Responsiveness
Your website will be accessed on various screen sizes, this ability to adapt to different screen sizes is referred to as Responsiveness. Although the Editor automatically handles most adjustments, you should review all your site pages and ensure they appear correctly. This unit will provide you with guidance on how to accomplish this effectively.
Your Goal
Make your site responsive by adjusting your pages to fit different screen sizes.
What is Responsiveness
Learn about this topic
- Users will view your site using various devices, so your site content should fit different screen sizes.
- Adjusting your content to fit different screen sizes is called Responsiveness.
- Elementor handles most of the work by automatically adapting the content to different screen sizes. However, it’s important to review your site to ensure it looks good on all screens.
- There are 3 default screen sizes: Desktop, Tablet, and Mobile.
- Screen sizes are defined by their width (in pixels).
Each screen size is defined with a range. - By default:
– Desktop is any width larger than 1024 pixels.
– Tablet is a width between 767 and 1024 pixels.
– Mobile is any width under 767 pixels. - These 3 ranges are separated with two Breakpoints:
1024 px is where the design changes between Desktop and Tablet.
767 px is where it changes between Tablet and Mobile. - Each screen size has its own design.
Desktop view serves as the basic design and the Editor adjusts this to fit the other screen sizes automatically. - You must review and edit your content in each screen size to verify that everything looks good.
Enter responsive mode
How to do it
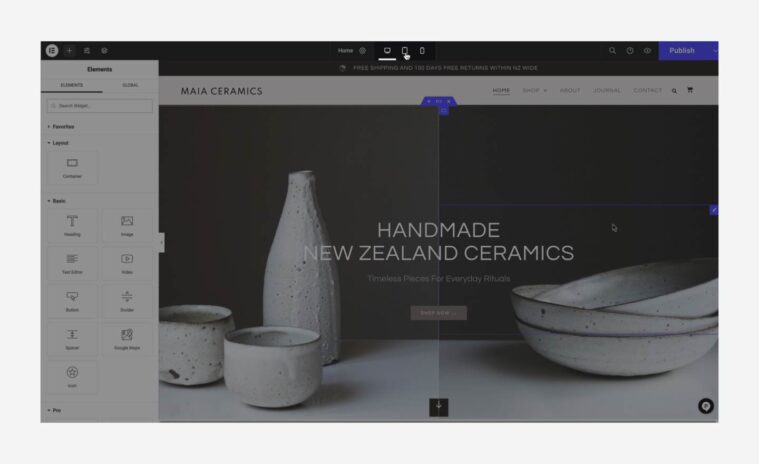
- You can access Responsive mode in two ways:
- The first is through the Responsive icon on the bottom left menu in the Editor.

- The second is through the Element settings on the panel:
Some of the container and widget settings can be adjusted in different screen sizes.
Click the Desktop icon next to the element settings to select which screen size you want to edit.
Responsive editing
How to do it
- The design you created for Desktop is used as the base to edit Tablet and Mobile views.
- You can edit the design in 2 ways:
- First, you can display different content for different screen sizes by showing or hiding content in a certain screen size.
Example: You can set that a certain container will be displayed on desktop view, but not on mobile view. - To use this method, click an element → Advanced tab → Responsive.
Choose whether to show or hide the element in different screen sizes. - The second (and in most cases, recommended) method is to select an element and set different values for every screen size.
- Some of the settings are fixed and cannot be modified for different screen sizes.
Example: The content of a heading. - Other settings can be screen size specific.
Example: The text size of the Heading widget can be different for every screen size. - To use this method, look for the Desktop icon next to each setting in the panel.
Click it, choose the screen size you want to edit, and adjust the values.
- To edit, go to a page, start with the top container, edit its Tablet view and Mobile view, then move down, container by container.
- For each element:
Choose if you want to hide it (method 1 above) or edit it (method 2 above). - If you choose to hide it, you can create a new container to replace it.
Example: If your hero doesn’t look good on mobile, you can hide it on mobile and create a new hero that’s seen only on Mobile (it will be hidden for Desktop and Tablet). - If you choose to edit the element, review the container and the widgets settings and click the Responsive icon next to each setting.
Set it to match the screen size you’re editing. - While editing content to different screen sizes, a common action is to adjust the size of elements.
Elementor offers a variety of units.
Pixels (px) are a fixed unit that doesn’t change.
Working with Relative units can save you time since they change according to the screen size.
[simple_note] See the ‘First Steps’ unit for more details on Units. [/simple_note]
More Resources
Playlist
2 Videos

13:56