Tabla de Contenidos
Los gradientes de color no son nuevos en el diseño web. ¿Recuerda el skeuomorfismo? Utilizábamos gradientes en aquel entonces para dar a los objetos digitales un aspecto tridimensional.
Sin embargo, a medida que el diseño minimalista y plano se apoderó de la web en la década de 2010, vimos cómo los gradientes quedaban cada vez más relegados. No fue porque estuvieran obsoletos, es simplemente que los diseñadores no tenían mucho uso para ellos con las tendencias actuales de diseño web.
Se podría argumentar que el rediseño del logotipo de Instagram en 2016 dio a los gradientes de diseño web una nueva oportunidad de vida. Una vez que todos vieron lo que Instagram podía hacer con el color, no pasó mucho tiempo antes de que empezáramos a ver gradientes apareciendo en todas partes.
Ahora estamos en 2021 y los gradientes siguen vivos y en buen estado. Si tiene curiosidad sobre cómo utilizarlos o simplemente desea una gran dosis de inspiración, continúe leyendo.
Tabla de Contenidos
¿Qué Es Un Gradiente?
Un gradiente es una transición gradual de un color a otro. Permite a los diseñadores crear casi un nuevo color.
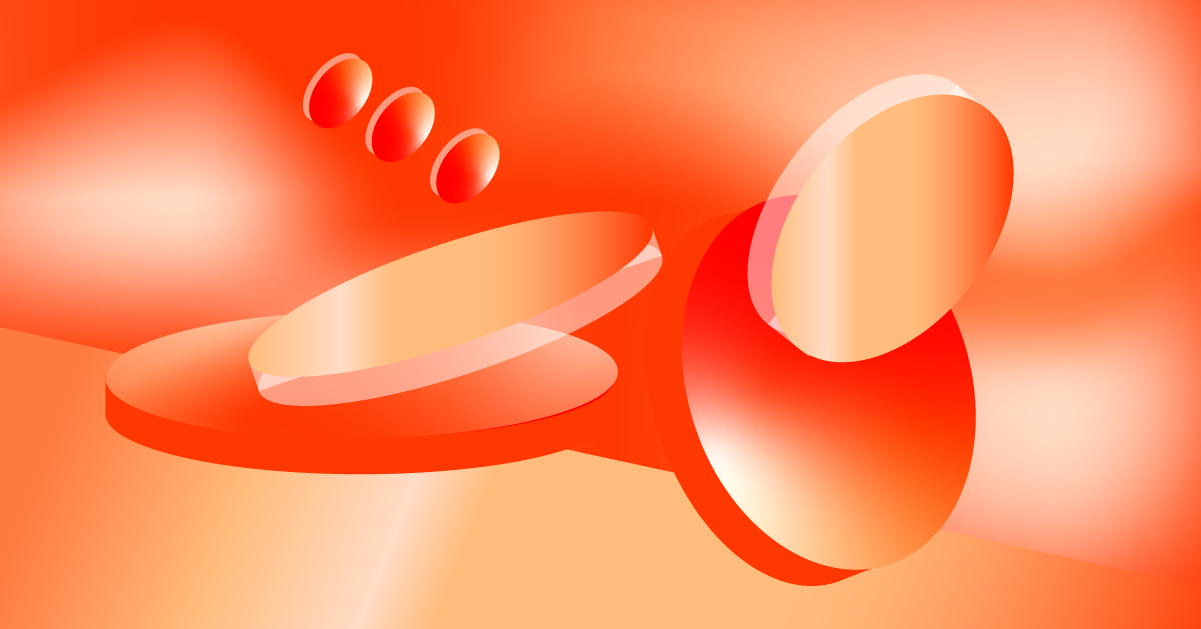
Los gradientes hacen que los objetos destaquen añadiendo una nueva dimensión y realismo al diseño. En términos simples, los gradientes añaden profundidad a una imagen.
También podemos referirnos a los gradientes como mapas de color, ya que el squema de color varía a lo largo del gradiente, en contraposición a los colores sólidos que solo tienen un código HEX.
Este es un ejemplo de un gradiente lineal o axial:

Este tipo de gradiente comienza con dos colores en extremos opuestos del elemento. En este caso, es un azul más claro en la esquina superior izquierda y un azul más oscuro en la esquina inferior derecha. El color realiza una transición suave entre los dos.
Este es un ejemplo de un gradiente radial:

Este tipo de gradiente también comienza con dos colores. Sin embargo, el verde más claro comienza en el centro del gráfico y se irradia hacia afuera hasta convertirse en el verde más oscuro.
Hemos visto el uso de gradientes de color en todo. Desde productos y embalajes como la línea de perfumes de Zara:
Hasta tendencias de color de cabello como las que hemos visto en celebridades en los últimos años. Celebridades como Cardi B, Sarah Michelle Gellar y Kylie Jenner han experimentado todas con gradientes:

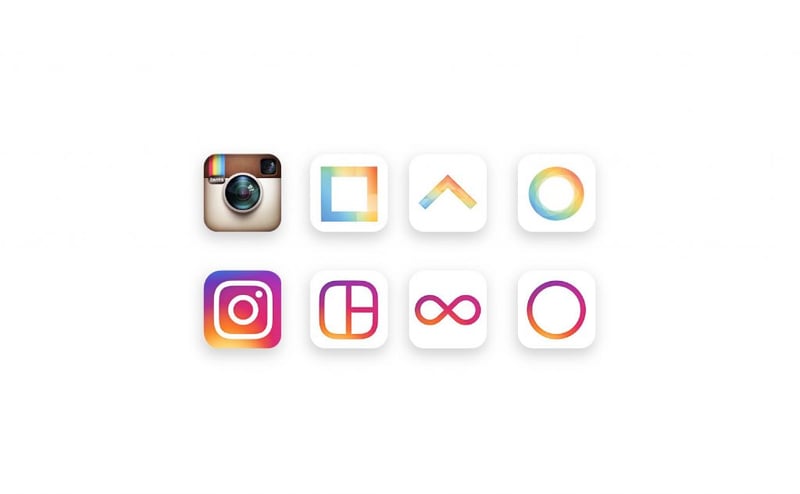
El espacio digital tampoco es ajeno a la adopción de gradientes. Los diseñadores de aplicaciones han estado experimentando con gradientes desde hace tiempo. En 2016, Instagram sorprendió a todos con su rediseño de gradiente y ahora observe el estado de nuestros productos más populares:
Los gradientes de color son una tendencia de diseño web popular en la actualidad y pueden aplicarse a una variedad de elementos en un sitio web. Por ejemplo:
- Logotipos
- Elementos de encabezado
- Fondos
- Tipografía
- Iconos
- Fotos
- Botones
A medida que avancemos en el resto de esta publicación, examinaremos numerosos ejemplos de marcas que demuestran algunas de las impresionantes cosas que se pueden hacer con gradientes en el diseño web.
Por qué utilizar gradientes en el diseño web
En los últimos años, ha habido un resurgimiento de los gradientes de color en el diseño web. De manera similar a por qué Material Design y Flat Design 2.0 se volvieron populares, los gradientes de color nos ofrecen una forma de agregar más textura, profundidad y emoción a una página web que de otro modo sería plana y sin vida.
Existen otras razones por las que utilizamos gradientes en los sitios web:
Para crear nuevos esquemas de color
La regla general al elegir una paleta de colores para un sitio web es seleccionar no más de dos o tres colores para el mismo. Pero en lugar de utilizar un color a la vez, los gradientes de color le permiten diseñar con numerosos colores simultáneamente.
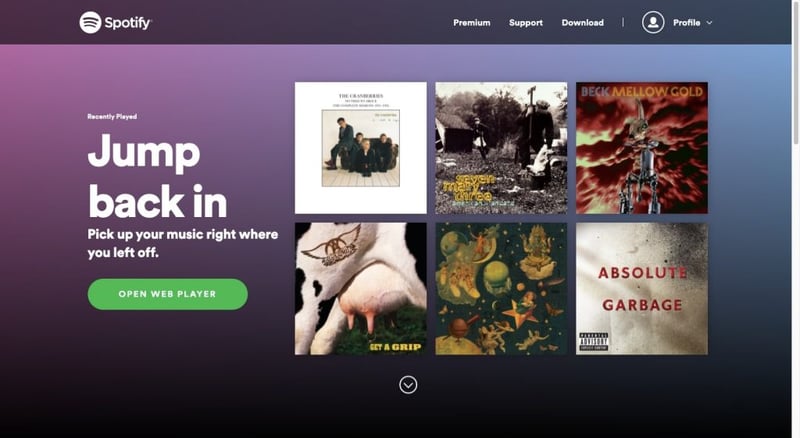
Observe este ejemplo de Spotify:

En lugar de utilizar un fondo sólido morado, azul o negro para la sección principal, el diseñador utiliza un efecto de gradiente para fusionarlos todos.
Este no es el único lugar donde Spotify utiliza gradientes. El informe Loud Clear de Spotify está repleto de fondos y animaciones con gradientes:
Esta elección de paleta de colores aporta mucha vida y diversión a la marca Spotify dondequiera que los usuarios y artistas la encuentren en línea.
Para cautivar a los visitantes
El aspecto de un gradiente de color en sí mismo puede ser bastante cautivador, incluso si los colores son suaves y la transición sutil. Dicho esto, los gradientes no tienen por qué ser estáticos.
Solo observe el sitio web de Stripe para ver un ejemplo de gradientes de color en movimiento:
Hay muchos colores en juego aquí y, sin embargo, no se siente excesivo. En su lugar, la forma casi similar a la lava en que se fusionan entre sí crea un efecto que es imposible de pasar por alto.
Para ayudar a los visitantes a enfocar su atención
Existen muchas formas de captar la atención de un visitante con el diseño web. Los gradientes de color resultan ser muy útiles en este sentido.
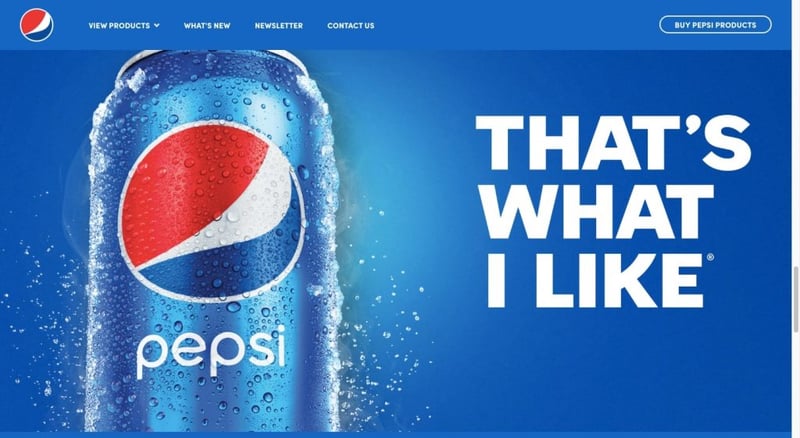
Observe este ejemplo de Pepsi:

Muchas áreas de esta página de inicio contienen tonos sólidos de azul. Pero cuando los visitantes llegan a este punto de la página, el gradiente radial debería obligarlos a detenerse. No es por el gradiente en sí, sino más bien por el efecto de foco que crea alrededor de la lata de Pepsi.
Los gradientes lineales también se pueden utilizar para dirigir la atención. Típicamente, se disponen direccionalmente para ayudar a los ojos de los visitantes a moverse de la manera correcta en la página.
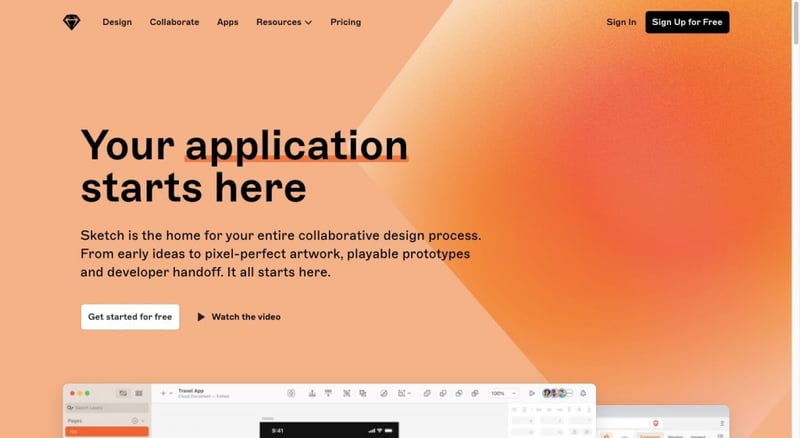
Sketch hace esto a lo largo de su página de inicio. Observe esta forma llena de gradiente en la sección principal:

Los bordes más claros del gradiente probablemente capten más atención que el interior más oscuro. A medida que los ojos de los visitantes se mueven hacia los bordes más claros, la punta de flecha orientada hacia la derecha los dirigirá aún más hacia la introducción del sitio.

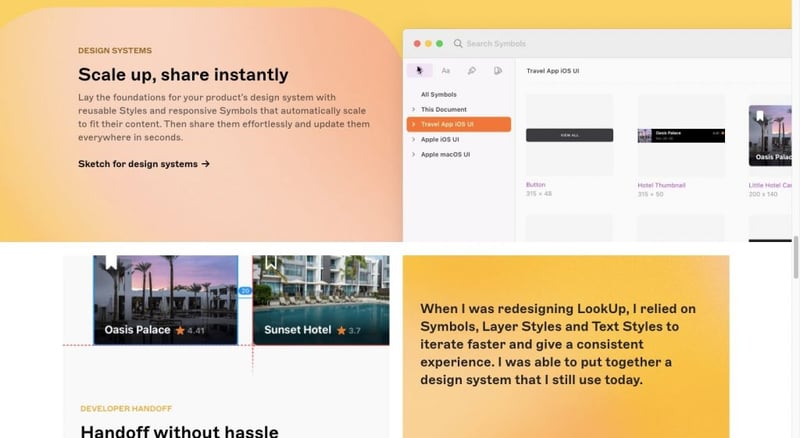
También se observan los gradientes más abajo en la página. Nuevamente, las áreas más claras de los bloques ayudan a los ojos de los usuarios a enfocarse en los mensajes dentro de ellos.
Para hacer el diseño más memorable
¿Recuerda cuando Instagram rediseñó su logotipo? Fue un gran acontecimiento y todos hablaban de ello (por razones tanto buenas como malas), como Matt Knorr en Medium.

