Table of Contents
The web design business isn’t easy, and if you’re struggling with customer turnover, you’re not alone. About 34 percent of technology and service providers name client retention as one of their top challenges. Failure to focus on reducing your defection rate can undermine your profitability, which is why client relationships should begin with a solid onboarding process.
As a web creator, providing a positive onboarding experience is key to nurturing long-term partnerships with your clients. It enables you to manage how your customers engage with you and your team from the moment they’re converted. Ultimately, this can help you reduce your churn rates.
In this article, we’ll discuss what client onboarding entails and why it is important for the success of your web design projects. Then we’ll take a look at the steps involved in the form of a handy checklist. Let’s get to it!
What Is Client Onboarding in Web Design?
Client onboarding is the process of acclimating new web design customers to your business. During this stage, you’ll typically inform them about your services and what to expect. You can also get them up to speed on your design process, and address any concerns they may have.
In short, the onboarding stage gives you a chance to establish and cultivate a relationship with new customers. It’s an opportunity to create a solid first impression and put your best foot forward. During this process, not only can you make the client feel confident in your ability to actualize their vision of the web design project, but you can also ensure that you’re a good fit for one another.
Why Is Client Onboarding Important in Web Design?
A poor onboarding experience can result in a high churn rate, which refers to the frequency at which you lose existing customers. Your first 90 days with a new client are incredibly important for building a relationship and ensuring that they stick with you. Therefore, you’ll want to do your best to use this period to establish a strong client relationship.
A solid and replicable process for onboarding your clients can increase your efficiency, and improve your chances of scaling your business successfully. For example, you could reduce the time spent determining whether new customers are a good fit by having everyone fill out a web design questionnaire from the start.
Client onboarding can also be used to establish web design project expectations for both parties. Discussing this can ensure that everyone is on the same page, and help to prevent scope creep.
Also, consider that about 84 percent of B2B folks rely on referrals when making buying decisions. Effective onboarding can result in happier clients, thereby increasing your chances of successful upsells and word-of-mouth referrals down the road. This creates a compelling case for ensuring that your onboarding stage is as beneficial and comprehensive as possible.
Finally, establishing a sound onboarding process can facilitate legal compliance when it comes to signing on new clients. As we’ve alluded to already, you want to make sure your procedures are replicable so you don’t unintentionally leave out any important steps.
Client Onboarding — an 8-Step Checklist
The onboarding process begins as soon as a lead signs up to work with you on a web design project. One way to ensure replicability is to have a client onboarding checklist to reference. This sort of document outlines the most important steps for establishing a solid relationship with a new customer and can keep you from overlooking any necessary procedures.
The exact steps involved in your client onboarding process will depend on your specific business. While the following checklist items can be applied in a number of use cases, it’s important to realize that they can and should be fluid. In other words, feel free to iterate and change things up to fit your unique client needs.
1. Create a Website Design Questionnaire
First, you want to create a web design questionnaire. This can be an effective way to obtain information regarding the client’s target audience, project objective, company mission and values, and overall needs and requirements. Gathering this information upfront can reduce the time spent on deciding whether the customer is a good fit.
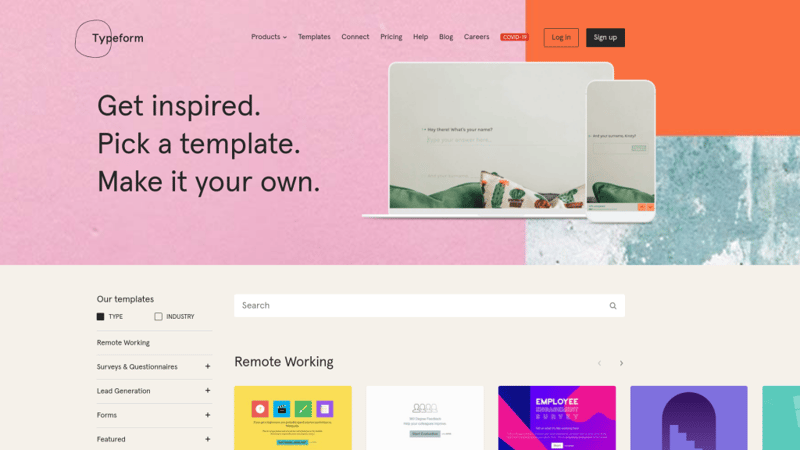
To create and manage client questionnaires, you can use a tool such as Typeform, online software used to create dynamic forms and surveys based on user needs. You can create new forms from scratch or use existing templates:

You can also download Elementor’s free web design questionnaire template.
