicemente non funzionano bene insieme.
Usa lo strumento ruota dei colori di Canva per esplorare opzioni valide:
Imposta il tuo colore primario nel primo campo. Poi usa il generatore di combinazioni di colori per esplorare abbinamenti di colori per il tuo gradiente.
4. Sappi sempre da dove proviene la tua fonte di luce
Anche se il tuo gradiente finisce per sembrare più surreale che naturale, devi progettarlo tenendo in mente una fonte di luce. La direzione da cui proviene la fonte di luce determinerà il tipo di gradiente che userai (lineare o radiale) e quanto luminosa dovrebbe essere l’estremità più chiara del gradiente.
Ad esempio, la pagina EMBA for Eurasia ha una fonte di luce distinta che proviene dal lato destro:

Questo design del gradiente assomiglia al tipo di gradienti che vedremmo quando il sole sorge o tramonta contro un bellissimo paesaggio.
Puoi anche usare la direzionalità del gradiente per far muovere i visitatori più efficacemente attraverso la pagina e verso le parti più importanti di essa – che dovrebbero essere dove si trova l’estremità più chiara.
Il sito web Orson ha un esempio interessante di questo:
L’orbe del gradiente animato fa un paio di cose qui. La prima è che evidenzia davvero il messaggio principale di ‘Building Trust’. La seconda è che le aree più chiare abbinate all’animazione fanno sentire questo sito energizzato, e dovrebbero spingere i visitatori ad andare avanti per vedere cos’altro li aspetta.
Puoi anche usare il principio di design della gerarchia visiva per alterare la quantità di luce rispetto al buio lungo il gradiente per mostrare indirettamente ai visitatori dove concentrare la loro attenzione.
5. Fai attenzione al banding
I banding sono linee che appaiono all’interno dei gradienti di colore. Quindi, invece di vedere una transizione fluida da un colore all’altro, i visitatori vedranno una sottile delineazione tra i valori di colore.
Ecco un esempio:

Questo succede quando non ci sono abbastanza valori di colore per riempire completamente il gradiente. Ci sono diverse ragioni per cui ciò accade.
Per cominciare, la profondità di bit dell’immagine potrebbe essere troppo bassa. È anche qualcosa di più comune con le immagini grandi. Questo perché le immagini grandi creano troppa distanza tra i due colori per coprire senza problemi lo spazio tra di loro. E se c’è un enorme contrasto tra i tuoi colori, è più probabile che lo vedrai anche.
Se stai lottando con il banding, usa il tuo software di editing delle immagini per cercare di smussare queste bande con le impostazioni di rumore e dithering. O potresti semplicemente dover sperimentare con altri colori.
Ecco cosa succede quando il gradiente sopra usa più colori analoghi in tutto:

La maggior parte del banding è ora scomparsa da questo campione di colore. Potrebbe non essere la più vivace delle palette, ma non fa più sembrare il gradiente così artificiale.
Diamo un’occhiata a un esempio reale di come fare questo. Questo è di UR Bureau e dimostra come puoi rendere un gradiente vivace senza esagerare con gli abbinamenti di colori:

Tieni presente che questa non è una regola rigida da seguire. Ci sono molti web designer che usano gradienti estremi senza incorrere nel problema del banding. Spesso viene utilizzata la sfocatura e i gradienti assumono un aspetto più simile allo stile bokeh.
Ecco un esempio del genere da Virgile Guinard:

E un altro dalla graphic designer Jemima:

È una scelta di design che stiamo iniziando a vedere di più sui siti web dei creativi. Finché non compromettono l’aspetto dei portfolio degli artisti, queste scelte che infrangono le regole possono funzionare davvero bene.
Zeus Jones è un’agenzia creativa che ha optato per gradienti che spingono i limiti. Questo sfondo animato appare solo in cima alla homepage:
Il resto del sito usa colori di sfondo solidi e netti per assicurare che il lavoro e i messaggi rimangano liberi da distrazioni.
6. Esempi di Gradienti Mozzafiato nel Web Design
Ci sono così tanti modi in cui i designer stanno mettendo i gradienti al lavoro sul web oggi. Diamo un’occhiata ad alcune delle tendenze più popolari:
1. Gradienti Morbidi e Sottili
La homepage di Recess ha diversi gradienti, ma quello su cui concentrarsi arriva circa a metà pagina. Lo sfondo del cielo blu si trasforma lentamente in rosa. Quando i visitatori scorrono la pagina per leggere il contenuto e guardare la grafica, potrebbero non notare nemmeno la transizione finché lo sfondo non è diventato un rosa molto più scuro.
Gucci Beauty è un altro bellissimo esempio di gradienti morbidi in azione:
Questo, però, non richiede ai visitatori di scorrere per sperimentare questa delizia per gli occhi. Lo sfondo rotante di gradienti morbidi vive sopra la piega.
2. Sfondi con Gradiente Multicolore
Il KIKK Festival ha sempre un sito web stravagante per promuovere la sua conferenza annuale. Questo è un buon esempio di come giocare con numerosi colori in un singolo gradiente senza farlo sembrare eccessivo. Distribuiti su tutta la lunghezza della homepage, i colori si trasformano lentamente l’uno nell’altro.
Effetti Gradiente che Migliorano l'Umore
Air Ocean Cargo è un esempio davvero interessante. Il suo messaggio è simile a quello di Recess in quanto vuole che i visitatori si “Rilassino”. Tuttavia, il suo uso dei gradienti è vastamente diverso.
In questo caso, vediamo un gradiente radiale muoversi al ritmo allegro e accattivante della musica che suona sul sito. Cambierà colore se il visitatore cambia la canzone dal controller in alto a destra. Poi quando il visitatore mette in pausa la musica, il gradiente diventa una morbida forma ad alone.
3. Gradienti 3D
Il portfolio di design freelance di Julie Bonnemoy ha un effetto simile a una lampada lava come grafica principale. Le macchie 3D fluttuano intorno alla sezione, rivelando occasionalmente il messaggio di benvenuto di Julie ai visitatori. Il design del gradiente iridescente è certamente accattivante e ti fa chiedere che altri tipi di spettacoli il suo portfolio ha in serbo per te.
The Adova Group ha la missione di aiutare le persone a rilassarsi (in questo caso è per aiutarle a dormire meglio). È una tendenza degna di nota se stai progettando un sito per un marchio con una missione simile. C’è chiaramente una correlazione tra l’idea di rilassamento e l’aspetto dei gradienti:
Anche se stai progettando un sito web per qualcuno che non è nel settore della salute e del benessere, puoi comunque trarre ispirazione da questo paesaggio 3D surreale. Guarda cosa succede alla sfera alla fine di questa GIF. Il design del gradiente dà all’elemento di visualizzazione dei dati un aspetto 3D. Già solo questo è un concetto interessante che può essere applicato a una varietà di siti web.
4. Gradienti sulle Immagini del Sito Web
Non è sempre facile trovare la foto grezza perfetta per un sito web. Per fortuna, abbiamo un sacco di strumenti che rendono facile regolare il colore delle nostre immagini o aggiungere filtri in modo che trasmettano esattamente l’aspetto e l’atmosfera di cui abbiamo bisogno.
Quando scegli i filtri di colore, considera di applicare un filtro gradiente come fa Adobe qui:

La landing page di Running on Experience ha diversi filtri di immagine gradiente come questo. Ecco un altro esempio:

Questi gradienti di immagine sono interessanti perché non sono il tipico mix di un colore che sfuma in un altro. È solo il soggetto della foto che è immerso in un filtro gradiente.
Poiché questo report riguarda la trasformazione, il filtro gradiente funziona quasi come una rappresentazione simbolica della trasformazione che il soggetto sta subendo. È solo nell’ultima immagine che la vediamo completamente libera da qualsiasi filtro o gradiente.
Un altro modo per sperimentare con i gradienti sulle immagini è usare un filtro monocolore e sfumarlo. In pratica, trasforma i lati trasparenti e opachi del filtro in due colori diversi.
5. Gradienti sui pulsanti CTA
Il sito web di JLo Beauty è pieno di lucentezza iridescente, dalle grafiche di sfondo alle foto dei prodotti. I pulsanti non sono diversi in termini di stile, ma lo sono in termini di come reagiscono al tocco dei visitatori:
Quando qualcuno passa il mouse su uno dei pulsanti ‘Aggiungi al carrello’, il colore del gradiente prende vita per un secondo.
Non devi per forza fare l’intero design del pulsante un gradiente se non vuoi. Croma, ad esempio, usa i gradienti strategicamente in tutto il sito. Un uso per loro è come animazione del pulsante attivata al passaggio del mouse:
Mentre l’utente passa il mouse su ciascuna delle caselle o pulsanti cliccabili, appare un bordo sfumato. Questo stesso tipo di effetto di conferma al passaggio del mouse sarebbe utile nella navigazione.
6. Immagini con gradienti naturali
I gradienti si verificano naturalmente nel nostro mondo. Basta guardare il cielo o l’oceano per trovarli. Quando selezioni le immagini per il tuo sito, considera di integrare i loro gradienti naturali nel tuo design come ha fatto Honest Tea qui. Crea un effetto davvero unico che sicuramente coglierà molti visitatori di sorpresa (in modo positivo).
Usa i gradienti per creare un'esperienza emozionante
Se stai cercando un modo divertente e unico per dare vita ai siti web dei tuoi clienti, i gradienti di colore potrebbero essere la tendenza del web design da provare quest’anno. Non solo rendono i colori altrimenti piatti e solidi più vivaci ed eccitanti da guardare, ma sono utili per focalizzare l’attenzione e migliorare il coinvolgimento.
Cerchi contenuti freschi?
Inserendo la tua email, accetti di ricevere email da Elementor, incluse email di marketing,
e accetti i nostri Termini e condizioni e la nostra Politica sulla privacy.