Tabla de Contenidos
Un portafolio de diseño web es una muestra seleccionada de proyectos y estudios de caso que un diseñador elige para presentar sus mejores y más prometedores ejemplos de trabajo a clientes o empleadores potenciales.
En la industria del diseño web, los portafolios se consideran un punto de introducción donde los diseñadores tienen su primera oportunidad de presentarse, mostrar su personalidad, su estilo artístico, profesionalismo, etc.
Los portafolios de diseño web pueden incluir desde sitios web en vivo que el diseñador construyó, proyectos de muestra, estudios de caso, plantillas de diseño web, o incluso activos de menor escala como diseño tipográfico, ilustraciones, logotipos, etc.
Como creadores web en ciernes, ha llegado el momento de desarrollar una comprensión sólida de cómo los portafolios de diseño web pueden acelerar nuestras carreras como diseñadores, y del pensamiento estratégico y la planificación que deben ir en el proceso de crear un portafolio de diseño impresionante y sofisticado.
En esta publicación, identificaremos las características clave que todo portafolio de diseño web debe incluir, y derivaremos las mejores prácticas de algunos de los ejemplos más poderosos de portafolios de diseño web que hemos encontrado durante nuestra investigación.
Tabla de Contenidos
- ¿Por Qué Necesitan los Diseñadores un Portafolio de Diseño Web?
- ¿Qué Debe Incluir un Portafolio de Diseño Web?
- 12 Ejemplos Estelares de Portafolios de Diseño Web
- 1. Robert Bürgel: Usando Efectos de Movimiento para Mostrar su Talento
- 2. ZORiN: Enfatizando su Marca Personal
- 3. Ueno: Un Portafolio que Muestra Productos, Marcas y Experiencias
- 4. Adrien Gervaix: Compartiendo su Proceso de Diseño de Producto
- 5. Buzzworthy: El Portafolio se Encuentra con la Personalidad
- 6. INAKI SORIA: Construyendo Relaciones con Clientes a Través del Freelance Remoto
- 7. Komini Media: Usando el Espacio en Blanco Sabiamente
- 8. BALLSY MEDIA: El Portafolio se Encuentra con la Personalidad
- 9. SANJOO: Usando un Enfoque de Contenido Primero
- 10. Elegant Seagulls: Comunicando su Identidad a Través del Diseño
- 11. Codepuffin: Un Portafolio Colorido que Destaca
- 12. Studio 081: Siempre Declare su Propuesta de Valor
¿Por Qué Necesitan los Diseñadores un Portafolio de Diseño Web?
Hay muchas razones indiscutibles por las que cada diseñador web necesita un portafolio de diseño web impresionante para poner su mejor pie adelante y ser contratado para los proyectos de diseño web que está capacitado para dominar.
Esto es cierto no solo para establecer su propia credibilidad, sino también para aumentar su probabilidad de ser contratado para proyectos prometedores y de alto calibre.
Razón #1: Los Portafolios en Línea lo Hacen Buscable y Accesible para los Clientes
Todo el mundo sabe que hoy en día, todo se trata de Google.
Cuando los empleadores buscan un diseñador web, ya sea que se especialicen en un cierto sector o se encuentren en una ubicación específica, buscar en línea en consecuencia los acercará un paso más a sus candidatos.
Cuando los clientes potenciales buscan, por ejemplo, un diseñador web freelance con sede en Seattle, Washington, es probable que busquen “diseñador web freelance en Seattle”, o algo similar.
Si su portafolio de diseño cumple con los requisitos de SEO, para que aparezca en esos resultados de búsqueda, está en buena forma para conseguir ese trabajo.
Razón #2: Los Portafolios en Línea Demuestran su Experiencia
Cuando buscan contratar a un diseñador web independiente o una agencia de diseño, los clientes están principalmente interesados en ver el trabajo concreto que el diseñador o diseñadores son capaces de producir.
Es cierto, declarar diferentes factores como qué herramientas usa para el diseño, en qué nicho de diseño se especializa, y así sucesivamente, son preguntas que los clientes quieren marcar en su lista de verificación de contratación, pero de hecho están más interesados en ver ejemplos de trabajo.
Una vez que ven lo que puede crear, pueden tener una mejor idea de si su experiencia en diseño, estilo, etc. son una buena opción para lo que están buscando.
Esto significa que quieren ver proyectos reales y tangibles que los profesionales creativos hayan hecho en el pasado.
