Orientation
We’ll start with listing the platforms you’ll be working with and explaining some basic tools. If you want to get straight to work you can skip to unit 2, but if you’ve never used WordPress or Elementor we recommend that you’ll review this unit sooner rather than later.
[simple_note] If you haven’t downloaded a kit to your site yet, this unit will guide you through the process of doing so. [/simple_note]
Your Goal
Develop a basic understanding of the purpose and functions of each platform, as well as how they rely on and interact with one another.
Before you begin
Learn about this topic
- Most people using this guide aren’t experienced web designers or content writers.
So creating and styling the content, text, and images on your site can be daunting.
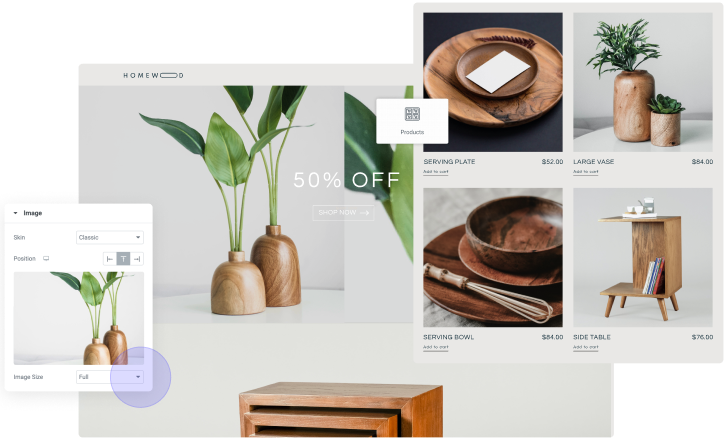
Elementor’s kits were created by professional designers and the kits offer structure for your content. - A kit lists all the text and images you need to create. The kit guides you on the length, content, and message of your text. It does the same for images, clarifying how many images you’ll need, their dimensions, etc.
- You can create your website’s texts and images before you start editing, but finalize them while editing.
Example: You may write a description of your services beforehand but it might be too short or long when you paste it in your kit. You’ll have to adjust the text length so it will be in compliance with the page’s design. - Your first encounter with a new platform can be overwhelming. This guide will explain basic terminology and concepts.
By mirroring the processes and where you are in the process, we’ll guide you on what to do. - This guide is divided into units, which contain several steps. Some steps explain concepts and others instruct you on the process.
Processes are explained with step-by-step points. At the end of each step, you’ll find videos and articles with additional information. - Your skill level and the kit’s complexity will affect how long it takes to complete your site.
[simple_note] Assuming all the site assets (text and images) are prepared, it will take an experienced web creator 7 hours to edit a kit. [/simple_note]
WordPress and Elementor
Learn about this topic
- WordPress (WP) is an open-source Content Management System (CMS), making it an expandable content-managing system for your website.
- WP manages your website’s infrastructure.
- Elementor is a WP plugin that expands WP’s capabilities.
- Elementor helps you create websites without coding.
- You’ll use both WP and Elementor. Some actions are done through WP, but you’ll primarily use Elementor.
- Your Elementor Hosted Website account includes a pre-installed WP account and the Elementor plugins. You don’t need to install anything; you can get straight to work!
My Elementor dashboard
Learn about this topic
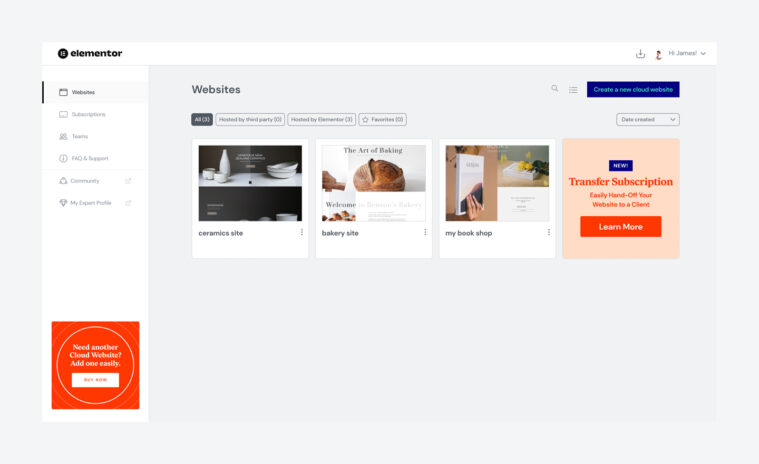
- The My Elementor dashboard gives you one easy location to access and manage your Elementor sites and subscriptions.

- The My Elementor dashboard is your entry point for navigating to the WordPress (WP) dashboard.

