Table des matières
Un portfolio de conception web est une sélection de projets et d’études de cas choisis par un designer pour présenter ses meilleurs et plus prometteurs exemples de travail à des clients ou employeurs potentiels.
Dans l’industrie de la conception web, les portfolios sont considérés comme un point d’introduction où les designers ont leur première opportunité de se présenter, de montrer leur personnalité, leur style artistique, leur professionnalisme, etc.
Les portfolios de conception web peuvent inclure des sites web en direct que le designer a construits, des projets d’échantillons, des études de cas, des modèles de conception web, ou même des éléments de plus petite échelle tels que des conceptions typographiques, des illustrations, des logos, etc.
En tant que créateurs web en herbe, il est temps pour nous de développer une compréhension solide de la manière dont les portfolios de conception web peuvent accélérer nos carrières de designers, et de la réflexion stratégique et de la planification nécessaires pour créer un portfolio de conception impressionnant et sophistiqué.
Dans cet article, nous identifierons les principales caractéristiques que chaque portfolio de conception web devrait inclure, et nous tirerons les meilleures pratiques de certains des exemples de portfolios de conception web les plus puissants que nous avons rencontrés lors de nos recherches.
Table des matières
- Pourquoi les Designers Ont-ils Besoin d'un Portfolio de Conception Web ?
- Que Devrait Inclure un Portfolio de Conception Web ?
- 12 Exemples Éblouissants de Portfolios de Conception Web
- 1. Robert Bürgel : Utiliser les Effets de Mouvement pour Mettre en Valeur Votre Talent
- 2. ZORiN : Mettre en Avant Votre Marque Personnelle
- 3. Ueno : Un Portfolio Présentant des Produits, des Marques et des Expériences
- 4. Adrien Gervaix : Partager Votre Processus de Conception de Produit
- 5. Buzzworthy : Le Portfolio Rencontre la Personnalité
- 6. INAKI SORIA : Construire des Relations Clients Grâce au Freelance à Distance
- 7. Komini Media : Utiliser l'Espace Blanc de Manière Judicieuse
- 8. BALLSY MEDIA : Le Portfolio Rencontre la Personnalité
- 9. SANJOO : Utiliser une Approche Axée sur le Contenu
- 10. Elegant Seagulls : Communiquer Votre Identité à Travers le Design
- 11. Codepuffin : Un Portfolio Coloré Qui Se Démarque
- 12. Studio 081 : Toujours Énoncer Votre Proposition de Valeur
Pourquoi les Designers Ont-ils Besoin d'un Portfolio de Conception Web ?
Il existe de nombreuses raisons indiscutables pour lesquelles chaque designer web a besoin d’un portfolio de conception web percutant pour mettre en avant ses compétences et être embauché pour les projets de conception web qu’il est prêt à maîtriser.
Cela est vrai non seulement pour établir sa propre crédibilité, mais aussi pour augmenter ses chances d’être embauché pour des projets prometteurs et de haute qualité.
Raison #1 : Les Portfolios en Ligne Vous Rendent Recherchable et Accessible aux Clients
Tout le monde sait qu’aujourd’hui, tout tourne autour de Google.
Lorsque les employeurs recherchent un designer web, qu’ils se spécialisent dans un certain secteur ou qu’ils soient situés dans un endroit spécifique, une recherche en ligne appropriée les rapprochera de leurs candidats.
Lorsque des clients potentiels recherchent, par exemple, un designer web freelance basé à Seattle, Washington, ils sont susceptibles de rechercher « designer web freelance à Seattle », ou quelque chose de similaire.
Si votre portfolio de conception répond aux exigences SEO, de sorte que vous apparaissiez dans ces résultats de recherche, vous êtes en bonne position pour décrocher ce contrat.
Raison #2 : Les Portfolios en Ligne Démontrent Votre Expertise
Lorsqu’ils cherchent à embaucher un designer web indépendant ou une agence de design, les clients sont principalement intéressés à voir le travail concret que le designer ou les designers sont capables de produire.