Los clientes quieren ver en qué consiste su proceso de pensamiento, y cómo tomaría sus ideas y las convertiría en contenido visual, y aplicaría su creatividad y habilidades de diseño mientras lo hace.
Quieren ver cómo responde a los desafíos, y cómo toma un lienzo en blanco y produce un sitio web único e impresionante que comunique efectivamente quiénes son y qué hacen.
Razón #3: Los Clientes Tienen Poco Tiempo
También hay un lado práctico involucrado en por qué aquellos que buscan contratar encuentran que las muestras de proyectos y estudios de caso son una forma más eficiente de evaluar a los candidatos a diseñadores.
Los clientes que buscan profesionales del diseño para crear su sitio web a menudo reciben cientos de portafolios y currículums.
El tiempo es esencial, los plazos deben cumplirse y la gente busca tener sus preguntas respondidas rápidamente.
Esto significa que revisar páginas de explicaciones sobre quién eres como diseñador y por qué tu experiencia es relevante es menos atractivo para aquellos que tienen poco tiempo.
En cambio, revisar los proyectos que has completado puede ser una forma eficiente para que los clientes evalúen si tus habilidades son adecuadas para lo que necesitan.
Razón #4: Deja Que los Clientes Te Conozcan
La relación cliente-diseñador es un elemento crucial en un proyecto de diseño exitoso.
Es más que solo construir un entendimiento mutuo de lo que el cliente necesita y lo que el diseñador puede crear.
Hay comunicación involucrada y una conexión personal que necesita “hacer clic”.
Por eso, al ver tu portafolio, los clientes potenciales querrán conocerte como persona, como individuo, para entender con quién trabajarían y qué tipo de dinámica se contribuirá a su equipo de profesionales.
El foro para permitir que los visitantes de tu portafolio te conozcan a menudo está en tu página Acerca de, que puedes pensar como una versión individual o uno a uno de la página estándar Acerca de Nosotros que normalmente verás en los sitios web de empresas.
Profundizaremos en este componente del portafolio más adelante en la publicación.
Permitir que los clientes te conozcan no se trata solo de escribir tu historia en la página Acerca de.
Se trata de identificar qué elementos de tu personalidad quieres enfatizar, como tu gusto audaz y tu habilidad para esquemas de colores brillantes, o tu manera con las palabras que se manifiesta en los títulos y descripciones que usas a lo largo del portafolio.
También puedes considerar tu elección de imágenes como una forma de representar tu personalidad, ya sea eligiendo fotografías de hermosos paisajes y escenarios, ilustraciones contemporáneas, fotos tuyas trabajando arduamente con paredes llenas de mapas mentales alrededor de tu espacio de trabajo, y así sucesivamente.
El piso es tuyo.
Razón #5: Define Tu Nicho o Especialidad de Diseño
Como creadores web experimentados, sabemos que los diseñadores a menudo se categorizan según los tipos de negocios y sitios web con los que tienen experiencia y les apasionan.
Estos nichos de diseño pueden variar desde sitios web de comercio electrónico, hasta sitios de noticias en línea, o servicios personales como entrenadores personales y terapeutas.
Los clientes potenciales querrán no solo ver el trabajo que has hecho que es similar a lo que están buscando, sino también querrán saber que entiendes su industria tanto en términos de necesidades comerciales como de intereses de la audiencia.
Los nichos de diseño no solo se tratan de industrias y verticales, también se tratan de tendencias de diseño web y estilos de sitios web.
Si, por ejemplo, un propietario de negocio está interesado en crear un sitio web que contenga fondos de video y efectos de movimiento inteligentes, querrán ver si has trabajado con esos tipos de características antes.
¿Qué Debería Incluir un Portafolio de Diseño Web?
Cuando se trata de fundamentos, hay cinco preguntas clave que un portafolio de diseñador web debería responder:
- Quién eres
- Qué haces
- Tu ubicación
- El trabajo que tienes para compartir
- Cómo contactarte
Como discutimos anteriormente, los portafolios de diseño web se tratan de ir al grano: responder las preguntas clave que los clientes potenciales pueden tener cuando están interesados en conocer tu trabajo y servicios.
Dedicar una sección o página a cada una de estas preguntas será una forma completa y organizada de asegurarte de que tu portafolio entregue cada respuesta que tu visitante del sitio está buscando.
