Table des matières
Êtes-vous à la recherche de la méthode la plus simple pour personnaliser la page de paiement WooCommerce ?
Par le passé, il était nécessaire de s’appuyer sur votre thème WooCommerce pour la conception de la page de paiement. Ou bien, vous auriez pu opter pour du CSS personnalisé ou une extension tierce de paiement pour WooCommerce.
Mais grâce à ce nouveau widget de paiement dans Elementor Pro, vous pouvez désormais personnaliser intégralement votre page de paiement en utilisant l’interface visuelle d’Elementor et ses options sans code. Ce widget fonctionne en synergie avec les widgets Elementor Panier et Mon Compte pour vous aider à concevoir toutes les pages clés de votre boutique.
Dans ce tutoriel, vous apprendrez comment utiliser le widget de paiement d’Elementor Pro pour personnaliser et optimiser la page de paiement de votre boutique sans avoir à quitter Elementor.
Ensuite, nous partagerons également des conseils supplémentaires sur l’utilisation des crochets d’action WooCommerce pour personnaliser davantage la page de paiement.
Bien que vous n’ayez pas besoin d’utiliser de code si vous utilisez le widget de paiement d’Elementor Pro, ces crochets d’action peuvent être utiles si vous souhaitez ajouter du contenu personnalisé à votre page de paiement, comme un ensemble de badges de confiance apparaissant sous les champs de carte de crédit.
Si vous préférez regarder un tutoriel vidéo, vous pouvez visionner la vidéo ci-dessus sur l’utilisation du widget de paiement Elementor.
Sinon, continuez la lecture pour le tutoriel complet basé sur le texte qui correspond à la vidéo, ainsi que quelques conseils supplémentaires sur l’utilisation des crochets d’action WooCommerce que nous n’avons pas abordés dans la vidéo.
Table des matières
Comment fonctionne le widget de paiement Elementor Pro ?
La page de paiement WooCommerce est la page où les acheteurs finalisent leurs commandes en saisissant leurs adresses, coordonnées, informations de facturation, et ainsi de suite.
C’est une page essentielle pour toute boutique, il est donc important de l’optimiser pour les conversions et de la rendre aussi conviviale que possible.
Avec le widget de paiement Elementor, vous pouvez personnaliser intégralement la page de paiement de votre boutique directement depuis Elementor. Cela vous aide à créer un design cohérent avec le reste de votre boutique et à optimiser les détails clés de votre page.
Vous pourrez modifier les couleurs et la typographie, ajuster l’espacement, modifier le texte des sections et des formulaires, et plus encore. Vous pouvez apporter des modifications à l’ensemble du processus de paiement ou activer des options granulaires pour appliquer différents styles à des parties spécifiques de votre paiement.
Par exemple, si vous souhaitez attirer l’attention sur le champ de coupon, vous pouvez ajouter des couleurs spéciales, une bordure, et ainsi de suite — le tout sans nécessiter de code.
Comment personnaliser la page de paiement WooCommerce avec Elementor
Maintenant, passons à un guide détaillé sur la façon dont vous pouvez utiliser le widget de paiement dans Elementor Pro pour personnaliser la page de paiement de votre boutique.
De nouveau, si vous préférez visualiser ce tutoriel en format vidéo, vous pouvez le regarder ci-dessus. Les deux tutoriels contiennent les mêmes informations.
1. Modifier la page de panier par défaut de votre boutique dans Elementor
Lorsque vous créez une boutique WooCommerce, WooCommerce crée automatiquement une page de paiement pour votre boutique qui utilise le shortcode de paiement WooCommerce.
Dans ce tutoriel, vous pouvez utiliser cette même page par souci de simplicité. Cependant, au lieu de vous fier au shortcode WooCommerce, vous modifierez la page dans Elementor et ajouterez le widget de paiement.
Pour commencer, accédez à la liste des Pages dans votre tableau de bord WordPress et localisez la page de paiement. WooCommerce la marquera automatiquement avec un identifiant indiquant « Page de paiement ».
Une fois que vous avez trouvé la page correcte, cliquez sur le bouton Modifier pour ouvrir l’éditeur WordPress.
Une fois dans l’éditeur, cliquez sur le bouton Modifier avec Elementor pour activer Elementor pour cette page et lancer l’éditeur d’Elementor.