Certes, énoncer différents facteurs tels que les outils que vous utilisez pour la conception, dans quel créneau de conception vous vous spécialisez, et ainsi de suite, sont des questions que les clients veulent cocher sur leur liste de contrôle d’embauche, mais ils sont en fait plus intéressés à voir des exemples de travail.
Une fois qu’ils voient ce que vous pouvez produire, ils peuvent mieux comprendre si votre expertise en conception, votre style, etc. correspondent à ce qu’ils recherchent.
Cela signifie qu’ils veulent voir des projets réels et tangibles que les professionnels créatifs ont réalisés dans le passé.
Les clients veulent voir ce que votre processus de réflexion implique, et comment vous prendriez leurs idées et les transformeriez en contenu visuel, et appliqueriez vos compétences créatives et de conception tout en le faisant.
Ils veulent voir comment vous répondez aux défis, et comment vous prenez une toile vierge et produisez un site web unique et impressionnant qui communique efficacement qui ils sont et ce qu’ils font.
Raison #3 : Les clients manquent de temps
Il y a aussi un aspect pratique à pourquoi ceux qui cherchent à embaucher trouvent que les vitrines de projets et les études de cas sont un moyen plus efficace d’évaluer les candidats designers.
Les clients qui cherchent des professionnels du design pour créer leur site web reçoivent souvent des centaines de portfolios et de CV.
Le temps est essentiel, les délais doivent être respectés, et les gens cherchent à avoir leurs questions répondues rapidement.
Cela signifie que passer au crible des pages d’explications sur qui vous êtes en tant que designer et pourquoi votre expérience est pertinente est moins attrayant pour ceux qui manquent de temps.
Au lieu de cela, examiner les projets que vous avez réalisés peut être un moyen efficace pour les clients d’évaluer si vos compétences correspondent à ce dont ils ont besoin.
Raison #4 : Permettre aux clients de vous connaître
La relation client-designer est un élément crucial dans un projet de design réussi.
C’est plus qu’une simple construction d’une compréhension mutuelle de ce dont le client a besoin et de ce que le designer peut créer.
Il y a une communication impliquée, et une connexion personnelle qui doit « coller ».
C’est pourquoi, en consultant votre portfolio, les clients potentiels voudront vous connaître en tant que personne, en tant qu’individu, pour comprendre avec qui ils travailleront et quel type de dynamique sera apporté à leur équipe de professionnels.
Le forum pour permettre aux visiteurs de votre portfolio de vous connaître se trouve souvent sur votre page À propos, que vous pouvez considérer comme une version individuelle ou en tête-à-tête de la page standard À propos de nous que vous verrez généralement sur les sites web d’entreprise.
Nous approfondirons ce composant du portfolio plus tard dans l’article.
Permettre aux clients de vous connaître ne consiste pas seulement à écrire votre histoire sur la page À propos.
Il s’agit d’identifier quels éléments de votre personnalité vous souhaitez mettre en avant, comme votre goût audacieux et votre penchant pour les schémas de couleurs vives, ou votre aisance avec les mots qui se manifeste dans les titres et descriptions que vous utilisez tout au long du portfolio.
Vous pouvez également considérer votre choix d’images comme un moyen de représenter votre personnalité, qu’il s’agisse de choisir des photographies de beaux paysages, des illustrations contemporaines, des photos de vous en plein travail avec des murs de cartes mentales autour de votre espace de travail, etc.
La parole est à vous.
Raison #5 : Définir votre niche ou spécialité en design
En tant que créateurs web expérimentés, nous savons que les designers se catégorisent souvent en fonction des types d’entreprises et de sites web avec lesquels ils ont de l’expérience et sont passionnés.
Ces niches de design peuvent aller des sites Ecommerce, aux sites d’actualités en ligne, ou aux services personnels tels que les entraîneurs personnels et les thérapeutes.
