Inhaltsverzeichnis
Farbverläufe sind im Webdesign nicht neu. Erinnern Sie sich an Skeuomorphismus? Damals verwendeten wir Farbverläufe, um digitalen Objekten ein dreidimensionales Erscheinungsbild zu verleihen.
Doch als minimalistisches und flaches Design in den 2010er Jahren das Web eroberten, sahen wir, wie Farbverläufe immer mehr in den Hintergrund traten. Dies lag nicht daran, dass sie veraltet waren, sondern vielmehr daran, dass Designer bei den damaligen Webdesign-Trends wenig Verwendung für sie hatten.
Man könnte argumentieren, dass Instagrams Logo-Redesign im Jahr 2016 den Farbverläufen im Webdesign neues Leben einhauchte. Nachdem alle gesehen hatten, was Instagram mit Farbe machen konnte, dauerte es nicht lange, bis wir Farbverläufe überall auftauchen sahen.
Nun befinden wir uns im Jahr 2021, und Farbverläufe sind nach wie vor lebendig und präsent. Wenn Sie neugierig sind, wie man sie einsetzt, oder einfach nur eine große Portion Inspiration suchen, lesen Sie weiter.
Inhaltsverzeichnis
Was ist ein Farbverlauf?
Ein Farbverlauf ist ein gradueller Übergang von einer Farbe zu einer anderen. Er ermöglicht es Designern, quasi eine neue Farbe zu kreieren.
Farbverläufe lassen Objekte hervorstechen, indem sie einem Design eine neue Dimension und Realismus verleihen. Einfach ausgedrückt, verleihen Farbverläufe einem Bild Tiefe.
Wir können Farbverläufe auch als Farbkarten bezeichnen, da das Farbschema entlang des Verlaufs variiert, im Gegensatz zu Volltonfarben, die nur einen HEX-Code haben.
Dies ist ein Beispiel für einen linearen oder axialen Farbverlauf:

Diese Art von Farbverlauf beginnt mit zwei Farben an gegenüberliegenden Enden des Elements. In diesem Fall handelt es sich um ein helleres Blau in der oberen linken Ecke und ein dunkleres Blau in der unteren rechten Ecke. Die Farbe geht sanft von der einen in die andere über.
Dies ist ein Beispiel für einen radialen Farbverlauf:

Diese Art von Farbverlauf beginnt ebenfalls mit zwei Farben. Allerdings beginnt das hellere Grün in der Mitte der Grafik und strahlt nach außen, bis es zum dunkleren Grün wird.
Wir haben gesehen, dass Farbverläufe in allem verwendet werden. Von Produkten und Verpackungen wie der Parfümlinie von Zara:
Bis hin zu Haarfärbungstrends, wie wir sie in den letzten Jahren bei Prominenten gesehen haben. Prominente Persönlichkeiten wie Cardi B, Sarah Michelle Gellar und Kylie Jenner haben allesamt mit Farbverläufen experimentiert:

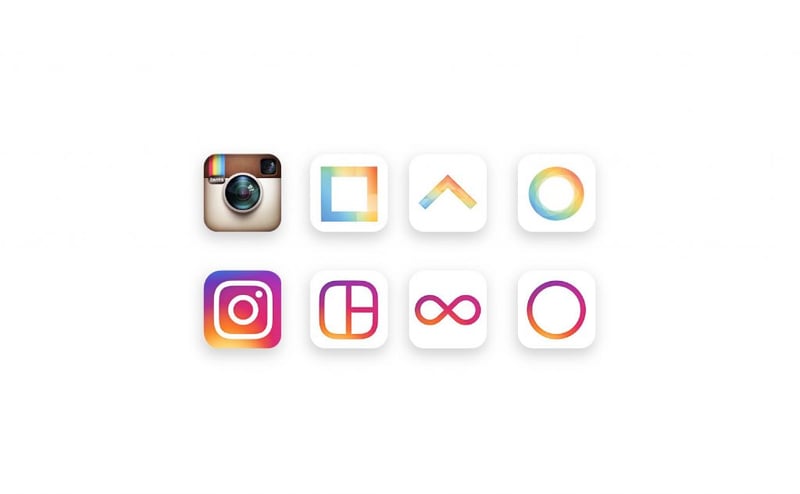
Auch der digitale Raum ist von der Übernahme von Farbverläufen nicht verschont geblieben. App-Designer experimentieren schon seit geraumer Zeit mit Farbverläufen. Im Jahre 2016 überraschte Instagram alle mit seinem Farbverlauf-Redesign, und betrachten Sie nun den Status unserer populärsten Produkte:
Farbverläufe sind heutzutage ein beliebter Webdesign-Trend und können auf verschiedene Elemente einer Website angewandt werden. Beispielsweise:
- Logos
- Kopfzeilenelemente
- Hintergründe
- Typografie
- Symbole
- Fotos
- Schaltflächen
Im weiteren Verlauf dieses Beitrags werden wir zahlreiche Beispiele von Marken betrachten, die einige der beeindruckenden Möglichkeiten demonstrieren, die Sie mit Webdesign-Farbverläufen realisieren können.
Warum Farbverläufe im Webdesign einsetzen
In den letzten Jahren hat es eine Wiederbelebung von Farbverläufen im Webdesign gegeben. Ähnlich wie bei der Popularität von Material Design und Flat Design 2.0 bieten Farbverläufe eine Möglichkeit, mehr Textur, Tiefe und Lebendigkeit zu einer ansonsten flachen und leblosen Webseite hinzuzufügen.
Es gibt weitere Gründe, warum wir Farbverläufe auf Websites verwenden:
Um neue Farbschemata zu kreieren
Die allgemeine Regel bei der Auswahl einer Farbpalette für eine Website ist, nicht mehr als zwei oder drei Farben zu wählen. Anstatt jedoch eine Farbe auf einmal zu verwenden, ermöglichen Farbverläufe das gleichzeitige Gestalten mit mehreren Farben.
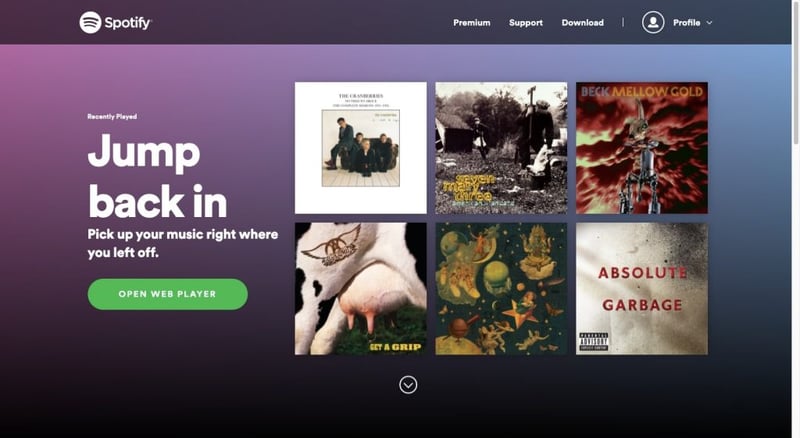
Betrachten Sie dieses Beispiel von Spotify:

Anstatt einen einfarbigen lila, blauen oder schwarzen Hintergrund für den Hero-Bereich zu verwenden, nutzt der Designer einen Farbverlaufseffekt, um sie alle zu vermischen.
Dies ist nicht der einzige Ort, an dem Spotify Farbverläufe einsetzt. Spotifys Loud Clear Bericht ist voll von Farbverlaufshintergründen und Animationen:
Diese Farbpalettenwahl bringt viel Leben und Spaß in die Spotify-Marke, wo auch immer Nutzer und Künstler online darauf stoßen.
Um Besucher zu fesseln
Das Aussehen eines Farbverlaufs an sich kann äußerst fesselnd sein, selbst wenn die Farben gedämpft und der Übergang subtil ist. Allerdings müssen Farbverläufe nicht statisch sein.
Betrachten Sie die Stripe-Website als Beispiel für Farbverläufe in Bewegung:
Hier sind viele Farben im Spiel, und dennoch wirkt es nicht übertrieben. Stattdessen erzeugt die fast lavaartige Art, in der sie ineinander übergehen, einen Effekt, der unmöglich zu übersehen ist.
Um die Aufmerksamkeit der Besucher zu lenken
Es gibt viele Möglichkeiten, die Aufmerksamkeit eines Besuchers mit Webdesign zu gewinnen. Farbverläufe erweisen sich in dieser Hinsicht als besonders nützlich.
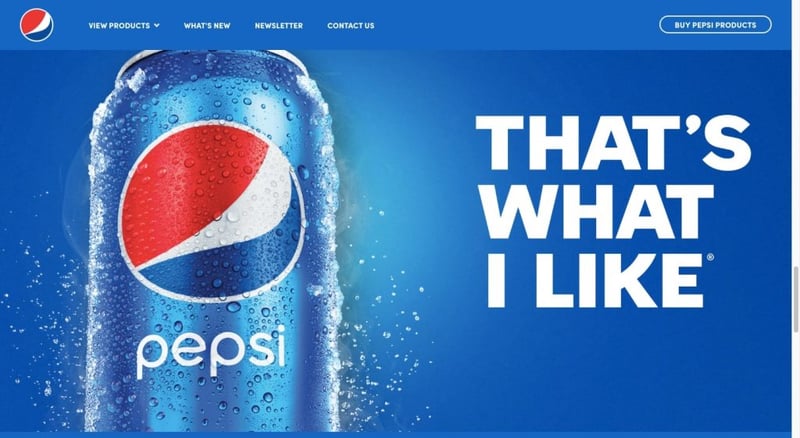
Betrachten Sie dieses Beispiel von Pepsi:

Viele Bereiche dieser Startseite enthalten solide Blautöne. Wenn Besucher jedoch diesen Punkt auf der Seite erreichen, sollte der radiale Farbverlauf sie zum Innehalten zwingen. Dies liegt nicht am Farbverlauf selbst, sondern vielmehr am Scheinwerfereffekt, den er um die Pepsi-Dose herum erzeugt.
Lineare Farbverläufe können ebenfalls zur Lenkung der Aufmerksamkeit eingesetzt werden. Typischerweise werden sie richtungsweisend angeordnet, um die Augen der Besucher in die richtige Richtung auf der Seite zu lenken.
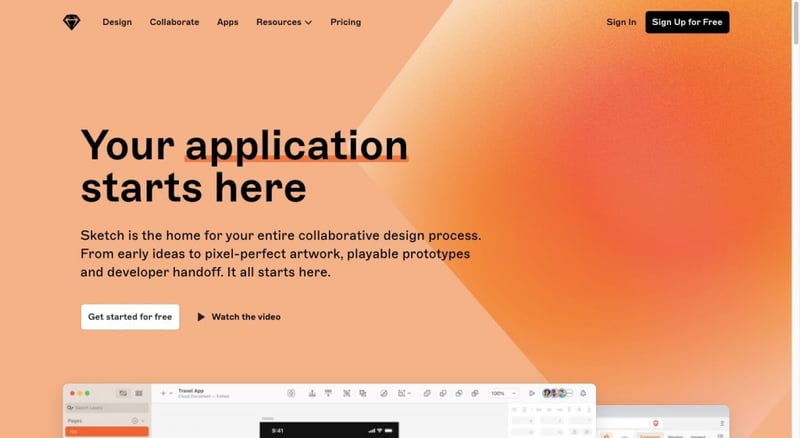
Sketch macht dies auf seiner gesamten Startseite. Betrachten Sie diese farbverlaufsgefüllte Form im Hero-Bereich:

Die helleren Ränder des Farbverlaufs werden zwangsläufig mehr Aufmerksamkeit erregen als das dunklere Innere. Während die Augen der Besucher zu den helleren Rändern wandern, wird die nach rechts zeigende Pfeilspitze sie weiter zur Einleitung der Website führen.

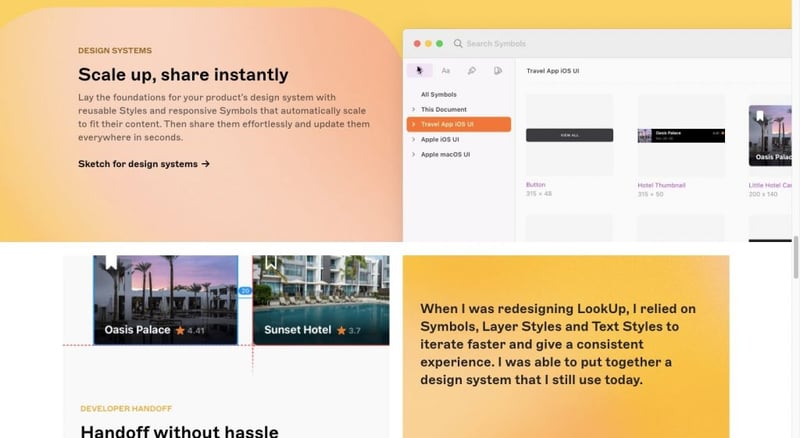
Sie sehen die Farbverläufe auch weiter unten auf der Seite. Auch hier helfen die helleren Bereiche der Blöcke, den Blick der Nutzer auf die darin enthaltenen Botschaften zu lenken.
Um das Design einprägsamer zu gestalten
Erinnern Sie sich, als Instagram sein Logo neu gestaltete? Es war eine große Sache und brachte alle zum Reden (aus sowohl guten als auch schlechten Gründen), wie Matt Knorr auf Medium.

Es mag nicht die beste Wahl in Bezug auf die Benutzerfreundlichkeit gewesen sein, aber es hinterließ einen bleibenden Eindruck bei seinen Nutzern, und dieses Farbverlaufsdesign hat es bis heute beibehalten.
Amdocs ist eine weitere Marke, die den Weg des Farbverlauf-Brandings eingeschlagen hat:
Die Farbverlauf-Menüindikatoren, Schaltflächen und Hover-Effekte von Amdocs heben sich stark vom dunklen Hintergrund der Website ab. Sie erscheinen auch über größeren Flächen, im Gegensatz zu Instagram, dessen Branding hauptsächlich als winzige Details innerhalb der Anwendung und üblicherweise vor einem weißen oder grauen Hintergrund auftaucht.
Darüber hinaus verwenden wichtige Textteile eine Farbverlaufspalette. Dies hilft Amdocs, zwei Ziele zu erreichen. Das erste ist, ihre Typografie einprägsamer zu gestalten. Das zweite ist, ihre Markenbotschaft zu betonen.
Wie man Farbverläufe im Webdesign erstellt
Es gibt drei gängige Methoden, Farbverläufe für eine Website zu erstellen:
Option 1: Verwendung von CSS3
Wenn Sie sich mit der Kodierung von Stilen in Ihre WordPress-Website wohl fühlen, können Sie Farbverläufe auf diese Weise hinzufügen. Der Code-Ausschnitt wird in etwa so aussehen:
background: rgb(238,174,202);
background: radial-gradient(circle, rgba(238,174,202,1) 0%, rgba(148,187,233,1) 100%);
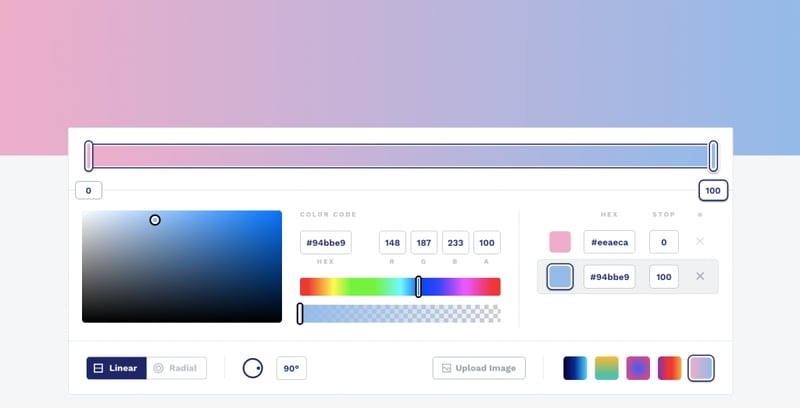
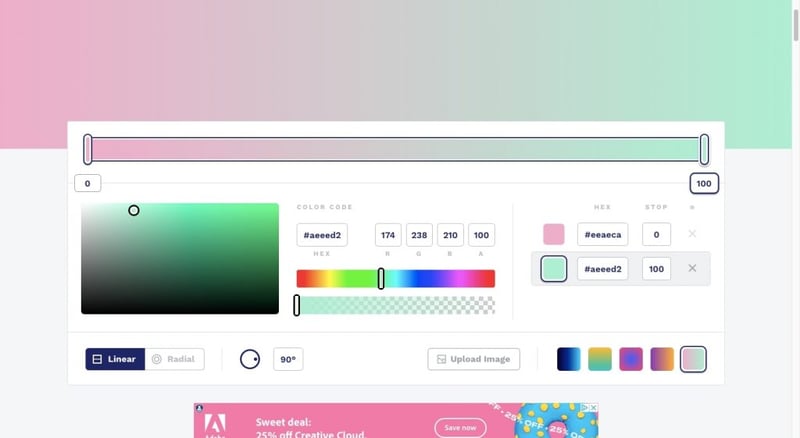
Seien Sie unbesorgt, falls Sie nicht daran gewöhnt sind, CSS von Grund auf zu schreiben. Sie können CSS Gradient verwenden, um Ihre Farbverläufe zu erstellen:

Mit diesem Werkzeug können Sie:
- Farben hinzufügen oder entfernen
- Festlegen, wo sie beginnen und enden
- Die Intensität erhöhen oder verringern
- Den Farbverlauf auf linear oder radial einstellen
- Den Rotationsgrad ändern
Wenn Sie mit der Konfiguration der Einstellungen fertig sind, scrollen Sie nach unten und kopieren Sie das CSS.
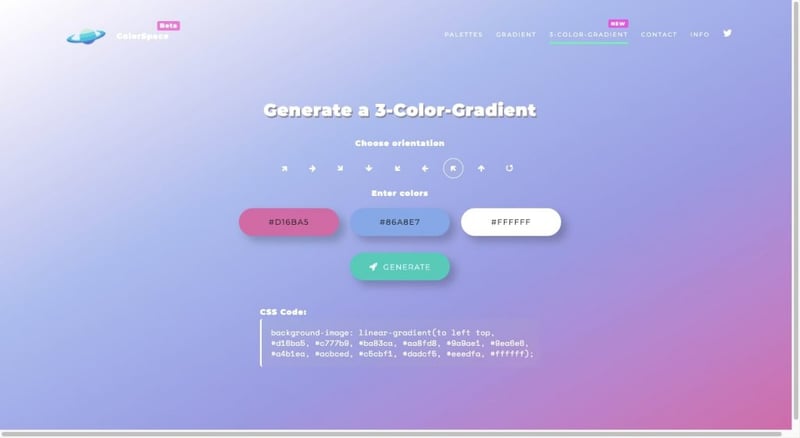
Wenn Sie dies noch weiter vereinfachen möchten, können Sie stattdessen ColorSpace’s 3-Farben-Farbverlaufsgenerator verwenden:

Wählen Sie einfach die drei Farben aus, die Sie verwenden möchten, legen Sie die Ausrichtung fest und klicken Sie dann auf „Generieren“. Ihre CSS-Codes erscheinen darunter.
Option 2: Verwendung vorgefertigter Farbverläufe
Wenn Sie lieber nicht Ihre eigenen Farbverläufe erstellen möchten, können Sie immer vorgefertigte Farbverläufe online erhalten.
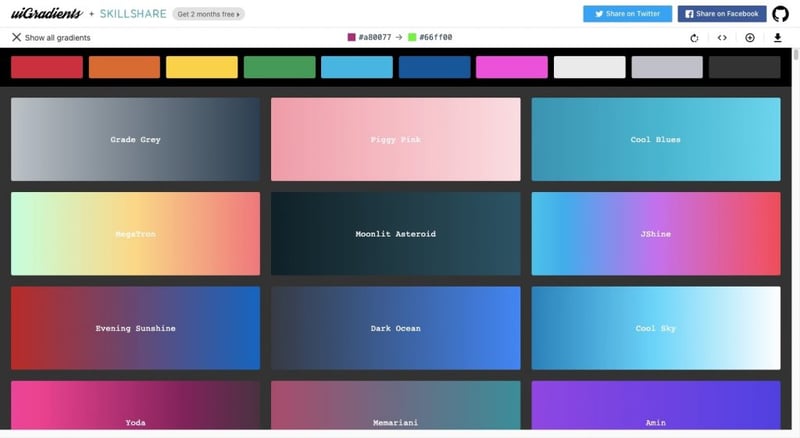
uiGradients ist eine gute Wahl, wenn Sie Hilfe bei der Erstellung von Farbverlaufsschemata basierend auf der Primärfarbe benötigen, mit der Sie arbeiten:

Sie können dann das CSS des Farbverlaufs, der Ihnen gefällt, kopieren oder es als JPG speichern, wenn Sie es als Hintergrund auf Ihrer Website verwenden möchten.
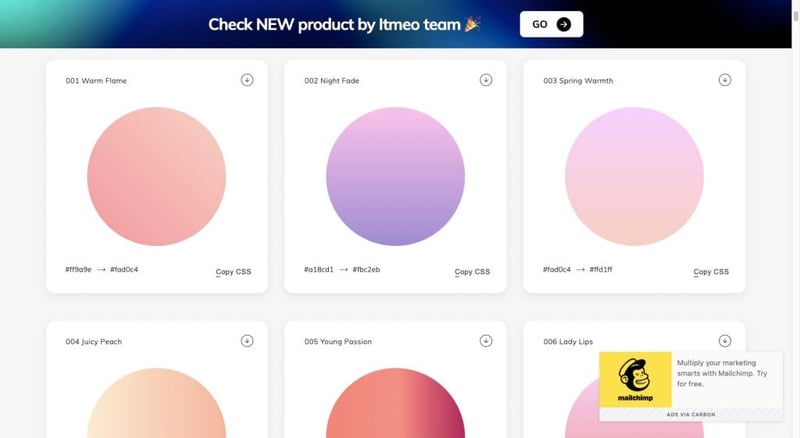
Eine weitere Option ist WebGradients.com:

Sie können diese Farbverläufe als CSS-Snippet, als PNG speichern oder Sie können das gesamte Paket von 180 Farbverläufen für Sketch oder Photoshop herunterladen (falls Sie dort Ihr Design erstellen).
Grabient ist ein weiteres kostenloses Werkzeug, das mit einer Vielzahl vorgefertigter Farbverläufe ausgestattet ist. Sie haben jedoch etwas mehr Kontrolle darüber, wie Ihr Farbverlauf aussieht:

Sie können die Rotation des Farbverlaufs ändern, Farben hinzufügen oder entfernen und die Farbprozentsätze anpassen.
Option 3: Erstellung von Farbverläufen in Elementor
Wenn Sie die Arbeit lieber innerhalb von WordPress erledigen möchten, können Sie dies einfach mit Elementor tun.
Zunächst können Sie ganz einfach Farbverläufe als Hintergrund festlegen:
Sie können auch Filtereffekte zu Ihren Bildern und Videos mit Elementor hinzufügen. Sie haben über das Stilpanel vollständige Kontrolle darüber, wie Ihre Farbverläufe aussehen:
Es sind nicht nur die größeren Komponenten Ihrer Website, denen Sie Farbverläufe hinzufügen können. Sie können auch kleineren Elementen wie Schaltflächen Farbverläufe hinzufügen:
Farbverläufe ziehen garantiert die Aufmerksamkeit auf sich, wo immer sie verwendet werden, daher ist es äußerst sinnvoll, sie beim Gestalten Ihres Call-to-Action zu verwenden.
Tipps zum Farbverlaufsdesign
Genau wie bei der Farbpalette einer Website sollten Sie viel Überlegung in Ihre Farbverläufe stecken. Hier sind einige Tipps, die Sie beachten sollten:
1. Fügen Sie Ihren Farbverläufen eine dritte Farbe hinzu, um eine gräuliche Mitte zu vermeiden
Wenn Sie einen attraktiven Farbverlauf gestalten möchten, benötigen Sie mehr als zwei Farben dafür:
- Eine für eine <Seite oder Ecke>
- Eine für den <linearen Farbstopp>
- Eine für die andere <Seite oder Ecke>
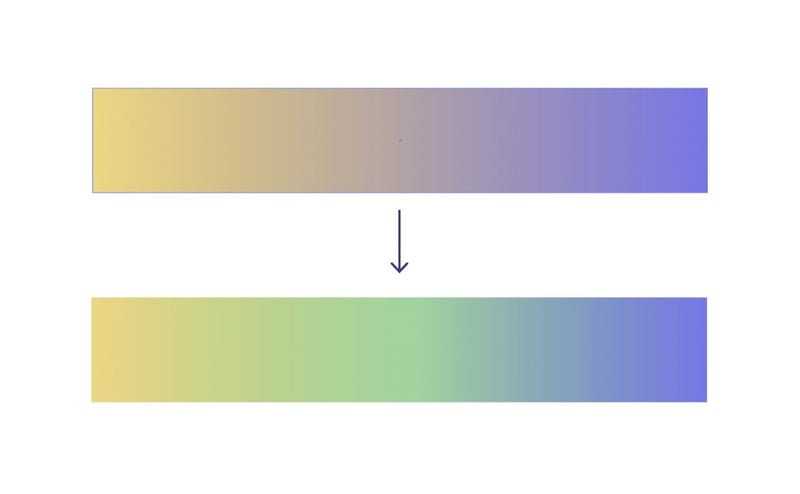
Wenn Sie keinen mittleren <linearen Farbstopp> festlegen, besteht die Möglichkeit, dass der Farbverlauf nicht so reibungslos übergeht und Sie eine gräuliche Farbe dazwischen erhalten. Wie hier:

Indem Sie einen Farbwert zwischen den beiden <Seiten- oder Eckenwerten> festlegen, können Sie dies verhindern. Hier ist eine Möglichkeit, dies zu beheben:

Sollten Sie einen lebendigen Farbton kreieren wollen, so lässt sich dieses Problem durch den dritten Farbwert leicht beheben. Falls Sie den Farbverlauf subtiler gestalten möchten, versuchen Sie, Farbwerte zu finden, die einander ähnlich sind.
2. Wählen Sie eine Primärfarbe, die die richtigen Signale sendet
Nur weil Sie mit einem Farbverlauf einen einzigartigen Farbeffekt erzeugen, bedeutet dies nicht, dass die Farbtheorie außer Acht gelassen werden kann. Stellen Sie sicher, dass Sie eine Primärfarbe wählen, die die richtige Stimmung erzeugt und die gewünschten Emotionen vermittelt.
3. Ermöglichen Sie Farbkontraste, aber keinen Konflikt
Es besteht ein erheblicher Unterschied zwischen Farben, die miteinander kontrastieren, und solchen, die einfach nicht gut zusammenpassen.
Nutzen Sie Canvas Farbrad-Werkzeug, um praktikable Optionen zu erkunden:
Legen Sie Ihre Primärfarbe im ersten Feld fest. Verwenden Sie anschließend den Farbkombinationsgenerator, um Farbkombinationen für Ihren Farbverlauf zu erkunden.
4. Berücksichtigen Sie stets die Position Ihrer Lichtquelle
Selbst wenn Ihr Farbverlauf eher surreal als natürlich erscheint, müssen Sie ihn unter Berücksichtigung einer Lichtquelle gestalten. Die Richtung, aus der die Lichtquelle kommt, bestimmt, welche Art von Farbverlauf Sie verwenden (linear oder radial) und wie hell das hellere Ende des Farbverlaufs sein sollte.
Beispielsweise weist die Seite EMBA for Eurasia eine deutliche Lichtquelle auf, die von der rechten Seite kommt:

Dieses Farbverlaufsdesign ähnelt den Farbverläufen, die wir bei Sonnenauf- oder -untergang vor einer malerischen Landschaft beobachten würden.
Sie können die Richtung des Farbverlaufs auch nutzen, um Besucher effizienter durch die Seite zu leiten und zu den wichtigsten Bereichen zu führen – die sich am helleren Ende befinden sollten.
Die Orson-Website bietet hierfür ein interessantes Beispiel:
Die animierte Farbverlaufskugel erfüllt hier mehrere Funktionen. Erstens hebt sie die Hauptbotschaft „Building Trust“ deutlich hervor. Zweitens verleihen die helleren Bereiche in Kombination mit der Animation dieser Website eine energiegeladene Atmosphäre, was die Besucher dazu animieren sollte, weiterzuscrollen, um zu sehen, was sie noch erwartet.
Sie können auch das Designprinzip der visuellen Hierarchie nutzen, um den Anteil von Licht und Dunkelheit entlang des Farbverlaufs zu variieren und den Besuchern indirekt zu zeigen, worauf sie ihre Aufmerksamkeit richten sollen.
5. Seien Sie vorsichtig mit Banding
Banding bezeichnet Linien, die innerhalb von Farbverläufen auftreten. Anstatt einen sanften Übergang von einer Farbe zur nächsten zu sehen, nehmen Besucher eine subtile Abgrenzung zwischen den Farbwerten wahr.
Hier ein Beispiel:

Dies geschieht, wenn nicht genügend Farbwerte vorhanden sind, um den Farbverlauf vollständig auszufüllen. Es gibt mehrere Gründe für dieses Phänomen.
Zunächst könnte die Farbtiefe des Bildes zu gering sein. Es tritt auch häufiger bei großen Bildern auf. Der Grund dafür ist, dass bei großen Bildern der Abstand zwischen den beiden Farben zu groß ist, um den Zwischenraum harmonisch auszufüllen. Auch bei einem starken Kontrast zwischen Ihren Farben ist dieses Phänomen wahrscheinlicher zu beobachten.
Wenn Sie mit Banding-Problemen konfrontiert sind, versuchen Sie, diese Bänder mithilfe Ihrer Bildbearbeitungssoftware durch Rausch- und Dither-Einstellungen zu glätten. Möglicherweise müssen Sie auch mit anderen Farben experimentieren.
Hier sehen Sie das Ergebnis, wenn der obige Farbverlauf durchgehend analogere Farben verwendet:

Das meiste Banding ist nun aus diesem Farbmuster verschwunden. Es mag nicht die lebendigste Farbpalette sein, aber der Farbverlauf wirkt nun weniger künstlich.
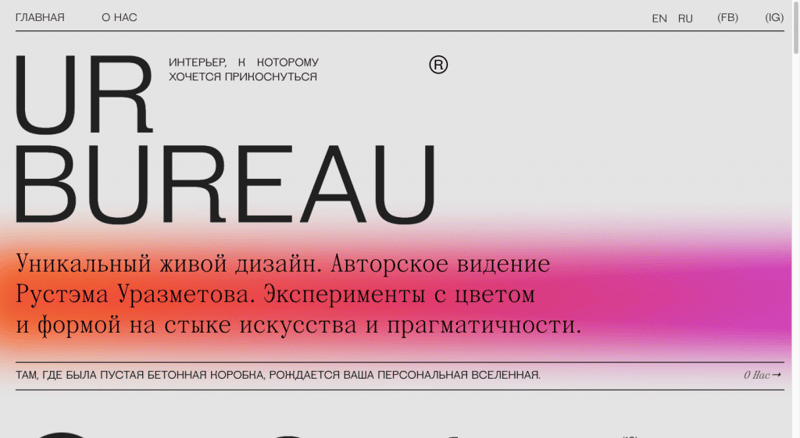
Betrachten wir ein reales Beispiel, wie man dies umsetzen kann. Dieses Beispiel stammt von UR Bureau und demonstriert, wie man einen Farbverlauf lebendig gestalten kann, ohne bei der Farbkombination zu extreme Wege zu gehen:

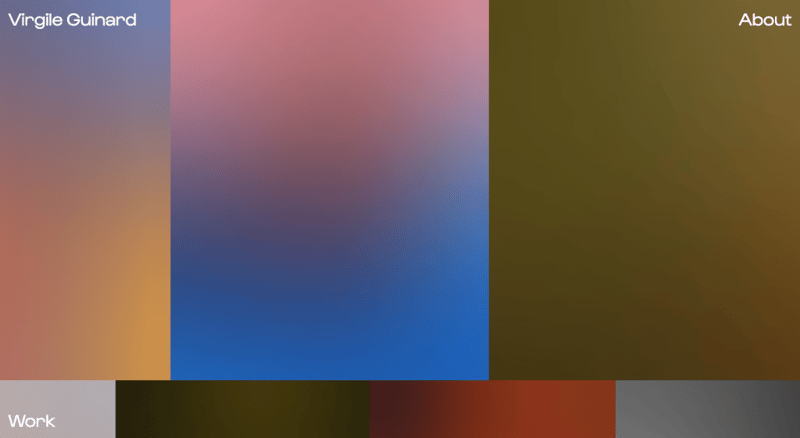
Beachten Sie, dass dies keine unumstößliche Regel ist. Es gibt zahlreiche Webdesigner, die extreme Farbverläufe verwenden, ohne das Problem des Bandings zu haben. Häufig wird eine Unschärfe angewendet, wodurch die Farbverläufe einen eher Bokeh-artigen Look annehmen.
Hier ein solches Beispiel von Virgile Guinard:

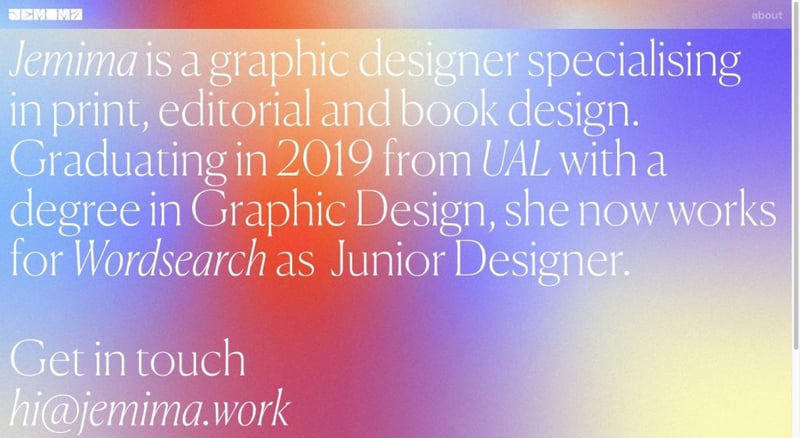
Und ein weiteres von der Grafikdesignerin Jemima:

Es handelt sich um eine Designwahl, die wir zunehmend auf den Websites von Kreativen beobachten können. Solange sie das Erscheinungsbild der Portfolios der Künstler nicht beeinträchtigen, können diese regelwidrigen Entscheidungen äußerst wirkungsvoll sein.
Die kreative Agentur Zeus Jones hat sich für grenzüberschreitende Verläufe entschieden. Dieser animierte Hintergrund erscheint lediglich am oberen Rand der Startseite:
Der Rest der Website verwendet kontrastierende, einfarbige Hintergründe, um sicherzustellen, dass die Arbeit und die Botschaft frei von Ablenkungen bleiben.
6. Beispiele für beeindruckende Webdesign-Verläufe
Es gibt zahlreiche Arten, wie Designer heutzutage Verläufe im Web einsetzen. Betrachten wir einige der populärsten Trends:
1. Sanfte, subtile Verläufe
Die Startseite von Recess weist mehrere Verläufe auf, doch der bemerkenswerteste befindet sich etwa in der Mitte der Seite. Der blaue Himmelshintergrund geht langsam in Rosa über. Wenn Besucher die Seite nach unten scrollen, um den Inhalt zu lesen und die Grafiken zu betrachten, bemerken sie den Übergang möglicherweise erst, wenn der Hintergrund zu einem deutlich dunkleren Rosa übergegangen ist.
Gucci Beauty ist ein weiteres hervorragendes Beispiel für sanfte Verläufe in Aktion:
Dieses Beispiel erfordert jedoch kein Scrollen der Besucher, um den visuellen Genuss zu erleben. Der rotierende Hintergrund mit sanften Verläufen befindet sich oberhalb der Falz.
2. Mehrfarbige Verlaufshintergründe
Das KIKK Festival präsentiert stets eine außergewöhnliche Website zur Bewerbung seiner jährlichen Konferenz. Dies ist ein gutes Beispiel dafür, wie man mit zahlreichen Farben in einem einzigen Verlauf spielen kann, ohne dass es überwältigend wirkt. Über die gesamte Länge der Startseite verteilt, gehen die Farben langsam von einer zur anderen über.
Stimmungsaufhellende Verlaufseffekte
Air Ocean Cargo ist ein äußerst interessantes Beispiel. Seine Botschaft ähnelt der von Recess, indem es die Besucher auffordert, sich zu ‚entspannen‘. Der Einsatz von Verläufen ist jedoch völlig anders.
In diesem Fall sehen wir einen radialen Verlauf, der sich im Takt der auf der Website abgespielten Musik bewegt. Die Farbe ändert sich, wenn der Besucher das Lied über den Controller oben rechts wechselt. Wenn der Besucher die Musik pausiert, verwandelt sich der Verlauf in eine sanfte Haloform.
3. 3D-Verläufe
Das freiberufliche Design-Portfolio von Julie Bonnemoy weist einen lavalampenähnlichen Effekt als Hauptgrafik auf. Die 3D-Blasen schweben durch den Bereich und enthüllen gelegentlich Julies Willkommensbotschaft für die Besucher. Das schillernde Verlaufsdesign ist zweifelsohne fesselnd und lässt einen darüber nachdenken, welche anderen spektakulären Elemente ihr Portfolio noch bereithält.
Die Adova Group hat es sich zur Aufgabe gemacht, Menschen bei der Entspannung zu unterstützen (in diesem Fall, um besser zu schlafen). Es ist ein erwähnenswerter Trend, wenn Sie eine Website für eine Marke mit ähnlicher Mission gestalten. Es besteht offensichtlich eine Korrelation zwischen der Idee der Entspannung und dem Erscheinungsbild von Verläufen:
Selbst wenn Sie eine Website für jemanden außerhalb des Gesundheits- und Wellnessbereichs gestalten, können Sie sich von dieser surrealen 3D-Landschaft inspirieren lassen. Beachten Sie, was am Ende dieses GIFs mit der Kugel geschieht. Das Verlaufsdesign verleiht dem nun zur Datenvisualisierung dienenden Element ein 3D-Erscheinungsbild. Allein das ist ein faszinierendes Konzept, das auf verschiedene Websites angewendet werden kann.
4. Verläufe auf Website-Bildern
Es ist nicht immer einfach, das perfekte Rohfoto für eine Website zu finden. Glücklicherweise verfügen wir über zahlreiche Werkzeuge, die es uns erleichtern, die Farbe unserer Bilder anzupassen oder Filter hinzuzufügen, sodass sie genau den gewünschten Look und die richtige Stimmung vermitteln.
Bei der Auswahl von Farbfiltern sollten Sie die Anwendung eines Verlaufsfilters in Betracht ziehen, wie Adobe es hier demonstriert:

Die Landingpage von Running on Experience weist mehrere Bildverlaufsfilter wie diesen auf. Hier ist ein weiteres Beispiel:

Diese Bildverläufe sind interessant, da sie nicht dem typischen Übergang von einer Farbe zur anderen entsprechen. Lediglich das Hauptmotiv des Fotos ist in einen Verlaufsfilter getaucht.
Da sich dieser Bericht gänzlich mit Transformation befasst, fungiert der Verlaufsfilter beinahe als symbolische Darstellung der Transformation, die das Subjekt durchläuft. Es ist erst im letzten Bild, wo wir sie vollständig frei von jeglichem Filter oder Farbverlauf erblicken.
Eine weitere Möglichkeit, mit Farbverläufen auf Bildern zu experimentieren, besteht darin, einen einfarbigen Filter zu verwenden und diesen ausblenden zu lassen. Dies verwandelt im Wesentlichen die transparenten und undurchsichtigen Seiten des Filters in zwei unterschiedliche Farben.
5. CTA-Schaltflächen-Farbverläufe
Die JLo Beauty-Website ist von irisierendem Glanz erfüllt, von ihren Hintergrundgrafiken bis hin zu ihren Produktfotos. Die Schaltflächen unterscheiden sich stilistisch nicht, wohl aber in ihrer Reaktion auf die Berührung der Besucher:
Wenn jemand mit dem Cursor über eine der „In den Warenkorb“-Schaltflächen fährt, erwacht die Farbverlaufsfarbe für einen kurzen Moment zum Leben.
Es ist nicht erforderlich, das gesamte Schaltflächendesign als Farbverlauf zu gestalten, wenn Sie dies nicht möchten. Croma beispielsweise setzt Farbverläufe strategisch auf seiner Website ein. Eine Anwendungsmöglichkeit ist die durch Hover ausgelöste Schaltflächenanimation:
Sobald der Benutzer mit dem Cursor über die anklickbaren Kästchen oder Schaltflächen fährt, erscheint ein Farbverlaufsrahmen. Dieser gleiche Hover-Bestätigungseffekt wäre in der Navigation sehr nützlich.
6. Bilder mit natürlichen Farbverläufen
Farbverläufe kommen in unserer Welt natürlich vor. Man findet sie beispielsweise am Himmel oder im Ozean. Bei der Auswahl von Bildern für Ihre Website sollten Sie in Erwägung ziehen, deren eigene Farbverläufe in Ihr Design zu integrieren, wie es Honest Tea hier getan hat. Dies erzeugt einen wirklich einzigartigen Effekt, der viele Besucher positiv überraschen wird.
Verwenden Sie Farbverläufe, um ein aufregendes Erlebnis zu schaffen
Wenn Sie nach einer unterhaltsamen und einzigartigen Möglichkeit suchen, die Websites Ihrer Kunden zum Leben zu erwecken, könnten Farbverläufe der Webdesign-Trend sein, den Sie in diesem Jahr ausprobieren sollten. Sie machen nicht nur ansonsten flache und einfarbige Flächen lebendiger und ansprechender, sondern sind auch nützlich, um die Aufmerksamkeit zu fokussieren und das Engagement zu verbessern.
Suchen Sie nach neuen Inhalten?
Durch die Eingabe Ihrer email erklären Sie sich damit einverstanden, E-Mails von Elementor zu erhalten, einschließlich Marketing-E-Mails,
und stimmen unseren Allgemeinen Geschäftsbedingungen sowie unserer Datenschutzrichtlinie zu.