- It’s also where you’ll manage your backups, domains, and everything related to your Elementor subscription.
How to do it
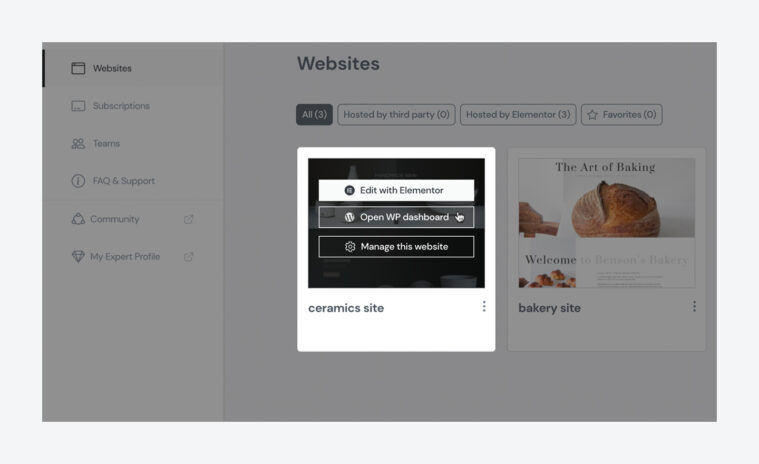
- To access the My Elementor dashboard, go to elementor.com and log in. Then go to Websites to start working on your site.
- Site Lock is activated by default to allow you to edit your site privately. You can change this setting under your website’s settings.
More Resources
Playlist

2:39
WordPress dashboard
How to do it
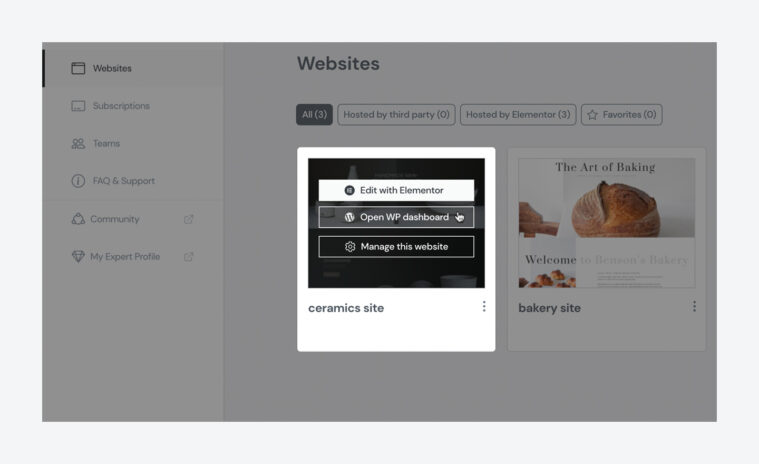
- To access the WP dashboard, go to the My Elementor dashboard, hover over your website’s card, then click Open WP dashboard.

Learn about this topic
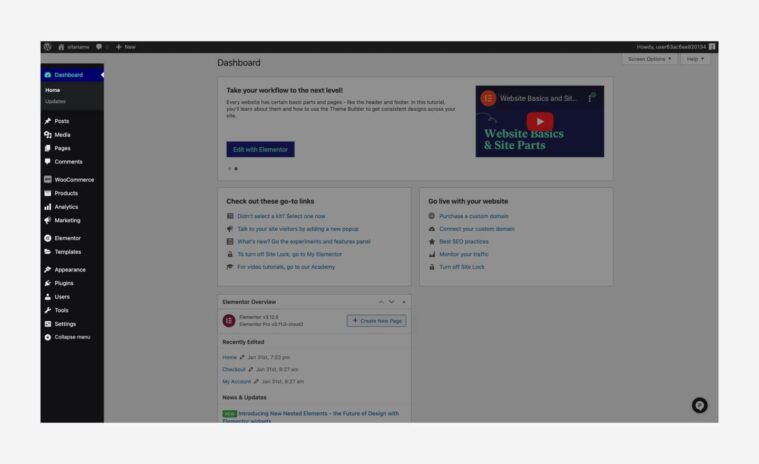
- For now, take a quick tour of the basic functions; we’ll explain how to use each later.

- Under Pages, you can access each page, edit it, and add or delete pages.
- Under Media, you can access your media library and upload new media.
- Templates offer useful features to create or edit your popups and landing pages. Here you can also access the Theme Builder to edit your site’s Global Parts (Example: the header or footer).
- Under Appearance, go to Menus to access and edit your kit’s navigation menus.
More Resources
Playlist

1:22

3:08
The Kit Library
Learn about this topic
- A kit is a great time saver and is extremely useful for non-designers.
- You start with a premade website, and then you edit it.
- You can easily remove your kit (WP dashboard → Elementor → Tools → Export/Import Kit → Remove).
- You can easily upload a new kit (WP dashboard → Templates → Kits Library).
- After downloading a kit, you can edit it as you want. You can use it as is or as a basic structure, deleting parts and expanding others.
- Understanding what to do after downloading a kit can be challenging.
Follow this guide to familiarize yourself with the process.
WordPress Themes
Learn about this topic
- WP Themes provide sites with their infrastructure; you can’t build a site without one.
- A theme includes the general layout and design for your site.
Example: A theme can include site parts like header and footer, which appear on more than one page. The theme can also include the layout and style of the page’s content. The header and footer aren’t part of your page’s content, as they appear on more than one page. They’re part of the theme.
The Hello theme is clean and minimalistic, it contains only a header and a footer.
The Hello theme is the default theme for Elementor Hosted websites and it is pre-installed in your Elementor Hosted website.- With the Hello theme’s minimalist structure, you have the flexibility to create your own site parts like the Header, Footer, 404 page, and more.
Site Parts are created in the Theme Builder. - For now, let’s focus on editing your page’s content. We’ll get back to the Theme Builder in units ‘Header and Footer’ and ‘ Site Parts’.