Some questions to ask in your client questionnaire include:
- Do you want to build a new website or redesign an existing one?
- What is your unique selling point?
- What features does your website need to be successful?
- Would you like us to provide ongoing support and maintenance?
- What is your budget?
- What is your ideal launch date for the website?
- Do you have any existing style guides and guidelines?
Asking well-crafted questions can help you nail down important details, and put together a design that’s fully-tailored to the target audience. You’ll also avoid building a website that fails to achieve the client’s objectives.
You can even automate the sending of client questionnaires with a tool such as Practice Ignition. You’ll simply need to include a link to the form in the proposal acceptance email (assuming that you reached out with a web design proposal).
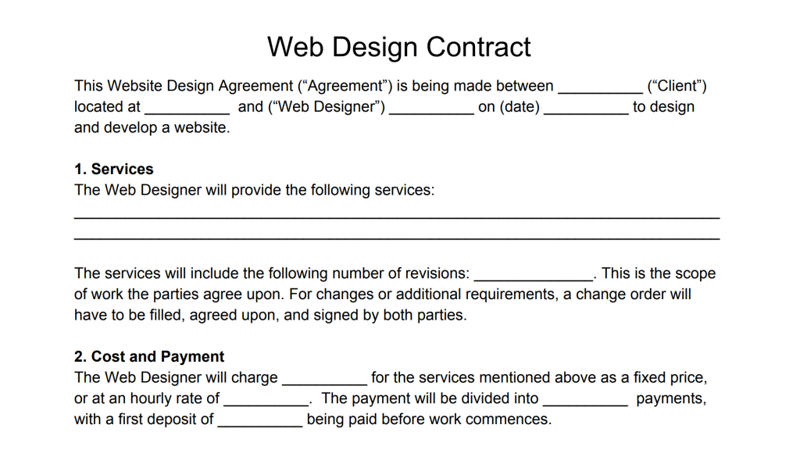
2. Make Sure to Sign a Contract
Next, you’ll want to avoid starting the web design project until you’ve signed a contract. Without one, your client has no legal obligations to you, and this means they could potentially run away with your work and not pay you.

A contract also protects you by compiling terms that both yourself and your client have agreed to. For example, you might include the scope of the project (what is or isn’t within limits), the timeline, all expected deliverables, and even your intended work hours.
3. Assign the Client to a Team
Once the contract is signed and you have all the required information to start the project, the next thing to do is assign the client to a team. The main point of contact should ideally have some common interests with the client, so they can build a strong working relationship.
You’ll also want to discuss a few details with the team. For example, you might debrief them on:
- The project summary
- The client’s yardstick for measuring the success of the project
- A rough timeline
- Any extra information, assets, or resources required from the client to complete the project
- Details from your research on the client
Some of these details will already be included in the questionnaire or creative brief. Therefore, you may not need to spend a significant amount of time on each one.
4. Send a Welcome Email
Once you’ve assigned a team to work directly with your client, it’s time to schedule a kickoff call via email. This presents an opportunity to briefly introduce yourself and plan for the meeting. You’ll also want to ask the client to select the times that are most convenient for them.
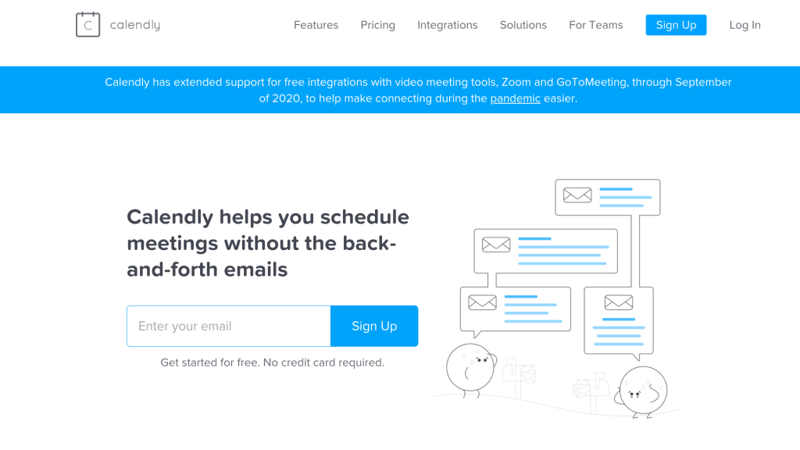
Tools such as Calendly can be particularly useful for scheduling kickoff calls:

Additionally, it might be helpful to introduce the team members who will be working on the project, even by simply listing out their names and roles in the email. You want to provide your client with enough information beforehand, so they aren’t overwhelmed with information during the actual call. In the same vein, you’ll also want to specify an agenda so they know what to expect.