2. Remplacer le shortcode de paiement WooCommerce par le widget de paiement Elementor
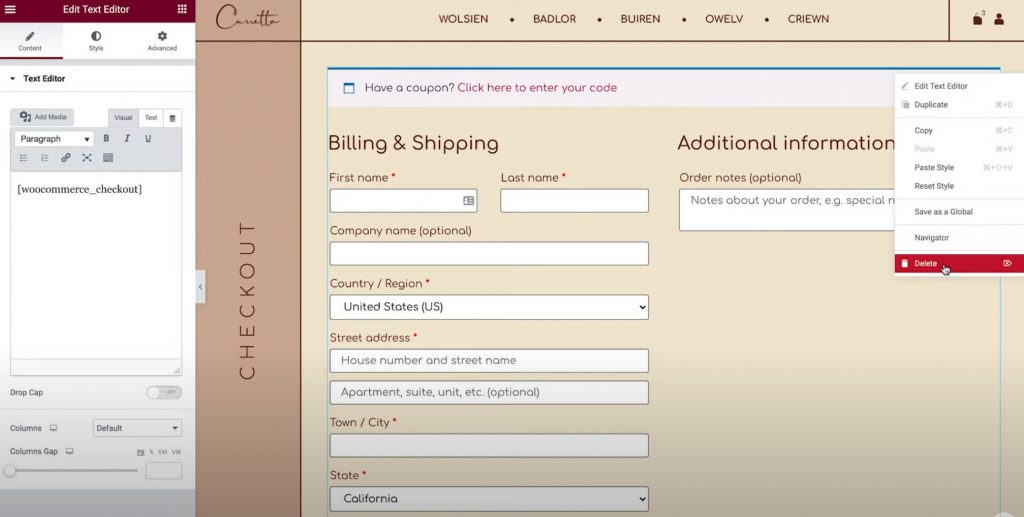
Lorsque vous ouvrez la page de panier par défaut dans Elementor, vous devriez voir une conception très simple. Les seuls éléments sur la page seront le shortcode [woocommerce_checkout] à l’intérieur d’un widget Éditeur de texte Elementor.
Pour utiliser Elementor pour contrôler votre paiement, vous devrez d’abord supprimer le widget/shortcode existant :

Ensuite, ajoutez le widget de paiement Elementor à sa place. Une fois que vous ajoutez le widget de paiement, vous verrez un aperçu en direct de la page de paiement directement dans l’éditeur.
Note – étant donné que l’éditeur Elementor vous donne un aperçu visuel qui correspond parfaitement à ce que les visiteurs de votre site web verront, vous voudrez ajouter quelques articles à votre panier d’achat afin de voir à quoi ressemble le processus de paiement réel. Voici tout ce que vous devez faire :
- Allez sur la partie frontale de votre boutique.
- Ajoutez quelques articles à votre panier.
- Rechargez l’interface Elementor.
Une fois que vous avez rechargé Elementor, ces articles devraient apparaître dans le résumé du paiement pendant que vous travaillez sur votre conception.
3. Personnaliser les paramètres généraux de votre page de paiement
Maintenant, il est temps de commencer à personnaliser.
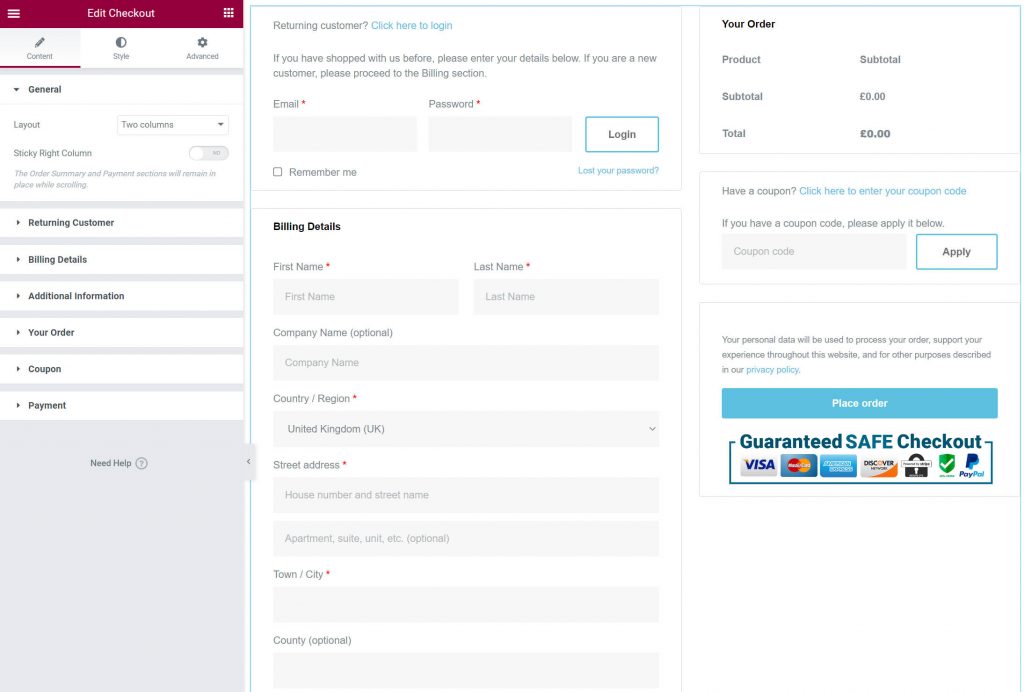
Pour commencer, ouvrez les paramètres du widget de paiement dans la barre latérale d’Elementor.
Commençons par passer en revue tous les paramètres de l’onglet Contenu du widget.