Página Principal: Una Breve Introducción
Puedes pensar en la página principal de tu portafolio de diseño como cumpliendo un propósito similar al de la página principal de cualquier sitio web: crear una infraestructura y comprensión que permita al visitante del sitio navegar por tu sitio.
En el caso de los portafolios de diseño, la página principal generalmente incluirá una breve biografía de 2-3 oraciones que describa “quién eres” en pocas palabras, así como especificar dónde estás ubicado.
Si un cliente potencial está basado en Barcelona y solo busca contratar a un diseñador que esté basado en España, querrá saber de inmediato si cumples con ese criterio.
Alternativamente, muchas empresas están abiertas a contratar diseñadores que trabajen de forma remota, por lo que si estás abierto a trabajar de forma remota, también es útil especificarlo.
Asegúrate de incluir los servicios que ofreces, aunque esta sección también puede aparecer en tu página Acerca de (o en ambas).
Es importante que los visitantes del sitio comprendan exactamente en qué te especializas y si lo que puedes ofrecer es relevante para lo que puedan necesitar.
De hecho, muchos portafolios de diseño web tendrán una página separada llamada “Servicios”, dedicada a explicar el tipo de servicios que el diseñador o la agencia proporciona.
Acerca de: Quién Eres
Aquí es donde las cosas se vuelven personales, y es tu momento para brillar: para contar tu propia historia personal.
Es bueno responder preguntas como: “¿Qué te introdujo al diseño?”, “¿Por qué es importante el diseño para ti?”, “¿Cómo puedes usar el diseño para hacer una diferencia?”.
Querrás ser lo más único posible (pero aún convencional, en algún nivel), y usar la oportunidad para destacar entre tu competencia.
Los empleadores buscan diseñadores que sean audaces, seguros y apasionados por el trabajo que hacen.
Esto es exactamente lo que quieres comunicar.
También puedes pensar en tu página Acerca de de manera similar a cómo te preparas para una entrevista de trabajo.
Esto implica responder preguntas como “Describe un problema que experimentaste y cómo te hizo querer ser diseñador”, “¿Qué te hace único en tu trabajo de diseño?”, “¿Cómo puedes contribuir a una empresa?”, y así sucesivamente.
En última instancia, tu página “Acerca de” debería dar una idea del tipo de persona con la que es trabajar, y cómo puedes generar resultados asombrosos al crear el sitio web del cliente.
Trabajo: Lo Que Tienes Para Compartir
Aquí es donde necesitas pensar cuidadosamente sobre cuáles de tus proyectos de diseño web mejor representan tus habilidades, experiencia y estilo como diseñador.
También es bueno especificar qué involucró tu flujo de trabajo de diseño, como qué herramientas utilizaste, etc.
También debes asegurarte de incluir un enlace al prototipo o al sitio web en vivo.
No olvides el valor de agregar testimonios a tu portafolio, ya sea en la página de Trabajo o en una página o sección diferente según lo consideres adecuado.
Los clientes potenciales querrán ver comentarios buenos y positivos de clientes reales con los que has trabajado, y el valor de las reseñas de clientes no debe subestimarse.
Estos también representan una relación positiva y agradable entre tú y tus empleadores, lo cual siempre es bien visto por quienes buscan contratar.
Contacto: La Mejor Manera de Ponerse en Contacto
Tu página de Contacto es posiblemente uno de los componentes más importantes de tu sitio de portafolio de diseño.
Sin ella, podrías perder prospectos simplemente porque no pudieron averiguar cómo ponerse en contacto contigo.
Dicho esto, tu página de Contacto es posiblemente la página más fácil de diseñar entre todas tus otras páginas.
Básicamente es solo una página de aterrizaje, y cuanto más minimalista sea, mejor.
Recomendamos usar una imagen grande (idealmente un retrato o una foto espontánea de ti), y un simple formulario de contacto.
También es útil agregar una barra de iconos sociales a tus canales de redes sociales más activos.
De esta manera, si los empleadores potenciales prefieren contactarte en LinkedIn o incluso en Facebook Messenger, será conveniente y cómodo hacerlo.
¡Todo se trata de acomodar los deseos del cliente!
12 Ejemplos Estelares de Portafolios de Diseño Web
1. Robert Bürgel: Usando Efectos de Movimiento para Mostrar tu Talento
El diseño de apertura (sección hero) de esta oficina de comunicación visual nos deja sin aliento.
