Table of Contents
About the author: Aviv Umflat, Product Manager @ Elementor
About Us pages tend to get overlooked when it comes to web design. However, without a strong About Us page, you miss the opportunity to introduce your brand in a way that builds trust and loyalty with your visitors.
This is the place on your website where you can explain what your business is about and share company details, history, achievements, and more. A well-crafted About Us page can help you convert potential clients into real paying customers after they learn more about you and your business.
In this article, we’ll start by discussing why these pages are so important. Then we’ll explain how to write an About Us page by focusing on the most essential research and User Experience (UX) components, including some tips and best practices. Let’s get started!
Why Do You Need an About Us Page?
Although it sometimes goes under the radar, an About Us page shouldn’t be a filler. In fact, it’s arguably the most important page on your website.
Every business has a unique identity, and there’s no other part of your website that enables you to explain your brand as much as the About Us page does. As an analogy, if your website were your face, the About Us page would be your soul. It’s the place where you expose yourself to the world and to your potential clients:

To be fair, your home page should also include information about what your business is and what you do. However, with a home page, your primary goal should be to entice visitors into seeing the rest of your website or converting. This leaves you with little room for long digressions about your company’s mission and vision.
Thankfully, there are no such limits when it comes to your About Us page. All of that information is critical because it gives visitors an idea of who they’re dealing with and what you stand for.
A well-written, detailed About Us page can help build trust with users and make them more likely to convert. For that to happen, though, you need to know what essential elements to include.
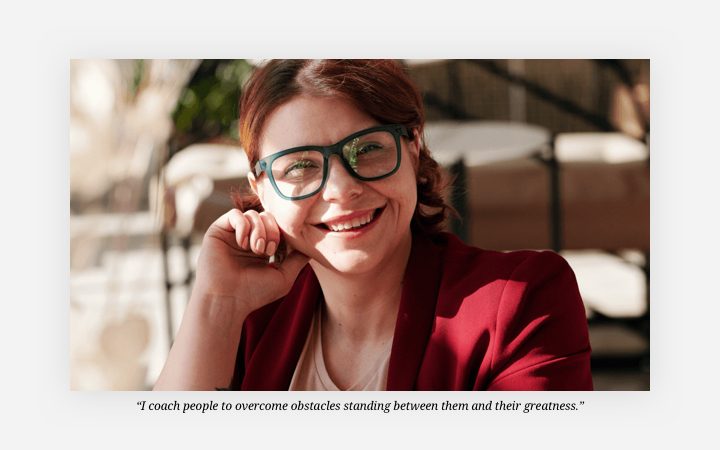
To help us better understand the importance of an About Us page and its most critical components, let’s meet Sharon Bailey (fictional character), a life coach from New York:

At Elementor we create Template Kits for our users, and we are implementing the same principles we will cover in this article into the UX and research for a future offering: The Life Coach Site Kit. Throughout this post, we will learn about Sharon Bailey and her business and create wireframes for her upcoming website, to help you better understand how to write an About page.
How To Write and Design the Perfect About Us Page (3 Key Components)
There are three main components that every great About Us page should begin with:
- Research
- Definition
- Structure
We’re going to tackle each of those components in the same order that you should. We’ll start by going over the research stage, and finish by showing you how to put your About Us page together.
1. Research To Help You Thoroughly Understand Your Business
Before you get to work on its design, you need to have a firm grasp of the information you’re going to include on your About Us page. Therefore, the first step is to gather together as many details about the business as possible, so that you can write about it authoritatively.
It doesn’t matter if you’re a designer creating a website for a client, or a business owner building one for yourself. Conducting thorough research will do wonders for your About page. In practice, this means being able to answer the following questions:
- What does the business do?
- What is the business’ history?
- Who are the key players and leaders in the company?
- What are the business’ goals and mission?
- Does the business have a core set of values?
If you’re building an About Us page for your own company, you should already be familiar with these details. Even so, sitting down and thinking carefully about what information you want to share usually yields insights about your business that you might not have considered before.
In addition to your brand story, it’s also a smart idea to write down the ‘dry details’, meaning company size, number of employees, date of establishment, location, etc. You might also include information about your employees to build out staff profiles. This precision and detail will help you later on when it comes to structuring your page.
You’ve already seen Sharon Bailey, but you don’t know much about her yet – and neither did we in the beginning. Therefore, the first item on our agenda was researching her character and life history. After all, she is the business in this case.
By asking the right questions, we uncovered her core set of values, the history of her company, its primary goal, and its mission. In essence, these are all the details that you need to start writing an About Us page.