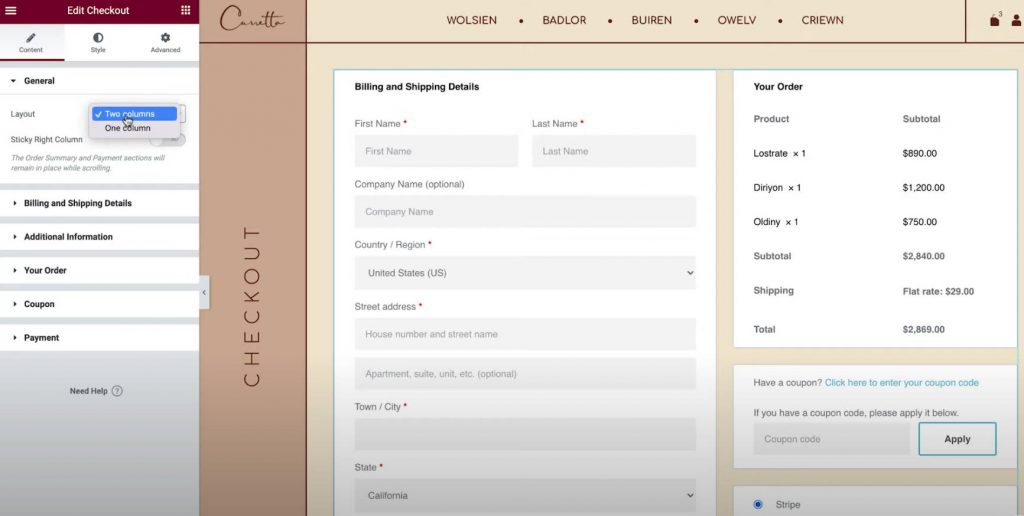
Général – Disposition à une colonne ou deux colonnes
Tout d’abord, vous pouvez utiliser la zone de paramètres Général pour choisir entre une disposition à une colonne ou deux colonnes pour votre page de paiement.
Si vous choisissez une disposition à deux colonnes, vous pouvez également rendre la colonne de droite fixe. Si vous activez la colonne de droite fixe, vous obtenez une option supplémentaire pour ajouter un décalage, ce qui vous aide à éviter que votre en-tête ne chevauche la colonne.

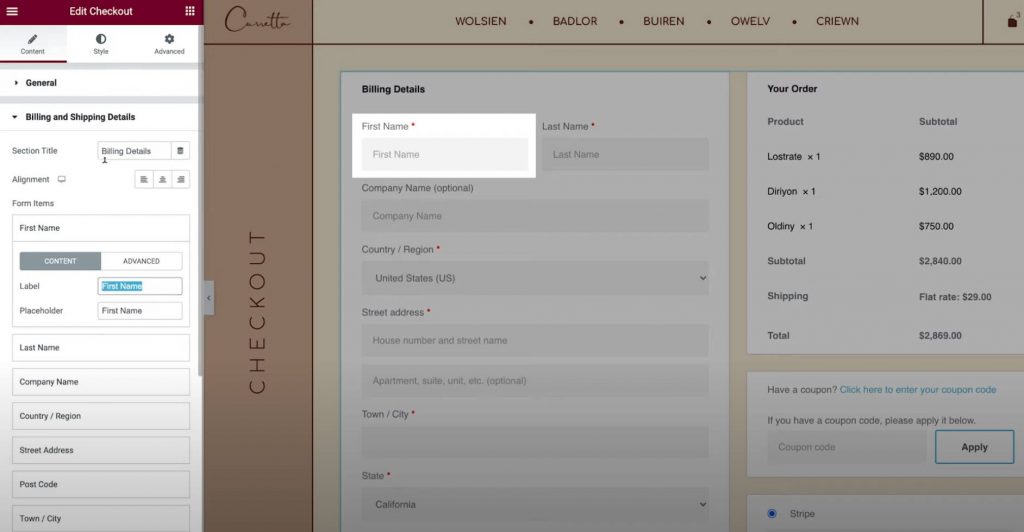
Détails de facturation et d’expédition
La section Détails de facturation et d’expédition vous permet de personnaliser les détails du formulaire de facturation et d’expédition.
Vous verrez ces champs ensemble si vous avez défini les détails de facturation et d’expédition comme étant les mêmes dans les paramètres de WooCommerce. Vous pouvez activer cela en allant dans WooCommerce → Paramètres → Expédition et en sélectionnant Forcer l’expédition à l’adresse de facturation du client. Sinon, vous les verrez séparément.
Tout d’abord, vous pouvez définir le titre de la section et l’alignement pour cette section.
Ensuite, vous pouvez ouvrir les paramètres de chaque champ individuel pour personnaliser les étiquettes et les placeholders.

Informations supplémentaires
La section Informations supplémentaires vous permet de personnaliser cette zone de la page de paiement. Par défaut, c’est ici que les acheteurs peuvent laisser des notes de commande spéciales, bien que vous puissiez voir des détails supplémentaires en fonction de la configuration de votre boutique.
Comme pour les autres sections de votre page de paiement, vous pouvez personnaliser l’alignement et les étiquettes de cette section.
Ou, vous avez également la possibilité de masquer cette section de la page de paiement, ce qui peut être utile si les acheteurs n’ont pas besoin de laisser des notes personnalisées.
Votre commande
Les paramètres Votre commande vous permettent de personnaliser la partie récapitulative de la commande du paiement. Si vous utilisez une disposition à deux colonnes, cette section apparaîtra en haut de la colonne de droite. Dans une disposition à une colonne, elle apparaîtra en dessous des détails de facturation et d’expédition.
Coupon
Les paramètres de Coupon vous permettent également de personnaliser le titre et l’alignement de la section des coupons. Cependant, vous disposez également d’une option pour personnaliser le texte du lien permettant d’appliquer le code de coupon. Cela peut vous aider à créer une expérience plus optimisée et conviviale pour les acheteurs qui appliquent des coupons.