Les clients potentiels voudront non seulement voir le travail que vous avez réalisé qui est similaire à ce qu’ils recherchent, mais ils voudront également savoir que vous comprenez leur industrie à la fois en termes de besoins commerciaux et d’intérêts du public.
Les niches de design ne concernent pas seulement les industries et les secteurs, elles concernent aussi les tendances du design web et les styles de sites web.
Si, par exemple, un propriétaire d’entreprise est intéressé par la création d’un site web contenant des arrière-plans vidéo et des effets de mouvement sophistiqués, il voudra savoir si vous avez déjà travaillé avec ces types de fonctionnalités.
Que doit inclure un portfolio de design web ?
En ce qui concerne les fondamentaux, il y a cinq questions clés auxquelles un portfolio de designer web devrait répondre :
- Qui vous êtes
- Ce que vous faites
- Votre localisation
- Le travail que vous avez à partager
- Comment vous contacter
Comme nous l’avons discuté précédemment, les portfolios de design web consistent à aller droit au but – répondre aux questions clés que les clients potentiels peuvent avoir lorsqu’ils sont intéressés par votre travail et vos services.
Dédier une section ou une page à chacune de ces questions sera une manière complète et organisée de s’assurer que votre portfolio fournit toutes les réponses que votre visiteur de site recherche.
Page d'accueil : Une brève introduction
Vous pouvez considérer la page d’accueil de votre portfolio de design comme ayant un objectif similaire à celui de la page d’accueil de tout site web : créer une infrastructure et une compréhension qui permettront au visiteur du site de naviguer sur votre site.
Dans le cas des portfolios de design, la page d’accueil inclura généralement une courte biographie de 2-3 phrases qui décrit « qui vous êtes » en quelques mots, ainsi que la spécification de votre localisation.
Si un client potentiel est basé à Barcelone et cherche uniquement à embaucher un designer basé en Espagne, il voudra savoir tout de suite si vous répondez à ce critère.
Alternativement, de nombreuses entreprises sont ouvertes à l’embauche de designers à distance, donc si vous êtes ouvert à travailler à distance, il est utile de le préciser également.
Assurez-vous d’inclure les services que vous fournissez, bien que cette section puisse également apparaître sur votre page À propos (ou les deux).
Il est important que les visiteurs du site comprennent exactement en quoi vous vous spécialisez et si ce que vous pouvez offrir est pertinent pour ce dont ils pourraient avoir besoin.
En fait, de nombreux portfolios de design web auront une page séparée appelée « Services », dédiée à expliquer le type de services que le designer ou l’agence fournit.
À propos : Qui vous êtes
C’est ici que les choses deviennent personnelles, et c’est votre moment de briller – pour raconter votre propre histoire personnelle.
Il est bon de répondre à des questions telles que : « Qu’est-ce qui vous a introduit au design ? », « Pourquoi le design est-il important pour vous ? », « Comment pouvez-vous utiliser le design pour faire une différence ? ».
Vous voudrez être aussi unique que possible (mais toujours conventionnel, à un certain niveau), et utiliser l’opportunité de briller parmi vos concurrents.
Les employeurs recherchent des designers audacieux, confiants et passionnés par leur travail.
C’est exactement ce que vous voulez communiquer.
Vous pouvez également considérer votre page À propos de la même manière que vous aborderiez un entretien d’embauche.
Cela implique de répondre à des questions comme « Décrivez un problème que vous avez rencontré et comment cela vous a donné envie de devenir designer », « Qu’est-ce qui vous rend unique dans votre travail de design ? », « Comment pouvez-vous contribuer à une entreprise ? », et ainsi de suite.
En fin de compte, votre page « À propos » devrait donner une idée du type de personne avec qui il est agréable de travailler, et comment vous pouvez obtenir des résultats incroyables en créant le site web du client.