Construyendo su sitio web con Elementor, Robert Bürgel definitivamente sabe cómo hacer que su presencia y la de su agencia se conozcan, pero de una manera tan sofisticada y elegante.
El efecto de movimiento de los peces nadando es cautivador por decir lo menos, y esta agencia de gráficos con sede en Düsseldorf está claramente llena de talento, creatividad y singularidad.
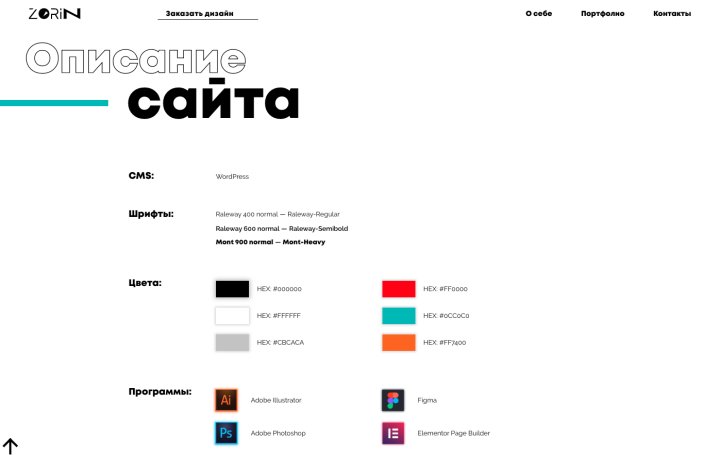
2. ZORiN: Enfatizando tu Marca Personal
Roman Zorin es un diseñador web ruso que exhibe un talento conciso para tomar el formato convencional de portafolio de diseño y usar Elementor para infundirlo con creatividad y un toque provocador.
Su sitio web hace exactamente lo que mencionamos anteriormente sobre el diseñador mostrando su proceso de pensamiento y flujo de trabajo de diseño que tienen lugar a lo largo de sus proyectos.
Cada sección de la página de inicio comunica el contenido necesario, incluyendo las herramientas de diseño que más comúnmente usa para sus proyectos de diseño web.
Finalmente, proporciona una guía de marca profesional para su marca personal, lo que indica cuán experimentado y sofisticado es su enfoque de diseño.
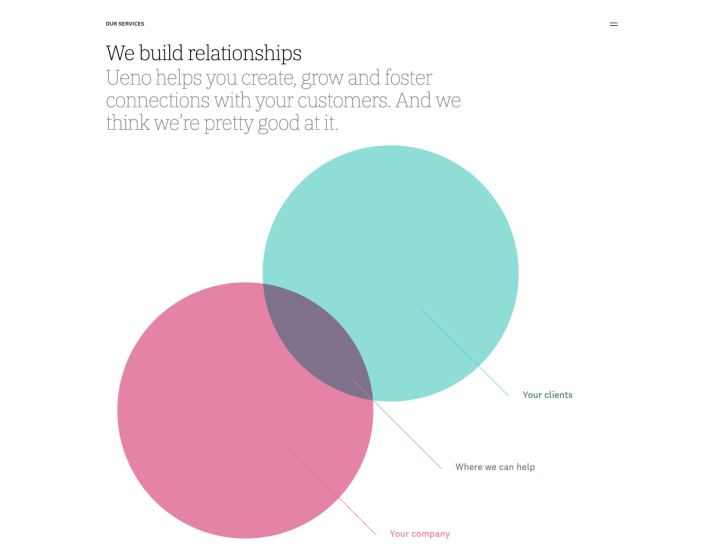
3. Ueno: Un Portafolio que Muestra Productos, Marcas y Experiencias
Ueno es una agencia de branding de clase mundial que sirve a algunas de las marcas más grandes del mundo con branding, diseño de productos, sitios web, etc.
Su sitio de portafolio está lleno de su personalidad de marca, y cada página te da inmediatamente la sensación de lo que representan: relaciones, humor, creatividad y diseño de primera clase.