5. Hold a Productive Kickoff Call
When conducting the kickoff call, there are a few ways to make it a success. First, consider having the team member who converted the client lead the meeting. This ensures that there is at least one familiar face. You might also include the account manager and other top members of your creative team.
Additionally, it’s smart to review the client and their goals with your team right before the call. Doing this can bring everyone up to speed quickly, in case someone hasn’t had the time to do their research.
During the call, you can introduce the team and elaborate on each member’s role in the project. You might also consider reviewing the client’s answers from the onboarding questionnaire, to make sure nothing is left ambiguous and everyone is on the same page.
Finally, you’ll want to explain the immediate next steps for the project. This may involve creating a strategic marketing plan. You could start with an analysis of their strengths and weaknesses, as a way to help them identify opportunities that can help them better reach their goals and side-step obstacles.
6. Provide a Welcome Package
After the call, consider sending the client a welcome package. Not only is this an opportunity to educate them, but it can also help reinforce their decision to work with you. Your package can be digital or physical.
Some ideas include:
- A business cheat sheet, which is a document your client can reference for information on your business. It could include details such as location, phone numbers, emergency contact information, business hours, and more.
- Documentation on how the client can get the most of the project. For example, you might include some information teaching them how to provide constructive and specific feedback.
- Case studies on how you provided value and delivered outstanding results for companies in the past.
- A welcome video to get your client fired up about working with your team.
- A handwritten welcome letter created using a service such as Handwrytten.
- Branded merchandise such as shirts, stickers, or mugs.
You don’t need to splurge unnecessarily. As we already mentioned, you just want to provide something with some value to reinforce their decision to work with you.
7. Schedule Monthly Checkup Calls
The seventh step on our list involves staying in touch with your client. Doing so is a lot easier if you’re able to schedule monthly calls with them to ensure that they’re satisfied with the progress of the project.
This also gives you the opportunity to address any growing concerns. For example, if any friction has developed between the client and your team, it’s smart to tackle those kinds of issues immediately.
Catching mistakes as early as possible can also reduce the possibility of churn. Plus, these checkup calls give you the chance to remind clients about information or documents that they’ve been slow to provide.
8. Iterate and Refine as Needed
Possibly the most important step on this list is making sure you’re constantly iterating on your onboarding process. No single checklist can apply to every client. Therefore, it’s smart to continually measure its effectiveness, as well as solicit feedback.
For instance, you could ask the client to evaluate your process after they’ve been fully onboarded. Were there questions they found inappropriate, irrelevant, or difficult to answer in the questionnaire? Did they appreciate the welcome package you provided?
If there are any assets you’re still waiting on the client to provide, ascertain if there might be a better way to acquire these resources earlier and more easily. Additionally, in the case of existing friction between the client and members of your team, you’ll want to liaise with the latter to discuss how matters can be better handled in the future.
Finally, to take things further, you might want to consider streamlining the process of onboarding as much as possible. This can reduce the time you spend on this stage, and free up your mental resources for the more creative tasks.
Create a Solid Onboarding Process for Your Web Design Clients
A strong onboarding process is crucial for retaining clients. From start to end, this gives you a chance to let your customers know they can trust in your ability to assist them with reaching their goals. Not only can this potentially increase your profitability, but it can also win you their loyalty and word-of-mouth advocacy.
In this article, we discussed an eight-step plan for onboarding your clients effectively. This includes creating a web design questionnaire, making sure to sign a contract, holding a productive kickoff call, providing a welcome package, and more.
Do you have any questions about the client onboarding process in web design? Let us know in the comments section below!
Looking for fresh content?
By entering your email, you agree to receive Elementor emails, including marketing emails,
and agree to our Terms & Conditions and Privacy Policy.