Travail : Ce Que Vous Avez à Partager
C’est ici que vous devez réfléchir soigneusement à quels de vos projets de conception web représentent le mieux vos compétences, votre expérience et votre style en tant que designer.
Il est également bon de spécifier ce que votre flux de travail de conception impliquait, comme les outils que vous avez utilisés, etc.
Vous devriez également vous assurer d’inclure un lien vers le prototype ou vers le site web en direct lui-même.
N’oubliez pas la valeur de ajouter des témoignages à votre portfolio, que ce soit sur la page Travail ou sur une autre page ou section comme vous le jugez approprié.
Les clients potentiels voudront voir des retours positifs et authentiques de vrais clients avec lesquels vous avez travaillé, et la valeur des avis clients ne doit pas être sous-estimée.
Cela témoigne également d’une relation positive et agréable entre vous et vos employeurs, ce que ceux qui cherchent à embaucher aiment toujours voir.
Contact : La Meilleure Façon de Vous Contacter
Votre page Contact est peut-être l’un des composants les plus importants de votre site portfolio de design.
Sans elle, vous pourriez perdre des prospects simplement parce qu’ils n’ont pas trouvé comment vous contacter.
Cela dit, votre page Contact est peut-être la page la plus facile à concevoir parmi toutes vos autres pages.
C’est essentiellement juste une page d’atterrissage, et plus elle est minimaliste, mieux c’est.
Nous recommandons d’utiliser une grande image (idéalement un portrait ou une photo candide de vous-même), et un simple formulaire de contact.
Il est également utile d’ajouter une barre d’icônes sociales vers vos réseaux sociaux les plus actifs.
De cette façon, si les employeurs potentiels préfèrent vous contacter sur LinkedIn ou même Facebook Messenger, ce sera pratique et confortable de le faire.
Il s’agit de répondre aux souhaits du client !
12 Exemples Éblouissants de Portfolios de Conception Web
1. Robert Bürgel : Utiliser des Effets de Mouvement pour Mettre en Valeur Votre Talent
Le design d’ouverture (section héroïque) de ce bureau de communication visuelle nous époustoufle.
En construisant son site web avec Elementor, Robert Bürgel sait définitivement comment faire connaître sa présence et celle de son agence, et ce, de manière sophistiquée et élégante.
L’effet de mouvement des poissons nageant est captivant, c’est le moins qu’on puisse dire, et cette agence de graphisme basée à Düsseldorf est clairement pleine de talent, de créativité et d’unicité.
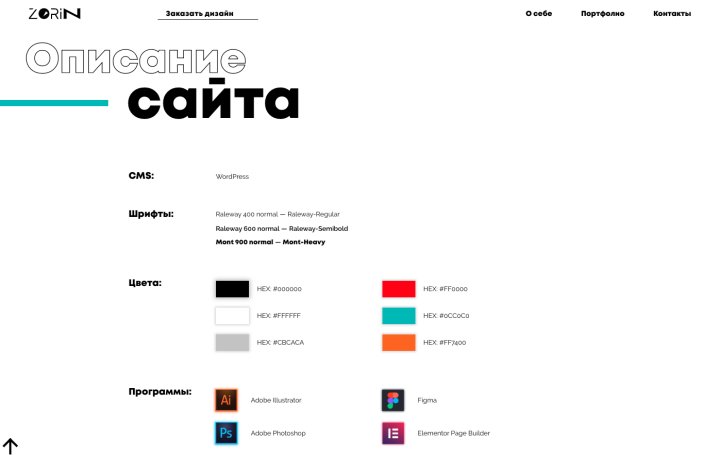
2. ZORiN : Mettre en Valeur Votre Marque Personnelle
Roman Zorin est un designer web russe qui montre un talent succinct pour prendre le format conventionnel de portfolio de design et utiliser Elementor pour y insuffler de la créativité et une touche stimulante.
Son site web fait exactement ce que nous avons mentionné plus tôt à propos du designer montrant son processus de réflexion et son flux de travail de conception qui se déroulent tout au long de ses projets.