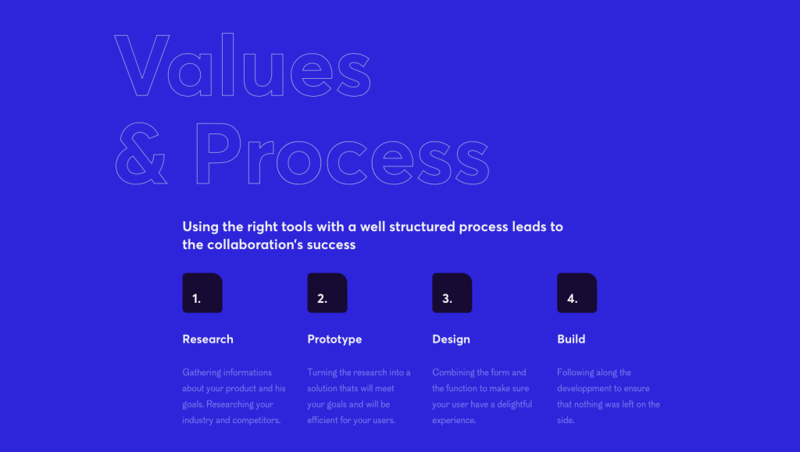
4. Adrien Gervaix: Compartiendo tu Proceso de Diseño de Producto
Adrien Gervaix es un diseñador freelance de Producto y UX/UI con sede en Lille, Francia.
Adrien usa un audaz fondo azul para rodear su modesta presentación de su impresionante muestra de proyectos.
Hay muchos detalles de diseño únicos que Adrien realza en su portafolio, como el avión de papel animado en la página de inicio, el esquema de navegación en el encabezado, y especialmente la sección “Valores & Proceso” que mapea el proceso de su flujo de trabajo de diseño y cómo aborda cada proyecto.
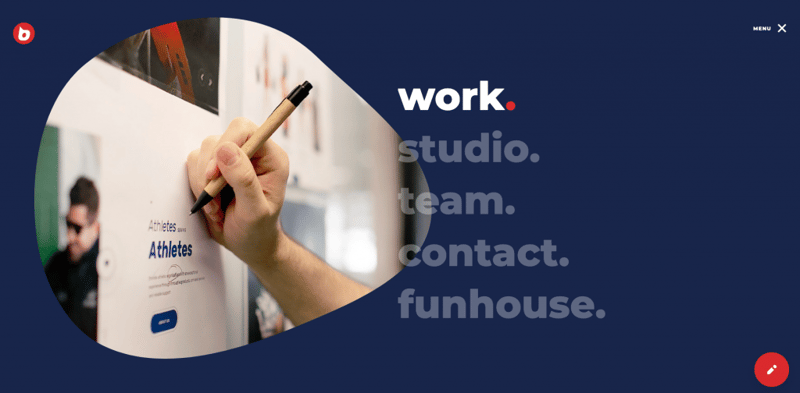
5. Buzzworthy: El Portafolio se Encuentra con la Personalidad
Buzzworthy es un estudio digital con sede en Brooklyn que se especializa en desarrollar sitios personalizados de WordPress.
En términos de diseño de su sitio de portafolio, definitivamente se llevan la palma con su singularidad, ya que el menú vertical centrado en el medio que dirige a los visitantes a cada uno de sus proyectos de portafolio es verdaderamente como ninguno que hayamos visto antes.
Eso, entre otros detalles de diseño, es por lo que nos encanta.
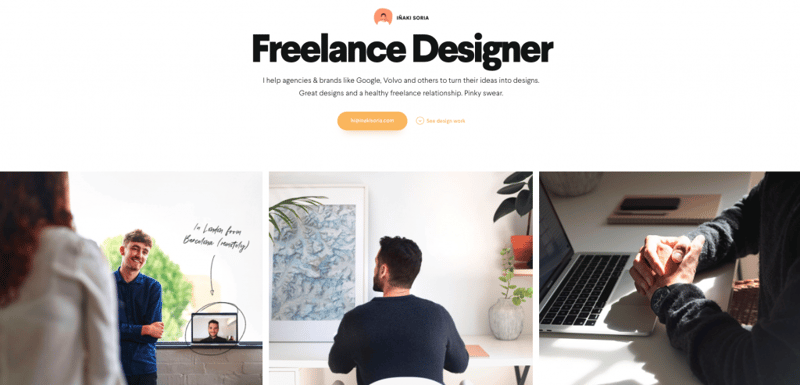
6. INAKI SORIA: Construyendo Relaciones con Clientes a Través del Freelance Remoto
Inaki Soria es un diseñador freelance con sede en Barcelona (pero trabaja de forma remota) cuyo perfil enfatiza su principio guía de la importancia de la comunicación y la relación entre diseñador y cliente.