Paiement
Les paramètres de Paiement vous permettent de modifier l’alignement du bouton d’achat et de personnaliser le message des conditions générales ainsi que le texte du lien.
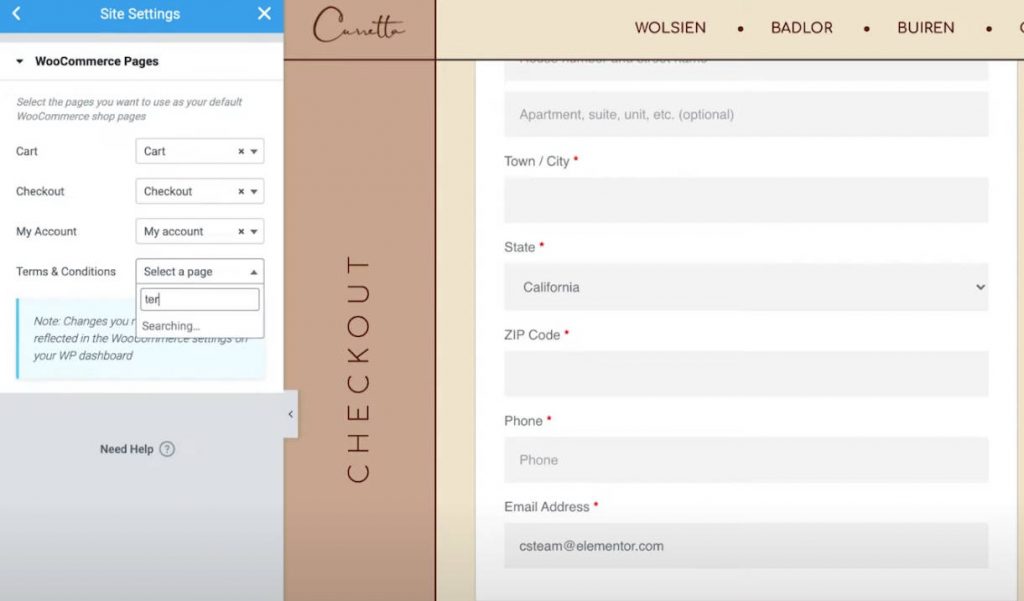
Afin de voir le message des conditions générales, vous devrez avoir défini la page des conditions générales dans vos paramètres WooCommerce. Pour simplifier les choses, vous pouvez sélectionner cette page sans quitter Elementor :
- Cliquez sur l’icône du menu hamburger dans le coin supérieur gauche de l’interface Elementor.
- Sélectionnez Paramètres du site.
- Sélectionnez WooCommerce.
- Utilisez le champ Conditions générales pour rechercher et sélectionner la page appropriée pour vos conditions générales.

Client existant
Si vous autorisez le paiement en tant qu’invité dans les paramètres de WooCommerce, vous obtiendrez également une zone de paramètres supplémentaire appelée Client existant qui vous permet de personnaliser le message invitant les clients existants à se connecter à leurs comptes.
4. Personnalisez les paramètres de style de votre page de paiement
Ensuite, vous pouvez passer à l’onglet Style des paramètres du widget de paiement pour personnaliser davantage le style et la conception de la page de paiement, en vous assurant qu’elle correspond au reste du design de votre boutique.

Voici les options de conception générales que vous pouvez configurer dans les différentes zones de paramètres…
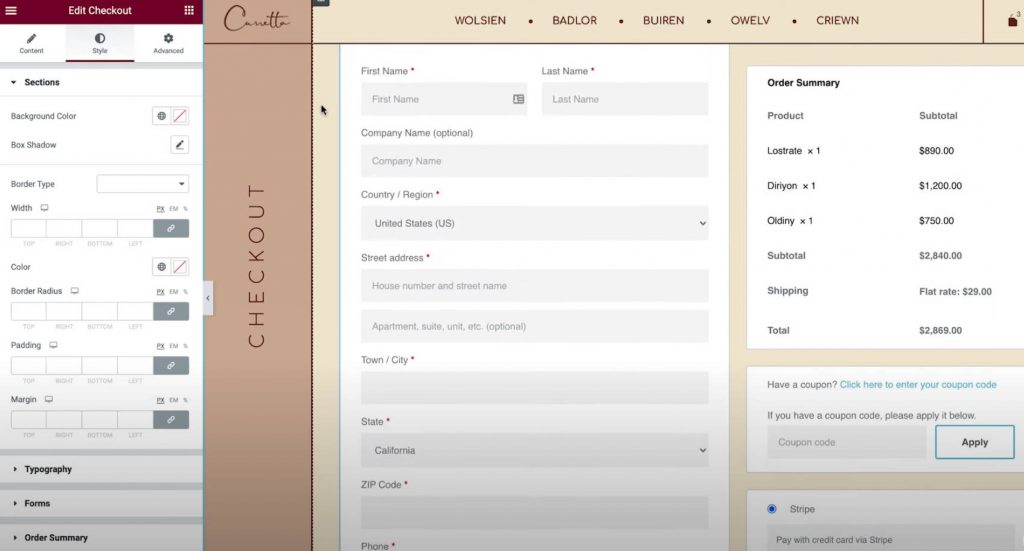
Sections
Dans les paramètres Sections, vous pouvez contrôler le style général de toutes les différentes parties du paiement.