An About Us page doesn’t have to include thousands of words. You’ll want to focus on the information that visitors will care the most about. Going through this exercise is also an effective way to narrow in on your business’ core identity, which is what we’ll talk about next.
2. A Clear Definition of Your Brand Identity
The research process helps you uncover all of the details that you want to include in your About Us page. However, this page needs to be more than a massive data set. It should only include the key features and relevant components needed for it to do its job.
By the time users are done reading, they should know what your business’ primary objectives are, and walk away with an idea of your brand identity. The concept of your brand identity is what will help you decide what information to prioritize.
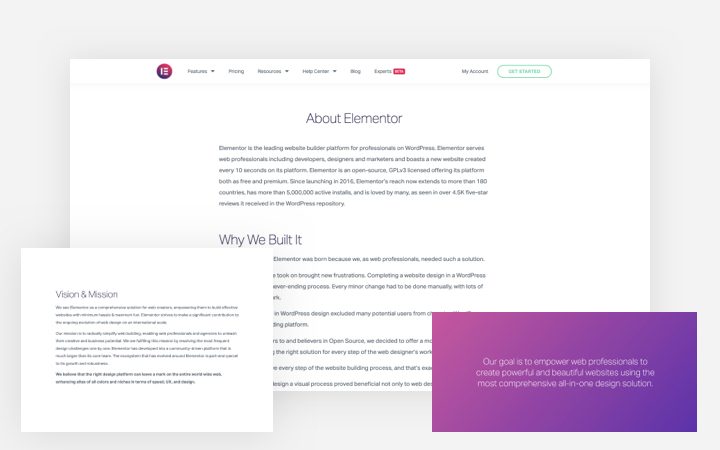
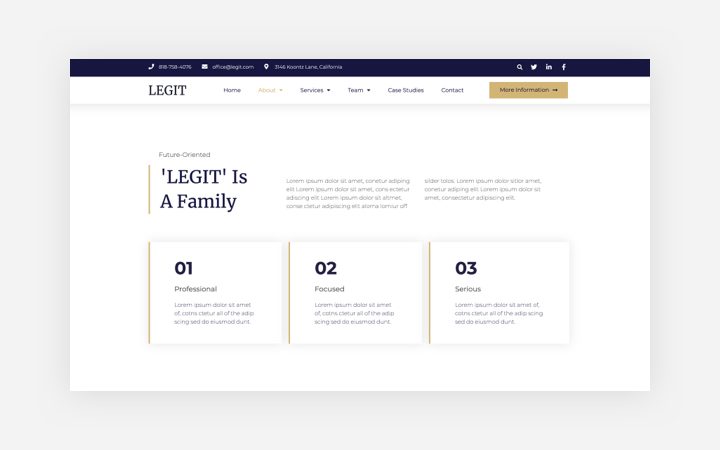
Let’s say you run a business that prides itself on treating customers like family, and mention so repeatedly on your website. In this case, the About Us page should emphasize why you care so much about making clients feel at home, as seen in the image below:

An About Us page should help visitors understand what makes your business unique. If you add as much information as possible, you run the risk of diluting that core message and missing out on the opportunity to engage and build trust with your audience.
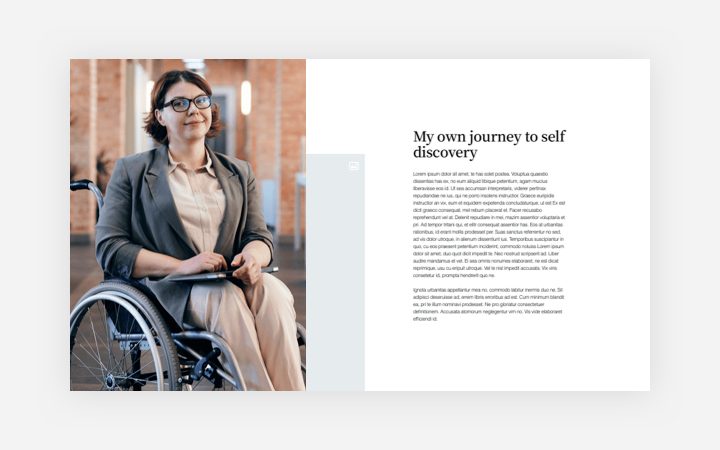
Consider this example from Sharon’s About Us page, which covers her history and ties back into her business’ identity:
“Sharon’s career story begins ten years ago when she had a car accident that put her in a wheelchair. The event changed Sharon’s life and career path – she wanted to help others overcome life struggles and help them achieve more from themselves.”