Su elección de imágenes y capturas de pantalla que representan muestras de proyectos que ha realizado son cada una cristalinas y fáciles de navegar, por lo que la comunicación visual también es de primera categoría.
7. Komini Media: Usando el Espacio en Blanco Sabiamente
Komini Media es una agencia de publicidad con sede en Gotemburgo, Suecia, que construyó su sitio web con Elementor.
Su sitio llamó nuestra atención por muchas razones, una de las principales siendo su uso inteligente del espacio en blanco a lo largo de la página de inicio y la variación de tamaños de fuente a medida que se desplaza hacia abajo.
Si echas un vistazo a su menú de navegación, también cuenta con algunos efectos de desplazamiento inusuales pero hermosos en los elementos del menú.
8. BALLSY MEDIA: El Portafolio se Encuentra con la Personalidad
BALLSY MEDIA es una agencia digital con sede en Northumberland, un condado en el extremo norte de Inglaterra (fronterizo con Escocia).
Construido con Elementor 3.0, lo que distingue a este sitio web de agencia como un portafolio de diseño es cuánto su esquema de diseño refleja su singularidad como negocio: está ubicado muy, muy al norte del globo.
La agencia elige tomar este rasgo característico e integrarlo en su identidad de diseño: el cielo oscuro interactivo, el paisaje rocoso y montañoso, y el azul profundo que representa el cielo infinito que lo rodea.
En última instancia, este portafolio ilustra cuán impactante puede ser tomar uno de tus rasgos característicos individuales y usarlo para definir el esquema de diseño de tu portafolio.
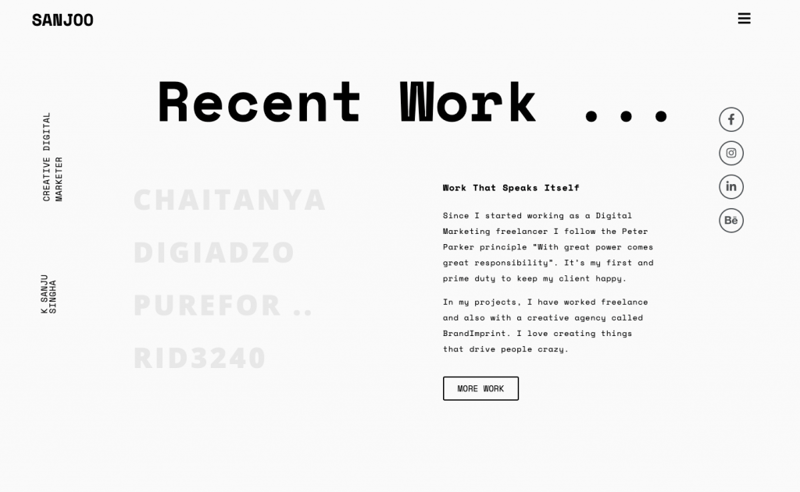
9. SANJOO: Usando un Enfoque de Contenido Primero
SANJOO es el sitio web de portafolio construido con Elementor de K Sanju Singha, un freelancer de marketing digital con sede en India.
Su sitio es en realidad de una sola página, pero aún así es variado, interesante y completamente dinámico.
Nos gusta su enfoque de diseño basado en texto, así como el menú emergente combinado y el formulario de contacto que se activan al hacer clic en el icono del menú.
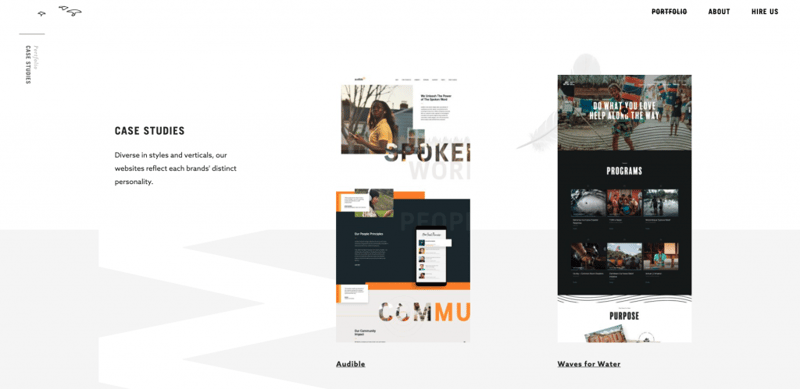
10. Elegant Seagulls: Comunicando Tu Identidad a Través del Diseño
Elegant Seagulls es una agencia creativa digital con sede en Marquette, Michigan.