Par exemple, si vous modifiez la couleur d’arrière-plan, cela affectera l’arrière-plan de toutes les sections. Vous pouvez également ajuster la bordure et l’espacement selon vos besoins.
Typographie
Dans les paramètres Typographie, vous pouvez personnaliser les couleurs et la typographie de la plupart des textes de votre page de paiement, y compris les titres, les titres secondaires, les descriptions, les messages, les boutons radio, les cases à cocher, et plus encore.
Le seul élément typographique que vous ne pouvez pas personnaliser ici concerne vos formulaires, ce que vous ferez dans la section suivante.
Formulaires
Dans les paramètres Formulaires, vous pouvez contrôler tous les aspects des formulaires et des champs de formulaire de votre page de paiement, ce qui affecte principalement les champs de facturation/expédition et le formulaire de coupon.
Vous pouvez ajuster l’écart entre les colonnes et les lignes pour les différents champs de formulaire. Vous pouvez également personnaliser la typographie des étiquettes et des champs, ainsi qu’ajuster l’espacement, les bordures et les arrière-plans.
Au-delà de cela, vous avez également la possibilité de styliser le bouton de coupon, comme tout autre bouton sur votre site.
Résumé de la commande
Dans Résumé de la commande, vous pouvez contrôler les lignes, ce qui affecte l’espacement dans la liste des articles du panier d’un acheteur.
Vous pouvez également contrôler les couleurs et la typographie des différents éléments du résumé. Par exemple, vous pourriez utiliser un paramètre typographique pour les articles et un autre pour les totaux de la commande.
Bouton d’achat
Dans les paramètres Bouton d’achat, vous pouvez entièrement personnaliser le bouton d’achat, y compris la typographie, les couleurs, l’espacement, les bordures, et plus encore.
Il s’agit probablement du bouton le plus important de la page de paiement, vous voudrez donc vous assurer qu’il attire l’attention et correspond au reste de votre design.
Personnaliser
Enfin, l’élément Personnaliser vous permet d’ajouter des contrôles de style individuels pour des parties spécifiques de votre page de paiement. Vous pouvez les ajouter pour les zones suivantes :
- Détails de facturation
- Informations supplémentaires
- Adresse de livraison
- Résumé de la commande
- Coupon
- Paiement
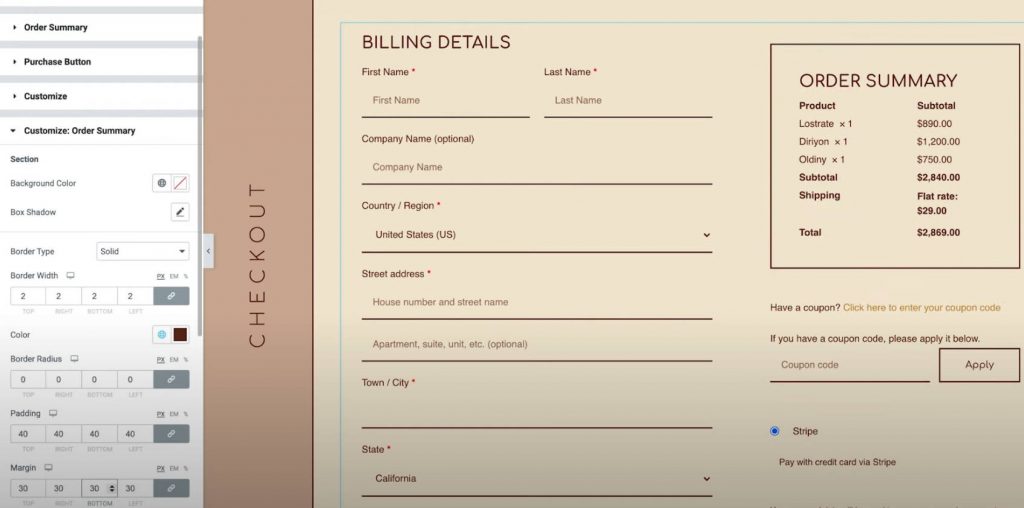
Par exemple, vous pourriez vouloir faire ressortir le résumé de la commande du reste de la page de paiement en ajoutant une bordure personnalisée.
Vous pourriez le faire en activant les paramètres de personnalisation pour la zone de résumé de la commande et en les configurant selon vos préférences.