Chaque section de la page d’accueil communique le contenu nécessaire, y compris les outils de conception qu’il utilise le plus souvent pour ses projets de conception web.
Enfin, il fournit un guide de marque professionnel pour sa marque personnelle, ce qui indique à quel point son approche de conception est expérimentée et sophistiquée.
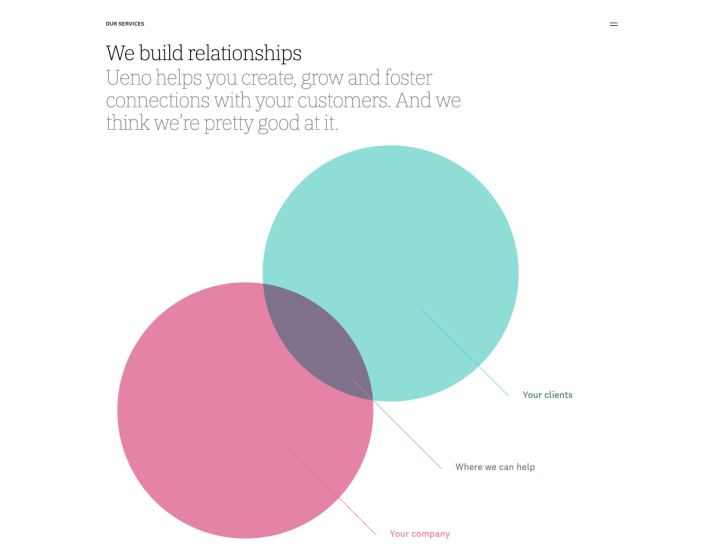
3. Ueno : Un Portfolio Présentant des Produits, des Marques et des Expériences
Ueno est une agence de branding de classe mondiale qui sert certaines des plus grandes marques mondiales avec du branding, de la conception de produits, des sites web, etc.
Leur site portfolio est plein de leur personnalité de marque, et chaque page vous donne immédiatement une idée de ce qu’ils représentent : des relations, de l’humour, de la créativité et un design de premier ordre.
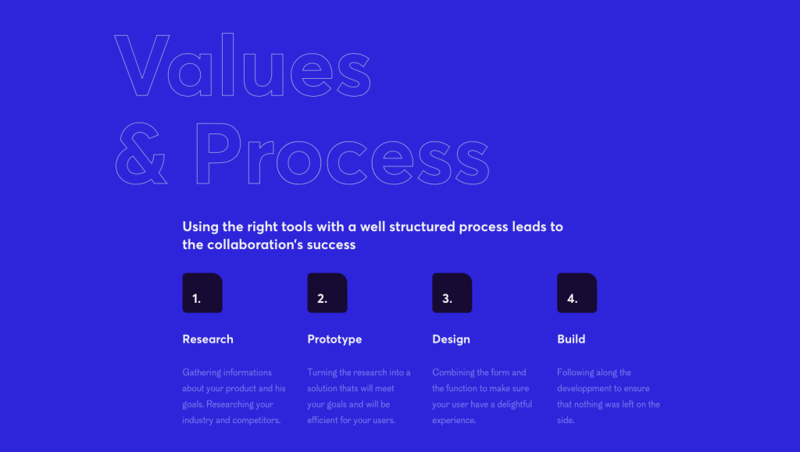
4. Adrien Gervaix : Partager Votre Processus de Conception de Produit
Adrien Gervaix est un designer freelance de produits et UX/UI basé à Lille, en France.
Adrien utilise un fond bleu audacieux pour entourer sa présentation modeste de son impressionnante vitrine de projets.
Il y a de nombreux détails de conception uniques qu’Adrien améliore dans son portfolio, comme l’avion en papier animé sur la page d’accueil, le schéma de navigation dans l’en-tête, et surtout la section « Valeurs & Processus » qui cartographie le processus de son flux de travail de conception et comment il aborde chaque projet.