Puede que no haya sido la mejor elección en términos de usabilidad, pero dejó una impresión memorable en sus usuarios y este diseño de gradiente es uno que ha conservado hasta el día de hoy.
Amdocs es otra marca que ha optado por la imagen de marca con gradientes:
Los indicadores de menú, botones y efectos de desplazamiento gradientes de Amdocs destacan en marcado contraste contra el fondo oscuro del sitio web. Además, aparecen sobre áreas más extensas, a diferencia de Instagram, cuya marca se manifiesta principalmente en detalles diminutos dentro de la aplicación y generalmente sobre un fondo blanco o gris.
Más aún, las partes clave del texto utilizan una paleta de colores gradiente. Esto permite a Amdocs lograr dos objetivos. El primero es hacer que su tipografía sea más memorable. El segundo es enfatizar su mensaje de marca.
Cómo Crear Gradientes en Diseño Web
Existen tres formas comunes de crear gradientes para un sitio web:
Opción 1: Utilizar CSS3
Si se siente cómodo codificando estilos en su sitio web de WordPress, puede agregar gradientes de esa manera. El fragmento de código se verá algo así:
background: rgb(238,174,202);
background: radial-gradient(circle, rgba(238,174,202,1) 0%, rgba(148,187,233,1) 100%);
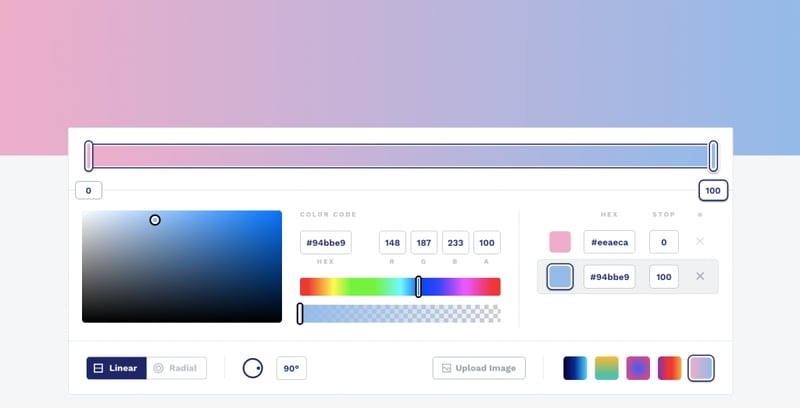
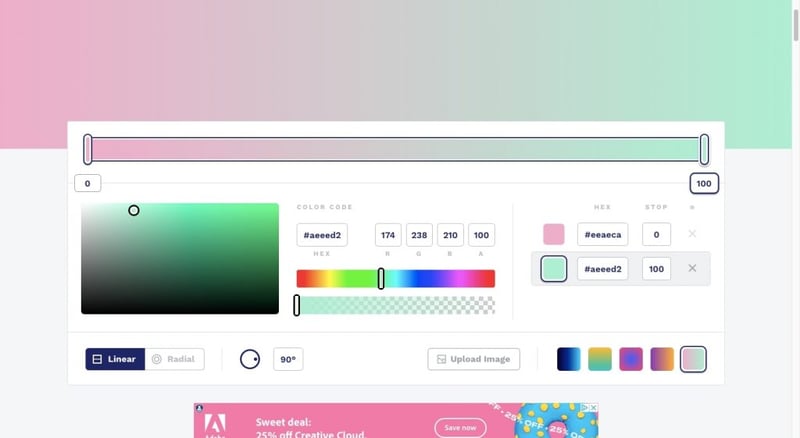
No se preocupe si no está acostumbrado a escribir CSS desde cero. Puede utilizar CSS Gradient para crear sus gradientes:

Con esta herramienta, puede:
- Agregar o eliminar colores
- Establecer dónde comienzan y terminan
- Aumentar o disminuir la intensidad
- Configurar el gradiente como lineal o radial
- Cambiar el grado de rotación
Cuando haya terminado de configurar los ajustes, desplácese hasta la parte inferior y obtenga el CSS.
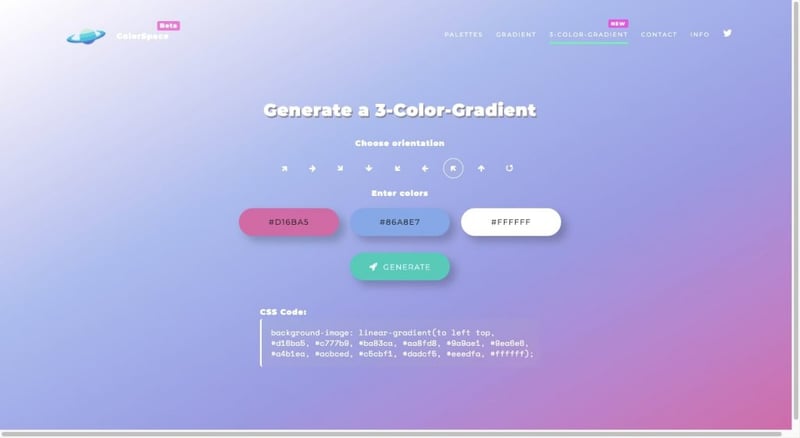
Si desea simplificar esto aún más, puede utilizar el generador de gradientes de 3 colores de ColorSpace en su lugar:

Simplemente elija los tres colores que desea utilizar, establezca la orientación y luego haga clic en «Generar». Sus códigos CSS aparecerán a continuación.
Opción 2: Utilizar Gradientes Prediseñados
Si prefiere no crear sus propios gradientes, siempre puede obtener gradientes prediseñados en línea.
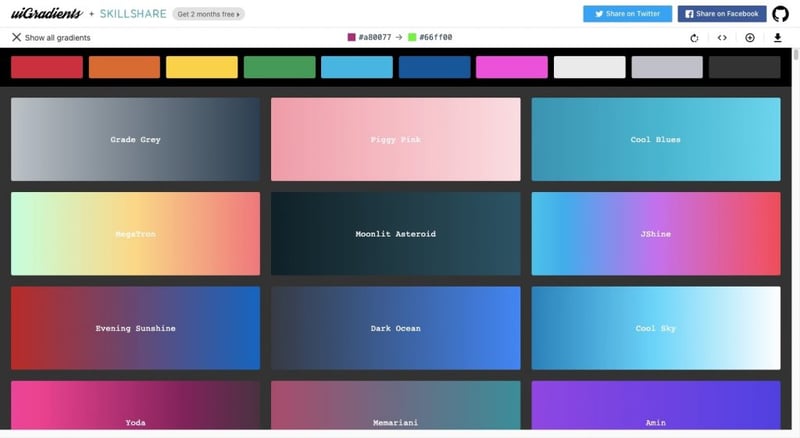
uiGradients es una buena opción si desea ayuda para crear esquemas de colores de gradiente basados en el color principal con el que está trabajando:

Luego puede obtener el CSS del gradiente que le guste o guardarlo como JPG si desea utilizarlo como fondo en su sitio.
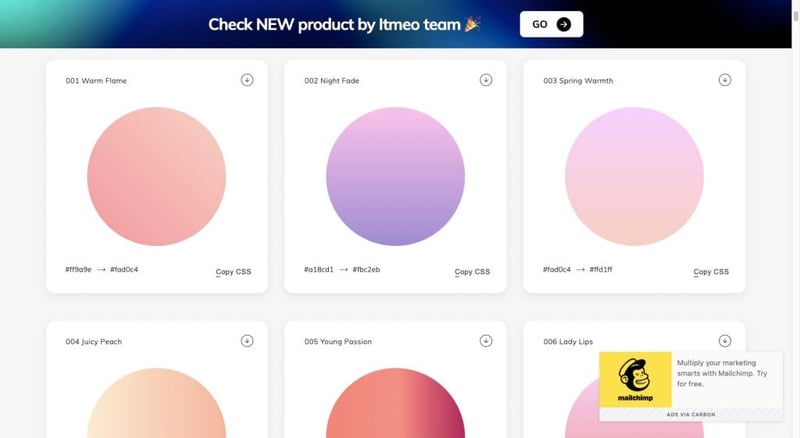
Otra opción es WebGradients.com:

Puede guardar estos gradientes como un fragmento de CSS, un PNG o puede descargar el paquete completo de 180 gradientes para Sketch o Photoshop (si es allí donde está realizando su diseño).
Grabient es otra herramienta gratuita que viene con una gran cantidad de gradientes de color prediseñados. Sin embargo, tiene un poco más de control sobre cómo resulta su gradiente:

Puede cambiar la rotación del gradiente, agregar o eliminar colores y personalizar los porcentajes de color.
Opción 3: Crear Gradientes en Elementor
Si prefiere realizar el trabajo dentro de WordPress, puede hacerlo fácilmente con Elementor.
Para empezar, puede establecer fácilmente gradientes de color como fondo:
También puede agregar efectos de filtro a sus imágenes y videos con Elementor. Tiene control total sobre cómo se ven sus gradientes desde el panel de Estilo:
No son solo los componentes más grandes de su sitio web a los que puede agregar gradientes. También puede agregar gradientes a elementos más pequeños como botones:
Los gradientes de color están garantizados para atraer la atención dondequiera que se utilicen, por lo que tiene mucho sentido usarlos al diseñar su llamada a la acción.
Consejos de Diseño de Gradientes
Al igual que la paleta de colores de un sitio web, debe pensar mucho en sus gradientes de color. Aquí hay algunos consejos a tener en cuenta:
1. Agregue un Tercer Color a Sus Gradientes Para Evitar un Centro Grisáceo
Si desea diseñar un gradiente atractivo, necesitará más de dos colores para ello:
- Uno para un <lado o esquina>
- Uno para la <parada de color lineal>
- Uno para el otro <lado o esquina>
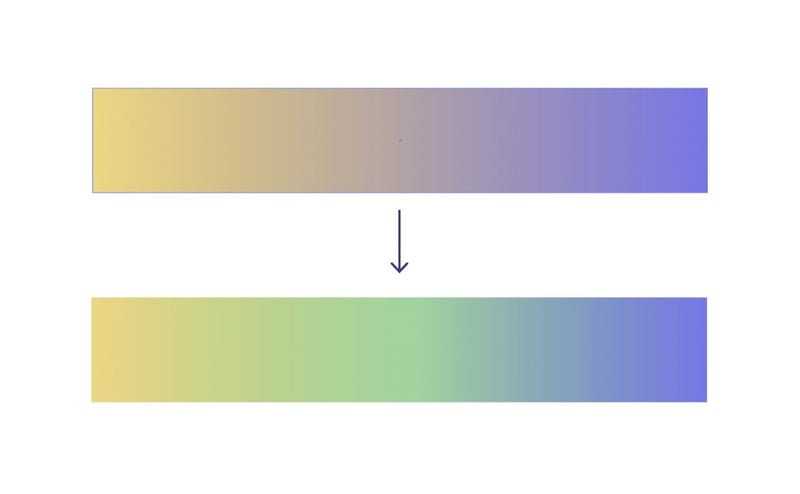
Si no establece una <parada de color lineal> intermedia, existe la posibilidad de que el gradiente no haga la transición tan suavemente y termine con un color grisáceo entre ellos. Como esto:

Al establecer un valor de color entre los dos valores de <lado o esquina>, puede evitar que eso suceda. Aquí hay una forma de solucionarlo:

Si desea crear una muestra vibrante de color, el tercer valor cromático es una solución sencilla para ese problema. Si prefiere mantener el degradado más sutil, intente encontrar valores cromáticos que sean similares entre sí.
2. Seleccione un Color Primario que Transmita las Señales Adecuadas
El hecho de que esté creando un efecto cromático único con un degradado no significa que la teoría del color pueda ser descartada. Asegúrese de elegir un color primario que establezca el estado de ánimo adecuado y transmita las emociones correctas.
3. Permita el Contraste Cromático, pero no el Conflicto
Existe una gran diferencia entre colores que contrastan entre sí y aquellos que simplemente no funcionan bien juntos.
Utilice la herramienta de rueda de color de Canva para explorar opciones viables:
Establezca su color primario en el primer campo. Luego utilice el generador de combinaciones cromáticas para explorar emparejamientos de colores para su degradado.
4. Conozca Siempre la Ubicación de su Fuente de Luz
Incluso si su degradado resulta tener un aspecto más surrealista que natural, necesita diseñarlo teniendo en cuenta una fuente de luz. La dirección de la que proviene la fuente de luz dictará qué tipo de degradado utilizará (lineal vs. radial) y cuán brillante debe ser el extremo más claro del degradado.
Por ejemplo, la página de EMBA for Eurasia tiene una fuente de luz distintiva proveniente del lado derecho:

Este diseño de degradado se asemeja al tipo de degradados que veríamos cuando el sol sale o se pone contra un hermoso paisaje.
También puede utilizar la direccionalidad del degradado para mover a los visitantes de manera más eficiente a través de la página y hacia las partes más importantes de la misma, que deberían estar donde se encuentra el extremo más claro.
El sitio web de Orson tiene un ejemplo interesante de esto:
El orbe de degradado animado hace un par de cosas aquí. La primera es que realmente resalta el mensaje principal de «Construyendo Confianza». La segunda es que las áreas más claras combinadas con la animación hacen que este sitio se sienta energizado, y deberían impulsar a los visitantes a avanzar para ver qué más les espera.
También puede utilizar el principio de diseño de jerarquía visual para alterar la cantidad de luz versus oscuridad a lo largo del degradado para mostrar indirectamente a los visitantes dónde enfocar su atención.
5. Sea Cuidadoso con el Bandeado
Los bandeados son líneas que aparecen dentro de los degradados de color. Así, en lugar de ver una transición suave de un color al siguiente, los visitantes verán una sutil delimitación entre los valores cromáticos.
He aquí un ejemplo:

Esto ocurre cuando no hay suficientes valores cromáticos para completar el degradado por completo. Hay varias razones por las que esto sucede.
Para empezar, la profundidad de bits de la imagen puede ser demasiado baja. También es algo más común con imágenes grandes. Esto se debe a que las imágenes grandes crean demasiada distancia entre los dos colores para cubrir suavemente el espacio entre ellos. Y si hay un gran contraste entre sus colores, es más probable que lo vea también.
Si está lidiando con el bandeado, utilice su software de edición de imágenes para intentar suavizar esas bandas con configuraciones de ruido y difuminado. O puede que simplemente necesite experimentar con otros colores.
Esto es lo que sucede cuando el degradado anterior utiliza colores más análogos en todo el espectro:

La mayor parte del bandeado ha desaparecido de esta muestra de color ahora. Puede que no sea la paleta más vibrante, pero ya no hace que el degradado parezca tan artificial.
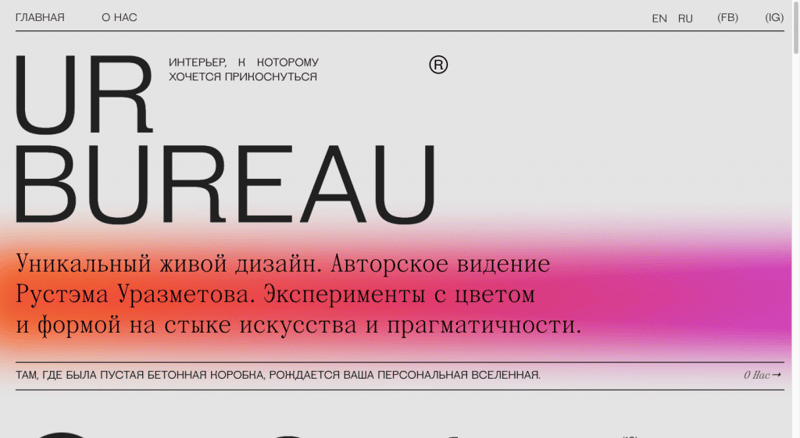
Veamos un ejemplo del mundo real de cómo hacer esto. Este es de UR Bureau y demuestra cómo puede hacer que un degradado se vea vibrante sin llegar a extremos con las combinaciones de colores:

Tenga en cuenta que esta no es una regla estricta a seguir. Hay muchos diseñadores web que utilizan degradados extremos sin encontrarse con el problema del bandeado. A menudo se utiliza el desenfoque y los degradados adoptan un aspecto más de estilo bokeh.
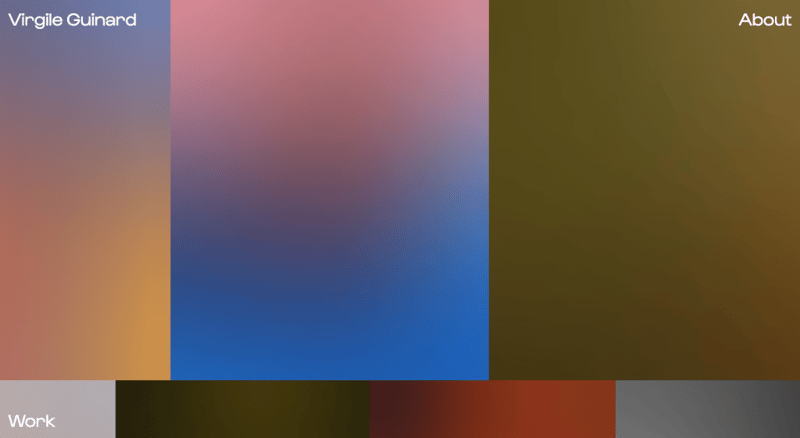
Aquí hay un ejemplo de Virgile Guinard:

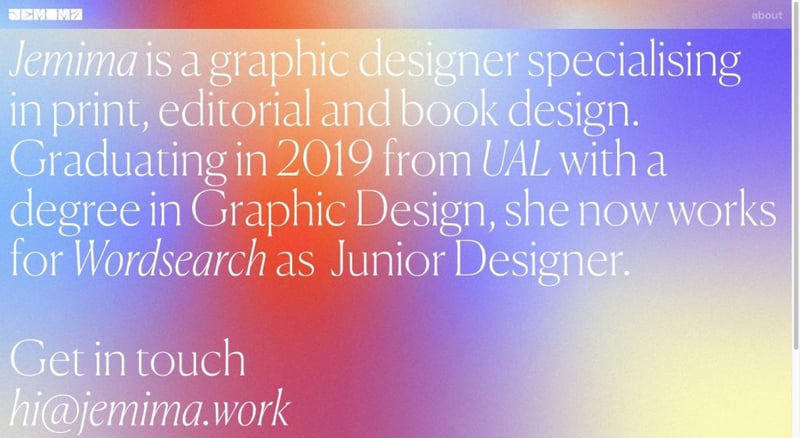
Y otro de la diseñadora gráfica Jemima:

Es una elección de diseño que estamos empezando a ver más en los sitios web de creativos. Siempre y cuando no comprometan la apariencia de los portafolios de los artistas, estas elecciones que rompen las reglas pueden funcionar excepcionalmente bien.
Zeus Jones es una agencia creativa que ha optado por gradientes que desafían los límites. Este fondo animado solo aparece en la parte superior de la página de inicio:
El resto del sitio utiliza colores de fondo sólidos y contrastantes para garantizar que el trabajo y el mensaje permanezcan libres de distracciones.
6. Ejemplos de Gradientes Impresionantes en Diseño Web
Existen numerosas formas en las que los diseñadores están implementando gradientes en la web en la actualidad. Examinemos algunas de las tendencias más populares:
1. Gradientes Suaves y Sutiles
La página de inicio de Recess presenta varios gradientes, pero el que merece atención especial aparece aproximadamente a mitad de la página. El fondo de cielo azul transiciona lentamente a rosa. Cuando los visitantes desplazan la página hacia abajo para leer el contenido y observar los gráficos, es posible que ni siquiera noten la transición hasta que el fondo haya cambiado a un tono rosa mucho más oscuro.
Gucci Beauty es otro ejemplo exquisito de gradientes suaves en acción:
Este, sin embargo, no requiere que los visitantes se desplacen para experimentar el deleite visual. El fondo rotatorio de gradientes suaves se encuentra por encima del pliegue.
2. Fondos de Gradientes Multicolor
El Festival KIKK siempre presenta un sitio web extravagante para promocionar su conferencia anual. Este es un buen ejemplo de cómo jugar con numerosos colores en un solo gradiente sin que resulte abrumador. Distribuidos a lo largo de toda la página de inicio, los colores transicionan lentamente de uno a otro.
Efectos de Gradiente que Mejoran el Estado de Ánimo
Air Ocean Cargo es un ejemplo verdaderamente interesante. Su mensaje es similar al de Recess en cuanto a que desea que los visitantes se «Relajen». Sin embargo, su uso de gradientes es considerablemente diferente.
En este caso, observamos un gradiente radial que se mueve al ritmo estimulante y pegadizo de la música que se reproduce en el sitio. Cambiará de color si el visitante modifica la canción desde el controlador en la esquina superior derecha. Luego, cuando el visitante pone la música en pausa, el gradiente se convierte en una suave forma de halo.
3. Gradientes 3D
El portafolio de diseño freelance de Julie Bonnemoy presenta un efecto similar a una lámpara de lava como gráfico principal. Las formas 3D flotan alrededor de la sección, revelando ocasionalmente el mensaje de bienvenida de Julie a los visitantes. El diseño de gradiente iridiscente es ciertamente cautivador y hace que uno se pregunte qué otros tipos de espectáculos visuales tiene reservados su portafolio.
El Grupo Adova tiene la misión de ayudar a las personas a relajarse (en este caso, a dormir mejor). Es una tendencia digna de mención si está diseñando un sitio para una marca con una misión similar. Evidentemente, existe una correlación entre la idea de relajación y la apariencia y sensación de los gradientes:
Incluso si está diseñando un sitio web para alguien que no pertenece al ámbito de la salud y el bienestar, aún puede inspirarse en este paisaje 3D surrealista. Observe lo que sucede con la esfera al final de este GIF. El diseño de gradiente otorga al elemento de visualización de datos una apariencia tridimensional. Ese concepto por sí solo es interesante y puede aplicarse a una variedad de sitios web.
4. Gradientes en Imágenes de Sitios Web
No siempre es sencillo encontrar la fotografía sin editar perfecta para un sitio web. Afortunadamente, disponemos de numerosas herramientas que facilitan el ajuste del color de nuestras imágenes o la adición de filtros para que transmitan exactamente la apariencia y el ambiente que necesitamos.
Al seleccionar filtros de color, considere aplicar un filtro de gradiente como lo hace Adobe aquí:

La página de destino de Running on Experience presenta varios filtros de gradiente de imagen como este. He aquí otro ejemplo:

Estos gradientes de imagen son interesantes porque no son la típica fusión de un color a otro. Solo el sujeto de la fotografía está bañado en un filtro de gradiente.
Dado que este informe trata sobre la transformación, el filtro de gradiente funciona casi como una representación simbólica de la transformación que experimenta el sujeto. No es hasta la última imagen donde la vemos completamente libre de cualquier filtro o gradiente.
Otra forma de experimentar con gradientes en imágenes es utilizar un filtro de color único y difuminarlo. Esencialmente, convierte los lados transparente y opaco del filtro en dos colores diferentes.
5. Gradientes en botones de llamada a la acción
El sitio web de JLo Beauty está repleto de brillo iridiscente, desde sus gráficos de fondo hasta las fotografías de sus productos. Los botones no son diferentes en términos de estilo, pero sí lo son en cuanto a cómo reaccionan al contacto de los visitantes:
Cuando alguien pasa el cursor sobre cualquiera de los botones de ‘Añadir al carrito’, el color del gradiente cobra vida por tan solo un segundo.
No es necesario hacer que todo el diseño del botón sea un gradiente si no lo desea. Croma, por ejemplo, utiliza los gradientes de manera estratégica en su sitio. Uno de sus usos es como una animación de botón activada al pasar el cursor:
A medida que el usuario pasa el cursor sobre cada uno de los recuadros o botones clicables, aparece un borde con gradiente. Este mismo tipo de efecto de confirmación al pasar el cursor sería útil en la navegación.
6. Imágenes con gradientes naturales
Los gradientes ocurren de forma natural en nuestro mundo. Basta con mirar al cielo o al océano para encontrarlos. Al seleccionar imágenes para su sitio, considere integrar sus propios gradientes en su diseño como lo ha hecho Honest Tea aquí. Crea un efecto realmente único que seguramente sorprenderá a muchos visitantes (de manera positiva).
Utilice gradientes para crear una experiencia emocionante
Si está buscando una forma divertida y única de dar vida a los sitios web de sus clientes, los gradientes de color pueden ser la tendencia de diseño web a probar este año. No solo hacen que los colores sólidos y planos sean más vibrantes y emocionantes de ver, sino que también son útiles para enfocar la atención y mejorar el compromiso.
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.