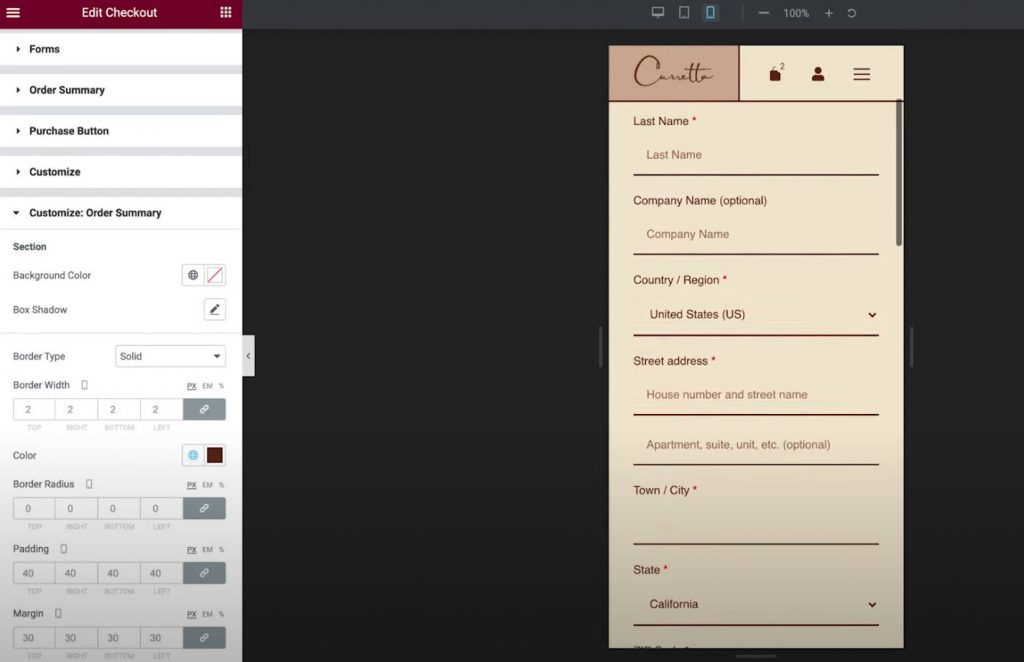
5. Ajustez votre paiement pour les acheteurs mobiles
Maintenant que vous avez terminé de personnaliser la page de paiement pour les utilisateurs de bureau, vous voudrez passer au mode responsive, pour voir si vous devez apporter des ajustements pour les visiteurs sur mobile ou tablette
Comme pour toutes les conceptions que vous créez avec Elementor, votre design de page de paiement est responsive par défaut.
Néanmoins, vous pouvez également utiliser les contrôles mobiles d’Elementor pour ajuster la conception si nécessaire. Il vous suffit de rechercher l’icône de l’appareil à côté des paramètres qui peuvent être modifiés pour différents dispositifs.

Par exemple, vous pourriez souhaiter ajuster légèrement l’espacement des différents éléments pour votre conception mobile.
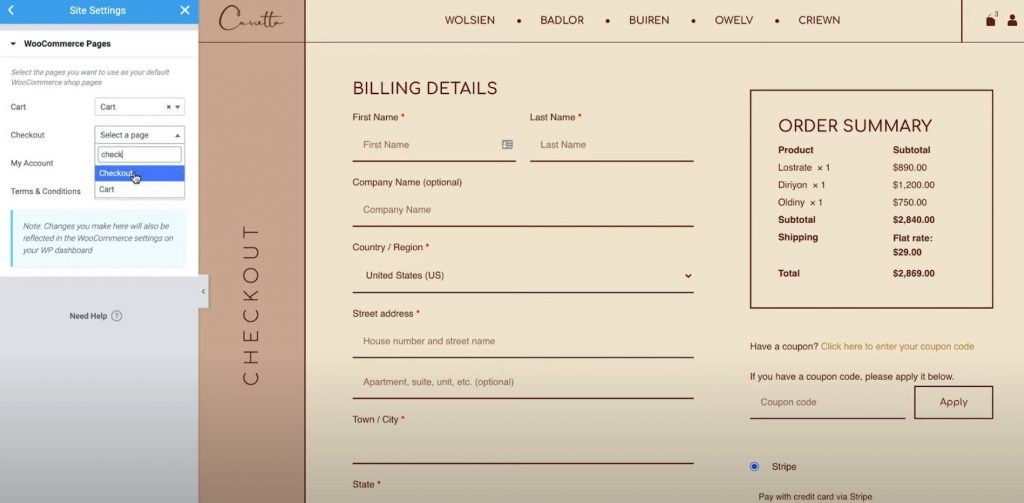
6. Ajuster les attributions de pages WooCommerce dans les paramètres du site si nécessaire
Cette dernière étape est totalement facultative, mais il convient de noter que vous pouvez également contrôler les attributions de pages clés de WooCommerce à partir de la zone des paramètres du site Elementor.
Cela pourrait s’avérer utile si vous avez créé une nouvelle page pour votre page de paiement plutôt que d’utiliser la page par défaut créée par WooCommerce.
Vous pouvez accéder à ces options à partir de l’onglet WooCommerce de la zone régulière des paramètres du site. Vous trouverez l’option WooCommerce sous la section Paramètres.

Comment personnaliser la page de paiement WooCommerce avec du code
Pour des personnalisations supplémentaires de la page de paiement WooCommerce, vous pouvez utiliser du code et exploiter les nombreux points d’accroche d’action de paiement de WooCommerce.
Cela peut être particulièrement pratique si vous souhaitez ajouter du nouveau contenu à la page de paiement, comme insérer des badges de confiance sous le bouton de paiement.
L’avantage de cette approche est qu’elle fonctionnera toujours avec le widget de paiement Elementor, ce qui en fait un excellent complément à Elementor pour des modifications supplémentaires.
Que sont les points d’accroche d’action de paiement WooCommerce ?
Les points d’accroche d’action WordPress vous permettent essentiellement d’utiliser PHP pour injecter du contenu à différents endroits de la page de paiement. Par exemple, vous pourriez ajouter un nouveau message texte, inclure une image (peut-être un badge de confiance), et ainsi de suite.
Au total, WooCommerce offre 16 points d’accroche d’action différents pour la page de paiement.