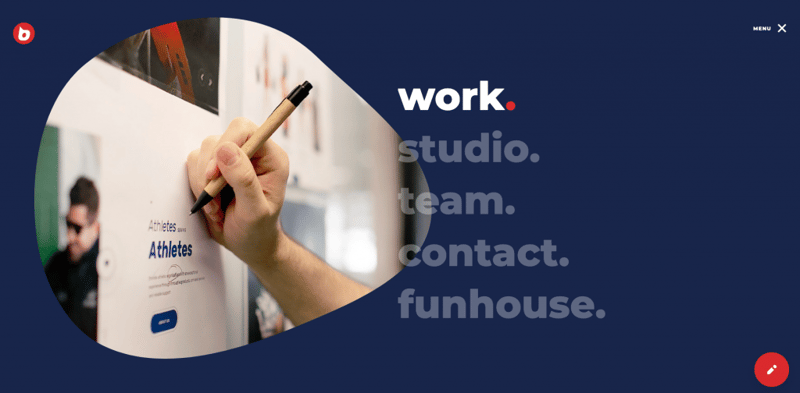
5. Buzzworthy : Le Portfolio Rencontre la Personnalité
Buzzworthy est un studio digital basé à Brooklyn qui se spécialise dans développer des sites WordPress personnalisés.
En termes de design de leur site portfolio, ils se démarquent définitivement par leur unicité, car le menu vertical centré au milieu qui dirige les visiteurs vers chacun de leurs projets de portfolio est vraiment unique en son genre.
C’est ce que nous aimons parmi d’autres détails de conception.
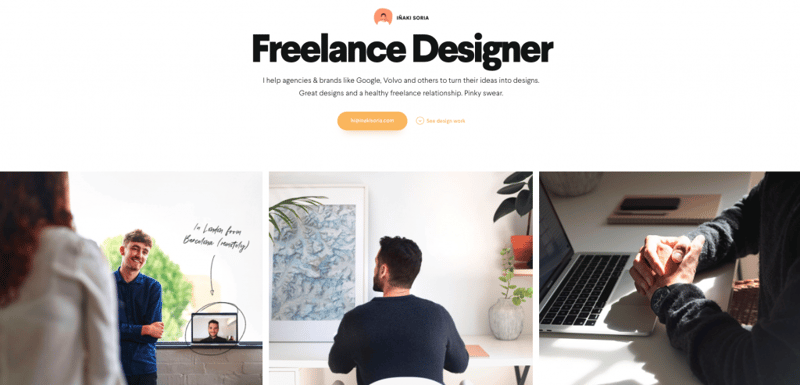
6. INAKI SORIA : Construire des Relations avec les Clients Grâce au Freelance à Distance
Inaki Soria est un designer freelance basé à Barcelone (mais travaille à distance) dont le profil met en avant son principe directeur de l’importance de la communication et de la relation entre le designer et le client.
Son choix d’images et de captures d’écran représentant des exemples de projets qu’il a réalisés est clair et facile à parcourir, donc la communication visuelle est également de premier ordre.
7. Komini Media : Utiliser l'espace blanc intelligemment
Komini Media est une agence de publicité basée à Göteborg, en Suède, qui a construit son site web avec Elementor.
Leur site a attiré notre attention pour de nombreuses raisons, l’une des principales étant leur utilisation astucieuse de l’espace blanc sur toute la page d’accueil et la variation des tailles de police au fur et à mesure que vous faites défiler.
Si vous jetez un œil à leur menu de navigation, il présente également des effets de survol inhabituels mais magnifiques sur les éléments du menu.
8. BALLSY MEDIA : Le portfolio rencontre la personnalité
BALLSY MEDIA est une agence numérique basée dans le Northumberland, un comté situé à l’extrême nord de l’Angleterre (à la frontière de l’Écosse).