In Sharon’s case, her core proposition is that she’s uniquely inspired and qualified to help you improve the way you see life. That’s a powerful message, which is why it’s at the center of her About Us page.
3. A Structure That Includes the Essential Building Blocks
So far, we’ve focused on the research components of an About Us page. Now, it’s time to talk about how to put them all together. For starters, let’s talk about some of the most common sections that you’ll see on About Us pages:
- Intro – Most About Us pages open with a small introduction about the company.
- Company information – After the introduction, you can provide more details about the company’s history, which led to its founding, its goals, and the types of services provided.
- Team members – It’s always a great idea to showcase your team, including headshots, staff profiles, and even social media links. Often, board members and executives will have a dedicated section.
- Mission statements – This is where you’ll talk about your company’s mission and core values, which are what sets you apart from your competitors.
- Specialties – If your business has any unique specializations, licenses, or certifications, that’s definitely something you’ll want to mention.
- Professional successes – There are few better ways to build trust with users than by talking about past professional successes and achievements.
- Company images – If possible, you’ll want to include pictures of your offices, workspaces, and even just your team spending time together. That helps humanize your business to users and continues building trust.
Not every About Us page needs to follow the same structure or include all of the above sections. However, it is important for your page to follow a logical structure. You want to consider what your core audience finds most relevant and present information with context. When done correctly, this can help you increase conversions.
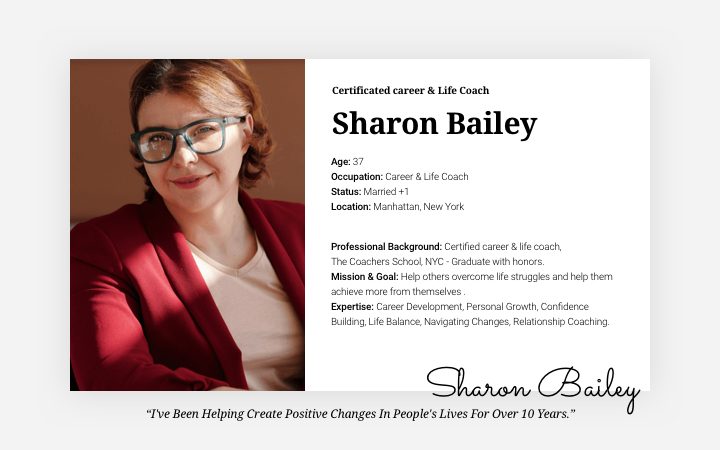
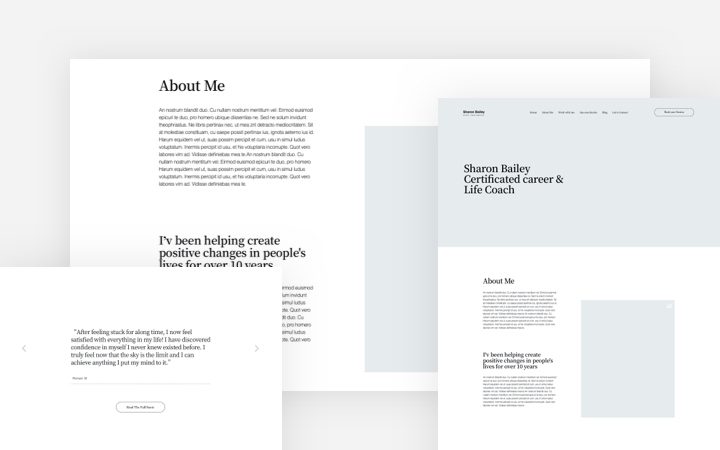
In Sharon’s case, we wanted to take visitors through a short journey of her life. We started with the main hero title that features Sharon’s name and profession. We then gave a brief intro about her and her vast experience and highlighted her accomplishments, areas of expertise, and professional background:

We left her personal experience to the end so that it could help connect visitors to her life story and “close the deal”. Then we concluded with a clear Call-To-Action (CTA):

By the time a user makes their way to the end of your About Us page, they should have a better idea of whether they want to become a customer or not. Usually, that means it’s an excellent idea to include a CTA at the end of the page, but that decision is up to you.
Design the Perfect About Us Page Using Elementor
There’s more to creating a powerful About Us page than just throwing in information about your business at random. For the page to work for you, it requires a handful of key components, including research that helps you understand your business, a clear definition of your brand identity, and a logical structure.
Once you’ve nailed down the most important elements and information to include on your About Us page, you can get to work on designing it. If you’re using Elementor, adding all of those components is simple thanks to our collection of widgets. That means all you have to worry about is the writing.
Do you have any questions about how to create the perfect About Us page? Let’s talk about them in the comments section below!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.