Les neuf premiers points d’accroche sont toujours disponibles :
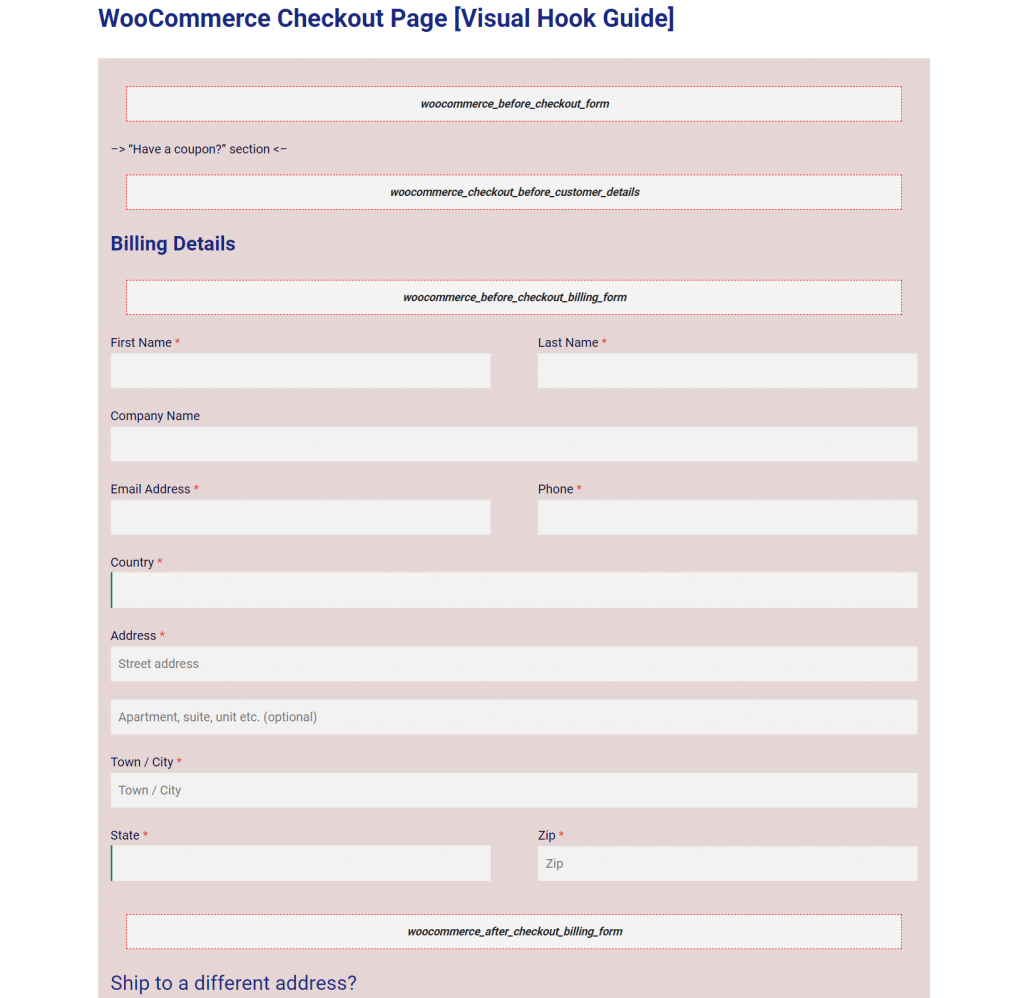
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
Les sept derniers points d’accroche peuvent être disponibles ou non selon vos paramètres WooCommerce. Par exemple, si vous n’avez pas activé l’inscription sur la page de paiement, vous ne pourrez pas utiliser le point d’accroche d’action lié au formulaire d’inscription :
- woocommerce_checkout_before_terms_and_conditions
- woocommerce_checkout_after_terms_and_conditions
- woocommerce_before_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
Pour comprendre où ces points d’accroche ajouteront du contenu à la page de paiement, Business Bloomer maintient un excellent guide visuel pour chaque emplacement :

Comment utiliser les points d’accroche d’action de paiement WooCommerce
Pour injecter du contenu avec un point d’accroche d’action, vous devrez ajouter un extrait de code au fichier functions.php de votre thème enfant ou via un plugin comme Code Snippets.
Étant donné que vous ajouterez du code à votre site, nous vous recommandons vivement de faire une sauvegarde avant de procéder et/ou de tester les modifications sur un site de staging d’abord.
Tout d’abord, choisissez l’emplacement du point d’accroche où vous souhaitez ajouter du contenu.
Par exemple, disons que vous voulez ajouter un ensemble de badges de confiance sous le bouton « Passer la commande ». Pour cela, vous utiliseriez le point d’accroche woocommerce_review_order_after_submit.
Ensuite, vous ajouteriez un extrait de code comme celui-ci :
add_action( ‘action_name’, ‘your_function_name’ );
function your_function_name() {
// Votre code
}
Par exemple, pour ajouter une image de badge de confiance, le code pourrait ressembler à ceci :
add_action( ‘woocommerce_review_order_after_submit’, ‘display_trust_badges’ );
function display_trust_badges() {
echo ‘ ‘
‘
;}
Ci-dessous, vous pouvez voir que les badges de confiance apparaissent sous le bouton de passation de commande, même en travaillant avec le widget de paiement dans l’interface Elementor :

Comment tester votre page de paiement WooCommerce
Avant de mettre en ligne les modifications de votre page de paiement, nous vous recommandons vivement de tout tester pour vous assurer qu’il n’y a aucun problème. Après tout, tout ce qui interfère avec la page de paiement de votre boutique aura un effet négatif direct sur vos résultats.