Construit avec Elementor 3.0, ce qui distingue ce site web d’agence en tant que portfolio de design, c’est à quel point son schéma de conception reflète son caractère unique en tant qu’entreprise : elle est située très, très au nord du globe.
L’agence choisit de prendre ce trait de caractère et de l’intégrer dans son identité de conception : le ciel sombre interactif, le paysage rocheux et montagneux, et le bleu profond qui représente le ciel infini environnant.
En fin de compte, ce portfolio illustre à quel point il peut être percutant de prendre l’un de vos traits de caractère individuels et de l’utiliser pour définir le schéma de conception de votre portfolio.
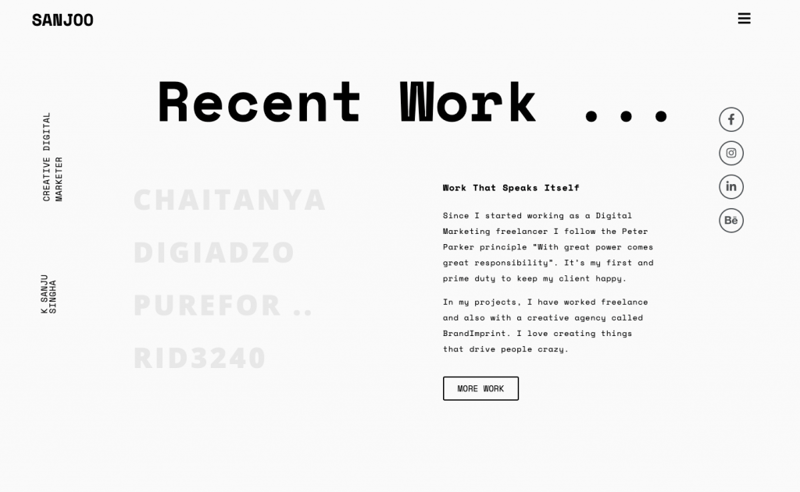
9. SANJOO : Utiliser une approche axée sur le contenu
SANJOO est le site portfolio construit avec Elementor de K Sanju Singha, un freelance en marketing numérique basé en Inde.
Son site est en fait une seule page, mais il est néanmoins varié, intéressant et complètement dynamique.
Nous apprécions son approche de conception basée sur le texte, ainsi que le menu popup combiné et le formulaire de contact qui sont déclenchés en cliquant sur l’icône du menu.
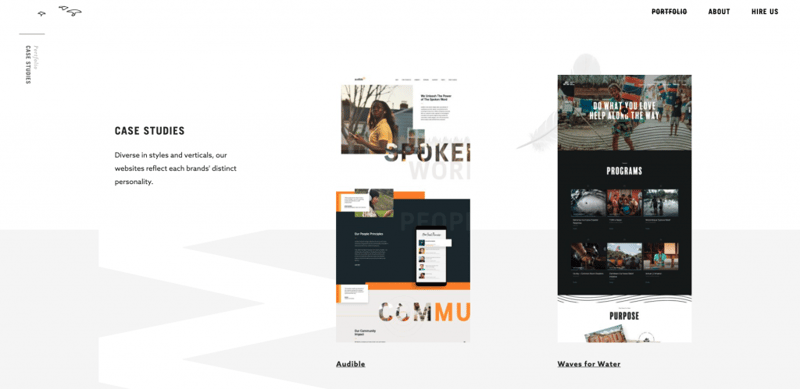
10. Elegant Seagulls : Communiquer votre identité à travers le design
Elegant Seagulls est une agence créative numérique basée à Marquette, Michigan.
Ce portfolio est ce que nous considérons comme un excellent exemple de faire connaître votre déclaration de mission en tant que designer (ou designers).
Cela est évident sur leur page d’accueil, leur page À propos, où ils décrivent leur « stratégie », « conception », « raffinement », etc.
Enfin, leur sophistiquée page « Portfolio » qui présente leurs études de cas indique l’importance de présenter des études de cas dans votre portfolio de design.