Este portafolio es lo que consideramos un ejemplo principal de hacer que tu declaración de misión como diseñador (o diseñadores) sea conocida.
Esto es evidente en su página de inicio, su página Acerca de, donde describen su “estrategia”, “conceptualización”, “refinamiento”, y así sucesivamente.
Por último, pero no menos importante, su sofisticada página de “Portafolio” que presenta sus estudios de caso indica la importancia de presentar estudios de caso en tu portafolio de diseño.
Una vez que haces clic en la miniatura del estudio de caso, la página del proyecto dedica una página clara, centrada en el contenido, llena de espacio en blanco e imágenes nítidas de sus diseños de interfaz de usuario pulidos.
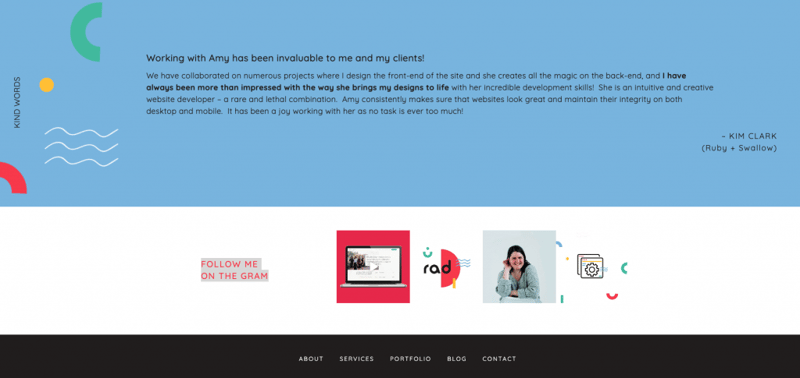
11. Codepuffin: Un Portafolio Colorido que Destaca
Codepuffin es un negocio de desarrollador web (una mujer sola) dirigido por una desarrolladora con sede en Nueva Zelanda llamada Amy.
El portafolio de Amy, construido con Elementor 3.0, es audaz y hermoso en todos los sentidos: colores audaces, un logotipo con una tipografía única, y muchos otros aspectos visuales destacados.
Un componente verdaderamente único del sitio de Amy es la forma en que presenta testimonios de clientes, así como su enlace a su página de Instagram justo debajo de ellos.
La cita de los testimonios está integrada suavemente en la página, con texto claro y legible y un fondo azul invitante para finalizar la experiencia de desplazamiento de la página.
12. Studio 081: Siempre Declara Tu Propuesta de Valor
Studio 081 es una boutique de diseño web y gráfico con sede en Montenegro.
Este es otro claro ejemplo de una marca/profesional que usa Elementor para construir un sitio web que posiciona su marca como completamente alineada y clara con su propuesta de valor.
Esta estrategia permite a los visitantes del sitio web y a los clientes potenciales entender cuál es el valor añadido de trabajar con estos diseñadores y profesionales.
En general, su página de contacto y formulario son claros y accesibles, sus iconos sociales son fácilmente visibles, y las imágenes en miniatura utilizadas en su galería de portafolio hacen justicia a su hermoso trabajo.
Muéstranos de Qué Estás Hecho
En este artículo, vimos cómo crear un portafolio de diseño puede dejar una impresión duradera en los empleadores.
Al hacer esto, estás aprovechando tu oportunidad para mostrar (e incluso probar) tu talento único, haciendo que sea claro y obvio para las personas entender dónde residen tus fortalezas y talentos como diseñador.
Los portafolios que son demasiado genéricos sugieren que, como profesional del diseño, no hay una especialidad o nicho real, ni un mensaje claro en el trabajo del diseñador.
Encontrar el equilibrio entre seguir las mejores prácticas de un portafolio de diseño web, al mismo tiempo que agregas tu estilo y habilidades individuales, únicos en su clase, atraerá a clientes potenciales a explorar tu portafolio más a fondo y a interesarse en contratarte para su próximo proyecto.
Asegúrate de compartir tu portafolio con nosotros, publicándolo en la comunidad de Facebook y compartiéndolo en los comentarios a continuación.
¡Buena suerte!
¿Buscas contenido nuevo?
Al introducir tu email, aceptas recibir emails de Elementor, incluidos emails de marketing,
y acepta nuestros Términos y condiciones y nuestra Política de privacidad.