De nombreuses méthodes de paiement WooCommerce incluent des modes de test que vous pouvez utiliser pour soumettre des commandes. Cela est vrai aussi bien pour le plugin officiel de passerelle Stripe que pour le plugin officiel de passerelle PayPal, ainsi que pour WooCommerce Payments. Tous les liens dans la phrase précédente vous conduiront à la page de documentation appropriée pour la fonctionnalité de test de cette passerelle.
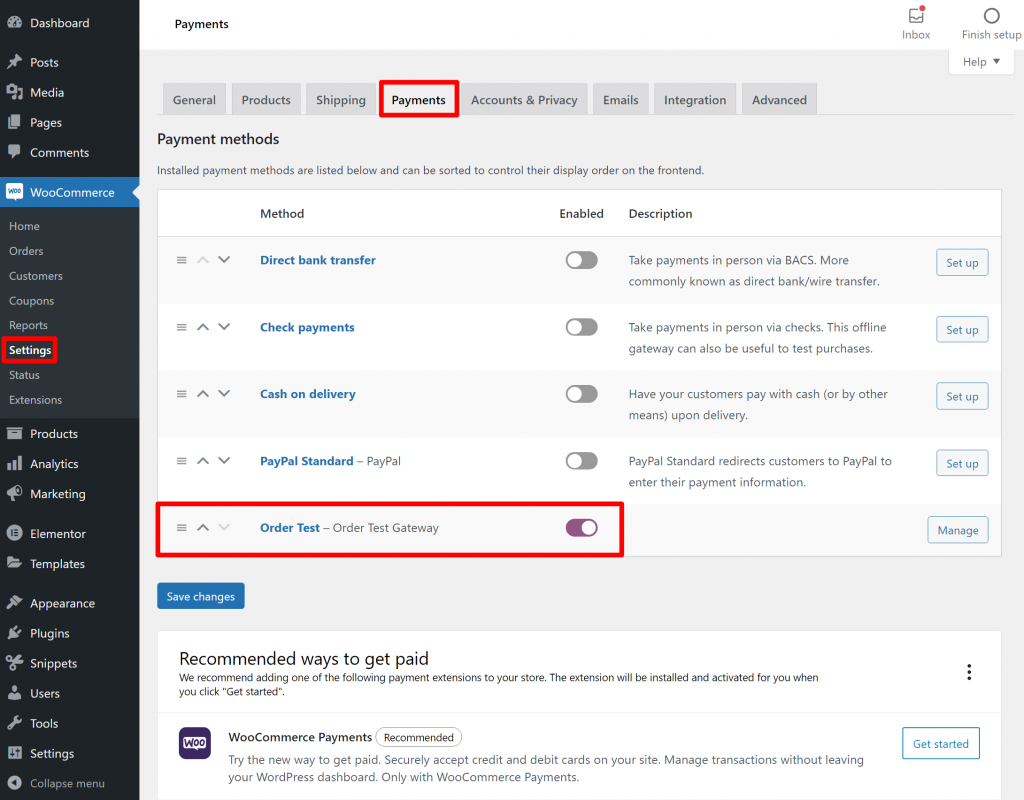
Ou bien, vous pouvez également utiliser le plugin gratuit WC Order Test, qui ajoute une nouvelle passerelle de paiement « Order Test ». Vous pouvez configurer cette passerelle en allant dans WooCommerce → Paramètres → Paiements.

Une fois que vous avez activé une passerelle de paiement de test, vous pouvez soumettre quelques commandes de test pour vous assurer que tous les champs de paiement fonctionnent et qu’aucune de vos modifications de contenu ou de design n’interfère avec le processus de paiement.
Nous recommandons de tester à la fois sur les appareils de bureau et mobiles.
Commencez à personnaliser vos pages WooCommerce avec Elementor
Avec le widget Checkout dans Elementor Pro, vous pouvez désormais personnaliser entièrement la page de paiement WooCommerce en utilisant la conception visuelle par glisser-déposer d’Elementor.
Pour la plupart des utilisateurs, Elementor sera suffisant, car il vous permet de personnaliser les couleurs, la typographie, le texte, l’espacement, les bordures, et plus encore.
Si vous souhaitez aller encore plus loin et ajouter du nouveau contenu à votre page de paiement, vous pouvez également utiliser les crochets d’action intégrés de WooCommerce, qui sont entièrement compatibles avec le widget Checkout d’Elementor.
Le meilleur de tout, Elementor ne vous limite pas à la personnalisation de la page de paiement uniquement.
Elementor WooCommerce Builder peut également vous aider à personnaliser d’autres parties de votre boutique en utilisant le constructeur visuel par glisser-déposer d’Elementor. Par exemple, vous pouvez également personnaliser la page du panier WooCommerce, la page de produit unique WooCommerce, la page Mon compte WooCommerce, et plus encore.
Avez-vous encore des questions concernant la personnalisation de votre page de paiement WooCommerce avec Elementor ou les crochets d’action ? Faites-le nous savoir dans les commentaires !
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.