Une fois que vous cliquez sur la vignette de l’étude de cas, la page du projet consacre une page claire, axée sur le contenu, remplie d’espace blanc et d’images nettes de leurs conceptions UI soignées.
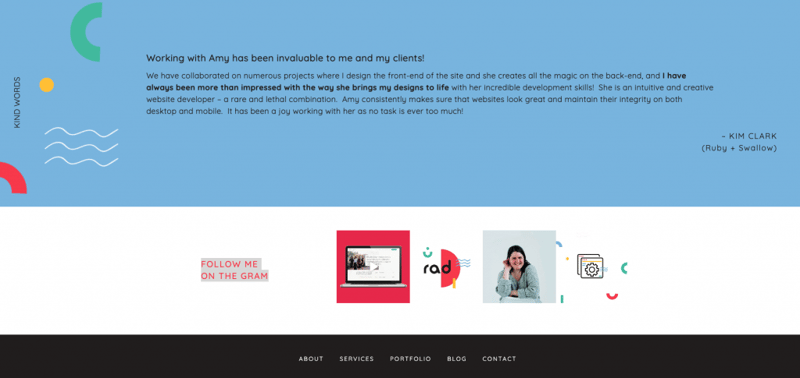
11. Codepuffin : Un portfolio coloré qui se démarque
Codepuffin est une entreprise de développement web (dirigée par une seule femme) gérée par une développeuse basée en Nouvelle-Zélande nommée Amy.
Le portfolio d’Amy, construit avec Elementor 3.0, est audacieux et magnifique en tous points : des couleurs vives, un logo avec une typographie unique, et de nombreux autres points forts visuels.
Un composant vraiment unique du site d’Amy est la façon dont elle présente les témoignages de clients ainsi que son lien vers sa page Instagram juste en dessous.
La citation des témoignages est intégrée en douceur dans la page, avec un texte clair et lisible et un fond bleu invitant pour terminer l’expérience de défilement de la page.
12. Studio 081 : Toujours énoncer votre proposition de valeur
Studio 081 est une boutique de conception web et graphique basée au Monténégro.
Ceci est un autre exemple clair d’une marque/professionnel qui utilise Elementor pour construire un site web qui positionne leur marque comme étant pleinement en accord et claire avec leur proposition de valeur.
Cette stratégie permet aux visiteurs du site et aux clients potentiels de comprendre en quoi consiste la valeur ajoutée de travailler avec ces designers et professionnels.
Dans l’ensemble, leur page de contact et leur formulaire sont clairs et accessibles, leurs icônes sociales sont facilement visibles, et les images miniatures utilisées dans leur galerie de portfolio rendent justice à leur magnifique travail.
Montrez-nous de quoi vous êtes fait
Dans cet article, nous avons vu comment créer un portfolio de design peut laisser une impression durable sur les employeurs.
En faisant cela, vous saisissez votre chance de montrer (et même de prouver) votre talent unique – en le rendant clair et évident pour que les gens comprennent où se trouvent vos forces et vos talents en tant que designer.
Les portfolios trop génériques suggèrent qu’en tant que professionnel du design, il n’y a pas de spécialité ou de niche réelle, ni de message clair dans le travail du designer.
Trouver l’équilibre entre suivre les meilleures pratiques d’un portfolio de conception web, tout en ajoutant votre style et vos compétences uniques et individuels – attirera les clients potentiels à explorer davantage votre portfolio et à s’intéresser à vous engager pour leur prochain projet.
Assurez-vous de partager votre portfolio avec nous, en le publiant dans la communauté Facebook et en le partageant dans les commentaires ci-dessous.
Bonne chance !
Vous êtes à la recherche d'un nouveau contenu ?
En saisissant votre email, vous consentez à recevoir des courriers électroniques d’Elementor, y compris des courriers électroniques à caractère promotionnel,
et vous acceptez nos Conditions générales et notre Politique de confidentialité.